30 Countdown Timer Using Javascript For Online Exam
Egg Timer - An Online Sand Timer. Bomb Countdown - Watch the fuse go down. Clock Countdown - It goes round and round. Chess Clock - A free online Chess Clock; Chess Timer - Clock goes UP, Timer goes Down. Simple! Online Clock - An Online Clock! Full Screen and Clear; Online Alarm Clock - An Online Alarm Clock! Easy To Use and Very School Like! #webtutorial #html #css #website Music: https://www.bensound Countdown || how to create countdown timer using html css and JavaScript || future examAccord...
Countdown Timer Small Kitchen Appliances Price And Deals
I want the website to administer online tests and assessments for students. On some of the assessments, I would like to provide a time limit (such as 25 minutes). So I want to set up a countdown timer (using minutes and seconds left for the assessment), which will be continuously displayed while the student is taking the assessment.

Countdown timer using javascript for online exam. Dear All To conduct online exams we need to set timer for say 60 minutes or 90 minutes after this time ... Jun 02, 2017 - I am making a quiz game for a project in HTML and JavaScript. On every question, the player has 15 seconds to answer. I managed to do it like this: and Apr 24, 2019 - Free jQuery Plugins about timer. Download free timer jQuery plugins at jQueryScript.Net.
But I prefer you buy available online scripts in market as starting point for it. This will save you time, cost and testing efforts. Below is one of the fine scripts that I worked it and it worked like charm. Using this as base I developed a online testing portal of over 1000 users using computer adaptive test. Hi I need to use a countdown timer for an online test purpose. My search online got me into http://javascript.internet /time-date/countdown-timer.html but the ... EasyTimer.js is a simple library for counting time in five different units: tenth of seconds, seconds, minutes, hours and days. It has interesting features: The refresh interval can be configured in tenth of seconds, seconds, minutes and hours. Dispatches events when timer starts, stops, pauses and when every type of unit changes.
Apr 19, 2020 - related:https://www.edureka.co/blog/creating-an-online-quiz-application-implementing-countdown-timer/ javascript quiz with timer 24/2/2009 · countdown timer using javascript... for online exam. Feb 22, 2009 09:27 AM. | swarna101 | LINK. i m working on an online examination application... so i need to show countdown clock in web page.. the duration is taken from database eg 2 hrs and 30 mins..... i need to display the hrs mins and secs running back wards using javascript...since i 'm not ... Dec 02, 2020 - Extended Forms is the best one-stop ... Parents Feedback Form, and much much more… 3423,How to write countdown timer code for online exam using jsp tutorial, question, answer, example, Java, JavaScript, SQL, C, Android, Interview, Quiz, ajax, html Javatpoint Services JavaTpoint ...
16/12/2017 · when an student login,there wil be a home page and in home page there are two php pages like quiz.php and result.php, So When the studuent selects quiz.php,he will be redirected to quiz.php and he can answer the question given,when student select quiz.php and page is redirected to quiz.php,the timer should start and there should be a countdown of time also and the timer should be set to a certain time period,so when timer reaches 0,the quiz… To create this program (Quiz Application with Timer). First, you need to create four Files one HTML File, CSS File and the other two are JavaScript files. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. To enable the countdown timer to your online quiz, simply go to the Advanced - Quiz section of your form and tick the Show countdown timer option. In the dropdown list, you can set the online quiz to count the time in seconds, minutes, or hours. In the box on the left, add the exact amount of time you want the countdown timer to being set.
A timed quiz asking questions about JavaScript. Contribute to gabepettus/TimedQuiz development by creating an account on GitHub. Exam timer with optional reading time. Shows current, start and finish times. A countdown set in hours and minutes. Jul 01, 2020 - After working through the examples in this article, you now know how to create your own countdown timer with just a handful of lines of vanilla JavaScript code! We’ve looked at how to make a basic countdown clock and display it efficiently. We’ve also covered adding some useful additional ...
