32 Get Response Body Javascript
But most of the time you don't care about the response code if the request succeeded, so you will often see code that gets the response body directly using promise chaining. const data = await axios.get (url).then (res => res.data); You can also get the response body using destructuring assignments. // Equivalent to `const data = await axios ... Methods to get response body: response.text () - return the response as text, response.json () - parse the response as JSON object, response.formData () - return the response as FormData object (form/multipart encoding, see the next chapter),
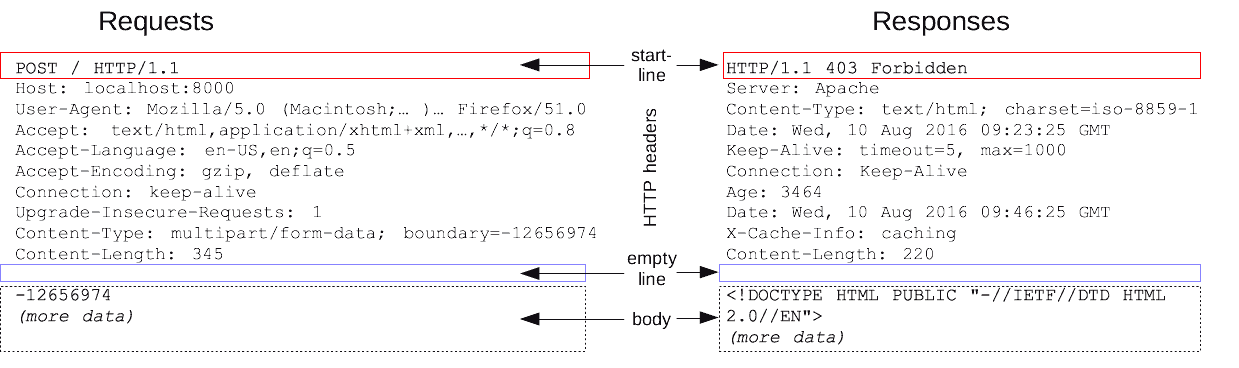
 Tools Qa Http Response What Is It What Is The Structure
Tools Qa Http Response What Is It What Is The Structure
Below is the response output which you will get after opening the above page. This is the promise version of PUT. Now you have a clear idea and understanding that how much easy is to make the PUT request to server using the Javascript fetch method.

Get response body javascript. }).then(function (response) { return response.body; Packs CommonJs/AMD modules for the browser. Allows to split your codebase into multiple bundles, which can be loaded on demand. The example shows the status, server name, response date from a response generated with a HEAD request. $ node head_req.js Status: 200 Server: nginx/1.6.2 Date: Wed, 10 Feb 2021 09:52:59 GMT Axios status code. HTTP response status codes indicate whether a specific HTTP request has been successfully completed. Responses are grouped in five classes: In the code above, you are calling the Fetch API and passing in the URL to the Random User API. Then a response is received. However, the response you get is not JSON, but an object with a series of methods that can be used depending on what you want to do with the information. To convert the object returned into JSON, use the json () method.
In the first line we use the global fetch () function to send a GET request to our API. The argument of fetch () is the URL with the server-side resource. We then chain the promise with the then () method, which captures the HTTP response in the response argument and call its json () method. Response is used by the http.* methods that generate HTTP request. Those methods return one (or more, in the case of http.batch()) Response objects that contain HTTP response contents and performance timing measurements.. Note that in the case of redirects, all the information in the Response object will pertain to the last request (the one that doesn't get redirected). Explanation: Async functions in Javascript allow us to stick to conventional programming strategies such as using for, while, and other methods that are otherwise synchronous in nature and cannot be used in Javascript. In this example, we wrap the possible response returned from the HTTP request in a promise.
Here Are The Most Popular Ways To Make An Http Request In. Use A Request Body With Requestjs Stack Overflow. Typescript Fetch Post Code Example. Xmlhttp Request Onreadystatechange Ready State Response Body. How To Loop Through Json Response In Javascript To Get. Javascript Send Http Get Post Request And Read Json Response. The solution is pretty simple but kind of hard to find online because it's not as common as working with JSON. Instead of returning resp.json () just return resp.text () like this fetch (url). then ((resp)=> { return resp.text () }). then ((text)=> { console.log (text) }) This will give you the response body in plain text. Response.getBody () : returns ResponseBody Using these methods we can get an Object of type io.restassured.response.ResponseBody. This class represents the Body of a received Response. Using this class you can get and validate complete or parts of the Response Body.
