31 Onclick Display Block Javascript
1. Using JavaScript. In pure JavaScript, you can control the rendering of the container elements using the display attribute. Setting the display to none will not render the element or any of its children, and setting it to block, the browser will render the element. JS. CSS. 30/6/2005 · When the user clicks on the div containing the word "Menu", the lower div (id = dropper) displays as a block (which is fine). However, when the user clicks on the "Menu" div again, the dropper div does not revert back to display:none.
 Javascript Examples Pdf Free Download 51 Examples
Javascript Examples Pdf Free Download 51 Examples
Here's a quick JavaScript trick to control display settings. All we do is set the display of an element to none, and then use a JavaScript function to toggle the display when a user clicks something else. Wrap the content you want to...

Onclick display block javascript. This tutorial will show you how to create a hidden Div and display it with the click of a link. There are a few reasons you may want to hide a Div in a website design. You may want to create a drop down type menu or a box that will show more information when you click a link. Another reason would be for SEO purposes. In theory hiding information in a Div is not against Google's rules. Show/Hide Div on Button Click using JavaScript. In this code snippet will show or hide div on Button onClick event using JavaScript function. Assign the 'onclick' action to form buttons instead of links, so you can use form buttons to make things appear and disappear. <input type="button" value="Open application form" onClick="document.getElementById ('hideaway').style.display='block';"> Use javascript to update the HTML inside the DIV you want to show. You can do that like this:
When you click the <button> element again, the display attribute will be set back to block, so the <div> will be rendered back in the HTML page. Since this solution is using JavaScript API native to the browser, you don't need to install any JavaScript libraries like jQuery. I have a lot of these buttons below and then the function below that is reading the values, so Im wondering what the alternative to using onClick is. <button onClick ... Feb 18, 2015 - I would like to use the following code to display a hidden div onclick, but then when the it is displayed, I want the image that I used to trigger it to disappear. Here is what I have so far: HTM...
On clicking, the above div should hide −. <button onclick="showOrHideDiv ()">Click The Button</button>. Use the style.display concept in JavaScript to hide div. Following is the code −. style.display Explained. The JavaScript style display property is meant for setting and returning the display type of a specified element. Most HTML elements have the inline or block display types. The content that inline elements feature floats on their left and right sides. We moved the y coordinate of the 2nd point below zero, and for the 3rd point we made it over 1, so the curve goes out of the "regular" quadrant.The y is out of the "standard" range 0..1.. As we know, y measures "the completion of the animation process". The value y = 0 corresponds to the starting property value and y = 1 - the ending value. So values y<0 move the property beyond ...
Sep 30, 2016 - how to set other to display block only selected onlick on particular div will display block the rest will display:none. A JavaScript connecting clicks and sectiones The solution shown here, is a general solution, so you can use one script for multiples sets of checkboxes. The first thing to do is creating the checkboxes. We use the tag FORM, and on click on a button, we execute the function ShowCheckboxDiv, with the two values BoxName and 3. Aug 25, 2020 - Support » Plugin: WP Phone Message » Show shortcode content onClick with JS Show shortcode content onClick with JS Resolved albavilanova (@albavilanova) 8 months ago Hi, I am trying to …
Note that the onclick attribute is purely JavaScript. The value it takes, which is the function you want to execute, says it all, as it is invoked right within the opening tag. In JavaScript, you invoke a function by calling its name, then you put a parenthesis after the function identifier (the name). Stack Overflow | The World’s Largest Online Community for Developers 21/1/2014 · <script type="text/javascript"> function showDiv(toggle){ document.getElementById(toggle).style.display = 'block'; } </script> <input type="button" name="answer" onclick="showDiv('toggle')">Show</input> <div id="toggle" style="display:none">Hello</div>
In this new toggleClock () function, your are using JavaScript to retrieve the clock element, get the current value of its display style, then checking it. If the display is currently set to "block", the clock is visible, so you change the display to "none", which hides the clock. Without using css3 transition, you can use js setInterval to change some css property of the div, such as: Change opacity from 0 to 1. Change height from 0 to full height. Change width from 0 to full width. Initially, you should have display: none; opacity: 0; height: 0; width: 0'. Then you have to change display: none to display: block; before ... Aug 03, 2016 - I need to figure out how to change the class of an element when an OnClick is triggered via javascript. Basically, I have the following code: index.html
JavaScript onclick event. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. Aug 13, 2020 - function showDiv() { document.getElementById('sign-in').style.display = "block"; } Tryit Editor v3.6. ×. Change Orientation Save Code Change Theme, Dark/Light.
Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to "none". document.getElementById ("element").style.display = "none"; To show an element, set the style display property to "block". Using Css style we can hide or show HTML elements in javascript.Css provides properties such as block and none to hide/show the HTML elements.. Hiding an element Example. In the following example when the "Hideme" button has clicked the text in the paragraph tag has been disappeared as shown in the output. Aug 24, 2017 - This week in my private Vanilla JS Slack channel (available to people who purchase one of my pocket guides), one of my students asked me how to replicate jQuery’s show(), hide(), and toggle() methods with vanilla JavaScript. Showing and hiding elements with vanilla JS is pretty straightforward.
We are adding a display: none; to the element with id hashLink so that it is hidden by default. We are adding a display: block; to the #hashLink:target selector, this is what makes the magic happen, when the hash is present in the URL this style gets applied, creating the effect of toggling on click. Solutions with HTML and CSS¶. The most common way of creating a click event with CSS is using the checkbox hack. This method has broad browser support. You need to add a for attribute to the <label> element and an id attribute to the <input> element. If you want to show the element, set the style display property to " block ". document.getElementById ("element").style.display = "block"; The user can hide or show the elements according to his wish with the help of display property in Javascript. This process is also known as visibility.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ Get code examples like "onclick display block javascript" instantly right from your google search results with the Grepper Chrome Extension.
#dropdown ul{ display: block; } #dropdown ul li { display: block; background-color: #558c89; color: #ffffff; } #dropdown ul li ul { display: none; } #dropdown ul li:hover > ul { /*this is what the onclick event should do*/ display: block; } The onclick should start the function "dropdown()" which needs to: "display: block;" on #dropdown ul li How