20 Html Get Javascript Value
Getting the Value and Text/Label of the Selected Options The selectedOptions property of the select element gives the list of options that are currently selected. Each element in this list is a DOM <option> element — so you can use the value and text property to get the value and inside text of the option. Jul 30, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
 Javascript Get Undefined When Trying To Get Value Of
Javascript Get Undefined When Trying To Get Value Of
Javascript - document.getElementById () method. The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text.

Html get javascript value. If the attribute exists on the element, the getAttribute () returns a string that represents the value of the attribute. In case the attribute does not exist, the getAttribute () returns null. Note that you can use the hasAttribute () method to check if the attribute exists on the element before getting its value. 5 days ago - The HTMLInputElement interface provides special properties and methods for manipulating the options, layout, and presentation of elements. JavaScript Fallback. While URLSearchParams is ideal, not all browsers support that API. There's a polyfill available but if you want a tiny function for basic query string parsing, the following is a function stolen from the A-Frame VR toolkit which parses the query string to get the key's value you'd like:
May 23, 2017 - I'm trying to rewrite google chrome extensions. I want to get #spam_key s #service_codes value in this HTML response. I have not used JavaScript. The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value set by a script). To get the value of a CSS property, you write the property in camel case. const style = getComputedStyle(element) const backgroundColor = style. backgroundColor console.log(backgroundColor) Note: getComputedStyle is read-only. You cannot set a CSS value with getComputedStyle.
get avg value of table column cells in javascriptSource code: https://1bestcsharp.blogspot /2017/08/javascript-html-table-average-value.htmlJavascript Tut... 1 week ago - The getAttribute() method of the Element interface returns the value of a specified attribute on the element. There is one more method to get all selected values from the checkboxes marked by the user. You will now see how to get the value of all checkboxes using the querySelectorAll () method marked by the user. This will fetch the checkboxes values from the HTML form and display the result. Get all checkbox value
Get the id of an html element. I know how to access an element by it´s id, but how could I get the id of an element. var id; function getid () { var get=get the id of the element that triggered ... How to get value by ID name Javascript - Learn How to get value by ID name Javascript with easy example and code. ... -submit form Javascript -disable button Javascript -enable button Javascript -get value by class name Javascript -get value by id name Javascript -add HTML element Javascript -success message Javascript -send email ... To get this text box value we can use JavaScript. To get element by Id we can use document.getElementById(). Inside getElementById() we pass the elements id. in above code we can see that check box id is checkbox1. and to get value we can use value property of getElementById() how to get checkbox value in javascript with getelementbyid()
How to get value of selected option in select box, or reference to it. Discusses value property, selectedIndex property, and for loops over options. Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Selecting Elements in Document If I have a much simplified JavaScript method such as this: function myfunction() { var i = 9; } Is there any way I can get the value of i into HTML such that when the web page with this method is called, the value 9 is displayed in a div or span element?
In this article I'm going to present how to get a URL parameter with JavaScript. The image above presents how will the variables passed in the link. There's a question mark at the start, then the variable name - value pairs follow, separated by ampersands (&). Here in this post, I am sharing few simple JavaScript example showing how to extract or read values from Input type Range and submit the values. I am not using any code behind procedure or an API for data submission ; the example here focuses mainly on how to extract the values from the Range slider (the element), show the values in a <label ... Or you can use document.getElementsByTagName ('tagName') [wholeNumber].value which is also returns a Live HTMLCollection: document.getElementsByTagName ("input") [ 0 ].value; Live HTMLCollection only includes the matching elements (e.g. class name or tag name) and does not include text nodes.
JavaScript access Reading the values of these attributes out in JavaScript is also very simple. You could use getAttribute () with their full HTML name to read them, but the standard defines a simpler way: a DOMStringMap you can read out via a dataset property. HTML Tags/Elements HTML Global Attributes HTML Event Attributes HTML Color Picker HTML Language Codes HTML Character Entities HTTP Status Codes CSS REFERENCES CSS At-rules CSS Properties CSS Animatable Properties CSS Color Values CSS Color Names CSS Web Safe Fonts CSS Aural Properties There are three ways to display JavaScript variable values in HTML pages: Display the variable using document.write () method Display the variable to an HTML element content using innerHTML property Display the variable using the window.alert () method
@laurentngu the question is does he mean "a value of an HTML form", meaning one value out of the many values, or does he mean the "value of the entire HTML form", meaning all of the values in one big "serialized" value - bluejayke May 19 '20 at 8:17 Apr 16, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. How to get table row data in javascript: When we are working with HTML tables we will get a scenario like to get whole table rows data, or table td values , table cell value in JavaScript. For that we need to read the table by using JavaScript. lets see example on get table cell data using java script.
Home > Tutorials > JavaScript > How to Get an Object's Keys and Values in JavaScript JavaScript - How to Get an Object's Keys and Values in JavaScript In JavaScript, getting the keys and values that comprise an object is very easy. You can retrieve each object's keys, values, or both combined into an array. If you want to extract data from a particular column, then you can simply assign value to the variable j in the second loop. Each column or <th> has a unique index value starting from 0. For example, if you want to show values of column Age, then you can assign value 2 to the variable j. Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How To Tutorial ...
