34 Looping Statements In Javascript
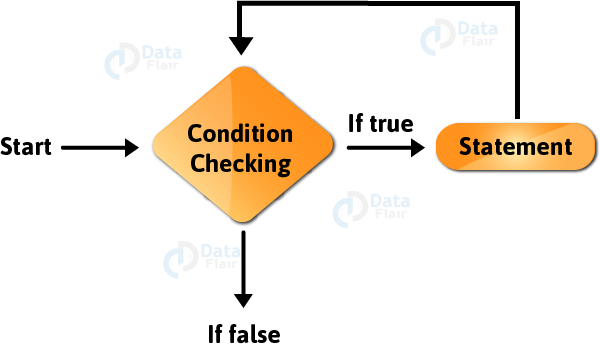
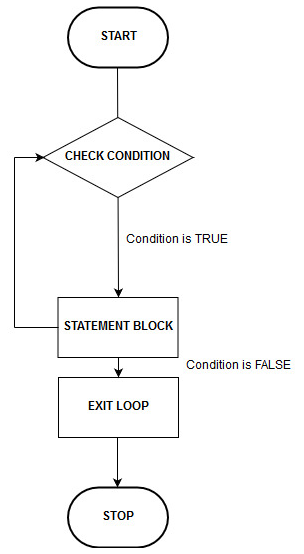
In JavaScript we have the following looping statements: while - loops through a block of code while a condition is true do...while - loops through a block of code once, and then repeats the loop while a condition is true for - run statements a specified number of times 19/2/2019 · while loop: A while loop is a control flow statement that allows code to be executed repeatedly based on a given Boolean condition. The while loop can be thought of as a repeating if statement. Syntax : while (boolean condition) { loop statements... } Flowchart: While loop starts with the checking of condition.
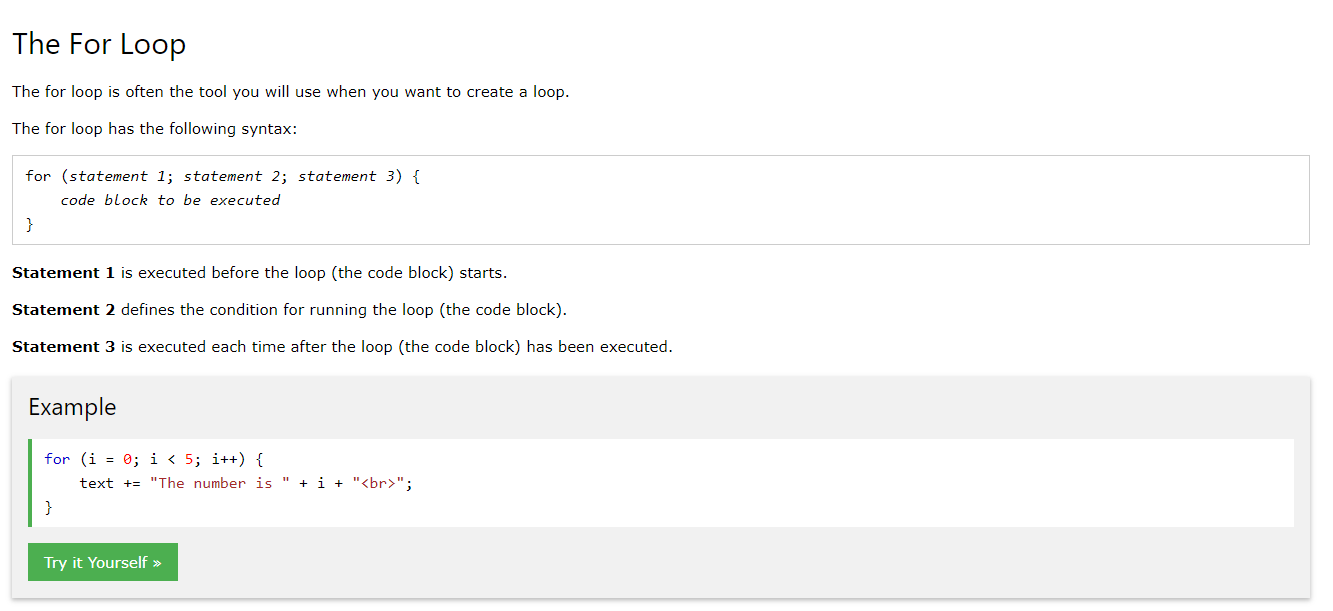
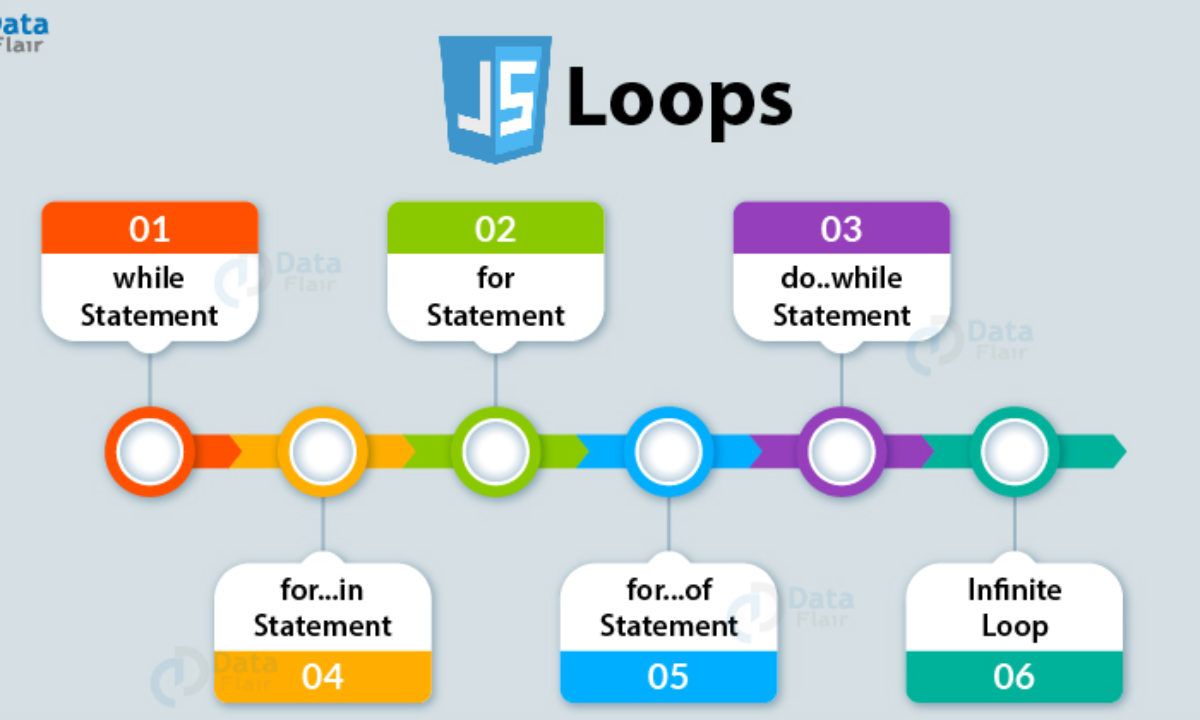
JavaScript supports different kinds of loops: for - loops through a block of code a number of times for/in - loops through the properties of an object for/of - loops through the values of an iterable object

Looping statements in javascript. JavaScript loops are used to repeatedly run a block of code - until a certain condition is met. When developers talk about iteration or iterating over, say, an array, it is the same as looping. JavaScript offers several options to repeatedly run a block of code, including while, do while, for and for-in. Looping Statement in. Set of instructions given to the compiler to execute set of statements until condition becomes false is called loops. The basic purpose of loop is code repetition. The way of the repetition will be forms a circle that's why repetition statements are called loops. Some loops are available In JavaScript which are given below. JavaScript Control and Looping Structure. 1. If Statement. IF statement is a conditional branching statement. In 'IF' statement, if the condition is true a group of statement is executed. And if the condition is false, the following statement is skipped.
JavaScript While Loop ❮ Previous Next ❯ Loops can execute a block of code as long as a specified condition is true. JavaScript also includes another version of for loop also known as the for..in loops. The for..in loop provides a simpler way to iterate through the properties of an object. This loop is seen to be... A while statement executes it's statements as long as a specified condition evaluates to true.If the condition becomes false, statement within the loop stops executing and control passes to the statement following the loop.. If the condition returns true, statement is executed and the condition is tested again. If the condition returns false, execution stops, and control is passed to the ...