it works: Notice that the p ... changes the style of the div with id="panel" from display:none (hidden) to display:block (visible). You will learn more about JavaScript in our JavaScript Tutorial.... The concept is that we'll place an image in HTML and display it in the full size in another container/modal. We'll specify some basic CSS styles for the image and the zoom image popup. In the final step, we'll use the JavaScript to get the image src, alt text (for caption), and display it in the modal on the click event.
So therefore using display: none and display: block is essential, you may encounter this in creating responsive navbars as an example. When the breakpoint reach mobile view we need to hide the navbar and show the toggle menu button, we may use to set height or width to 0 but the navbar is visible in the document. The display property sets or returns the element's display type. Elements in HTML are mostly "inline" or "block" elements: An inline element has floating content on its left and right side. A block element fills the entire line, and nothing can be displayed on its left or right side. The display property also allows the author to show or hide ... May 22, 2017 - I have have two divs. I want to display a div( which has other divs inside it ) when the onclick event is triggered. Any help or suggestion would be appreciated. ... i have done display none to block by java script but its not working – NullPoiиteя Jun 2 '12 at 5:08
The common ways to show messages in HTML and Javascript are: Alert, prompt, confirm. Output the message to the developer's console. Dialog box (popup box). Message bar. Inline messages. Toast notification. Sep 08, 2009 - Inline usage: Click here to toggle visibility of element #foo This is foo
 Difference Between Javascript Remove Method And Css Display
Difference Between Javascript Remove Method And Css Display
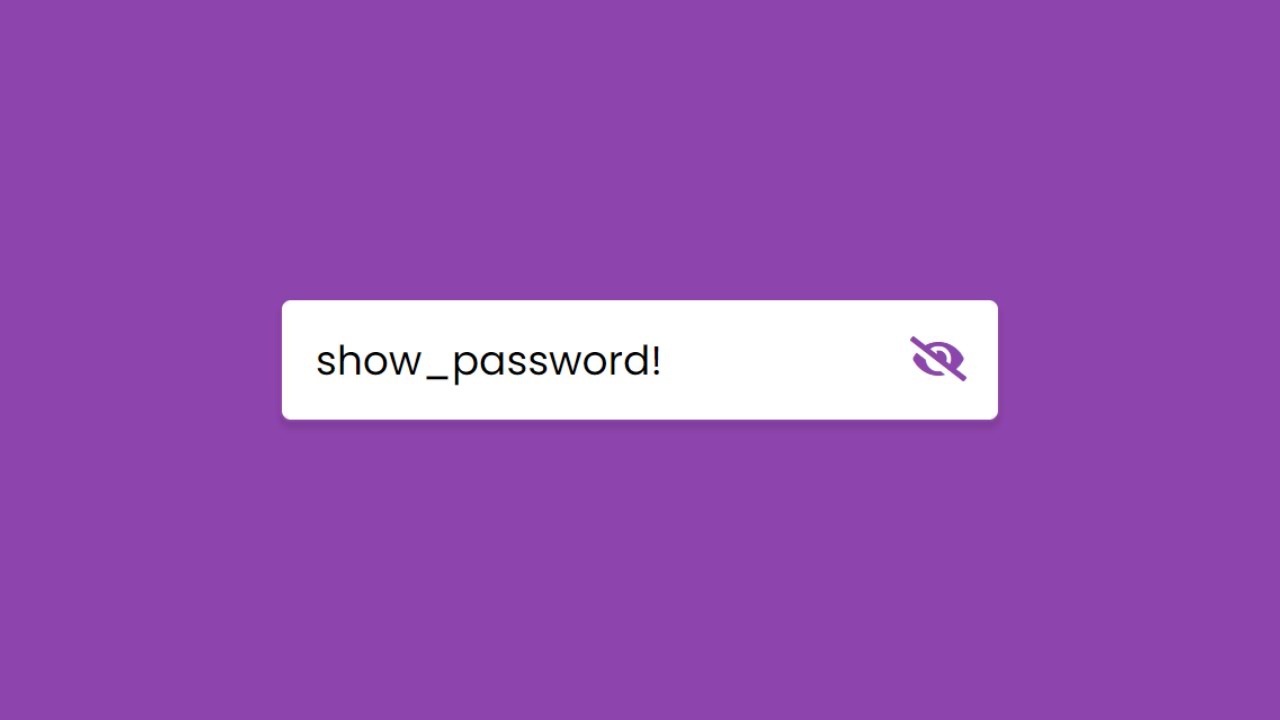
 Password Show Or Hide Toggle Using Html Css Amp Javascript
Password Show Or Hide Toggle Using Html Css Amp Javascript
 Introduction And Selector Of Jquery
Introduction And Selector Of Jquery
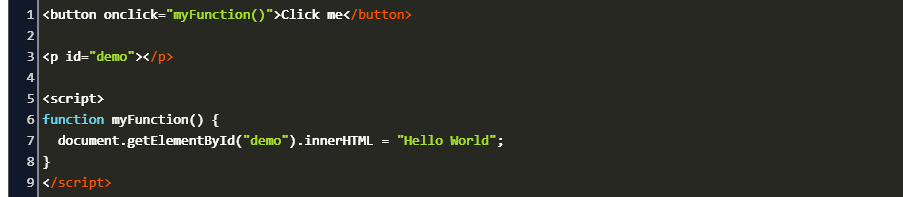
 How To Write A Onclick Listener In Javascript Class Code Example