It's a common task for JavaScript developers to send GET and POST requests to retrieve or submit data. There are libraries like Axios that help you do that with beautiful syntax. However, you can achieve the same result with a very similar syntax with Fetch API, which is supported in all modern browsers. Table of Contents hide Get HTTP request body data using Node.js. Here is how you can extract the data that was sent as JSON in the request body. If you are using Express, that's quite simple: use the body-parser Node.js module. For example, to get the body of this request: This is the matching server-side code: If you're not using Express and you want to do this in ... Adding Response action with Status = 200 and Body with Message "Yes Condition" Step3 : Get Response in Javascript . We have requested XMLHttpRequest to Execute Flow, Adding custom response msg in Power Automate, Now we will use blow code to get response with status 200 in CRM.
Fetch then takes a second JSON object with options like method, headers, request body, and so on. There is an important difference between the response object in XMLHttpRequest and Fetch. XMLHttpRequest returns the data as a response while the response object from Fetch contains information about the response object itself. More info: Response Header Uses. A number of RESTful APIs use response headers to indicate important information after a call. For example, some third-party APIs will include current rate limit information in custom headers. In my case, I was using the handy json-server package for some test data. I suspect there is something wrong with your server code if you are getting back headers in the data parameter. The code you have provided works fine for me connecting to a test server returning valid XML - the data parameter ends up containing an XML document object.. I'd suggest you try opening that url in a browser and see what it returns.
The Response object returned by the fetch () method contains the information about the request and the response of the network request including headers, status code, and status message. The Response object provides several methods to access the response body like json (), text (), and more. Look clean and simple? Let's use the Fetch API to get and post data. Using Fetch to Get Data. To demonstrate how Fetch GET request works, we are going to call the GitHub API to retrieve a list of users. We will then use vanilla JavaScript to display