When JavaScript reaches a break keyword, it breaks out of the switch block. This will stop the execution inside the switch block. It is not necessary to break the last case in a switch block. The block breaks (ends) there anyway. Note: If you omit the break statement, the next case will be executed even if the evaluation does not match the case. Description Looping (or rather, iteration) statements allow your application to individually access each item in an array or other collection of object properties. In this lesson we demonstrate four different looping statements pointing out the nuanced differences between each: the while, do... while, for, and for... in. for/in - loops through the properties of an object. for/of - loops through the values of an iterable object. while - loops through a block of code while a specified condition is true. do/while - also loops through a block of code while a specified condition is true.
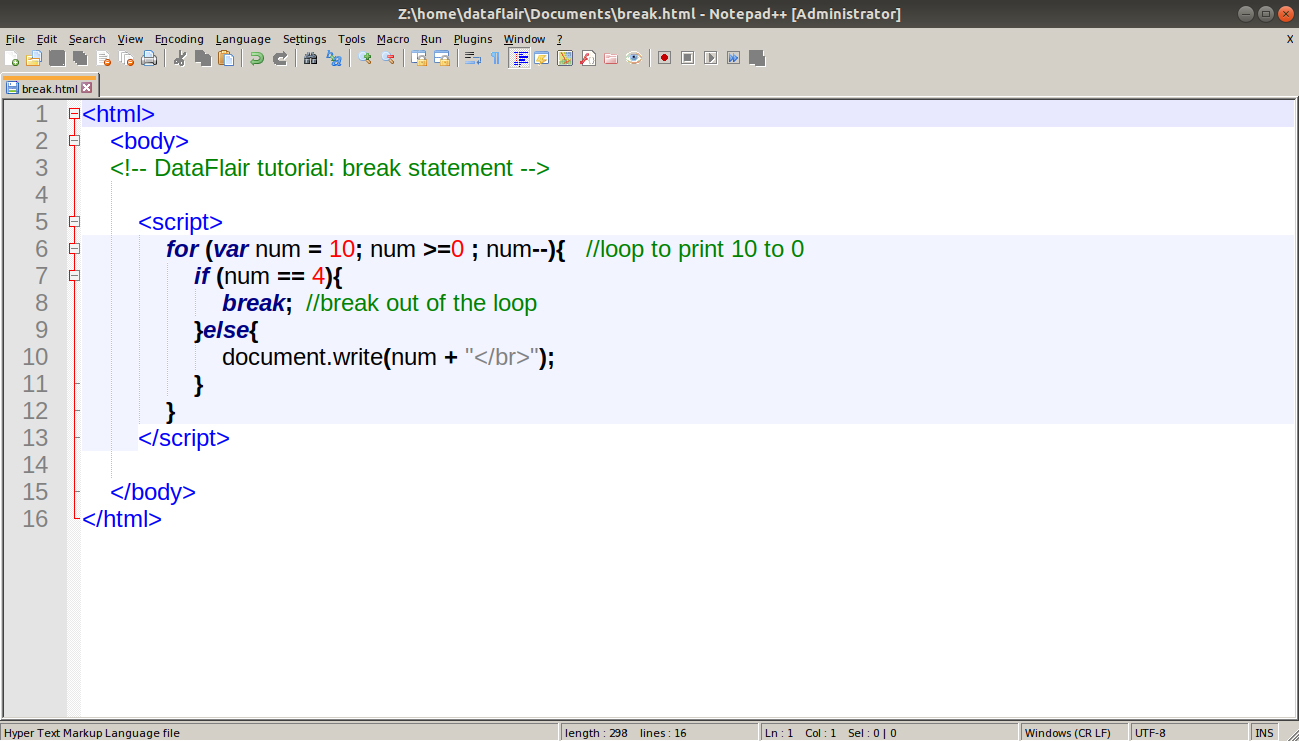
Note: Wrong statement in the for loop statement sometime leads to infinite loop. JavaScript While Loop. while loop also helps to accomplish the same thing which can for loop does. while loop loops through a block of code while a specified condition is true. Compare to for loop, while loop only contains one statement rather than 3 statements. The while Loop This is the simplest looping statement provided by JavaScript. The while loop loops through a block of code as long as the specified condition evaluates to true. As soon as the condition fails, the loop is stopped. The JavaScript loops are used to iterate the piece of code using for, while, do while or for-in loops. It makes the code compact. It is mostly used in array. There are four types of loops in JavaScript.
