26 Html Form Submit Action Javascript
4. Conclusion. Whenever you need to submit form without using the submit button then bind an event on the element and call the submit() method on the <form > element.. If you found this tutorial helpful then don't forget to share. This is where JavaScript will come into action and validate the data entered. We can even create objects and add various attributes. So, to make a form submission, we have first to create a form, access the form, get values of various fields, validate all the values and then either click on submit button/call for.submit ().
Using Magic Action Box With Any Custom Html Form Magic
In projects, it is often necessary to prevent form submission after clicking the submit button of an HTML form. So in this tutorial, we are going to see how to prevent or stop an HTML form from submitting even after clicking the form submit button. To better understand let's create an HTML form. Below is the code of our HTML form:

Html form submit action javascript. However, HTML forms have their own event trigger when the user clicks the submit button to send form values to the server. This event is called the "onsubmit" trigger. Let's add the "onsubmit" event handler and hook into the current HTML page. May 31, 2021 - elements of type submit are rendered as buttons. When the click event occurs (typically because the user clicked the button), the user agent attempts to submit the form to the server. 2/1/2012 · Submit Form using Javascript. HTML form <form name="myForm" action="http://google " method="get"> Search: <input type="text" name="q" /> <button onclick="javascript: submitForm()">Search</button> </form> Javascript function. function submitForm() { document.myForm.submit(); } Change form action using Javascript. HTML form
Step 1. Type GMAIL in text box −. After clicking the search button, the output is as follows −. Step 2. On typing another value, except GMAIL, you will get an alert message. Let's first type the value and press enter −. After clicking the search button, you will get an alert message as in the below output −. AmitDiwan. HTML Form Action. The action is an attribute of <form> element that specifies the url of the second web page. The second page receives the form-data from the first page after the submission of a form. Syntax The submit event fires when the user clicks a submit button (<button> or <input type="submit">) or presses Enter while editing a field (e.g. <input type="text">) in a form. The event is not sent to the form when calling the form.submit () method directly. Note: Trying to submit a form that does not pass validation triggers an invalid event.
Nov 07, 2011 - I have an HTML form whose action should be set dynamically through JavaScript. How do I do it? Here is what I am trying to achieve: function get_action() { // 3/7/2019 · The method form.submit() allows to initiate form sending from JavaScript. We can use it to dynamically create and send our own forms to server. Let’s see more details of them. Event: submit. There are two main ways to submit a form: The first – to click <input type="submit"> or <input type="image">. The second – press Enter on an input field. 30/1/2018 · Javascript Web Development Front End Technology. The onsubmit event occurs when you try to submit a form. You can put your form validation against this event type. The following example shows how to use onsubmit. Here we are calling a validate () function before submitting a form data to the webserver. If validate () function returns true, the form ...
In addition, the default submit action on the form will be fired, so the form will be submitted. The JavaScript submit event does not bubble in Internet Explorer. However, scripts that rely on event delegation with the submit event will work consistently across browsers as of jQuery 1.4, which has normalized the event's behavior. Aug 01, 2020 - In javascript onclick event , you can use form.submit() method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform javascript form submission by form attributes like id, name, class, tag name as well.
JavaScript uses the HTMLFormElement object to represent a form. The HTMLFormElement has the following properties that correspond to the HTML attributes: action - is the URL that processes the form data. It is equivalent to the action attribute of the <form> element. Apr 23, 2021 - As we'd alluded to above, sending form data is easy, but securing an application can be tricky. Just remember that a front-end developer is not the one who should define the security model of the data.It's possible to perform client-side form validation, but the server can't trust this validation ... How to Submit Forms in Background using JavaScript. By Amit Agarwal. ... When a user submits an HTML form, all the data entered into the form by the user is sent as either a GET or POST request to the URL specified in the "ACTION" attribute of FORM. ... if you would like to submit a FORM on the page in the background without directing the ...