How To Write A Onclick Listener In Javascript Class Code Example
 Jquery Very Simple Show Hide Panel On Mouse Click Event
Jquery Very Simple Show Hide Panel On Mouse Click Event
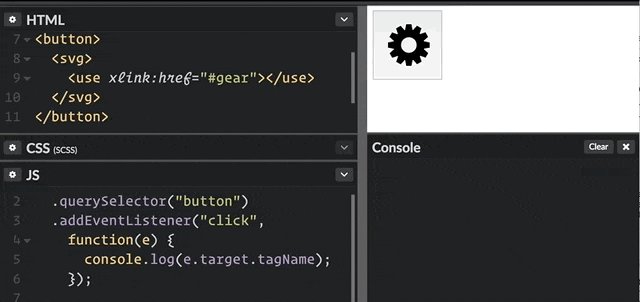
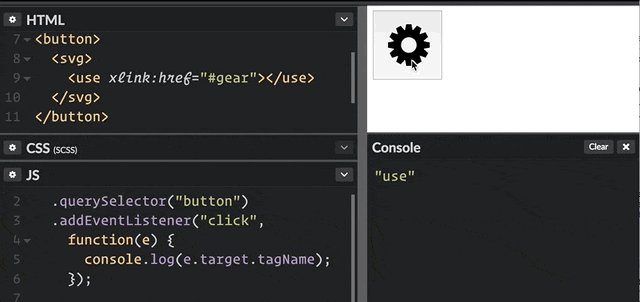
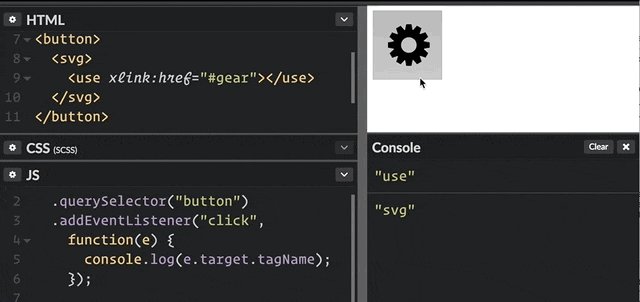
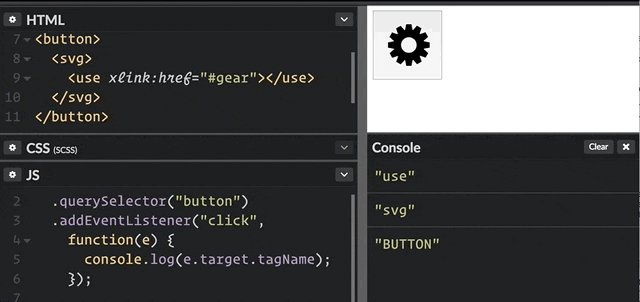
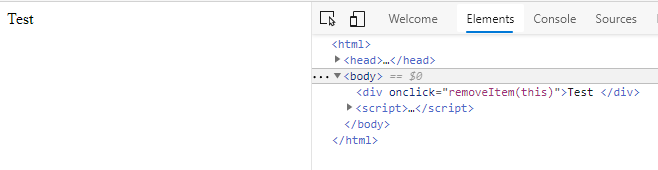
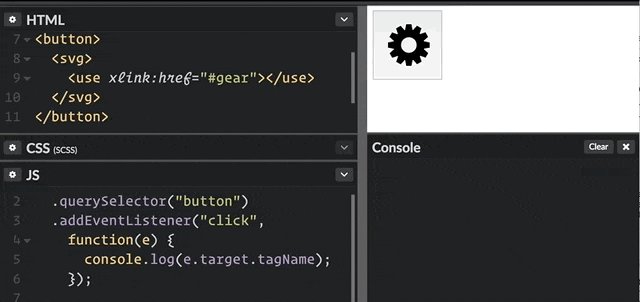
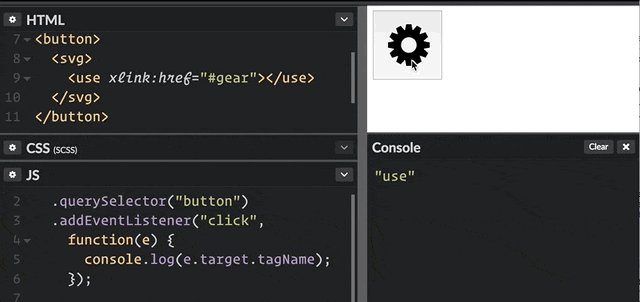
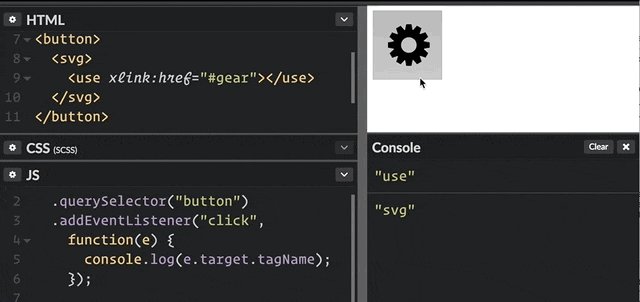
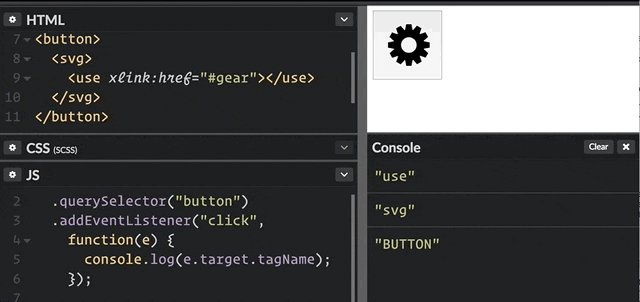
 Be Slightly Careful With Sub Elements Of Clickable Things
Be Slightly Careful With Sub Elements Of Clickable Things
 How To Create A Simple Crud Application Using Only Javascript
How To Create A Simple Crud Application Using Only Javascript
 Hide Top Banner Javascript D Bashis S Technology Blog For
Hide Top Banner Javascript D Bashis S Technology Blog For
Javascript Show Hide Div Onclick Onclick Radio Button And
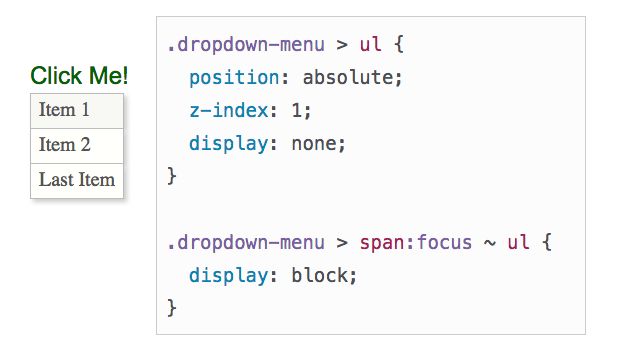
 Css Amp Html A Pure Css Onclick Menu With Ios Support Twincl
