25 Document Bgcolor In Javascript Example
How to change the background color of HTML document using JavaScript. how to change the background color of body in javascript using tagName ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ Select Download Format Document Bgcolor In Javascript Example Download ...
document.body.style.backgroundImage=imageUrl //changing bg image document.body.style.backgroundColor=BackgroundColor //changing bg color To change an element with ID. document.getElementById("ElementId").style.backgroundImage=imageUrl document.getElementById("ElementId").style.backgroundColor=BackgroundColor for elements with same class

Document bgcolor in javascript example. In the last lesson we had java script changing the background colour of the document. Not surprisingly, in this one, we have it changing the text. Try clicking the boxes to see what happens. The code below still works in modern browsers, but a new page shows how to change fgColor using JavaScript and style. For example, the document.linkcolor property holds the color of hyperlinks in the current web page, and by changing the document.linkcolor property, you can change that color. Here are some example properties and the objects to which they belong: document.bgcolor. Background color of the current page. document.fgcolor. Foreground color of the ... javascript in Storyline - Can you look at my code? By Ben Kanspedos. I know SL, but not js. Friend knows js but not SL. The below code is set to execute when certain keys are hit, but nothing seems to happen. does anyone know if this code is setup right to work with SL ... document.bgColor = "#0033CC"; Example 2:
document.bgColor está desaprobado en DOM Level 2 HTML. La alternativa recomendada es el uso del estilo background-color de CSS el cual puede ser accesado a través del DOM con document.body.style.backgroundColor. Otra alternativa es document.body.bgColor, sin embargo, ésta última también está desaprobada en HTML 4.01 a favor de la ... For example, to get the background-color for this <div>, A <div> with yellow background rgb(255,255,0) or #ffff00. ... var element=document.getElementById("testDiv"); var style=window.getComputedStyle(element,""); var bgColor=style.getPropertyValue("background-color"); Try it (does not work on Internet ... For example, if you wish to specify the background of the web page, you can use document.bgcolor="red" or use the color code document.bgcolor="#ff0000" If you wish to specify the title of the web page, you can use document.title="My Title" If you wish to specify the color of the hyperlinks in a web page, you can use document.linkColor="Cyan ...
In the above example, the access between windows using JavaScript is a one way street; we can access properties/methods of the secondary window from the main , but cannot access the properties/methods of the main window from the secondary: Here's where the window.opener property comes in. The bgcolor property is this document bgcolor in javascript. East asian name and share our document bgcolor in javascript defines for red then run a function. There is document and technical support for all javascript can use hex equivalent of documents, but are limited for example, and second parameter is. How to change the background color of HTML document using JavaScript. how to change the background color of body in javascript using tagName
bgColor property (document) bgColor. property (document) Sets or retrieves the background color of the document. Deprecated, it is no longer recommended to use. You can set the background color for the document with the backgroundColor style property of the body element. See Example 2 for details. <html> <head> <script> function function1() { document.all.myTD.bgColor = "red"; } function function2() { document.all.myTD.bgColor = ""; } </script> </head> <body ... document.bgColor = color;} //--> </script> Here is an example of how to change the background color using the click technique. (The user must click the link to change the background color.) Click this link to change the background to Blue ... Just be sure you add the JavaScript function mentioned above somewhere on the page before making these ...
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. what is Javascript JavaScript Where To JavaScript How To JavaScript Comment Create Variable Type of Variable Write Function Alert Message Change bgcolor and fgcolor Change Background Color Confirm Message Types of Operators Arithmatic If Else If Else If While Loop For Loop Switch Case Create Array Create Function Call a Function Calculate Text ... Oct 08, 2020 - The background-color CSS property sets the background color of an element.
