24 Javascript Resize Div Drag
I wrote jqDnR to compliment jqModal elements, allowing drag+resize functionality while remaining true to the plugin's minimalistic architecture. jqDnR provides the all the basic elastic functionality most dialogs will need. For those seeking a full-featured solution, see Interface Elements for jQuery.. If you like jqDnR, please consider a dontation to support its development: The jQuery UI Resizeable Interaction is used to add drag handlers to an element, that can be used to resize the element by the user. Some browsers automatically apply resize drag handles to text areas in the document, but you use this feature to apply resizable to any element in the document. In the demo, we use the two div element containing ...
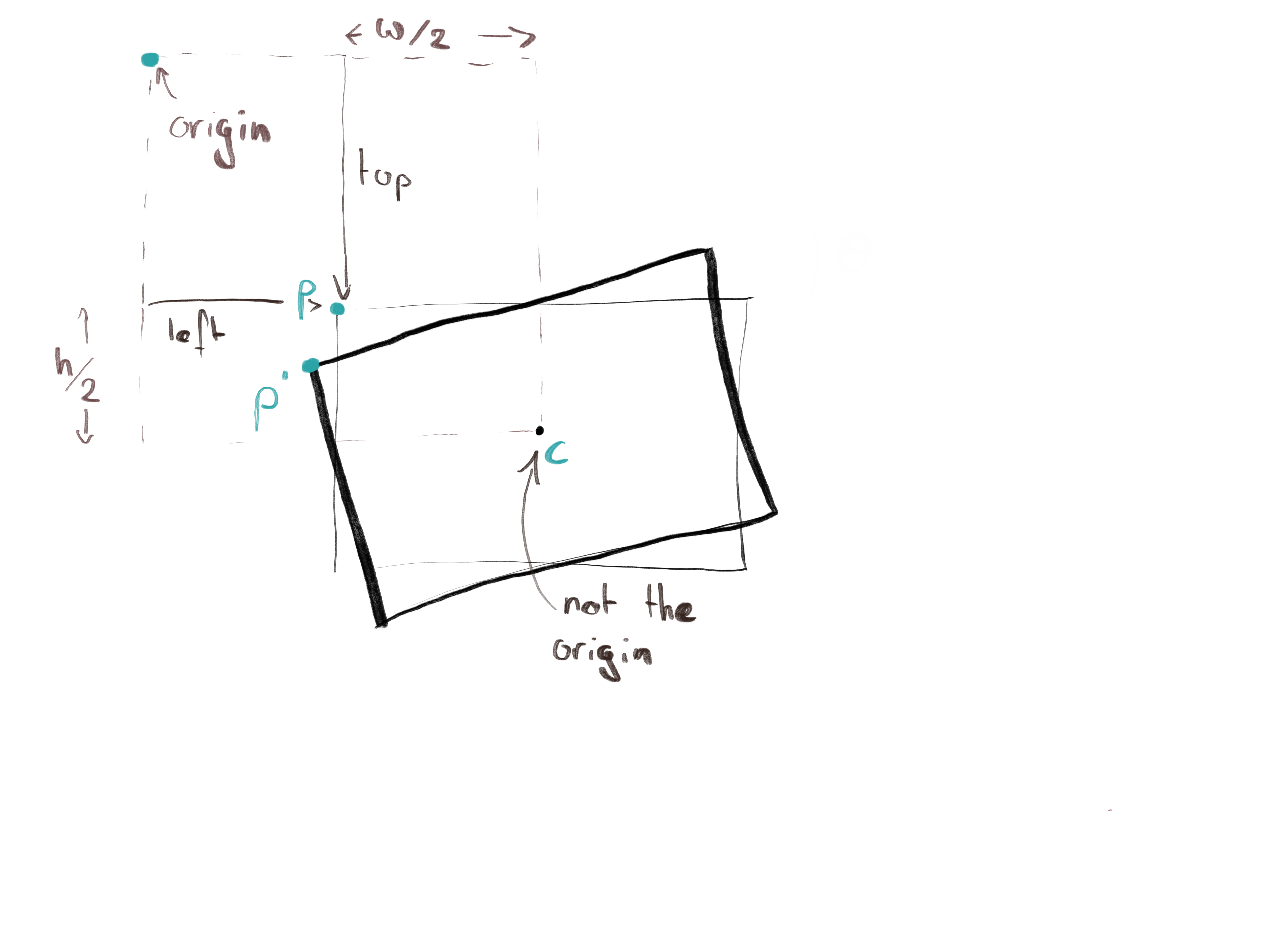
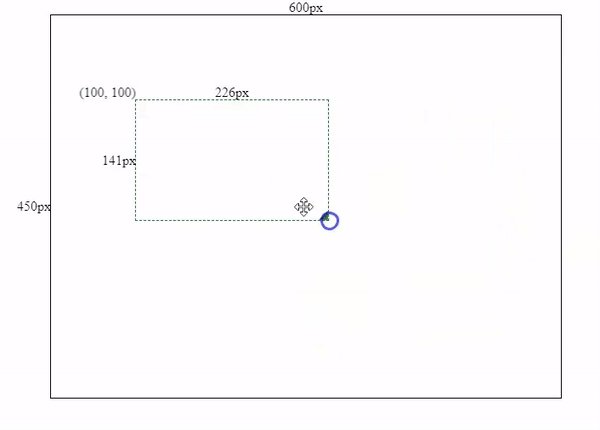
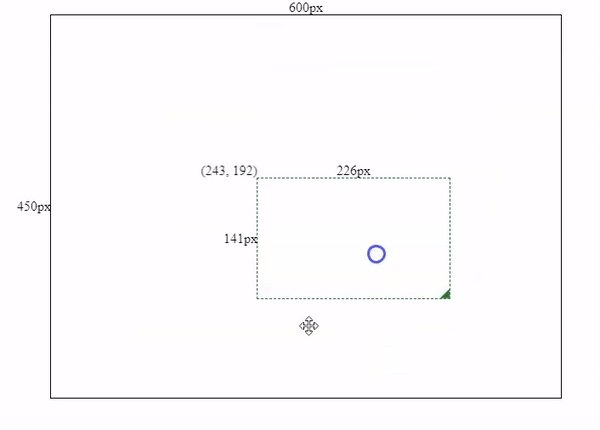
 Nicolas Mattia Dragging Resizing And Rotating Html
Nicolas Mattia Dragging Resizing And Rotating Html
Div 2 Content This is a JavaScript library that lets you easily implement user-friendly and customisable dragging and resizing of your page elements. You might want to use it as part of a web application -- it contains all you need for a lightweight "windowing" system.