the users on the web page. Let's start with the HTML. We only need a heading and an unordered list: To try writing a test script for the first time, open a request in your Postman app and open the Tests tab. Enter the following JavaScript code: pm.test("Status code is 200", function () { pm.response.to.have.status(200); }); This code uses the pm library to run the test method. The text string will appear in the test output.
Hey @jgreene7930,. Welcome to the community! Looking at your example response data - I can see that resources is an array which contains an object.. You would need to use resources[0].name to access the first object in the array.. You were on the right lines with logging the response to the Postman Console. It's a common task for JavaScript developers to send GET and POST requests to retrieve or submit data. There are libraries like Axios that help you do that with beautiful syntax. However, you can... You can create a new Response object using the Response.Response () constructor, but you are more likely to encounter a Response object being returned as the result of another API operation—for example, a service worker Fetchevent.respondWith, or a simple WindowOrWorkerGlobalScope.fetch ().
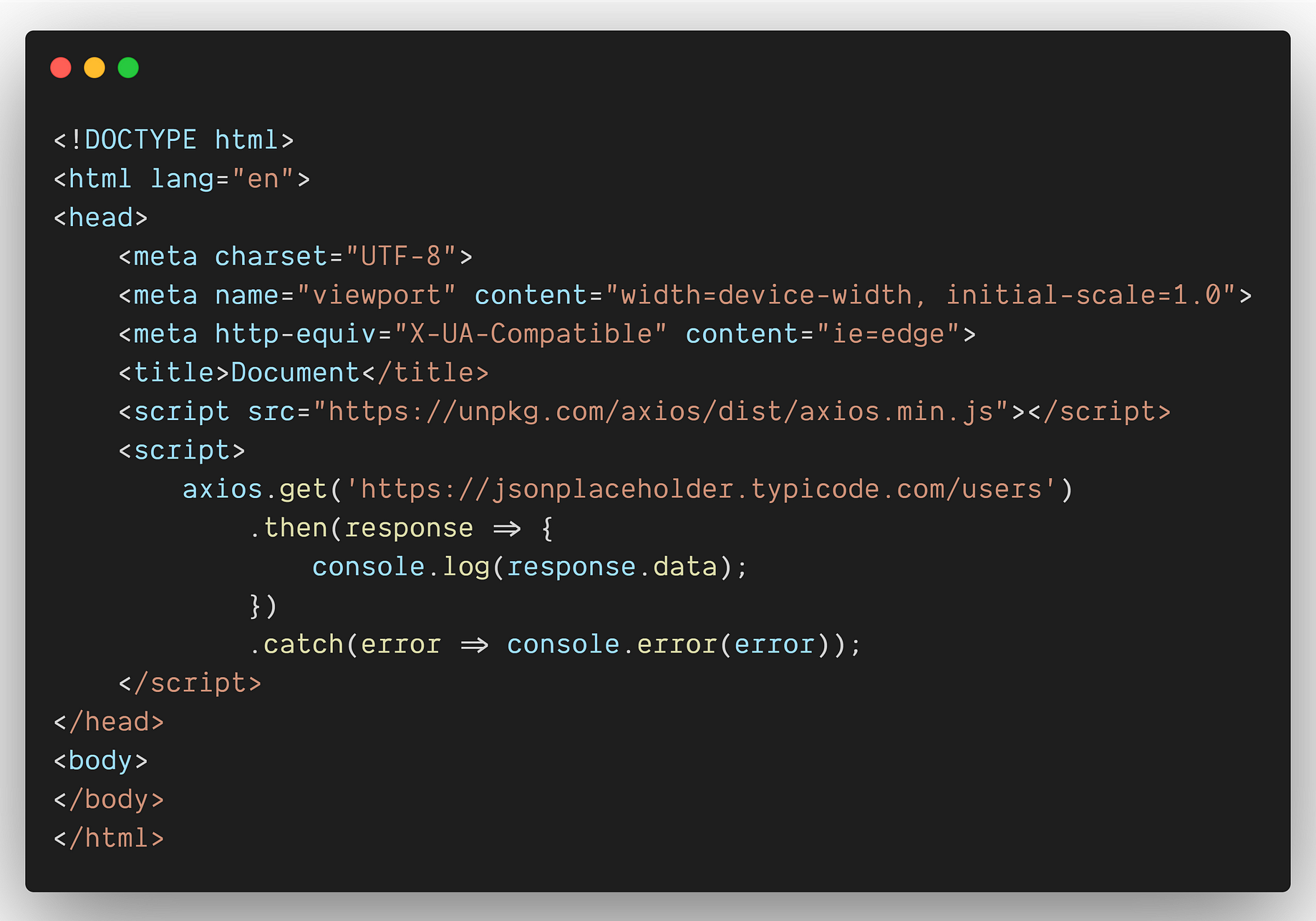
The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest. We are making an HTTP get request to the Json Placeholder api using fetch method once the json data receives from the API, we are adding that data into the div element we just created. add the following code to your JavaScript file. Let's learn how does the above code work. We accessed the div element using document.querySelector () method. All Languages >> Javascript >> node-fetch get response body "node-fetch get response body" Code Answer's. node js fetch . javascript by 0nline on Jun 02 2020 Donate Comment . 14 Source: www ...
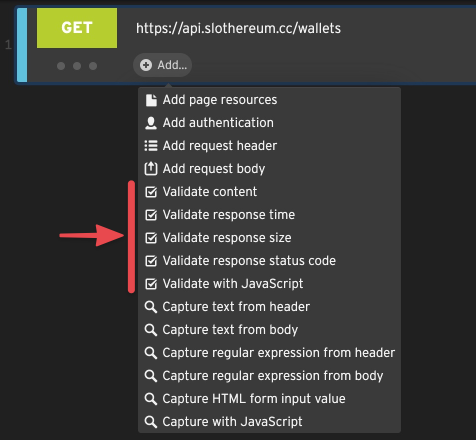
This is a JSON response body: a list of keys, followed by a colon, followed by a value. In your API Science monitor, you can use JavaScript to validate any of these fields. Let's say your API at this moment relies on the response "day" value to be "2". Response. body (Showing top 15 results out of 1,197) origin: Crizstian/cinema-microservice. ... Popular in JavaScript. request. Simplified HTTP request client. rimraf. A deep deletion module for node (like `rm -rf`) mongodb. The official MongoDB driver for Node.js. ms. Tiny millisecond conversion utility.
