26 Google Maps Javascript Api Node Js
Demonstrates how make a Google Maps Geolocation REST API request. Install Chilkat for Node.js and Electron using npm at. Chilkat npm packages for Node.js. Chilkat npm packages for Electron. on Windows, Linux, MacOSX, and ARM. 2. Create index.html. Next step, create a simple html file and update the below code into your file: 3. Call Google API with address for lat and long. In the final step, In this step, we will create a javascript code for calling the google geocode v3 api with the address to get latitude and longitude from address.

Integration of Google Places search API in Node JS. 05 January 2021. Introduction. If you want to add place search and want to display places on Google map using NodeJS then you are at the right place. Google provides a feature of searching places based on the latitude and longitude or we can say location.

Google maps javascript api node js. Dec 16, 2020 - The Java Client, Python Client, Go Client and Node.js Client for Google Maps Services are community supported client libraries, open sourced under the Apache 2.0 License. They are available for download and contributions on GitHub, where you will also find installation instructions and sample code: /* Take look in below steps for integrate javascript google map api We declare the application as HTML5 using the declaration. We create a div element named "map" to hold the map. We define a JavaScript function that creates a map in the div. We load the Maps JavaScript API using a script tag. Sep 28, 2020 - Async loader for google maps api (browser, typescript)
Sep 05, 2017 - For Further Readings ...-services-js ... This answer is not using the Google Maps JavaScript API, but rather is using a separate Google developed library that is not fully compatible with their front-end service. The OP asked for how to load the front-end service code into nodejs... Create an instance of google.maps.Map. To ask the Maps JavaScript API to create a new map that can be displayed, create an instance of google.maps.Map, and pass in the mapDiv and mapOptions. You also return the Map instance from this function so that you can do more with it later: const map = new google. maps. Dec 20, 2016 - A simple way to query the Google Maps API from Node.js
JavaScript Learn JavaScript ... Learn SQL Learn MySQL Learn PHP Learn ASP Learn Node.js Learn Raspberry Pi Learn Git Web Building ... Google Maps API. This tutorial is about the Google Maps API (Application Programming Interface). An API is a set of methods and tools that can be used for building software applications. Justin Poehnelt. Developer Relations Engineer. December 3, 2020. In July, we started rolling out TypeScript samples in the Maps JavaScript API documentation to better support modern web developers. According to a 2019 JavaScript developer survey, nearly 60% have used TypeScript and will use it again, while over 20% are interested in learning it. Aug 28, 2020 - In the good old days when I knew absolutely nothing about coding but was working with a PropTech startup that automates the entire rental process for institutional landlords, one of the hottest…
1/6/2016 · By default, the Google Maps JavaScript API loads in English, regardless of what language the requesting page is in. A great way to counteract this is to set a lang variable based on the lang ... Learn about all our projects Please refrain from reporting issues with these environments when attempting to use them, since server-side Node.js applications is the only supported environment for this library. For other environments, try the Maps JavaScript API, which contains a comparable feature set, and is explicitly ...