Javascript resize div drag. To make the element resizable, we are going to handle three events: mousedown on the resizers: Track the current position of mouse and dimension of the original element. mousemove on document: Calculate how far the mouse has been moved, and adjust the dimension of the element. mouseup on document: Remove the event handlers of document. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Javascript resize div by mouse drag. Resize a div on border drag and drop without adding extra markup , It is certainly possible to do this without an extra div. Use css and :after to create the border and change the cursor. Use MouseEvent.offsetX to determine I have an absolute positioned side panel and I need to change its width by dragging this border.
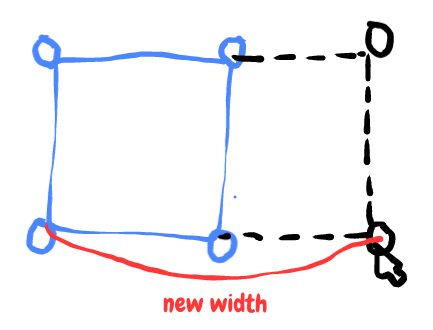
Sep 26, 2017 - Unlike draggable, HTML/js does not provide us with a direct spec for allowing users to graphically resize HTML DOM elements. So, we'll be using mouse events and pointer locations to achieve the ability of resizing. We'll start with a box div. Let the user resize only the width of this div element. To resize: Click and drag the bottom right corner of this div element. Code language: HTML, XML (xml) In this index.html file, we used the .container element to align the heading and drop-targets element.. Inside the drop-targets element, we placed three div elements with the same class box.And we place another div element with the class item in the first box.. If you open the index.html and try to drag the yellow box, you'll see the cursor indicating that you ...