Css Amp Html A Pure Css Onclick Menu With Ios Support Twincl
 How To Enlarge A Image Using Javascript Stack Overflow
How To Enlarge A Image Using Javascript Stack Overflow
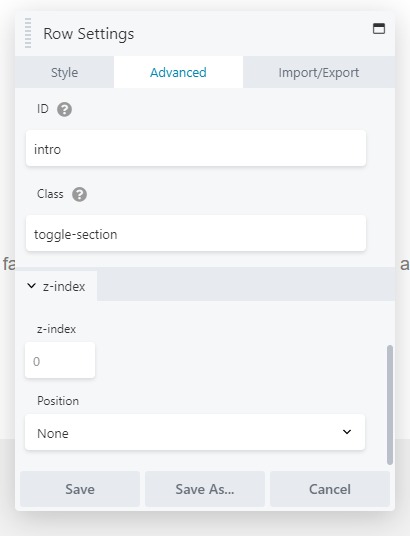
 Running A Script In Response To Onclick Beaver Builder
Running A Script In Response To Onclick Beaver Builder
 Define And Run Javascript Code Outsystems
Define And Run Javascript Code Outsystems
 Javascript Button Add Remove Class Id Styles Onclick
Javascript Button Add Remove Class Id Styles Onclick
 How To Display A Div Triggered By Onclick Event Stack Overflow
How To Display A Div Triggered By Onclick Event Stack Overflow
 Show Hide Div Layer Onclick Of Buttons
Show Hide Div Layer Onclick Of Buttons
 Click A Button To Show Or Hide A Table Stack Overflow
Click A Button To Show Or Hide A Table Stack Overflow
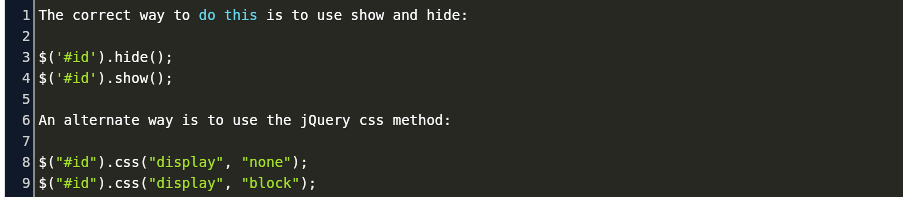
 Jquery Display None Code Example
Jquery Display None Code Example
 Javascript Button Add Remove Class Id Styles Onclick
Javascript Button Add Remove Class Id Styles Onclick
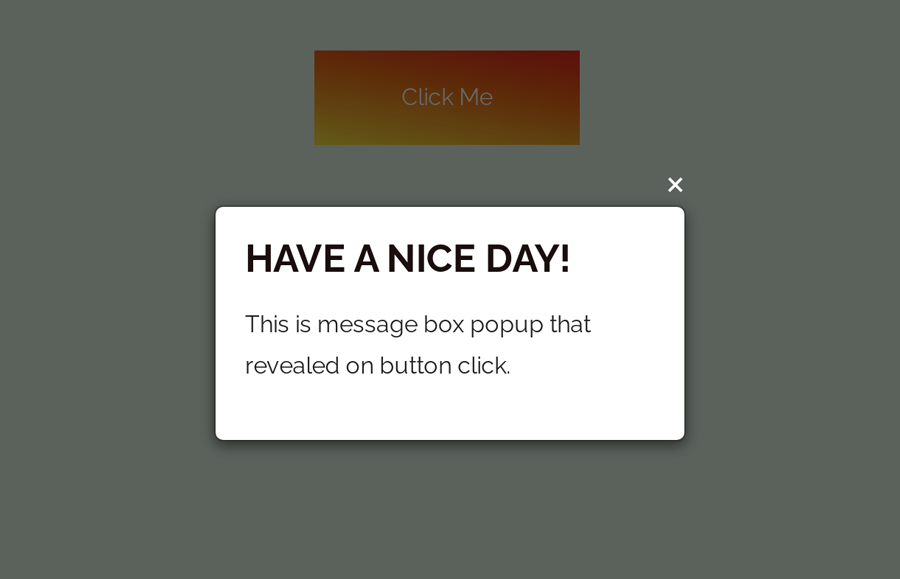
