21 Javascript Onclick Event For Multiple Buttons
Javascript on click event for multiple buttons with same class, If you plan to have multiple other classes like button--3 , …4 … …15 , You must want to target all div elements which class starts ( ^= ) with Onclick event for multiple buttons. Ask Question Asked 6 years, 7 months ago. To add an event handler to an HTML element, you can use the addEventListener () method of the element object. The addEventListener () method attaches an event handler to the specified HTML element without overwriting the existing event handlers. To attach a click event handler to the above button, you can use the following example: As you can ...
 I Gave My First Tech Talk Ever And It S About A Js Package For Embedding Charts Your Feedback Is Highly Appreciated
I Gave My First Tech Talk Ever And It S About A Js Package For Embedding Charts Your Feedback Is Highly Appreciated
May 25, 2018 - I have a few buttons across a site I am building, certain buttons have one class while others have another. What I am trying to do is find the best way to find the clicked button without having an ...

Javascript onclick event for multiple buttons. 11/6/2019 · Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Example 1: This example calls both ... Here we put the "Onclick" option of radio button by using Html code and for calling the method from JavaScript, we are using "handleClick(this)" method in the JavaScript which is mentioned in below: radio button checked event using javascript. Below is our JavaScript function, which will show or hide the textbox using JavaScript. The onclick event in JavaScript lets you as a programmer execute a function when an element is clicked. Button Onclick Example<button onclick= Forum Donate
Aug 25, 2020 - Assign a handler to elem.onclick, not elem.ONCLICK, because DOM properties are case-sensitive. ... The fundamental problem of the aforementioned ways to assign handlers – we can’t assign multiple handlers to one event. Let’s say, one part of our code wants to highlight a button on click, ... Calling multiple functions after clicking a button is a very common thing for a React developer to want to perform. As a result, React provides the onClick event handler to attach to a UI element to detect when it is clicked. Call a separate, single function and include all of your actions inside of that function (Best option). The JavaScript onclick event can be triggered with the help of instances. Whenever we use the JavaScript functions in the web page it is to be called as event it will be coordinate and interact with the user browser within the web pages it has to be clicked a browser link or some other ui tag elements like button we can enter the values in the ...
Dec 14, 2019 - What if you made the EventListener a basic function and gave each <button> an onclick attribute to call it? May 24, 2017 - I have more than one with class="section_title", I want to set up a unique event listener for all of them which runs a function onclick. How can I do this? (preferably without the downside of this method is that the context here will be the global window object and "this" would not work inside myOther.... declaration, this just refers the function and do not attach it to the onclick property of the element, it is worth to explain this.
The event delegation is a useful pattern because you can listen for events on multiple elements using one event handler. Making the event delegation work requires 3 steps: Determine the parent of elements to watch for events. Attach the event listener to the parent element. Use event.target to select the target elements. Old code may use event.which property that's an old non-standard way of getting a button, with possible values: event.which == 1 - left button, event.which == 2 - middle button, event.which == 3 - right button. JavaScript is single threaded. This means it can execute only one thing at a time. Events gets registered in event queue and gets executed in a order they were registered. So you can register your event s in the order you want to execute. e.g [cod...
The onclick event in JavaScript. In your web pages, the HTML onclick event occurs when an element is clicked (single click). For example, clicking a button, a link or other HTML element. In order to perform some action, you can attach JavaScript code to the onlick event. For example showing a warning message in an alert as a button is clicked. To use the JavaScript onclick event, you should specify the object to be affected and indicate the onclick function to be executed. Here is the syntax for the JavaScript onclick event: object.onclick = function(){ script }; The object can be a button, image, or any other element on the webpage. Apr 29, 2020 - Get code examples like "add event listener to multiple buttons" instantly right from your google search results with the Grepper Chrome Extension.
Javascript on click event for multiple buttons with same class. Ask Question Asked 3 years, 3 months ago. Active 1 year, 1 month ago. Viewed 15k times 3 1. I have a few buttons across a site I am building, certain buttons have one class while others have another. ... But a clean approach for pure Javascript is to create a function that binds a ... // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ function myFunction() { document.getElementById("myDropdown").classList.toggle("show");} An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
Syntax. element .addEventListener ( event, function, useCapture ); The first parameter is the type of the event (like " click " or " mousedown " or any other HTML DOM Event .) The second parameter is the function we want to call when the event occurs. The third parameter is a boolean value specifying whether to use event bubbling or event ... 34 Javascript Onclick Event For Multiple Buttons. Written By Ryan M Collier Sunday, August 8, 2021 Add Comment. Edit. 16/8/2021 · How to Use the onclick event in JavaScript. The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you change certain content on the web page, and other things like that. You place the JavaScript function you want to execute inside the opening tag of the button. Basic onclick syntax
1 week ago - The onclick property of the GlobalEventHandlers mixin is the event handler for processing click events on a given element. Feb 18, 2018 - I made a quick page with 4 buttons that, when clicked, will change the background color of a div to a corresponding color (red, green, blue or … May 21, 2020 - Three mehods to add the same event listener to multiple elements using various JavaScript features including loops and an immediately invoked function.
