23 How To Do And In Javascript
Douglas Crockford advocates the terms "truthy" and "falsy" to describe how values of various types behave when evaluated in a logical context, especially in regard to edge cases. The binary logical operators returned a Boolean value in early versions of JavaScript, but now they return one of ... Nov 05, 2017 - What we’ve done is console.log the value of person.job OR the default string of 'unemployed'. Since person.job doesn’t exist, we get undefined. Since undefined is a falsy value, JavaScript will instead go to the other side of the || and accept whatever value is there.
 Hodentekhelp What Do You Mean By Comprehension In Javascript
Hodentekhelp What Do You Mean By Comprehension In Javascript
Ready to try JavaScript? Begin learning here by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type the name "Jamie"; and then hit enter.

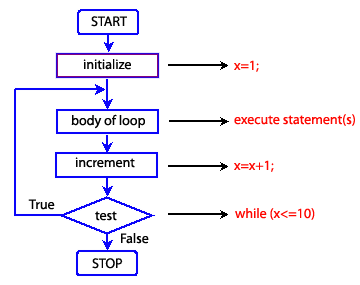
How to do and in javascript. The do/while statement creates a loop that executes a block of code once, before checking if the condition is true, then it will repeat the loop as long as the condition is true. The do/while statement is used when you want to run a loop at least one time, no matter what. JavaScript supports different kinds of loops: For a tutorial about assignment operators, read our JavaScript Assignment Tutorial. ... The + operator, and the += operator can also be used to concatenate (add) strings. Given that text1 = "Good ", text2 = "Morning", and text3 = "", the table below explains the operators: ... Comparison operators are used in ... Dec 13, 2018 - In JavaScript, && and || will not always return a Boolean value, but operators always will return the value of one of their operand expressions. And, using double negation !! your truthy and falsy values can be converted to Booleans.
Addition and subtraction operators are available in JavaScript, and can be used to find the sum and difference of numerical values. JavaScript has a built-in calculator, and mathematical operations can be done directly in the console. We can do some simple addition with numbers, for example adding 10 and 20, using the plus sign (+). 10 + 20; Additionally, the overall execution of the JavaScript is a 5 step process, as shown in the below image: JavaScript Engine Loads Source Code. The interpreter starts the application. The Compiler receives code. The compiler starts optimization and compilation. The compiler incrementally optimizes the code. Apr 26, 2017 - Logical operators in JavaScript. ... Note: You may want to see this thread, Why is null an object and what's the difference between null and undefined?, for information on null/undefined variables in JS. ... Don´t just check for a null variable, it could be undefined also.
A lot of beginner developers make the mistake of skipping JavaScript fundamentals, and jump into using a UI library like React. No UI library or framework is going to compensate the poor knowledge of JavaScript. If you're bad at JavaScript — you're bad at React. Do deliberately learn pure JavaScript fundamentals first. 6. Tricks to stay ... To write a JavaScript, you need a web browser and either a text editor or an HTML editor.. Once you have the software in place, you can begin writing JavaScript code. To add JavaScript code to an HTML file, create or open an HTML file with your text/HTML editor. As soon as I save the file, Jest tells me I have 2 passing tests. If you're executing tests manually, do so now and make sure you see the same result. Code Coverage Report. Now that we know how to test JavaScript code, it's good to cover as much code as possible with tests. And that is hard to do. In the end, we're just people.
Mac users who wish to turn on JavaScript in Firefox can do so in just a few easy steps: Mac users who wish to turn on JavaScript in Microsoft Edge can do so in just a few easy steps: Start your Mac Microsoft Edge browser. Click on the three-dot icon at the top right corner of the screen to access the Menu tab. In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page. How to make a JavaScript game? JavaScript allows us to do so many cool things, and creating a game is also one of them. Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript.
Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. May 22, 2017 - Hello everyone I'm trying to run multiple javascripts and use AND statement. When user click an option which has value="1986" and click other option which has value="3", some text will appear. I have used AND statement in if statement but it doesn't work. Here is my code : Bitwise operators are fully described in the JS Bitwise chapter. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ...
