21 Javascript Cut Copy Paste
Dec 01, 2014 - There are multiple similar questions in stackoverflow which deal with how to Cut, Copy, and Paste from JavaScript (in response to a button press, for instance) without the user having to use CTRL+X... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Click on the button to copy the text from the text field. Copy to clipboard Copy text Copy Text to Clipboard Step 1) Add HTML: Example <!-- The text field -->

Sep 03, 2019 - The support for cut and copy commands allows you to programmatically cut and copy selected text to the users clipboard

Javascript cut copy paste. Simply paste the desired text into the text box below to find out. As you type, the script also updates the word and character count in real time. And when you're ready to copy the edited down text, just click on the "copy to clipboard button" below. 15/4/2020 · Events: cut, copy, paste¶ The cut/copy/paste events are the most common ones. They trigger on cutting/copying/pasting a value. These events are considered a part of the Clipboard event class and are used for providing access to the data that is copied/pasted. For aborting the action, here you can use event.preventDefault(). As a result, nothing will get copied/pasted. A modern approach to copy text to clipboard. No Flash. No frameworks. Just 3kb gzipped
How I can make simple copy and paste for text in JavaScript? I would like to achieve that when I select some text in a textarea, then I can click on a button to copy it, then I can go to another page right click in another textarea and choose paste. javascript copy-paste. Share. Improve this question. How to detect copy paste commands Ctrl+V, Ctrl+C using JavaScript ? To detect the combination of keys with "Ctrl", we use the ctrl property of the keydown event. It returns a "boolean" value to tell if "ctrl" is pressed or not when the key event got triggered. How to Disable Copy, Cut, and Paste with JavaScript/jQuery. ¶ You can allow text selection, but prevent copy and cut functions using the oncopy, oncut and onpaste event attributes. By adding these attributes into a textbox's <input> tag, you can disable cut, copy and paste features.
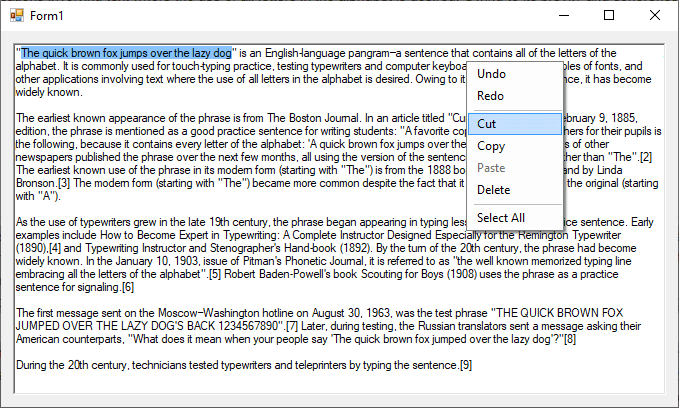
30/5/2012 · There are copy and paste events you can use to prevent these actions, or to modify the data being copied or pasted. (see the links for browser support) <input type="text" onpaste="return false">. Or the longer javascript version: const elem = document.getElementById ('nopaste'); elem.addEventListener ('paste', (event) => { event.preventDefault ... To see this, copy and paste some 'Red' cells from column F. This is achieved by processDataFromClipboard returning the same 2d array always regardless of the data from the clipboard. Pasting any data where a cell starts with 'Yellow' will result in the paste operation getting cancelled. To see this, copy and paste some 'Yellow' cells from column G. The cut, copy, and paste events fire when the user cuts, copies or pastes a text or image. ... Lazy implementation: the browser fires these events whenever the user presses the Cut, Copy, or Paste shortcut keys, whether that action makes sense in a given context or not.
Just follow these steps: Step 1: Open the page where you want to paste the javascript code to in your favorite HTML editor. Step 2: Where you want the result of the code to appear simply type CODE_HERE (see example below). Step 3 Save changes then open the HTML file in a plain text editor, like Notepad or Wordpad in Windows (do not use Word ... 1 week ago - The cut event is fired when the user has initiated a "cut" action through the browser's user interface. Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career!
