29 Change Style Using Javascript
JavaScript Style Display: Main Tips This property is used to set or return the display type of a specified element. In case you are dealing with a block element, you can also use the float property to change its display type. To modify styles to a document using CSS syntax, one can insert rules or insert <style> tags whose innerHTML property is set to the desired CSS. Modify an element's style The element style property (see also the section "DOM Style Object" below) can also be used to get and set the styles on an element.
3/6/2020 · To change or set a font style for certain text, the fontFamily CSS property needs to be changed. The fontFamily property sets or returns a list of font-family names for text in an element. Syntax: object.style.fontFamily = "font" To change the font style by option dropdown: The font values can be passed in option tags using option value. Syntax:

Change style using javascript. Apr 25, 2017 - I want to change css property of class using javascript. What i actually want is when a div is hoverd, another div should become visible. My css is like.. .left, .right{ margin:10px; floa... Javascript works hand in hand with the DOM as we know. So how about changing text and information within the DOM. Well we can easily do this by targeting an ... To set the inline style of an element, you use the style property of that element: element.style. Code language: CSS (css) The style property returns the read-only CSSStyleDeclaration object that contains a list of CSS properties. For example, to set the color of an element to red, you use the following code: element.style.color = 'red';
To change the style of an HTML element, use this syntax: document.getElementById ( id ).style. property = new style. The following example changes the style of a <p> element: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. For example, we can manipulate and change HTML element styles with Javascript by tapping into the style object of the selected element. The style object contains all the CSS properties we need to change a specific style on an element. Syntax: Copy. element.style.property = "value"; Example:
If you give a style tag an ID and select it you can then access its CSS using sheet property. From here you can update anything you want. By replacing the entire CSS inside the tag or updating individual classes. document.getElementById('somestyletagid').sheet.cssRules.selectorText To change the visual presentation of HTML documents dynamically you can also apply style on HTML elements using JavaScript. Like fonts, colors, background pictures or images, text alignment, width and height, position, and so on, you can set almost all the style for the elements. 1 week ago - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute.
We normally use offset properties and style property of DOM objects to access their CSS properties. But we have problem in access the computed properties. Manipulating CSS of HTML elements is a very boring and hectic task. In this post I will provide all solutions and possibilities to access any CSS style property using JavaScript. You can also apply style on HTML elements to change the visual presentation of HTML documents dynamically using JavaScript. You can set almost all the styles for the elements like, fonts, colors, margins, borders, background images, text alignment, width and height, position, and so on. For example, to change the size of the font, you need to use JavaScript's "fontSize" property name, instead of the CSS property name "font-size". You should also note that my changeRule function depends on a global variable mySheet that refers to the first stylesheet attached to the document.
Lesson Code: http://www.developphp /video/JavaScript/Change-Style-Sheet-Using-Tutorial-CSS-Swap-StylesheetLearn to change the entire style of your web pag... It is important to note that kebab-case CSS properties cannot be used on the JavaScript style property. Instead, they will be replaced with their camelCase equivalent, which is when the first word is lowercase, and all subsequent words are capitalized. In other words, instead of text-align we will use textAlign for the JavaScript style property. Apr 23, 2020 - JavaScript style property is used to add, get and change css in javascript. style is property of HTMLElement in DOM. This can change css on events like, click, mouseover, mouseout etc. Style property can also change theme on click of button or any other event. Like user can choose different ...
Suppose we wish to hide the button with the display style property. In CSS, this would be done with: ... If the button should be initially visible, but we want to hide it later with JavaScript, this would be done with: Another way to alter the style of an element is by changing its class attribute. class is a reserved word in JavaScript, so in order to access the element's class, you use element.className. You can append strings to className if you want to add a class to an element, or you could just overwrite className and assign it a whole new class. The first method to change CSS with Javascript is by changing the value of style objects properties.
The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. All you need to do is just fetch the element from DOM and change its inline styles: Adding Multiple Inline Styles The DOM style property is the simplest way to set and get CSS styles from an element in JavaScript. Usually, when you want to add multiple CSS properties to an element, you have to set them individually as shown below: The "href" attribute specifies the file location of the CSS file. By altering this tag, we can add new CSS to the website. The implementation can be done using any of the following methods. Method 1: When you want to make a switch or toggle button, to toggle the CSS. It switches between the values depending upon the currently active value.
