26 Javascript Array Of Objects To String
A common use of JSON is to exchange data to/from a web server. When sending data to a web server, the data has to be a string. Convert a JavaScript object into a string with JSON.stringify (). Stringify a JavaScript Object In the above example, the String () function converts the value of an object to a string. When using the String () function on an Object, the converted result will give [object Object]. The typeof operator gives the data type of the result variable.
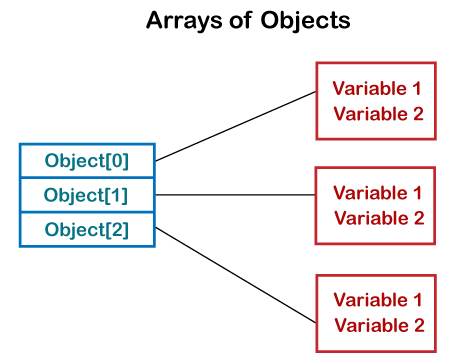
 How To Create Array Of Objects In Java Javatpoint
How To Create Array Of Objects In Java Javatpoint
Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:

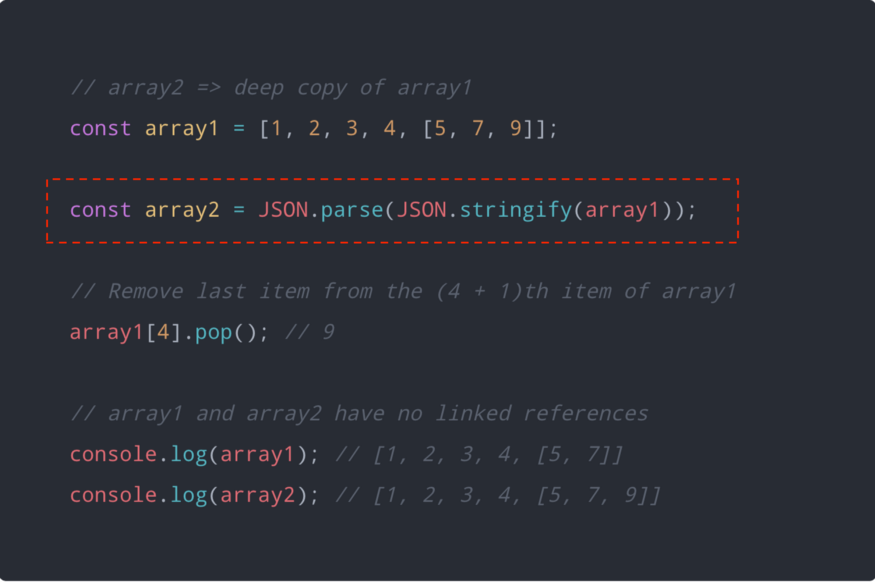
Javascript array of objects to string. To deep-clone an array of objects in JavaScript, we can first pass the array into the stringify () method on the global JSON object and then use the parse () method on the global JSON object to convert the array string into a valid copy of the same array. The toString () method returns a string with all array values separated by commas. toString () does not change the original array. My solution has an issue with an extremely large input as it would still process all of the objects and then slice the resulting array. It would be better to just process objects until the limit is reached.
In an earlier article, we looked at how to convert an array to string in vanilla JavaScript. Today, let us look at how to do the opposite: convert a string back to an array.. String.split() Method The String.split() method converts a string into an array of substrings by using a separator and returns a new array. It splits the string every time it matches against the separator you pass in as ... Javascript Object Notation. Simply put, representing arrays and objects in a flat string format. If you are looking for a way to store or transfer an array as a string - JSON is one of the de-facto industry standards and one that you should know. P.S. JSON.stringify (ARRAY) will turn an array into a string. 14/5/2020 · Add a new object at the end - Array.push. To add an object at the last position, use Array.push. let car = { "color": "red", "type": "cabrio", "registration": new Date('2016-05-02'), "capacity": 2 } cars.push(car); Add a new object in the middle - Array.splice. To add an object in the middle, use Array.splice. This function is very handy as it can also remove items.
Array.prototype.join () The join () method creates and returns a new string by concatenating all of the elements in an array (or an array-like object ), separated by commas or a specified separator string. If the array has only one item, then that item will be returned without using the separator. JavaScript array to string without commas Sometimes you may need to convert your array into a string without the commas. The toString method has no parameter, so you need to use join method instead. join accepts one string parameter which will serve as the separator for your string: In javascript, we have a built-in method which is common for all the objects toString () to convert the object to the string datatype. This toString () method of an object is overridden by Array to convert the array object to string data type. While using the toString () method the array object remains intact and unchanged and a new object with ...
