35 Html Radio Button Javascript
To create a radio button programmatically in plain JavaScript, you can use the document.createElement () method. The following example creates a new radio button with necessary attributes and appends it to a container using the Node.appendChild () method. I want to get radio button value using javascript.though i did getElementById but it is not showing me the value.please help Posted 22-Aug-16 23:20pm Member 10549697
Ui Improvements For The Menus Issue 1735 Awesomemotive
The whole idea is wrong: the radio buttons do not carry numeric values. You need to explain why would you need something like what you do, in terms of application. The attribute onclick is designed for a click event handler, not numeric data.

Html radio button javascript. You should always use the label tag with radio buttons. This signals to the user that the whole boxed area may be clicked to set the radio button, rather than just the tiny circle. If you are using a scripting language like PHP, ColdFusion, or ASP, then write a function that prints your radio buttons from an array. Using Input Radio checked property: The Input Radio checked property is used to return the checked status of an Input Radio Button. Use document.getElementById ('id').checked method to check whether the element with selected id is check or not. If it is checked then display its corresponding result otherwise check the next statement. Here we put the "Onclick" option of radio button by using Html code and for calling the method from JavaScript, we are using "handleClick(this)" method in the JavaScript which is mentioned in below: radio button checked event using javascript. Below is our JavaScript function, which will show or hide the textbox using JavaScript.
HTML Radio buttons. The radio buttons are created using <input> tag with type="radio" within it. There are multiple radio buttons describing some specific task of selection. These radio buttons are used in radio groups. The name attribute should have the same value for each radio button in the same radio group. RadioButton OnClick event example in JavaScript The HTML Markup consists of two RadioButtons (one for Yes and other for No) and an HTML DIV consisting of a TextBox. Each RadioButton has been assigned a JavaScript OnClick event handler. The user can select whichever he/she wants, but when an certain event triggers, I want to set 1234 to be set checked radio button, because this is the default checked radio button. I have tried versions of this (with and without jQuery): document.getElementById('#_1234').checked = true; But …
A radio button is a form element that allows the user to select one option from a range of options. Radio buttons are created with the HTML <input> tag. Radio buttons can be nested inside a <form> element or they can stand alone. They can also be associated with a form via the form attribute of the <input> tag. Use a radio button to convert text in an input field to uppercase: document.getElementById("fname").value = document.getElementById("fname").value.toUpperCase(); Try … Summary: in this tutorial, you will learn how to use JavaScript to check which radio button in a radio group is checked. Radio buttons allow you to select only one of a predefined set of mutually exclusive options. To create a radio button you use the <input> element with the type radio. For example:
Here we define the radio button using "input" tag. We give a attribute called "TYPE=RADIO" in the tag which defines the type as a radio button. The attribute name should be defined and be same. The value in this case will be used only during form processing. HTML Radio button is typically used to select a particular option from a group of related options. To define a radio button, we use the <input> element of HTML. When a particular option is selected using a radio button, the other options are deselected i.e., one can only select a single option at a time. The prop () method is used to check or uncheck a checkbox, such as on click of a button. The method requires jQuery 1.6+ versions. The prop () method has an advantage over the .attr () method when setting disabled and checked. The method manipulates the checked property and sets it to true or false based on whether you want to check or uncheck it.
Toggle an HTML Radio Button by Clicking its Label with JavaScript To toggle an HTML radio button by clicking its label with JavaScript, we should put the radio button and the radio button text in the label element. For instance, we can write: <label> <input type="radio" name="mode" value="create"> <i>create table</i> </label> If any one of them is checked then you can return a value of true. Here's the code for your radio button function: First we set up a variable called payment and set it to be a blank string. This will hold a value of checked if the user has selected a radio button and will be empty otherwise. The next line is this: 20/7/2021 · To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise. If there are multiple Radio buttons in a webpage, first, all ...
Radio button allows user to choose only one of the pre-defined options. Each radio button must be accompanied by a label describing the choice it represents. There are two ways to label radio button elements. One is to enclose the whole <input type="radio"> tag inside <label> </label> tags: The <input type="radio"> defines a radio button. Radio buttons are normally presented in radio groups (a collection of radio buttons describing a set of related options). Only one radio button in a group can be selected at the same time. Note: The radio group must have share the same name (the value of the name attribute) to be treated as a group. In this video, Anthony creates a multiple choice test using web forms with radio buttons. We use CSS to make it look nice and Javascript to make it function...
