32 Javascript Photo Slideshow With Thumbnails
The number of thumbnails and the number of the main slides should be the same. Set the thumbnailsWrapperId option in the js-image-slider.js to be "thumbs". Then the thumbnails will change their active status synchronously with the main slider. I need a jquery slider with thumnail scroller similar like to this image attached.Can anybody send me link to such jquery carausel .Thanks :) jquery html slider thumbnails scroller Share
 Top 50 Jquery Gallery Amp Image Sliders For 2020 1stwebdesigner
Top 50 Jquery Gallery Amp Image Sliders For 2020 1stwebdesigner
Learn how to create a responsive slideshow with CSS and JavaScript. Slideshow / Carousel. A slideshow is used to cycle through elements: 1 / 4. Caption Text. 2 / 4. Caption Two. ... // Thumbnail image controls function currentSlide(n) { showSlides(slideIndex = n);} function showSlides(n)

Javascript photo slideshow with thumbnails. Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of ... These aren't arbitrary mind you but have been carefully calculated. Each thumbnail image is 200px wide, times four equals eight hundred, plus margins (4*40) equals 960px. Similarly, the thumbnails are 200px high, the big image is 400px and there will be 30px of margins for a total 660px high. Learn how to create a responsive slideshow gallery with CSS and JavaScript. Slideshow Gallery. A slideshow is used to cycle through elements: 1 / 6. 2 / 6. 3 / 6. 4 / 6. ... // Thumbnail image controls function currentSlide(n) { showSlides(slideIndex = n);} function showSlides(n) { var i;
Today, We want to share with you bootstrap carousel slider with thumbnails.In this post we will show you Bootstrap 4 Responsive Touch yahoo Slider Gallery, Carousel with thumbnails, Banner, image Slideshow, hear for slider with thumbnail image gallery using bootstrap carousel we will give you demo and example for implement.In this post, we will learn about bootstrap slider responsive with an ... Highslide JS is an open source JavaScript software, offering a Web 2.0 approach to pop-up windows. It streamlines the use of thumbnail images and HTML pop-ups on web pages. You can use it asa thumbnail viewer or scrolling HTML content holder. A live preview of its functionality can be found here. TOP 100 jQuery Plugins 2021. Chrome, IE9+, FireFox, Opera, Safari #photo gallery. A super tiny jQuery plugin for creating a minimal responsive gallery/slider where you can specify how many items to show for different screen sizes. Click on the thumbnail navigation or nav arrows to switch between the images you specify.
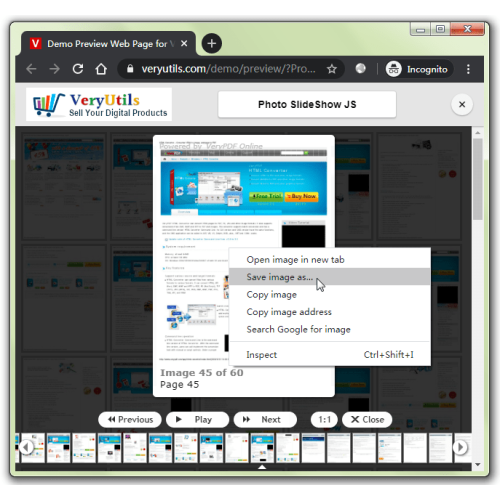
popup windows ajax Javascript For Slideshow With Clickable Thumbnails. Download Javascript Photo Gallery See all features...Wedding Album Designer Editor Creator. Download Free Trial for Windows: ... matthew peck gallery slide show, javascript thumbnail gallery source code, video gallery web showcasing, web flash album script ... Simple jQuery Image Slider with Thumbnails - LittleSlideshow Lightweight plugin to create an awesome image slider / slideshow with thumbnails. jQuery LittleSlideshow plugin gets images from user and automatically generates thumbnail based image slider. Jssor jQuery slider plugin and No-jQuery version slider work almost the same, both are for image slider carousel, content slider carousel. Slideshow and caption slide animation are all available for both version. jQuery developers benifit on jQuery js library. No-jQuery version is slider carousel without jQuery.
fade slideshow javascript, javascript picture slideshow, javascript slideshow maker, gallery slider thumbnails jquery, thumbnail slider dreamweaver cc, download slider with thumbnails, code for adobe dreamweaver thumbnails, jquery carousel slider with thumbnails, simple jquery img thumbnail with code; html image slideshow, Part 7 - Add Photo SlideShow inside your own page. Ajax Gallery Image. Slideshow Software generates a special code. You can paste it in any place on your page whereyou want to add slideshow. * Export your slide show using Photo SlideShow software in any test folder on a local drive. * Open the generated index.html file in any text editor. Output: Now run the above code and you will get the following output. Click on the Start button to start the Image slideshow and click on the stop button to stop the image slideshow. In the next article, I am going to discuss jQuery Animate Function with Examples. Here, in this article, I try to explain jQuery Image Slideshow with Thumbnails ...
