23 Javascript Ajax Submit Form Data
Building an HTTP request by hand can be overwhelming. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object.. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change ... Submit file with other form data via jQuery Ajax. Upload file to the server and insert form data into the database using PHP and MySQL. Create Database Table. To store the form input fields and file data, a table is required in the database. The following SQL creates a form_data table with some basic fields in the MySQL database.
 Asp Net Core Mvc Ajax Form Requests Using Jquery Unobtrusive
Asp Net Core Mvc Ajax Form Requests Using Jquery Unobtrusive
1 answerYour first javascript will return error because the data object is not defined. Try this one const contactForm = document.getElementById("contact-form"); ...

Javascript ajax submit form data. 2.1 Create a Javascript FormData object from a form. var form = $('#fileUploadForm')[0]; var data = new FormData(form); 2.1 processData: false , it prevent jQuery form transforming the data into a query string Where the serialize function serializes all the form data into a query string. You can see how it's implemented in this post. Before I start, lemme give you a brief idea of the procedure. We will use AJAX to submit form data and jQuery to simplify the JavaScript code. A PHP mail script will be there to send our form data via email. Step 1 - Creating an HTML form. You need an HTML form to collect data from the user. Go ahead and do it.
For the data, use $form.serialize(): ... That's a really lazy way to get all the values for all the fields in the form and put them in the exact format that the server is accustomed to seeing for a form submit. That's already enough to work! Submit that form! Yea, you can see the AJAX calls in ... Ajax call can fetch data from server in either form of XML or JSON ... You don’t need any previous knowledge to understand Ajax call, but if you are familiar with following scripting, it will be easy to understand ... Here is the standard structure of JavaScript Ajax post in Php. At time of submit I don't use the action of form but i use a custom javascript function to elaborate some data before submitting form. ... It works fine. But I'd like to use ajax for submitting the form and I have no idea how to do this because I have no idea how to catch the form input values. anyone can help me? javascript jquery html ajax forms.
Posting Forms with AJAX in Razor Pages. AJAX is a technique used for making asynchronous requests from the browser to the server for various purposes including posting form values. This section covers asynchronous form submission from a Razor Page using both the jQuery AJAX capability and the Fetch API. AJAX #. "Without reloading the page" is the key sentence here. AJAX stands for Asynchronous JavaScript And XML because initially, the data returned from the server is supposed to be in XML. However, it's easier to send them in JSON, which JavaScript likes more. We are going to use AJAX to send an email. JavaScript gives us a way to contact the web server (without reloading the page). This style of programming a page is typically called AJAX. AJAX technically stands for Asynchronous Javascript and XML, but don't worry about the name. Just think of it as a way to send or receive data from the server (without reloading the page).
Aug 05, 2012 - If you want to change the action of the form, use this.action = "test" (assuming #js-ajax-php-json is your form element). If you want to AJAX submit your form data to “test”, simply alter your $.ajax call (e.g. change "/endpoint.php" in my code sample to "test") We are using JQuery syntax here for simplicity but obviously, you can use whatever JavaScript you like as long as it performs a similar function. We first stop the default submit action of the form and make an Ajax call to the form's action with the form's data serialized. var xhr = new XMLHttpRequest(), fd = new FormData(); fd.append( 'file', input.files[0] ); xhr.open( 'POST', ...8 answers · Top answer: I believe you could do it like this : var fd = new FormData(); fd.append( 'file', input.files[0] ...
Submit a form data without page refresh using PHP, Ajax and Javascript. In this article, you will learn how to submit a form data without refreshing the web page using PHP, Ajax and Javascript. Generally, we have all seen that when we submit some form or fetch some records, the page refreshing or reloading may take some times. WordPress Ajax stands for Asynchronous JavaScript and XML. This helps us to load data from the server without refreshing browser page. Ajax is the technique for creating better, faster and more interactive web application with the help of CSS, XML, JavaScript, and HTML. How to create a contact form using WordPress Ajax? 1. Create an HTML Form The type of data expected from the server. Default: Intelligent Guess (xml, json, script, text, html). version added: 1.12-and-2.2jQuery.post( [settings ] ) ... A set of key/value pairs that configure the Ajax request. All properties except for url are optional.
