23 Input Type Date Javascript
and put it into a javascript variable so I can use it for other things. I currently am using the code below. var input = document.getElementById("dateInput").value; var dateEntered = new Date(input); But when I test those variables, it tells me that Inputis "" and dateEnteredis "Invalid Date". If the value of the <input type=date> is meant to be interpreted in the local timezone, then you can force it by adding a time like this: new Date (input.value+"T00:00") // Date object, date interpreted and printed in the local TZ Date.parse (input.value+"T00:00") // Unix time in ms, date interpreted as local TZ.
 Time And Date Picker Bootstrap 4 Code Example
Time And Date Picker Bootstrap 4 Code Example
<input type="date" onchange="changeDateFormat()" name="date" class="form-control"></input> </form> Javascript: <script type="text/javascript"> function changeDateFormat(){var received_date = document.getElementById("date-input").value; var split_dashes = received_date.split('-'); var final_date = split_dashes[2]+'.'+split_dashes[1]+'.'+split_dashes[0] document.getElementById("show_date").value = final_date;

Input type date javascript. 9/2/2014 · Specifies a date for the date field. Explanation of components: YYYY - year (e.g. 2011) MM - month (e.g. 01 for January) DD - day of the month (e.g. 08) An example: "2014-02-09" means February 9th, 2014 … 24/10/2013 · In browsers that support the type, we can pick a date using the browser’s native widget. Below is an example of this widget in Chrome. Restricting input with min and max. We can restrict date input in a few ways. The easiest is by using the min and max attributes. Set the value to a valid date string using the YYYY-MM-DD pattern defined in ... In this example, the date fields will only accept input that matches the pattern 'dd/mm/yyyy' (this could just as easily be changed to 'yyyy-mm-dd' or 'mm/dd/yyyy'). The time field will allow input starting with 'hh:mm' following by an optional 'am' or 'pm'. The fields can also be empty. Event Details.
Edit: This worked. function isDateSelected () { var today =new Date (); var inputDate = new Date (document.interestForm.bday.value); if (inputDate.value == " ") { return false; } else if (inputDate > today) { … The most commonly used solution for date input is to use Javascript date picker. 25/8/2016 · BTW if you want to validate the user input on leaving the field, then attach an onBlur() event handler to the <input> element. When the user moves to the next form field, a warning can be posted if …
<input> elements of type="date" create input fields that let the user enter a date, either with a textbox that validates the input or a special date picker interface. The resulting value includes the year, month, and day, but not the time. The time and datetime-local input types support time and date+time input.
 Input Type Datetime Local Gt Html Hypertext Markup
Input Type Datetime Local Gt Html Hypertext Markup
 Javascript Get Value From Input Type Date
Javascript Get Value From Input Type Date
 How To Select Date From Datepicker Calendar In Selenium Webdriver
How To Select Date From Datepicker Calendar In Selenium Webdriver
 Date Time Form Input Type In Html5
Date Time Form Input Type In Html5
 10 Best Date And Time Picker Javascript Plugins 2021 Update
10 Best Date And Time Picker Javascript Plugins 2021 Update
 How To Set Date In Dd Mm Yyyy Format With Inputtype Date And
How To Set Date In Dd Mm Yyyy Format With Inputtype Date And
 Input Type Datetime Local Gt Html Hypertext Markup
Input Type Datetime Local Gt Html Hypertext Markup
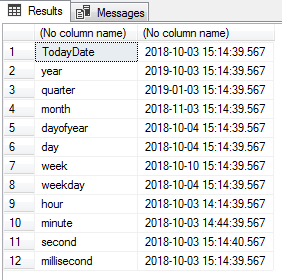
 Sql Date Format Overview Datediff Sql Function Dateadd Sql
Sql Date Format Overview Datediff Sql Function Dateadd Sql
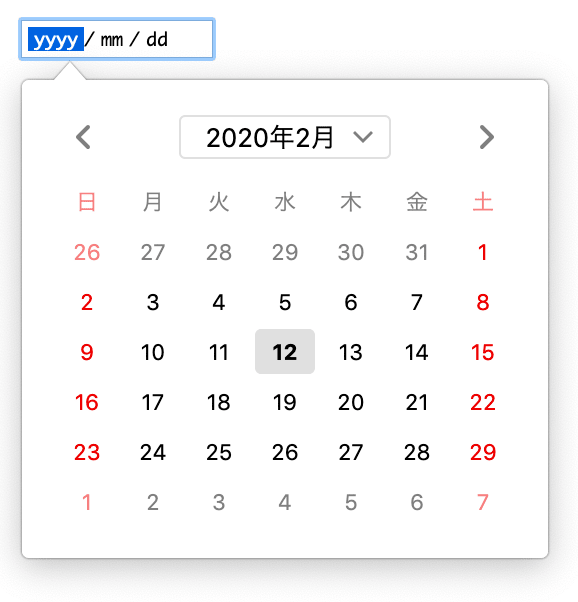
 Input Type Date で日付選択の入力欄を作る Htmlリファレンス
Input Type Date で日付選択の入力欄を作る Htmlリファレンス
 Html 5 Forms Tutorial 09 Using Date Time Month Week Input Type Mp4
Html 5 Forms Tutorial 09 Using Date Time Month Week Input Type Mp4
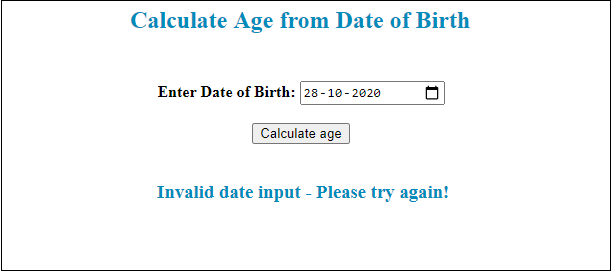
 Calculate Age Using Javascript Javatpoint
Calculate Age Using Javascript Javatpoint
 Javascript How To How To Get Javascript Date In Html Input
Javascript How To How To Get Javascript Date In Html Input
 Is There Any Way To Change Input Type Date Format Stack
Is There Any Way To Change Input Type Date Format Stack
 Html 5 Input Type Date How To Remove Today 39 S Date Button
Html 5 Input Type Date How To Remove Today 39 S Date Button
 Value Of Input Type Date Getting Displayed In Reverse
Value Of Input Type Date Getting Displayed In Reverse
 A Solution To The Html5 Input Type Date Not Working In Ie
A Solution To The Html5 Input Type Date Not Working In Ie
The Woes Of Date Input Html5 Doctor
 Form Input Type Date Time Html5
Form Input Type Date Time Html5



0 Response to "23 Input Type Date Javascript"
Post a Comment