23 String Of Numbers To Array Javascript
6/7/2021 · To convert a number into an array, we can use the from() method from the global Array object in JavaScript. TL;DR // random number const num = 123456; // use Array.from() method to convert numbers into an array // Pass the string version of number "123456" as the first argument // and the Number constructor as the second argument const numsArr = Array.from(String (num), Number); console.log(numsArr); // [1, 2, 3, 4, … Examples: In this article, we will use two different methods to convert the given number into an array. Method 1: Using Array.from () Method: The JavaScript Array from () method returns an Array object from any object with a length property or an iterable object.
 Javascript Convert An Array Of Strings To Numbers Code Example
Javascript Convert An Array Of Strings To Numbers Code Example
Type of Array in JavaScript with Example. There are two types of string array like integer array or float array. 1. Traditional Array. This is a normal array. In this, we declare an array in such a way the indexing will start from 0 itself. 0 will be followed by 1, 2, 3, ….n.

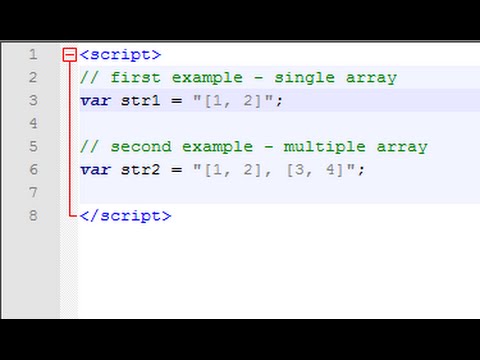
String of numbers to array javascript. A comma-separated string can be converted to an array by 2 approaches: Method 1: Using split () method. The split () method is used to split a string on the basis of a separator. This separator could be defined as a comma to separate the string whenever a comma is encountered. This method returns an array of strings that are separated. JavaScript provides two built-in methods for casting a string to a integer or float number provided that the string contains a valid integer or float. The two methods are parseInt () and parseFloat (). However, developers have resorted to use other tricks and techniques, other than the built-in techniques for performance reasons. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:
1/10/2020 · To convert integer array to string array, use the map(String) in JavaScript. Let’s say the following is our integer array −. var integerValues = [101,50,70,90,110,90,94,68]; Convert integer array to string array −. integerValues.map(String); Example. Following is the code − In this tutorial, you will learn, how to convert strings to arrays & split string by a comma separated array in javascript. If you want to convert array or object array to comma separated string javascript or convert object array to a comma-separated string javascript. The toString () method returns a string with all array values separated by commas. toString () does not change the original array.
ARRAY.toString() Convert array to string, elements will be separated by commas. Click Here: ARRAY.JOIN(SEPARATOR) Convert array to string, elements will be separated by defined SEPARATOR. Click Here: ARRAY.flat(LEVEL) Flatten the array to the specified LEVEL. Click Here: JSON.stringify(ARRAY) JSON encode an array or object into a string. Click ... Sometimes required to convert an Array to string format for displaying on the page, send to AJAX request, or further processing. Mainly it is done by traversing on the Array and concat value to a variable with a separator for string conversion. This can easily be done with the JavaScript inbuilt method. So it'll return an array of strings with the stuff between the commas. Then we can call the array map method to map the split string array entries into numbers. For instance, we can write: const nums = "1,2,3,4".split(`,`).map(x => +x) console.log(nums) We call split with the comma to separate the string into an array with the number strings ...
You can use mapand pass the Stringconstructor as a function, which will turn each number into a string: sphValues.map(String) //=> ['1','2','3','4','5'] This will not mutate sphValues. It will return a new array. JavaScript array to string without commas Sometimes you may need to convert your array into a string without the commas. The toString method has no parameter, so you need to use join method instead. join accepts one string parameter which will serve as the separator for your string: This is what's called grapheme clusters - where the user perceives it as 1 single unit, but under the hood, it's in fact made up of multiple units. The newer methods spread and Array.from are better equipped to handle these and will split your string by grapheme clusters 👍 # A caveat about Object.assign ⚠️ One thing to note Object.assign is that it doesn't actually produce a pure array.
String.prototype.split () The split () method divides a String into an ordered list of substrings, puts these substrings into an array, and returns the array. The division is done by searching for a pattern; where the pattern is provided as the first parameter in the method's call. Using JavaScript's sort Method for Sorting Arrays of Numbers The sort method available on the Array prototype allows you to sort the elements of an array and control how the… alligator.io In this article, we have given an array of strings and the task is to convert it into an array of numbers in JavaScript. There are two methods to do this, which are given below: Method 1: Array traversal and typecasting: In this method, we traverse an array of strings and add it to a new array of numbers by typecasting it to an integer using ...