Nov 10, 2016 - The reason flash was used to copy and paste is mainly down to browser compatibility, now with most browsers now supporting the API to enable you to copy and paste directly using Javascript using the Web API document.execCommand. View the demo to see how the API works Definition and Usage. The onpaste event occurs when the user pastes some content in an element. Note: Although the onpaste event is supported by all HTML elements, it is not actually possible to paste some content in, for example, a <p> element, UNLESS the element has set contenteditable to "true" (See "More Examples" below). Tip: The onpaste event is mostly used on <input> elements with type ... One method is by using JavaScript which disables copy-paste for your whole website and the other one uses CSS, which can also be used to enable copy-paste for some part of your posts. Another one is by disabling mouse right click and disabling copy paste using jQuery.
In short: you can use keyboard events ctrl+x, ctrl+c, ctrl+v to either copy text from a hidden textarea with prepared data, or catch pasted text in a hidden field and then do something with it you can use some hack via Flash or maybe a Java Applet to copy something to the system clipboard without need for user approval. 8/6/2021 · Welcome to a quick tutorial on how to copy, cut, and paste with Javascript. The Stone Age of the Internet is long over, and yes, we can use Javascript to access the user’s clipboard. Use navigator.clipboard.writeText ("TEXT") to copy a block to text into the clipboard. var txt = document.getElementById ("TEXT-FIELD").value; Dec 24, 2020 - The cut, copy, and paste events fire whenever the user initiates a clipboard action in the browser — typically with right-click menus or the keyboard shortcuts mentioned above. This is supported in most browsers and handler functions can intercept the events to make changes using a clipboardData ...
By Krishnaa JavaScript Questions 0 Comments This is a small tutorial about copying and pasting text in javascript. We are going to use clipboard api to accomplish the job. May 28, 2015 - Listen for the change event as well as paste. change will reliably fire on a changed field before submission, whereas paste only happens on browsers that support it on an explicit paste; it won't be triggered by other editing actions such as drag-and-drop, cut-copy, undo-redo, spellcheck, IME ... The clipboard object in Internet Explorer doesn't expose text / html via JavaScript. It does, however, support copying and pasting HTML into contenteditable elements. We can leverage this if we let the browser perform its default copy and paste, but 'hijack' the events to get/put the HTML data we want.
The paste event is fired when the user has initiated a "paste" action through the browser's user interface. If the cursor is in an editable context (for example, in a <textarea> or an element with contenteditable attribute set to true) then the default action is to insert the contents of the clipboard into the document at the cursor position. An event fired when the user invoked the particular clipboard operation (either cut, copy or paste). 20/6/2018 · Disable (Prevent) Cut, Copy and Paste using JavaScript The following HTML Markup consists of HTML TextBox and TextArea which are assigned with CssClass disabled . Inside the window onload event handler, all the elements having the Css Class disabled are referenced and for each element, Cut, Copy and Paste event handlers are attached using JavaScript.
A less used feature of JavaScript is to interact with the clipboard of the client computer. This page is intended to provide a demonstration of how to use JavaScript to copy and paste from the clipboard. Browser Issues Google Chrome. This no longer works in Google Chrome. Internet Explorer Cut & Paste Character count. Description: Calculate and display the number of characters within a TEXTAREA with this script. Useful, for example, in helping your visitors manually keep their input length in check! Users love to copy and paste, well so do developers, but don't tell. The browser actually gives JavaScript access to the clipboard through the clipboardData object and also fires events for cut, copy and paste operations. This opens up opportunities for the AJAX developer to with these processes and manage the clipboard.