 Post Response Body Javascript Code Example
Post Response Body Javascript Code Example
Github Dangkyokhoang Man In The Middle Modify Requests
 Xmlhttp Request Onreadystatechange Ready State Response Body
Xmlhttp Request Onreadystatechange Ready State Response Body
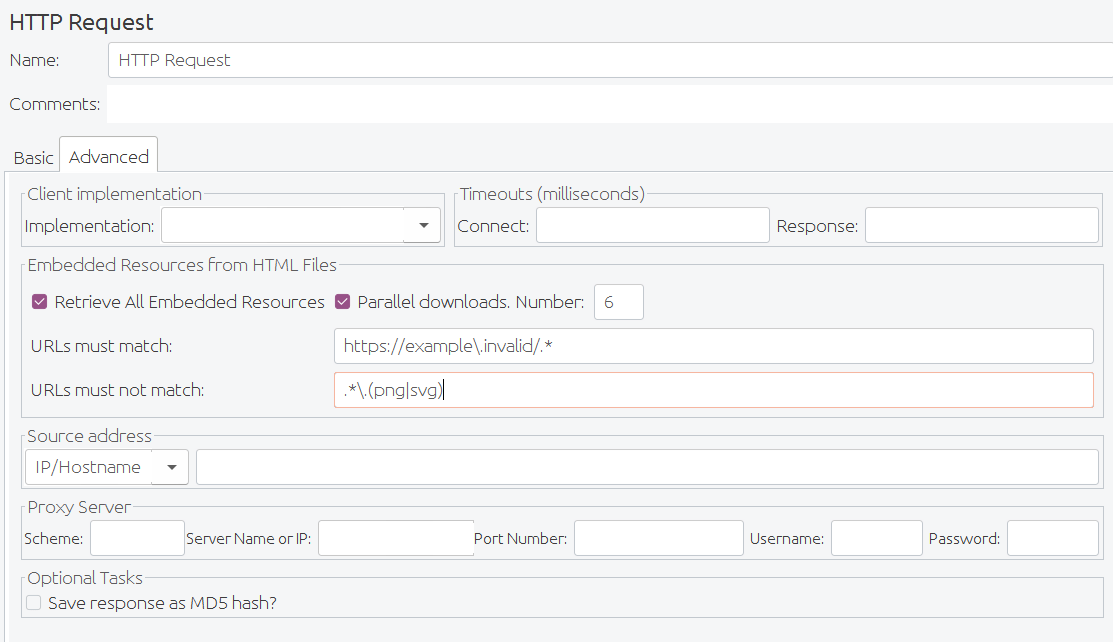
 Apache Jmeter User S Manual Component Reference
Apache Jmeter User S Manual Component Reference
 Postman Tutorial How To Use Postman Tool For Api Testing
Postman Tutorial How To Use Postman Tool For Api Testing
 Receiving Responses Postman Learning Center
