32 Javascript Page Slide Transition
You may create a new page and link to it, but, when possible, it's wise to avoid a page refresh. In these cases a panel that slides in from the side can be a good UX solution. It's fast, can be easily animated using CSS3 transitions, and it's something users are used to see (think how many ... Change styles with CSS, include an external web page using an <iframe> or add your own custom behavior using our JavaScript API. The framework comes with a broad range of features including nested slides , Markdown support , Auto-Animate , PDF export , speaker notes , LaTeX support and syntax highlighted code .
 Create Awesome Page Transitions In Nextjs Using Framer Motion
Create Awesome Page Transitions In Nextjs Using Framer Motion
Page Transition. Seamless transition from thumbnail grid to fullscreen page. Using CSS animations and Angular 1.5. Demo Image: Easy CSS Page/Slide Transitions Easy CSS Page/Slide Transitions. Super easy slider/page transitions. Made by Jamie Coulter December 31, 2015

Javascript page slide transition. CSS animations and transitions are becoming commonplace. They don`t only offer aesthetically pleasing goodies, but can be real user experience enhancers too. A great page transition is one that is not obtrusive, enhances the user experience and is fun at the same time. So in this post we`re going to take a look at 25 Creative CSS Page Transition Examples in insanely creative ways to help ... Trigger CSS Transitions to Control Animations. Learn an efficient way to control and establish animations in your web site and web applications. In this video lesson we will demonstrate how to trigger CSS transition animations using JavaScript. This will help designers and developers avoid requiring bulky 3rd party libraries to have smooth ... May 19, 2016 - In this article I will show you how to build a pages slider that looks like those on our smartphones. At the end we will get this (slide left to see this in action): Slider Markup Structure Our slider consist of div contained in another div.
Nov 07, 2015 - Is there a cross browser solution to produce a slide-in transition with CSS only, no javascript? Below is an example of the html content: Here are the things you need: Two 'Pages'. You will be reusing these as you go. When a user clicks a link, make an ajax call, then replace the 'inactive-Page' with the data you receive. Make the 'inactive-Page' active and then apply your animation. Turn the replaced page as 'inactive-Page'. Make a flip book with HTML5. Turn.js is a JavaScript library that will make your content look like a real book or magazine using all the advantages of HTML5. The web is getting beautiful with new user interfaces based in HTML5; turn.js is the best fit for a magazine, book or catalog based in HTML5.
Jan 13, 2019 - Gamma Gallery is a new responsive ... complete slideshow outlook into account.. ... Study how to form an amazing animated Infographic using JavaScript, CSS and SVG. ... This tutorial will guide you how to generate 3D thumbnail hover effects with CSS 3D changes and jQuery. ... You can learn how to generate some essential CSS3 transitional ... Chrome, IE6+, FireFox, Opera, Safari #page slider #page transition pageSwitch.js is a JavaScript library that provides 120+ touch-enabled, pretty awesome transition effects when switching between pages on mobile or desktop. Also provides a jQuery adapter that makes it easier to implement these page transition effects on jQuery based web apps. Definition and Usage. The transition property is a shorthand property for the four transition properties: transitionProperty, transitionDuration, transitionTimingFunction, and transitionDelay. Note: Always specify the transitionDuration property, otherwise the duration is 0, and the transition will have no effect.
The CSS transitions are a great way to replace with CSS animations that provide smooth animation on page load slower devices and computer systems assuming you're owning a browser that's relatively recent. Most CSS transitions are a breeze to generate and use. How to Create CSS Transition Slide Down & Slide up Effect Search for jobs related to Javascript web page slide transition or hire on the world's largest freelancing marketplace with 20m+ jobs. It's free to sign up and bid on jobs. Nov 01, 2016 - I have a very minimalist website that I'm messing around with just for fun and for learning. I have a navigation bar with home, about, contact, etc …
CSS Transitions are a nice way to replace jQuery animations with smoother counterparts. Some transitions however, like height and width transitions can be tricky to handle with pure CSS code due to container sizing issues. In this post I show how create create transitions to mimic most of jQuery's slideUp() and slideDown() functions using CSS and small jQuery plug-in. CSS: Fading slideshow with a touch of JavaScript Tweet 0 Shares 0 Tweets 14 Comments. Thanks mainly to WordPress, every other website now has some kind of carousel or slideshow on the homepage. That is despite all advice to the contrary.. Regardless of the merits, these features also tend to use bloated JavaScript and jQuery plug-ins adding hundreds of extra kilobytes to the homepage - slowing ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
You can download the source code of this slider from the JavaScript Image Slider page. ... Transitional effects are customizable by the effect and effectRandom options in the js-image-slider.js. For example: Check out my courses here!https://developedbyed #pagetransitions #web development #javascriptToday we are going to build out a website and adding smooth p... Check out my courses and become more creative!https://developedbyed In this video we are going to learn how to create vanilla js page transitions using Ba...