Looping Statements. Looping statement enable our JavaScript program to continuously execute a piece of code as long as a specified condition is true. Looping statement makes the JavaScript code compact. There are besically five types of looping statements-The for loop. The while loop. The do-while loop. The for-in loop. The for-of loop. Looping Statements in JavaScript. In this tutorial, we will learn about Looping Statements in JavaScript We use Looping Statement to run a piece of code multiple time without writing it again and again. Suppose we want to write 1 to 100 on-screen we can do this easily with the help of loop. JavaScript supports different kinds of loops: for - loops through a block of code a number of times for/in - loops through the properties of an object for/of - loops through the values of an iterable object
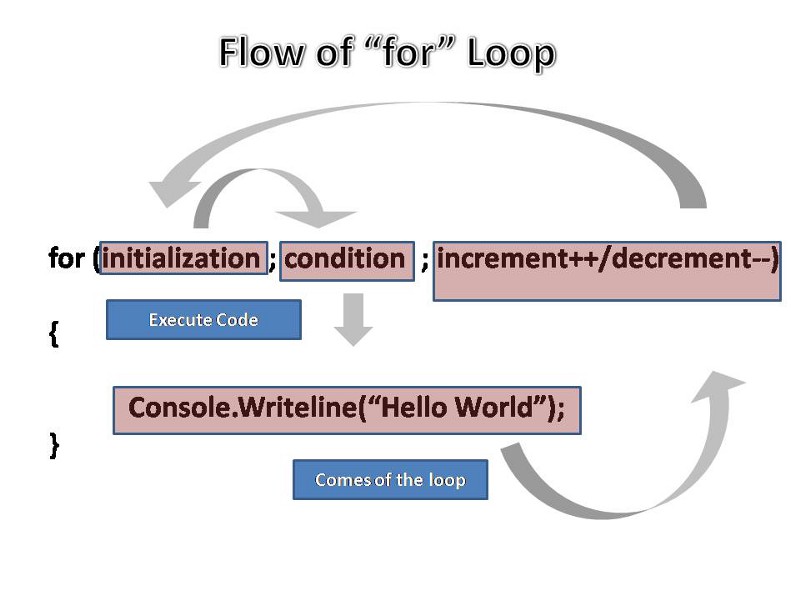
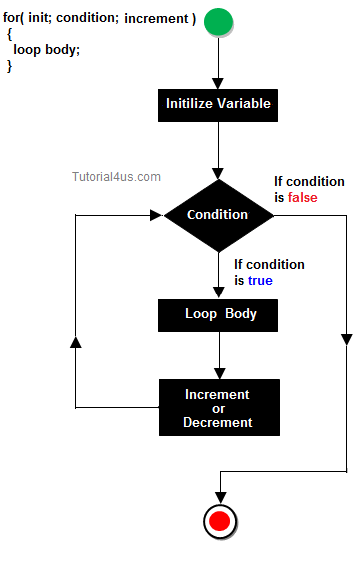
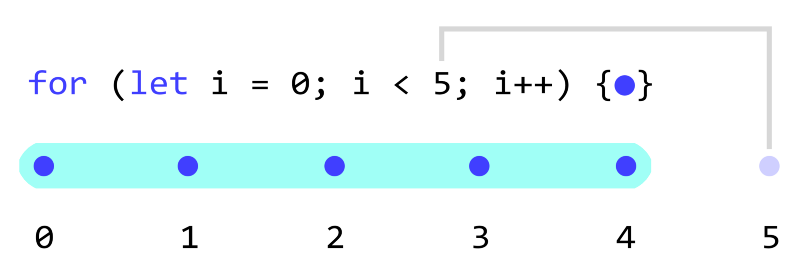
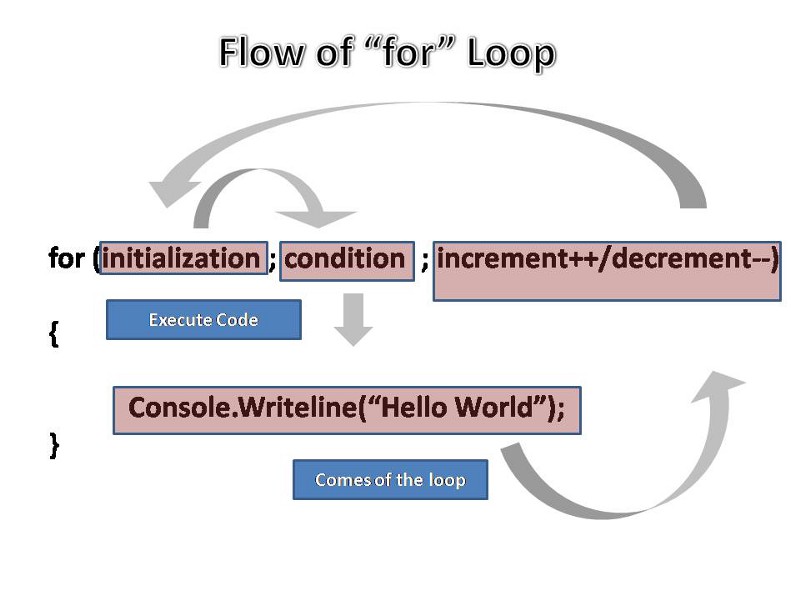
The 'for' loop is the most compact form of looping.It includes the following three important parts −. The loop initialization where we initialize our counter to a starting value. The initialization statement is executed before the loop begins. The test statement which will test if a given condition is true or not. If the condition is true, then the code given inside the loop will be executed ... The most basic types of loops used in JavaScript are the while and do...while statements, which you can review in " How To Construct While and Do…While Loops in JavaScript." Because while and do...while statements are conditionally based, they execute when a given statement returns as evaluating to true. 23/7/2014 · var place = "room"; var playing = true; // Get user's first choice var choice = prompt("You are in a room with some choices"); // Call the function once to start the game gameLoop(playing, place, choice); // your main game loop function gameLoop (playing, place, choice) { // first "room" while(playing && place == "room") { // where the users "choice" gets evaluated switch(choice) { case "mirror": choice = prompt("You have chosen …