This is where a form submitted via JavaScript using Ajax or XHR is the preferred option. This laravel 8 form request validation ajax tutorial will create contact us form and post or submit form data on controller using jQuery ajax. And also validate form data before submit to controller using jQuery validation in laravel. The FormData object lets you compile a set of key/value pairs to send using XMLHttpRequest.It is primarily intended for use in sending form data, but can be used independently from forms in order to transmit keyed data. The transmitted data is in the same format that the form's submit() method would use to send the data if the form's encoding type were set to multipart/form-data. Aug 01, 2020 - Here, we have database named ... named “form_element” with 5 fields. next we create a php page named “ajaxsubmit.php” where following steps were performed: We first establish connection with server . Selects database. Executes query. Closing connection with server. ... <!DOCTYPE html> <html> <head> <title>Submit Form Using ...
To POST data like an HTML form, add an HTTP header with setRequestHeader(). Specify the data you want to send in the send() method: ... <p>AJAX stands for Asynchronous JavaScript And XML.</p> You will learn more about onreadystatechange in a later chapter. Synchronous Request. Submit HTML Form data using regular jQuery ajax () function. It is very flexible and can be configured to the heart content. jQuery post () is a shorthand function of ajax (). jQuery get () same as post (), but uses HTTP GET request. getJSON () also uses HTTP GET like get (), but loads JSON-encoded data from the server. Submitting only the file The solution proposed above, albeit useful, is a bit limiting in that we are forced to submit the whole form. Instead, we may want to submit the file independently of the rest of the form. This is common nowadays in places such as bulk photo uploaders on many social networks.
Submitting standard web forms with Ajax and JSON. Updated on 20-February-2017 at 11:47 AM. Business Catalyst End of life announcement - find out more details. Introduction. In this example we will use jQuery to submit a webform using Ajax and display the confirmation message on the same page. The form's response message will be returned in JSON ... Send HTML Form Data as JSON via Ajax. There’s a lot of confusion among new developers on which format data should be sent to server. Some dev’s create data string manually and some use jQuery’s API methods .serialize () and .serializeArray (). Our last tutorial shows how to use serializeArray () method to send array of objects to server ... You can simply use the $.post() method in combination with the serialize() method to submit a form using AJAX in jQuery. The serialize() method creates a URL encoded text string by serializing form values for submission. Only "successful controls" are serialized to the string.
You can use AJAX to submit your forms — this even works cross-origin. First create a new form in your dashboard. Then, in your form code, use an AJAX library to send your data as JSON. Be sure to set the Accept header to application/json so that the response comes back as JSON. This example uses the Axios HTTP library. Submit Form Dengan jQuery Ajax. Nauval. Nov 28, 2015 · 3 min read. Beberapa hari yang lalu saya sudah membuat artikel tentang 13 Video Tutorial Untuk Membuat Dasar Sosial Media dan kali ini saya ... There's also an HTML Button which has been assigned a jQuery Click event handler. Inside the jQuery Click event handler, first a JavaScript FormData object is created and the values of the TextBoxes and DropDownList are added to it. Then using jQuery AJAX, the JavaScript FormData object is sent to the Controller's Action method. @ {.
insertNewEmployee() - This function calls on Submit button click. Read values from the textboxes and assign them in variables. If variables are not empty then create a data JSON object. Initialize data object with the textbox values. Create XMLHttpRequest object and specify POST request and AJAX file path ('ajaxfile.php') in .open() method. Copy and paste ajaxification of a form or all forms on a page ... jQuery(document).submit(function(e){ var form = jQuery(e. ... target); if(form.is("#form-id")){ // ...20 answers · Top answer: You can use the ajaxForm/ajaxSubmit functions from Ajax Form Plugin or the jQuery serialize ... 28/7/2014 · Submit form Onclick using JavaScript, we will explain you different ways to submit a form using id, class, name and tag of form with the help of submit() function. ... jQuery Ajax Post Data Example jQuery Form Submit by Id, Class, Name and Tag. Prev jQuery Mobile Form Example.
30/8/2019 · A simple jQuery Ajax example to show you how to submit a multipart form, using Javascript FormData and $.ajax (). If you will be using jQuery’s Ajax Form Submit, you can send the form data to the server without reloading the entire page. This will update portions of a web page – without reloading the entire page. Nov 13, 2020 - So if you have a contact form on your website, a login form, or even more advanced forms that process values through a database and retrieve the results, you can do it all easily and efficiently with AJAX. ... If you want to master JavaScript, be sure to check out our free course to learn the ... This may be a good idea if you are already using a JavaScript framework, you want to add validation logic, or you don't want to redirect the user after they submit the form. You can submit to FormKeep using a standard AJAX request. To ensure the request does not cause a redirect, be sure to ...