Full JavaScript code for disabling mouse right click and disable cut (CTRL+X), copy (CTRL+C) and paste (CTRL+V) from the web page. 14/8/2021 · Events: cut, copy, paste. These events occur on cutting/copying/pasting a value. They belong to ClipboardEvent class and provide access to the data that is copied/pasted. We also can use event.preventDefault() to abort the action, then nothing gets copied/pasted. For instance, the code below prevents all such events and shows what we are trying to cut/copy/paste: jQuery - Detect Cut, Copy or Paste Events Last Modified: December 26, 2020 If you have worked on projects involved dynamic UI having client side input validations, then you can recall that it is very common practice among QA/testers that they try to copy lots of garbage text to create invalid scenarios and log them as a bug.
Due to some reasons (like don't allow to copy Email from Email TextBox to Confirm Email TextBox), we restrict users to copy, paste and cut contents from TextBox by using CTRL+C, CTRL+V and CTRL+X. We can implement this functionality by using below methods. Disable cut, copy & paste using Javascript CopyPasteJS Demo Repositorys Get Start Copy Text - From Input Element Copy Text - From Nowhere Copy Text - From Others Element Paste Text Cut Text Copy and Paste Text Copy Callback function Paste Callback function JavaScript Utils Copy Text in JavaScript Copy Text in JavaScript and Callback Function Copy Value From Element in JavaScript Paste ... Apr 16, 2015 - DataStax Astra — Open, multi-cloud stack for modern apps · Matt Gaunt shares that IE 10 and bleeding edge Chrome and Opera how support document.execCommand('copy'); and friends, which can make for some mighty convenience UX opportunities
You can use the document.execCommand () to trigger the "cut" and "copy" actions, which replaces the clipboard's current contents with the currently selected data. The other option is to use the Clipboard API's Clipboard.writeText () or Clipboard.write () method to replace the clipboard's contents with specific data. Cut and paste (move) cells The Range.moveTo method moves cells to a new location in the workbook. This cell movement behavior works the same as when cells are moved by dragging the range border or when taking the Cut and Paste actions.
