30 Build A Website In Javascript
For web developers and front-end designers, creating a website in HTML is still the preferred, simplest, and fastest way to get a fireproof website running. HTML + JavaScript Website Template Advantages. As I said earlier, there are a number of palpable advantages to running and website with pure HTML and JavaScript. For example: With this fundamental understanding you will be able to more easily learn how to program (as taught in Part 2 and Part 3), create web pages, use HTML5 and even use software more easily. I know it seems unrelated, but once you start catching on, you will see how it is connected! Soon Java, JavaScript, .NET, PYTHON, PHP, and many other languages ...
 How To Create A Dynamic Website In 30 Minutes With Fullpage
How To Create A Dynamic Website In 30 Minutes With Fullpage
In this course we will build a single page website using the standard web development languages HTML, CSS, and Javascript. This course will allow you to learn how HTML, CSS, and Javascript work together to create the frontend of a website.

Build a website in javascript. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. Create a 2-column layout, divided into a "side content" and a "main content". Then add media queries to make the layout responsive. This will make sure that your website looks good on all devices (desktops, laptops, tablets and phones). Resize the browser window to see the result. Browser APIs are built into your web browser and are able to expose data from the browser and surrounding computer environment and do useful complex things with it. For example, the Web Audio API provides JavaScript constructs for manipulating audio in the browser — taking an audio track, altering its volume, applying effects to it, etc.
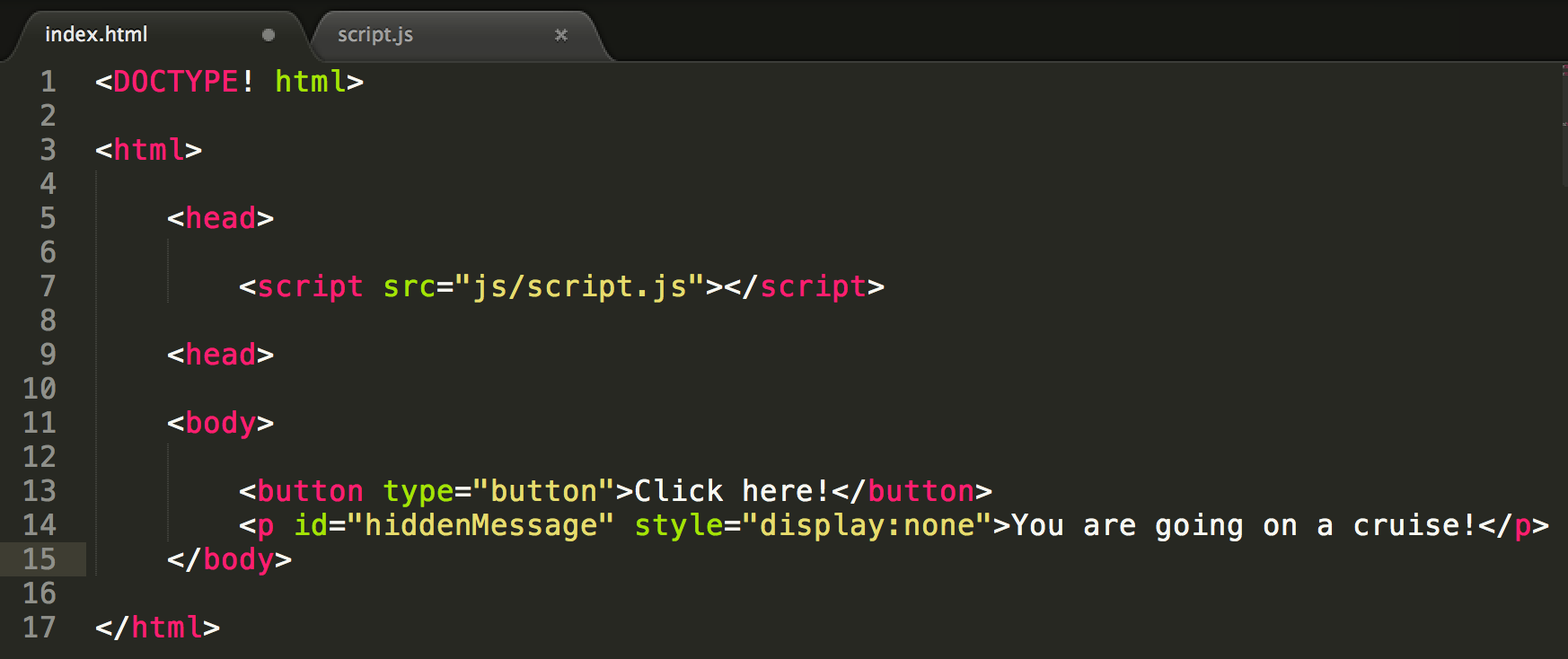
The project setup is really simple. Because we only want to use pure JavaScript we do not need to install frameworks or dependencies. Start by creating a new project folder and inside that new... Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert . Add the script tag the HTML head of your own website to add JavaScript. If you want to become a front-end web developer, a custom-made JavaScript timeline can be a great feature for building websites for freelance clients, for instance. Businesses and start-ups often want to display their most significant milestones on their website. Also, you can use the code from your JS timeline for other similar applications.