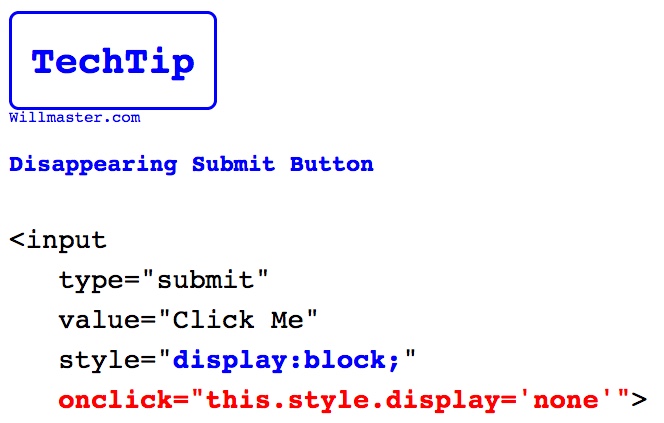
 Display Message On Button Click In Html Codeconvey
Display Message On Button Click In Html Codeconvey
 Inline Onclick Vs Addeventlistener
Inline Onclick Vs Addeventlistener
 Html Onclick Button Complete Understanding Of Html Onclick
Html Onclick Button Complete Understanding Of Html Onclick
 Javascript To Hide Show Div In View Loop Item Targeting First
Javascript To Hide Show Div In View Loop Item Targeting First
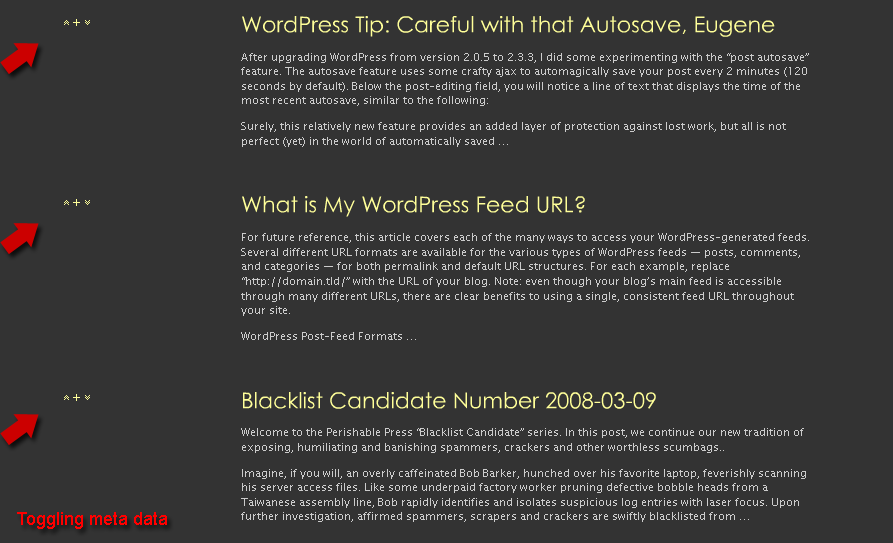
 Toggle Element Visibility Via Javascript Perishable Press
Toggle Element Visibility Via Javascript Perishable Press
 Override Important Style Property In Javascript
Override Important Style Property In Javascript
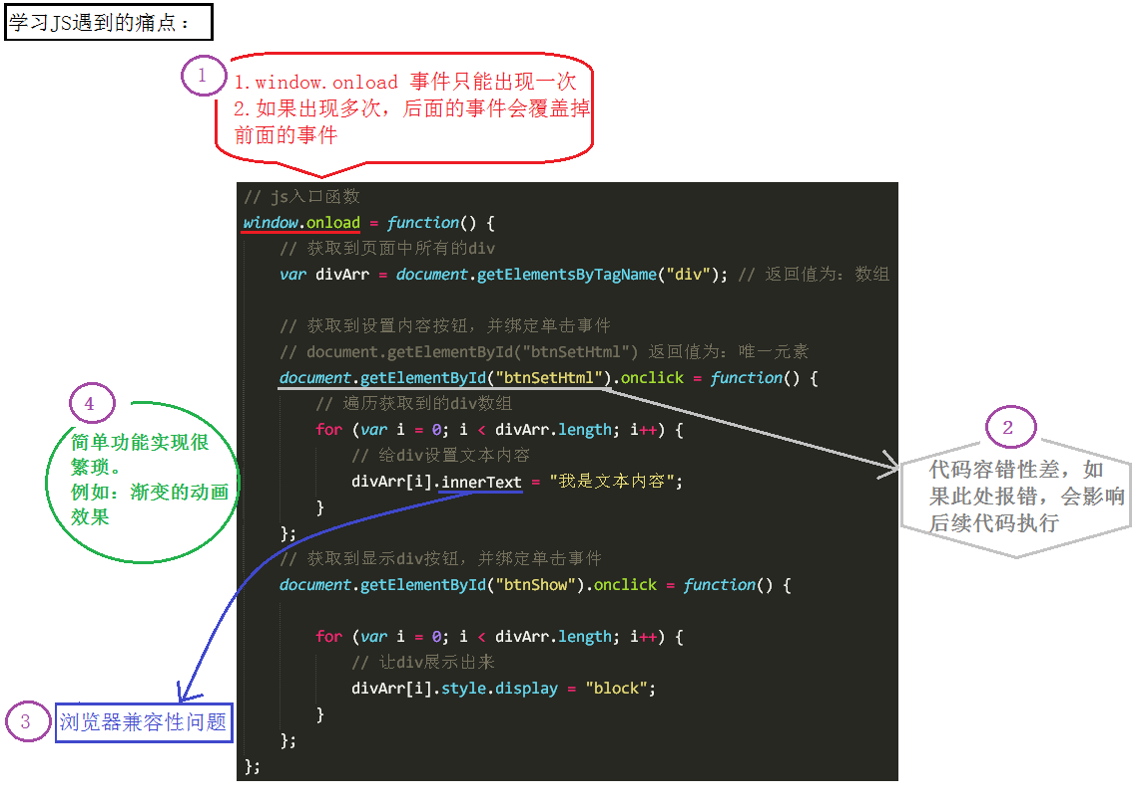
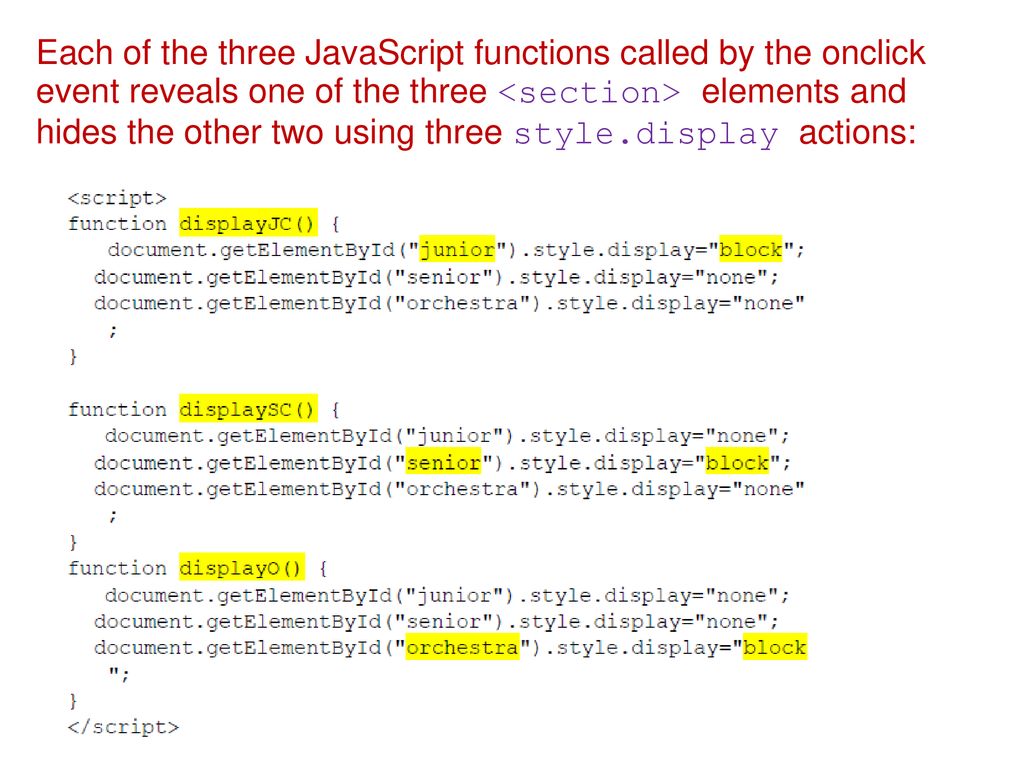
 Web Design And Development Ppt Download
Web Design And Development Ppt Download

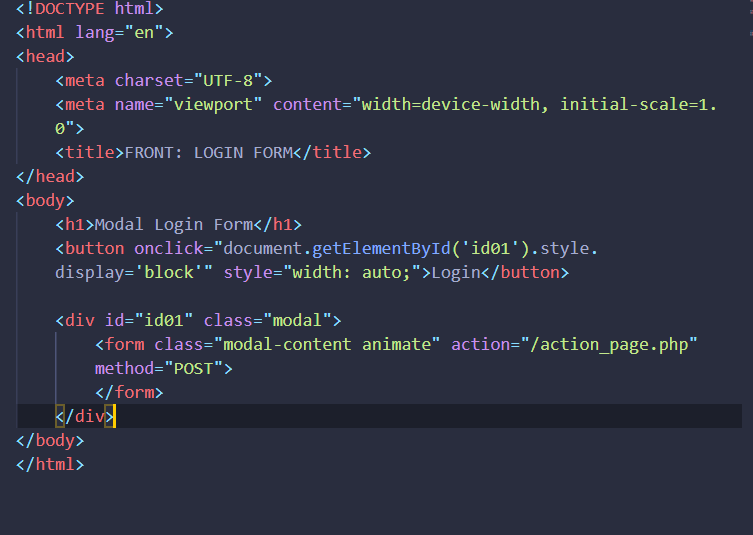
 Creating A Modal Login Form Using Html5 And Css3 By Jeremy
Creating A Modal Login Form Using Html5 And Css3 By Jeremy


0 Response to "31 Onclick Display Block Javascript"
Post a Comment