20 Type Of Alert In Javascript
JavaScript Data Types: Typeof Explained. typeof is a JavaScript keyword that will return the type of a variable when you call it. You can use this to validate function parameters or check if variables are defined. There are other uses as well. The typeof operator is useful because it is an easy way to check the type of a variable in your code. JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value.
 Selenium Alert Amp Popup Window Handling How To Handle
Selenium Alert Amp Popup Window Handling How To Handle
In the first implementation of JavaScript, JavaScript values were represented as a type The type tag for objects was 0. represented as the NULL pointer (0x00in most platforms). Consequently, nullhad 0as type tag, hence the typeofreturn

Type of alert in javascript. In computer science, this means an ordered collection of elements which supports two operations: push appends an element to the end. shift get an element from the beginning, advancing the queue, so that the 2nd element becomes the 1st. Arrays support both operations. In practice we need it very often. To accomplish that endeavor using JavaScript, you can use the popup boxes. There are 3 types of popup boxes (i.e. alert box, confirmation box and prompt box). In this section, we will show what these popup look like in Dynamics 365 and provide an example of how to implement them. Alert Box. Here is an example of an Alert Box in Dynamics 365. Add a comment. |. 3. you can also try Java Script method: // Alert javascript object in alert box function alertObject (obj) { for (var key in obj) { alert ('key: ' + key + '\n' + 'value: ' + obj [key]); if ( typeof obj [key] === 'object' ) { alertObject (obj [key]); } } } Here 'obj' is:
The Problem is, that your popupbox function returns imideatly. In your popupbox function you set up onclick events that have a return value. That does not influence the return value of your popupbox function (as the onclick function is executed asynchronously on user click ;).. If you want to be able to handle the users input you should create callback functions that are executed onclick event ... Data types and type checking are fundamental aspects of any programming language. Many programming languages like Java have strict type checking. This means that if a variable is defined with a specific type it can contain a value of only that type. JavaScript, however, is a loosely typed (or dynamically JavaScript supports three important types of dialog boxes. These dialog boxes can be used to raise and alert, or to get confirmation on any input or to have a kind of input from the users. Here we will discuss each dialog box one by one. Alert Dialog Box. An alert dialog box is mostly used to give a warning message to the users.
A confirm box is often used if you want the user to verify or accept something. When a confirm box pops up, the user will have to click either "OK" or "Cancel" to proceed. If the user clicks "OK", the box returns true. If the user clicks "Cancel", the box returns false. Errors in JavaScript can be displayed without the use of alert boxes but using the alert box is the traditional way to do that. We can show errors with two methods without using the alert box. Method 1: By using textContent property. The textContent is basically used to change the content of any node dynamically. A JavaScript alert box is used when you need some information to reach the user. When the alert box shows up, the user will need to press the OK button to resume activity. It interrupts the user's activity, so you need to be careful when using it. You can write the following code to display a JavaScript alert box:
"types of alert boxes" Code Answer's. how to alert in javascript . javascript by Troubled Tuatara on Sep 10 2020 Comment . 0. js alerts . javascript by Obedient Ocelot on Dec 04 2020 Comment . 0 ... The native Javascript alert() is all cool, but there is a problem with it - We cannot customize the styles. To do that, we have to create our own dialog box using HTML and CSS - Here is a very simple skeleton frame to get you started. JavaScript Message Box is nothing but the alert box which is used to show message along with the Ok button. Those type of message box helps users to distract user from the current window and it forces user to read text or message from the message box.
Browsers have native modal dialogs you can display using JavaScript to alert users to these important messages. The JavaScript alert, confirm and prompt methods display dialogue boxes that pop up and take focus away from the page and forces the user to read the message. You should only use these dialogs when absolutely necessary. This comes in handy if you want to warn the user before they perform a dangerous action. We can make our alert even better by setting some more options: icon can be set to the predefined "warning" to show a nice warning icon. By setting buttons (plural) to true, SweetAlert will show a cancel button in addition to the default confirm button. Sometimes you want to know the type of an object to perform some action on it. Use the typeof operator to get the type of an object or variable in JavaScript. Example: typeof
For example, you can show an alert if a user enters characters in a numeric field, with a message: " only numbers are allowed". Similarly, you can show an alert of JavaScript (with just 'OK' option) to let the user know that " information saved ". Description. The typeof operator is used to get the data type (returns a string) of its operand. The operand can be either a literal or a data structure such as a variable, a function, or an object. The operator returns the data type. Alerts, Popups, and Other Devices for Interacting with the User. The Acrobat JavaScript Model includes several user interface elements, including Alert Boxes, Custom Dialogs, Popup Menus, Toolbar Buttons, and several undocumented dialogs for acquiring special information from the user. This page summarizes the UI options for scripting.
The alert () method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. When the dialog box pops up, we have to click "OK" to proceed. An alert with a variable value You can use variables inside the JavaScript alert dialogues. Simply place a variable name in place of string in double quotes and the alert will show the variable value. This is a useful feature for developers as well for debugging applications (apart from other option, of course). In Javascript, popup boxes are used to display the message or notification to the user. There are three types of pop up boxes in JavaScript namely Alert Box, Confirm Box and Prompt Box. Alert Box: It is used when a warning message is needed to be produced. When the alert box is displayed to the user, the user needs to press ok and proceed.
2/6/2015 · Simply include the required libraries from here, and use the following piece of code to display the alert box. alertify.confirm ("This is a confirm dialog.", function () { alertify.success ('Ok'); }, function () { alertify.error ('Cancel'); }); The output will look like this. The alert () method displays an alert box with a specified message and an OK button. An alert box is often used if you want to make sure information comes through to the user. Note: The alert box takes the focus away from the current window, and forces the browser to read the message. Do not overuse this method, as it prevents the user from ... 8/9/2020 · alert("Hello"); The mini-window with the message is called a modal window. The word “modal” means that the visitor can’t interact with the rest of the page, press other buttons, etc, until they have dealt with the window. In this case – until they press “OK”.
A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. The confirm alert in JavaScript. A confirm alert is a type of alert box where a user is asked before taking a certain action. A simple JavaScript confirm dialogue can be created by using the following code: JavaScript alert - Dialog box. Description. alert() is a simple function to display a message to a dialog box (also called alert box). Here is a simple example to display a text in the alert box.
1/2/2018 · How I can set the width and height of a JavaScript alert box? How to change button label in alert box using JavaScript? How I can replace a JavaScript alert pop up with a fancy alert box? How to customize the position of an alert box using JavaScript? How to center the JavaScript alert message box? How to show image in alert box using ...
Javascript Alert Box With Multiple Lines Text
Pertemuan 7 Javascript Ppt Download
 How To Set List Alert Using Javascript In Sharepoint 2010
How To Set List Alert Using Javascript In Sharepoint 2010
 Window Alert In Javascript Code Example
Window Alert In Javascript Code Example

