34 Javascript Class Get Set
In JavaScript, you can use "getters" and "setters" within your class definitions to bind a function to a property. Both "getters" and "setters" behave like r... A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {} Copy. const y = class {}
 Define Function Inside Class Javascript Code Example
Define Function Inside Class Javascript Code Example
To bring the traditional classes to JavaScript, ES2015 standard introduces the class syntax: a syntactic sugar over the prototypal inheritance. This post familiarizes you with JavaScript classes: how to define a class, initialize the instance, define fields and methods, understand the private and public fields, grasp the static fields and methods.

Javascript class get set. The className property sets or returns the class name of an element (the value of an element's class attribute). Tip: A similar property to className is the classList property. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The so-called getter and setter methods represent accessor properties. They are specified by get and set inside an object literal as shown below: let obj = { get propName () { // getter, the code executed when obj.propName id getting }, set propName (value) { // setter, the code executed when obj.propName = value is setting } };
Set in JavaScript. A Set is a collection of unique elements that can be of any type. Set is also an ordered collection of elements, which means that elements will be retrieved in the same order that they were inserted in. A Set in JavaScript behaves the same way as a mathematical set. How to Create and Initialize a Set in JavaScript. A new Set ... A class in JavaScript is created with the special word: function , using this syntax: className = function () { // code of the className class } A class can contain public and private variables (called also properties) and functions (also called methods). The private variables, and functions are defined with the keyword " var ". Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector
Getters and setters allow you to define custom behaviour for reading and writing a given property on your class. To the user, they appear the same as any typical property. However, internally a custom function you provide is used to determine the value when the property is accessed (the getter), ... Javascript Web Development Object Oriented Programming. To add an active class to the current element with JavaScript, the code is as follows −. Class can also have getter/setters to get the property value and or to set the property values. Something like below. ... Subclassing is a way you can implement inheritance in Javascript classes, ...
In JavaScript, you use the getElementsByClassName () method to select elements based on their classes. The getElementsByClassName () method is available on the document object and any HTML element. The getElementsByClassName () method accepts a single argument which is a string that contains one or more class names: The setAttribute () method is used to set an attribute on the specified element. If the attribute already exists on the element, the value is updated; otherwise a new attribute is added with the specified name and value. The JavaScript code in the following example will add a class and a disabled attribute to the <button> element. A class definition sets enumerable flag to false for all methods in the "prototype". That's good, because if we for..in over an object, we usually don't want its class methods. Classes always use strict. All code inside the class construct is automatically in strict mode. Besides, class syntax brings many other features that we'll explore ...
ECMAScript 5 (ES5 2009) introduced Getter and Setters. Getters and setters allow you to define Object Accessors (Computed Properties). JavaScript Getter (The get Keyword) This example uses a lang property to get the value of the language property. class Person { constructor (name) { this. _name = name} set name (value) { this. _name = value} get name { return this. _name} } If you only have a getter, the property cannot be set, and any attempt at doing so (outside of the constructor, which sets the value when you initialize a new object with this class) will be ignored: The following article provides an outline for JavaScript getElementsByClassName ().The getElementsByClassName () is a function of an interface called Document which gives us the array-like objects of all child members having all of the inputted class names in the form of an HTML. This HTMLCollection object signifies the collection of nodes.
Set.prototype.values() - It returns all the values from the Set in the same insertion order. Syntax: set1.values(); Parameter: No parameters Returns: An iterator object that contains all the values of the set in the same order as they are inserted. Set.prototype.keys() - It also returns all the values from the Set in the insertion order. Note: - It is similar to the values() in case of Sets Define Class in JavaScript. JavaScript ECMAScript 5, does not have class type. So it does not support full object oriented programming concept as other languages like Java or C#. However, you can create a function in such a way so that it will act as a class. The following example demonstrates how a function can be used like a class in JavaScript. Apr 18, 2018 - i mean if i had to possibility to define the setters and getters in my constructor for all my fields that the form contains , guess it would be fine. I could call new Form(fields). The only thing is it should by dynamic. ... Not the answer you're looking for? Browse other questions tagged javascript ...
