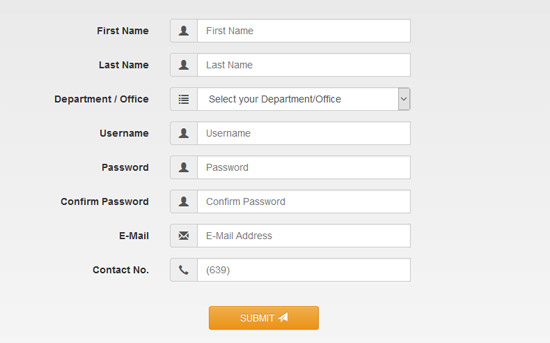
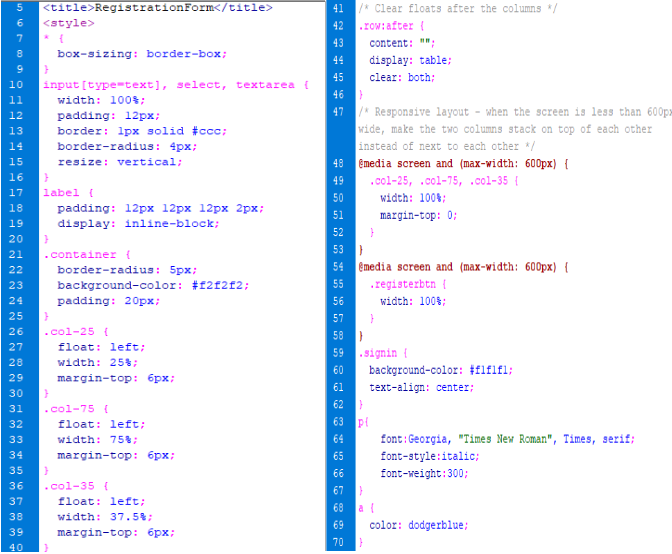
25 User Registration Form In Html With Javascript Validation
Users fill form from their devices like smartphone, laptop, tablet etc & website get information about user for easy management. You can easily edit this register form, this validation form built in HTML, CSS & JQuery (a JavaScript library). Now you can use this form anywhere you want. how to validate user registration form in JavaScript with source code or JavaScript user registration form validation ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview aspdotnet-suresh offers C# articles and tutorials,csharp dot net,asp articles and tutorials,VB.NET Articles,Gridview articles,code examples of asp 2.0 /3.5,AJAX,SQL ...
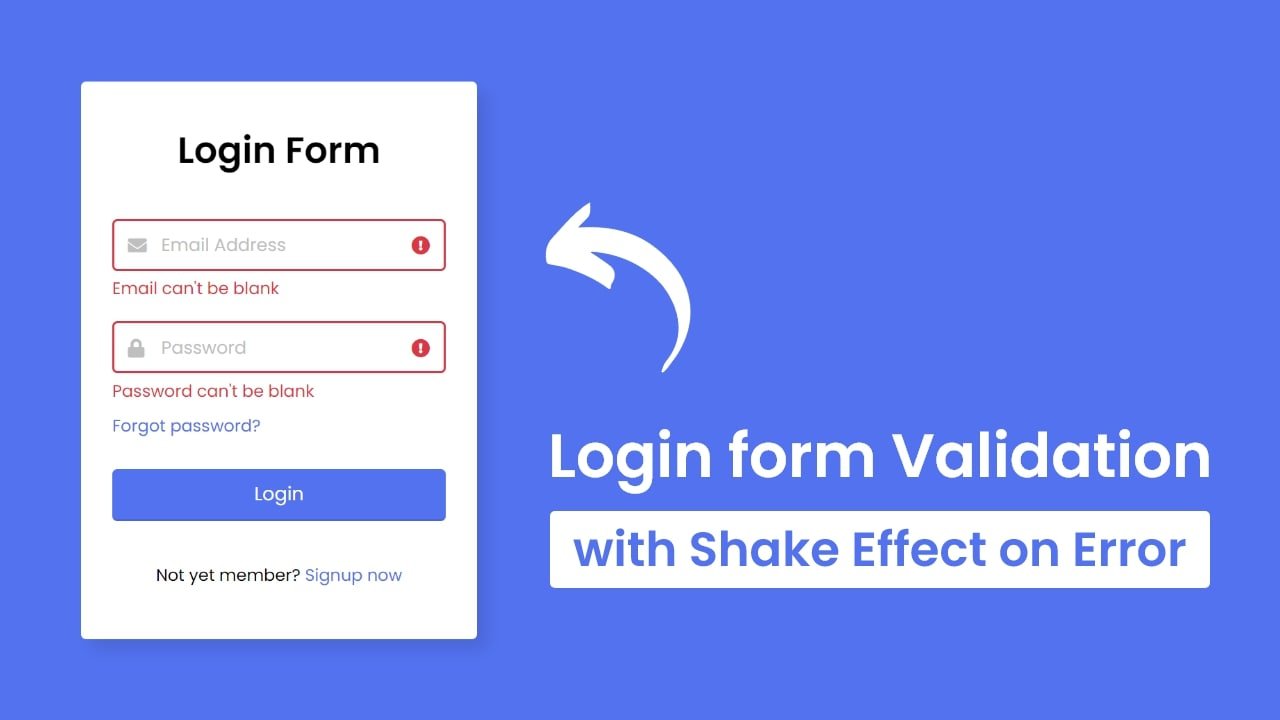
 Login Form Validation In Html Css Amp Javascript
Login Form Validation In Html Css Amp Javascript
Source code: https://goo.gl/sihxZ7⭐ Check out Kite - A Free AI-powered Coding Assistant (download link): https://www.kite /get-kite/?utm_medium=referral&u...

User registration form in html with javascript validation. JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Date validation. It is very important to validate the data supplied by the user through a form before you process it. Among various kind of data validation, validation of date is one. In this tutorial, we discussed how you can perform JavaScript date validation in. 1. dd/mm/yyyy or dd-mm-yyyy format. 2. mm/dd/yyyy or mm-dd-yyyy format. Registration form with JavaScript validation Registration forms are used in web pages to procure the details from the user. The users enter their details in the required field and the data is further being validated before getting it send to the server for processing. A form is basically a web form or HTML form.