17/6/2017 · The desired output is an array of objects that key the 1st number to start: and the 2nd to end, like: [ { start: 0900, end: 1000 }, { start: 1200, end: 1300 }, ] In the code below I have split the initial string by line so that they will appear as an array: splitting_array = ["0900-1000", "1200-1300"] 15/3/2020 · JavaScript’s type coercion We can use the + operator of javascript to convert array to string. Whenever we add an array to a string using the plus operator, javascript internally converts the objects that are being concatenated to string format. Similarly, if we add an array while doing the same, it gets converted to a string. Sort an Array of Objects in JavaScript Summary : in this tutorial, you will learn how to sort an array of objects by the values of the object's properties. To sort an array of objects, you use the sort() method and provide a comparison function that determines the order of objects.
Here, the if condition is testing if any object in the array is available with id and name equal to the given object. If found, it returns true and moves inside the block.. Using findIndex() : findIndex() method is used to find the index of first element in the array based on a function parameter. If the element is not found, it returns -1. @shauna my problem is this. im using bootstrap's typeahead it only access the second format: which is a array of string. my ajax calls will return the first format cuz i need the ID. i can of cuz go and extend boostrap's typeahead but rather do this: send the 2nd format to bootstrap. just keep the first format around and when user selects a choice check this first object and use the id as needed. value. The value to convert to a JSON string. replacer Optional. A function that alters the behavior of the stringification process, or an array of String and Number that serve as an allowlist for selecting/filtering the properties of the value object to be included in the JSON string. If this value is null or not provided, all properties of the object are included in the resulting JSON string.
Use the Array.map () function to map the array to objects. The map () function will iterate through the array and return a new array holding the result of executing the function on each element in the original array. I've just generated array with unique names and empty series array at first (result), this one is pushing all the series objects data into these empty series arrays in result array. It's just going through original array (arr) to pick series object and push it in result series array - names properties has to match hence y.name===x.name Let's say we have the following object of objects that contains rating of some Indian players, we need to convert this into an array of objects with each object having two properties namely name and rating where name holds the player name and rating holds the rating object −. Following is our sample object −. const playerRating = { 'V ...