9. Mobile Apps: One of the most powerful things you can do with JavaScript is build applications for non-web contexts. That's a fancy way of saying you can make apps for things that aren't the internet. For instance, mobile devices are now the most popular way to access the internet. Today we would like to demonstrate how the WebView control can be used to create your own browser in Windows 10. Using standard web technology including JavaScript, HTML, and CSS we created a sample UWP application which hosts the WebView and provides basic functionality such as navigation and favorites. These same techniques can be used in any ... In this tutorial we will create a website with a basic index.html file and add some CSS and JavaScript files to make it more exciting. Then we will upload the webpage to GitHub as a GitHub Pages website! Note that the methods shown in this tutorial to add CSS and JavaScript files in a webpage are not specific to GitHub Pages.
In this tutorial JavaScript is being taught, JavaScript is a client-side scripting language and so doesn't need a server to be executed. Learn how to make yo... CSS helps your website appear attractive. While it might not help with interactivity (more on that later in the JavaScript section), It will surely increase the quality of your website. If you want to develop a website, you need to learn CSS. More often than not, learning CSS is offered alongside learning HTML. Create CSS code, specify fonts and font size, background images, adding colors, classes, IDs, float, layers, positioning, embedded style sheets, external style sheets, and more. Learn about Website Hosting. How to choose a web hosting provider, domain names, use FTP software to upload your website to a hosting provider, monitoring your website ...
Building Websites with HTML, CSS and JavaScript HyperText Markup Language (HTML), Cascading Style Sheets (CSS), and JavaScript are three separate languages that work together to create web pages and web applications. HTML creates structure, CSS styles the markup, and JavaScript creates interactivity. The parts of a web form. A standard web form has the following parts: The HTML code for the form; Input validations. Form processor script. 1. The HTML code for the form. HTML has tags for creating a web form and the input elements. The HTML Form Tutorial contains detailed explanation of how to compose a web form. Here is some sample code for a ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Learn How To Make A Website Using HTML CSS And JavaScript Step By Step | Website Design Tutorial #WebDesign #WebDevelopment ️ SUBSCRIBE: https://goo.gl/tTFmP... GitHub has a very useful feature called GitHub Pages, which allows you to expose website code live on the web. Google App Engine is a powerful platform that lets you build and run applications on Google's infrastructure — whether you need to build a multi-tiered web application from scratch or host a static website. Various technologies and languages work together to create a website, each of them handling a different aspect. HTML deals with the structure and layout of web pages. CSS to handle the visuals and cosmetics. Javascript to add dynamic elements to the webpage. MySQL database to store data permanently. PHP to do server-side processing and ...
30 Truly Interactive Websites Built With CSS & JavaScript. All websites are somewhat interactive…we click on links or scroll a page, but truly interactive websites take us on a user-driven adventure or draws us in through motion and sound while giving us the power of choice. Interaction can be as simple as a series of clicks that navigate us ... Create index.html with the following links: Bootstrap 5 framework to make your life easier to create a responsive web (line 9 and 54) Sweetalert for easily creating nice popups using JavaScript (line 53) index.css for defining extra CSS (Cascading Style Sheets) to style your index.html in addition from the Bootstrap (line 13) This tutorial talks about creating a minimal blogging site using HTML5, CSS3, and jQuery. Following the tutorial, you'll be able to create a website that looks simple, implements modern tools and development techniques and makes use of HiFi CMS. So, without much ado, let's start the process. The Markup Since our goal is just to create a minimal ...
2. Define the Page Markup. Now that we've seen some top weather app icons, it's time to build a weather website with JavaScript. We'll define two sections. The first section will include a heading, a search form, and an empty span element. JavaScript is a programming language we can use to make a website interactive. When we search something on Google or click a link, our website changes — that's what JavaScript allows us to do. Knowing how to build a scraper from scratch is an essential step on your learning journey to becoming a master scraper, so let's get started. How to Build a JavaScript Web Scraper for Static Pages. Web scraping can be broken down into two basic steps: Fetching the HTML source code and; Parsing the data to collect the information we need.