It turns out that when you apply resizable to an image element directly, jQuery wraps it in a div. Then if you apply draggable to it, the container it drags inside is that wrapper div and you get strange behavior. Try it yourself. Here's some code similar to my starting point. You will be able to resize the image but not drag it. For the div to resize, set the position as relative in order that other parts of the web page could re-postion with the resizing. Set overflow as hidden in order that the contents in the div is hidden rather than displayed outside of the div with the resizing. Nov 15, 2014 - While, it's quite possible that there might be some plugins or framework which does this, but the challenge I gave myself was to do it in vanilla javascript, and to handle the resizing without adding more divs to the dom. (I thought adding additional divs to use as a draggable bar is pretty common).
I have a . I'd like to be able to drag and resize the div. Is this simple to do in jQuery or is there an add-on for this? I have an absolute positioned side panel and I need to change its width by dragging this border. Also I need to change cursor on border hover. Is it possible to do this without adding another div for Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
Shows how to resize a window, handle drag/move, and snapping to dock across half or the entire screen like the windows in Windows' snap.... Sep 06, 2020 - Recently, I have created a Demo Project, which demonstrates how to create a resizable div box by using mouse clicking and dragging. It uses vanilla TypeScript (or removing those types to be JavaScript). I created this Demo project simply because I wanted to explore how to achieve this effects ... Provides the ability to drag, re-size, and snap any html element with pure javascript (no library required) - GitHub - arctelix/drag-resize-snap: Provides the ability to drag, re-size, and snap any...
I was wondering how we can make a HTML element like <div> or <p> tag element resizable when clicked using pure JavaScript, not the jQuery library or any other library. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Resizable DIV Bootstrap Grid Editor Grid Editor is the fourth on our list and it is a plugin with more features than all the others so far. This plugin is used for the bootstrap grid system and also as a visual javascript editor.
In this little note, I will demonstrate to you generally accepted methods to do Resizing a DIV utilizing jQuery. I will demonstrate to you the demo of a DIV, which can be resized by pulling up the dragbar.There are two div and between the two div there is a dragbar with the help of the dragbar you can pull the div according to your need. In this demo," We will learn to develop a resizable DIV element, similar to TEXTAREA resizer ". We will creating a JavaScript widget which will take the HTML element and make it resizable.The following code show the use of Javascript widget. var ResizableNode1 = new ResizableNode ( { content: '#sandeep1' }); In the above code the plugin ... In order to place the left, resizer and right elements in the same row, we add the display: flex style to the parent. Update the width of left side when dragging the resizer element It's recommended to look at this post to see how we can make an element draggable. In our case, the resizer can be dragged horizontally.
Feb 26, 2015 - Dragging or resizing elements or divs on the screen is a pretty popular feature of modern user interfaces. It’s pretty awesome that there is a resize property in CSS3 and drag and drop in HTML5. However, both are pretty limited, and modern designs for such functions require JavaScript solutions. May 09, 2019 - It was a quiet night with a perfect temperature for the brain to give 100%. “Perfect time for programming” — Hung said. As he was scrolling aimlessly through a long list of JavaScript functions, he… A small jQuery plug-in to make HTML DOM elements resizable. This small, self-contained jQuery plug-in allows you to make DOM elements resizable using a sizing handle. It works with Mouse and Touch events so you can resize elements on mobile devices. Resizables are useful if you want to add resizing features to your HTML layouts for things like ...
interact.js takes a slightly different approach compared to most drag and drop libraries. To give you as much control as possible, it tries to provide a simple, flexible API that gives you all the pointer event data you'll need to move elements around. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To use Gridstack you will need jQuery UI (>= 1.12.0) with at least the following components: Core, Widget, Mouse, Draggable, Resizable. Honorable mentions Packery. Packery is a JavaScript library and jQuery plugin that makes gapless and draggable layouts. It uses a bin-packing algorithm to fill in empty gaps.