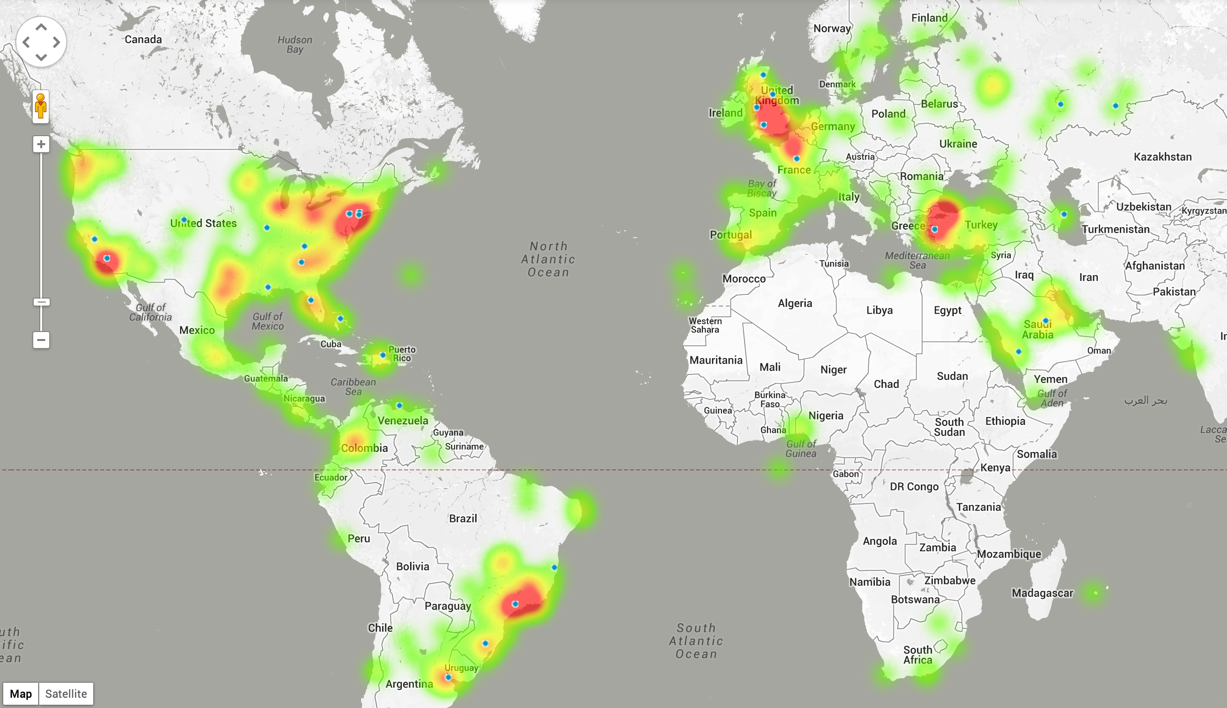
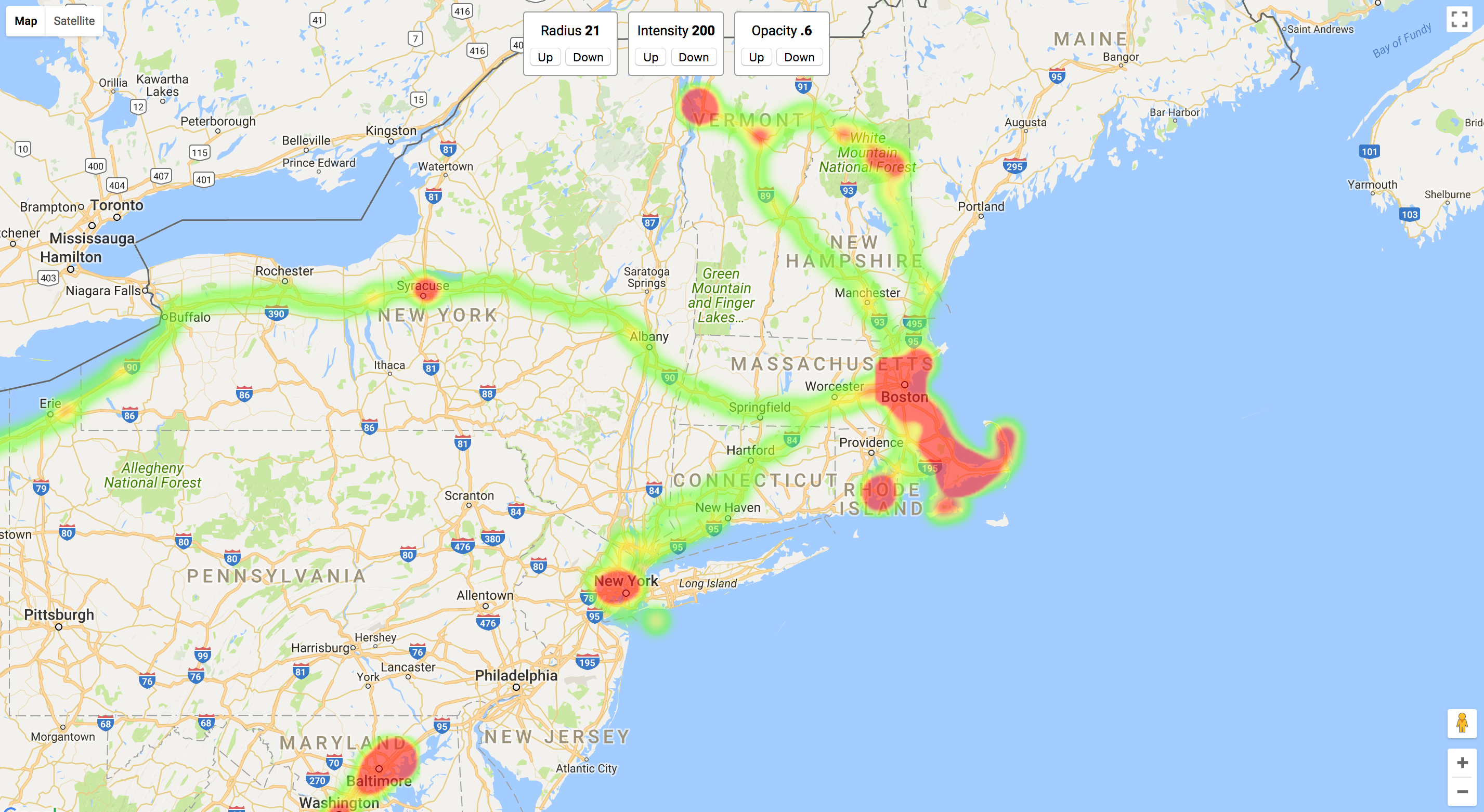
Maps make websites more useful; they can help users find businesses and areas of interest, get directions, or gain insights into new communities. In this course, learn to add interactive maps to your websites with Google Maps JavaScript API v3. Narayan Prusty first shows you how to set up the tools and get an API key. The Google Maps API has some great starter code on HeatMaps that's available here. That's what I started with when building this project. app.js. This file is used to serve the app locally on your machine. It uses Node JS and Express JS to accomplish this. index.html. This file houses the meat of the project. Our HTML and JavaScript is all ... However, you can do more for the key, Detailed guide for users of the standard Google Maps JavaScript API Go to the Google API Console . There have all of the credentials that you've created.
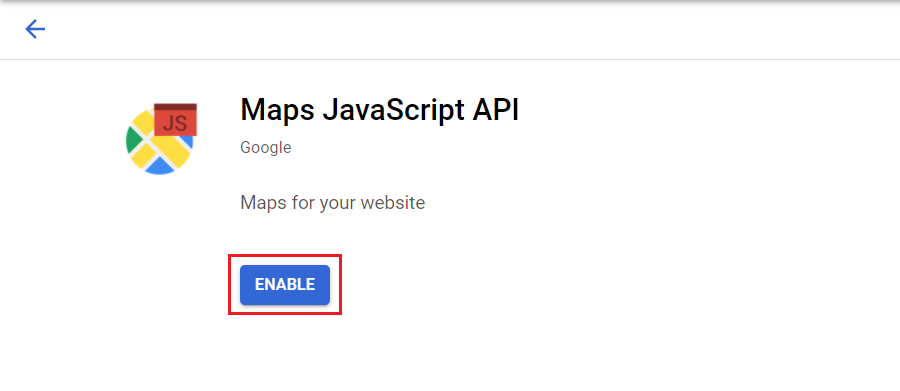
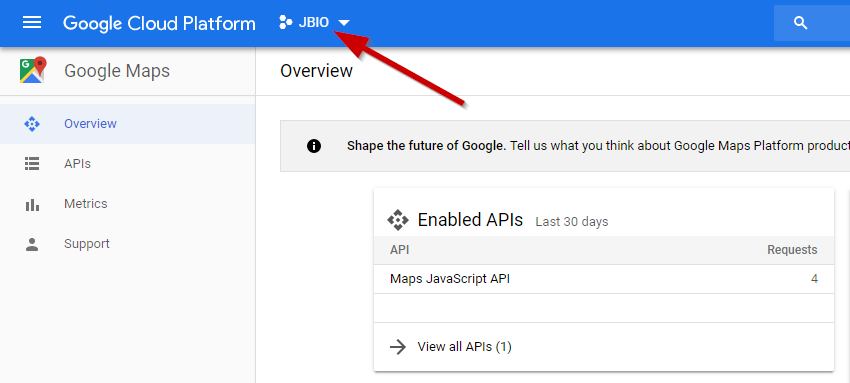
Street View Static API Maps Embed API Maps URLs Maps Elevation API Routes Directions API Distance Matrix API Roads API Solutions Industry Solutions Retail Gaming Services Places Places API Places SDK for Android Places SDK for iOS Places Library, Maps JavaScript API Geocoding API Geolocation API Time Zone API Step 2: Get your API key. A lot of