Jul 20, 2021 - The logical OR (||) operator (logical disjunction) for a set of operands is true if and only if one or more of its operands is true. It is typically used with Boolean (logical) values. When it is, it returns a Boolean value. However, the || operator actually returns the value of one of the ... Join Stack Overflow to learn, share knowledge, and build your career. JavaScript doesn't offer any wait command to add a delay to the loops but we can do so using setTimeout method. This method executes a function, after waiting a specified number of milliseconds. Below given example illustrates how to add a delay to various loops: For loop:
Sep 04, 2020 - In-depth post on how && (logical and) and || (logical or) operators work in JavaScript. To enable or disable JavaScript in Firefox, follow these steps. Open Firefox. In the address bar, type about:config and press Enter. Click the Accept the Risk and Continue button in the center of the screen. In the Search preference name text field, type javascript.enabled. For the javascript.enabled search result, click the Toggle icon 4 days ago - If we write 10=10, ‘a’ = 10 or ‘a’ = ‘a’, it will result in a reference error. ... Double equals (==) is a comparison operator, which transforms the operands having the same type before comparison. So, when you compare string with a number, JavaScript converts any string to a number.
2 days ago - This chapter documents all the JavaScript language operators, expressions and keywords. ... For an alphabetical listing see the sidebar on the left. ... Basic keywords and general expressions in JavaScript. ... The this keyword refers to a special property of an execution context. The fact that && and || operators evaluate to strings and numbers does not break the if-clause because conditions are evaluated differently in JavaScript. Apr 09, 2020 - Logically, A and !!A are equivalent. You can always remove a double negation or add a double negation to an expression without changing its truthiness. Adding a double-negation comes in handy when you want to negate part of a complex expression. The one caveat here is that in JavaScript !! also ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript tutorial... achieving RESULTS with Java Script - you will learn to use JavaScript with some knowledge. The tutorial is something between learning about Java Script and Cut and Paste. The information is useful to both the beginner and the more experienced too. Click here to go to the table of contents , below. It can only be used inside an async function within regular JavaScript code; however it can be used on its own with JavaScript modules. Syntax [rv] = await expression expression. A Promise or any value to wait for. rv. Returns the fulfilled value of the promise, or the value itself if it's not a Promise.
If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: Find the "Java" entry, and click its Disable link. Restart your browser. To enable or disable JavaScript in Chrome: In the address bar, enter chrome://settings/content. Find JavaScript on the page and select either Allow all sites to run JavaScript or Do not allow any site to run JavaScript. Division (/) The division operator ( /) produces the quotient of its operands where the left operand is the dividend and the right operand is the divisor.
1 week ago - The standard arithmetic operators ... (*), and division (/). These operators work as they do in most other programming languages when used with floating point numbers (in particular, note that division by zero produces Infinity). For example: ... In addition to the standard arithmetic operations (+, -, *, /), JavaScript provides the ... Learn JavaScript and Javascript arrays to build interactive websites and pages that adapt to every device. Add dynamic behavior, store information, and handle requests and responses. This course can help marketers and designers upgrade their career and is a starting point for front-end engineers. You will learn more about the use of conditional statements in the next chapter of this tutorial. ... Logical operators are used to determine the logic between variables or values. Given that x = 6 and y = 3, the table below explains the logical operators: ... JavaScript also contains a conditional ...
JavaScript was originally created as a client-side language. Client-side JavaScript is delivered to web browsers by a web server. The people visiting your site download your web page and its JavaScript, and then their web browser—the client—processes the JavaScript and makes the magic happen. 3 weeks ago - JavaScript uses the double ampersand (&&) to represent the logical AND operator. ... If a can be converted to true, the && operator returns the b; otherwise, it returns the a. In fact, this rule is applied to boolean values. Mar 13, 2021 - In JavaScript, && and || don't always produce a boolean value. Both operators always return the value of one of their operand expressions. Using the double negation !! or the Boolean function, "truthy" and "falsy" values can be converted to proper booleans.