However, sometimes, you may need to submit the form programmatically using JavaScript. JavaScript provides the form object that contains the submit() method. Use the 'id' of the form to get the form object. For example, if the name of your form is 'myform', the JavaScript code for the submit call is: Step 3 — Handling Form Submit Logic in JavaScript and jQuery. To submit a form via AJAX, your script will need to handle four tasks: Capture the form submit button so that the default action does not take place. Get all of the data from the form using jQuery. Submit the form data using AJAX. Display errors if there are any. 9 Feb 2014 — function f (form ,fname ,lname ){ att=form.attr("action") ; $.post(att ,{fname : fname , lname :lname}).7 answers · Top answer: as far as we want to send all the form input fields which have name attribute, you can do ...
Nov 19, 2020 - jquery ajax form submit with formdata example, ajax form submit with formdata in jquery, jquery ajax form submit example, send form data in ajax jquery, jquery ajax to send form data, ajax submit form data with file On submit of the form, I use jQuery to run a function that does the following: 1) Prevent default behavior of the form. 2) Store all the values of the input fields into variables. 3) Using the ... That's it! The FormData() constructor returns a FormData object of key/value pairs from your form fields.. Form fields must have a name property, or they'll be skipped. Just an id won't work.. Submitting form data to an API with the FormData() method. First, let's set up an event listener to detect when forms are submitted.
