30 How To Print In Html Using Javascript
10/6/2020 · 2. Press ↵ Enter and type console.log. This is the javascript command for a console log. A console log is the closest thing to a Print command in the typical coding sense. It doesn't display text on your web page, but it does display text inside the console when you run your HTML/Javascript inside a web browser. 10/10/2019 · Print receipt in thermal printer using JavaScript, CSS & HTML. In this post I will show you how to print a ticket or receipt by using JavaScript (client side) and a thermal printer. At the end we will have a great ticket that looks like this: Content table ocultar. 1 Designing the ticket. 2 Styiling receipt.
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
Copyright © 2016-2021 By www.studentstutorial xx {language-options} ', template:' {dialog-heading} {dialog-body} {decline-button-text} {accept-button-text} {cookie-details-link} {necessary}{preference}{statistics}{marketing}{ok-button-text} {necessary} {preference} {statistics} {marketing} ...

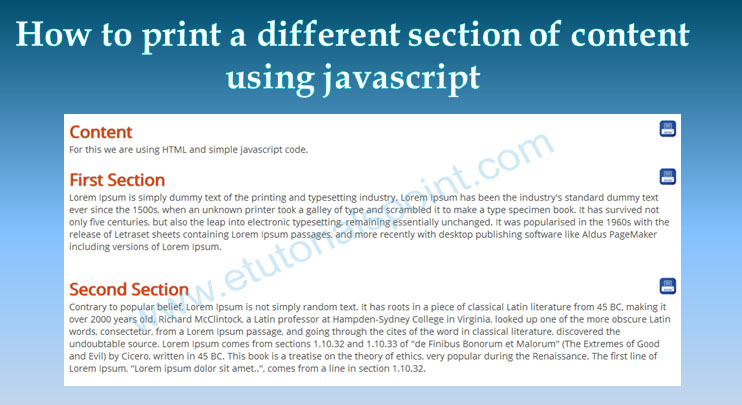
How to print in html using javascript. To do that, you need to use the next method. Display JavaScript variable using innerHTML property. Every single HTML element has the innerHTML property which holds the content of that element. The browser allows you to manipulate the innerHTML property by using JavaScript by simply assigning the property to a different value. The contents of the HTML DIV tag is extracted when Print button is clicked. The extracted content of the HTML DIV are written to the JavaScript popup window and finally using the JavaScript Windows Print Command the window is printed. Unfortunately, we cannot specify which section to print with window.print().So the game plan is to do it in a roundabout way: Open a new blank window - var printwin = window.open("") Set the contents of the new window to the required section - printwin.document.write(document.getElementById("toprint").innerHTML) Finally, the star of the show printwin.print().
So this is the javascript function to print a particular div element from the webpage. var print_div = document.getElementById ("hello"); Here we have stored the element data of div id hello in variable print_div. Now what we need is just calling the function when clicking the button. So here is the whole code. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. I am using following function to print document. C#. ... Literally retrieve CSS pseudo-element (javascript - HTML) Removing or hiding javascript from a page using Javascript. Apply CSS to the page to be printed. print page numbers while printing webpage using css.
JavaScript Print. JavaScript does not have any print object or print methods. You cannot access output devices from JavaScript. The only exception is that you can call the window.print() method in the browser to print the content of the current window. We can use the iframe to display contents of our PDF document and then print the contents using a JavaScript code. However, you can also directly print the PDF document, without opening the file. In both the cases, we'll need an iframe. Print PDF using inline iframe. In the first example, I have an iframe on my web page with a source (the PDF ... Mar 28, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
8. Print Image using JavaScript : Using JavaScript you can have images print when button clicked on. We can print the document using the window.print () method in JavaScript. In previous articles we explained MDI Parent Window in WPF, Autocomplete Combobox, Transfer Selected Rows from One GridView to Another GridView, Language Translation using ... Sep 19, 2020 - Error: input is a void element tag and must neither have `children` nor use `dangerouslySetInnerHTML`. ... Failed to load module script: The server responded with a non-JavaScript MIME type of "application/json". Strict MIME type checking is enforced for module scripts per HTML spec. Here, The window.print () is the inbuilt function to pint the current window. The printFunction () is user define javascript function which you call from HTML object. By clicking on the button, the user can save the HTML page as PDF or can download it. The print () function supports almost all the popular web browsers like Google Chrome ...