JavaScript Set Class Introduction to Javascript Set Class Let us see the pure definition of Set, it is a well-defined collection of recognizably different objects, considered as an object. For example, 4, 3, 9, 6 are distinct objects when considered separately but when considered as a set, they form a set of size 4 written as {4, 3, 9, 6}. Apr 04, 2017 - Good article explaining just this can be found at: coryrylan /blog/javascript-es6-class-syntax "In our class above we have a getter and setter for our name property. We use ‘_’ convention to create a backing field to store our name property. With out this every time get or set is called ... In JavaScript, a setter can be used to execute a function whenever a specified property is attempted to be changed. Setters are most often used in conjunction with getters to create a type of pseudo-property. It is not possible to simultaneously have a setter on a property that holds an actual value.
28/5/2020 · get – a function without arguments, that works when a property is read, set – a function with one argument, that is called when the property is set, enumerable – same as for data properties, configurable – same as for data properties. For instance, to create an accessor fullName with defineProperty, we can pass a descriptor with get and set: Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector The JavaScript getElementByClassName () is a dom method to allows you to select an element by its class name. The following syntax represents the getElementByClassName () method: 1. 2. let elements = document.getElementsByClassName (classNames) let elements = parentElement.getElementsByClassName (classNames) In this syntax, the classNames ...
Introduction to JavaScript Get Element by Class Whenever we want to access and get an element present in the DOM of HTML in javascript, we can get the element either based on its id, class or name. There are predefined methods and functions provided to access HTML elements in javascript that are mentioned in the Document interface. The example of using the .className property is given as follows.. Example - Adding the class name. In this example, we are using the .className property for adding the "para" class to the paragraph element having id "p1".We are applying the CSS to the corresponding paragraph using the class name "para".. We have to click the given HTML button "Add Class" to see the effect. Add a Class to an HTML Element Using className. The className property can be used to get or set the value of the class attribute of any DOM element. The returned string contains all the classes of current element separated by a space. We can simply use the += operator to append any new classes to our element.. JavaScript
Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector The standard JavaScript way to select an element is using document.getElementById ("Id"), this is what the following examples use but you can obtain elements in other ways. To change all classes for an element and to replace all the existing classes with one or more new classes, set the className attribute like this: Get code examples like "get set javascript class" instantly right from your google search results with the Grepper Chrome Extension.
Get and Set ES6 classes brings a new syntax for getters and setters on object properties Get and set allows us to run code on the reading or writing of a property. ES5 had getters and setters as well but was not widely used because of older IE browsers. ES5 getters and setters did not have as nice of a syntax that ES6 brings us. 2/8/2019 · Javascript Object Oriented Programming Front End Technology Classes allow using getters and setters. It is smart to use getters and setters for the properties, especially if you want to do something special with the value before returning them, or before you set them. To add getters and setters in the class, use the get and set keywords. This is the function that is called ... of the class. To see what this looks like in practice, let’s take a look at the JavaScript created by the above example: ... Here, let Greeter is going to be assigned the constructor function. When we call new and run this function, we get an instance ...
JavaScript Class - Getters and Setters In this post, we will learn how to create getters and setters in the Javascript class. Getters and setters work in pairs. A getter returns the current value of the variable and its corresponding setter changes the value of the variable to the one it defines. In JavaScript, this can be accomplished with the use of a getter. It is not possible to simultaneously have a getter bound to a property and have that property actually hold a value, although it is possible to use a getter and a setter in conjunction to create a type of pseudo-property. Note the following when working with the get syntax: Nov 21, 2018 - To be fair, just in general I don't believe in pretending Javascript is Java and trying to encapsulate stuff (whether with "private variables" created using inner function scopes or with getter/setters). So if making Javascript act like Java floats your boat, you'll probably feel differently.
In JavaScript, accessor properties are methods that get or set the value of an object. For that, we use these two keywords: get - to define a getter method to get the property value set - to define a setter method to set the property value May 15, 2020 - It is an abstraction which puts rules down in black and white, and assumes that these rules are not going to change any time soon. Time to improve the person object and make a real class of it ( as real as class can be in JavaScript). Person defines the interface for getting and setting fullName.