Oct 06, 2014 - Please help How do I check whether all these actions(close browser,page refresh or clicking back) before n minutes has taken place and how can I continue the countdown during such actions? ... I used php script to set the time in the session instead of jquery timer and my problem has solved. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Event organizers also use a timer to communicate the stakeholders that how much time is left until the event starts. Today we will see 10 cool countdown timers you can use for free. 1. Countdown Clock 2. The Final Countdown 3. Countdown 4. Styled JavaScript Countdown Clock 5. Draft Countdown 6. CSS-Only Countdown Clock 7. FlipClock 8.
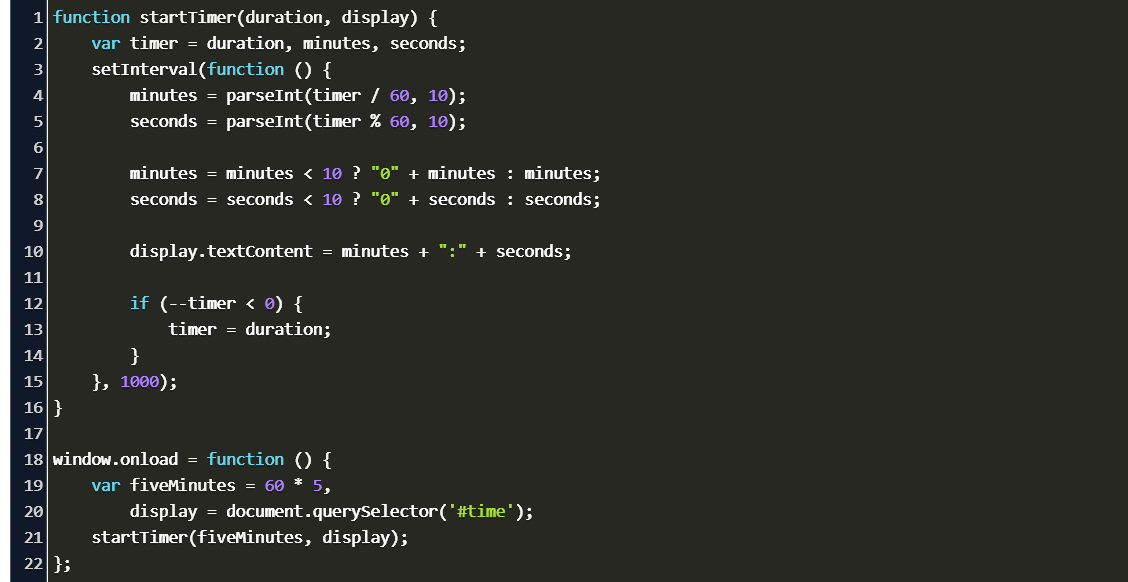
In this guide, we'll show you how to create a countdown timer in JavaScript using three technologies: HTML, CSS and JavaScript. Let's begin! Setting Up Our Webpage. The first step is to set up our basic web page. In this guide, we're not going to worry about using any external libraries. We'll keep it simple and use plain old HTML, CSS ... On eCommerce websites, you can use a countdown timer to display the beginning (or the end) of an offer. The purpose of the countdown timer is to urge customers to take actions such as buying products or services. In this tutorial, you'll learn how to create a countdown timer in JavaScript from scratch. 14/11/2017 · A countdown timer is an accurate timer that can be used for a website or blog to display the count down to any special event, such as a birthday or anniversary. Basics of a countdown timer are : Set a valid end date. Calculate the time remaining. Convert the time to a usable format. Output the clock data as a reusable object.
2/8/2019 · The Trivia Game is a simple quiz application with timer using JavaScript / jQuery. The plugin creates a simple quiz game, user have to pick a correct answer in specific given time. It comes with simple design and straightforward coding logic. The plugin helpful to make multiple choice questions game. You just need to insert MCQs & a correct ... This video has only one code. But on my website, there are three different codes for the timer.This is a follow-up to the last quiz I made (true or false). I... May 24, 2017 - I am trying to set a "Timer" for my online exam page using html and JavaScript where you can see code below. But I have problems: Problem : a) I need to show the time on fixed time where exam ...