Form validation can happen on the client side and the server side. Client side validation occurs using HTML5 attributes and client side JavaScript. You may have noticed that in some forms, as soon as you enter an invalid email address, the form gives an error "Please enter a valid email". What we will cover in this article. 1:write a program of form validation by using html and javascript. 2:validation in javascript for registration form. 13/4/2020 · Javascript is basically used to validate HTML pages in web application. Validations are basically some rules to follow when inputting values to register on-site. Validation can be anything like: Some input fields cannot be empty. Some values must be in a particular length range. Some input fields must match (for example, password fields). These are some basic rules that you can make. Validations …
Tags for Simple Registration Form For Employee With Validation in JavaScript. sample html code for simple registration form for employee; Employee Registration Form; Html Validation Example; Validation of Html form; Registration Form with validation; html code for registration form validation; registration form with validation in html 26/2/2020 · sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. 21/2/2018 · Form validation using HTML and JavaScript. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few.
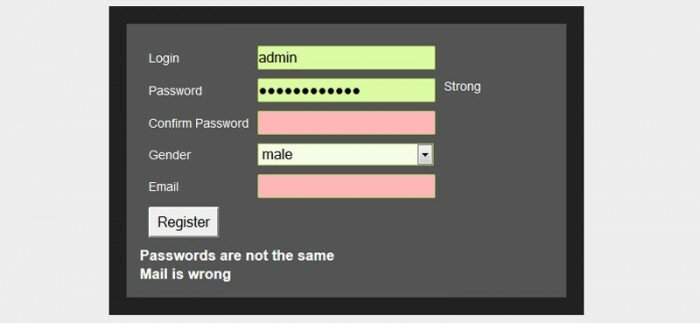
Javascript Form validation is used for validate the user's input data for any registration form, contact form etc. In this tutorial we are showing a form with a submit button. Before submitting data javascript validate the filed and give suggestion as well Here we will add JavaScript code for validation check. If textbox will blank, password not match, password not in valid form and email id not valid then it will give error message. Now create JavaScript <script> .. </script> tag in between <head> .. </head> tag like below example. Example: add JavaScript tag <head> <script> paste code here This tutorial will help user to create basic "Registration Form" using JavaScript. Here we will learn creating HTML elements such as form, label, input etc. using JavaScript, setting attributes for HTML elements, and inserting the elements into the DOM (Document Object Model) as per requirement.The use of an id-selector is done for mapping created form to the required position in the page.A ...