 How To Disable Copy Paste Cut And Right Click Using Jquery
How To Disable Copy Paste Cut And Right Click Using Jquery
 The Definitive Guide To Copying And Pasting In Javascript
The Definitive Guide To Copying And Pasting In Javascript
 How To Copy Cut And Paste On A Windows Pc Laptrinhx
How To Copy Cut And Paste On A Windows Pc Laptrinhx
 Events Change Input Cut Copy Paste W3docs Javascript
Events Change Input Cut Copy Paste W3docs Javascript
 Become A Cut Copy Paste Javascript Programmer
Become A Cut Copy Paste Javascript Programmer
 Disable Copy Paste Right Click Using Javascript In Asp Net
Disable Copy Paste Right Click Using Javascript In Asp Net
 How To Implement A Copy Cut And Paste Context Menu Over A
How To Implement A Copy Cut And Paste Context Menu Over A
 How To Copy Cut Paste With Javascript Clipboard
How To Copy Cut Paste With Javascript Clipboard
/cdn.vox-cdn.com/uploads/chorus_asset/file/19732398/Larry_Tesler_Smiles_at_Whisper.jpeg) Larry Tesler The Ui Pioneer Responsible For Cut Copy And
Larry Tesler The Ui Pioneer Responsible For Cut Copy And
 Javascript How To Make A Custom Context Menu With Copy Paste
Javascript How To Make A Custom Context Menu With Copy Paste
 The Definitive Guide To Copying And Pasting In Javascript
The Definitive Guide To Copying And Pasting In Javascript
How To Copy And Paste In Putty
 Javascript Html5 Copy And Paste Clipboard Learn Basic Learn Quickly
Javascript Html5 Copy And Paste Clipboard Learn Basic Learn Quickly
 How To Disable Text Selection Copy Cut Paste And Right Click
How To Disable Text Selection Copy Cut Paste And Right Click
 What Is Copy Cut And Paste What Do They Mean How Are They
What Is Copy Cut And Paste What Do They Mean How Are They
Manager Cut Copy Paste Cms Tools Files Documentation
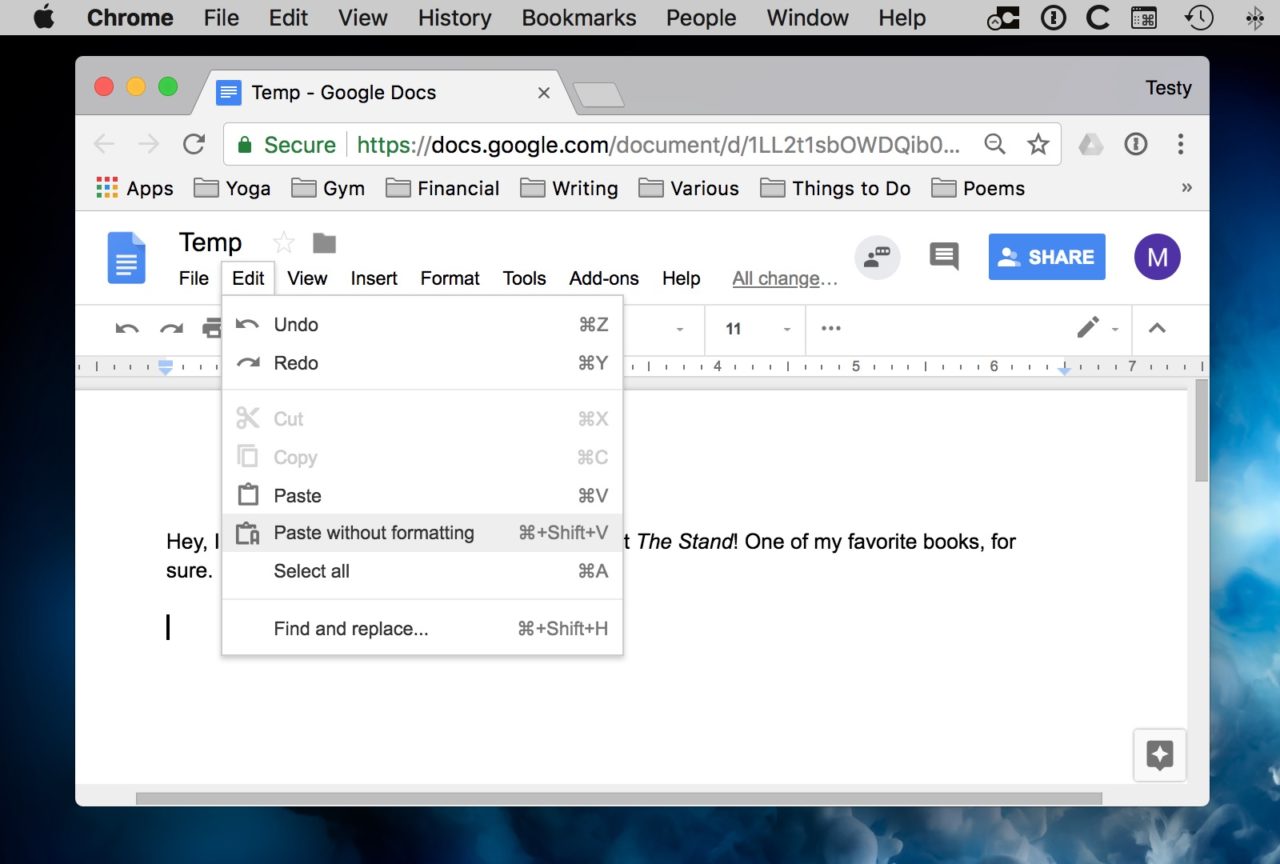
 How To Clear Formatting In Google Docs
How To Clear Formatting In Google Docs
 Detecting Copy And Paste In Javascript Tom Mcfarlin
Detecting Copy And Paste In Javascript Tom Mcfarlin
 The Definitive Guide To Copying And Pasting In Javascript
The Definitive Guide To Copying And Pasting In Javascript

0 Response to "21 Javascript Cut Copy Paste"
Post a Comment