APIs require you to use a key code to identify your application. This helps prevent people from abusing the API. To get your Google Maps API key, click this link, click "Get a Key," and follow the instructions. Copy and paste your key somewhere where you can see it, since we'll use it in the next step. Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs ...
A comparison of the 18 Best JavaScript Google Maps API Libraries in 2021: jest-google-maps-mock, node-geometry-library, google-maps-api-loader, spherical-geometry-js, @googlemaps/js-api-loader and more Learn how to work with Google Sheets API & Google's NodeJS JavaScript library. In this tutorial we'll read & write data to our Google Sheets spreadsheet usin... ng2-map Google Maps Wrapper for Angular 2+ react-openlayers React + OpenLayers; Background. There is already one for this. However, I found myself taking a totally different approach than the existing one, such as: Everything in tag and attributes. Thus, users don't even need knowledge of JavaScript. Expose all original Google Maps V3 API to ...
Oct 07, 2015 - Introduction "MEAN Apps with Google Maps" (A tongue twister to be true). And yet, whether you're building an application to visualize bike lanes in your city, designing a tool to chart oil wells across the globe, or are simply creating an app to help choose your next date -- havin Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps. May 01, 2020 - Please refrain from reporting issues with these environments when attempting to use them, since server-side Node.js applications is the only supported environment for this library. For other environments, try the Maps JavaScript API, which contains a comparable feature set, and is explicitly ...
Sep 30, 2020 - Please refrain from reporting issues with these environments when attempting to use them, since server-side Node.js applications is the only supported environment for this library. For other environments, try the Maps JavaScript API, which contains a comparable feature set, and is explicitly ... This page describes the client-side service available with the Maps JavaScript API. If you want to work with Google Maps web services on your server, take a look at the Node.js Client for Google Maps Services. The page at that link also introduces the Java Client, Python Client and Go Client for Google Maps Services. Overview Also see the Maps ... Here in this article I'll explain how to draw the path among the locations by using Google map JavaScript API. I'll create an array of locations in PHP and I'll also define the API key in PHP. Later I'll iterate every address and draw the path among all the locations. ... ← Node.js & Redis App | Search user in Node.js and Redis ...
