25 Javascript Document Getelementbyid Innerhtml
Browse other questions tagged javascript or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
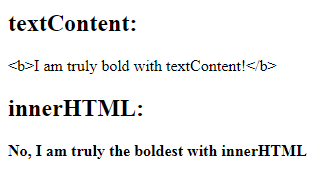
 Innerhtml Vs Textcontent The Difference Between These
Innerhtml Vs Textcontent The Difference Between These
17/2/2014 · 5. Because that's how variables and values work in JavaScript. Imagine variables to be like containers. With. var MessageElement = document.getElementById ("happy").innerHTML. the container MessageElement will contain a string. Later on, with. MessageElement = Message; you simply put a new value in the container, overwriting the previous value ...

Javascript document getelementbyid innerhtml. Here "Hello RaghuRamKondeti, This is Pavan Kumar Sake" is mentioned to the document.getElementById().innerHTML function to replace the original text. Then the JavaScript and HTML tags are closed just to make sure the correct syntax is placed. The innerHTML property can be used to modify your document's HTML on the fly. When you use innerHTML, you can change the page's content without refreshing the page. This can make your website feel quicker and more responsive to user input. The innerHTML property can be used along with getElementById() within your JavaScript ... Apr 23, 2015 - Hello I'm new to javascript, and I'm try to write out some code for a test site and I'm having some problems, dow below is my code and I keep getting this error and i can't figure out why. TypeErr...
This example fetches the document's current HTML markup and replaces the "<" characters with the HTML entity "<", thereby essentially converting the HTML into raw text. This is then wrapped in a <pre> element. Then the value of innerHTML is changed to this new string. As a result, the document contents are replaced with a display of the page ... The difference between innerHTML and outerHTML is that the innerHTML gets the content added into a HTML element, but the outerHTML gets also the tag and attributes representing that element. - Example, adds the string with a HTML element in a textarea: Javascript - document.getElementById () method. The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text.
May 17, 2020 - First, select the <ul> element by its id (menu) using the getElementById() method. Then, get the HTML content of the <ul> element using the innerHTML. ... The innerHTML property returns the current HTML source of the document, including all changes have been made since the page was loaded. This method uses the browser's innerHTML property. Some browsers may not return HTML that exactly replicates the HTML source in an original document. For example, Internet Explorer sometimes leaves off the quotes around attribute values if they contain only alphanumeric characters. document.getElementById (element_id); It's a method of the document object. The method takes a parameter in the form of an element's id. For example, if you have a paragraph element on your web page, which also have an id, your code should look like this. The name of the method is case-sensitive. So, be careful when you are typing the method.
Ever wonder how you could change the contents of an HTML element? Maybe you'd like to replace the text in a paragraph to reflect what a visitor has just selected from a drop down box. By manipulating an element's innerHtml you'll be able to change your text and HTML as much as you like · Each ... The easiest way to modify the content of an HTML element is by using the innerHTML property. To change the content of an HTML element, use this syntax: document.getElementById( id ).innerHTML = new HTML The innerText property sets or returns the text content of the specified node, and all its descendants. If you set the innerText property, any child nodes are removed and replaced by a single Text node containing the specified string. Note: This property is similar to the textContent property, however there are some differences:
13/4/2020 · document.getElementById ('ID of element').innerHTML = 'Data or content'; getElementById: The getElementById refers to the HTML element using its ID. Data or content: Data is the new content to go into the element. So to make it work use the following JavaScript function code in your page: <script type="text/javascript">. function ShowMessage () {. The innerHTML property can be used to modify your document's HTML on the fly. When you use innerHTML, you can change the page's content without refreshing the page. This can make your website feel quicker and more responsive to user input. The innerHTML property can be used along with getElementById () within your JavaScript code to refer to an ... document.getElementById("paragraph").innerHTML = "Career Karma!"; This line of code sets the contents of the "paragraph" <p> element to "Career Karma!" The getElementById() method retrieves an element by its ID. The browser defines a Document Object Model (DOM) when a page loads. This DOM is a series of objects displayed on the ...
I have a javascript function as follows: function userNameEntered() { var user = document.forms["user"] ["name"].value; document.getElementById("Name").innerHTML ... Nov 09, 2011 - Can anyone tell me what innerHTML is doing in javascript and give me example how I can use it? Changing Text with innerHTML. Each HTML element has an innerHTML property that defines both the HTML code and the text that occurs between that element's opening and closing tag. By changing an element's innerHTML after some user interaction, you can make much more interactive pages.. However, using innerHTML requires some preparation if you want to be able to use it easily and reliably.
document.getElementById("test").value document.getElementById("test").innerHTML Does the first mean the address and the second mean the value stored at the address? Also, where can I find documentation on the value property? <button onclick='document.getElementById("d1").innerHTML = "woof"'> Change Text </button> We have made use of getElementById function to retrieve the id "d1" and then made changes to the innerHTML to reflect "woof". So now the whole code would look something like this: Such things usually occur because of human error, when strings are not appropriately defined, or there are some mistakes in JavaScript code. This property is used to set or return the HTML content inside an element: Example. document .getElementById ( "samplePara" ).innerHTML = "Help! This paragraph has changed!";
Dec 17, 2017 - To replace innerHTML of a div in jQuery, use the html() or text() method · You can try to run the following code to learn how to replace innerHTML of a div: The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. If you need to get access to an element which doesn't have an ID, you can use querySelector() to find the element using any selector. Working with getElementById. The ID is an attribute that can be added to HTML tags. The value added at this attribute assigns an unique ID for that HTML tag. The "id" can be used to define CSS styles, but can also be used in JavaScript scripts to work with HTML elements and their content. Thus, the id can make a connection between JavaScript ...