 Javascript Set Class Comprehensive Guide To Javascript Set
Javascript Set Class Comprehensive Guide To Javascript Set
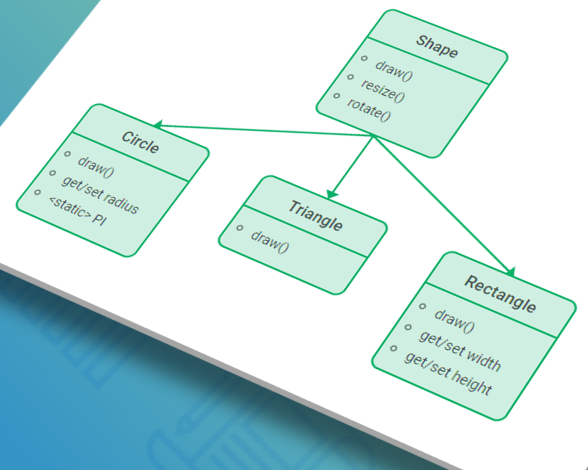
 How To Create A Javascript Uml Class Diagram Dhtmlx Diagram
How To Create A Javascript Uml Class Diagram Dhtmlx Diagram
 Javascript Classes An In Depth Look Part 3 By Gravity
Javascript Classes An In Depth Look Part 3 By Gravity
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Javascript Set Input Value By Class Name Change Value
Javascript Set Input Value By Class Name Change Value
 Getters Setters And Organizing Responsibility In Javascript
Getters Setters And Organizing Responsibility In Javascript

 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Classes In Javascript Samanthaming Com
Classes In Javascript Samanthaming Com
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 The Complete Guide To Javascript Classes
The Complete Guide To Javascript Classes
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Check If Object Is Empty In Javascript Samanthaming Com
How To Check If Object Is Empty In Javascript Samanthaming Com
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 Is There Any Difference Between Weakmap And Private Member Of
Is There Any Difference Between Weakmap And Private Member Of
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Instantiate An Object From Javascript To Call A Method
