31 Javascript Format Float With Commas
You can convert the number to a string, and replace fullstops with commas. var value = '12.3'.toString().replace('.', ','); The minimumFractionDigits property sets the fraction part to be always at least 2 digits. You can check which other parameters you can use in the NumberFormat MDN page.. This example creates a number formatter for the Euro currency, for the Italian country:
 Template With Number Shows Incorrect Format In Frontend With
Template With Number Shows Incorrect Format In Frontend With
I had a problem: I had a string that contained a decimal number, but the user could write it in two ways, using a dot, or a comma: 0,32 0.32 Different countries use different ways to separate the integral part from the decimal part of a number. So I decided to convert the string to using a dot whenever I found a comma. I used a simple regular expression to do that:

Javascript format float with commas. JavaScript global methods can be used on all JavaScript data types. These are the most relevant methods, when working with numbers: Method Description; Number() Returns a number, converted from its argument. parseFloat() Parses its argument and returns a floating point number: parseInt() Parses its argument and returns an integer: The Number ... toFixed() will mimic what something like printf() does in C. However, toFixed() and Math.round() will handle rounding differently. In this case, toFixed() will have the same sort of effect Math.floor() would have (granted you're multiplying the original by 10^n beforehand, and calling toFixed() with n digits). The "correctness" of the answer is very dependent on what the OP wants here, and ... From these observations, I made a JavaScript library: Dinero.js. Dinero.js follows Fowler's pattern and more. It lets you create, calculate and format monetary values in JavaScript. You can do math, parse and format your objects, ask them questions and make your development process easier. The library was designed to be immutable and chainable.
1/7/2021 · In the above code example, we are using the javascript format number with commas to create a thousand separator. Note: You can also try this function on float value. let number = 234234.555; let str = number.toLocaleString("en-US"); console.log(str); // "234,234.555" This formatting is also done by using String.replace() and regular expression. The function has one weak point: It is not possible to guess the format if you have 1,123 or 1.123 - because depending on the locale format both might be a comma or a thousands-separator. In this special case the function will treat separator as a thousands-separator and return 1123. 26/6/2018 · There are many different ways of printing an integer with a comma as a thousands separators in JavaScript. One of the simplest ways is to use String.prototype.replace() function with the following arguments: regular expression: (?=(\d{3})+(?!\d)) replacement value: $1,
The toString() method takes an integer or floating point number and converts it into a String type. There are two ways of invoking this method. There are two ways of invoking this method. If the base number is passed as a parameter to toString() , the number will be parsed and converted to it: 25/9/2019 · Format a float number means to round off a number up to the given decimal place, ceiling, flooring, etc. There are many operations used to format the float number which are given below: Math.ceil() Method; float.toFixed() Method; Math.round() Method; Math.floor() Method; float.toExponential() Method; number.toPrecision() Method A JavaScript Currency Conversion Script. It turns out that converting random numbers into formatted currency (with dollar signs, commas, and periods) is more difficult in JavaScript than I would have expected. There's no built-in function for it, and it's something I run into a lot. The function I wrote has worked well for me on a couple of ...
24/5/2010 · // default behaviour on a machine with a local that uses commas for numbers number.toLocaleString(); // "1,234,567,890" // With custom settings, forcing a "US" locale to guarantee commas in output var number2 = 1234.56789; // floating point example number2.toLocaleString('en-US', {maximumFractionDigits:2}) // "1,234.57" Now we need to format the above number according to specific decimal places like 123.12 or 123.139.. Using toFixed() method. The toFixed() method formats a number and returns the string representation of a number. Be default the toFixed() method removes the fractional part.. It also accepts the optional argument called digits which means we need to specify the number of digits after the ... I would like to format a price in JavaScript. I'd like a function which takes a float as an argument and returns a string formatted like this: "$ 2,500.00" What's the best way to do this? Stack Overflow ... Formatting numbers for commas and decimal places with Javascript. 4.