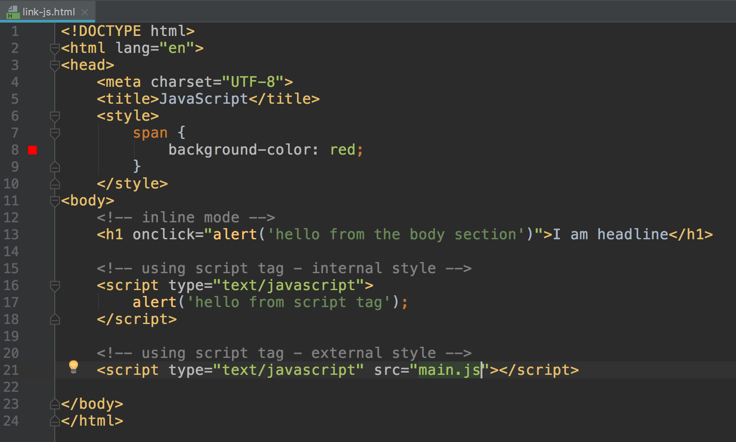
JavaScript can be used for security password creation, check forms, games, providing online animations and special effects. Mobile apps and server-based applications can be built using JavaScript. You can add JavaScript to an HTML document by adding these "scripts," or snippets of JavaScript code, into your document's header or body. The renderTodo() function takes a todo object as its only parameter. It constructs a li DOM node using the document.createElement method. On the next line, the class attribute is set to todo-item ${isChecked}.The value of isChecked will be an empty string if the checked property in the todo object is false.Otherwise, it will be 'done'. You will see the effect of this 'done' class in ... Enable JavaScript through the advanced user settings. If disabling the JavaScript-blocking extensions didn't fix your problem, you may need to enable JavaScript from within Firefox's hidden settings: Enter about:config into the Firefox URL bar. Click I accept the risk!. Type javascript.enabled into the search bar below the URL bar.
Updating Items in the To-Do List. Each to-do list item has an edit button, just like the delete button. The edit button has an attribute method onclick().On clicking the button, the edit method gets executed and passes the index as the parameter. This is not always the case, JavaScript doesn't care, and statement 3 is optional. Statement 3 can do anything like negative increment (i--), positive increment (i = i + 15), or anything else. Statement 3 can also be