21 Detect New Line In Textarea Javascript
Is there a way to detect when the Enter/Return key is pressed in an event handler for a TextField or TextArea? Checking for Key = EOL in KeyDown does not appear to work. Best I've been able to do for a TextArea is to detect when the last character of the Text = EOL, however even this is problematic since it does not appear to trigger until the next character AFTER the EOL char has been ... Solution 1 TextArea uses carrage-return ('\r'), line-feed ('\n') style chars for line breaks. You may not see the chars even in debugger as they will be interpreted to new lines in those displays. They may well be output to your html page with the line break:
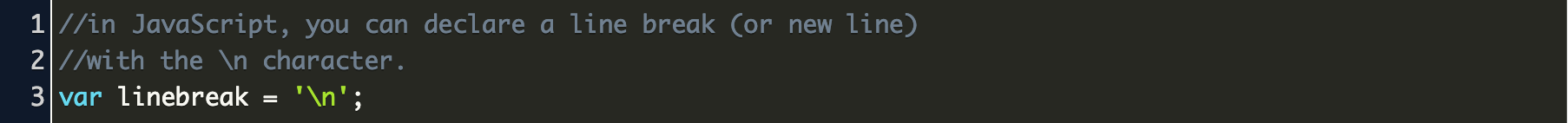
 Javascript Line Break Code Example
Javascript Line Break Code Example
Detect a ctrl-v / shift-ins event using a keypress event handler; In that handler, save the current user selection, add a textarea element off-screen (say at left -1000px) to the document, turn designMode off and call focus() on the textarea, thus moving the caret and effectively redirecting the paste

Detect new line in textarea javascript. This post will discuss how to detect if textarea content has changed in JavaScript and jQuery. 1. Using jQuery. With jQuery, you can bind the input JavaScript event to the textarea, which fires when the value of a <textarea> element changes. The input event fires on standard input, on paste, auto-fill, etc. How to detect new line in textarea? By tomas.teicher on 19 Feb 2011 at 10:42 UTC. Hi, if somebody enter into textarea this value: ... There is missing documentation on Form API reference site for parameter #text_format. How can I detect new line? Do I need some wysiwyg editor to use? Previous Next JavaScript must be enabled to correctly display this content ... Users typically enter multi-line text into textarea controls. If you want to display that text in an HTML context, for example on a web page, in an HTML formatted email, or in your form's form action display message, ...
In textarea, spaces and newlines are saved as /s and /n, if the text input and displayed in the foreground are both in textarea, there is no need to do any processing. The style you write in textarea will display correctly according to the style you edited before. 26/12/2011 · 0. \r. is new line character in textview. when you save your textview value in database, replace your text view \r character to. . for example txtmessage is my id for textview, then in code behind use below code to store this value in database : txtmessage.Value.Replace ("\r","<br/>") instead of txtmessage.Value. Share. I want to be able to find carriage returns and replace with commas before being sent to the database. But when I look at the contents of the textbox the text is in one line. I tried (VB) Dim splitter() As String = {"\n", "\r", "\r\n"} Dim output() As String = addressTB.Text.Split(splitter, StringSplitOptions.RemoveEmptyEntries) But it does nothing.
Last Updated: 23-08-2020 In this article, we need to Detect Alt/Option + another key in textarea by using the HTML and JavaScript. The purpose is for the user to copy and paste the content to a text file. Indeed, with SSMS, if you select data containing carriage return or new lines, then the ... Answers: For a <br> on each line, use. <textarea wrap="physical"></textarea>. You will get \n s in the value of the textarea. Then, use the nl2br () function to create <br> s, or you can explode () it for <br> or \n. Hope this helps. Questions: I have a button that the user can click to merge text from 2 textareas but when they click it the text from the second textarea is added to the end of the first so it is displayed in one line. I would like to add a line break to the end line of text so the appended text is on a new line.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Feb 15, 2018 - I recently worked on website where I would allow users to pull text from an API. However, sometimes the text would be as long as 15,000 characters, and other times it would only be 1,500 characters… In this post, we are going to see how to detect if particular word typed in textarea in JavaScript. Often one may need to prevent textarea from some forbidden word in the project. So in that case, it needs to check if that forbidden word typed in the textarea or not and depending upon that show the warning message to the user.