And if it does not have any style attribute, then a new style is added at run time by the JavaScript code. Apply Style to Elements With the Class Name in JavaScript. We can query for an element using the class name with the JavaScript function getElementsByClassName(). Once the element(s) are selected, we can add or change the style of the ... 6/8/2020 · The function will be passed either 'blue' or 'pink' as its parameters, depending on which button is clicked. The words "blue" and "pink" correspond to the title attribute for the link elements referencing the style sheets. JavaScript Function to Change Style Sheets. The actual JavaScript code needed to implement CSS style switching can be found below. After click event text will change to Change Text and output of web page look like as shown below. Output: Change Text click Changing CSS. Changing style sheet dynamically of elements or web page by invoking click event using JavaScript.
Video: Change Style Sheet Using Tutorial CSS Swap Stylesheet. This tutorial resides in the JavaScript video index under the General Programming section. If you find this lesson useful, we have many more exercises that are sure to please you. When changing styles with JavaScript, there are two rules: When the CSS property is just one word, such as margin or border, you can use the same CSS name to change the style in JavaScript. If the CSS property has dashes (‐), the CSS property name gets converted to camelCase. So, background‐color gets changed to backgroundColor. Mar 13, 2020 - But getComputedStyle does not give ... out whether the user visited a link by creating it on the page and checking the styles. JavaScript may not see the styles applied by :visited. And also, there’s a limitation in CSS that forbids applying geometry-changing styles in ...
Nov 12, 2011 - Not the answer you're looking for? Browse other questions tagged javascript html css or ask your own question. ... How to Change the Fixed Position Styles Dynamically - using JavaScript. Set position name, Values JavaScript is a programming language. JavaScript is widely used to provide interactivity in web sites and applications. JavaScript can interact with stylesheets, allowing you to write programs that change a document’s style dynamically. Feb 20, 2021 - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute.
The syntax to change style of a HTML element dynamically using JavaScript is. HTMLElement.style="styling_data". Try Online. In the following example, we are changing the style of an element whose id is message. document.getElementById ("message").style="color:#f00;padding:5px;" Try Online. Like we saw in the introduction, we have two ways to alter the style of an element using JavaScript. One way is by setting a CSS property directly on the element. The other way is by adding or removing class values from an element which may result in certain style rules getting applied or ignored. 21/6/2019 · JavaScript can change Css styles such as color, font size etc. of elements using some methods such as getElementById(), getElementByClassName() etc. In the following example font style and font size of the elements have changed using getElementById() method. Example-1. Live Demo
Aug 23, 2017 - Yesterday, we looked at how to get an element’s CSS attributes with vanilla JavaScript. One thing I neglected to mention: getComputedStyle() can only be used to get values, not set them. Today, let’s look at how to set CSS with vanilla JS. Approach 1: Inline Styles The easiest way to set ... Latest Code - Programming Help: Change style property using JavaScript. skip to main | skip to sidebar. Latest Code - Programming Help. JavaScript form validation, JavaScript free tutorial, how learn php and mySQL, programming with php, how to validate, JavaScript and php free tutorial, JavaScript and php examples, how to connect mySQL database ... Dec 09, 2019 - Explore options to add CSS with JS. Tagged with css, javascript, cssom.
5/9/2019 · Given an HTML document and the task is to change the style properties (CSS Properties) of an element dynamically with the help of JavaScript. Approach: Select the element whose style properties needs to be change. Use element.style property to set the style attribute of an element. Set the properties either by using bracket notation or dash notation. The display property sets or returns the element's display type. Elements in HTML are mostly "inline" or "block" elements: An inline element has floating content on its left and right side. A block element fills the entire line, and nothing can be displayed on its left or right side. The display property also allows the author to show or hide ...