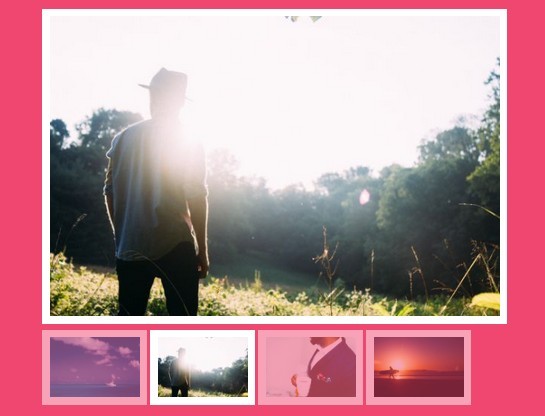
jQuery Slideshow with Thumbnails. Bamboo. My love is like bamboo, growing each day. Javascript image slider for your website. This non-jQuery slideshow works beautifully with thumbnails, videos. Responsive Slide Show with Thumbnails - HTML, CSS, and JavaScript only. - Responsive Slide Show with Thumbnails. Responsive Slide Show with Thumbnails - HTML, CSS, and JavaScript only. - Responsive Slide Show with Thumbnails ... /* Highlight for thumbnail image that represents the large picture that's showing */.bordered
Link for all dot net and sql server video tutorial playlistshttps://www.youtube /user/kudvenkat/playlists?sort=dd&view=1Link for slides, code samples and ... * Export your slide show using Photo SlideShow software in any test folder on a local drive. * Open the generated index.html file in any text editor. * Copy all code for Photo SlideShow from the HEAD and BODY tags and paste it on your page in the HEAD tagand in the place where you want to have a slideshow (inside the BODY tag). Change slideshow using javascript thumbnails best jquery slider image gallery galerias de fotos logiciel pour diaporama Immagini Galleria 网络幻灯片: 效果的幻灯片 Galeria De Imagens слайдер изображений, слайдшоу, CSS слайдер Bild Galleri 画像のスライダー&ギャラリー Afbeeldingen Caroussel
The LC-Lightbox is a lightweight jQuery image Gallery with thumbnails and Zoom plugin. It comes with awesome and multiple features. Some of its features include thumbnails, touch-enabled, Zoom, slideshow, sliding animations and much more. The gallery design is pretty much neat and clean. I'm a beginner in JavaScript. I wrote this code so the main image get set on whatever thumbnail image the user clicks. And if the user didn't click on any image the main photo get changed every 10 seconds. Here's my code (I feel like I'm doing some unnecessary work here in the timers but I can't figure it out): HTML: In continuation with the tutorial on "Creating your own Content-Slider with Pagination using jQuery/CSS", today we'll learn something eye catchy with our new article in "Sliders" series. This tutorial explains how to create jQuery thumbnail image slider and briefs about basic jQuery functions for adding styles to your elements dynamically.
Include jQuery CDN and the jQuery Amichels Slider plugin at the end of the document. 4. Call the plugin on the wrapper element to create a basic image slideshow/carousel with default settings. 5. All the default settings. This awesome jQuery plugin is developed by amichels. JCarousel is a fairly solid jquery plugin for controlling a list of images. Might be something to look into, its quite flexible, though has its flaws ^^ you can quite easily combine it with the knockout library or probably some simple jQuery to dynamically load large versions of the slide thumbnails. The jQuery part is a bit long because you need to 2 lines, one to hide and one to show the description to each own image. We have arrows, thumbnails and bullets as action triggers, plus slideshow. To not write the code again from the jQuery image slider, I will place fragments of it, to know where you should place the code.