Instantiate An Object From Javascript To Call A Method
 It Doesn T Work Html And Javascript And Iframe Stack Overflow
It Doesn T Work Html And Javascript And Iframe Stack Overflow
 Not Able To Set Properties In Javascript Class Stack Overflow
Not Able To Set Properties In Javascript Class Stack Overflow
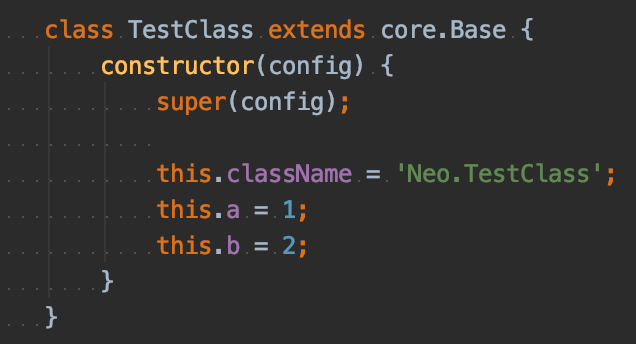
 Javascript Classes State Management By Tobias Uhlig The
Javascript Classes State Management By Tobias Uhlig The
 Oop In Javascript Javascript The Freecodecamp Forum
Oop In Javascript Javascript The Freecodecamp Forum
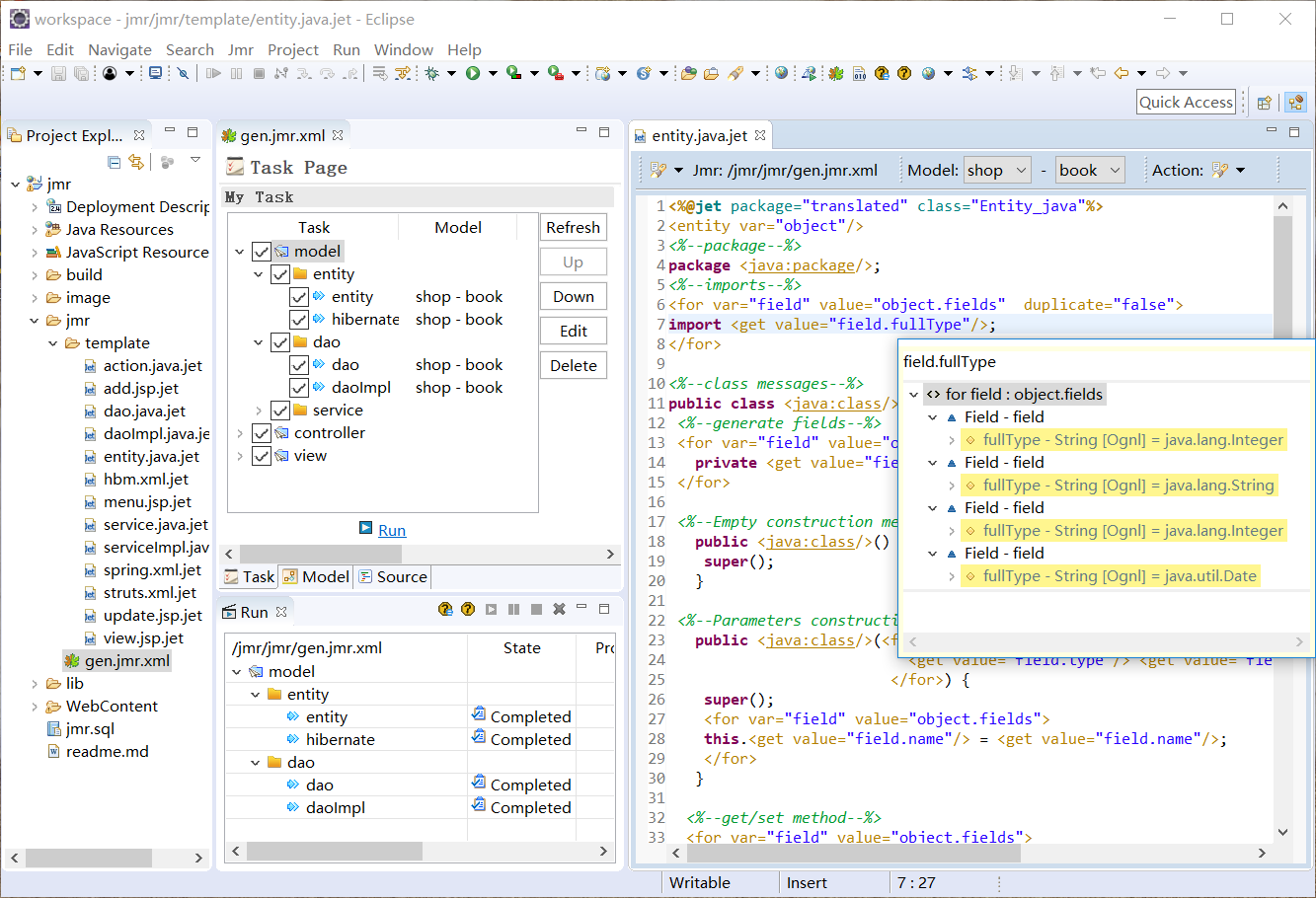
 Jmr Code Generator For Java Javaee Springboot Springcloud
Jmr Code Generator For Java Javaee Springboot Springcloud
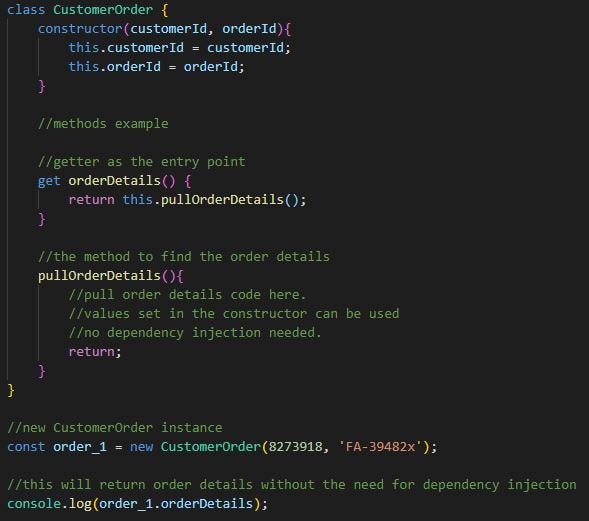
 Object Oriented Programming In Javascript Explained With
Object Oriented Programming In Javascript Explained With
Plain Javascript App With Bidirectional Associations
 The Complete Guide To Javascript Classes
The Complete Guide To Javascript Classes
 Using Style Setproperty To Keep Css Property Names
Using Style Setproperty To Keep Css Property Names
 It S Time We Talk About Object Oriented Javascript Agile
It S Time We Talk About Object Oriented Javascript Agile



0 Response to "34 Javascript Class Get Set"
Post a Comment