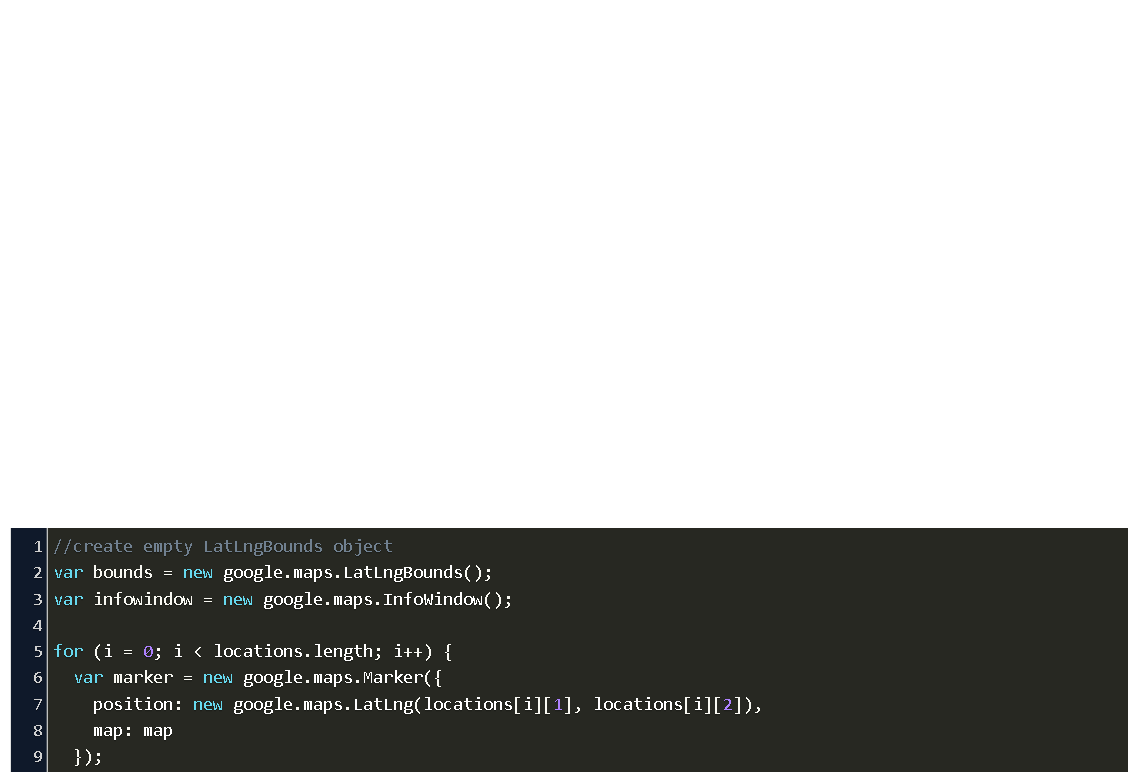
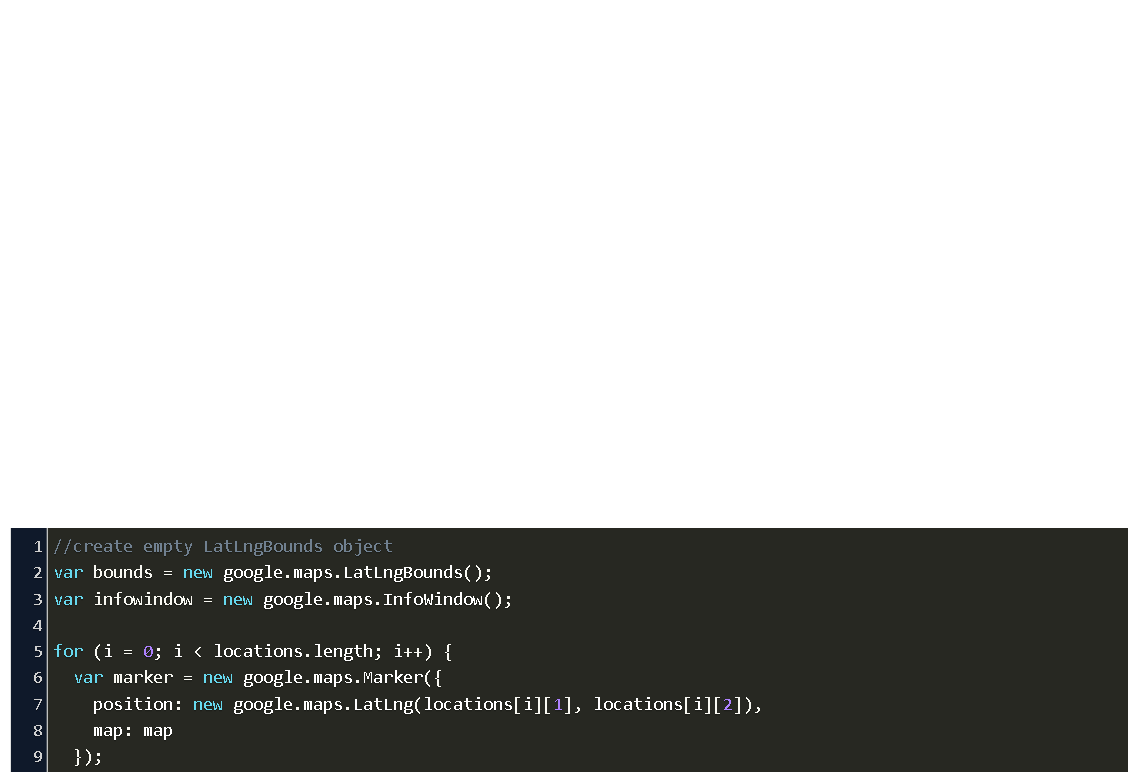
It seems like an obvious choice to use the Google Javascript API Version 3. But it seems like it was made only to be used on HTML pages, and not on server-only scripts. Even loading the API requires a script-tag or document.write. Then I turned to node-googlemaps which is based on the Google Maps API. Sadly, this also does not work for two reasons: Here I'm using Google Map JavaScript API for drawing the route between the points on Google Map. You can draw the path among multiple points so it is not restricted to create path between two points or three points. I have created a PHP file where I have defined the Google map API key and the way points where you can draw the route path. Node JS/Javascript Geometry Library provides utility functions for the computation of geometric data on the surface of the Earth. Code ported from Google Maps Android API. ... Extracts Shared locations from Google Maps 🌍🔎👨👩👧👦 to JSON for Node.js.
An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs. Aug 22, 2016 - It also shows how to use Node.js in Statics Maps, Streetview and other Google Maps API Web Services. For the external scr file in node, I think this SO question can help you with that. ... Not the answer you're looking for? Browse other questions tagged javascript node.js google-maps or ask ... The Node.js Client for Google Maps Services is a Node.js Client library for the following Google Maps APIs: Directions API; Distance Matrix API; Elevation API; Geocoding API; Places API; Roads API; Time Zone API; Keep in mind that the same terms and conditions apply to usage of the APIs when they're accessed through this library. Attention! This library is designed for server-side Node.js applications.
28/8/2018 · It is working fine, check below: Solution : apply initMap()function to client side javascript file,not in server.js. function initMap() { // The location of Uluru var uluru = { lat: -25.344, lng: 131.036 }; // The map, centered at Uluru var map = new google.maps… Maps example with Google Maps and Nodejs April 19, 2012. This is a short piece of code to show maps in a nodejs application. We will need some 3rd party modules, so install these modules. EJS is a dependency for Express. 3 Approaches for Using the Google Sheets API in Node.js: A Tutorial After learning to code for the past year, I've recently found myself in the realm of asynchronous Javascript. Throughout the last few months, I've really struggled with this component of the language and have had to go over parts of the course I've taken many times over.