In this course, "Building Websites with HTML, CSS, and JavaScript: Getting Started", you learn to build an interactive website from a blank page. First, you learn about the building blocks of any website - the foundations of HTML. Next, you discover how to use Cascading Style Sheets to change the look and layout of a website. In order to 'login' to a website via Javascript you must provide an action to your form. The form should be setup to redirect you to the next page. However, user authentication is something that you should learn when you have more experience with Javascript. There are third-party services you can use, or you can work on the back-end yourself.
 How To Build A Website Using Html Css And Javascript
How To Build A Website Using Html Css And Javascript
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 A Better Experience With The New Arcgis Api For Javascript
A Better Experience With The New Arcgis Api For Javascript
 100 Off Build Your First Website Using Html5 Css3 And
100 Off Build Your First Website Using Html5 Css3 And
 Web Development Tutorial For Beginners 1 How To Build Webpages With Html Css Javascript
Web Development Tutorial For Beginners 1 How To Build Webpages With Html Css Javascript
 How To Create A Simple Web App Using Javascript By Belle
How To Create A Simple Web App Using Javascript By Belle
 Linking And Embedding Formstack Forms
Linking And Embedding Formstack Forms
 Webflow The No Code Platform For Web Design And Development
Webflow The No Code Platform For Web Design And Development
 Web Design Javascript Challenges Wikiversity
Web Design Javascript Challenges Wikiversity
 Build Complete Responsive Website Design Using Html 5 Css 3 Javascript
Build Complete Responsive Website Design Using Html 5 Css 3 Javascript
 Pin On Complete Website Using Html Css Amp Javascript
Pin On Complete Website Using Html Css Amp Javascript
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Electron Build Cross Platform Desktop Apps With Javascript
Electron Build Cross Platform Desktop Apps With Javascript
 Build Responsive Website Using Html5 Css3 And Javascript
Build Responsive Website Using Html5 Css3 And Javascript
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 Pure Javascript Building A Real World Application From
Pure Javascript Building A Real World Application From
 Get Coding Learn Html Css Amp Javascript Amp Build A Website
Get Coding Learn Html Css Amp Javascript Amp Build A Website
 Get Coding Learn Html Css And Javascript And Build A
Get Coding Learn Html Css And Javascript And Build A
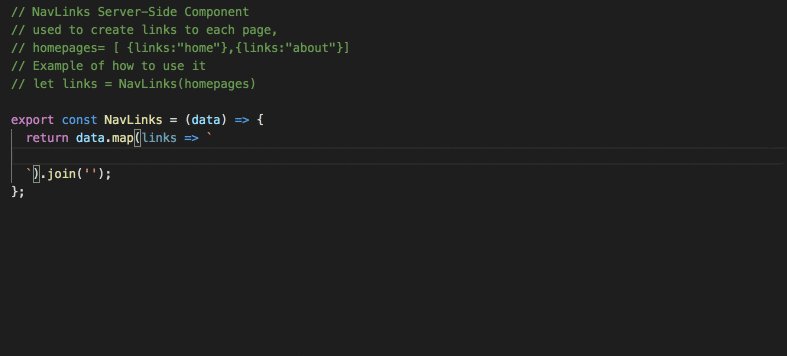
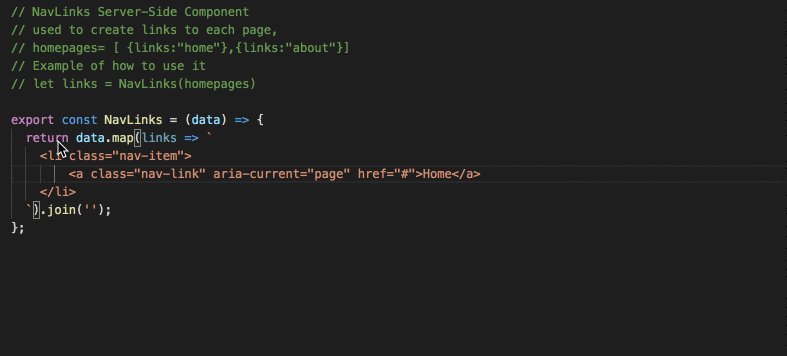
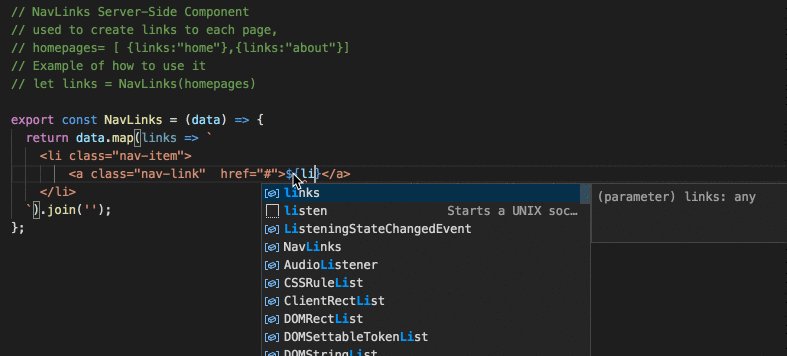
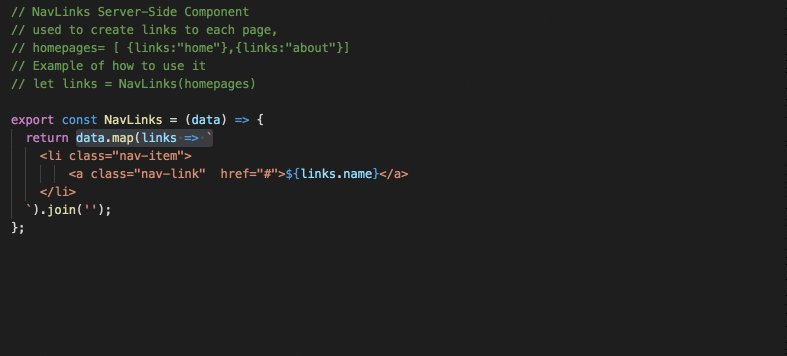