All page transitions must end, and an appropriate time to bid it farewell is when the page has fully loaded. JavaScript's window.onload event is perfect for this part of the puzzle, but only after some tweaking. You see, some pages finish loading faster than others, and for barren pages that take little time to fully load, it means the page transition would simply flash by before being dismissed. Apr 05, 2021 - Another one from NikolayTelanov, ... with JavaScript and a simple hover. This is a demo feature and it has chaining animations. It is a responsive transition that’s also easy to maintain SCSS-wise. ... Nicolas Engler created these translations that resemble the ones you can see on Uber. They go from one slide to the other ... Aug 25, 2017 - Yesterday, we looked at how to show and hide elements with vanilla JavaScript. To recap, we can either add an inline display style with the style property, or toggle a class that controls visibility using classList. Today, let’s learn how to add transitions.
JS/JavaScript Full Page Image Slider with Source Code This is a full-screen slider plan with engaging transition impacts. The sliding impacts are handled adroitly to give an authentic slide transition impact. An ajax powered page transition, with a slide-in content animation triggered by a side tabbed navigation. page.js is a jQuery plugin used to implement the smooth CSS3 based page transition effects on your one page website and single page web application. The plugin enables you to switch between pages with slide or flip animations using CSS3 transitions, transforms and perspectives. How to use it: 1.
Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... Really, really simple demo of a slide out transition with a fade in.... 7 - VOTUM Page Transition Plugin. Demo Download. An easy, small and lightweight Javascript plugin for page transitions / sliding pages on mobile websites. Features. no jQuery required; page transitions with slide effect; slide from right to left, slide from left to right, slide up, slide down
Handpicked collection of page transition design inspiration. GIF preview HTML CSS copy paste code. ... web project. html2canvas.js is a Javascript library that allows you to take screenshot of the viewport from the current page using Javascript. ... image slider page transition parallax scrolling scroll animation velocity.js. Yaphi walks you step-by-step through creating a slideshow with JavaScript and CSS, with practical tips on ensuring accessibility for all. ... The CSS transition handles the fade out automatically. 14/1/2013 · JS or Css page slide transition between 2 full pages. I have two html pages: Page1.html, Page2.html. I would like to slide between the two pages. I have found a lot of plugins and solutions to slide between two divs or slide within a container but what I need is a complete page change.
10/10/2020 · Page Transition Made Easy. Here is a list of 10 best and top downloaded Vanilla JavaScript Libraries and jQuery Plugins that enable developers to quickly implement page transition effects on their websites or web apps. Feel free to download and use them in your next web project to make your site or app more impressive. 15/8/2014 · */ .m-scene { /** Basic styles for an animated element */ .scene_element { animation-duration: 0.25s; transition-timing-function: ease-in; animation-fill-mode: both; } /** An element that fades in */ .scene_element--fadein { animation-name: fadeIn; } /** An element that fades in and slides up */ .scene_element--fadeinup { animation-name: fadeInUp; } /** An element that fades in and slides from … 30/5/2019 · The handle property will be used to start and stop autoplay functionality. The idle property is a flag which will prevent the user to force scrolling while the slide is in transition. activeIndex will allow us to keep track of the currently active slide. interval denotes the autoplay interval of the slider.
20 Nice CSS & JavaScript Page Transitions Effects For Web Developers. With more and more competition rising in the internet world, the need to be a step ahead and unleash the innovative side is more than ever. This in mind, a lot of site owners have now adapted to adding CSS page transitions to keep things interesting. 1.TRANSFORM: TRANSLATE ... slidr.js - add some slide effects. slidr.js. A simple, lightweight javascript library for adding slide transitions to your page. No dependencies required. Check out the demo below, or read the documentation . Works on any inline, inline-block or block elements. Slides can contain any html content, no restrictions.*. Mar 30, 2019 - A showcase collection of various page transition effects using CSS animations.