omitted (like when you increment your values inside the loop): Jul 20, 2021 - The logical AND (&&) operator (logical conjunction) for a set of operands is true if and only if all of its operands are true. It is typically used with Boolean (logical) values. When it is, it returns a Boolean value. However, the && operator actually returns the value of one of the specified ...
For example, in 1 + 2, the + sign is an operator and 1 is left side operand and 2 is right side operand. The + operator performs the addition of two numeric values and returns a result. ... JavaScript includes following categories of operators. ... Arithmetic operators are used to perform ... JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers your understanding of what is possible. JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999)
Apr 02, 2021 - That is, the first NOT converts the value to boolean and returns the inverse, and the second NOT inverses it again. In the end, we have a plain value-to-boolean conversion. There’s a little more verbose way to do the same thing – a built-in Boolean function:
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 A Guide To Es6 Iterators In Javascript With Examples
A Guide To Es6 Iterators In Javascript With Examples
 Javascript Lesson 7 Methods In Javascript Geeksread
Javascript Lesson 7 Methods In Javascript Geeksread
 An Introduction To Javascript Free Tutorial
An Introduction To Javascript Free Tutorial
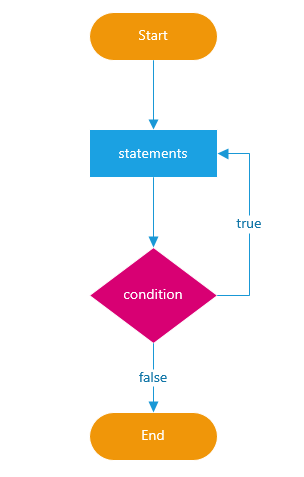
 Javascript Do While Loop With Practical Usages
Javascript Do While Loop With Practical Usages