To use the first radio button, we have to call rbobject [0], for second box it is rbobject [1] and so on. Here are the events, dom properties and method associated with Radio Button element. Event Handlers: Associated with Form type Radio Button: All the examples below use a javascript function output. <script language=javascript>. How to validate radio buttons with JavaScript. A friend recently asked for a code sample showing JavaScript being used to client-side validate the radio inputs of an HTML form. This example took about 15 minutes to build and tweak to her specifications. The techniques used here are very rudimentary, but effective nonetheless. If you have ... When the above form is submitted with a radio button selected, the form's data includes an entry in the form contact=value.For example, if the user clicks on the "Phone" radio button then submits the form, the form's data will include the line contact=phone.. If you omit the value attribute in the HTML, the submitted form data assigns the value on to the group.
Javascript Object Oriented Programming Front End Technology To select a radio button by default we have to check it as true. If it is checked as true then by default it will be autofocused. In the following example, we have only radio buttons and none of them is autofocused. There are two ways in JavaScript to check the marked radio button or to identify which radio button is selected. JavaScript offers two DOM methods for this. getElementById; querySelector; The input radio checked property is used to check whether the checkbox is selected or not. Use document.getElementById('id').checked method for this. HTML also provides radio buttons in order to one of the radio buttons in a group of them. Radio buttons in HTML are defined with the <input> tag because the Radio button is referred to as an input from the user. Radio Button Tag. We will define a radio button with the <input> tag by providing the type as radio like below. Radio button tag does ...
Regardless of which mark-up language you're using, Javascript is Javascript and in Javascript objects have properties which could very well be a boolean value. Indeed, the DOM object associated with <input type="radio" />has a property.checkedwhich can be trueor false. If you want to use the required attribute for only one input of the radio group, this snippet is for you.. Although setting the required attribute for all inputs is more clear, it is unnecessary (if you don't need to dynamically generate radio-buttons).. To group radio buttons, they should have the same value for the name attribute. This allows us to select only one radio button at once and ... 11/1/2021 · It is possible to get the selected radio button without iterating by using the JavaScript document.querySelector() method. < label for = "monday" > Monday </ label > < input type = "radio" name = "day" id = "monday" value = "1" > < label for = "tuesday" > Tuesday </ label > < input type = "radio" name = "day" id = "tuesday" value = "2" checked = "checked" > < label for = "wednesday" > Wednesday </ label > < input type = "radio" …
To get the selected radio button, you can use the :checked CSS pseudo-class selector, representing any radio (<input type="radio">) that is checked. We can use this in many ways with jQuery and plain JavaScript. 1. Using jQuery. 1. The .val() method can be used to get the value of matched radio elements. When no options are selected, it returns ...