The statement1 is executed first even before executing the looping code. So, this statement is normally used to assign values to variables that will be used inside the loop. The statement2 is the condition to execute the loop. The statement3 is executed every time after the looping code is executed. Description. A for...in loop only iterates over enumerable, non-Symbol properties. Objects created from built-in constructors like Array and Object have inherited non-enumerable properties from Object.prototype and String.prototype, such as String 's indexOf () method or Object 's toString () method. The loop will iterate over all ... Write a JavaScript for loop that will iterate from 0 to 15. For each iteration, it will check if the current number is odd or even, and display a message to the screen. Go to the editor
The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely. The while statement is the simplest of all looping statements. The while loop repeats a block of code, as long as a specified condition is true. In the for loop, we have seen the three specific tasks performed. Looping Statements in JavaScript. Download Email Save Set your study reminders We will email you at these times to remind you to study. Monday Set Reminder-7 am + Tuesday Set Reminder-7 am + Wednesday Set Reminder-7 am + Thursday Set Reminder-7 am + Friday Set Reminder -7 am + Saturday Set Reminder-7 ...
In the given example, the code in the loop will run over and over again, as long as a variable (i) is less than 10. You can use break and continue in a while loop. But when you use the while loop you should take into account the increment for the next iteration. If you do not, then it may result in an infinite loop. forEach() JavaScript for loop In this tutorial, you will learn about the loops and about for loops in JavaScript with the help of examples. In programming, loops are used to repeat a block of code. For example, if you want to show a message 100 times, then you can use a loop. JavaScript Statements enable you to implement logic, looping, and more within your script.