A click on a form submit button - initiates its submission to the server. Pressing a mouse button over a text and moving it - selects the text. If we handle an event in JavaScript, we may not want the corresponding browser action to happen, and want to implement another behavior instead. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Nov 15, 2018 - We're not changing any of the functionality here, just preparing the JavaScript so it can be moved to an external JavaScript file, and doing away with the necessity for global variables. First, we strip out any event handlers from the HTML, and assign ... <form id="test_form" method="POST" action=...
JavaScript multiple submit button using javascript, two button in a single form using javascript agurchand Technologist, software engineer, blogger with experience in Web development and the Media. Example. On submit, send the form-data to a file named "action_page.php" (to process the input): In this tutorial, we will write a tiny JavaScript event handler that will post our HTML forms using fetch instead of the classic synchronous redirect form post. We're building a solution based on the Progressive Enhancement strategy, if JavaScript fails to load, users will still be able to submit our forms but if JavaScript is available the form submit will be a lot more smooth. While ...
Aug 13, 2020 - If you would like to perform a jQuery or JavaScript action after a form is submitted, there are three different events you may use, depending on the "On Submit" action you have selected in your form's Settings. ... You may use the frmFormComplete event for a javascript or jQuery form submit ... Dec 26, 2015 - I have a form that must execute a javascript function on submit, the function then posts data to my php send mail file and the mail is sent. But it only works in fire fox. The form action does not ... To set form action attribute via JavaScript : document.getElementById ("form_id").action = "success.php"; //Setting form action to "success.php" page document.getElementById ("form_id").submit (); // Submitting form. We have also called JavaScript validation function over form fields to validate form fields. For learning more, just go through ...
Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. Syntax for form in HTML < 3. Actually, when we want this, we want to change the action depending on which submit button we press. Here you do not need even assign name or id to the form. Just use the form property of the clicked element: <form action = "/default/page" > <input type=submit onclick='this.form.action="/this/page";' value="Save"> <input type=submit ... The method form.onsubmit() allowed to be initiated in the form datas which is to be sent it as client request from the JavaScript code we can also used it in to the web application creation and send the user datas to the servers which helps in the our own html forms. Basically the two ways to submit the html forms to the servers first one when ...
Nov 16, 2011 - I am basing my question and example on Jason's answer in this question I am trying to avoid using an eventListener, and just to call handleClick onsubmit, when the submit button is clicked. Absol... form actionjavascript In an HTML form, the actionattribute is used to indicate where the form's data is sent to when it is submitted. The value of this can be set when the form is created, but at times you might want to set it dynamically. In this tutorial, we'll look at ways in which a form's actionattribute can be set dynamically by JavaScript. Below example consists of an HTML form with a select option field, as user selects an option, form action gets dynamically set to respective page using.action () method of JavaScript. document.getElementById ("form_id").action = action; Where.action () is a method and action is a variable that stores the url to which the action is to be set.
The formAction property sets or returns the value of the formaction attribute of a submit button. The formaction attribute specifies the URL of the file that will process the input control when the form is submitted. The formaction attribute overides the action attribute of the <form> element. Note: In the example above, Internet Explorer and Opera ... Call a javascript function on submit form So, I am going to create an HTML form now and then I will create a JavaScript function. Thereafter, I will show you how to call that JavaScript function when the user clicks on the submit button of that form. I hope if you follow what I am going to do here step by step, you will understand easily. First, you need to design the HTML page that contains the form using an HTML editor. Next, you have to create a set of input validations using JavaScript. The final step is to create a form processor script that collects the data submitted in the form, validates it again and then sends it as ...
Aug 14, 2019 - Forms are an extremely important part of HTML and the Web Platform. They allow users can interact with the page and ... By default, forms submit their content to a server-side endpoint, which by default is the page URL itself: ... We can override this behavior by setting the action attribute ... JavaScript allows you to modify the action field of an HTML form dynamically. This article shows you how to do it. Multiple submit buttons. It is possible to have more than one submit button in a form. See the article on HTML form submit button for details. The example below shows how to switch the action field based on the submit button pressed. And you can use JavaScript to enhance HTML forms. This last application is of particular importance. Of all the hats JavaScript can wear, its form processing features are among the most sought and ...