 Swap Colors Using Javascript Code Example
Swap Colors Using Javascript Code Example
Set New Class Name To Change Style For A Paragraph In Javascript
 Programming How Can Javascript Change The Background Style
Programming How Can Javascript Change The Background Style
 Not Able To Change Style Attribute Using Javascript Stack
Not Able To Change Style Attribute Using Javascript Stack
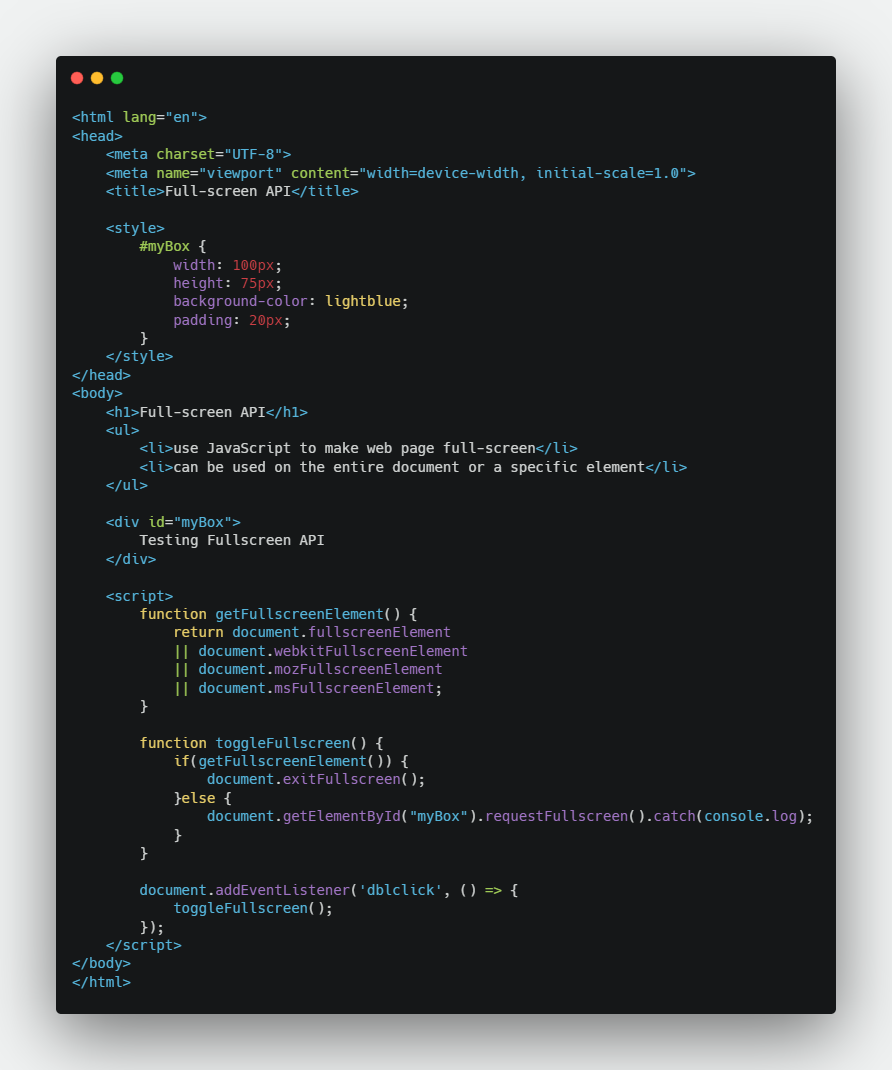
 Enter Full Screen Mode With Javascript By Aiman Rahmat
Enter Full Screen Mode With Javascript By Aiman Rahmat
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
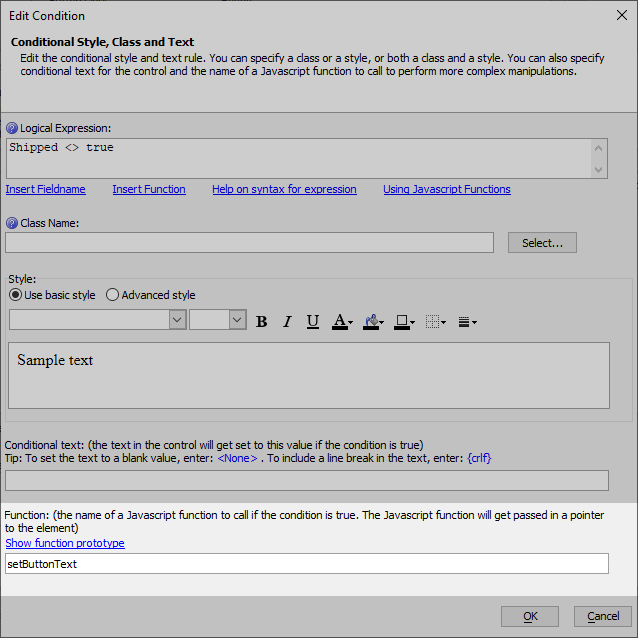
How Do I Change A Field Style Based On Name Field
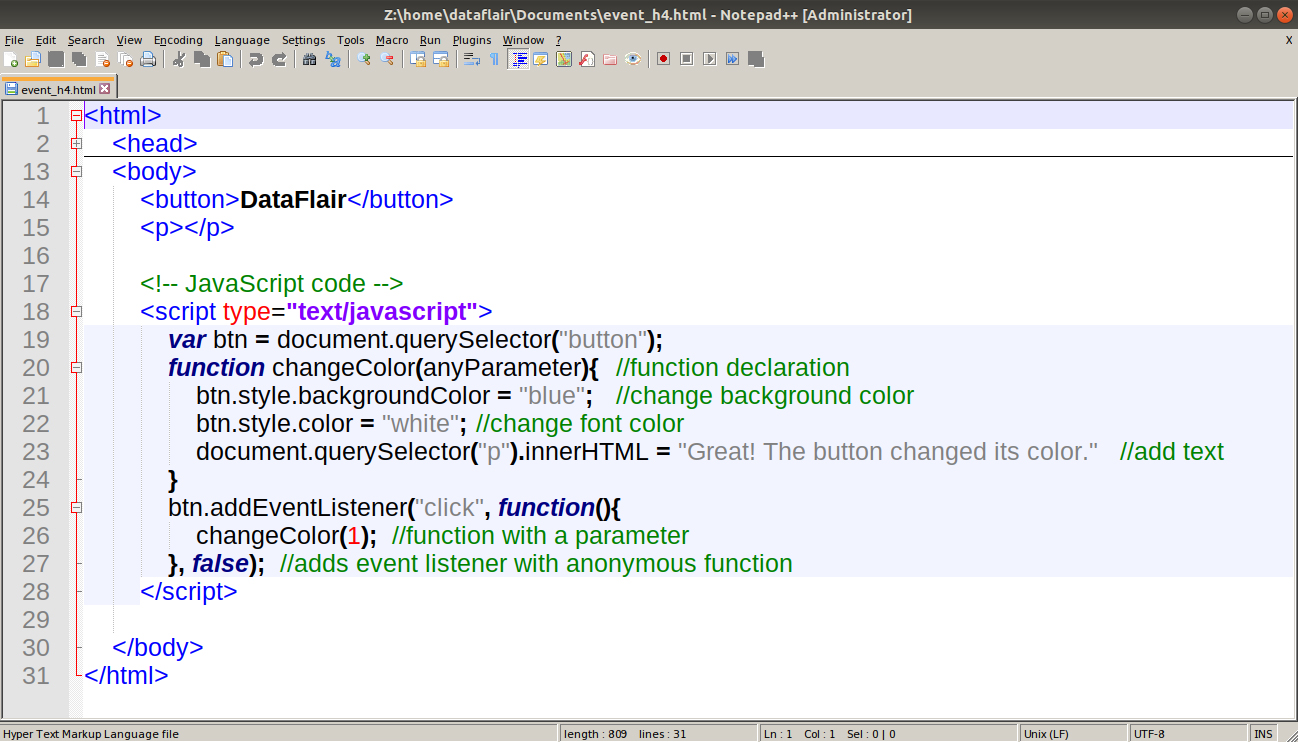
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Q A How To Alternate Text Color Using Javascript
Q A How To Alternate Text Color Using Javascript
 Javascript Cannot Change Style In Css File Stack Overflow