If you were to only set the maximumFractionDigits, then the JavaScript would accept user input decimals up to the maximum specified. However anything less and the JavaScript would only show that number of decimals, so if the user entered 1.2 then instead of 1.20, the JavaScript would show exactly 1.2. Summing up the minimumFractionDigits option: Syntax: Intl.NumberFormat ('en-US', {style: 'currency', currency: 'target currency'}) .format (monetary_value); Explanation: The 'en-INR' and 'en-US' is used as the locale here, a list of all the locales can be found from here, and the currency used here is 'INR' and 'USD', but all the standard currencies are supported. The formatting style to use , the default is "decimal". "decimal" for plain number formatting. "currency" for currency formatting. "percent" for percent formatting "unit" for unit formatting; unit. The unit to use in unit formatting, Possible values are core unit identifiers, defined in UTS #35, Part 2, Section 6.
Questions: An input element contains numbers a where comma or dot is used as decimal separator and space may be used to group thousands like this: '1,2' '110 000,23' '100 1.23' How would one convert them to a float number in the browser using JavaScript? jQuery and jQuery UI are used. Number(string) returns NaN and ... parseFloat is a function property of the global object.. If parseFloat encounters a character other than a plus sign (+), minus sign (-U+002D HYPHEN-MINUS), numeral (0-9), decimal point (.), or exponent (e or E), it returns the value up to that character, ignoring the invalid character and characters following it.A second decimal point also stops parsing (characters up to that point will ... JavaScript Number Format: Summary. JavaScript number format can be changed through various methods into multiple different values. Most popular methods are Number(), parseInt(), and parseFloat(). If you want JavaScript to convert to integer, you should use parseInt() method. Each time JavaScript converts to integer, it returns a new value ...
The JavaScript toLocaleString () method is used to convert the elements of the given array into a string, and these Strings are separated by a comma ",". We can pass the "en-US" as the parameter so that the method will take the format of the United States and English language and will represent the numbers with a comma between the thousands. In order to get the format of the language used in the user interface of your application, make sure to specify that language (and possibly some fallback languages) using the locales argument: var number = 123456.789 ; // German uses comma as decimal separator and period for thousands console . log ( new Intl . Definition and Usage. The toFixed() method converts a number into a string, rounding to a specified number of decimals. Note: if the desired number of decimals are higher than the actual number, zeros are added to create the desired decimal length.
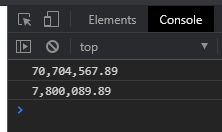
26/8/2020 · You can use The toLocaleString () method to return a string with a language-sensitive representation of a number Or Regular Expressions. (70704567.89).toLocaleString ('en') // for numeric input parseFloat ("7800089.89").toLocaleString ('en') // for string input Complete example of convert format number into thousands comma separator. This not cover float nums.. you can change parseInt to parseFloat, but if yourInt = "100,12" (comma as decimal separator) this will fail. This can be fixed with a replace(",",".").. but will fail again with "1.000,12". The number is already in decimal/float format on the first line..toFixed(2) turns it into a string using fixed-point notation. ... In order to get commas you have to specify the locale .The locale en includes commas for the numbers. ... Browse other questions tagged javascript formatting or ask your own question.
The locales and options arguments customize the behavior of the function and let applications specify the language whose formatting conventions should be used. In implementations, which ignore the locales and options arguments, the locale used and the form of the string returned are entirely implementation dependent.. See the Intl.NumberFormat() constructor for details on these parameters and ... Change your code to numbers[0] and it returns 1 without the comma. 1 is the value in the 0 spot of the array. As I understand the issue, you have a number with a value of 1000 or more. Carlo wants JS to automatically add a comma like this: 15,000. He does not want 15000. The issue I have is he also says that it has more than one decimal point. Description. toFixed () returns a string representation of numObj that does not use exponential notation and has exactly digits digits after the decimal place. The number is rounded if necessary, and the fractional part is padded with zeros if necessary so that it has the specified length. If the absolute value of numObj is greater or equal to ...
JavaScript Numbers are Always 64-bit Floating Point. Unlike many other programming languages, JavaScript does not define different types of numbers, like integers, short, long, floating-point etc. JavaScript numbers are always stored as double precision floating point numbers, following the international IEEE 754 standard. 1/4/2021 · And those are two ways you can format a number with commas using JavaScript. Formatting a number using regex and replace() method is always faster than using toLocaleString() because toLocaleString() method needs to check out the localization (country) selected by your computer or JavaScript engine first before formatting the number. 31/7/2008 · nStr = nStr. replace( rgx, '$1' + sep + '$2'); } return nStr + nStrEnd; } This function was created because not every number is formatted in the same way. For example, the number 1234 might be formatted as 1,234 or even 1.234. The function takes the following arguments. nStr : This is the number to be formatted.