Overview Variables Array Functions Eval function Form Regular expression Object Window Events JavaScript & PHP ... HTML 4 and Javascript make it possible to build a basic Web applicaton with the components of forms. Get the value of the <button> element's first attribute: var x = document.getElementsByTagName("BUTTON").attributes.value; Try it Yourself » More "Try it Yourself" examples below. HTML form design can often turn to be a tedious task. First, you need to design the HTML page that contains the form using an HTML editor. Next, you have to create a set of input validations using JavaScript. The final step is to create a form processor script that collects the data submitted ...
A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None"> -- Select -- </option> <option value="ID001"> China </option> <option value="ID002" selected> United State </option> <option value="ID003"> Malaysia </option> </select> Get option value : May 29, 2020 - In this article, you will learn how JavaScript interacts with HTML. To access all the values entered in input fields use the following method: var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs.
Sep 02, 2016 - so I'm having trouble with getting the value of a specific field in my code - I made this pretty simple example to show my problem, here is the JSFiddle: https://jsfiddle /c3jtg60v/ The HTML: ... We can get the value of text input field using various methods in script. There is a text value property which can set and return the value of the value attribute of a text field. Also we can use jquery val () method inside script to get or set the value of text input field. Using text value property: This post will discuss how to get the value of a checkbox in JavaScript and jQuery. 1. Using jQuery. With jQuery, you can use the .val () method to get the value of the desired input checkbox. For example: To get the value from a checked checkbox, you can use the :checked to select the right elements. Note when nothing is selected, it returns ...
getElementsByTagName (tagNameValue) is a method available in any DOM Element or the root Document element. When called, it returns an array with all of the element's descendants matching the tag name. The first element of the list is located at position in the array. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sep 08, 2017 - Complete guide on JavaScript input. Master JavaScript get input value method and use .value javascript as pro. JavaScript input examples included.
 How To Set Value For Date Time Field By Javascript In Crm
How To Set Value For Date Time Field By Javascript In Crm
 Tips For Working With Custom Html Amp Custom Javascript Tags In
Tips For Working With Custom Html Amp Custom Javascript Tags In
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
Check If Variable Is A Number In Javascript Mkyong Com
 Javascript Problem Passing A Javascript Value Between Html Pages
Javascript Problem Passing A Javascript Value Between Html Pages
 Javascript Html Table Minimum Value C Java Php
Javascript Html Table Minimum Value C Java Php
 How To Get Url Parameters With Javascript The Easiest Way
How To Get Url Parameters With Javascript The Easiest Way
 Using Getelementbyid In Javascript
Using Getelementbyid In Javascript
 How To Display Javascript Variable Value In Html
How To Display Javascript Variable Value In Html
 How To Pass And Use Arguments To Code With Javascript Dummies
How To Pass And Use Arguments To Code With Javascript Dummies
 2 Ways To Convert Values To Boolean In Javascript
2 Ways To Convert Values To Boolean In Javascript
 Modifying Value Attribute Of Text Input Not Working Using
Modifying Value Attribute Of Text Input Not Working Using
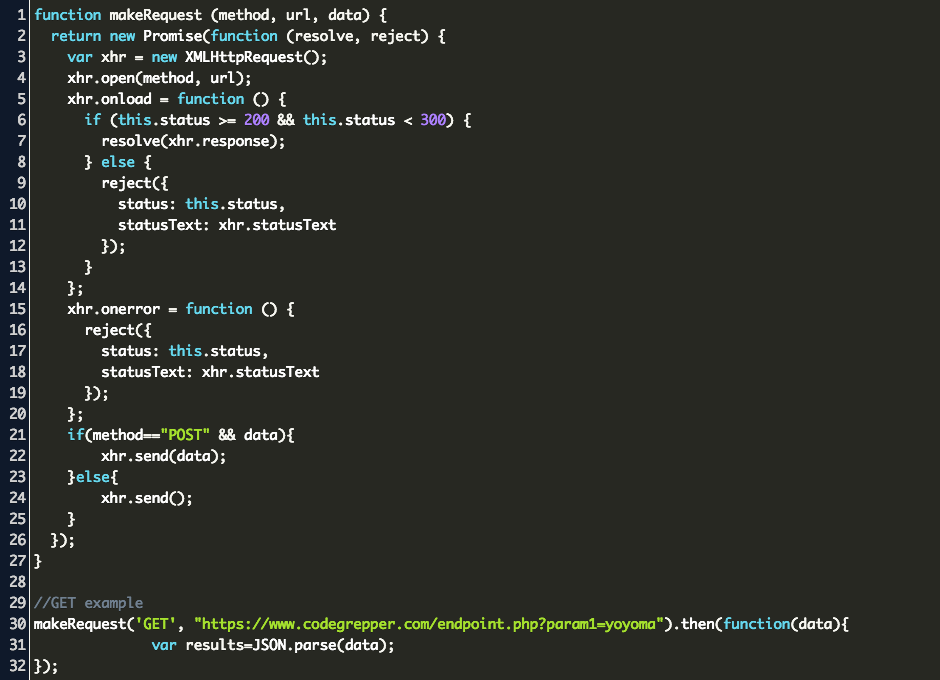
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 Javascript Set Input Value By Class Name Change Value
Javascript Set Input Value By Class Name Change Value
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Javascript How To How To Get Javascript Date In Html Input
Javascript How To How To Get Javascript Date In Html Input

0 Response to "20 Html Get Javascript Value"
Post a Comment