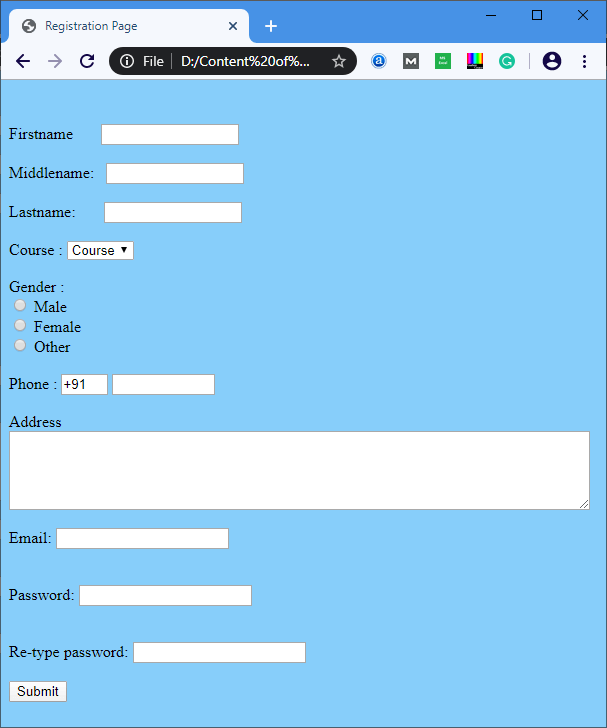
HTML is used to create the form. JavaScript to validate the form. CSS to design the layout of the form. Implementing the form in HTML. In the HTML code, declare the fields which need to be added in the form. In this example, there's name, address, email, password, telephone, course. Javascript Code For Registration Form You can varifying wether the data given by user in registartion form is valid or not using javascript. As soon as register button (submit button) is clicked, all the data is submitted but you can stop submittion and alert a message if there is something wrong with submitted data. 22/9/2020 · In this article, We will design a user registration form using HTML and CSS and validate it using JavaScript. HTML Code: The HTML code is used to implement the structure of registration form. When we design HTML form, we mainly use <form>, <input>, and <button> tags. We also use some other tags, but the other tags are used for structuring the form.
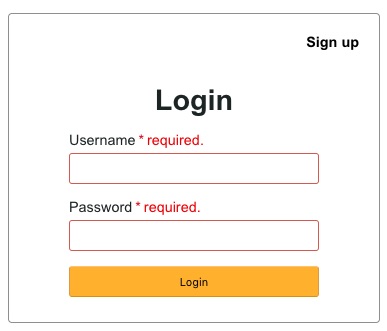
So I built this Javascript script to ensure that users MUST submit data or the form will not submit. However, if you enter a username and password, but no email address, the form still submits. (The form doesn't submit if you leave out username and/or password). So the problem seems to be with the email address part of the script. How to create login form with JavaScript validation in html? View Live Demo. In this tutorial you will learn how to create login form in HTML with JavaScript validation? in easy way. Here you will learn everything in step by learning method. Just follow the below step to create the login form with JavaScript validation. 23/11/2020 · You can create a Registration form using HTML and Validate user input data of fields by using JavaScript. Must Read: Student registration form in HTML with JavaScript validation Most common example Gmail or other social media online registration. It is is a list of fields that a user will input data into and submit to a company or individual.
registration form with basic validation. GitHub Gist: instantly share code, notes, and snippets. So, validation is must to authenticate user. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. In the earlier blog, I've shared how to create Login & Registration Form using HTML & CSS and now it's time to validate the login form using JavaScript. Form Validation in HTML means to check that the user's entered credential - Email, Username, Password is valid and correct or not.