14/8/2020 · Printing HTML Table using JavaScript When the Print button is clicked, first a JavaScript popup window is created. Then the Table CSS styles are extracted from the style tag and is written to the popup window HTML. And then the contents of the HTML DIV i.e. HTML Table to be printed are extracted and written to the popup window HTML. In the preceding HTML content, we only want to print what is contained in the "contentcolumn" division. Notice near the top of this code patch, I am using the JavaScript "document.write" directive to encapsulate and process a HTML "form" tag that encloses an HTML "input" tag. 27/6/2014 · I have defined a Print Function in Javascript where I will get "IDs" from the HTML page and add the innerHTML of the particular HTML Tag to the printing document. But for certain IDs the content is adding twice eventhough I am calling the ID once.
I have a table with two rows and two columns. Each row has an image. In the <script> section, I have function that prints the contents of the table. First, I am extracting the contents from the HTML table using the table's id.Next, I am using the window object, which will open a window using window.open() method. I have defined the window height and width. Apr 14, 2018 - After a few experiments it turned out Chrome has 3 ways to print an HTML to PDF: ... This generates a PDF much quicker than with the other 2 ways, and with a much, much smaller size. ... Download my free CSS Handbook! ⭐️ Join the waiting list for the JavaScript Masterclass ⭐️ Lesson Code: http://www.developphp /video/JavaScript/Partial-Print-Document-Tutorial-HTML-div-Content Learn to allow users to print specific parts of your...
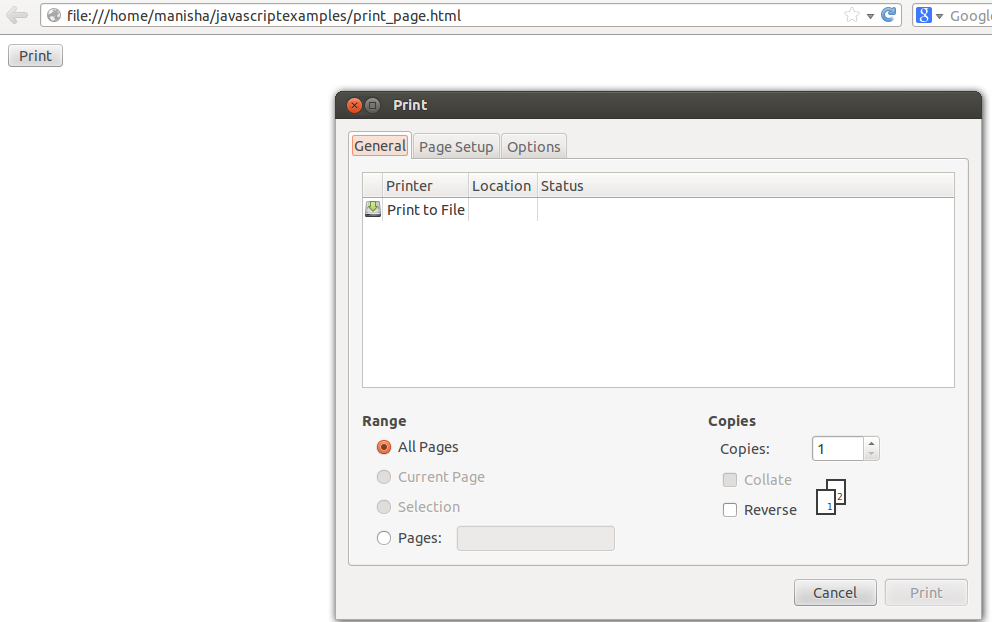
To print a page in JavaScript, use the print() method. It opens up the standard dialog box, through which you can easily set the printing options like which printer to select for printing. Here's an example −. Example. You can try to run the following code to learn how to print a page −. Live Demo Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to print the contents of the current window Nov 13, 2017 - learning JS, first time using netbeans.My code can compile, but i don't know how to print to the console screen. I've tried the system.out.println function, but that still doesn't work. What am I d...