Receiving Responses Postman Learning Center
 Getting Blank Response In The Javascript File While Fetching
Getting Blank Response In The Javascript File While Fetching
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 Getting An Html Response Instead Of Json For Thrown Error
Getting An Html Response Instead Of Json For Thrown Error
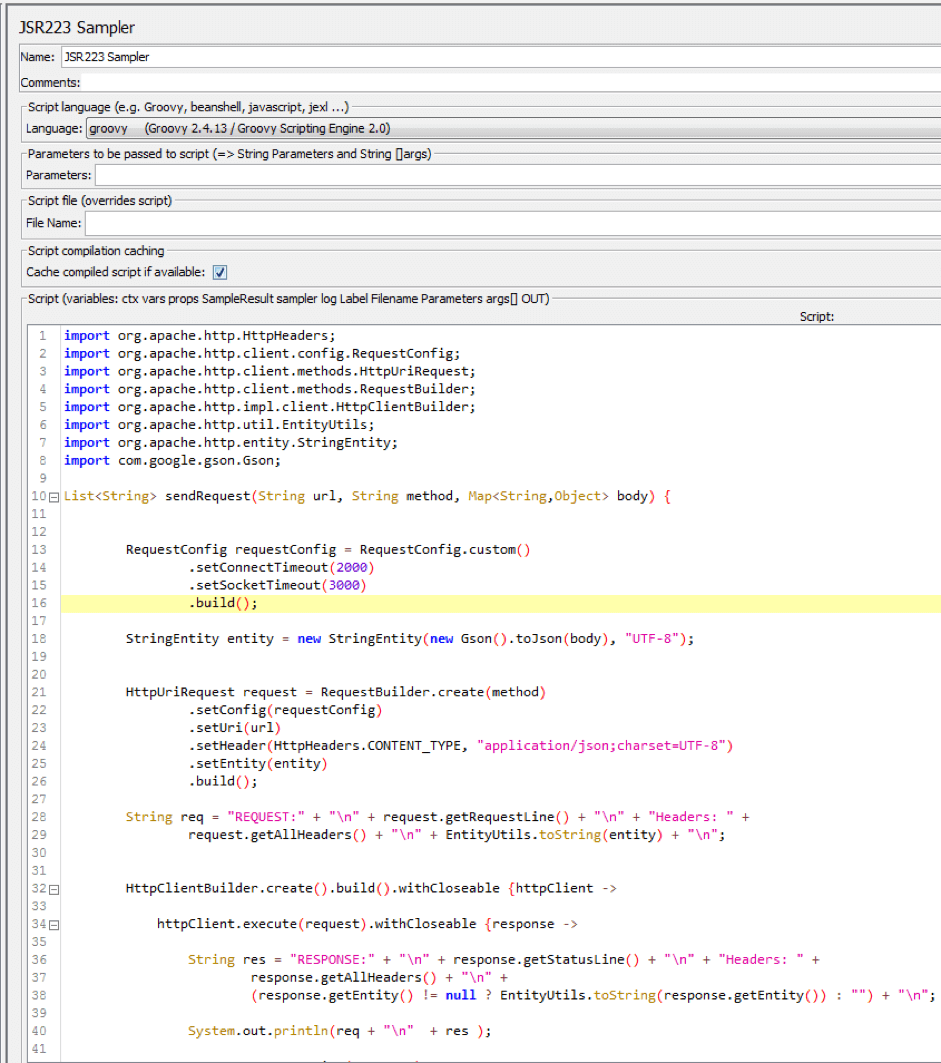
 Sending Http And Https Requests Using Groovy In Jmeter
Sending Http And Https Requests Using Groovy In Jmeter
 Javascript Send Http Get Post Request And Read Json Response