 How To Create Radio Buttons In Html 9 Steps With Pictures
How To Create Radio Buttons In Html 9 Steps With Pictures
 Learn The Basics Of Nodejs And Express By Creating A Basic
Learn The Basics Of Nodejs And Express By Creating A Basic
Why Using Attr To Detect Selected Radio Button Appears To
 Top 15 Best Jquery Javascript Css Checkbox And Radio
Top 15 Best Jquery Javascript Css Checkbox And Radio
 Javascript How To Tell Which Radio Button Is Checked
Javascript How To Tell Which Radio Button Is Checked
 Adding Radio Buttons Checkboxes Amp Lists For User Input To
Adding Radio Buttons Checkboxes Amp Lists For User Input To
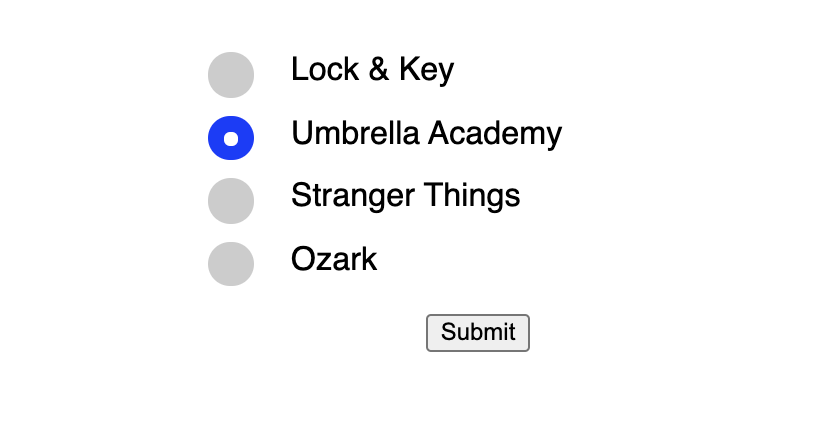
 Simple Javascript Quiz With Radio Buttons And Multiple
Simple Javascript Quiz With Radio Buttons And Multiple
 Tutorial Html5 10 Input Radio Button Y Checkbox
Tutorial Html5 10 Input Radio Button Y Checkbox
 How To Check Whether A Radio Button Is Selected With
How To Check Whether A Radio Button Is Selected With
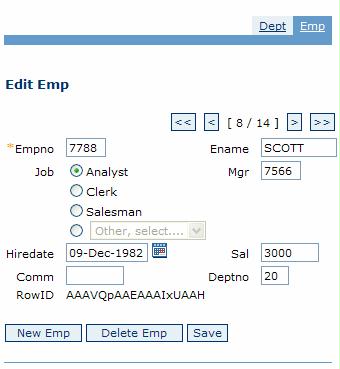
 Programmers Sample Guide Extjs 4 Radio Button Example
Programmers Sample Guide Extjs 4 Radio Button Example
 Jquery Radio Button Plugins Jquery Script
Jquery Radio Button Plugins Jquery Script
 Check Selected Radio Button Value Using Javascript
Check Selected Radio Button Value Using Javascript
How To Determine Which Radio Button Is Selected Learn Web
 Why Radio Buttons And Checkboxes Can T Co Exist
Why Radio Buttons And Checkboxes Can T Co Exist
How To Determine Which Radio Button Is Selected Learn Web
 Paul Sheriff S Blog For The Real World Creating Radio
Paul Sheriff S Blog For The Real World Creating Radio
 Handling Radio Buttons And Checkboxes Using Selenium
Handling Radio Buttons And Checkboxes Using Selenium
 How To Create Radio Buttons In Html 9 Steps With Pictures
How To Create Radio Buttons In Html 9 Steps With Pictures
 How To Disable Radio Button Using Javascript Javatpoint
How To Disable Radio Button Using Javascript Javatpoint
 Custom Radio Buttons Using Only Html Amp Css
Custom Radio Buttons Using Only Html Amp Css
 Adding Radio Buttons Checkboxes Amp Lists For User Input To Html Forms Video
Adding Radio Buttons Checkboxes Amp Lists For User Input To Html Forms Video
 Input Type Radio Gt Html Hypertext Markup Language Mdn
Input Type Radio Gt Html Hypertext Markup Language Mdn
 Php 8 Radio Buttons Get Selected Value Add Custom Styling
Php 8 Radio Buttons Get Selected Value Add Custom Styling
 Radio Buttons With 2 Way Exclusivity Css Tricks
Radio Buttons With 2 Way Exclusivity Css Tricks
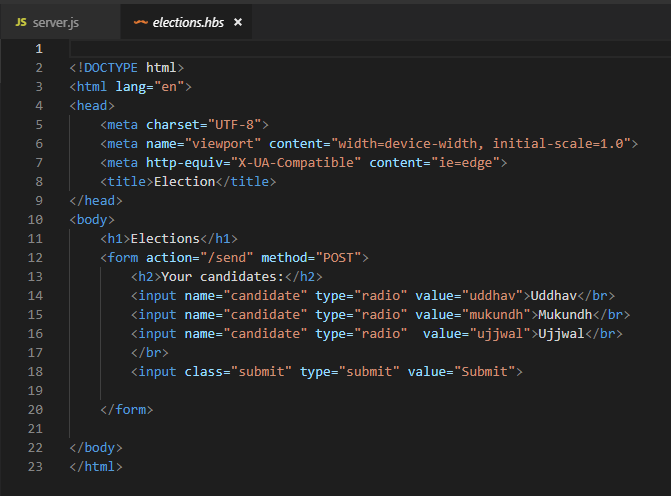
 Spring Boot Bootstrap Thymeleaf Radio Button Frontbackend
Spring Boot Bootstrap Thymeleaf Radio Button Frontbackend
 Styling Radio Button Css Hover Effect Css Codelab
Styling Radio Button Css Hover Effect Css Codelab
 How To Validate Radio Button On Html Forms Using Jquery
How To Validate Radio Button On Html Forms Using Jquery
 How To Check A Radio Button With Jquery Geeksforgeeks
How To Check A Radio Button With Jquery Geeksforgeeks
 Radio Button Check Using Javascript Youtube
Radio Button Check Using Javascript Youtube
 New Html Form Element Radio Select Combining Radio Button
New Html Form Element Radio Select Combining Radio Button
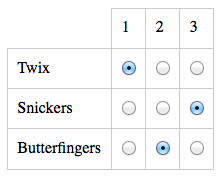
Select A Single Radio Button With In A Table Row Laserfiche
 Jquery Radio Buttons Variables Onclick Stack Overflow
Jquery Radio Buttons Variables Onclick Stack Overflow


0 Response to "35 Html Radio Button Javascript"
Post a Comment