When the Submit Button is clicked, the AjaxFormSubmit JavaScript function is called. First, the URL of the jQuery AJAX function is set using the value of the Action attribute of the Form. Then the values of the TextBoxes are fetched and are added to the FormData object. Note: The name specified in the FormData object and the parameter names in ... On form submit, The Ajax request is initiated to send the form data to the server-side. The FormData object is used to retrieve the input fields value including files (in key/value pairs). The form data is sent to the server-side script (submit.php) via Ajax to process the file upload and data submission. Ajax is made with a group of JavaScript libraries, so Ajax is placed in the HTML script tag. The following code is an example of a simple Ajax call that submits the above form: <script> $ ('#myform).submit ( function (e) { success:function (data) { alert (' Your form was submitted '); }}); < /script>. Notice first the "myform" text ...
Resources to submit form data. In this example we will use simple HTML form, In my case, I have styled this form to look and feel beautiful. And We will use the jQuery library to call the AJAX request. We need to use AJAX here in order to submit form data using AJAX in PHP. AJAX performs the task silently with page refresh or reloading.
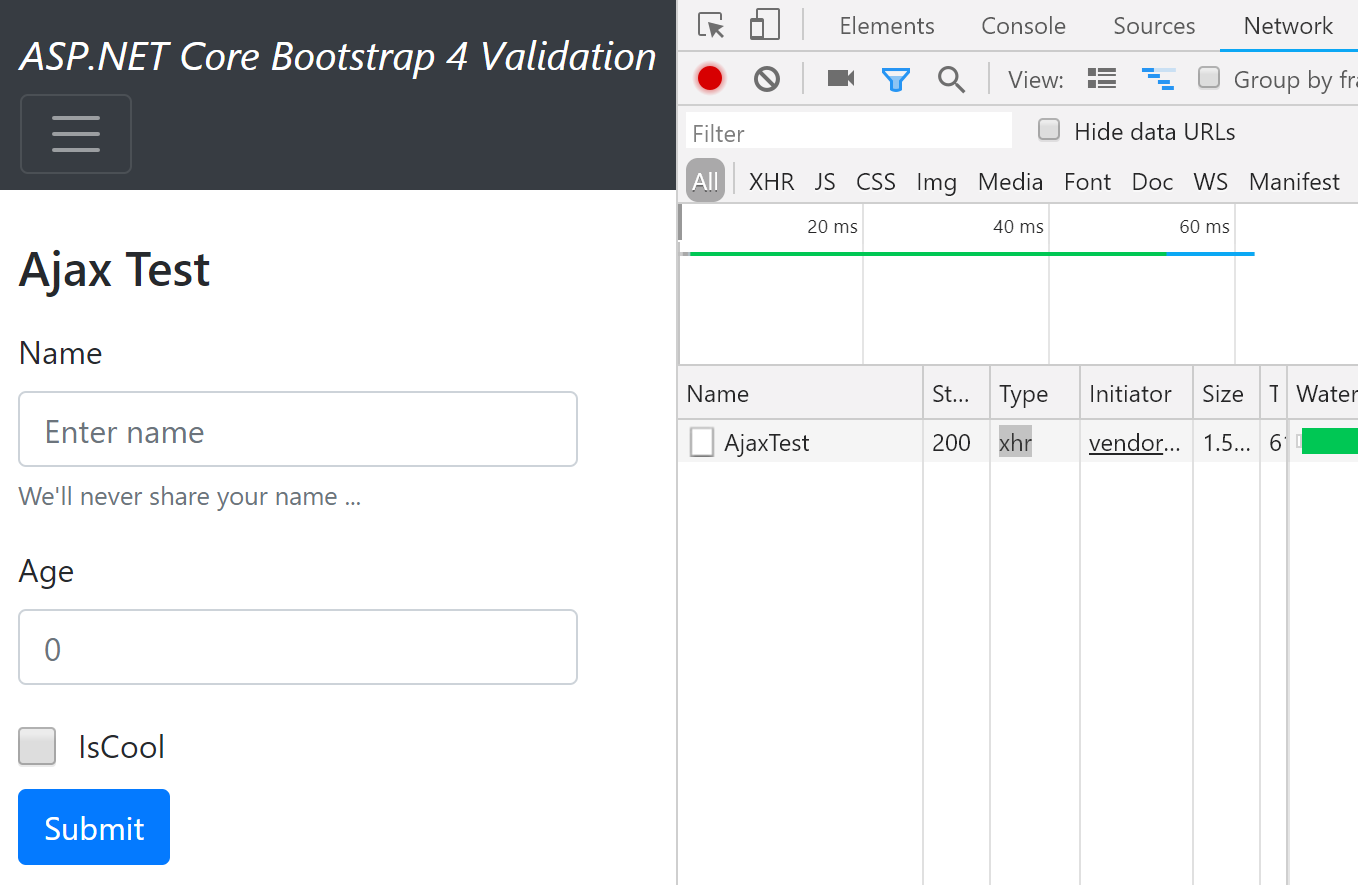
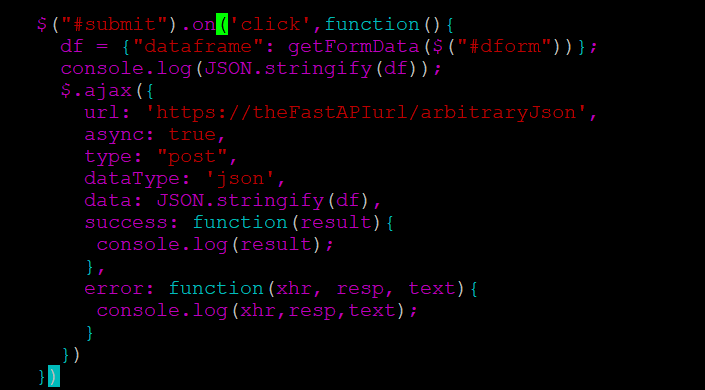
 Post Arbitrary Json Data Dynamic Form To Fastapi Using Ajax
Post Arbitrary Json Data Dynamic Form To Fastapi Using Ajax
 How To Create Ajax Submit Form Using Jquery Javascript
How To Create Ajax Submit Form Using Jquery Javascript
 Javascript Formdata Object Not Being Sent Via Jquery Stack
Javascript Formdata Object Not Being Sent Via Jquery Stack
 Jquery Ajax Post Json Code Example
Jquery Ajax Post Json Code Example
 How To Submit Form With Ajax In Nodejs App Json World
How To Submit Form With Ajax In Nodejs App Json World
 Ajax Post How To Use A Js Variable In Php Stack Overflow
Ajax Post How To Use A Js Variable In Php Stack Overflow
 Submitting Standard Web Forms With Ajax And Json
