25 Html Text Value Javascript
As of jQuery 1.4, the .text() method returns the value of text and CDATA nodes as well as element nodes. ... Find the text in the first paragraph (stripping out the html), then set the html of the last paragraph to show it is just text (the red bold is gone). I'm doing an assignment for a uni subject and having some trouble with javascript. I want to be able to change the value of an input field based on the value of another field. in short, the purpose...
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. The method document.getElementById ().innerHTML is used to change the inner HTML of selected Id.

Html text value javascript. This and other answers to the question above seems to ignore that the default value shall be changed. Using .value = ... does change the current value only. Resetting the form (with <input type="reset" /> for example) will change the value back to the original one. In contrast, setAttribute("value", ...) works properly in Firefox and Chrome. The default value is changed but the actual value is ... If you are using any user control and want to get any text box values then you can use the below code: var result = document.getElementById ('LE_OtherCostsDetails_txtHomeOwnerInsurance').value; Here, LE_OtherCostsDetails, is the name of the user control and txtHomeOwnerInsurance is the id of the text box. Share. 21/7/2021 · Text Value Property This property set/return the value of value attribute of a text field. The value property contains the default value, the value a user types or a value set by a script. Syntax: Return the value property: textObject.value Set the value property: textObject.value = text Property Values:
May 14, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The value property sets or returns the contents of a text area. Note: The value of a text area is the text between the <textarea> and </textarea> tags. May 31, 2021 - You can retrieve this using the HTMLInputElement value property in JavaScript. ... If no validation constraints are in place for the input (see Validation for more details), the value may be an empty string (""). ... In addition to the attributes that operate on all <input> elements regardless of their type, text ...
When we are working with HTML tables we will get a scenario like to get whole table rows data, or table td values , table cell value in JavaScript. For that we need to read the table by using JavaScript. lets see example on get table cell data using java script. Before that lets see how to read the data of table using JavaScript Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Selecting Elements in Document Get the value of a text field: var x = document.getElementById("myText").value; Try it Yourself ». Example. Form validation: var at = document.getElementById("email").value.indexOf("@"); var age = document.getElementById("age").value; var fname = document.getElementById("fname").value; submitOK = "true";
Jul 26, 2019 - Get code examples like "Javascript get text input value" instantly right from your google search results with the Grepper Chrome Extension. 29/5/2020 · Change the content of <div> tag. In this we are going to change the contents of <P> tag with help of innerHTML of JavaScript, <p id="para">First paragraph element of page.</p>. document.getElementById ("para").innerHTML = "<b><i>Updated value of first paragraph </i></b>"; Note: The value of a text area ... and </textarea> tags. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ...
JavaScript - Change Text in Paragraph. To change the text in a paragraph using JavaScript, get reference to the paragraph element, and assign new text as string value to the innerHTML property of the paragraph element. Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Sep 08, 2017 - Complete guide on JavaScript input. Master JavaScript get input value method and use .value javascript as pro. JavaScript input examples included.
The easiest way to modify the content of an HTML element is by using the innerHTML property. This example changes the content of a <p> element: document.getElementById("p1").innerHTML = "New text!"; A JavaScript changes the content ( innerHTML) of that element to "New text!" Html form are interactive elements to take input from the user. Input is one of the important element which provides different types - text,textare and button. In this blog post, We are going to learn following ways to read the input type text value in javascript and jquery. The minimum number of characters (as UTF-16 code units) the user can enter into the text input. This must be an non-negative integer value smaller than or equal to the value specified by maxlength.If no minlength is specified, or an invalid value is specified, the text input has no minimum length.. The input will fail constraint validation if the length of the text entered into the field is ...
Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label. The innerHTML property sets or returns the HTML content of an element. Example 1: This example implements the above approach. Return value: It returns a string, representing the text of node and all its descendants. It returns null if the element is a document, a document type, or a notation. HTML DOM innerText Property: This property set/return the text content of defined node, and all its descendants. By setting the innerText property, any child nodes are removed and are replaced by a single text node having the ... The value of the textarea is reset only the first time the textarea field gets focus, by setting its value attribute to the empty string. Download the code. Setting the value of the text input element through JavaScript. In order to set the value of a text input field element in a form, we can use the following code:
1 week ago - The textContent property of the Node interface represents the text content of the node and its descendants. Javascript provides us with the textContent property that we can use to change the text inside an element. 28/3/2021 · There are three ways to display JavaScript variable values in HTML pages: Display the variable using document.write () method Display the variable to an HTML element content using innerHTML property Display the variable using the window.alert () method
How to Get the Value of Text Input Field Using JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the value Property. You can simply use the value property of the DOM input element to get the value of text input field. The following example will display the entered text in the input field on button click using JavaScript. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Edit in JSFiddle The innerText property will escape the specified text so that it will render correctly in HTML. The innerHTML property won't escape the text, which can lead to XSS attacks. The textContent property offers better performance since its value is not parsed as HTML, and it also prevents XSS attacks.. 2. Using jQuery. With jQuery, you can use the .text() method to replace the ...