Using join() method to convert an array to string in javascript. If you want to form the string of the array values with custom separator then join(separator) is the method you are looking for. Array.from() lets you create Arrays from: array-like objects (objects with a length property and indexed elements); or ; iterable objects (objects such as Map and Set).; Array.from() has an optional parameter mapFn, which allows you to execute a map() function on each element of the array being created. More clearly, Array.from(obj, mapFn, thisArg) has the same result as Array.from(obj).map ... The string is now an array, we just have to map each value with a function returning the integer of the string so x=>+x(which is even shorter than the Numberfunction (5 chars instead of 6)) is equivalent to : function(x){return parseInt(x,10)}// version from techfoobar
I am trying to sort an array which contains strings, numbers, and numbers as strings (ex. '1','2'). I want to sort this array so that the sorted array contains numbers first and then strings that contain a number and then finally strings. The split () Method in JavaScript The split () method splits (divides) a string into two or more substrings depending on a splitter (or divider). The splitter can be a single character, another string, or a regular expression. After splitting the string into multiple substrings, the split () method puts them in an array and returns it. 1. const toNumbers = arr => arr.map(Number); 2. toNumbers( ['1', '2', '3','4']); // [1, 2, 3, 4] how to convert string to int a array in javascript. javascript by Griffon Vulture on Nov 15 2019 Comment. 7. var a = "1,2,3,4"; var b = a.split (',').map (function (item) { return parseInt (item, 10); }); xxxxxxxxxx.
Definition and Usage The split () method splits a string into an array of substrings, and returns the new array. If an empty string ("") is used as the separator, the string is split between each character. The split () method does not change the original string. The JavaScript Array.sort () method is used to sort the array elements in-place and returns the sorted array. This function sorts the elements in string format. It will work good for string array but not for numbers. For example: if numbers are sorted as string, than "75" is bigger than "200". Example: The String.split () method converts a string into an array of substrings by using a separator and returns a new array. It splits the string every time it matches against the separator you pass in as an argument. You can also optionally pass in an integer as a second parameter to specify the number of splits.
A primitive value in JavaScript is a string, number, boolean, symbol, and special value undefined. The easiest way to determine if an array contains a primitive value is to use array.includes() ES2015 array method: An array in JavaScript can hold different types of value in a single variable. The value can be a string or a number. Sometimes you might have to separate the numbers and strings from the array. I'll show how easily you can filter out numbers in an array using JavaScript.
How To Declare An Empty Array In Javascript Quora
 Best Way To Compare String Arrays Integer Arrays And Strings
Best Way To Compare String Arrays Integer Arrays And Strings
 Angularjs Expressions Array Objects Eval Strings Examples
Angularjs Expressions Array Objects Eval Strings Examples
 Javascript Convert String Array To Array
Javascript Convert String Array To Array
 String Array In Javascript Type Of Array In Javascript With
String Array In Javascript Type Of Array In Javascript With
 Checking If An Array Contains A Value In Javascript
Checking If An Array Contains A Value In Javascript
 Javascript Array Reduce Amp Reduceright Reducing An Array Into
Javascript Array Reduce Amp Reduceright Reducing An Array Into
 How To Convert A String To A Number In Javascript
How To Convert A String To A Number In Javascript
Javascript Algorithm Calculate Sum Of Numbers In A String
 Javascript Tips And Tricks To Optimize Performance
Javascript Tips And Tricks To Optimize Performance
 How To Convert A Javascript Array To Json Format By Dr
How To Convert A Javascript Array To Json Format By Dr
 Working With Arrays In Javascript
Working With Arrays In Javascript
 Awesome Javascript One Liners To Look Like A Pro
Awesome Javascript One Liners To Look Like A Pro
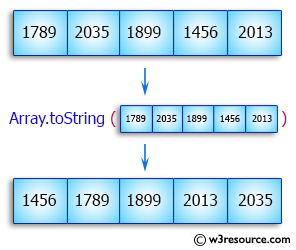
 Java Exercises Sort A Numeric Array And A String Array
Java Exercises Sort A Numeric Array And A String Array
 Convert Comma Separated String To Array Using Javascript
Convert Comma Separated String To Array Using Javascript
 Angularjs Expressions Array Objects Eval Strings Examples
Angularjs Expressions Array Objects Eval Strings Examples
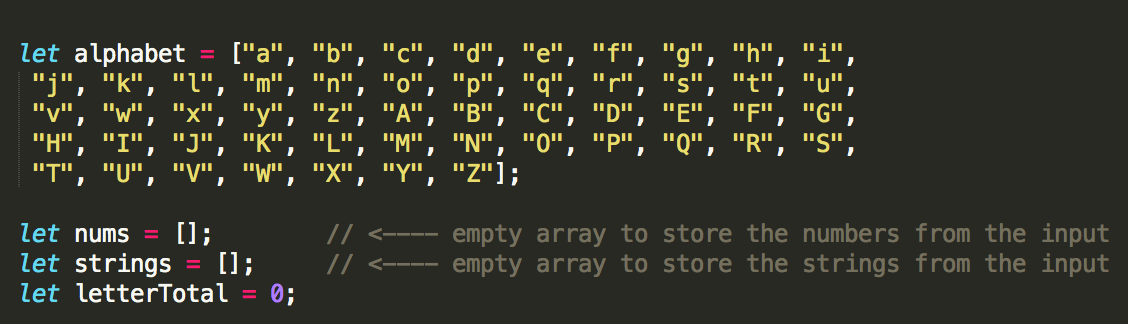
 Array Of Strings And Numbers Find The Sum By Justin
Array Of Strings And Numbers Find The Sum By Justin
 How To Replace An Element In Array In Java Code Example
How To Replace An Element In Array In Java Code Example
 How To Convert An Array To A String In Javascript
How To Convert An Array To A String In Javascript
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
 Java Convert Int To String Javatpoint
Java Convert Int To String Javatpoint
0 Response to "23 String Of Numbers To Array Javascript"
Post a Comment