Ever came across a need where you want to print the HTML form or page. This is possible using the JavaScript window.print () function. You can use this code with any control (like Button) and even any event (like onclick). This will simply bring up the printer options from your machine and then you can follow the normal procedure of printing. Jun 17, 2021 - Opens the Print Dialog to print the current document. You've probably been on a web page and wanted to print out the page for later reference. Wouldn't it be great to be able to provide visitors to your site with the ability to do just that? This tutorial for web developers will show you how to use JavaScript's window.print function, complete ...
9/7/2020 · How to print the content of current window using JavaScript ? Last Updated : 09 Jul, 2020. The task is to print the content of the current window by using the window.print () method in the document. It is used to open the Print Dialog Box to print the current document. It does not have any parameter value. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 26, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The JavaScript is triggered by using the command "javascript:" in place of a URL, thus allowing a hypertext link to fire off the JavaScript. And before you ask, yep, this will work with almost any JavaScript Event Handler as long as the format allows you to write it as a specific line or trigger a function. You can set it to print off of an ... 26/7/2021 · To print the content of div in JavaScript, first store the content of div in a JavaScript variable and then the print button is clicked. The contents of the HTML div element to be extracted. Then a JavaScript popup window is created and the extracted contents of the HTML div elements are written to the popup window and finally the window is printed using the JavaScript Window Print command. Print.js is a tiny javascript library to help printing from the web. Print friendly support for HTML elements, image files and JSON data. Print PDF files directly form page.
The HTML <script> Tag. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. How to use html2canvas. The idea is pretty simple - you capture the DOM (HTML of the page) when you want to generate a screenshot, and you pass that DOM into an HTML canvas. Under certain restrictions, the canvas element can generate a data URI of the contents inside (as a base64 string). But when you have an array of objects, the innerHTML of the element will be set as [object Object] instead of the array elements. To print an array of objects properly, you need to format the array as a JSON string using JSON.stringify() method and attach the string to a <pre> tag in your HTML page.. Try the following example:
First of all, you should't be using a form if you just want to print your user input, as per my understanding of your question I can suggest some code like these, BTW there some really good Javascript libraries that do what you want to do it without any troubles, like knockout. 29/12/2020 · Today, We want to share with you display javascript variable in html.In this post we will show you how to display jquery variable value in html page, hear for how to display jquery variable value in html page we will give you demo and example for implement.In this post, we will learn about What is the difference between let and var in Typescript with an example. How to print the content of an object in JavaScript ? The JSON.stringify () method is used to print the JavaScript object. JSON.stringify () Method: The JSON.stringify () method is used to allow to take a JavaScript object or Array and create a JSON string out of it. While developing an application using JavaScript many times it is needed to ...
JavaScript helps you to implement this functionality using the print function of window object. The JavaScript print function window.print() prints the current web page when executed. You can call this function directly using the onclick event as shown in the following example. Example. Try the following example. In this step we create a sample div and insert some sample content for printing and we create two buttons one is used to print complete webpage and another is used to print 'print_div'.We created two functions to print webpage and 'print_div' both the functions uses same method to print the content.You may also like add spell checker in your ... Steps to print HTML div content using JavaScript. Before beginning, you must know basics of HTML and JavaScript. For better understanding I have divided tutorial into two parts. Part 1 - HTML. To print HTML div content you need first is basically a div with your content. Suppose your div with id "MyPrintDiv" contain your content as shown ...