2. String Array as An Object. This is a type of array that uses the object of key-value pairs. Declaration: var objectArray = {0: “1”, 1: ‘2’, 2: ‘Mess’,3: ’empty string’}; This is a pair of array of key and value. If we want to use the 0 place value we can access this by using objectArray[0]. <html> <head> <title>Array in JavaScript</title> I want to filter or search strings (or values) that have letters ov. See the first and last string has ov. Sharing two simple methods here to do this. 1) Using filter() and includes() Method. In the first method I am using JavaScript array method filter() and includes(). Sort an array of objects in JavaScript dynamically. Learn how to use Array.prototype.sort() and a custom compare function, and avoid the need for a library.
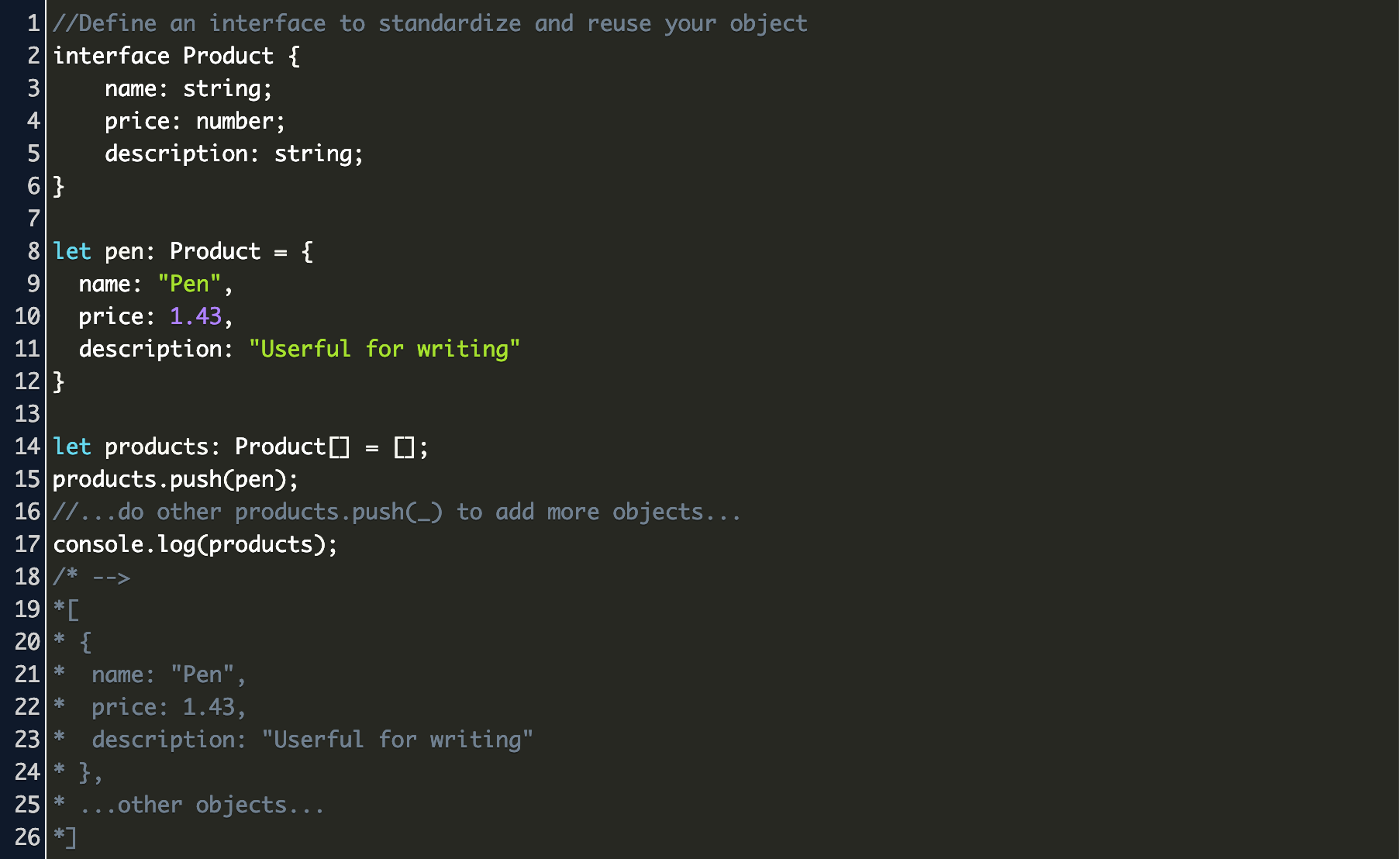
givenArr is an array of strings. We are using map on this array. The callback method * converts each item to its length i.e. the result array will hold the *length of each word of givenArr. It will print the below output : The task is to convert an Object {} to an Array [] of key-value pairs using JavaScript. Introduction: Objects, in JavaScript, is it's most important data-type and forms the building blocks for modern JavaScript. These objects are quite different from JavaScript's primitive data-types(Number, String, Boolean, null, undefined and symbol). Instead of using Array.prototype.toString, or Array.prototype.join, we instead need to use a function called JSON.stringify. This function will convert any JavaScript object or array into a string version of it that can be saved as JSON data. Here is how to use JSON.stringify to convert an array of objects to a string in JavaScript:
what they saying is that objects function much like arrays in javascript, and the example you have provided would in fact create a javascript object if you were to enclose the keys/values in single quotes and use toJSON on it. - prodigitalson Aug 13 '10 at 3:28 The Difference Between Array() and []¶ Using Array literal notation if you put a number in the square brackets it will return the number while using new Array() if you pass a number to the constructor, you will get an array of that length.. you call the Array() constructor with two or more arguments, the arguments will create the array elements. If you only invoke one argument, the argument ... for Loop Both Object.assign () and object spread operator methods are the latest addition to JavaScript and only works in modern browsers. For more browsers support, you should simply use the for loop to iterate over the array elements, and add them to an object:
 How To Cast An Array Of Objects Into A Dictionary Object In
How To Cast An Array Of Objects Into A Dictionary Object In
 Convert Javascript Array To Object Of Same Keys Values
Convert Javascript Array To Object Of Same Keys Values
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 Typescript Convert Object To Array Because Ngfor Does Not
Typescript Convert Object To Array Because Ngfor Does Not
 Javascript Array Of Objects Archives Net2
Javascript Array Of Objects Archives Net2
 Find Object In Array Of Objects Javascript Code Example
Find Object In Array Of Objects Javascript Code Example
 The Json Query Function To Extract Objects From Json Data
The Json Query Function To Extract Objects From Json Data
 How To Use The Javascript Split Method To Split Strings And
How To Use The Javascript Split Method To Split Strings And
 Javascript Typed Arrays Javascript Mdn
Javascript Typed Arrays Javascript Mdn
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 Convert Array To Json Object Javascript Tuts Make
Convert Array To Json Object Javascript Tuts Make
 How To Deep Clone An Array In Javascript Dev Community
How To Deep Clone An Array In Javascript Dev Community
 Javascript Array Indexof And Lastindexof Locating An Element
Javascript Array Indexof And Lastindexof Locating An Element
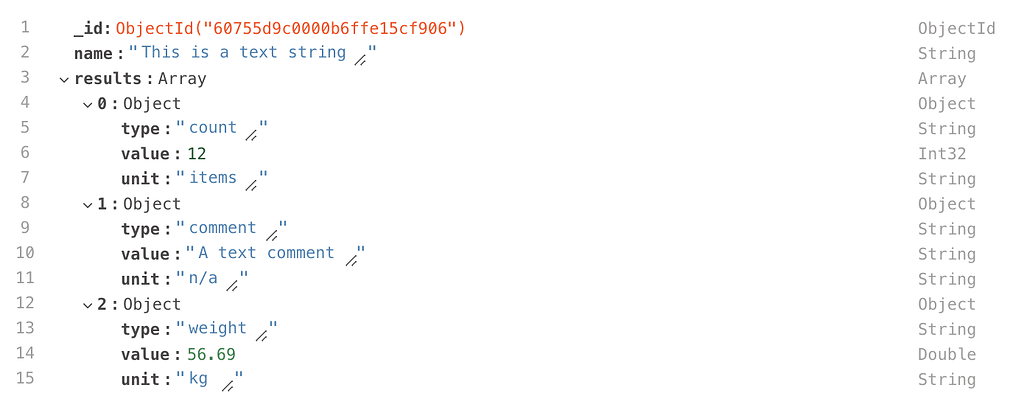
Hour 3 Using Javascript In The Mongodb Shell
 How To Convert Csv String File To A 2d Array Of Objects Using
How To Convert Csv String File To A 2d Array Of Objects Using
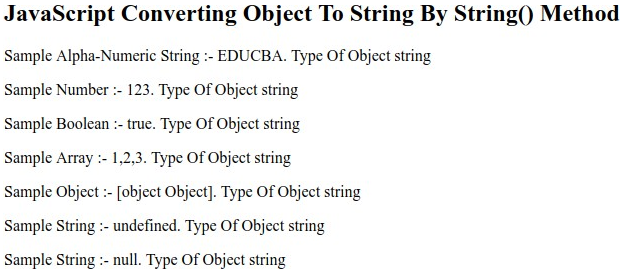
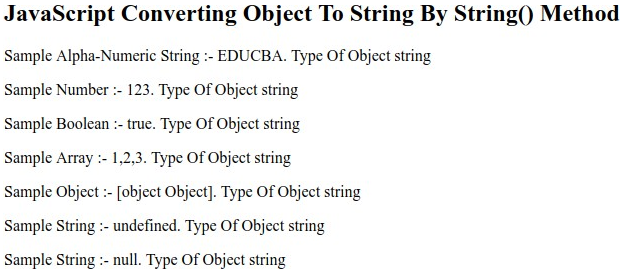
 Javascript Object To String Various Methods Of Javascript
Javascript Object To String Various Methods Of Javascript
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
Array Of Objects In Java Java Object Arrays Edureka
 Realm Schema For Different Object Types In Array 11 By
Realm Schema For Different Object Types In Array 11 By
 Parse Array Of Json Objects Code Example
Parse Array Of Json Objects Code Example
 Converting Object To An Array In Javascript Dev Community
Converting Object To An Array In Javascript Dev Community
 Increase The Value Of Object In Array Javascript Code Example
Increase The Value Of Object In Array Javascript Code Example
 Converting An Object To A String Stack Overflow
Converting An Object To A String Stack Overflow
 Typescript Return Array Of Objects Code Example
Typescript Return Array Of Objects Code Example
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
0 Response to "26 Javascript Array Of Objects To String"
Post a Comment