1 week ago - An element receives a click event when a pointing device button (such as a mouse's primary mouse button) is both pressed and released while the pointer is located inside the element. 16/7/2020 · Here, showing parts of implement to change multiple images. Firstly, the visible code of image and input button in the below section. <div> <h2>Change image onClick event here... </h2> <img src="imageName1.jpg" id="getImage"> </div> <div> <input type="button" onclick="imagefun ()" value="Change Image"> </div>. 1. You can add multiple only by code even if you have the second onclick atribute in the html it gets ignored, and click2 triggered never gets printed, you could add one on action the mousedown but that is just an workaround. So the best to do is add them by code as in: var element = document.getElementById ("multiple_onclicks"); element ...
Given a set of button and the task is to determine the ID of the button when it is clicked using JavaScript and jQuery. Get the ID of clicked button using JavaScript. Example 1: This example sets a onClick event to each button, when button is clicked, the ID of the button is passed to the function ... Apr 29, 2020 - Get code examples like "how to add a single event listener to multiple buttons in js" instantly right from your google search results with the Grepper Chrome Extension. Hi, Is there anyway to have multiple OnClick events, or achieve multiple event triggers using just one button? I have a screen i'd like to print, but rather than creating a printer friendly version or creating a crystal report, my user would simply like to print this screen, minus all the controls i have on page (buttons)
Run multiple JavaScript functions onclick onclick is an HTML attribute. This event is triggered when mouse is clicked on it. This is an example of using onclick event. How to Call Multiple JavaScript Functions in onClick Event. Topic: JavaScript / jQuery Prev|Next. Answer: Use the addEventListener() Method. If you want to call or execute multiple functions in a single click event of a button, you can use the JavaScript addEventListener() method, as shown in the following example: Output: Before clicking on the button: After clicking on the button: Example 2: This example sets a onClick event in the <script> tag individually to each button, When button is clicked, the ID of the button is passed to the function and then print the ID on the screen.
Aug 24, 2013 - So..i'm having this problem for couple of days not knowing how to do this,and i need help. I have multiple buttons and clicking all of them is redirecting me to same function and from that functio... This almost works as desired, but not quite. jQuery Mobile does some magic behind the scenes to transform our button markup into a more complex design, this results in the event.target of the click event being child elements of the <a> tag:. Instead, what we really want is to know which element the user clicked so we can tie it back to the buttons in our original HTML. Aug 02, 2014 - Without bloating your code, learn how to rely on event propagation to easily and efficiently listen for events on many elements.
Same thing can be achieved by using a button. We can use a button to link different pages. We will connect the url of the new page to the onclick event of the button. We can do this by using a form and a submit button but there is no point in using a form for a hyper linking of pages. So here are some examples of using buttons to link different ... 29/1/2018 · How to call multiple JavaScript functions in onclick event? Javascript Web Development Front End Technology To call multiple JavaScript functions in on click event, use a semicolon as shown below − onclick="Display1 ();Display2 ()" Multiple Functions With One Onclick The onclick attribute can be used in div tags, form buttons, img image tags, a link tags, and other HTML containers. (HTML containers being HTML tags that can contain content. As examples, the br tag isn't a container, but the td tag is.)
The onclick event is a DOM event that occurs when a user clicks on an element. The Document Object Model (DOM) is created by the browser when a web page is loaded. This is a data structure representing the page as a series of nodes and objects. Representing the page in a DOM makes it easier for programs to interact with and manipulate the page. 12/3/2019 · onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera, Safari. 16/1/2021 · let buttons = document.querySelector('.popupbutton') let woodsound = 'zapsplat_foley_wood_squeak_creak_001.mp3' buttons.addEventListener("click", function(){ alert('hi') }) the alert is just to test it. However it only works on the first button, and I …
Mar 02, 2021 - The Web platform provides several ways to be notified of DOM events. Two common approaches are addEventListener() and the specific onevent handlers. What I am trying to do is find the best way to find the clicked button without having an event listener for each individual button. I have come up with the below 2 for loops to find all the buttons with class button-1 and class button-2. Being fairly new to javascript i just don't want to get ...