Drag the square border to resize, the first square box resizes with the aspect ratio of 10 / 3 and the second one resizes with grid of [50,20]. $ (selector, context).resizable ("action", params) Method. The resizable ("action", params) method can perform an action on resizable elements, such as allowing or preventing resizing functionality. The ... Here's an example of the drag event handling, but using CSS Grids. The trick is to set the grid-template-columns (or rows) on the grid container rather than than the size of the grid items. let isLeftDragging = false; let isRightDragging = false; function ResetColumnSizes () { // when page resizes return to default col sizes let page = document ... div: The mousedown event signifies that we're about to start dragging or resizing. This event is only relevant when received in the context of either the movable box or one of its corners, and so the listener is attached only to the div elements. mousemove: div, document: This event indicates that the box is being dragged or resized.
Anyway, take a few moments to glance through everything you see. The HTML and CSS should look simple. They just help us define the draggable element and the container it lives in. The JavaScript inside the script tag is where the excitement is at, so let's go through it more carefully. Variable Declaration HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions However, the second is multi functional, that is, you drag and resize the element. I'll also create dynamic DIV elements, which are draggable too. These elements will be attached to the first DIV element using jQuery .appendTo() method. The newly created DIV can be dragged anywhere on a web ...
Definition and Usage. The resize property specifies whether or not an element is resizable by the user. Note: The resize property applies to elements whose computed overflow value is something other than "visible". Code language: JavaScript (javascript) The beauty of jQuery is that we can simply chain the function calling. First we called.draggable () function that makes the DIV draggable and then we called resizable (). You may want to define callback functions on start/stop/resize events. Nov 09, 2018 - I have an absolute positioned side panel and I need to change its width by dragging this border. Also I need to change cursor on border hover. Is it possible to do this without adding another div for
Javascript resize div drag. Draggable Resizable Div Resize Text Div Using Mouse In Javascript Stack Overflow How To Maintain Fixed Corner While Resize A Div Element After Interact Js Javascript Drag And Drop Resizing And Multi Allow User To Resize A Div Or Else Animations Making A Resizable Div In Js Is Not Easy As You Think By The setListeners function adds mousedown event to provided div element, so, when someone press the mouse button on that div (to resize the column) the mousedown event will trigger, where we store the values of current mouse position, the target column width and the next column width. The mousemove event listener add the difference previous and current mouse position pageX to current and next ... jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