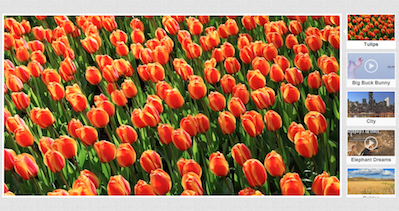
Gallery mode to create an image slideshow with thumbnails Supports swipe and mouseDrag Add or remove slides dynamically. Small file size, fully themed, simple to implement. Javascript Image Slideshow is perfect in web designing, because it uses simple code that is compatible with all modern browsers. Home How to Use Download Support Prime Time Style Gallery with Rotate thumbnails - Javascript Image Slideshow
 Responsive Wordpress Slider Wordpress Plugin
Responsive Wordpress Slider Wordpress Plugin
 Basic Thumbnail Image Slider Plugin With Jquery Thumb
Basic Thumbnail Image Slider Plugin With Jquery Thumb
 27 Stunning Html Bootstrap Image Slideshow And Gallery Examples
27 Stunning Html Bootstrap Image Slideshow And Gallery Examples
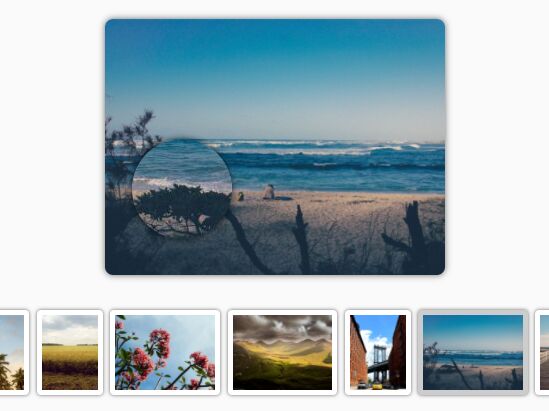
 Fullscreen Image Slider With Thumbnail Preview
Fullscreen Image Slider With Thumbnail Preview
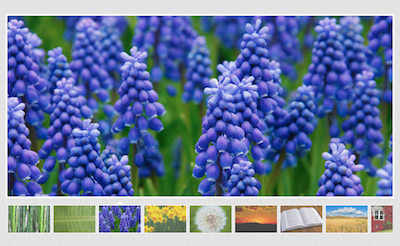
 Css3 Image Slider With Stylized Thumbnails Codeconvey
Css3 Image Slider With Stylized Thumbnails Codeconvey
 30 Fresh Html Jquery Image Sliders And Carousels Of 2021
30 Fresh Html Jquery Image Sliders And Carousels Of 2021
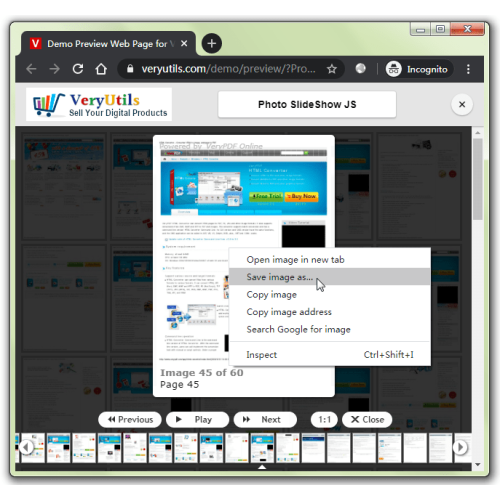
 Photo Slideshow Js Is A Photo Slideshow And Thumbnail Viewer
Photo Slideshow Js Is A Photo Slideshow And Thumbnail Viewer
 20 Javascript Image Slider Amp Gallery Plugins For Web
20 Javascript Image Slider Amp Gallery Plugins For Web
 Mobile Friendly Carousel Scroller In Pure Js Glider Js
Mobile Friendly Carousel Scroller In Pure Js Glider Js
 Top 7 Best Jquery Image And Content Sliders Plugins Our
Top 7 Best Jquery Image And Content Sliders Plugins Our
 20 Javascript Image Slider Amp Gallery Plugins For Web
20 Javascript Image Slider Amp Gallery Plugins For Web
 Responsive Thumbnail Slider Using By Html Css Javascript
Responsive Thumbnail Slider Using By Html Css Javascript
 Wordpress Slideshow With Thumbnails Wordpress Plugin