 Template With Number Shows Incorrect Format In Frontend With
Template With Number Shows Incorrect Format In Frontend With
 Sum Currency With Comma And Dot Stack Overflow
Sum Currency With Comma And Dot Stack Overflow
 Replace Comma With Dot In Input
Replace Comma With Dot In Input
 Float Displaying In Format That Uses Comma But Jquery Wants
Float Displaying In Format That Uses Comma But Jquery Wants
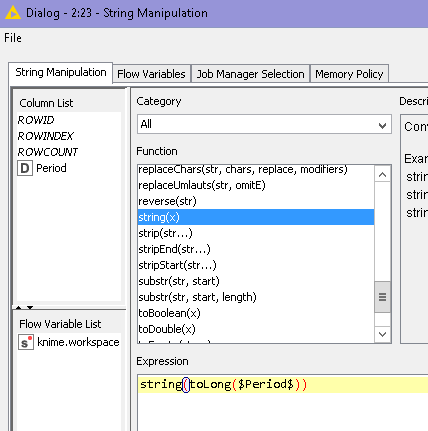
 Remove Commas From Double Value Knime Analytics Platform
Remove Commas From Double Value Knime Analytics Platform
 Dataframe Not Using Commas For Floats That Have No Decimals
Dataframe Not Using Commas For Floats That Have No Decimals
 Javascript How To Transform Float Numbers In English Format
Javascript How To Transform Float Numbers In English Format
 Html Reports Those Numbers Need Commas Kevin Urban Don
Html Reports Those Numbers Need Commas Kevin Urban Don
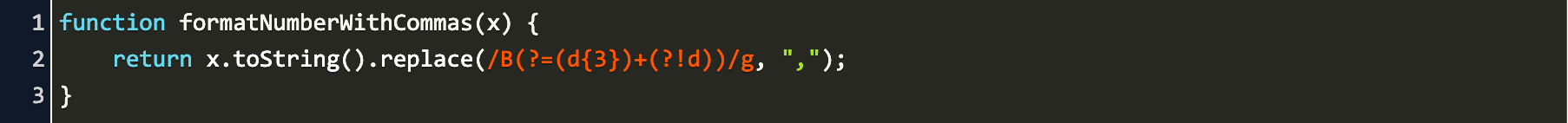
Javascript Math Print An Integer With Commas As Thousands
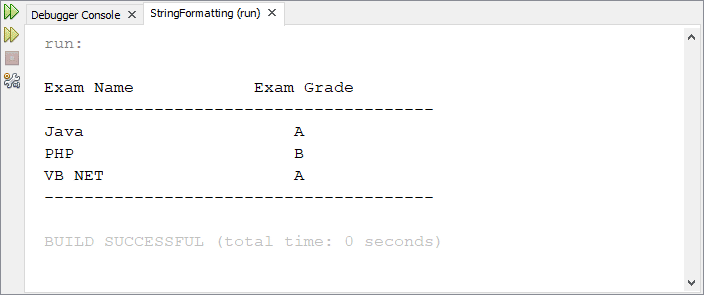
 Java For Complete Beginners Formatted Strings
Java For Complete Beginners Formatted Strings
 Formatting Numbers In Python Cheat Sheet By Lt Blake Codez
Formatting Numbers In Python Cheat Sheet By Lt Blake Codez
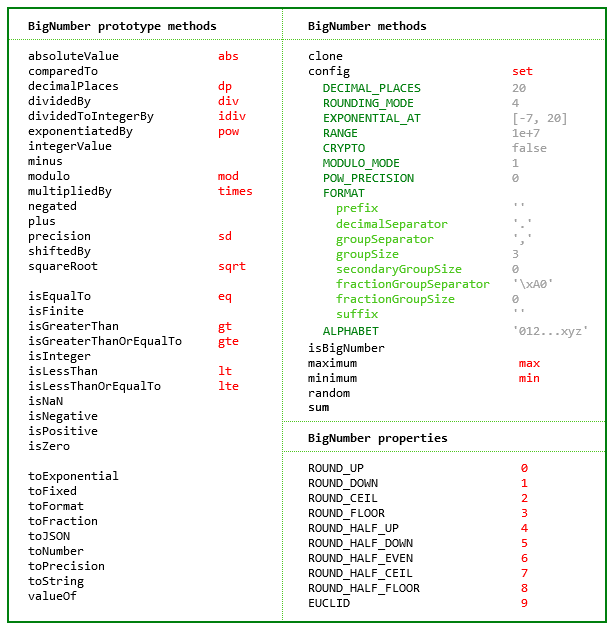
 Github Mikemcl Bignumber Js A Javascript Library For
Github Mikemcl Bignumber Js A Javascript Library For

 Dataframe Not Using Commas For Floats That Have No Decimals
Dataframe Not Using Commas For Floats That Have No Decimals
 Javascript Number Format Comma Html Format Number Thousands
Javascript Number Format Comma Html Format Number Thousands