Showing client side Google Map using Javascript is a simple task. In this tutorial, we are going to see how to get current location of the user. In this example, I used Google Map Javascript API to display map and get current location of the user. I have created Google API key which is used to access the Google Map Javascript API to request. Node.js installed locally, which you can do by following How to Install Node.js and Create a Local Development Environment. Familiarity with the React JavaScript framework. A Google Maps JavasScript API Key. Build, deploy, debug, and monitor Node.js applications. Google Cloud has the tools JavaScript developers need to successfully build cloud native applications. Build your apps quicker with SDKs, in-IDE assistance, and native runtime support on Cloud Run, Cloud Functions, and GKE. Google Cloud can run your application end-to-end.
Aug 28, 2018 - IMPORANT: Do not show your API-key. People can take it and use it for their own, and you can get a huge invoice. What you are doing currently is creating markers in Node.js, which is backend. The library that you use (maps.googleapis ) is used on the frontend. So what you should do is a new javascript ... This page describes the client-side service available with the Maps JavaScript API. If you want to work with Google Maps web services on your server, take a look at the Node.js Client for Google Maps Services. The page at that link also introduces the Java Client, Python Client and Go Client for Google Maps Services. Overview Also see the Maps ... OpenAPI specification for Google Maps Platform API. TypeScript 9 Apache-2.0 6 2 5 Updated 20 hours ago. android-maps-utils. Maps SDK for Android Utility Library. Java 3,290 Apache-2.0 1,494 50 (1 issue needs help) 3 Updated 2 days ago. android-maps-rx. RxJava bindings for the Maps and Places SDKs for Android.
Dec 04, 2020 - All of the examples contained in the Maps JavaScript API documentation set are listed below for quick reference. ... Don't make a substitute for Google Maps. If your app's primary purpose is navigation, a business directory, or a general purpose "maps app", it's a substitute for Google Maps. Feb 05, 2021 - Git and Node.js are required to run this sample locally. Follow these instructions to install Node.js and NPM. The following commands clone, install dependencies and start the sample application. A library integrating the Google Earth API with the Google Maps JavaScript API v3, rendering most map overlays appropriately in the 3D plugin. infobubble: A InfoBubble is a customizable CSS info window. maplabel: A library that adds well-styled, customizable text to a particular location in a Google Maps JavaScript API v3 map. markerclusterer