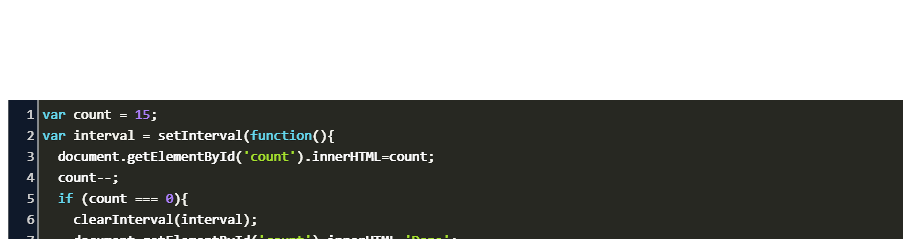
Although Captivate provides Widget to implement timer in Quiz(Test), following simple procedure, using JavaScript, could give you lot more freedom to program and control the Quiz. I regularly use this in the online Test of my Students. Let me explain with example, steps required for the same. In a Captivate project, Add following user variables: Step 1: User Variables: cp_min, cp_sec, cp_time ... Reverse countdown to zero from time set to only seconds. ... Seconds takes positive values starting from 0. Display current time. ... If no options provided. If no options are provided, by default timer of 60 seconds is displayed in small size. 20/1/2015 · Countdown Time. We have to decrement the timer after each second, to do that we are going to create a Javascript function that will be first called when exam page is loaded and then we will call that function recursively after each second to countdown time. Javascript function to countdown time
Exam Timers. These formal monochrome exam timers are easy to read - even at the back of a hall. They feature space to write important information - such as the exam name, and center/centre numbers. Our more advanced exam timers allows you to set an optional reading time - before the main exam timer. Basic Exam Timer. Chapter 9.9.6 Online exam or quiz timer, To Design an online quiz timer using JavaScript and PHP: 1) To create a table to store timer in minutes. CREATE TABLE `cnsh_lms`.`edu_tests_extra` (. `test_id` Hi all, Please suggest the client side countdown timer for online exam with functionality ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Website Builder NEW Web Templates Web Statistics Web Certificates Web Editor Web Development Test Your Typing Speed Play a Code Game Cyber ... Display the countdown timer in ...
Google Forms doesn't have this functionality by default, so what you can do is to install a third party addon like Extended Forms - G Suite Marketplace This addon for Google Form will add a small little timer to your forms and you will get to see ... As this jQuery library file contains the javascript functions so we need to call the function within <script> </script> tag. Now after including the file, we need to define a variable which will store that for how long you want the timer on the page(c=60) and now the time you set needs to be ... Looking for a job? Find programming, web development, design, writing, data entry jobs and more on Freelancer.
To Design an online quiz timer using JavaScript and PHP: 1) To create a table to store timer in minutes. CREATE TABLE `cnsh_lms`.`edu_tests_extra` ( `test_id` mediumint(8) unsigned NOT NULL auto_increment, `timer` tinyint(4) unsigned NOT NULL, `num_timer` bigint(10) unsigned NOT NULL default '0', PRIMARY KEY (`test_id`) I need countdown timer in Javascript for Online Exam project. Posted 21-Sep-11 21:34pm. Ramakrishna, Eswarraju. Add a Solution. 2 solutions. Top Rated; ... How to add countdown timer in gridview using javascript? How can I make a label display the time remaining countdown of a timer. Simple Pure Javascript Countdown Timer - Free Code Download. By W.S. Toh / Tips & Tutorials - Javascript / December 20, 2020 January 28, 2021. Welcome to a tutorial and example on how to create a simple Javascript Countdown Timer. Need to do a countdown for the launch of an event, store, or product? Or a timer for an offer?