CSS and JavaScript Page Transitions Among the majority of our accumulation, this CSS page change may be extraordinary compared to other impact. You can utilize this for your menu area. As found in the demo, tapping on the menu will take you to the separate page with progress impact. 10 CSS & JavaScript Snippets for Creating Page Transition Effects. The act of clicking around a multipage website can become monotonous over time. Adding page transition effects to the mix can help to kick things up a notch. They're great for keeping the user's interest as new content loads while maintaining a minimal impact on performance.
 How To Create Slide Up Animation In Css
How To Create Slide Up Animation In Css
Using Css Transitions To Slideup And Slidedown Rick
 14 Bootstrap Page Transitions Effect Examples Onaircode
14 Bootstrap Page Transitions Effect Examples Onaircode
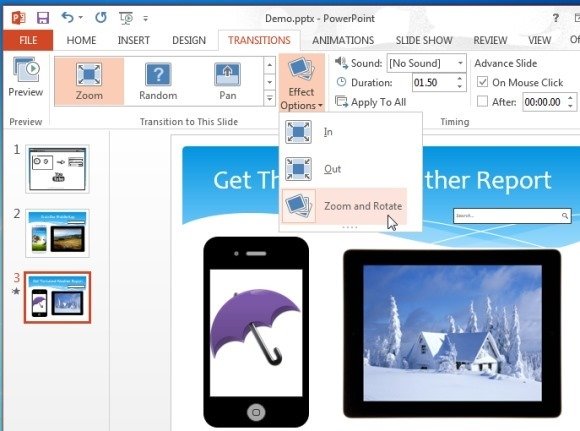
 How To Zoom In Or Out To Switch Slides In Powerpoint
How To Zoom In Or Out To Switch Slides In Powerpoint
 Slide Page Css Transition On React With React Router
Slide Page Css Transition On React With React Router
 Practical Suggestions To Improve Usability Of Landing Pages
Practical Suggestions To Improve Usability Of Landing Pages
 You Can Get Pretty Far In Making A Slider With Just Html And
You Can Get Pretty Far In Making A Slider With Just Html And
Github Alvarotrigo Fullpage Js Fullpage Plugin By Alvaro
20 Jquery Plugins For Page Transition Effects With Css3
 Slide In Pure Css Animation Using Transition Property
Slide In Pure Css Animation Using Transition Property
 Jquery Based Fullpage Page Slider With 3d Css3 Transitions
Jquery Based Fullpage Page Slider With 3d Css3 Transitions

 A Collection Of Page Transitions
A Collection Of Page Transitions
 Easy Css Page Slide Transitions
Easy Css Page Slide Transitions
 Css Transitions 101 Let S Animate A Toggle Button Icon
Css Transitions 101 Let S Animate A Toggle Button Icon
 Javascript Creating A Custom Image Slider Geeksforgeeks
Javascript Creating A Custom Image Slider Geeksforgeeks
 25 Css Page Transition Options To Unleash Creativity On Your
25 Css Page Transition Options To Unleash Creativity On Your
Javafx Scene Change With Slide Fade Animations
 Angular Route Transition Animations
Angular Route Transition Animations
 Modern Slide In Sequence Js Theme
Modern Slide In Sequence Js Theme
 Animated Page Transition In Ajax Codyhouse
Animated Page Transition In Ajax Codyhouse
 Easy One Page Scroll Navigation Library Slide Nav Css Script
Easy One Page Scroll Navigation Library Slide Nav Css Script
 Css Animation Examples To Recreate Creative Bloq
Css Animation Examples To Recreate Creative Bloq
 How To Use Microsoft Powerpoint Animations And Transitions
How To Use Microsoft Powerpoint Animations And Transitions
 Vertical Full Screen Page Slider With Javascript Css Script
Vertical Full Screen Page Slider With Javascript Css Script
 10 Css Amp Javascript Snippets For Creating Page Transition Effects
10 Css Amp Javascript Snippets For Creating Page Transition Effects
 Create A Page Transition Effect In Javascript Tutorial
Create A Page Transition Effect In Javascript Tutorial
Page Transitions Github Topics Github



0 Response to "32 Javascript Page Slide Transition"
Post a Comment