 Verify Input Value In Javascript Code Example
Verify Input Value In Javascript Code Example
 How To Check Form Submission In Php Geeksforgeeks
How To Check Form Submission In Php Geeksforgeeks
 Geospatial Solutions Expert Processing Html Form Data With
Geospatial Solutions Expert Processing Html Form Data With
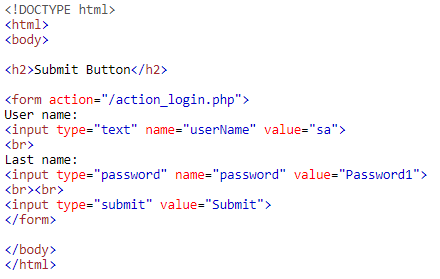
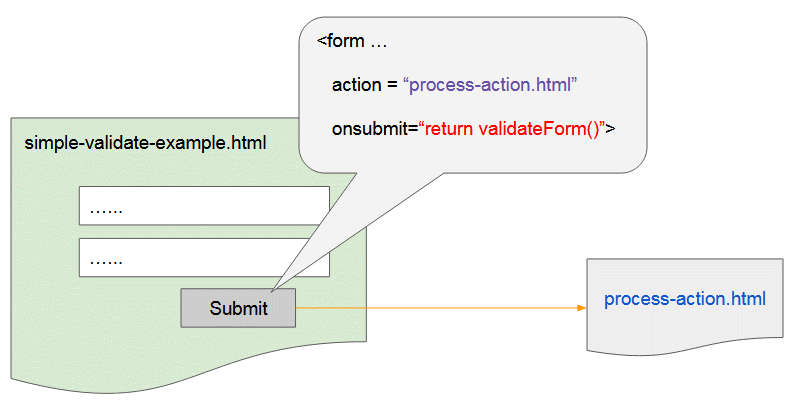
 Submit And Validate Html Form Using Javascript
Submit And Validate Html Form Using Javascript
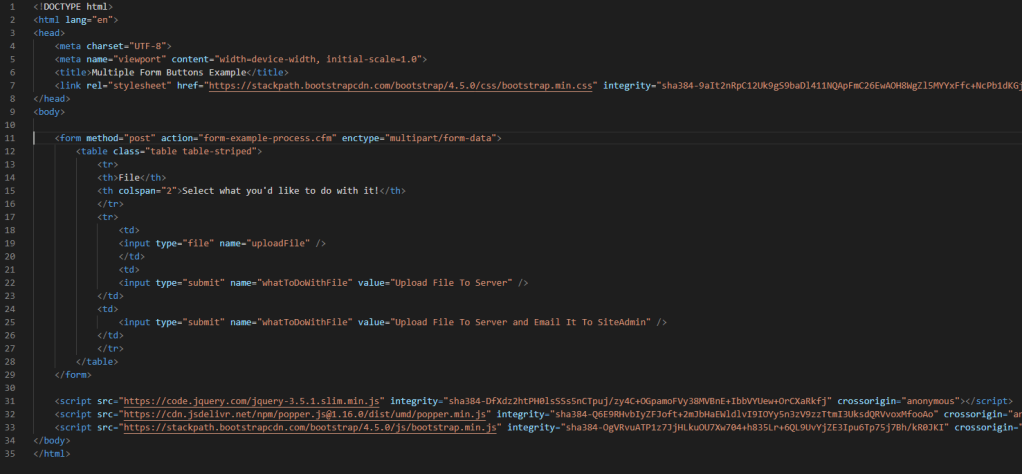
 One Form With Multiple Submit Buttons With Coldfusion
One Form With Multiple Submit Buttons With Coldfusion
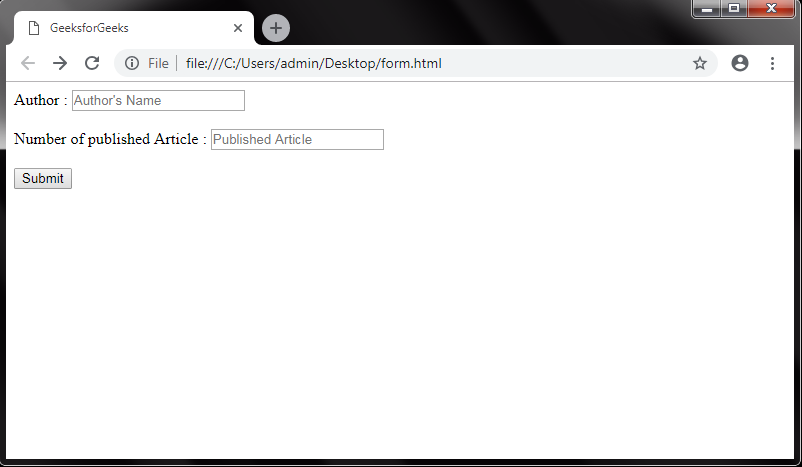
 Html Form Controls Learn Top 10 Useful Contols Of Html Form
Html Form Controls Learn Top 10 Useful Contols Of Html Form
 How To Get Email From An Html Form Html Form Guide