 Which Is Faster For For Of Or Foreach Loops In Javascript
Which Is Faster For For Of Or Foreach Loops In Javascript
 Branching Statements In Javascript Free Javascript
Branching Statements In Javascript Free Javascript
 Loops In Javascript Geeksforgeeks
Loops In Javascript Geeksforgeeks
 For Loops Vs While Loops In Javascript By Tirzah Morrison
For Loops Vs While Loops In Javascript By Tirzah Morrison
 Understanding The For Of Loop In Javascript By Chidume
Understanding The For Of Loop In Javascript By Chidume
 The Difference Between For Loops And While Loops In
The Difference Between For Loops And While Loops In
 Understanding For Loops Zell Liew
Understanding For Loops Zell Liew
 Javascript Label Statements How To Prefix A Label To An
Javascript Label Statements How To Prefix A Label To An
 Javascript Different Types Of Loops Code With Stupid
Javascript Different Types Of Loops Code With Stupid
 Looping Statement In Javascript
Looping Statement In Javascript
 Tutorial Operator Conditional Statement And Loops Javascript
Tutorial Operator Conditional Statement And Loops Javascript
Concurrency Model And The Event Loop Javascript Mdn
 Looping Statements In Javascript 09
Looping Statements In Javascript 09
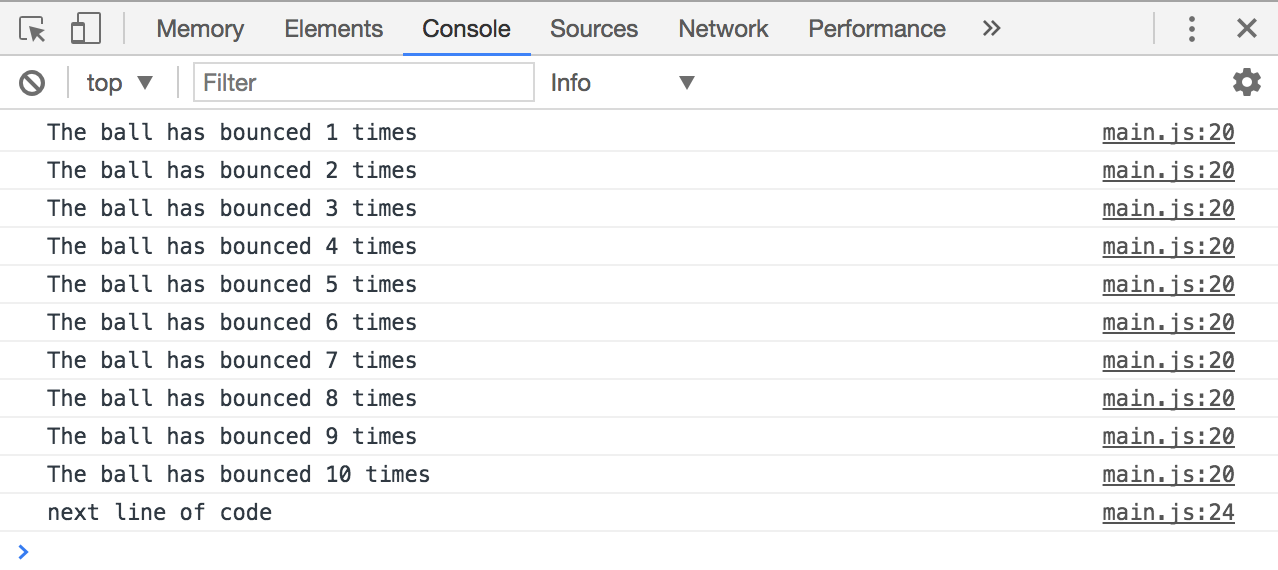
 Javascript While Loop In Console Prints Extra Results Stack
Javascript While Loop In Console Prints Extra Results Stack
 Javascript Loops Learn To Implement Various Types Of Loop
Javascript Loops Learn To Implement Various Types Of Loop
 Greeting Javascript For Loop Es6 Loops Amp Beyond Learn To
Greeting Javascript For Loop Es6 Loops Amp Beyond Learn To
 Javascript Loop Control Top 3 Statements With Real Life
Javascript Loop Control Top 3 Statements With Real Life
 Javascript For Loop Flowchart And Programming Examples
Javascript For Loop Flowchart And Programming Examples
 The Complete Guide To Loops In Javascript By Javascript
The Complete Guide To Loops In Javascript By Javascript
 For Loop In Javascript Learn How For Loop Works In Javascript
For Loop In Javascript Learn How For Loop Works In Javascript
 Exploring Javascript Iteration
Exploring Javascript Iteration
![]() Javascript While Loop And Do While Loop With Programming Examples
Javascript While Loop And Do While Loop With Programming Examples
 For Loop In Javascript Learn How For Loop Works In Javascript
For Loop In Javascript Learn How For Loop Works In Javascript
 4 Control Flow Learning Javascript 3rd Edition Book
4 Control Flow Learning Javascript 3rd Edition Book
 Javascript While Loop And Do While Loop With Programming Examples
Javascript While Loop And Do While Loop With Programming Examples
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
 4 Control Flow Learning Javascript 3rd Edition Book
4 Control Flow Learning Javascript 3rd Edition Book
 Javascript Loops Learn To Implement Various Types Of Loop
Javascript Loops Learn To Implement Various Types Of Loop


0 Response to "34 Looping Statements In Javascript"
Post a Comment