Wordpress Slideshow With Thumbnails Wordpress Plugin
 Responsive Touch Slider Gallery Carousel Banner Slideshow Html
Responsive Touch Slider Gallery Carousel Banner Slideshow Html
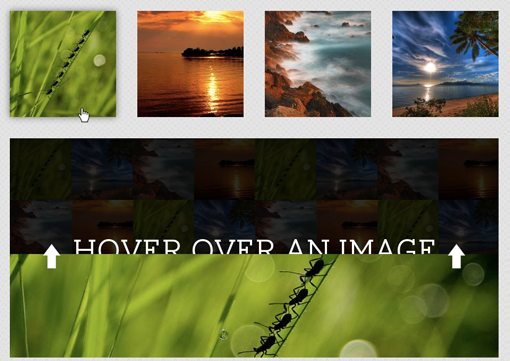
 Flexible Jquery Gallery With Image Zoom Integration Zoom
Flexible Jquery Gallery With Image Zoom Integration Zoom
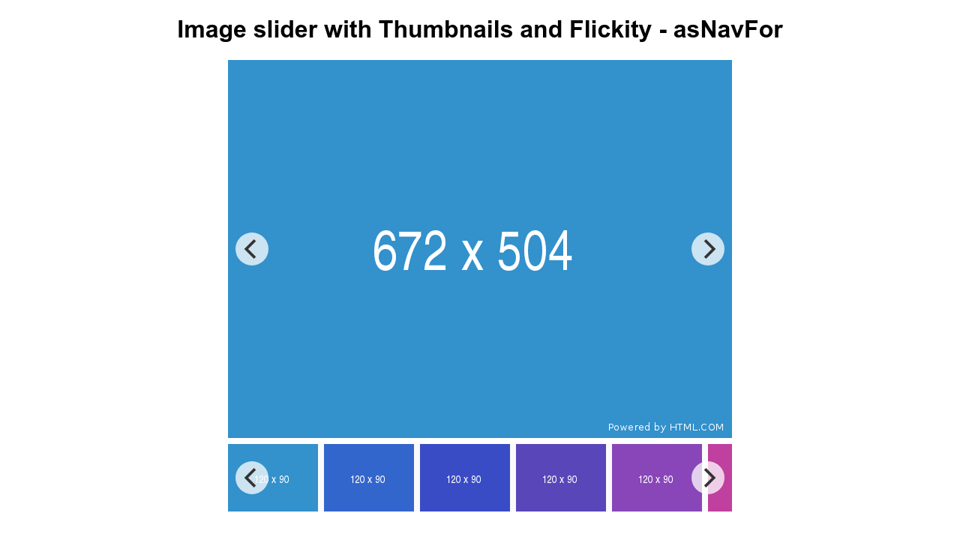
 Image Slider With Thumbnails And Flickity Asnavfor
Image Slider With Thumbnails And Flickity Asnavfor
 20 Javascript Image Slider Amp Gallery Plugins For Web
20 Javascript Image Slider Amp Gallery Plugins For Web
 Build A Super Easy Css Slider With Thumbnails Design Shack
Build A Super Easy Css Slider With Thumbnails Design Shack
 Tiny Content Slider With Pure Javascript Css Script
Tiny Content Slider With Pure Javascript Css Script
 Pro Vanilla Javascript Fullscreen Lightbox
Pro Vanilla Javascript Fullscreen Lightbox
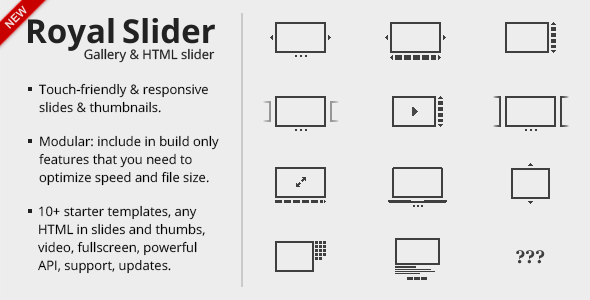
 Royalslider Touch Enabled Jquery Image Gallery
Royalslider Touch Enabled Jquery Image Gallery
 Minimal Vue Carousel With Thumbnail Nav Vue Script
Minimal Vue Carousel With Thumbnail Nav Vue Script
How To Create Your First Slider Using Soliloquy Slider
 Vertical Thumbnail Image Slider With Jquery Frontendscript
Vertical Thumbnail Image Slider With Jquery Frontendscript
 Products Replace Image Thumbnails With Slideshow Dots Or
Products Replace Image Thumbnails With Slideshow Dots Or
 20 Javascript Image Slider Amp Gallery Plugins For Web
20 Javascript Image Slider Amp Gallery Plugins For Web
 How To Make Autosliding Carousel Thumbnail Change Background
How To Make Autosliding Carousel Thumbnail Change Background
 27 Stunning Html Bootstrap Image Slideshow And Gallery Examples
27 Stunning Html Bootstrap Image Slideshow And Gallery Examples
 Jquery Slideshow With Thumbnails
Jquery Slideshow With Thumbnails


0 Response to "32 Javascript Photo Slideshow With Thumbnails"
Post a Comment