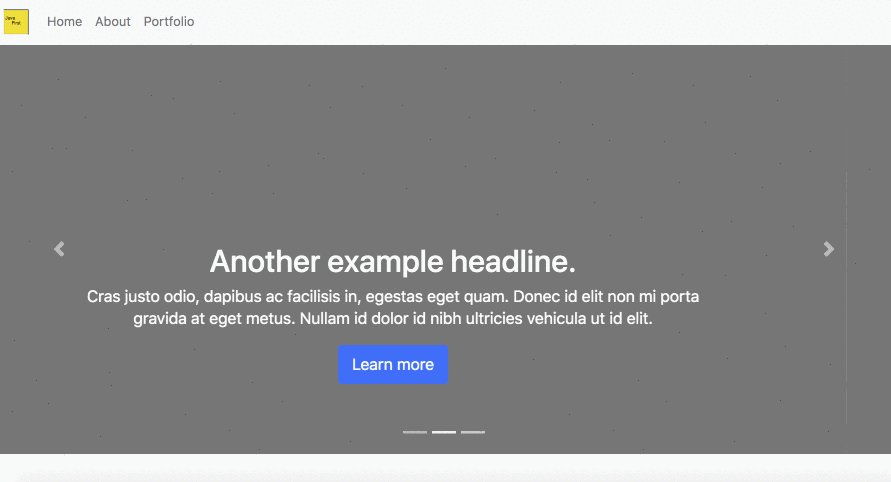
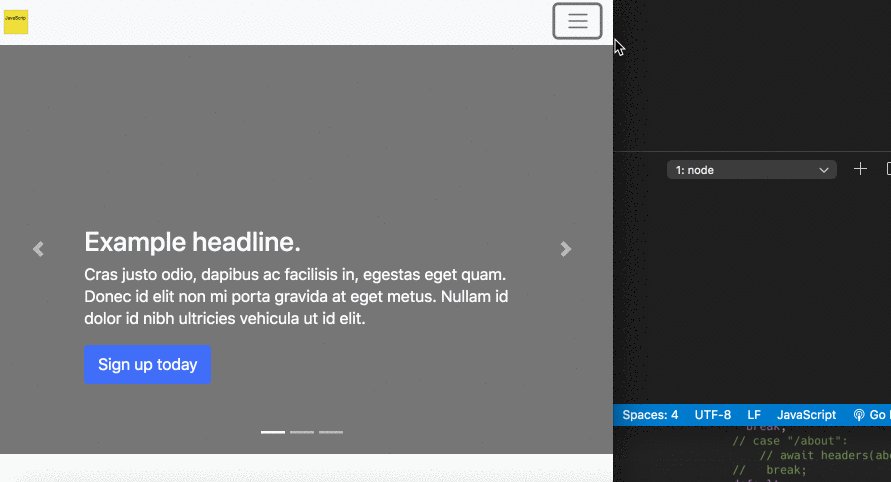
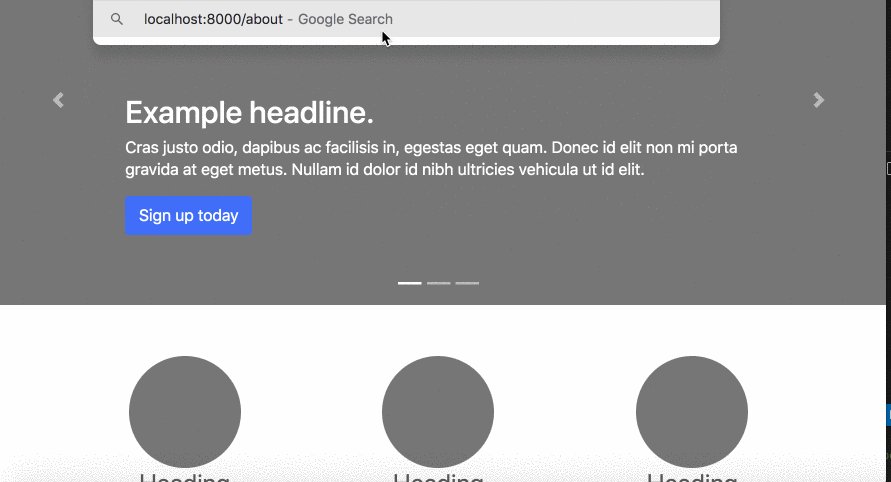
 How To Build A Website With Only Javascript By Hans Mcmurdy
How To Build A Website With Only Javascript By Hans Mcmurdy
 Angular Javascript Tutorial In Visual Studio Code
Angular Javascript Tutorial In Visual Studio Code
 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
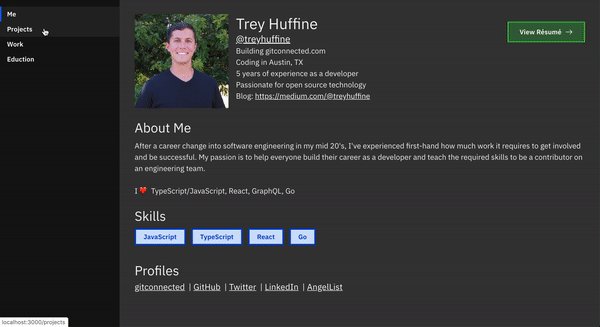
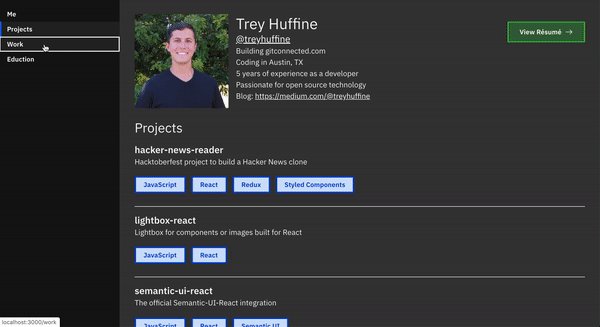
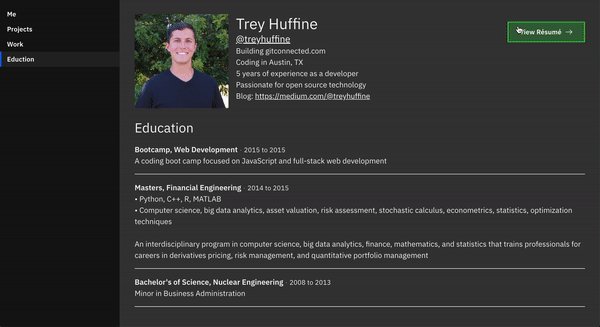
 Build An Awesome Developer Portfolio Website Using React By
Build An Awesome Developer Portfolio Website Using React By
 The Best Courses For Learning How To Build Websites Pcmag
The Best Courses For Learning How To Build Websites Pcmag
 Build Responsive Website Using Html5 Css3 Javascript
Build Responsive Website Using Html5 Css3 Javascript
 How To Build A Website With Only Javascript By Hans Mcmurdy
How To Build A Website With Only Javascript By Hans Mcmurdy
 How To Build A Website With Only Javascript By Hans Mcmurdy
How To Build A Website With Only Javascript By Hans Mcmurdy
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Electron Build Cross Platform Desktop Apps With Javascript
Electron Build Cross Platform Desktop Apps With Javascript
0 Response to "30 Build A Website In Javascript"
Post a Comment