 Resize Text Div Using Mouse In Javascript Stack Overflow
Resize Text Div Using Mouse In Javascript Stack Overflow
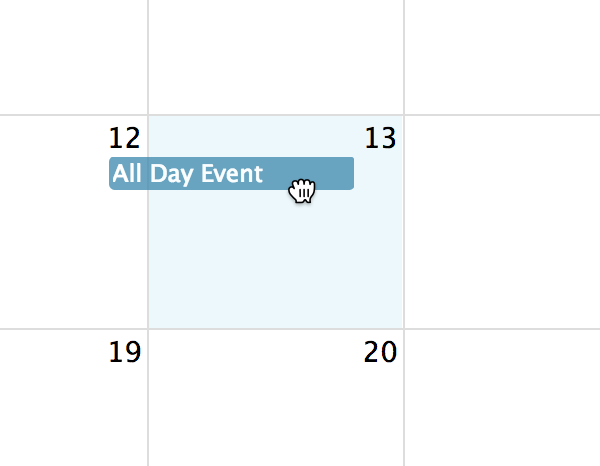
 Event Dragging Amp Resizing Docs Fullcalendar
Event Dragging Amp Resizing Docs Fullcalendar
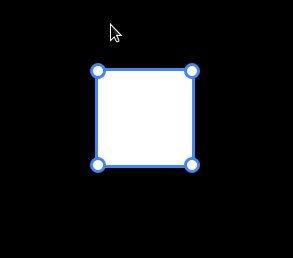
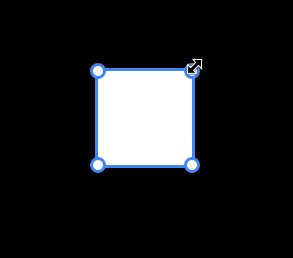
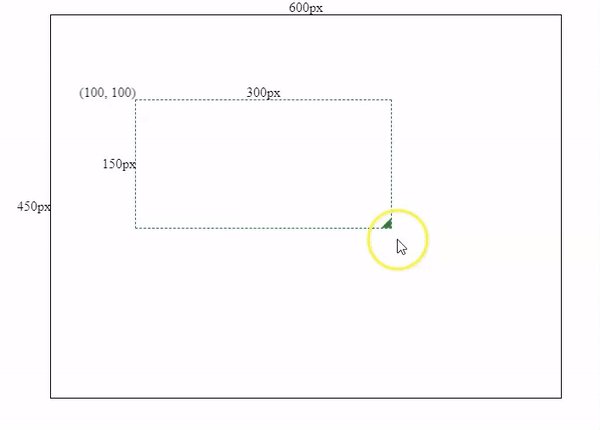
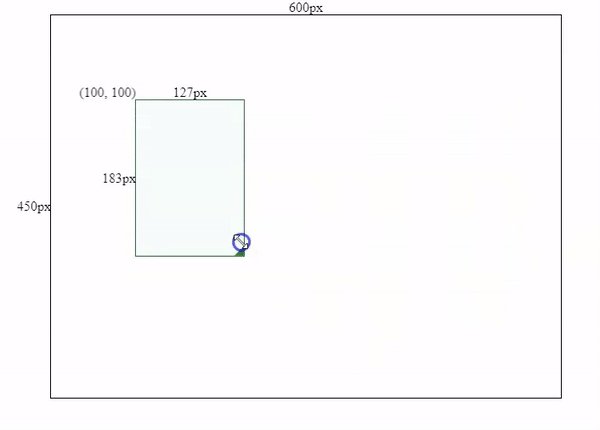
 Making A Resizable Div In Js Is Not Easy As You Think By
Making A Resizable Div In Js Is Not Easy As You Think By
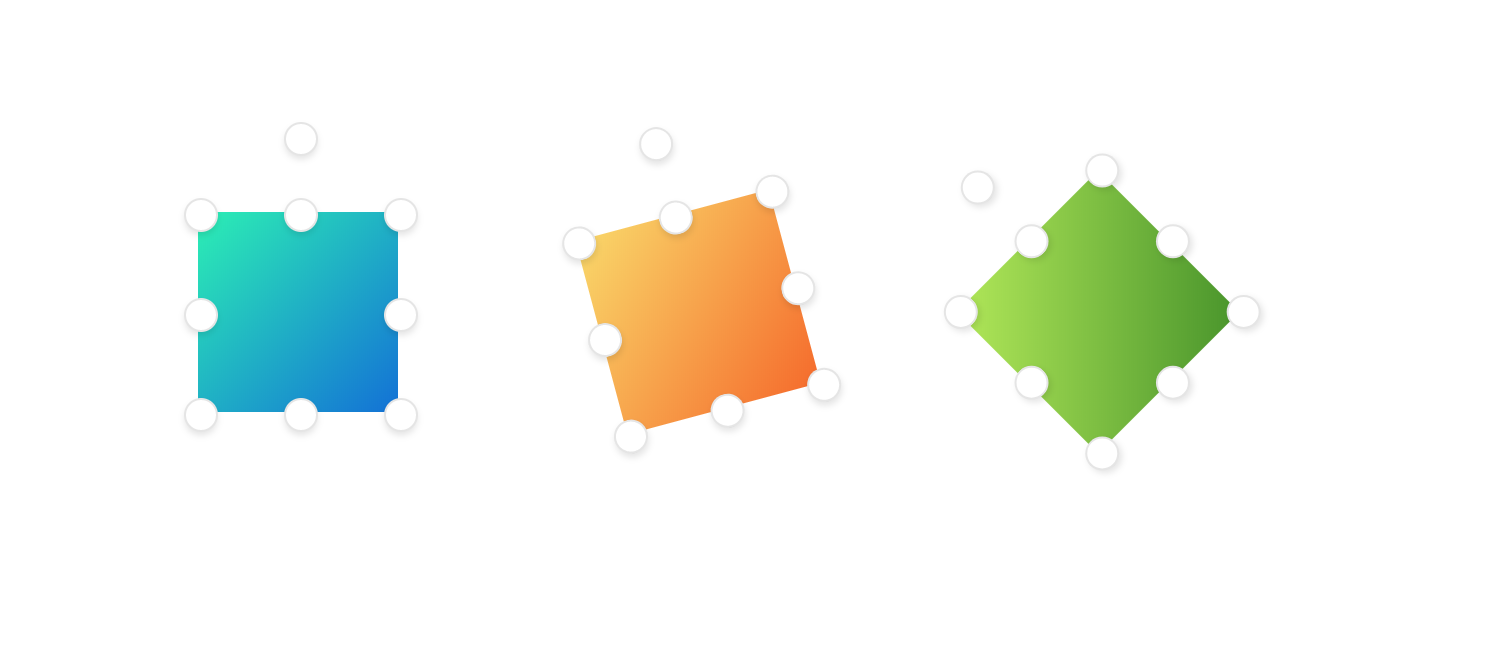
 Vuejs Component For Resizing And Rotating Html Elements Using
Vuejs Component For Resizing And Rotating Html Elements Using
 Resizing Of Div By Dragging Stack Overflow
Resizing Of Div By Dragging Stack Overflow
 18 Best Jquery Resizable Div Html Amp Css
18 Best Jquery Resizable Div Html Amp Css
 Developing Resizable Div Using Javascript Tutorial Savvy
Developing Resizable Div Using Javascript Tutorial Savvy
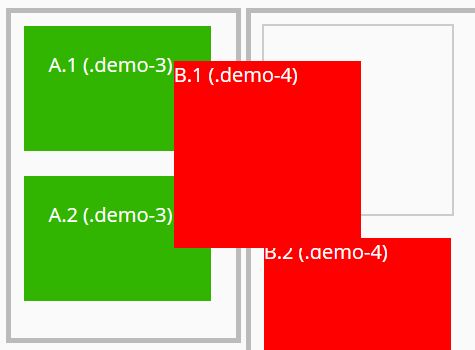
 Responsive Amp Fluid Drag And Drop Grid Layout With Jquery
Responsive Amp Fluid Drag And Drop Grid Layout With Jquery
Resizable Draggable And Droppable In Jquery Dot Net
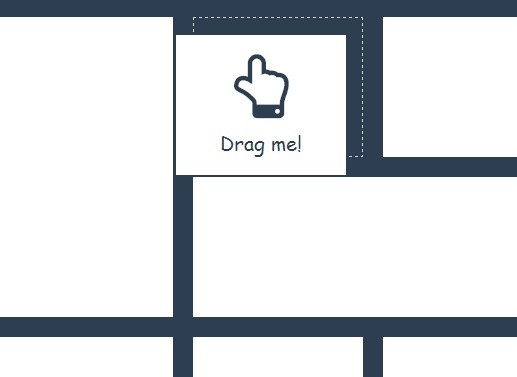
 Vertically Draggable Division Of Two Areas Stack Overflow