<h1> print me </h1> <h1 class="noPrint"> no print </h1> <button onclick="window.print();" class="noPrint"> Print Me </button> I came across another elegant solution for this: Place your printable part inside a … Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
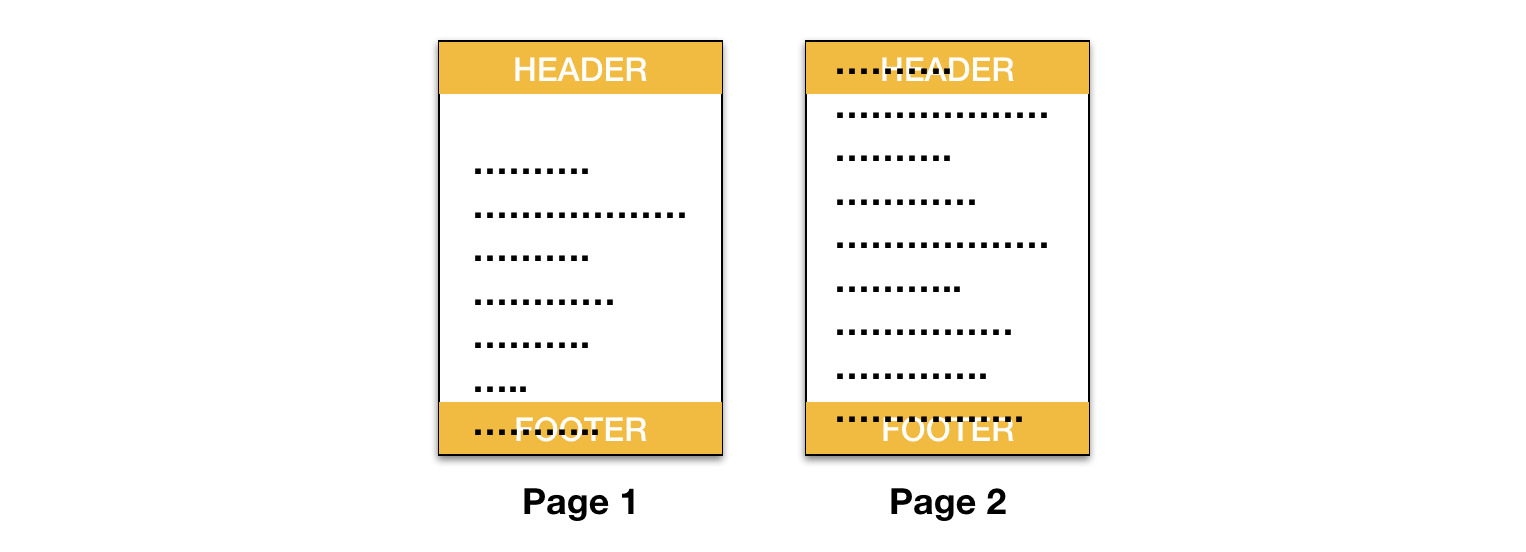
 The Ultimate Print Html Template With Header Amp Footer By
The Ultimate Print Html Template With Header Amp Footer By
 How To Print The Content Of Current Window Using Javascript
How To Print The Content Of Current Window Using Javascript
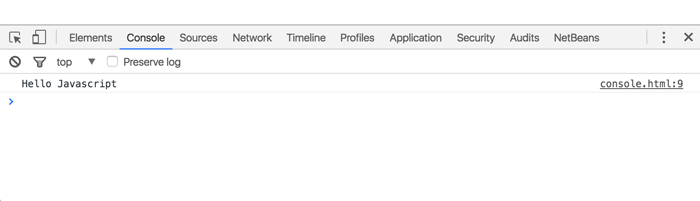
 Print Log To Javascript Console And Commenting Out Codes
Print Log To Javascript Console And Commenting Out Codes