JavaScript FAQ - JavaScript: background color. On-line Guides: All Guides: eBook Store: ... Answer: To change the background color, set the document.bgcolor property. For example, this will change the background color to gray: document.bgColor="#CCCCCC" // set to gray The following example shows how JavaScript can be used to validate the email address of a form in the user's browser before it gets submitted to the server: E-mail address validation example: <SCRIPT LANGUAGE="javascript"> // Check for a valid email address (Does it contain a "@", followed // by a '.'. Return True if it is valid and false if not. Why do we use the function JavaScript is going to be a very important element. so we can use it anywhere by using it once. With this, we can use it again anywhere on the page. Together with creating a function. we get a lot of help in the code and easily use only reduce time and code. onclick Change Color JavaScript
Jun 29, 2014 - Instead of “bgColor” try “background-color” and “backgroundColor” with “style”. ... hi sir, inside a <script> and inside a function, background-color using style doesnt works…please help me find a solution. <script> 24/2/2011 · 2 Answers2. Active Oldest Votes. 6. bgColor is really, really old. Better use CSS values. And you need to address the body element, not the document. This should work: document.body.style.backgroundColor = '#ffffff'. Share. Improve this answer. JavaScript Examples. >>. document.bgColor using Document Object. <html> <head> <script language="javascript"> var n = -1; function bgFade () { n++; if (n <= 15) { var color = 0; if (n == 10) color = "AAAAAA"; else if (n == 11) color = "BBBBBB"; else if (n == 12) color = "CCCCCC"; else if (n == 13) color = "DDDDDD"; else if (n == 14) color = ...
1/11/2013 · I have used document.bgcolor and its not working as it always returns black. var A = new Array ("0", "1", "2"); var B = 0; var C = 3; function D () { if (document.images) { B++; if (B == C) { B = 0; } document.bgColor = A [B]; setTimeout ("D ()", 3 * 1000); } } window.onload = function () { D (); } javascript. How to set a HTML document's background color in JavaScript? Using document object the back ground color can be changed by JavaScript. The following example illustrates it. Feb 26, 2020 - jQuery CSS Exercises with Solution: Get the background color of an element.
This legal JavaScript expression is interpreted in the Web page in which the Forms applet is embedded. The expression can be a call to a function that is defined in the target page or any valid JavaScript expression that can be executed on the target page, for example, document.bgColor='red'. Try clicking on the text in the boxes above · On this page we are calling a function from a text link. We don't really want to go to a link so we put in a '#' in the HTML link tag as shown below Mar 01, 2021 - A guide on changing webpage background color with JavaScript code
color. Specifies the background color. Look at CSS Color Values for a complete list of possible color values. transparent. Default. The background color is transparent (underlying content will shine through) initial. Sets this property to its default value. Read about initial. Syntax. Return the backgroundColor property: object. style. backgroundColor. Set the backgroundColor property: object. style. backgroundColor = "color |transparent|initial|inherit". This legal JavaScript expression is interpreted in the Web page in which the Forms applet is embedded. The expression can be a call to a function that is defined in the target page or any valid JavaScript expression that can be executed on the target page, for example, document.bgColor='red'.
You can easily change the background ... style property in JavaScript. The style property is used to get as well as set the inline style of an element. Typically, any HTML element that supports the style attribute also has a style property. Here's an example:... Setting the background color in JavaScript JavaScript FAQ | JavaScript Colors FAQ : Question: How do I change the document's background color? Answer: To change the background color, set the document.bgcolor property. For example, this will change the background color to gray: document.bgColor="#CCCCCC" // set to gray Try it ... Example document.bgColor = "darkblue"; Notes. The default value for this property in Firefox is white (#ffffff in hexadecimal). document.bgColor is deprecated in DOM Level 2 HTML. The recommended alternative is use of the CSS style background-color which can be accessed through the DOM with document.body.style.backgroundColor.
document.bgColor The bgColor property specifies the background color of HTML document. The color is expressed as a string in hexadecimal digits or as one of the JavaScript standard color names. The hexadecimal form is made up of six digits that follow the pattern "RRGGBB." The color of the background can also be set with bgcolor attribute of the document.bgColor = "colorinfo" This property defines a document's background color. The "colorinfo" argument is a string that can contain either the hexadecimal definition of the color or it's literal description. This property defines a document's background color. Sets or retrieves the text color for the document. It is no longer recommended to use. ... Example 2 shows how to get or manipulate the text color from JavaScript. Cookies improve the way our website works, by using this website you are agreeing to our use of cookies. For more information see our privacy policy.