HTML Registration Form with html tutorial, tags, anchor, img, div, entity, textarea, marquee, p tag, heading tag, h1, h2, table, formatting, attribute, elements, ol ... Transcribed image text: 8.13: LAB: User registration and validation Create a web page consisting of HTML (register.html), CSS (style.css), and JavaScript (register.js) files that implements a user registration form with form validation The web page styling should be close to the following. Note: Specific styles listed in the requirements will be checked using automated tests, but a visual ... The online signup form helps the user to create an account. This is an HTML code for registration form with validation which easier to add on your website. The form has a nice looking design with clean coded. It is responsive and built-in with form fields validation.
Creating the HTML Form Let's first create a simple HTML form that we will validate on client-side using JavaScript when the user clicks on the submit button. Well, let's create an HTML file named "application-form.html" and place the following code in it, then save it somewhere on your system. 3/3/2017 · It is a registration form with JavaScript validation.In this all the inputs are mandatory and email address entered should be in correct format.Also, the values entered in the password and confirm password should be same.And also after validating using javascript, display proper error message in text box where there is an error.It is not displaying error message too.
 User Registration In Php With Login Form With Mysql And Code
User Registration In Php With Login Form With Mysql And Code
Html Form Validation Using Html Learning Points
 Simple Form Validation Using Html And Javascript
Simple Form Validation Using Html And Javascript
 How To Create Student Registration Form In Javascript
How To Create Student Registration Form In Javascript