Vertically Draggable Division Of Two Areas Stack Overflow
 Javascript Best Javascript Drag And Drop Libraries Qa
Javascript Best Javascript Drag And Drop Libraries Qa
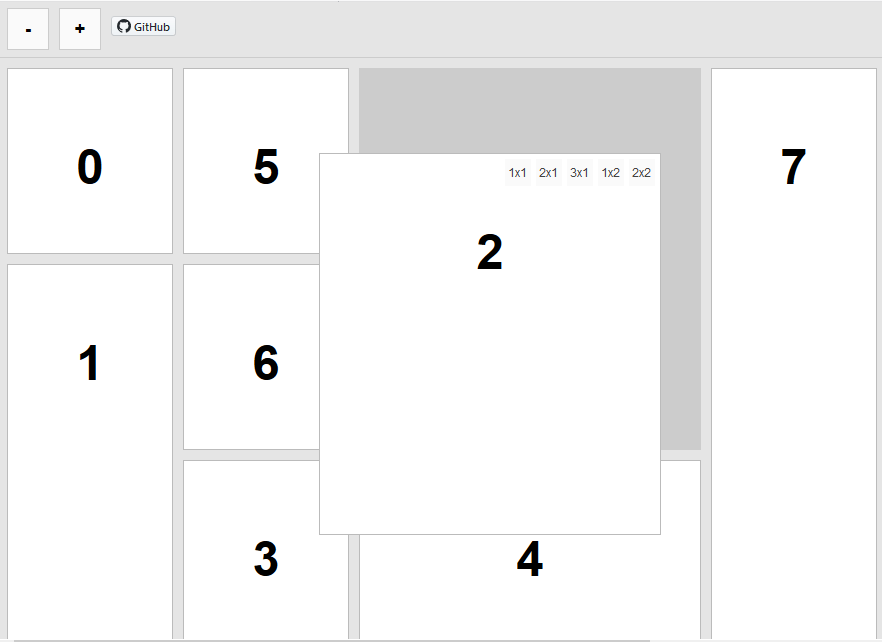
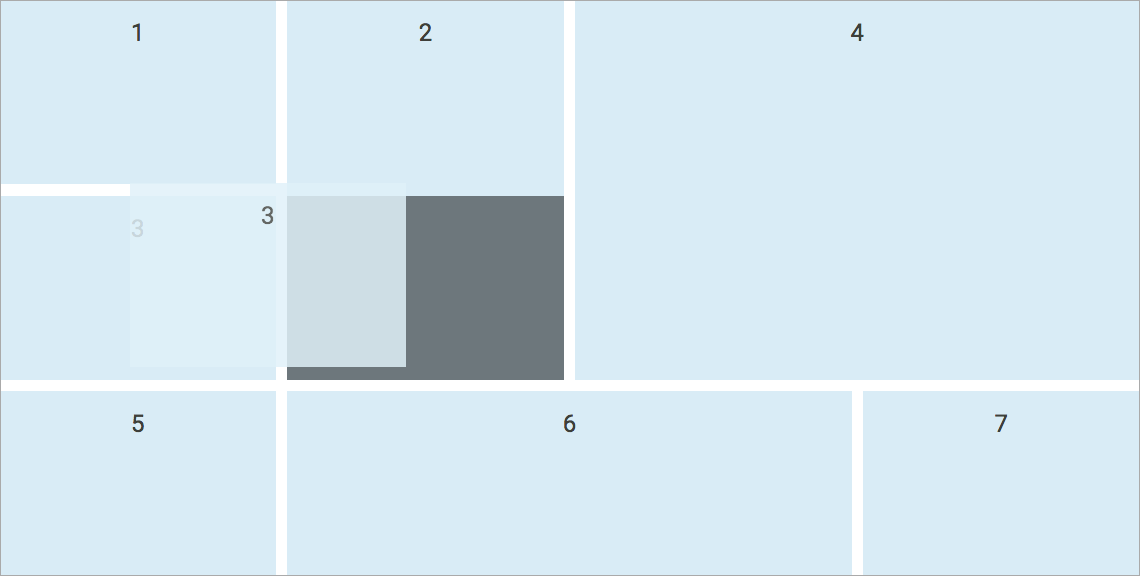
 Top 5 Best Draggable Droppable And Resizable Grid Layout
Top 5 Best Draggable Droppable And Resizable Grid Layout
 Touch Enabled Drag Rotate Resize Snap Library Subjx Css
Touch Enabled Drag Rotate Resize Snap Library Subjx Css
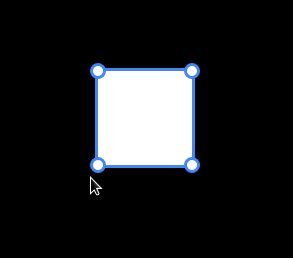
 How To Maintain Fixed Corner While Resize A Div Element After
How To Maintain Fixed Corner While Resize A Div Element After
 Vue Component For Resize And Drag Elements
Vue Component For Resize And Drag Elements
 Create A Resizable And Draggable Angular Component In The
Create A Resizable And Draggable Angular Component In The
 Making A Resizable Div In Js Is Not Easy As You Think By
Making A Resizable Div In Js Is Not Easy As You Think By
 Jquery Plugin To Create Draggable Resizable And Sortable
Jquery Plugin To Create Draggable Resizable And Sortable
 Resize And Draggable Image Using Jquery Webner Blog
Resize And Draggable Image Using Jquery Webner Blog
 Drag And Resize Elements With Vuedraggableresizable Vue Js Feed
Drag And Resize Elements With Vuedraggableresizable Vue Js Feed
 Create Resizable Amp Draggable Elements Using Pure Js
Create Resizable Amp Draggable Elements Using Pure Js

0 Response to "24 Javascript Resize Div Drag"
Post a Comment