26 Javascript Get Query Parameter
Anyone know of a good way to write a jQuery extension to handle query string parameters? I basically want to extend the jQuery magic ($) function so I can do something like this: $('?search').val(... Stack Overflow. ... How can I get query string values in JavaScript? 746. Node.js quick file server (static files over HTTP) 2. Jan 13, 2020 - Learn how to parse query string parameters and get their values in JavaScript. Use the results for tracking referrals, autocomplete, and more.
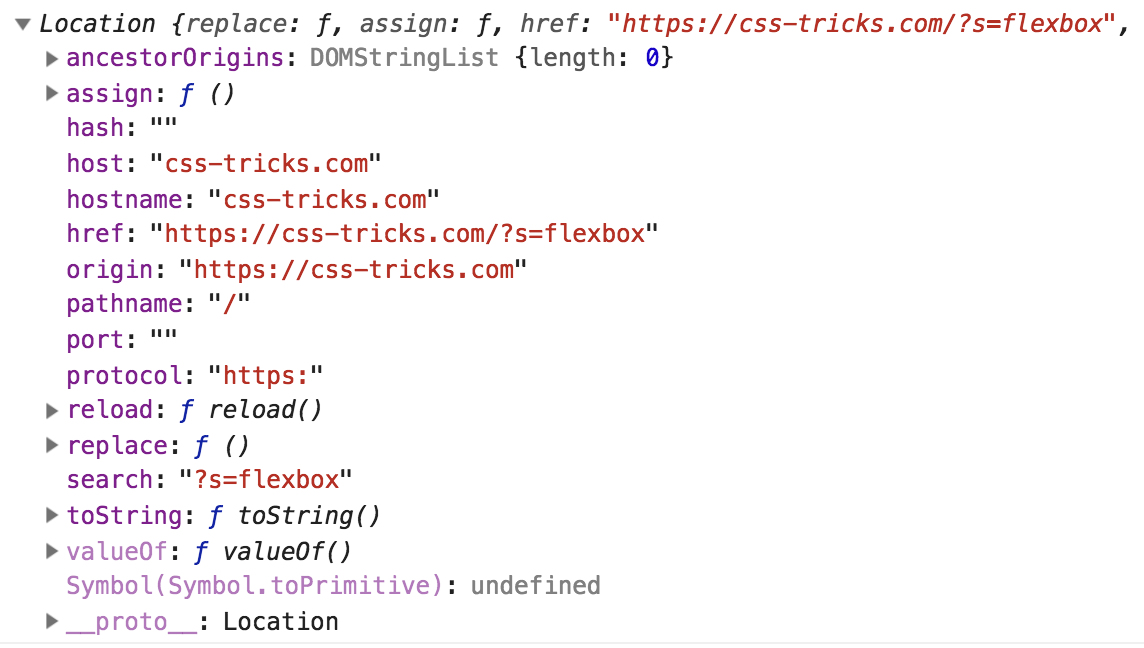
 How To Parse Url In Javascript Hostname Pathname Query Hash
How To Parse Url In Javascript Hostname Pathname Query Hash
To learn more critical points to play with URL query string parameters you may go to following discussion pages. Reference 1, Reference 2. This function returns the answer of following queries. JavaScript to read a URL query string; Getting Query String Parameters with JavaScript; Javascript to get Query String from URL in raw JavaScript

Javascript get query parameter. Today, you'll learn how to get query string parameters from the URL in JavaScript. To get the full query string from the current browser URL, you can use window.location.search: console.log( window. location. search); To create an instance of URLSearchParams, just pass the full query string to its constructor: const params = new URLSearchParams ... Get Query Parameters From a URL in JavaScript. Hints Staff . 12 months ago. URL parameters (also called query string parameters or URL variables) are used to send small amounts of data from page to page, or from client to server via a URL. They can contain all kinds of useful information, such as search queries, link referrals, product ... The parameters passed as a query string are normally used server-side, to generate a proper response. Here's how you can access query parameters using Node.js . To access the value of the query inside the browser, using JavaScript, we have a special API called URLSearchParam , supported by all modern browsers
After that, search method of anchor element returns the query strings of url. As a result, we can get all the query parameters by splitting the string using keyword &. Once you have the params in an Array, you can loop through it and get all the query strings that you want. 19/8/2021 · Plain Javascript code to get query parameters Here is an utility function which is custom code returns query key and value pairs in javascript object. Retrieved url query params string using window.location.search Split string using = separatro // example url: https://mydomain /?fname=johnny&lname=depp const queryString = window.location.search; console.log(queryString); // ?fname=johnny&lname=depp const urlParams = new URLSearchParams(queryString); const firstName = urlParams.get('fname'); console.log(firstName); // johnny const ...