How To Get Email From An Html Form Html Form Guide
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 Read Html Form Data Using Get And Post Method In Node Js By
Read Html Form Data Using Get And Post Method In Node Js By
 Angular Building A Template Driven Form
Angular Building A Template Driven Form
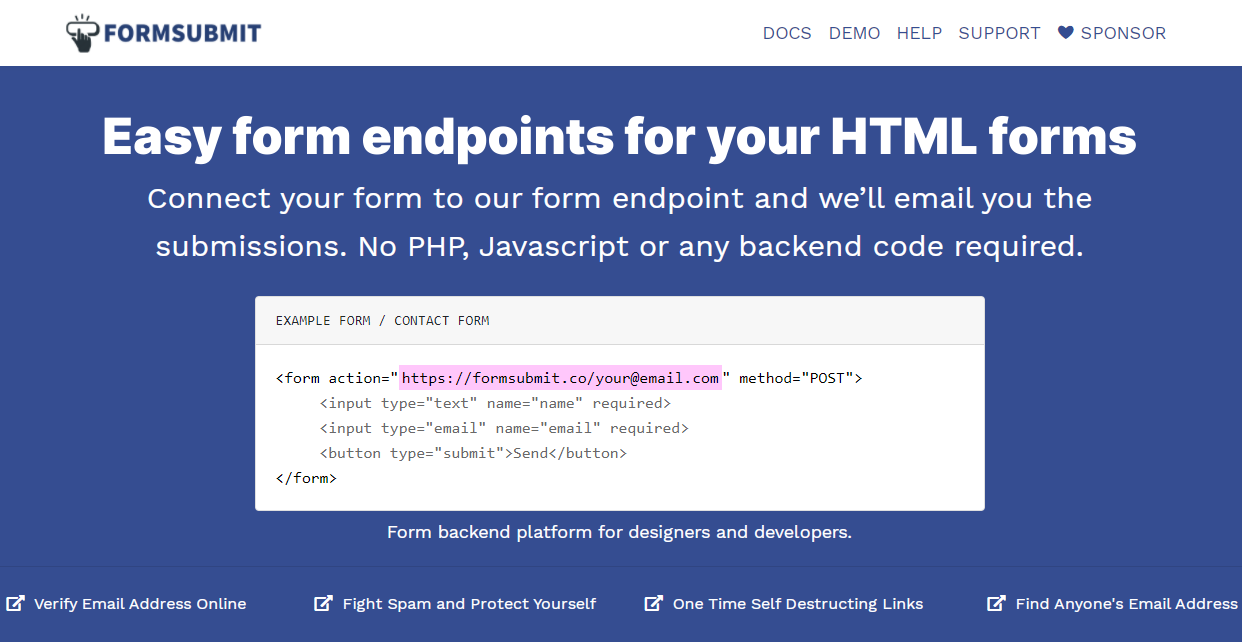
 Formsubmit Easy To Use Form Backend Form Endpoints For
Formsubmit Easy To Use Form Backend Form Endpoints For
 Form Validation Ux In Html And Css Css Tricks
Form Validation Ux In Html And Css Css Tricks
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 How Can I Merge Javascript Code With Html Form That Triggers
How Can I Merge Javascript Code With Html Form That Triggers
 How To Create Php Contact Form With Mysql Amp Html5 Validation