 All About Javascript Functions In 1 Article By Rajesh
All About Javascript Functions In 1 Article By Rajesh
 Can Someone Explain This Piece Of Javascript Code Stack
Can Someone Explain This Piece Of Javascript Code Stack
 How To Link A Javascript File To Make Asynchronous Requests
How To Link A Javascript File To Make Asynchronous Requests
 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor
 What Is Javascript Javascript Programming Edureka
What Is Javascript Javascript Programming Edureka
 Javascript Object How To Use Object In Javascript
Javascript Object How To Use Object In Javascript
 How To Use Loops In Javascript
How To Use Loops In Javascript
 Javascript Spread Operator Geeksforgeeks
Javascript Spread Operator Geeksforgeeks
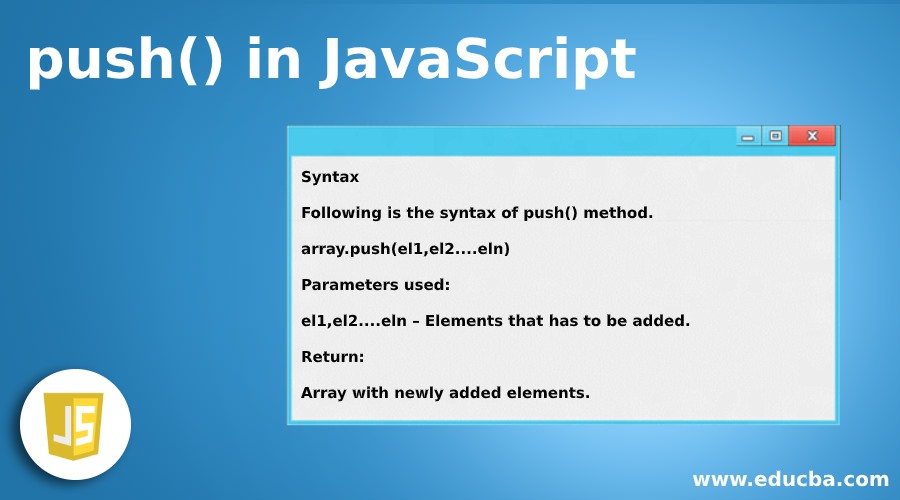
 Push In Javascript How Push Works In Javascript
Push In Javascript How Push Works In Javascript
 Javascript Tutorial 1 Getting Started Hello World
Javascript Tutorial 1 Getting Started Hello World
 Javascript Do While Loop W3resource
Javascript Do While Loop W3resource
 How To Learn Javascript Learn To Code In 30 Days It S
How To Learn Javascript Learn To Code In 30 Days It S
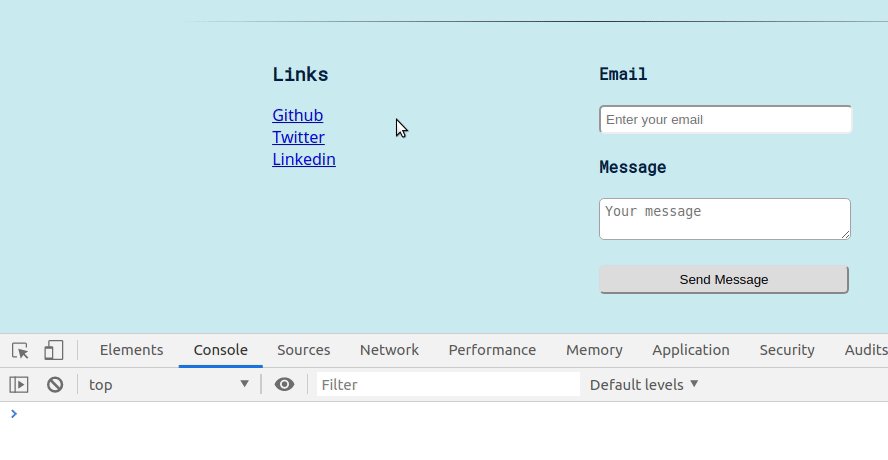
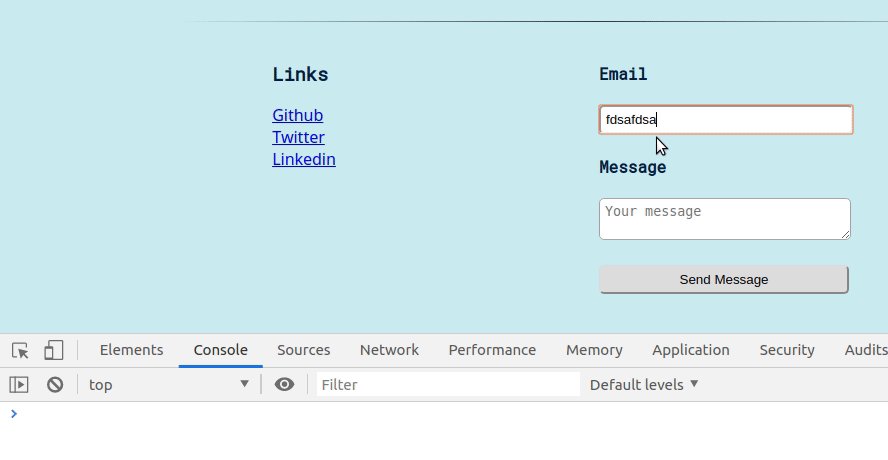
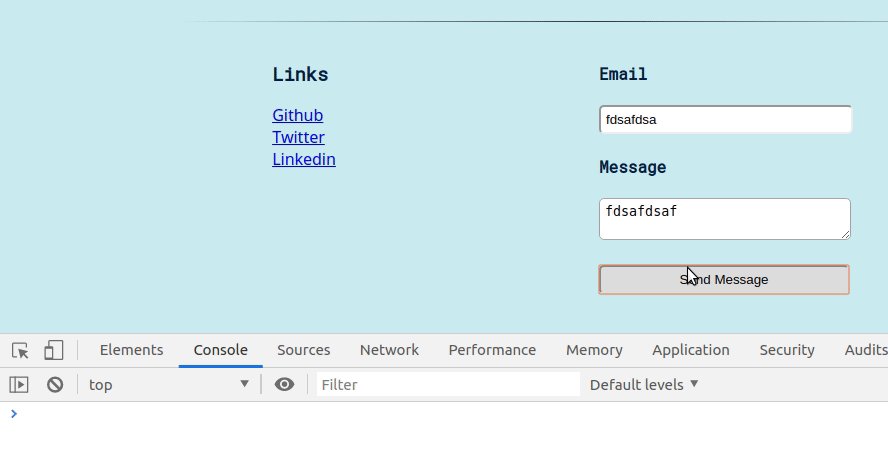
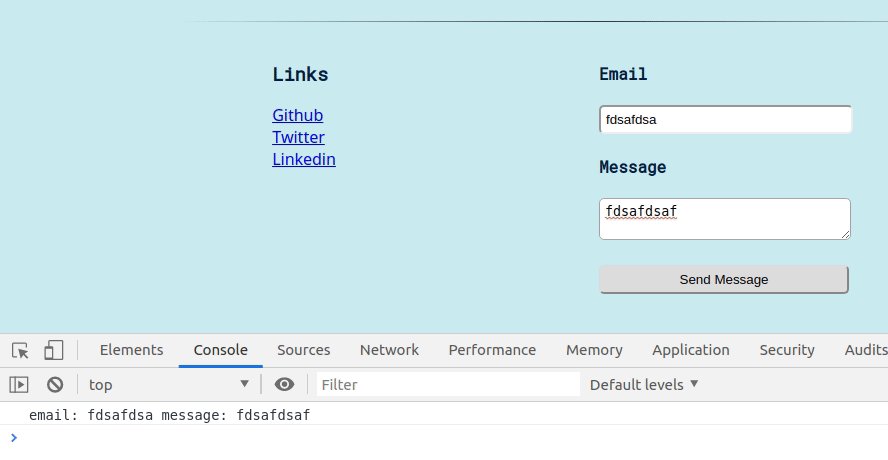
 Todo List Javascript Project V1 Jsbeginners
Todo List Javascript Project V1 Jsbeginners
 Snippets In Visual Studio Code
Snippets In Visual Studio Code



0 Response to "23 How To Do And In Javascript"
Post a Comment