 Print A Div Content Using Javascript
Print A Div Content Using Javascript
 Print Numbers From 1 To 100 In Javascript Using For Loop
Print Numbers From 1 To 100 In Javascript Using For Loop
 Javascript Hello World How To Write Your First Program In
Javascript Hello World How To Write Your First Program In
 How To Print Page Area Using Javascript Codexworld
How To Print Page Area Using Javascript Codexworld
 How To Print A Multiplication Table In Html Css And
How To Print A Multiplication Table In Html Css And
 Javascript For Loop Flowchart And Programming Examples
Javascript For Loop Flowchart And Programming Examples
 Update Multiple Data In Table Using Javascript And Jquery And
Update Multiple Data In Table Using Javascript And Jquery And
 Jquery Print Pdf From Url To Printer Code Example
Jquery Print Pdf From Url To Printer Code Example
 Printing To Console In Javascript
Printing To Console In Javascript
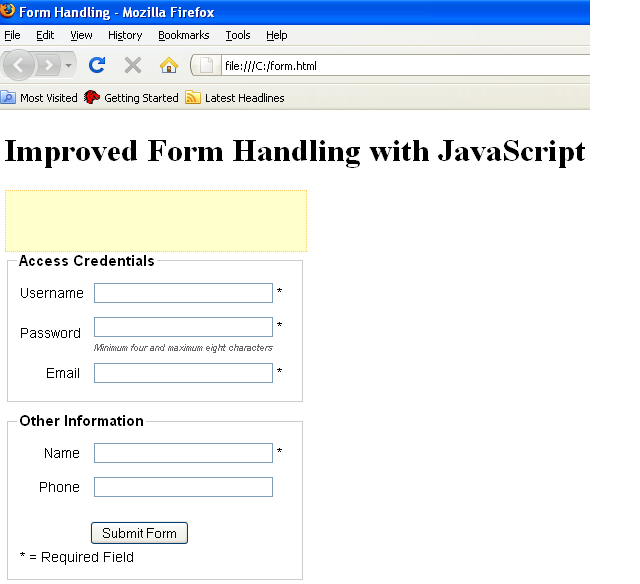
 Improved Form Handling Using Javascript Html Goodies
Improved Form Handling Using Javascript Html Goodies
 How To Print A Page Or Section In Javascript Simple Examples
How To Print A Page Or Section In Javascript Simple Examples
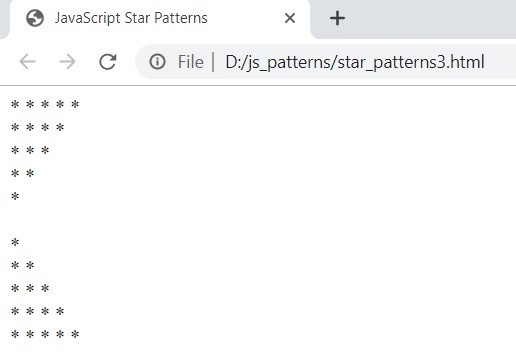
 Patterns In Javascript 3 Amazing Types Of Patterns In
Patterns In Javascript 3 Amazing Types Of Patterns In