Javascript Send Http Get Post Request And Read Json Response
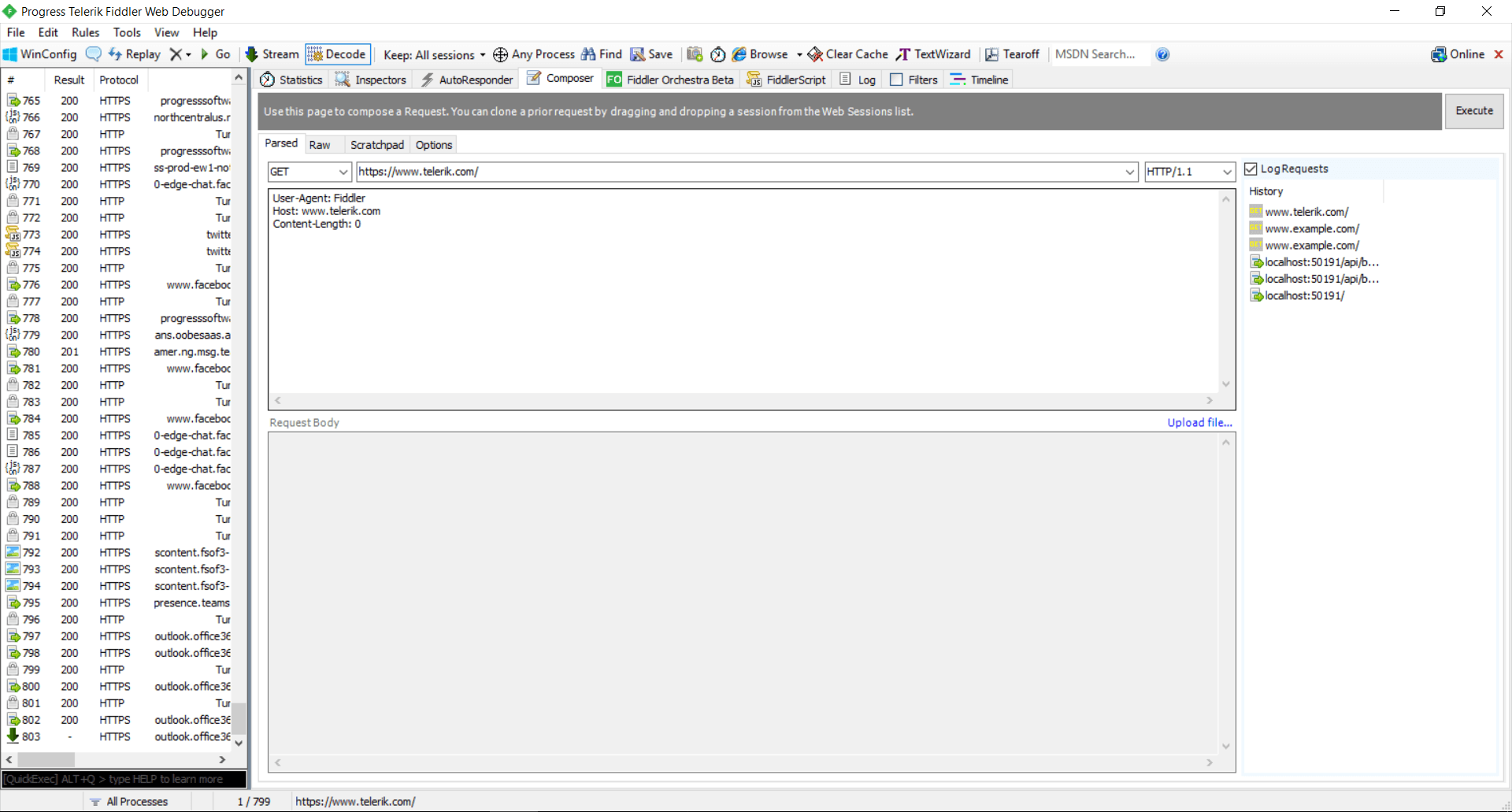
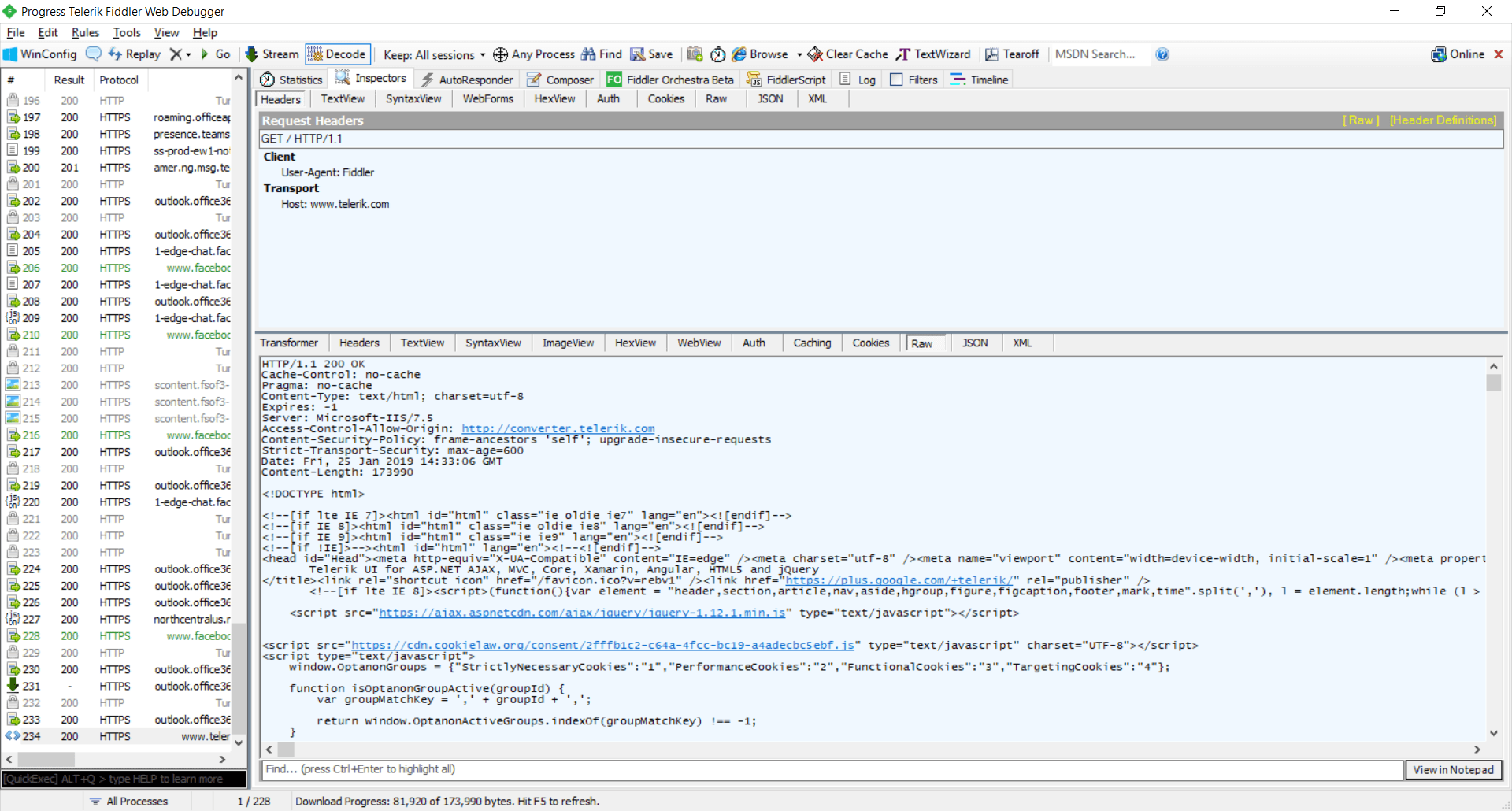
 How To Compose Http S Requests With Fiddler
How To Compose Http S Requests With Fiddler
 How To Compose Http S Requests With Fiddler
How To Compose Http S Requests With Fiddler
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Rest Client Visual Studio Marketplace
Rest Client Visual Studio Marketplace
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Unable To Get Cookie Info In Response Headers Webmethods