 Convert Array To Comma Separated String Javascript Tuts Make
Convert Array To Comma Separated String Javascript Tuts Make
 Apache Jmeter User S Manual Functions And Variables
Apache Jmeter User S Manual Functions And Variables
 Javascript Number Format Comma Html Format Number Thousands
Javascript Number Format Comma Html Format Number Thousands
 Json Tutorial A Beguiner Guide
Json Tutorial A Beguiner Guide
 Formatting Numbers Strings And Currency Values In Ag Grid
Formatting Numbers Strings And Currency Values In Ag Grid

 Python Program To Print Numbers With Comma As Thousand
Python Program To Print Numbers With Comma As Thousand
 Jquery Plugin For Number Input Formatting Mask Number
Jquery Plugin For Number Input Formatting Mask Number
 Format Zero Number After Dot Js Code Example
Format Zero Number After Dot Js Code Example
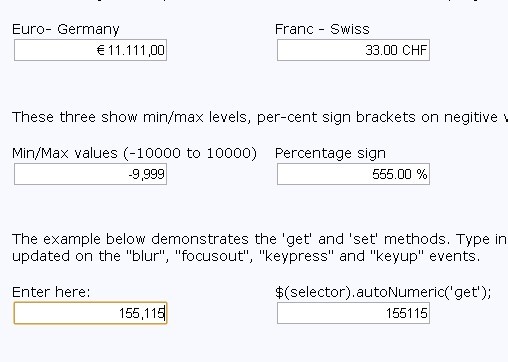
 Easy Number And Currency Formatting Library Autonumeric
Easy Number And Currency Formatting Library Autonumeric
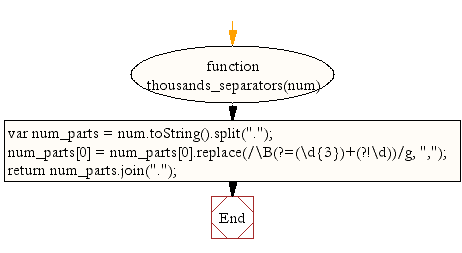
 Javascript Math Print An Integer With Commas As Thousands
Javascript Math Print An Integer With Commas As Thousands
 Display Dimensions With Comma Instead Of Dot 2 54 Instead Of
Display Dimensions With Comma Instead Of Dot 2 54 Instead Of
 Javascript Tofixed With Comma Code Example
Javascript Tofixed With Comma Code Example
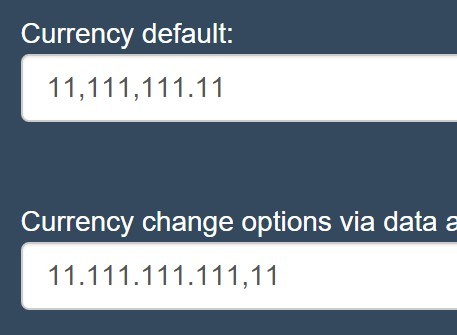
 Vuejs Format Number Comma Javascript Formatting Numbers With
Vuejs Format Number Comma Javascript Formatting Numbers With

0 Response to "31 Javascript Format Float With Commas"
Post a Comment