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 Validate Registration Form In Php
Validate Registration Form In Php
 60 Beautiful Html Css Sign Up Amp Registration Form Templates
60 Beautiful Html Css Sign Up Amp Registration Form Templates
Validations In Mvc Codeproject
 How To Create A Wordpress User Registration Form
How To Create A Wordpress User Registration Form
 Registration Form In Html Login And Html Code For
Registration Form In Html Login And Html Code For
 Create Html Code For Registration Form With Validation
Create Html Code For Registration Form With Validation
 Html Code For Registration Form With Validation
Html Code For Registration Form With Validation
Simple Registration Form With Jquery Validation And Php
 User Registration In Php With Login Form With Mysql And Code
User Registration In Php With Login Form With Mysql And Code
 How To Add React Form Validation
How To Add React Form Validation
 Javascript Onsubmit Event With Form Validation Formget
Javascript Onsubmit Event With Form Validation Formget
 Form Validation With Javascript And Php
Form Validation With Javascript And Php
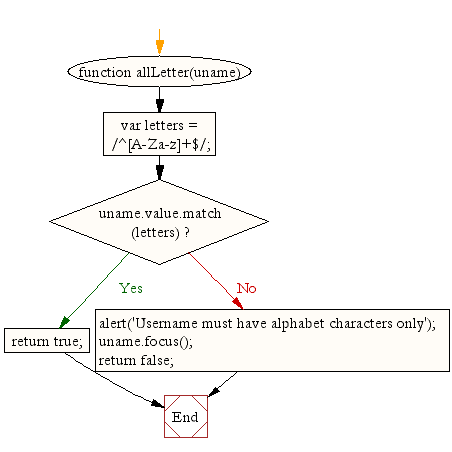
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
Registration Forms Github Topics Github
 Complete Registration Form Validation Using Javascript Code
Complete Registration Form Validation Using Javascript Code
 Registration Form In Html Login And Html Code For
Registration Form In Html Login And Html Code For
 Php Mysql Registration Form With Validation Krazytech
Php Mysql Registration Form With Validation Krazytech
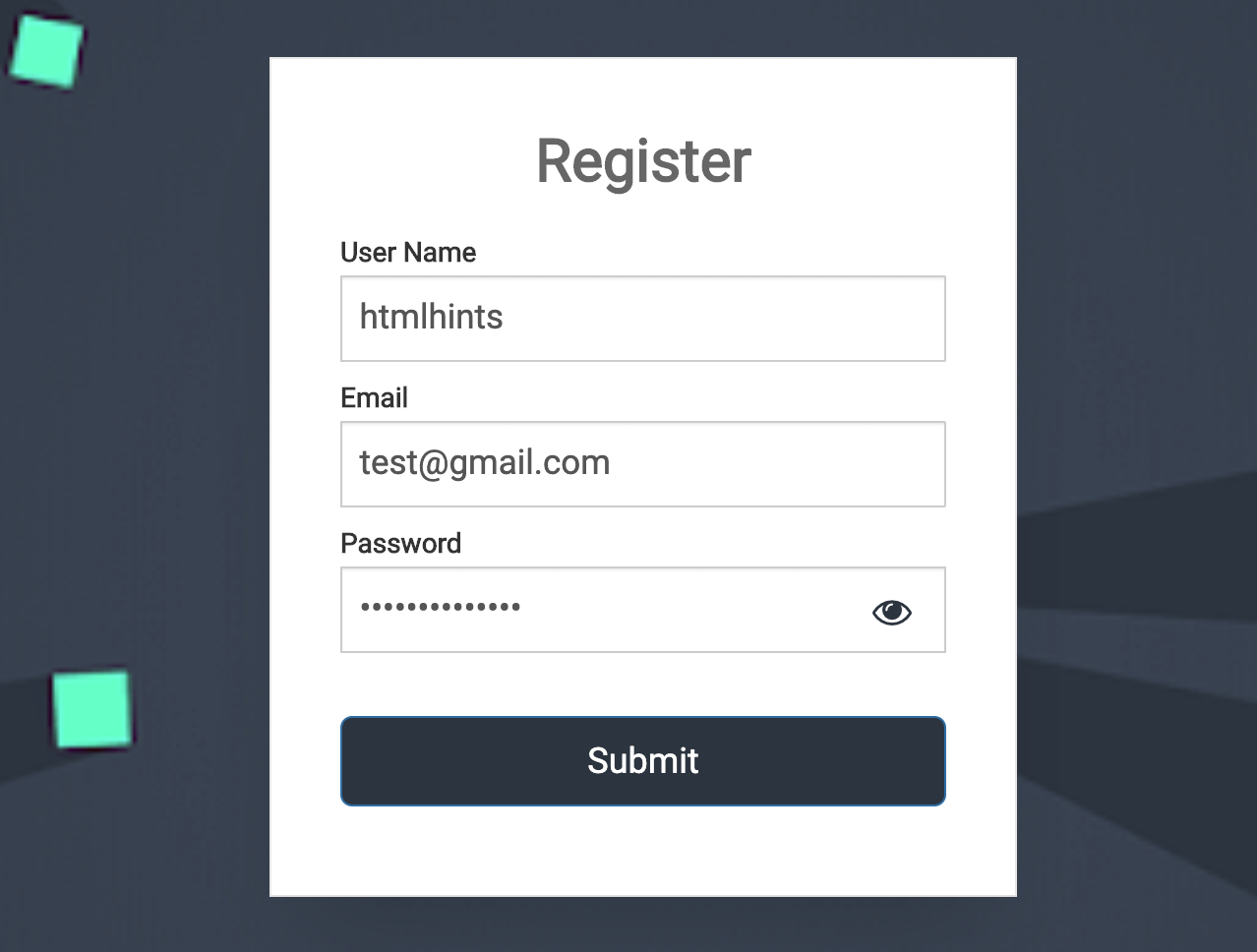
 Register Form Validation With Show Hide Password By Using
Register Form Validation With Show Hide Password By Using
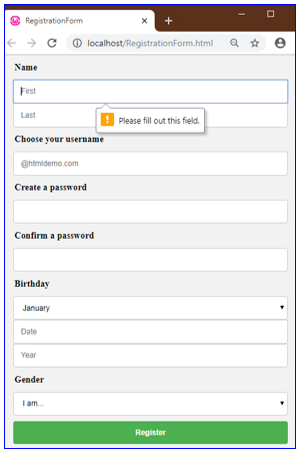
 Html Registration Form Javatpoint
Html Registration Form Javatpoint
0 Response to "25 User Registration Form In Html With Javascript Validation"
Post a Comment