Unable To Get Cookie Info In Response Headers Webmethods
 Using Javascript To Extract Information From Soap Api
Using Javascript To Extract Information From Soap Api

 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 How To Edit Response In Burp Proxy Application Security
How To Edit Response In Burp Proxy Application Security
 Peste Deoparte Ușoară Express Get Response Body On Finish
Peste Deoparte Ușoară Express Get Response Body On Finish
 How To Parse And Extract Data From Html Response For Rest Api
How To Parse And Extract Data From Html Response For Rest Api
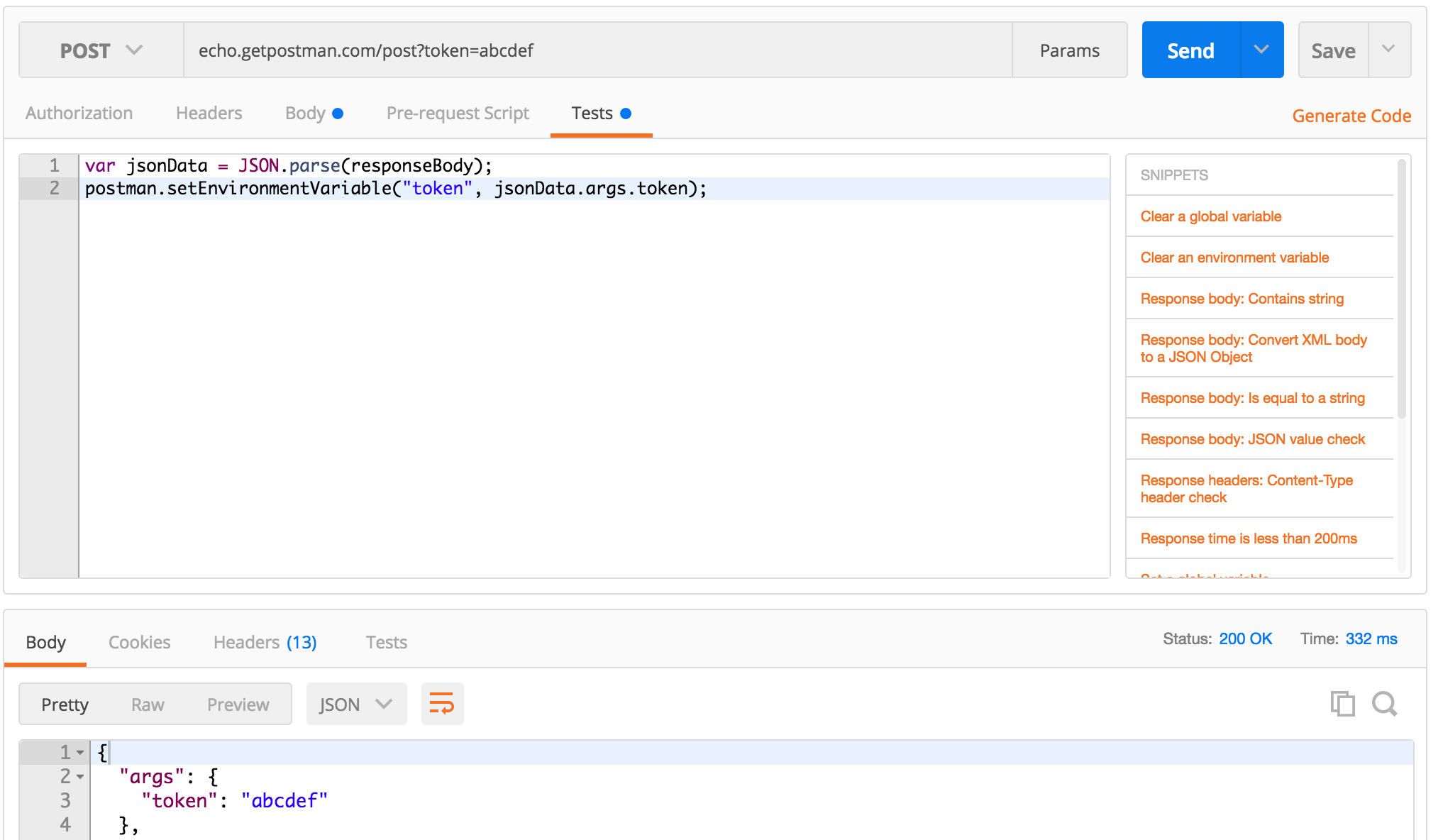
 Extracting Data From Responses And Chaining Requests
Extracting Data From Responses And Chaining Requests
Determine File Size In Javascript Without Downloading A File
 Javascript Fetch Api The Xmlhttprequest Evolution
Javascript Fetch Api The Xmlhttprequest Evolution
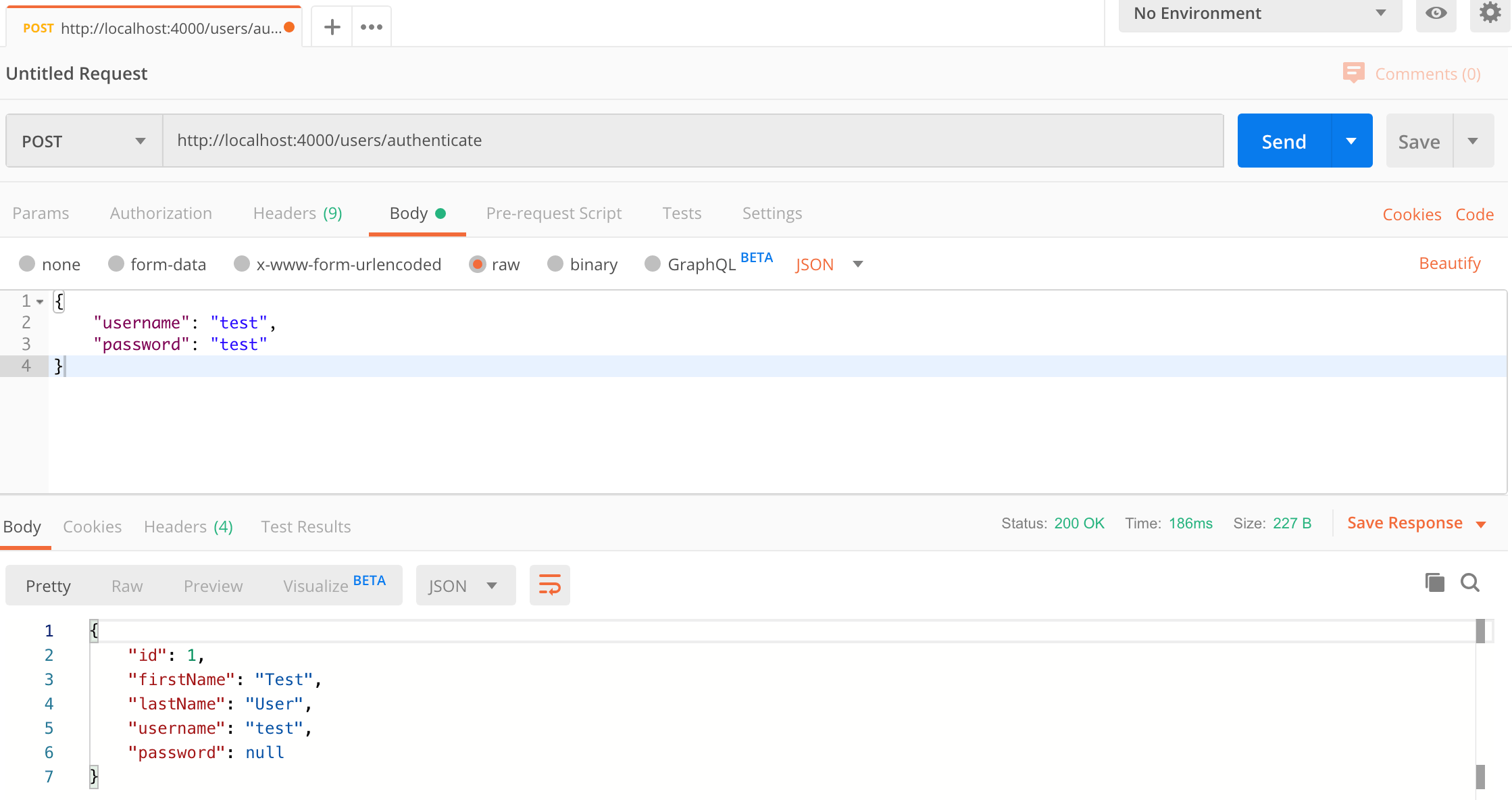
 Nodejs Basic Authentication Tutorial With Example Api
Nodejs Basic Authentication Tutorial With Example Api



0 Response to "32 Get Response Body Javascript"
Post a Comment