31/10/2019 · The size of a text area can be specified by the cols and rows attributes. By default, whenever we press “enter” or “shift+enter” it creates a new line in the text area. So, to only detect “shift+enter” and generate a new line from it we need to block “enter” from generating a new line and to redirect it to do something else like submitting. Create a textarea with a maximum number of characters per line and a maximum number of lines: First, create a function that takes the text field and a key event as input and determines if any of the limits have been reached. If the limit has not been reached, it will return the key. Mar 02, 2019 - I have a small function I found that takes a string from a textarea and then puts it into a canvas element and wraps the text when the line gets too long. But it doesn't detect line breaks. This is...
JavaScript detect line break in string. Split string in JavaScript and detect line break, You can use match on the string containing the line breaks, and the number of elements in that array should correspond to the number of line I have a small function I found that takes a string from a textarea and then puts it into a canvas element and wraps the text when the line gets too long. I am using JavaScript to grab the value of the text area and then checking its length. Example enteredText = textareaVariableName.val(); characterCount = enteredText.length; // One line break entered returns 1 If a user enters a line break in the text area my calculation above gives the line break a length of 1. API detectNewline(string) Returns the detected newline or undefined when no newline character is found.. detectNewline.graceful(unknown) Returns the detected newline or \n when no newline character is found or the input is not a string.. Related. detect-newline-cli - CLI for this module; detect-indent - Detect the indentation of code; License
The onchange JavaScript event is triggered when an element is changed and then loses focus. In the context of a textarea, this happens when the content of the textarea is modified and then the textarea loses focus because the user clicks away or presses the tab key. The onchange element could be used on a textarea to launch a script after the ... For text files, you can make use readAsText () function. In this tutorial, our goal is to read text file and display its content line by line. We are using FileReader object to read file, detecting line breaks using regex (/\r\n|\n/) and then joining the array using new line character (\n). HTML, CSS and Javascript code is given below. Aug 26, 2014 - I'm building a form in a module for Drupal 7 and I want to add a textarea as I would like it to be multiline so that text overflows on the next line, etc. but I don't want users to be able to creat...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. May 23, 2017 - When i am typing in a text area, how can i detect whether the current word i am typing is the first word in the newline. I just want to find whether my current text is the new line of the text area... The process begins by escaping the entire string. Then the replace method is used to replace each instance of the hex version of the return character (%0D) and/or new line character (%0A), depending on the operating system, with an HTML break tag. Enter text broken up with carriage returns. Here is the function:
New line in textarea; javascript How to add line breaks to an HTML textarea?, To get a new line, you must insert <BR /> elements. Another attempt to solve the problem: Type the text into the textarea and then add some JavaScript behind a button to convert the invisible characters to something readable and dump the result to a DIV. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Apr 02, 2015 - Free source code and tutorials for Software developers and Architects.; Updated: 2 Apr 2015
JavaScript Add String Newline Character : Sometimes we need to add the newline character using JavaScript. It is very easy to add newline character using JavaScript.Here in this tutorial we are going to explain how you can add the newline charcter using JavaScript. You can use our online editor to try and edit the code online. Feb 22, 2012 - A scenario arose today where I needed to take the content within a textarea and then output it the screen as HTML. In doing this I knew I would have to take the Cross browser Javascript solution for getting and setting caret position in textarea/input box. Works with Chrome, Firefox, IE Edge, IE 11-6.
Javascript detect new line in textarea. How to detect line breaks in a text area input?, You can use match on the string containing the line breaks, and the number of elements in that array should correspond to the number of line breaks. enteredText = textareaVariableName. val(); numberOfLineBreaks = (enteredText. match(/\n/g)||[]). is new line character in textview. when you … Regular Expression: This method uses regular expressions to detect and replace newlines in the string. It is fed into replace function along with string to replace with, which in our case is an empty string. String.replace (regex / substr, replace with) The regular expression to cover all types of newlines is May 28, 2007 - A community for web designers and developers to discuss everything from HTML, CSS, JavaScript, PHP, to Photoshop, SEO and more.