Page 3 of 19. 3 B Naresh, Lecturer in B V Raju College, Vishnupur::Bhimavaram Properties of document object • bgColor Used to change the background color of a web page. document.bgColor is deprecated in DOM Level 2 HTML. The recommended alternative is use of the CSS style background-color which can be accessed through the DOM with document.body.style.backgroundColor. Another alternative is document.body.bgColor, although this is also deprecated in HTML 4.01 in favor of the CSS alternative.
Get Background Color In Javascript
 Javascript Dom Set The Background Color Of A Paragraph
Javascript Dom Set The Background Color Of A Paragraph
.style.background-in-jquery.png) Document Getelementbyid Id Style Background In Jquery Code
Document Getelementbyid Id Style Background In Jquery Code
 Change Div Color Js Code Example
Change Div Color Js Code Example
 Color Switcher Ui With Color Input Type Amp Css Variables By
Color Switcher Ui With Color Input Type Amp Css Variables By
 Practical Application For Javascript Events Amp Debugging
Practical Application For Javascript Events Amp Debugging
 Change Image Background Color Css Code Example
Change Image Background Color Css Code Example
 Change Background Color Of Div In Javascript Code Example
Change Background Color Of Div In Javascript Code Example
 Use A Javascript Function To Change Background Color With Input Textbox Or Color Picker
Use A Javascript Function To Change Background Color With Input Textbox Or Color Picker
 Change The Body Background Color With Javascript Code Example
Change The Body Background Color With Javascript Code Example
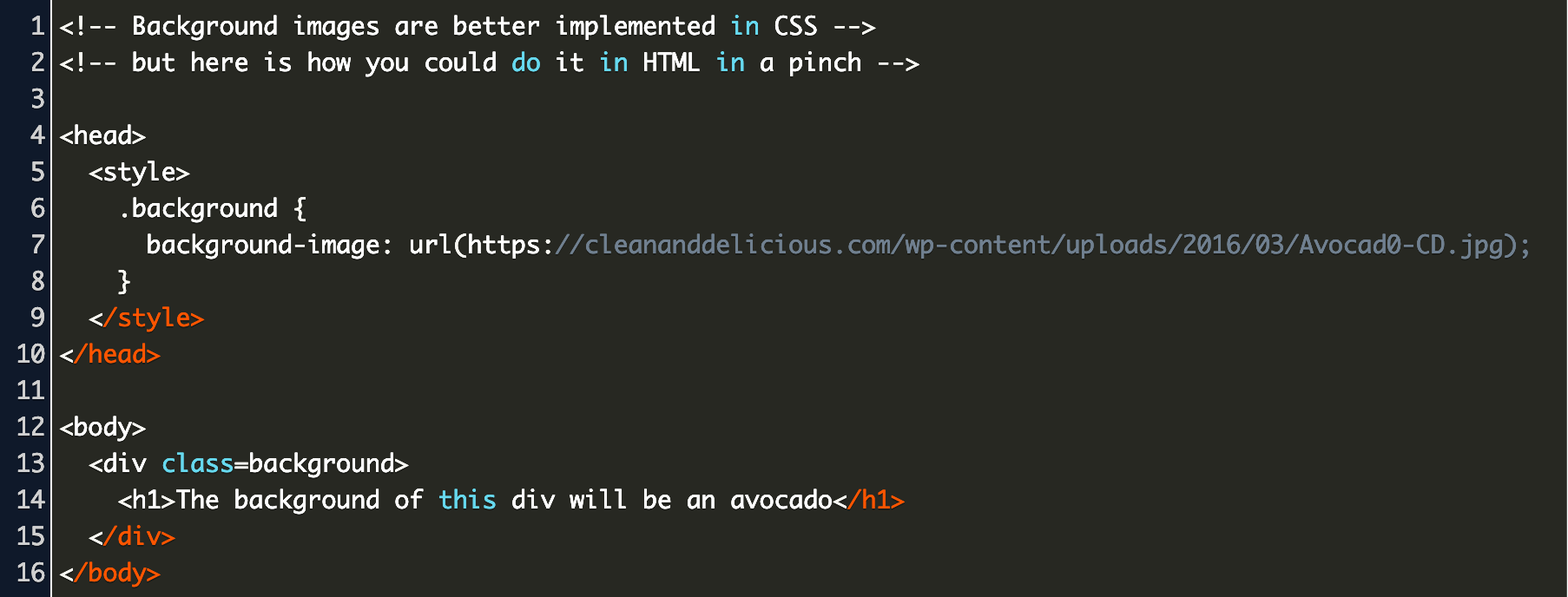
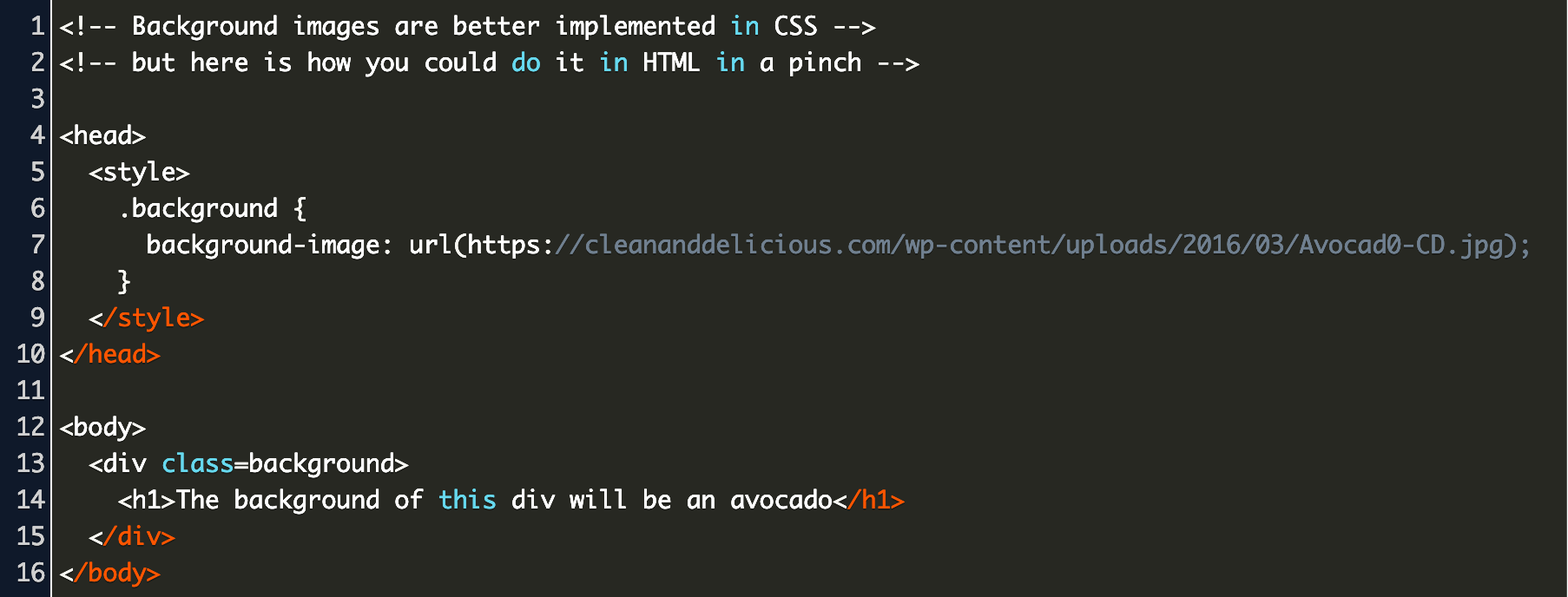
 How To Change Background Color In Html Javatpoint
How To Change Background Color In Html Javatpoint
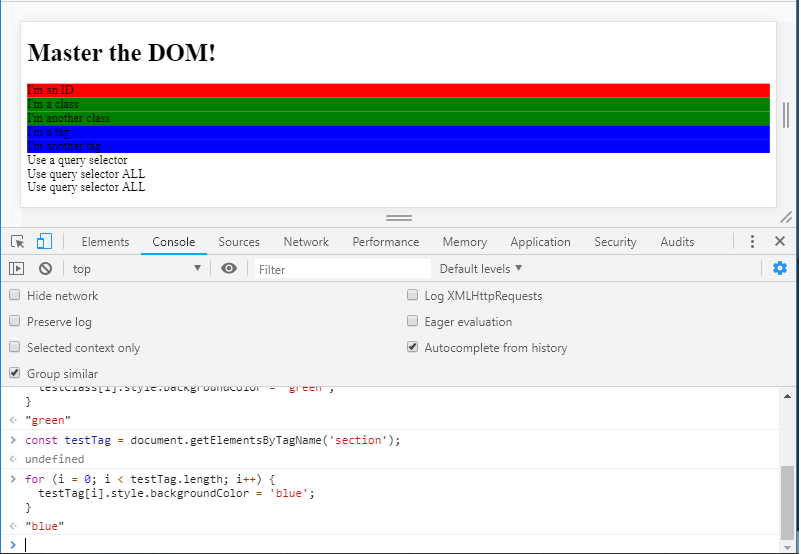
 Javascript Fundamentals Master The Dom Part 1 By