Vanilla JavaScript First, get the query string from the URL. The window.location.search will get you the query string. (The string after '?'). URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL. It provides methods for working with the query string of a URL. The query string parameters and values can be easily retrieved from the URL using JavaScript. The location search property in JavaScript returns the query string part of a URL. The example code shows you how to get query string from URL using JavaScript.
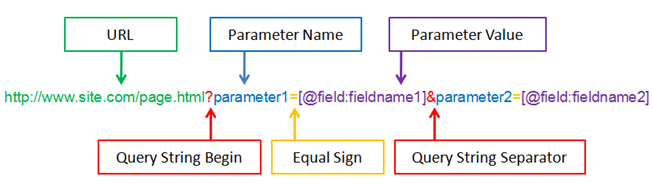
The task is to create a query URL for GET request given a JSON object using javaScript. GET query parameters in an URL are just a string of key-value pairs connected with the symbol &. To convert a JSON object into a GET query parameter we can use the following approach. Make a variable query. This URL has a single query parameter: q. URLs can have multiple parameters, though. Each parameter has a value after its equals sign, and they are separated from other parameters by the ampersand (&). You don't often need to get to them in your front-end Javascript, but, when you do, it's not the easiest thing in the world to wrangle. To get query string parameter values in JavaScript, We can use UrlSearchParmas API in JavaScript. The string parsing mechanism is ugly and old way of doing getting query string parameter values. If you are using latest browsers like Firefox 44+, Opera 36+, Edge 17+, Safari 10.3+ and Chrome 49+ you can use UrlSearchParams API in Javascript.
Jun 21, 2021 - It’s 100% JavaScript, fully customizable, and developer-first. Founded in 2018, OSS Capital is the first and only venture capital platform focused exclusively on supporting early-stage COSS (commercial open source) startup founders. ... Not npm install querystring!!!!! 29/8/2016 · Not only do we grab parameter values but we also modify them dynamically with the History API, so these parameters play a major role outside of the initial page load. We've always been able to get the full query string via the window.location.search property: console.log(window.location.search); // "?post=1234&action=edit" The URLSearchParams has some useful methods that return iterators of parameter keys, values, and entries: keys () returns an iterator that iterates over the parameter keys. values () returns an iterator that iterates over the parameter values. entries () returns an iterator that iterates over the (key, value) pairs of the parameters.
Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! 8 Answers8. Use data option of ajax. You can send data object to server by data option in ajax and the type which defines how you are sending it (either POST or GET ). The default type is GET method. Put your params in the data part of the ajax call. See the docs. Like so: Here is the syntax using jQuery $.get. In order to know the parameters, those are passed by the "GET" method, like sometimes we pass the Email-id, Password, and other details. For that purpose, We are using the following snippet of code. When you visit any website, ever thought what the question mark '?' is doing in the address bar.