Submitting Standard Web Forms With Ajax And Json
 How To Submit Form Data Using Ajax With Pure Javascript Post
How To Submit Form Data Using Ajax With Pure Javascript Post
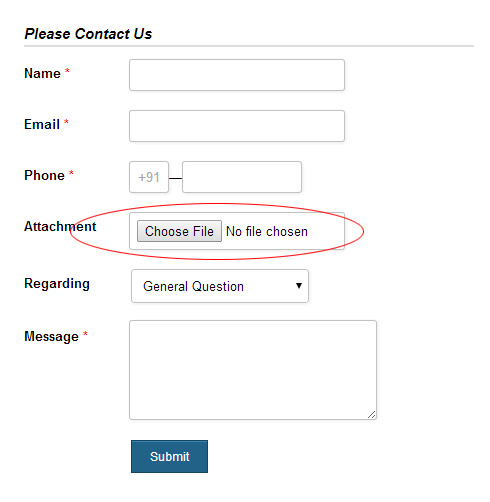
 Ajax Contact Form With An Attachment Jquery Amp Php Sanwebe
Ajax Contact Form With An Attachment Jquery Amp Php Sanwebe
 Jquery Ajax Form Submit With Formdata Example Tuts Make
Jquery Ajax Form Submit With Formdata Example Tuts Make
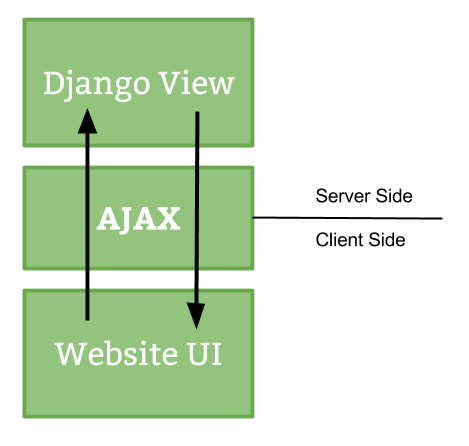
 Django And Ajax Form Submissions Say Goodbye To The Page
Django And Ajax Form Submissions Say Goodbye To The Page
 Asp Net Mvc Jquery Ajax Form Submit Using Serialize Form Data
Asp Net Mvc Jquery Ajax Form Submit Using Serialize Form Data
 Prevent Form Double Submit Using Jquery Phppot
Prevent Form Double Submit Using Jquery Phppot
 Form Submission Using Ajax Php And Javascript Phpkida
Form Submission Using Ajax Php And Javascript Phpkida
 Form Submission Using Javascript Ajax And Php Bootstrapfriendly
Form Submission Using Javascript Ajax And Php Bootstrapfriendly
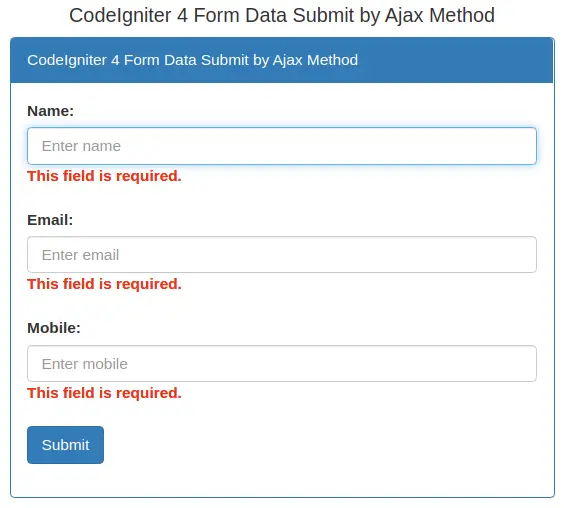
 Codeigniter 4 Form Data Submit By Ajax Method
Codeigniter 4 Form Data Submit By Ajax Method
 Form Ajax How To Create And Submit A Form Using Ajax Re
Form Ajax How To Create And Submit A Form Using Ajax Re
 Python Ajax Json Request Example Form With Flask 2020
Python Ajax Json Request Example Form With Flask 2020
 Ajax Form Submit Examples Using Jquery
Ajax Form Submit Examples Using Jquery
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Jquery Plugin For Form Validation Amp Ajax Submission Ssd
Jquery Plugin For Form Validation Amp Ajax Submission Ssd
 Upload Multiple Files With Form Data Using Jquery Ajax And
Upload Multiple Files With Form Data Using Jquery Ajax And
0 Response to "23 Javascript Ajax Submit Form Data"
Post a Comment