The document.getElementByID ('output') returns that element. It is then assigned to the variable outputDiv. The next line outputDiv.innerHTML= message works like this. Now because we've already assigned the element with the id of "output" to this varaible, we don't have to get it again. document.getElementById () method in JavaScript. The document.getElementById () method in JavaScript returns the element of a specified id. In order to get the value of the input text document. getElementById method is used and the id of the input field needs to be defined. In the JavaScript code document taken by with getElementById() function. Once we click on the Click Here anchor tag, it will display an alert box as in the above output. Based on this id content changed as This is the modified content portion when we click on the OK button.
Hi, How do I get a string and a variable to output with innerhtml? I have tried, function changeTextOne(){ var x = 3; document.getElementById('boldStuff').innerHTML = 'Shane', x; } I can get a ... JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS Programming Learn Python Learn Java Learn C++ Learn C# Learn R Learn Kotlin Learn Go. Server Side ... document.getElementById("myP").innerHTML = "Hello Dolly."; document.getElementById ... Example of innerHTML property. In this example, we are going to create the html form when user clicks on the button. In this example, we are dynamically writing the html form inside the div name having the id mylocation. We are identifing this position by calling the document.getElementById () method. <script type="text/javascript…
getElementById. The getElementById() is a DOM method used to return the element that has the ID attribute with the specified value. This is one of the most common methods in the HTML DOM and is used almost every time we want to manipulate an element on our document. This method returns null if no elements with the specified ID exists.The ID should be unique within a page. There are plenty of methods to do that, but probably the most simple one is the getElementById method of the document class. In the next snippet the call document.getElementById('display') fetches the object representing the HTML element that has the id display. One of the attributes of this object is called innerHTML. If we assign a value to ... Nov 08, 2011 - Not the answer you're looking for? Browse other questions tagged javascript jquery innerhtml or ask your own question.