 Javascript Basic Calculate Multiplication And Division Of
Javascript Basic Calculate Multiplication And Division Of
![]() Java Search In Array Of Objects Ittone
Java Search In Array Of Objects Ittone
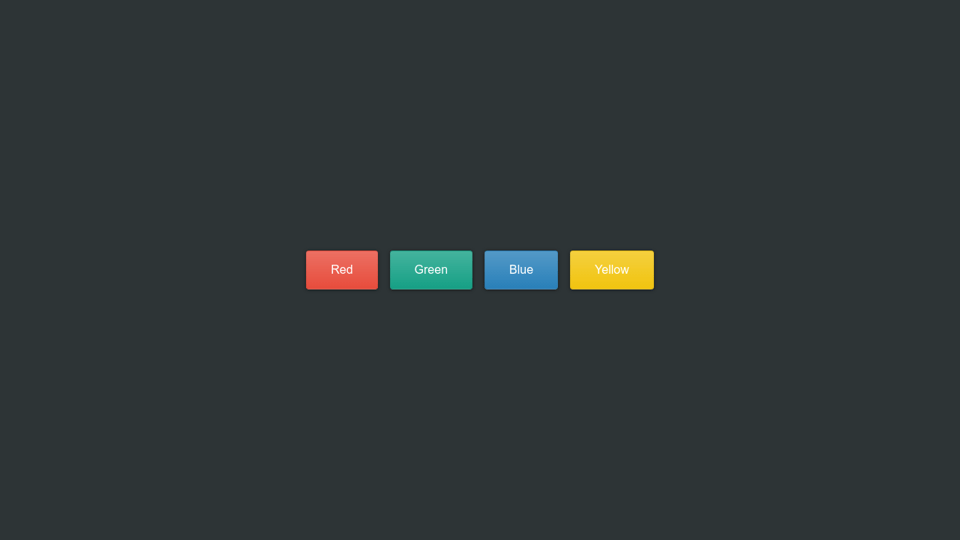
 Es6 Add Click Event To Multiple Buttons
Es6 Add Click Event To Multiple Buttons
 Multiple Onclick Events In React With Examples Upmostly
Multiple Onclick Events In React With Examples Upmostly
 Be Slightly Careful With Sub Elements Of Clickable Things
Be Slightly Careful With Sub Elements Of Clickable Things
 Introduction To Events Learn Web Development Mdn
Introduction To Events Learn Web Development Mdn
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
 How To Detect Which Element Was Clicked Using Jquery
How To Detect Which Element Was Clicked Using Jquery
 Button Onclick Aura Lightning Button Icon
Button Onclick Aura Lightning Button Icon
 Javascript For Loop Click Event Issues Amp Solutions
Javascript For Loop Click Event Issues Amp Solutions
 How To Handle Multiple Click Events In Angular Amp Rxjs By
How To Handle Multiple Click Events In Angular Amp Rxjs By
 Ios Add Click Event To Uibutton Swift Example
Ios Add Click Event To Uibutton Swift Example
 How To Make Submit Button Redirect To Another Page In Html
How To Make Submit Button Redirect To Another Page In Html
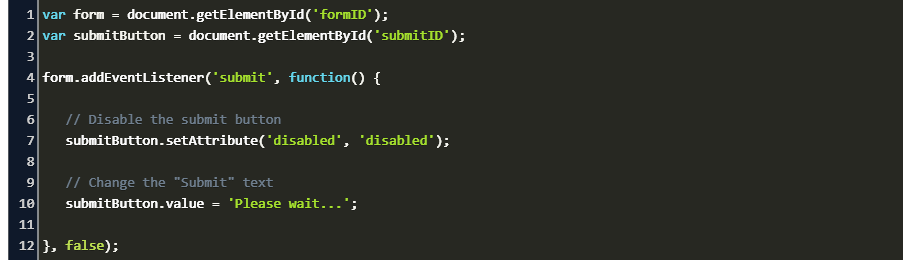
 Javascript Prevent Double Click On Button Code Example
Javascript Prevent Double Click On Button Code Example
 How To Build A Custom Button Component In React Typescript
How To Build A Custom Button Component In React Typescript
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
 How To Create Multiple Buttons In Html That Each Have
How To Create Multiple Buttons In Html That Each Have


0 Response to "21 Javascript Onclick Event For Multiple Buttons"
Post a Comment