26 Javascript Change Font Size Button
A method for allowing users to increase or decrease text using button controls. This is handy for making your content more accessible for visitors with... #text-display. We want to style the text display too don't we? So the ID applied to the text division is styled. There's a font-size, some borders and text alignment going on here..blue. That's just a class that was used to change some words blue; just messing around with presentation. Step 5: The fun part: Adding the JavaScript
 How To Change The Font In Notion
How To Change The Font In Notion
Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to modify paragraph text style through javascript code using button

Javascript change font size button. Published on 06-Feb-2018 14:56:24. Related Questions & Answers; How to change the font color of a text using JavaScript? How to add custom style css and change the text color & text size through JavaScript in lightning web component - LWC | how to add custom style css in lwc August 11, 2021 December 20, 2020 by Author of w3web A jQuery plugin to create accessibility buttons that increase/decrease font size of your text and add/remove contrast of your webpage.
Buttons Alert Buttons Outline Buttons Split Buttons Animated Buttons Fading Buttons Button on Image Social Media Buttons Read More Read Less Loading Buttons Download Buttons Pill Buttons Notification Button Icon Buttons Next/prev Buttons More Button in Nav Block Buttons Text Buttons Round Buttons Scroll To Top Button Forms Nov 16, 2017 - I’ve tried the obvious to no effect “font-size:”. How do I actually go about changing the font size and font of a button class? Feb 27, 2018 - You can try to run the following code to set the font size of the text with JavaScript − ... <!DOCTYPE html> <html> <body> <h1>Heading 1</h1> <p id = "myID"> This is Demo Text. This is Demo Text. This is Demo Text. This is Demo Text. This is Demo Text. This is Demo Text. This is Demo Text. This is Demo Text. </p> <button ...
Apr 16, 2021 - To change font size in HTML, use the CSS font-size property. Set it to the value you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a paragraph, heading, button, or span tag. To continue to rewrite the first example that used the obsolete font tag, let’s change ... Jul 03, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Changing the button text To change the button text, first we need to access the button element inside the JavaScript by using the document.getElementById () method and add a click event handler to the button, then set it's value property to blue. Here is an example:
A lot of blogs and websites that have a wide range of users tend to have buttons or images that change the text size for easier readability. This can easily be implemented with a bit of JavaScript and some HTML to attach it to. There are libraries out there that do this, but in many cases it is likely overkill. Simplicity is generally better where possible. If you want to make sure your users can increase the font size, another option is to put a pop-up note (using css) on your page instead of buttons to change font sizes, explaining how to use the ... JavaScript Learn JavaScript ... Use the font-size property to change the font size of a button: Example.button1 {font-size: 10px;} ... By default, the size of the button is determined by its text content (as wide as its content). Use the width property to change the width of a button: Example
Now, for example, in your button "Increase Font Size 1px", you should put something like: <input type="button" value="Increase Font Size 1px" onclick="increaseFontSize ("b", 1)"> <p id="b">Font Size by 1 Pixel</p> But, if we want a "Decrease Font Size 1px", what we can do? We call the function with -1 rather than with 1. Keymaster. What I'd probably do is use JavaScript, and class names on the html element. large-text-size, medium-text-size, etc. Then use those class names to set font sizes where you need to, as well as adjust whatever else you need to. Using class names at that hight of an element gives you lots of control. March 30, 2011 at 9:43 pm #52952. 1: by click button "click to change font-size" 2: by Click buton "click to google font-size" For frist case I am adding a css for font-size using java script to increase the font=size by javascript. This will change to font-size only once for the frist click you can not revert back to previous font size without refreshing page.
Katie, You need to adjust the css rules for that button. I am not sure the exact rules for your situation but here is how you would adjust the default home button in 4.x. .esri-home.esri-widget--button.esri-widget { width: 42px; height: 42px;}.esri-icon.esri-icon-home { font-size: 24px;}. Reply. JavaScript - Change the Font Size of Paragraph. To change the font size of a paragraph using JavaScript, get the reference to the element, and assign the specific font size value to the element.style.fontSize property. Example In this video tutorial, you will learn how to change button text in javascript.
We have simply created a text that identifies with the id "d1". Just open the text.html to check whether the text has begun showing on it or not. There it is! Create a Button. Let us now create a button that says "Change Text" in the body section. To create a button all you have to do is use a button tag with some input in it. Changing html content using JavaScript and CSS. Note: The innerHTML method has a problem when run on Netscape 6.2 and 7.02 on the PC (and possibly other versions). The problem occurs if you try to change the text of a button more than once in the same session (using innerHTML). Mar 29, 2019 - You can ignore this section. If you only want to use JavaScript to change font sizes, you have all the information you need in the earlier paragraphs. My demo includes extra code to make the button change the font back and forth between two sizes. If you don't need such functionality, feel ...
Feb 27, 2018 - When I click on myButton1 button, I want the value to change to Close Curtain from Open Curtain.HTML: Dec 29, 2020 - The CSS font-size property allows developers to set the size of text on a web page. On Career Karma, learn how to use the font-size property. Here Mudassar Ahmed Khan has explained how to allow website visitors to change i.e. increase or decrease font size of text using JavaScript and jQuery. He has shown how to change i.e. increase or decrease the font size of text of whole page or particular section or part of page using JavaScript or jQuery There are multiple monitor dimensions and resolutions, thus sometimes users find it ...
In this tutorial, you'll learn how to change a button's text with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL3 There mi... Output. Before clicking the button : After clicking the button: Explanation. First we create the change_text () function. Then we add document.getElementById ("demo").innerHTML inside function and add text which we want to show. Then after we create <p> tag and a button. Finally, when we click the button, it will change the text of the <p> tag. This post will discuss how to change the value of the <input> element of type button or submit in JavaScript and jQuery. 1. Using jQuery. With jQuery, you can use the .val() method to set values of the form elements. To change the value of <input> elements of type button or type submit (i.e., <input type="button"> or <input type="submit">), you ...
Sep 12, 2018 - Can someone please help me understand how to make text bigger/smaller with javascript, by using the onclick method? I want to be able to see HTML on a web browser like this: Hello World + - I should be able to click the “+” and the “-” to make the “Hello World” text appear larger ... Aug 01, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Write a function that splits an array into groups the length of size and returns them as a two-dimensional array How to define Global Variable in JavaScript? Example to take user input and display on screen using JavaScript How to declare and print value of variable in JavaScript?
Challenge 1: Change the button size to 300px for height and weight and change the color of the button background and font. How to Change Text Color Using JavaScript is a great lesson for novice students of all ages. This lesson includes learning with different colors a fun way to teach with a fast result! Find easy step-by-step instructions to ... Apr 24, 2020 - How to implement change website font-size by link/button The code use onclick () to call a method that change the text font size base on the value given by a binded javascript function in the button.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3 /TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3 /1999/xhtml ... You've set the width and height in ems, so the button will scale relative to the font size. It's 5x the font size, so if you set the font size to 2em, the button will be width/height 5x that for example. bmarz November 16, 2017, 1:29pm #9 Gah, ok, once again ignorance biting me in the butt. Javascript can change the styling of elements. 1) With HTML, create an h3 tag and give it the text: Change the paragraph below. A paragraph tag below can have the text: Click all 4 buttons to see the changes. The paragraph tag can have the id of "font". 2) In the script section, create a button tag with the type: "button".
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this article we will see how to change the text style or size of Push Button. QPushButton is a simple button in PyQt, when clicked by a user some associated action gets performed. For adding this button into the application, QPushButton class is used. In order to set font we will use setFont method which takes QFont object as argument. The button element is stored in btn variable and paragraph is stored in para variable. Then we apply a click event listener using addEventListener method which on receiving the click event will call the callback function. In this function, we target the style property and inside it we use the fontWeight property and set the value to 700.
May 28, 2021 - Learn how to change the size of different elements on your web page using the font-size property in CSS. 2 weeks ago - The text-size-adjust CSS property controls the text inflation algorithm used on some smartphones and tablets. Other browsers will ignore this property.
 Change Editor Fonts And Colors Visual Studio Windows
Change Editor Fonts And Colors Visual Studio Windows
 How To Change The Button Color In Html With Pictures Wikihow
How To Change The Button Color In Html With Pictures Wikihow
Change Font Size To Larger In Javascript
 Change Font Size On Button Click Using Javascript Youtube
Change Font Size On Button Click Using Javascript Youtube