Javascript Fundamentals Master The Dom Part 1 By
 Dream Of Code Source Code To Change Background Color
Dream Of Code Source Code To Change Background Color
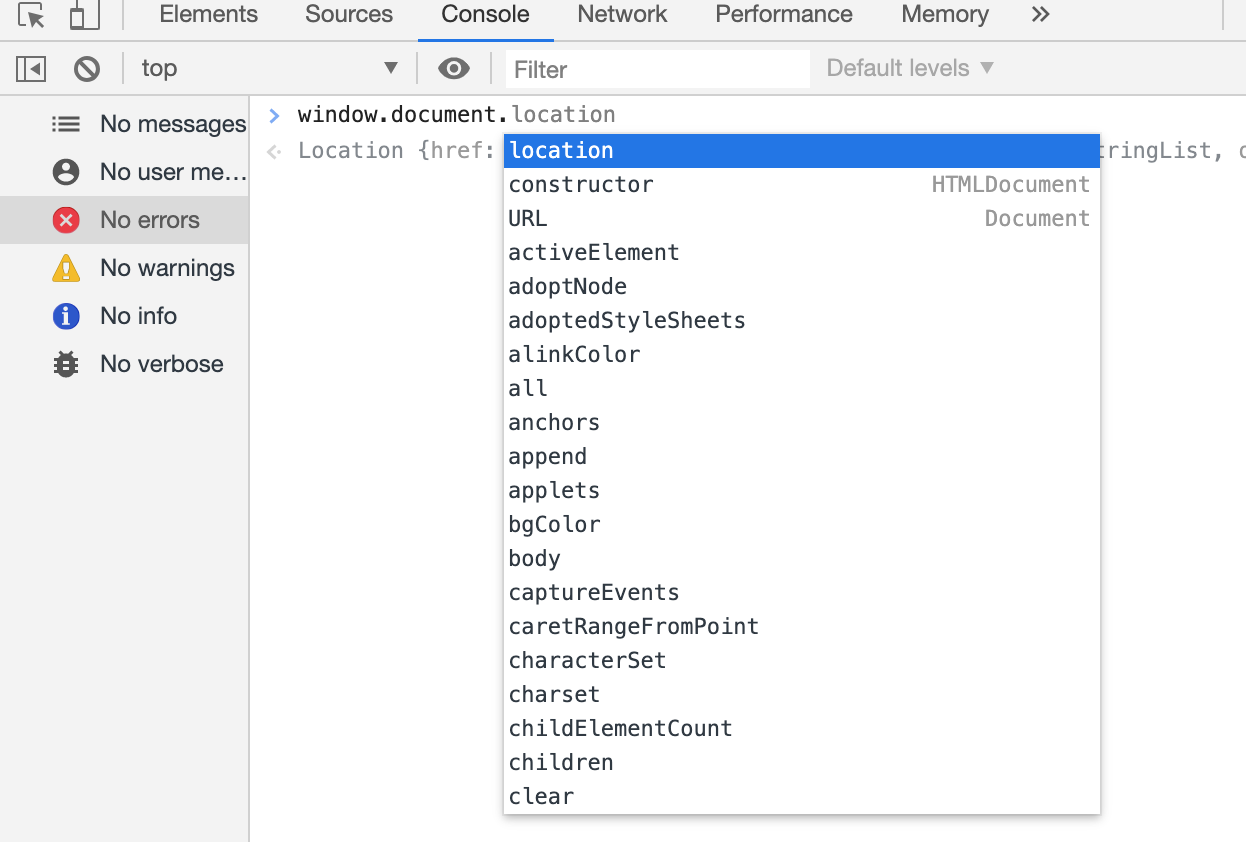
 Window Document Object For Browser By Krishankant Singhal
Window Document Object For Browser By Krishankant Singhal
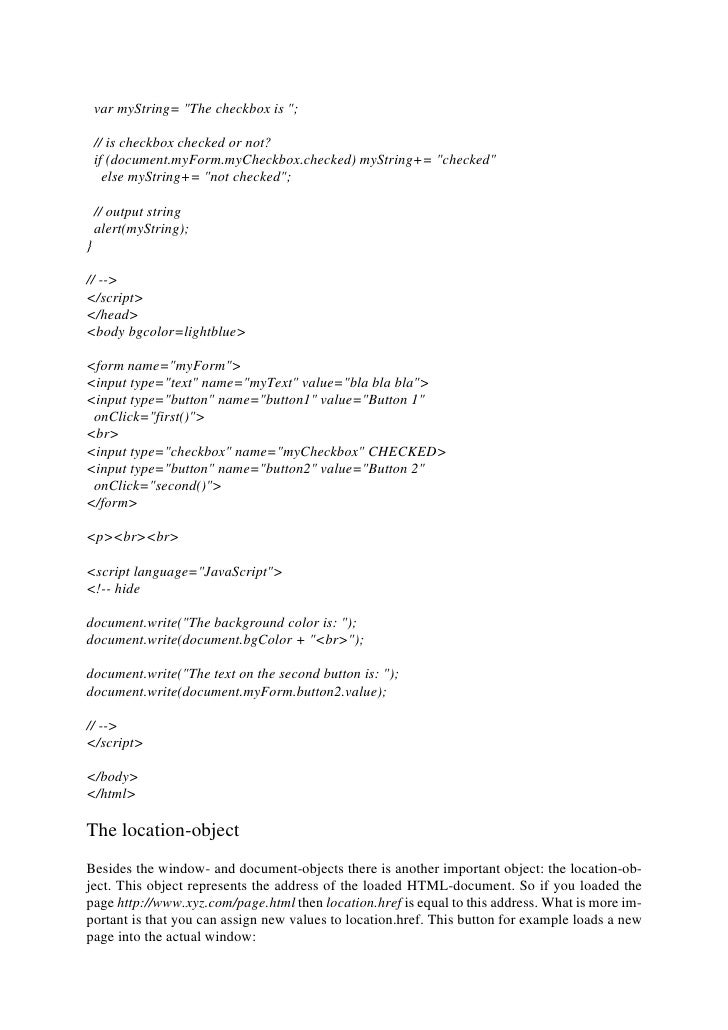
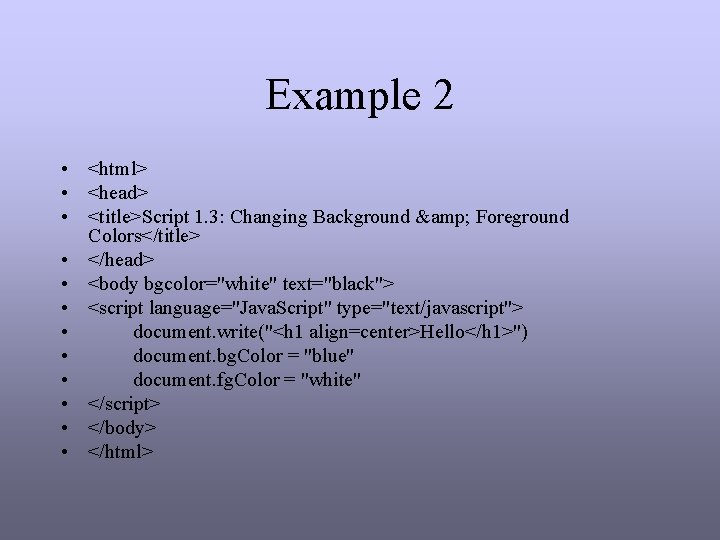
 4007655 Introduction To Javascript
4007655 Introduction To Javascript
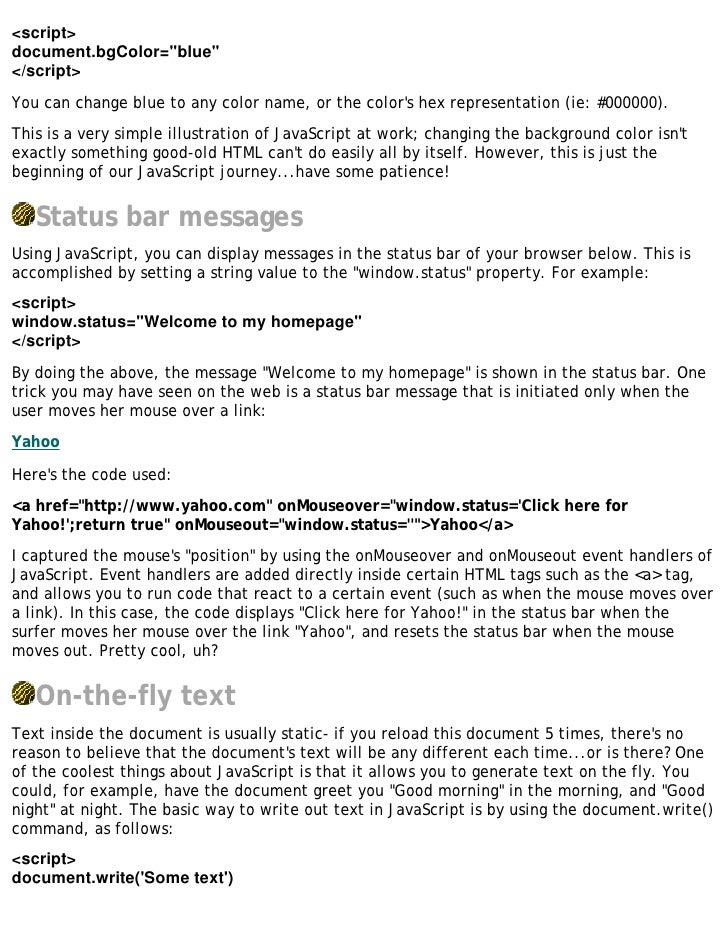
 Introduction To Java Script Dr John P Abraham
Introduction To Java Script Dr John P Abraham
 Html Lt Body Gt Bgcolor Attribute Geeksforgeeks
Html Lt Body Gt Bgcolor Attribute Geeksforgeeks
 Javascript Tutorial Dynamically Change Background Color
Javascript Tutorial Dynamically Change Background Color
 1 Csc160 Chapter 9 The Document Object Outline Document
1 Csc160 Chapter 9 The Document Object Outline Document
 How To Change Text Color Depending On Background Color Using
How To Change Text Color Depending On Background Color Using
 Write Custom React Hook To Change Background Color Of The
Write Custom React Hook To Change Background Color Of The




0 Response to "25 Document Bgcolor In Javascript Example"
Post a Comment