The getElementById () method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists. There are two ways to append HTML code to a div through JavaScript. Using the innerHTML attribute. Using the insertAdjacentHTML () method. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on ... Reading the innerHTML property of an element. To get the HTML markup contained within an element, you use the following syntax: let content = element.innerHTML; Code language: JavaScript (javascript) When you read the innerHTML of an element, the web browser has to serialize the HTML fragment of the element's descendants.
Jan 19, 2018 - Complete tutorial on jQuery innerHTML: easy to understand tips on using jQuery HTML methods in your code. jQuery innerHTML examples included.
 Var Element Document Getelementbyid Container Element
Var Element Document Getelementbyid Container Element
 How Can I Get Innerhtml When Clicking A Button In React Js
How Can I Get Innerhtml When Clicking A Button In React Js
 Getelementbyid Document Getelementbyid Idname Innerhtml
Getelementbyid Document Getelementbyid Idname Innerhtml
 Javascript Foreach How Foreach Method Works In Javascript
Javascript Foreach How Foreach Method Works In Javascript
 Dom Manipulation In Javascript You Can Learn How To Code
Dom Manipulation In Javascript You Can Learn How To Code
 Javascript Problem With Mouse Release Outside Scale Not
Javascript Problem With Mouse Release Outside Scale Not

 Innertext Vs Innerhtml Vs Textcontent
Innertext Vs Innerhtml Vs Textcontent
 Innerhtml In Javascript How To Modify A Div Content Using
Innerhtml In Javascript How To Modify A Div Content Using
 Javascript Getelementbyid How Getelementbyid Work With
Javascript Getelementbyid How Getelementbyid Work With
 Document Getelementbyid Someid Innerhtml 39 Print Out An
Document Getelementbyid Someid Innerhtml 39 Print Out An
 Innerhtml Style Function Js Topic 4 1
Innerhtml Style Function Js Topic 4 1
 Why Javascript Innerhtml Add Quote Automatically To My String
Why Javascript Innerhtml Add Quote Automatically To My String
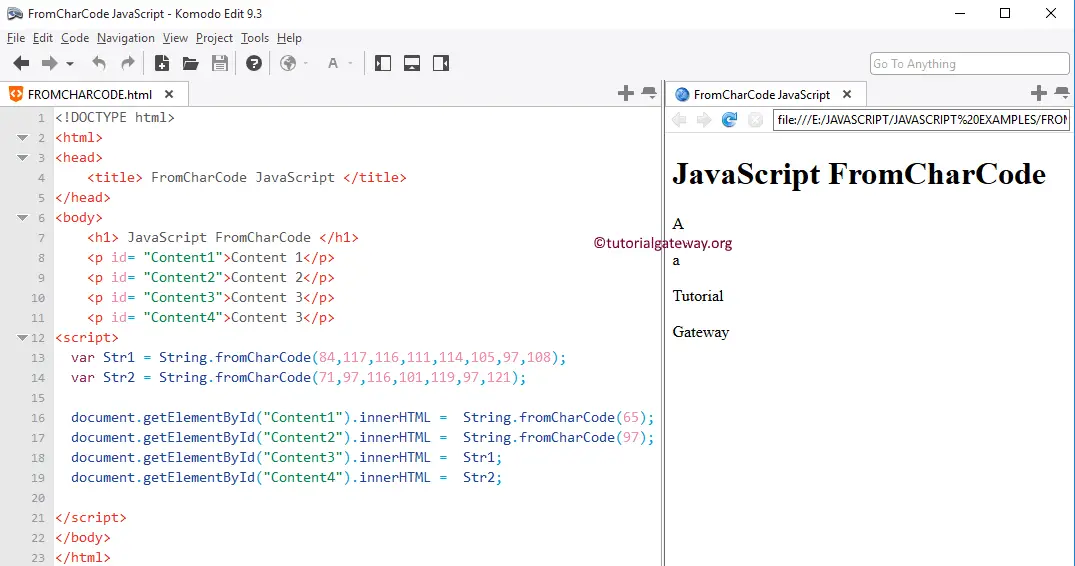
 Javascript Fromcharcode Function Laptrinhx
Javascript Fromcharcode Function Laptrinhx
 How Can We Use Properly The Innerhtml Value In Javascript
How Can We Use Properly The Innerhtml Value In Javascript
 Html Introduces Ejs Template To Report Error Codes Helper
Html Introduces Ejs Template To Report Error Codes Helper
 How To Change Html Page Using Javascript Codevscolor
How To Change Html Page Using Javascript Codevscolor
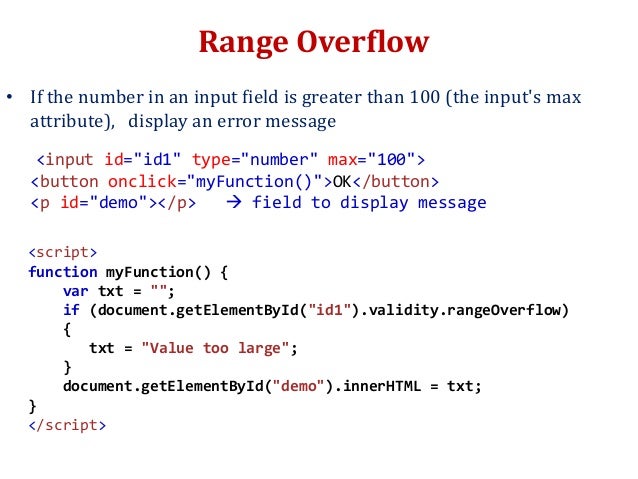
 Javascript Form Validation The Email Function
Javascript Form Validation The Email Function
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
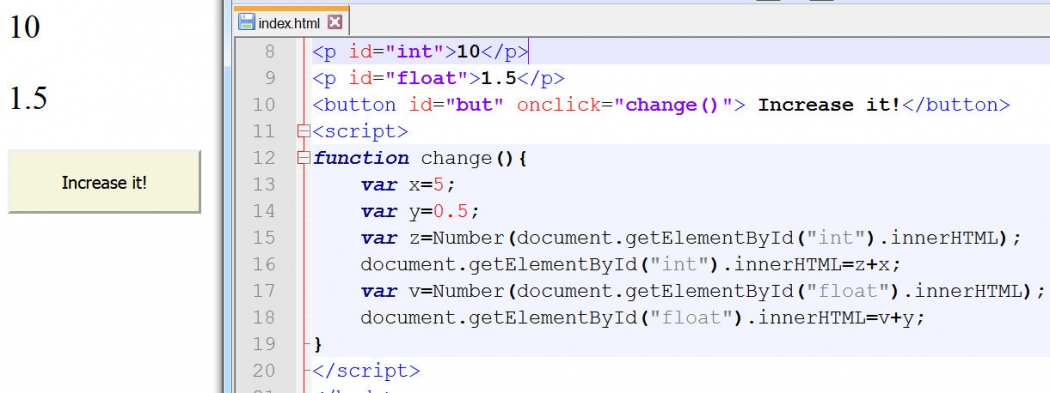
 Javascript Breakpoint Innerhtml Amp Getelementbyid Gil S
Javascript Breakpoint Innerhtml Amp Getelementbyid Gil S



0 Response to "25 Javascript Document Getelementbyid Innerhtml"
Post a Comment