23 Enable Javascript Webview Android
In this video we are going to learn about how to enable JavaScript in an android Web View. By default JavaScript is not supported by the WebView. For display... Assuming that you already have your WebView first of all, we must tell the WebView to enable the JavaScript execution. Then we must set the WebViewClient in order to receive the onPageFinished ...
 Android Webview Tutorial With An Example Project Download
Android Webview Tutorial With An Example Project Download
19/5/2021 · To enable JavaScript inside WebView, execute this command: webView.settings.javaScriptEnabled = true. After that, the button should work as expected. Evaluate External JavaScript Code inside WebView. The previous example demonstrated execution of JavaScript code contained inside the original HTML.

Enable javascript webview android. Overview. If you want to deliver a web application (or just a web page) as a part of a client application, you can do it using WebView.The WebView class is an extension of Android's View class that allows you to display web pages as a part of your activity layout. Since Android 4.4, it is based on the Chrome on Android v33.0.0 according to this reference. We need to enable JavaScript in a WebView. To achieve this, we must go to the web settings in our WebView. Then, we can retrieve WebSettings with getSettings () and finally enable JavaScript with setJavaScriptEnabled (). In your Activity/Fragment class, we enable JavaScript by assigning it to a boolean value as "true". 15/10/2019 · In Android , WebView will block the JavaScript in default . And you can enable it by using Custom Renderer . ``` using Android.App; using Android.Content; using Android.OS; using Android.Runtime; using Android.Views; using Android.Webkit; using Android.Widget;
Enabling JavaScript in the WebView. By default the Android WebView component has JavaScript disabled. To enable execution JavaScript inside the pages loaded, you must obtain the WebView's WebSettings object and call setJavaScriptEnabled(true) on it. Here is an example of how to enable JavaScript in Android's WebView: This example demonstrates How to enable webview safe browsing in android. Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project. Step 2 − Add the following code to res/layout/activity_main.xml. In the above code, we have taken web view to show tutorialspoint ... The WebSettings object obtained from webView.getSettings() is bound to the lifetime of this WebView object. If the WebView has been destroyed, any call to the WebSettings method will raise an IllegalStateException. To use JavaScript, you need to enable it by calling the setJavaScriptEnabled() method on the WebSettings object.
Enabling JavaScript JavaScript is disabled in a WebView by default. You can enable it through the WebSettings attached to your WebView. You can retrieve WebSettings with getSettings (), then enable JavaScript with setJavaScriptEnabled (). Set Android Manifest Permissions. In Quantum Visualizer, from the Project Explorer, click Project Settings. Click the Native tab. Click the Android sub-tab and then scroll down to the Manifest Properties & Gradle Entries section. To enable permissions, select the permissions from the left pane and click Add >. How do I find my Android API level? Chapter 4. WebView, WebKit, and WebSettings. In this chapter, we will be introducing the WebView control and its capabilities. WebView in Android is a wrapper around the WebKit rendering engine, and can be used to display web pages inside your application. As a developer, you can use this control to render any web page as part of your application.
19/3/2019 · This example demonstrate about How to enable webview java script in android. Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project. Step 2 − Add the following code to res/layout/activity_main.xml. WebView plugin has a property named as javascriptMode which has 2 parameters JavascriptMode.disabled and JavascriptMode.unrestricted. Using these parameters we can Flutter Enable Disable JavaScript in WebView Android iOS Example Tutorial. Contents in this project Flutter Enable Disable JavaScript in WebView Example Tutorial: 1. In Android, on versions 4.1 and below you can easily use this Javascript and return a result. document.getElementById('myElement').value; However on 4.2+ the Javascript engine changes, hence when you run the above command, it initially returns the correct result, however it also then sets the entire document object in the DOM to the result of ...
WebView in hand you can move on to setting it up and and loading some juicy web content. # Enable JavaScript. WebViews don't allow JavaScript by default. To run a web application in the web view, you need to explicitly enable JavaScript by adding the following lines to the onCreate method: // Enable Javascript uri (string) - The URI to load in the WebView. Can be a local or remote file. method (string) - The HTTP Method to use. Defaults to GET if not specified. On Android, the only supported methods are GET and POST. headers (object) - Additional HTTP headers to send with the request. On Android, this can only be used with GET requests. Approach. Step 1: Create a new project. To create a new project in android studio please refer, how to Create/Start a New Project in Android Studio. Step 2: Modify activity_main.xml. This is used to set the front end of the Application, we place the WebView in the front end.
Is it possible for me to enable the JavaScript for the WebViewClient at all? Removing the WebViewClient solves the problem, but then I can't catch events when the page errors or is finished loading. ... Android Webview Javascript won't work. 1. Load HTML file into WebView that contain external js script. 0. android - webview website not working ... 11/12/2015 · Android webview gives us the facility to enable disable JavaScript functionality on webview so developer can perform both actions on webview. There is a function available on WebView named as setJavaScriptEnabled ( pass true or false here ). WebView on Android by default is about as fast as the built-in browser. ... Invoking JavaScript. WebView includes the ability to invoke a JavaScript function from C#, and return any result to the calling C# code. ... To enable the preview, ...
Enabling JavaScript JavaScript is disabled in a WebView by default. You can enable it through the WebSettings attached to your WebView.You can retrieve WebSettings with getSettings (), then enable JavaScript with setJavaScriptEnabled (). By default, WebView does not implement JavaScript alert dialogs, ie. alert () will do nothing. In order to make you need to firstly enable JavaScript (obviously..), and then set a WebChromeClient to handle requests for alert dialogs from the page: How to enable JavaScript in Android WebView. So add this in your code. webview.settings.javaScriptEnabled = true. Now you can play YouTube videos easily. Let's open the local HTML file in WebView.