Lesson 03 06 Javascript Meaghan Murphy Intro Comp Sci A At
December 9 15104 Amp 60212 Computation For Creative Practices
 How To Change Buttons Content In Javascript Dev Community
How To Change Buttons Content In Javascript Dev Community
 Unable To Change The Really Small Default Font Size Okler
Unable To Change The Really Small Default Font Size Okler
 Css Button Font Size Doesn T Work Stack Overflow
Css Button Font Size Doesn T Work Stack Overflow
 How To Change The Size Of The Radio Button Using Css Stack
How To Change The Size Of The Radio Button Using Css Stack
 How Do I Change Font And Font Size Of A Button Html Css
How Do I Change Font And Font Size Of A Button Html Css
 Code Box With Copy Button Using Html Css And Javascript
Code Box With Copy Button Using Html Css And Javascript
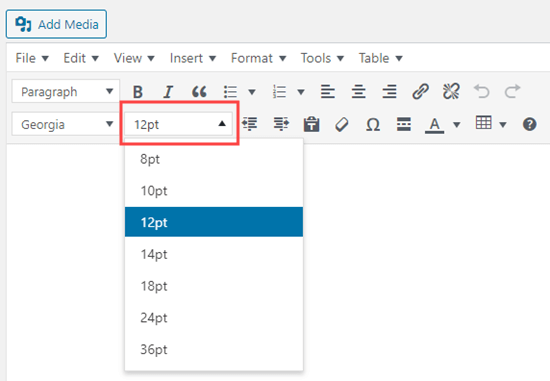
 How To Easily Change The Font Size In Wordpress
How To Easily Change The Font Size In Wordpress
 Why Does Changing Font Size Mess Up Default Html Button
Why Does Changing Font Size Mess Up Default Html Button
 Macos Mojave Making Text Larger My Computer My Way
Macos Mojave Making Text Larger My Computer My Way
 Change Font Size Of Html Element Using Javascript Youtube
Change Font Size Of Html Element Using Javascript Youtube
 Jquery Ui Changing Button Text Distorts Button Sizing
Jquery Ui Changing Button Text Distorts Button Sizing
 Change Text Font Size On Button Click In React Native
Change Text Font Size On Button Click In React Native
 Google Sheets Formatting Cells
Google Sheets Formatting Cells
 Google Messages Now Lets You Change Increase Font Size
Google Messages Now Lets You Change Increase Font Size
 Changing Css Styles Via Javascript No Readings 2 Review
Changing Css Styles Via Javascript No Readings 2 Review
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button


0 Response to "26 Javascript Change Font Size Button"
Post a Comment