22/7/2013 · 8. How to write countdown timer code for online exam using jsp. 0. i dont have code for jsp but through javascript you may try this link. <html><head>. <script>. <!--. <%. String clock = request.getParameter ( "clock" ); 6/1/2012 · Hello, I am designing Online Examination System. For this I need a count down timer which does not start from beginning. Suppose timer has started from 40 minutes if the user refreshed the page at when the timer showing at 20 minutes then timer will be continue from 20 minutes. And there is also another case if the user is giving the exam and due ... online quiz timer using Java Script. I am coding an online timed exam and for the timer to run I am using JS! The code for the timer to start and calculate the time and submit the exam when timer expires is as follows: <script> //Once the complete page is loaded the GIF image disappears and questions are displayed function StartTimer ...
21/4/2018 · Countdown Time. We have to decrement the timer after each second, to do that we are going to create a Javascript function that will be first called when exam page is loaded and then we will call that function recursively after each second to countdown time. Javascript function to countdown time < script language =”javascript” > var tim;
 Adding Countdown Timer To Your Online Quiz 123formbuilder
Adding Countdown Timer To Your Online Quiz 123formbuilder
 How To Create A Timer Based Online Exam In Wordpress Updated
How To Create A Timer Based Online Exam In Wordpress Updated
 How To Make A Countdown Timer In Unity In Minutes Seconds
How To Make A Countdown Timer In Unity In Minutes Seconds
 Implementing Javascript Countdown Timer In An Online Quiz
Implementing Javascript Countdown Timer In An Online Quiz
 Implementing Javascript Countdown Timer In An Online Quiz
Implementing Javascript Countdown Timer In An Online Quiz
 How To Exam Wise Countdown Timer Start Stack Overflow
How To Exam Wise Countdown Timer Start Stack Overflow
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
 Add Countdown Timer To Javascript Quiz Code Example