 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
 Javascript Interview Questions
Javascript Interview Questions
 6 Simple And Beautiful Javascript Alert With Demos And Code
6 Simple And Beautiful Javascript Alert With Demos And Code
 Elegant Alert Confirm Toast Dialog Box In Javascript Cute
Elegant Alert Confirm Toast Dialog Box In Javascript Cute
 Show Alert Message In Web Application Designer Before
Show Alert Message In Web Application Designer Before
 How To Display Error Without Alert Box Using Javascript
How To Display Error Without Alert Box Using Javascript
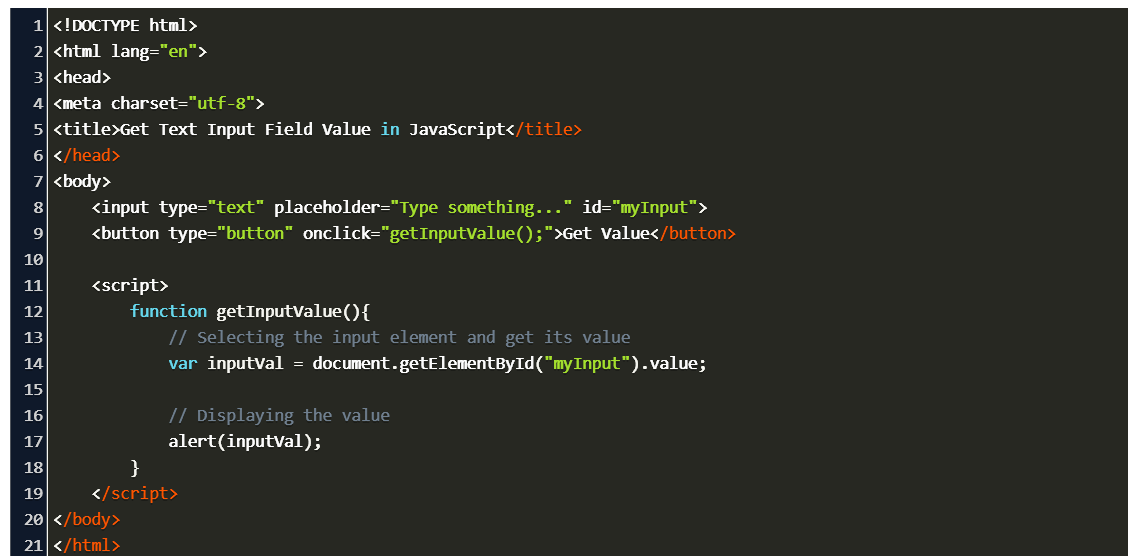
 Javascript Get Text Form Html Code Example
Javascript Get Text Form Html Code Example
 Calling Function With Timer In Javascript
Calling Function With Timer In Javascript
Javascript To Alert When Fields Are Not The Same Laserfiche
 Javascript Alert Not Showing On Button Click In Microsoft
Javascript Alert Not Showing On Button Click In Microsoft
 Js Which Is Often Used But Not Easy To Write In The
Js Which Is Often Used But Not Easy To Write In The


0 Response to "20 Type Of Alert In Javascript"
Post a Comment