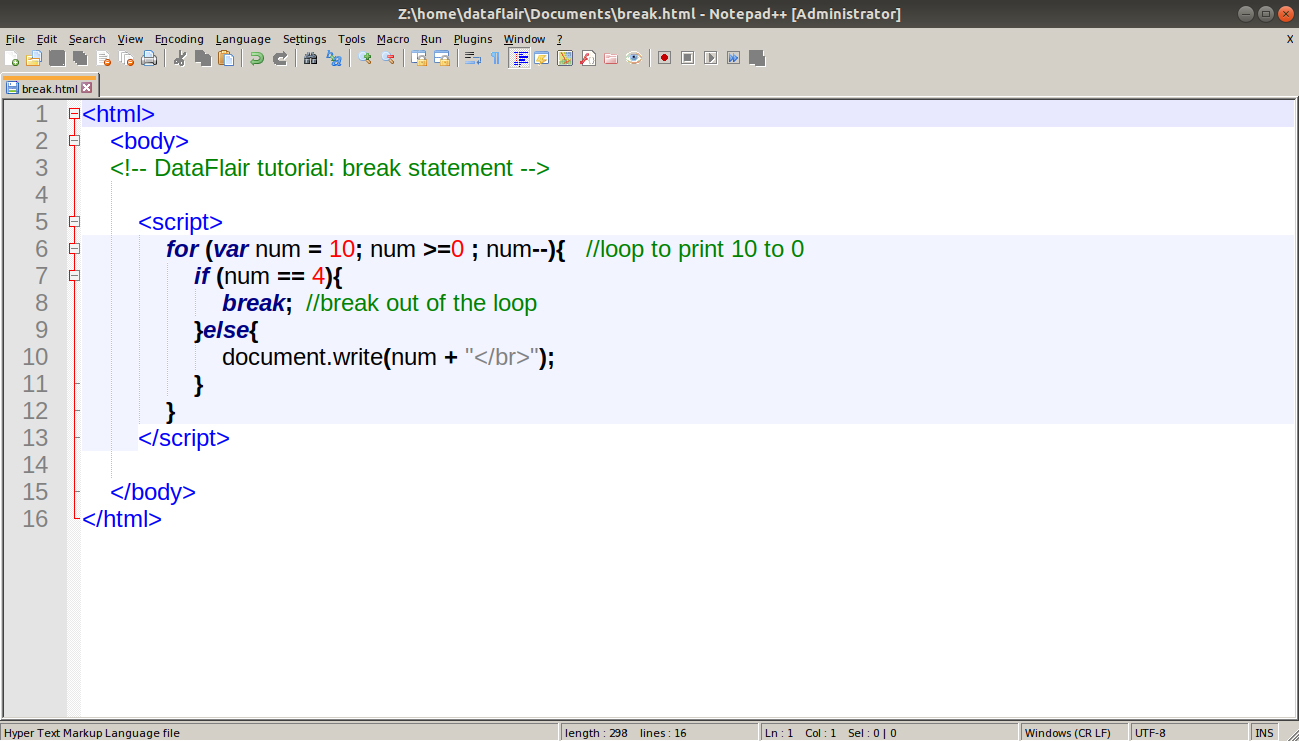
 Javascript Loop Control Top 3 Statements With Real Life
Javascript Loop Control Top 3 Statements With Real Life
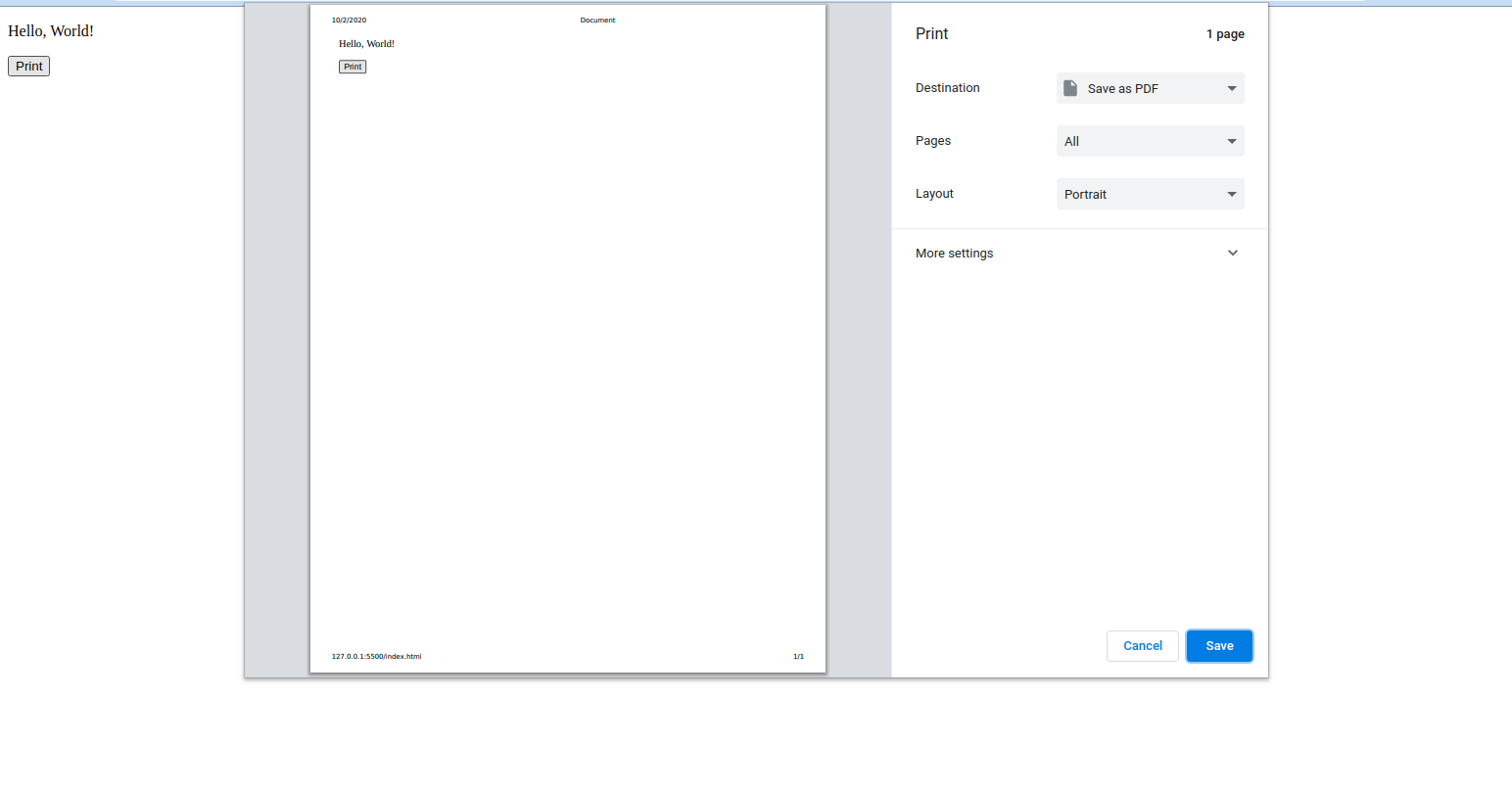
 How To Print Page Using Javascript
How To Print Page Using Javascript
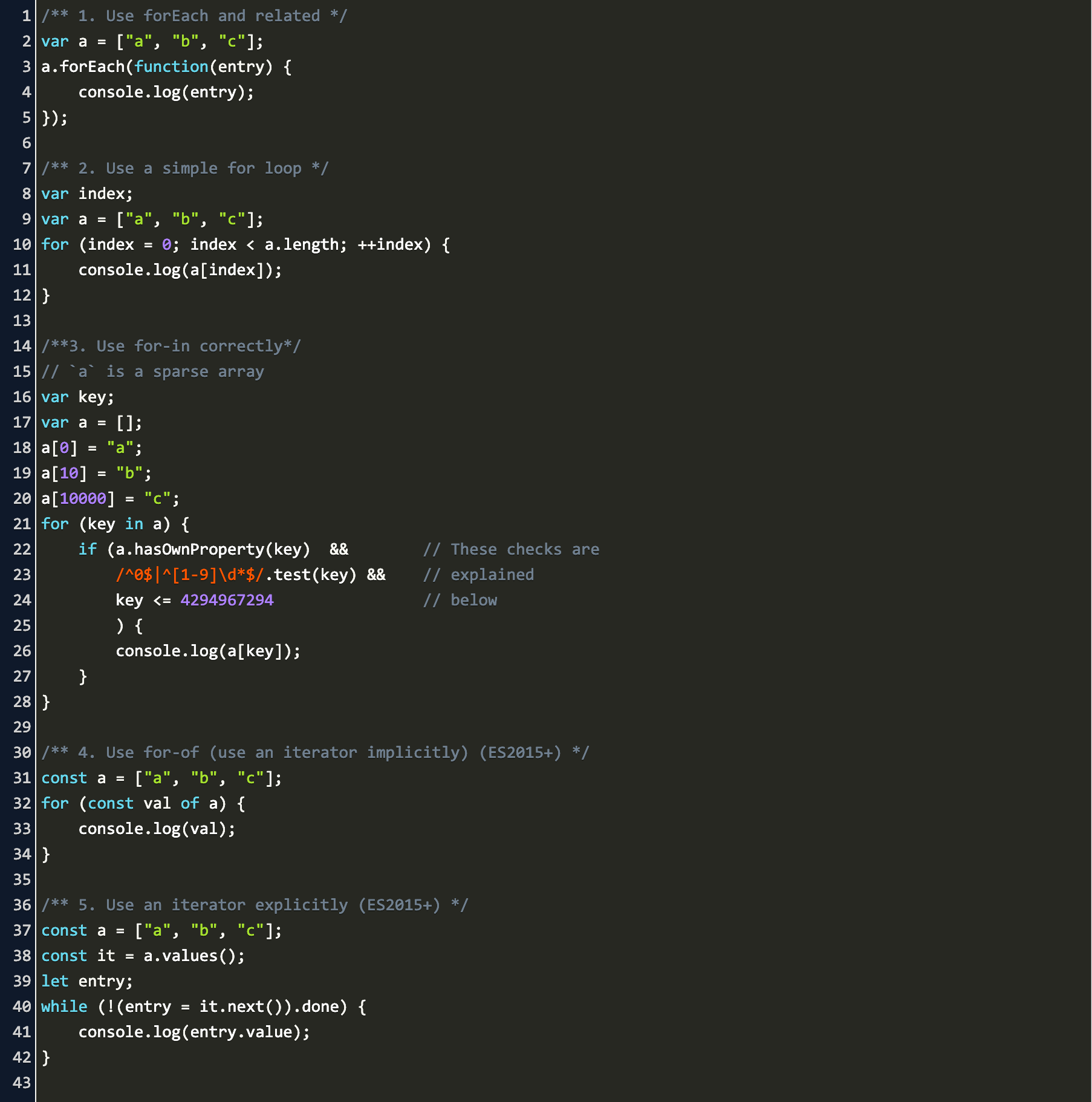
 Javascript Print Array To Html Foreach Code Example
Javascript Print Array To Html Foreach Code Example
 Force Print Preview Mode Chrome Developers
Force Print Preview Mode Chrome Developers
 Jspdf Tutorial To Export And Print Div Html Content To Pdf
Jspdf Tutorial To Export And Print Div Html Content To Pdf
 How To Build A Random Quote Generator With Javascript And
How To Build A Random Quote Generator With Javascript And
 Print Number From 1 To 10 And Sum In Javascript Program In
Print Number From 1 To 10 And Sum In Javascript Program In
 Print A Web Page Using Java Script
Print A Web Page Using Java Script
/GettyImages-512803768-590a58a05f9b586470463c04.jpg) Add A Print Button Or Link To Your Web Page
Add A Print Button Or Link To Your Web Page
 Window Print Set A Table Fit In Page Stack Overflow
Window Print Set A Table Fit In Page Stack Overflow
 How To Print Specific Part Of A Web Page In Javascript
How To Print Specific Part Of A Web Page In Javascript



0 Response to "30 How To Print In Html Using Javascript"
Post a Comment