HTML provides structure and meaning to our text, CSS allows us to precisely style it, and JavaScript contains a number of features for manipulating strings, creating custom welcome messages and prompts, showing the right text labels when needed, sorting terms into the desired order, and much more. The best way to get the text value from a <label> element is as follows. if you will be getting element ids frequently it's best to have a function to return the ids: function id … There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box:
TAGs: JavaScript, jQuery, HTML, DropDownList. Here Mudassar Ahmed Khan has explained how to get selected Text and Value of HTML Select DropDownList on Button click using JavaScript and jQuery. TAGs: JavaScript, jQuery, HTML, DropDownList. The return value is an object that represents the text node. myTextNode = document . createTextNode ( "world" ) ; This means that you have created a node of the type TEXT_NODE (a piece of text) whose text data is "world" , and myTextNode is your reference to this node object. The switch statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Use switch to select one of many blocks of code to be executed. This is the perfect solution for long, nested if/else statements. The switch statement evaluates an expression.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Feb 26, 2020 - Previous: Here is a sample html file with a submit button. Now modify the style of the paragraph text through javascript code. Next: Write a JavaScript program to set the background color of a paragraph. ... When you set a value to an element in an array that exceeds the length of the array, ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The nodeValue property sets or returns the node value of the specified node. If the node is an element node, the nodeValue property will return null. Note: If you want to return the text of an element, remember that text is always inside a Text node, and you will have to return the Text node's node value (element.childNodes.nodeValue). Code language: JavaScript (javascript) Parameters. The getAttribute() accepts an argument which is the name of the attribute from which you want to return the value. Return value. If the attribute exists on the element, the getAttribute() returns a string that represents the value of the attribute. Javascript queries related to "pass input value to javascript function" javascript run function passe with parameter; input value into function js
 Get Input Element Value On Click Using Javascript
Get Input Element Value On Click Using Javascript
 How To Change Text Onclick Event Javascript Errorsea
How To Change Text Onclick Event Javascript Errorsea
Solved Working With The Html Textbox Onchange Event With
 Adf Faces And Client Side Value With Innerhtml Dzone Web Dev
Adf Faces And Client Side Value With Innerhtml Dzone Web Dev
 Simple Html Form Design Examples With Code Css And
Simple Html Form Design Examples With Code Css And
 Display Values Of Variables Taken From Div Html By Means Of
Display Values Of Variables Taken From Div Html By Means Of
How To Pass An Html Form One Input Value Into Another Input
Safari Test Case 1 Document Write Input Value Not Working
 How To Get Textarea Value In Html That Using Devextreme To
How To Get Textarea Value In Html That Using Devextreme To
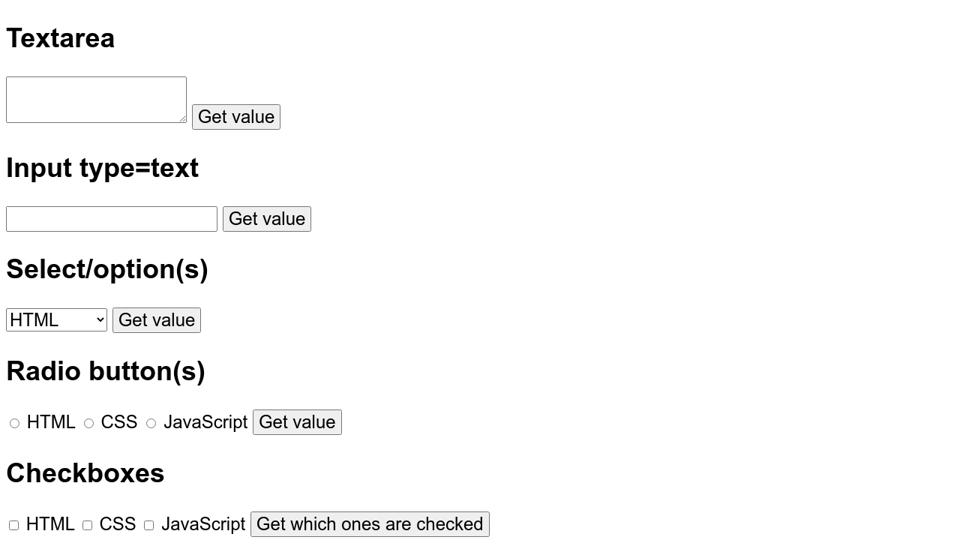
 Accessing Form Element Data In Javascript
Accessing Form Element Data In Javascript
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 Lwc How To Insert Value As Html Not Text From Javascript
Lwc How To Insert Value As Html Not Text From Javascript
 How To Display Javascript Variable Value In Html
How To Display Javascript Variable Value In Html
 Input Type Number Gt Html Hypertext Markup Language Mdn
Input Type Number Gt Html Hypertext Markup Language Mdn
 The Html5 Input Types Learn Web Development Mdn
The Html5 Input Types Learn Web Development Mdn
 How To Build An Html Calculator App From Scratch Using Javascript
How To Build An Html Calculator App From Scratch Using Javascript
 Insert Value To Html Input With Javascript Variable Code Example
Insert Value To Html Input With Javascript Variable Code Example
 Value Bubbles For Range Inputs Css Tricks
Value Bubbles For Range Inputs Css Tricks
 How To Build International Phone Number Input In Html And
How To Build International Phone Number Input In Html And
 Spotfire Html Javascript Update A Label Based On A Text
Spotfire Html Javascript Update A Label Based On A Text
 Modifying Value Attribute Of Text Input Not Working Using
Modifying Value Attribute Of Text Input Not Working Using
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Create A Captcha Validation Form Using Html Css And Javascript
Create A Captcha Validation Form Using Html Css And Javascript
 Where Is My Input Current Value Stored Stack Overflow
Where Is My Input Current Value Stored Stack Overflow
0 Response to "25 Html Text Value Javascript"
Post a Comment