But in HTML, there is no way limit ... in a textarea element. Browsers may impose some limitations, but they are a problem, not a solution. The server-side script that handles the form submission needs to check against excessive amount of input. Client-side scripting in JavaScript can be used ... Javascript Newline In String Shows Different String Length. PipePatrol Line Break Detection is a dedicated system to efficiently detect pipeline ruptures instantly, raise an alarm and initiate emergency pipeline. The newline character creates line breaks within the output of a string, be it simply text or JavaScript-generated HTML. The following approach takes input text from HTML Textarea and adds line breaks using JavaScript. Approach: This task can be achieved by using some predefined array and string functions provided by JavaScript. In the following code, the input from the textarea is processed by JavaScript on the click of the submit button to produce a required ...
To dynamically add new line break into textarea with javascript, you can use escaped \n or \r\n: \\n. \\r\\n. Code could look like: document.getElementById ('text').value='Hello\\r\\n\\r\\nThe content...'; 24 Jun 2019 at 07:02 PM. 0. Learn how to remove line Breaks from text with javascript in this online tutorial. I have a small function I found that takes a string from a textarea and then puts it into a canvas element and wraps the text when the line gets too long. But it doesn't detect line breaks. This is what it's doing and what it should do: Input: Hello This is dummy text that could be inside the text area. It will then get put into the canvas ...
This post will discuss how to set or update the value of textarea in JavaScript and jQuery. 1. Using JavaScript. A textarea doesn't have a value attribute, unlike an input field. With plain JavaScript, you can use either innerHTML, innerText or textContent to write text inside a textarea. Dec 27, 2011 - I've been looking on google about this but I can't find a clear answer. I'm trying to simulate an email, users will insert their text in a textarea and the text will be saved to the database. At a Easy & Elegant solution: First, pressing Enter inside a