Add Countdown Timer To Javascript Quiz Code Example
 Flipping Countdown Clock With Javascript And Css Countdown
Flipping Countdown Clock With Javascript And Css Countdown
 A Timer Counting Down With React Js
A Timer Counting Down With React Js
 How To Add A Timer On Google Forms
How To Add A Timer On Google Forms
 Javascript Countdown Timer Code Example
Javascript Countdown Timer Code Example
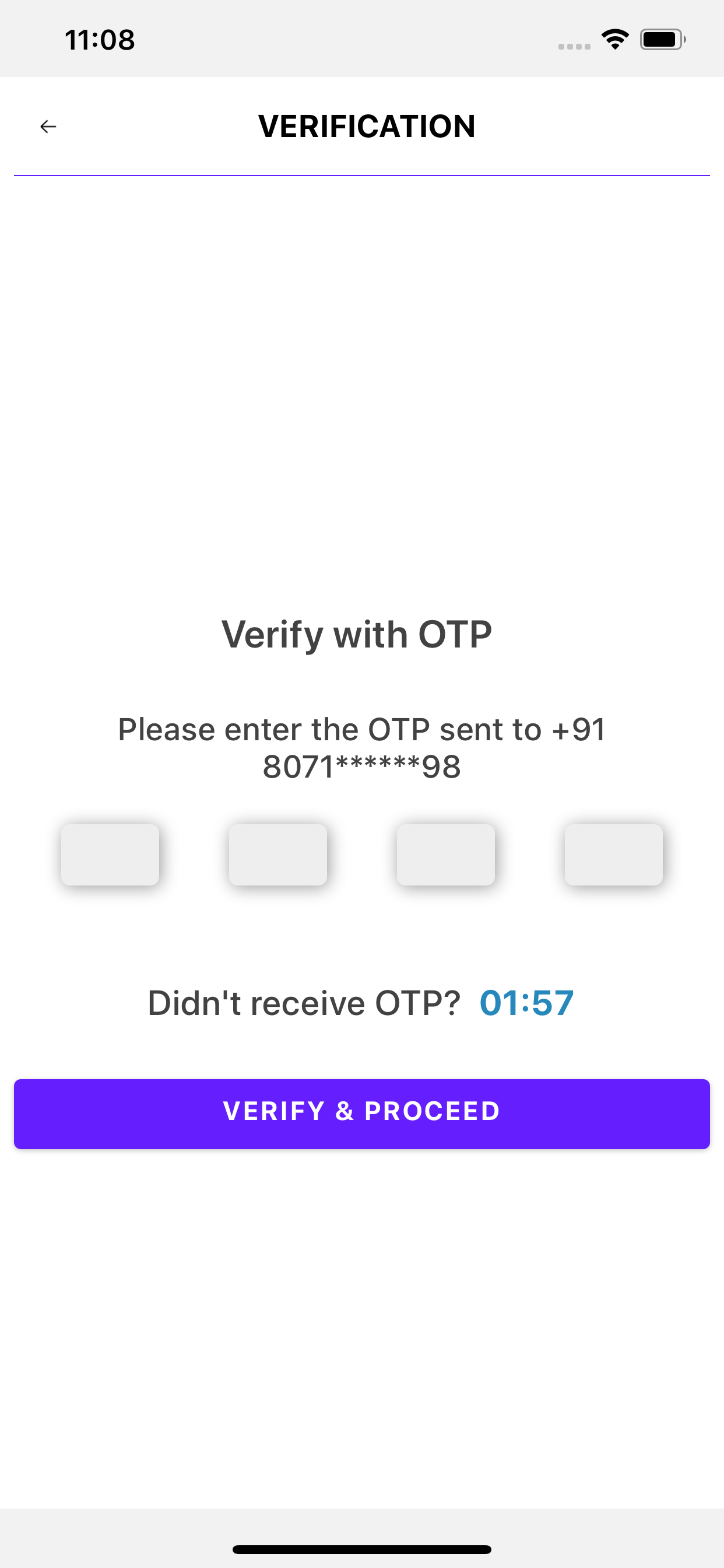
 Dark Patterns Past Present And Future September 2020
Dark Patterns Past Present And Future September 2020
 How To Create A Countdown Timer Using Javascript Geeksforgeeks
How To Create A Countdown Timer Using Javascript Geeksforgeeks
 Simple Countdown Timer Vue Component
Simple Countdown Timer Vue Component
 How To Create A Timer Based Online Exam In Wordpress Updated
How To Create A Timer Based Online Exam In Wordpress Updated
 Free Countdown Timer Countdownkings
Free Countdown Timer Countdownkings
 Adding Timer Time Limit To Captivate Quiz Using Javascript
Adding Timer Time Limit To Captivate Quiz Using Javascript
 Implementing Javascript Countdown Timer In An Online Quiz
Implementing Javascript Countdown Timer In An Online Quiz
Create Your Own Online Countdown Timer Step By Step Guide
 Online Examination System With Php Amp Mysql Aaraf Academy
Online Examination System With Php Amp Mysql Aaraf Academy
How Can We Set A Timer In A Google Form Quora
 React Native Countdown Timer Hooks Npm Package Snyk
React Native Countdown Timer Hooks Npm Package Snyk
 Implementing Javascript Countdown Timer In An Online Quiz
Implementing Javascript Countdown Timer In An Online Quiz
Github Imsparsh Examination System This Is An Online
 Days Countdown Timer Javascript Code Example
Days Countdown Timer Javascript Code Example
Countdown Timer Small Kitchen Appliances Price And Deals
 Adding A Timer In A Quiz Using Html And Javascript
Adding A Timer In A Quiz Using Html And Javascript
 Javascript Project How To Design Countdown Timer In
Javascript Project How To Design Countdown Timer In
0 Response to "30 Countdown Timer Using Javascript For Online Exam"
Post a Comment