JavaScript is disabled in a WebView by default. If your website is using JavaScript (Nowadays every side using) then you must have to enable JavaScript. // Get the web view settings instance val setting = webview.settings; How to enable JavaScript in WebView? A . myWebView. setJavaScriptEnabled(true); B . myWebView.getJavaScriptSettings.setEnabled(true) C . myWebView.getSettings().setJavaScriptEnabled(true); D . Java script is always enabled in WebView. View Answer. Answer: C Explanation: JavaScript is disabled in a WebView by default. 12/1/2012 · JavaScript is disabled in a WebView by default. WebView myWebView = (WebView) findViewById(R.id.webview); WebSettings webSettings = myWebView.getSettings(); webSettings.setJavaScriptEnabled(true);
JavaScript in WebView [Android] Thirawat T. Nov 11, 2017 · 3 min read. หลายๆครั้งในแอปพลิเคชันที่เราพัฒนาขึ้น อาจ ...
 Working With Webview Displaying Web Content Inside Your
Working With Webview Displaying Web Content Inside Your
 Android Webview Example Tutorial Journaldev
Android Webview Example Tutorial Journaldev
How To Enable Android System Web View In Android 7 Quora
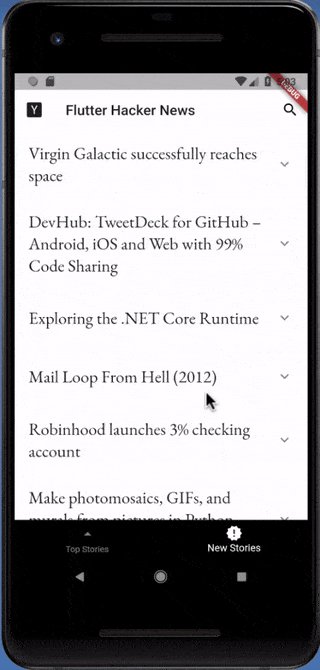
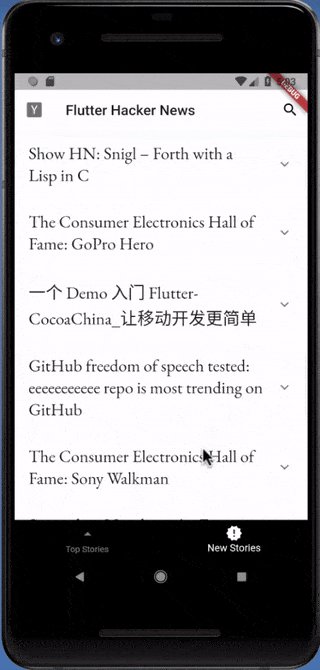
 Flutter Enable Disable Javascript In Webview Example Tutorial
Flutter Enable Disable Javascript In Webview Example Tutorial
 Analyzing An Android Webview Exploit Avg
Analyzing An Android Webview Exploit Avg
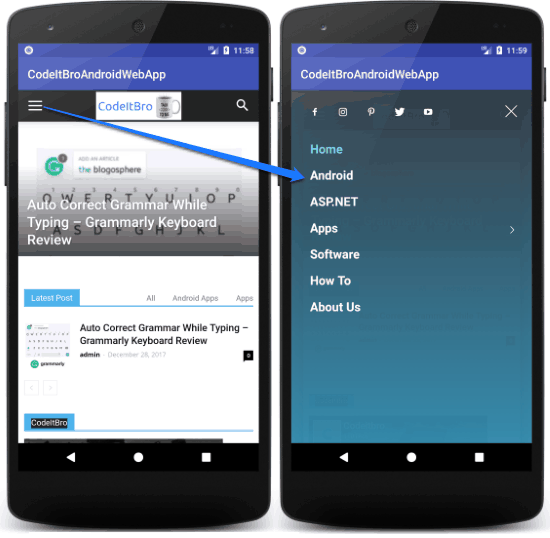
 Android App From Your Website Using Android Studio 3 6 3
Android App From Your Website Using Android Studio 3 6 3
 Understanding Android Webviews Sitepoint
Understanding Android Webviews Sitepoint
 Inappwebview The Real Power Of Webviews In Flutter By
Inappwebview The Real Power Of Webviews In Flutter By
 Getting Started Webview Based Applications For Web
Getting Started Webview Based Applications For Web
 Inject Js Into Android S Webview Webview Provides An Easy
Inject Js Into Android S Webview Webview Provides An Easy
 The Power Of Webviews In Flutter Do You Want To Write An App
The Power Of Webviews In Flutter Do You Want To Write An App
 Android Working With Webview Building A Simple In App Browser
Android Working With Webview Building A Simple In App Browser
 I Can T Enable Javascript On Webview Android Stack Overflow
I Can T Enable Javascript On Webview Android Stack Overflow
 Android Webview With Download Upload Javascript Alert
Android Webview With Download Upload Javascript Alert
Github Dukeland Easyjswebview Enable Adding Javascript
 Enabling Javascript On Webview Not Working Android Studio
Enabling Javascript On Webview Not Working Android Studio
 Android Webview Tutorial With An Example Project Download
Android Webview Tutorial With An Example Project Download
 Android Coding Enable Javascript And Built In Zoom Control
Android Coding Enable Javascript And Built In Zoom Control
 How To Enable Javascript On Android Javatpoint
How To Enable Javascript On Android Javatpoint
 Android Working With Webview Building A Simple In App Browser
Android Working With Webview Building A Simple In App Browser
 Programmers Sample Guide Android Webview Example
Programmers Sample Guide Android Webview Example
 How To Enable Javascript In Webview Android Zid S World
How To Enable Javascript In Webview Android Zid S World
0 Response to "23 Enable Javascript Webview Android"
Post a Comment