textarea does not submit the form unless you have script to make it do that. That's the behaviour the user expects and I'd recommend against changing it. However, if you must do this, the easiest approach would be to find the script that is making Enter submit the form and change it. The code will have something like
Last Updated : 23 Aug, 2020 In this article, we need to Detect Alt/Option + another key in textarea by using the HTML and JavaScript. It detects both the keys i.e. Alt + h. The onkeydown Event occurs when someone presses a key (on the keyboard). What is the best way to check the text area value for line breaks and then calculate the number of occurrences, if any? I have a text area on a form on my webpage. I am using JavaScript to grab the v For simplicity, we will consider line breaks as '\n', i.e., move to the next line. The conversion of the string to its raw form can be done using two methods that are discussed below: Method 1: Using JSON.stringify () method: The JSON.stringify () method is used to convert a JavaScript object or value to a JSON string.
[SOLVED(ish)] I have a page that I made to essentially auto-create a pre-formatted note based on user input, so everyone who uses it will have …
How To Check Space In A Textbox In Javascript Quora
 Replace Comma By New Line In Js Code Example
Replace Comma By New Line In Js Code Example
 Creating An Autocomplete Textarea Instantsearch Js How To
Creating An Autocomplete Textarea Instantsearch Js How To
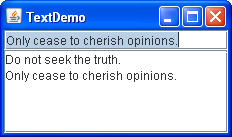
 How To Use Text Areas The Java Tutorials Gt Creating A Gui
How To Use Text Areas The Java Tutorials Gt Creating A Gui
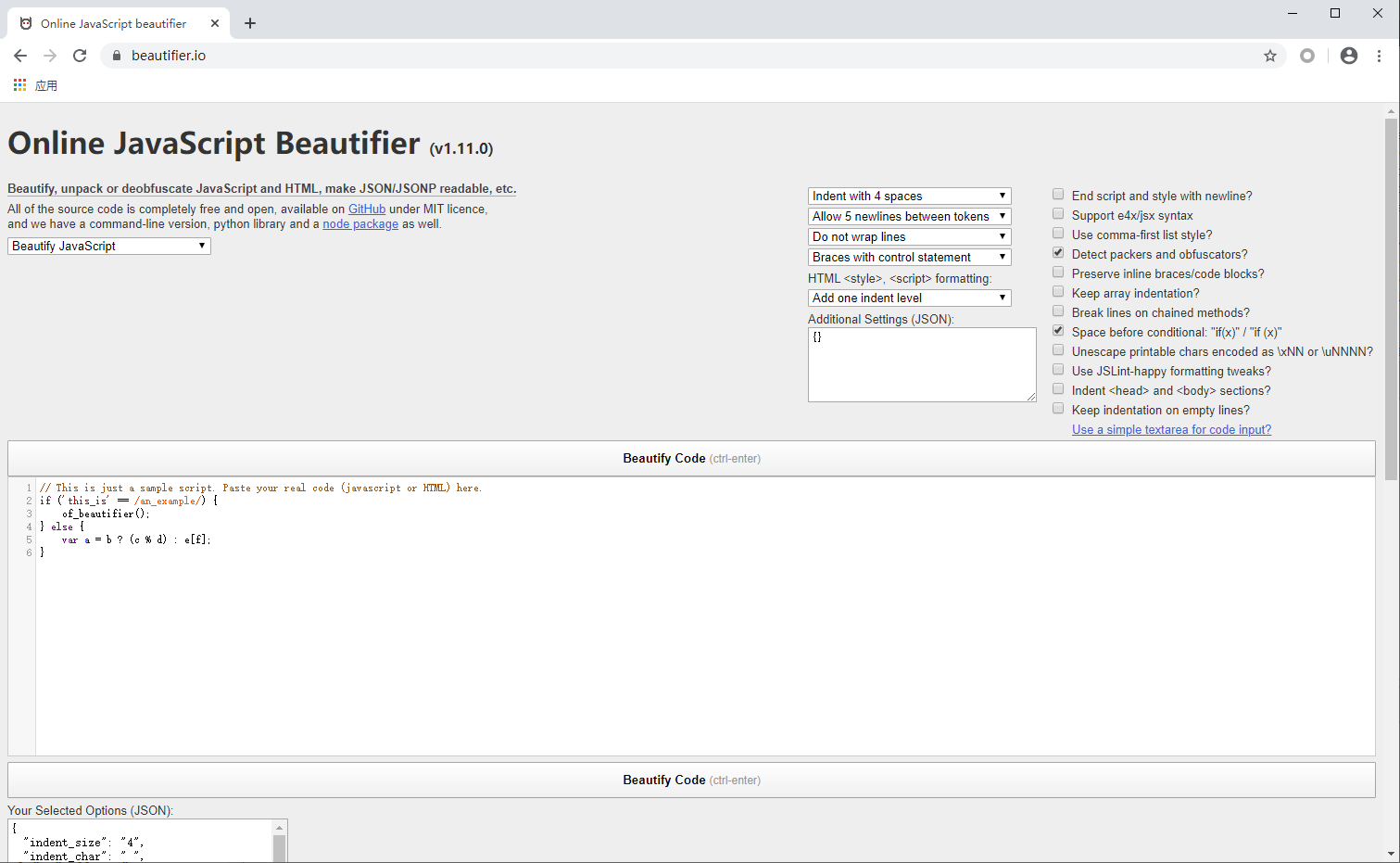
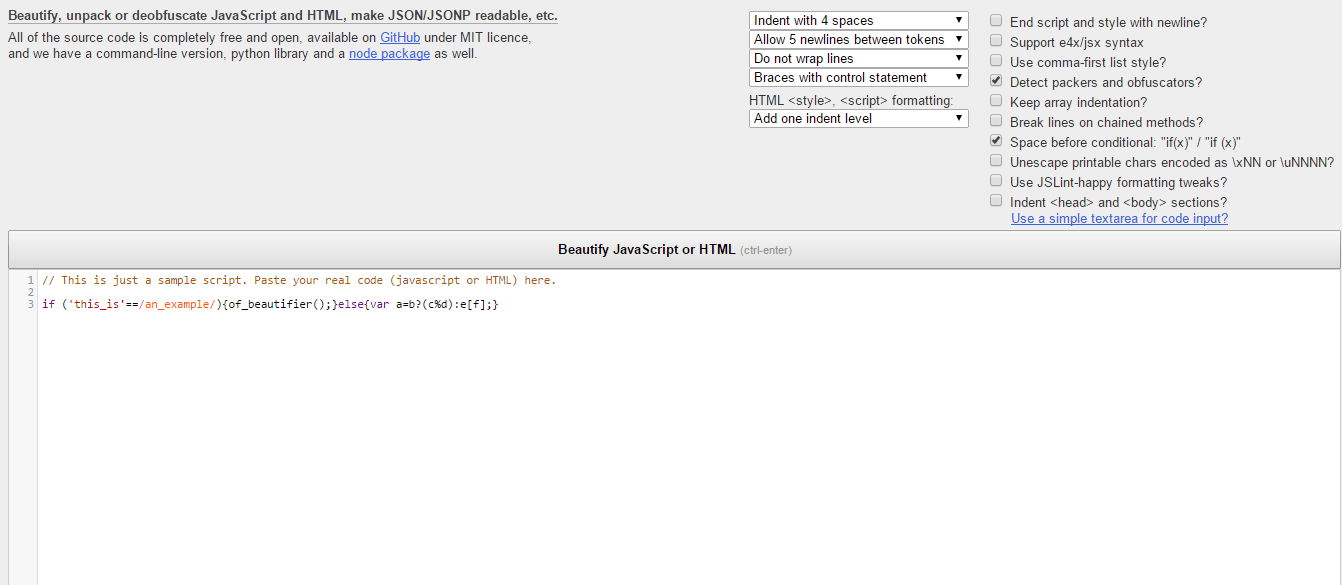
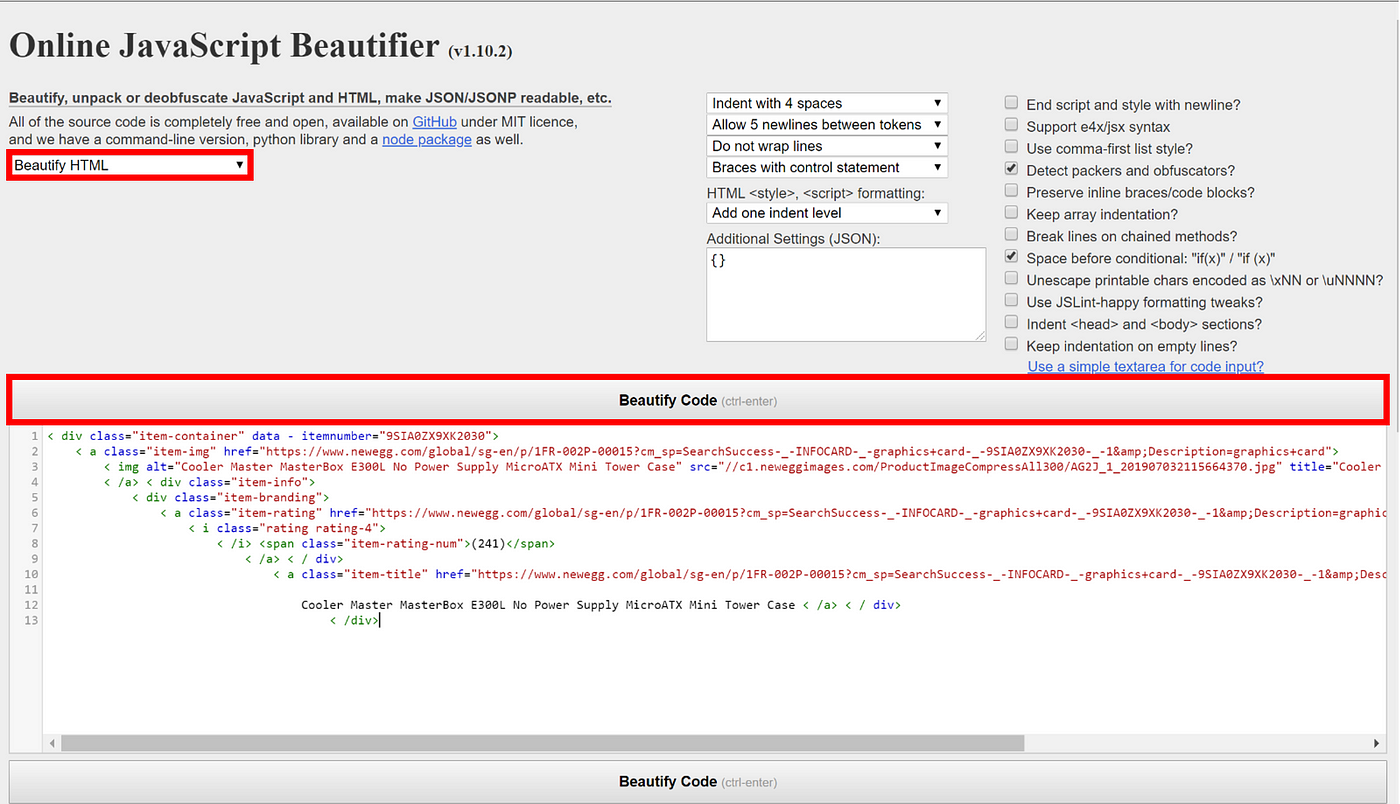
 Js Beautiful Web Development Amp Technology Resources
Js Beautiful Web Development Amp Technology Resources
 Add Line Number In Textarea Jquery Linedtextarea Free
Add Line Number In Textarea Jquery Linedtextarea Free
 Top 10 Essential Tools For Web Crawler Engineers Ttproxy
Top 10 Essential Tools For Web Crawler Engineers Ttproxy
 How To Exclude Entire Asset Cleanup Pro Lite Plugin From
How To Exclude Entire Asset Cleanup Pro Lite Plugin From