Javascript Cannot Change Style In Css File Stack Overflow
 Java 115 Cript Change Style How To The Settings Of Individual
Java 115 Cript Change Style How To The Settings Of Individual
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
 Not Able To Change Style Attribute Using Javascript Stack
Not Able To Change Style Attribute Using Javascript Stack
 Change Button Text Dynamically
Change Button Text Dynamically
 Java Amp 115 Cript Change Style In Java Amp 115 Cript Codedocu
Java Amp 115 Cript Change Style In Java Amp 115 Cript Codedocu
 Change The Background Color Using Javascript Html Amp Css
Change The Background Color Using Javascript Html Amp Css
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 How To Chnage Website Theme On Button Click Using Javascript
How To Chnage Website Theme On Button Click Using Javascript
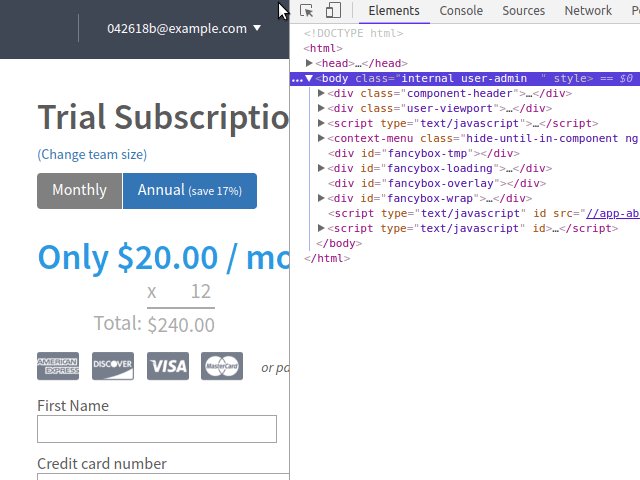
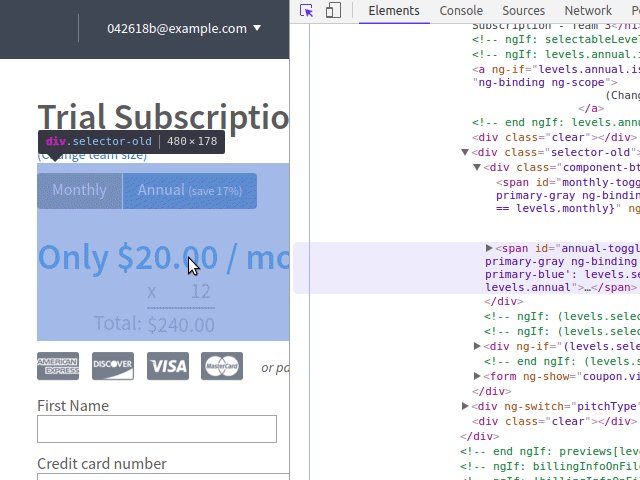
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 How To Create Hover Tabs Change Tabs On Hover With Css And
How To Create Hover Tabs Change Tabs On Hover With Css And
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
 Change Style Sheet Using Javascript Tutorial Css Swap
Change Style Sheet Using Javascript Tutorial Css Swap
 Live Editing Html And Css With Chrome Devtools Lucidchart
Live Editing Html And Css With Chrome Devtools Lucidchart
 Setting Css Styles Using Javascript Kirupa
Setting Css Styles Using Javascript Kirupa
 Change The Text Color In Every Second Using Javascript Youtube
Change The Text Color In Every Second Using Javascript Youtube
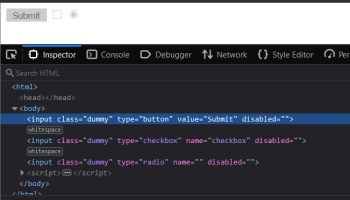
 Javascript Change Disabled Attribute Dynamically Disabled
Javascript Change Disabled Attribute Dynamically Disabled
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
0 Response to "29 Change Style Using Javascript"
Post a Comment