Getting started with Node.js This tutorial is intended for those new to building apps in the cloud, such as engineers and web developers, who want to learn key app development concepts as they apply to Google Cloud.
Github Googlemaps Google Maps Services Js Node Js Client
 How To Get Google Maps Javascript Api Key Codexworld
How To Get Google Maps Javascript Api Key Codexworld
 Google Maps Javascript Api Tutorial Add A Custom Map To Your
Google Maps Javascript Api Tutorial Add A Custom Map To Your
 Javascript Sample Application Json World
Javascript Sample Application Json World
Draw Lines On Google Map Using Javascript Api Coding 4
 Using The Twitter Stream Api To Visualize Tweets On Google Maps
Using The Twitter Stream Api To Visualize Tweets On Google Maps
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers

 Real Time Geolocation Service With Node Js
Real Time Geolocation Service With Node Js
 Google Maps Instances Drupal Org
Google Maps Instances Drupal Org
 How I Use Google Map Javascript Api Without Using Any Other
How I Use Google Map Javascript Api Without Using Any Other
 Adding Google Maps Javascript Api
Adding Google Maps Javascript Api
 Step By Step Guide On Calling Google Map Javascript Api For
Step By Step Guide On Calling Google Map Javascript Api For
Overview Maps Javascript Api Google Developers
 Set Marker To Center Map In Google Maps Api Code Example
Set Marker To Center Map In Google Maps Api Code Example
 Npm Google Map Api React Code Example
Npm Google Map Api React Code Example
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
 Creating Radar Map On Google Maps Javascript Api Stack Overflow
Creating Radar Map On Google Maps Javascript Api Stack Overflow
 How I Created A Heatmap Of My Location History With
How I Created A Heatmap Of My Location History With
 How To Create A Google Map Object With The Maps Javascript
How To Create A Google Map Object With The Maps Javascript
 How To Represent Large Data Using Google Map Api In
How To Represent Large Data Using Google Map Api In
 Fullstack React How To Write A Google Maps React Component
Fullstack React How To Write A Google Maps React Component
 Client Libraries For Google Maps Web Services
Client Libraries For Google Maps Web Services
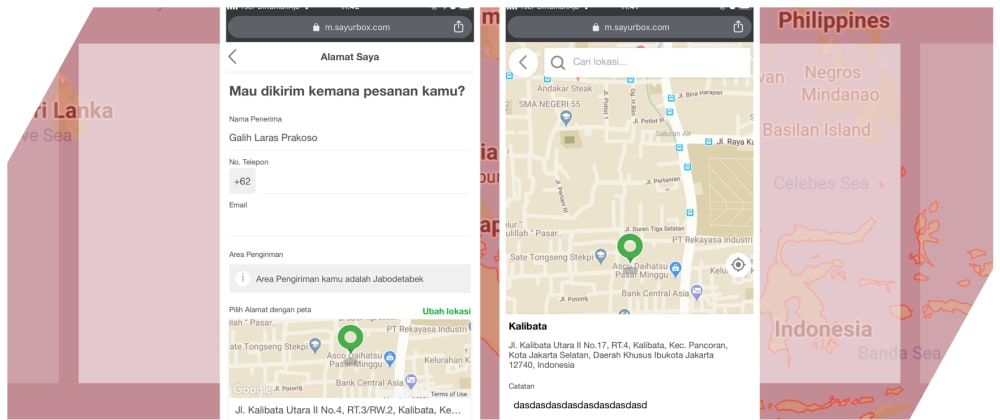
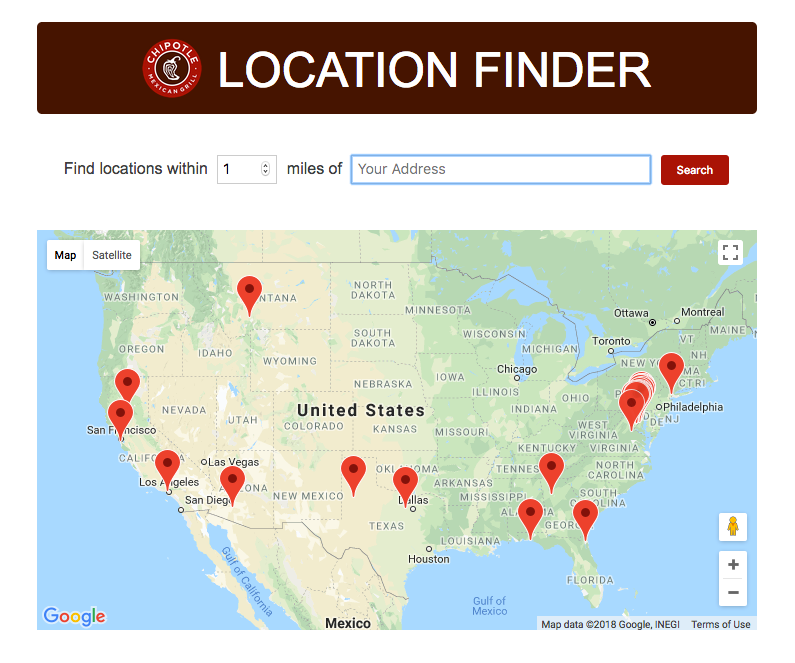
 Building A Location Finder App Powered By The Google Maps
Building A Location Finder App Powered By The Google Maps
 Google Maps Javascript Api Error Apinotactivatedmaperror
Google Maps Javascript Api Error Apinotactivatedmaperror
0 Response to "26 Google Maps Javascript Api Node Js"
Post a Comment