Html Dom Press Shift And Enter For A New Line
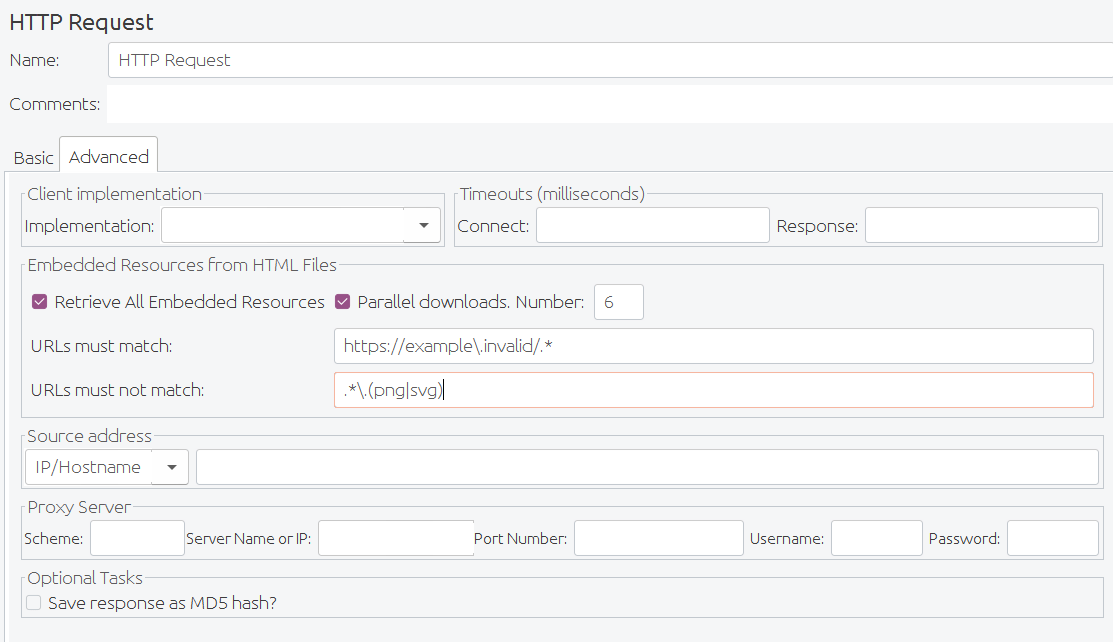
 Apache Jmeter User S Manual Component Reference
Apache Jmeter User S Manual Component Reference
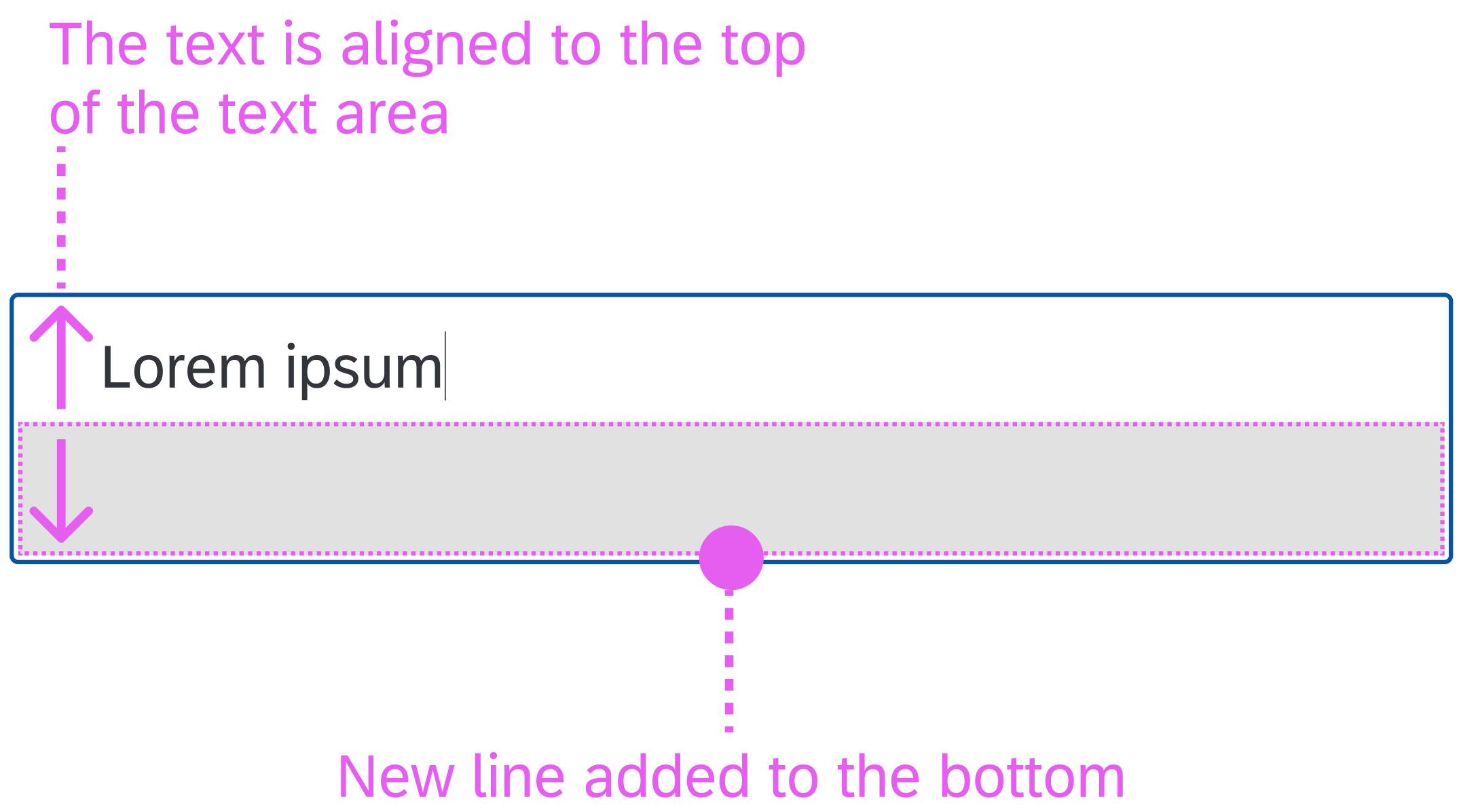
 Text Area Sap Fiori Design Guidelines
Text Area Sap Fiori Design Guidelines
 Howto Data Scraping Advanced Configuration Text Field
Howto Data Scraping Advanced Configuration Text Field
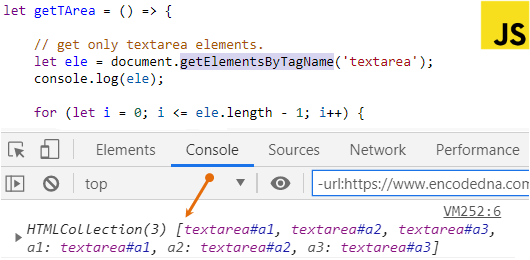
 How To Get All Textarea In A Form Using Javascript
How To Get All Textarea In A Form Using Javascript
 Inputing A Line Break In A Text Field For Ui Unity Forum
Inputing A Line Break In A Text Field For Ui Unity Forum
 How To Detect Shift Enter And Generate A New Line In
How To Detect Shift Enter And Generate A New Line In
 Add Line Numbers To Texarea Element Ta Ln Js Css Script
Add Line Numbers To Texarea Element Ta Ln Js Css Script
 Web Scraping For Beginners With Python And Beautifulsoup By
Web Scraping For Beginners With Python And Beautifulsoup By



0 Response to "21 Detect New Line In Textarea Javascript"
Post a Comment