How To Create Php Contact Form With Mysql Amp Html5 Validation
 How To Get The From Action Of Submit Button To Server Side
How To Get The From Action Of Submit Button To Server Side
 How To Collect Data Submit Button Http Localhost Cgi Bin
How To Collect Data Submit Button Http Localhost Cgi Bin
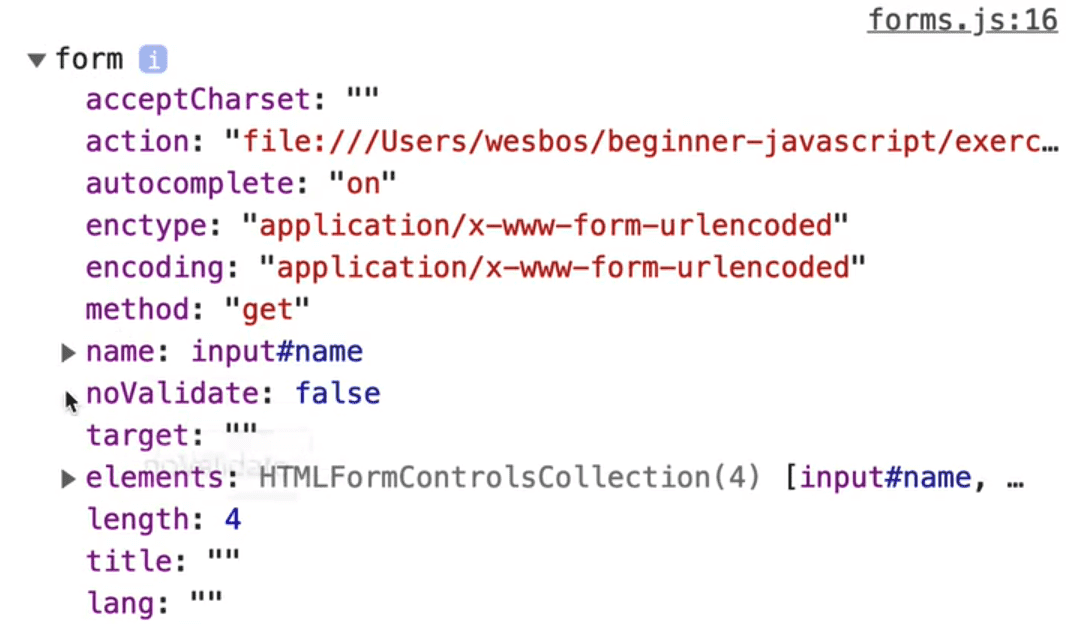
 Prevent Default And Form Events Beginner Javascript Wes Bos
Prevent Default And Form Events Beginner Javascript Wes Bos
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 Express Tutorial Part 6 Working With Forms Learn Web
Express Tutorial Part 6 Working With Forms Learn Web
 Html Form Action Send Emails Using Html Forms And Jsp
Html Form Action Send Emails Using Html Forms And Jsp
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean



0 Response to "26 Html Form Submit Action Javascript"
Post a Comment