May 04, 2020 - // example url: https://mydomain /?fname=johnny&lname=depp const queryString = window.location.search; console.log(queryString); // ?fname=johnny&lname=depp const urlParams = new URLSearchParams(queryString); const firstName = urlParams.get('fname'); console.log(firstName); // johnny const ... // example url: https://mydomain /?fname=johnny&lname=depp const queryString = window.location.search; console.log(queryString); // ?fname=johnny&lname=depp const urlParams = new URLSearchParams(queryString); const firstName = urlParams.get('fname'); console.log(firstName); // johnny const ... So in this article, we will give you a simple function that will help you to get the value of query string parameters. javascript get all url parameters, javascript get url parameter value by name, jquery get query string value from url, jquery get query string parameter, get query string in javascript on page load, javascript get url parameter ...
May 20, 2021 - In this quick article, we’ll discuss a couple of different ways to get the query string in JavaScript. When you’re working with JavaScript, sometimes you need to access query string parameters in your script. There’s no straightforward way to achieve this, since there’s no built-in ... 31/8/2020 · To access the query parameters of a URL inside the browser, using JavaScript, we can use the URLSeachParams interface that contains a get () method to work with it. You can get the value of a name parameter from the above url like this: If you have multiple parameters in a URL which is passed using & operator: You can access it like this: The downside of using the GET method is that it's visible to the visitor and it affects the link of the page. If you don't prefer this method, you can use the POST method, session Cookies or database to store the variables. The JavaScript function below parses and returns the parameters.
Mar 02, 2015 - Here’s a simple method you can use to get the value of a querystring with native JavaScript: /** * Get the value of a querystring * @param {String} field The field to get the value of * @param {String} url The URL to get the value from (optional) * @return {String} The field value */ var ... 3 Ways to Build Query Strings In Javascript - Simple Examples By W.S. Toh / Tips & Tutorials - Javascript / December 11, 2020 January 30, 2021 Welcome to a quick tutorial and examples on how to build a query string in Javascript. The URLSearchParams constructor takes in the query parameters part of a URL. The object that is returned gives us useful utility methods to work with the query parameters. The get method returns the value of the parameter name passed into it. It returns null if the parameter doesn't exist.
5 days ago - The URLSearchParams interface defines utility methods to work with the query string of a URL. Apr 24, 2021 - Here's two ways to set/get URL query parameters using JavaScript. I'll add some real life examples in order to understand their usage. This assumes you have a query string parameter of name. Notice that this is an array, since you can have multiple parameters with the same name in the query string. This lets us get a query string parameter, but it's limited in many ways, and requires a lot of custom work for additional functionality.
Jul 22, 2019 - What is the object that we use to pull query string params · Access to fetch at 'https://api.myip /' from origin 'http://localhost:8000' has been blocked by CORS policy: No 'Access- · Access to XMLHttpRequest at 'http://localhost:8080/socket.io/?EIO=4&transport=polling&t=NeMYaI8' from ... This series is a quick javascript tricks that you can learn in 2 mins. In this article, How to get Query String Parameters in Javascript - 2019. There is a simple method to get the query string parameters in javascript. The URLSearchParams object is the easiest way to get query string parameter value with JavaScript. The following code shows how to use URLSearchParams to work with the query string of a URL.
The URLSearchParams constructor also accepts a JavaScript object and automatically turns it to a query string: const obj = {size: 'M', color: 'blue', price: 29, sort: 'desc'}; // initialize URLSearchParams from object const params = new URLSearchParams (obj); Accessing Parameters. To get the value of a query parameter, you can use the get() method. 22/5/2009 · + query; if(hash.length > 0) query = query + "#" + hash; return path + query; }, getParam: function(name){ if(params){ for (var i = 0; i < params.length; i++) { var pair = params[i].split('='); if (decodeURIComponent(pair[0]) == name) return decodeURIComponent(pair[1]); } } console.log('Query variable %s not found', name); }, hasParam: function(name){ if(params){ for (var i = 0; i < params.length; … Query parameters in a url can be read in Javascript using the URL and URLSearchParams objects.
While query parameters are typically used in GET requests, it's still possible to see them in POST and DELETE requests, among others. Your query parameters can be retrieved from the query object on the request object sent to your route. It is in the form of an object in which you can directly access the query parameters you care about.
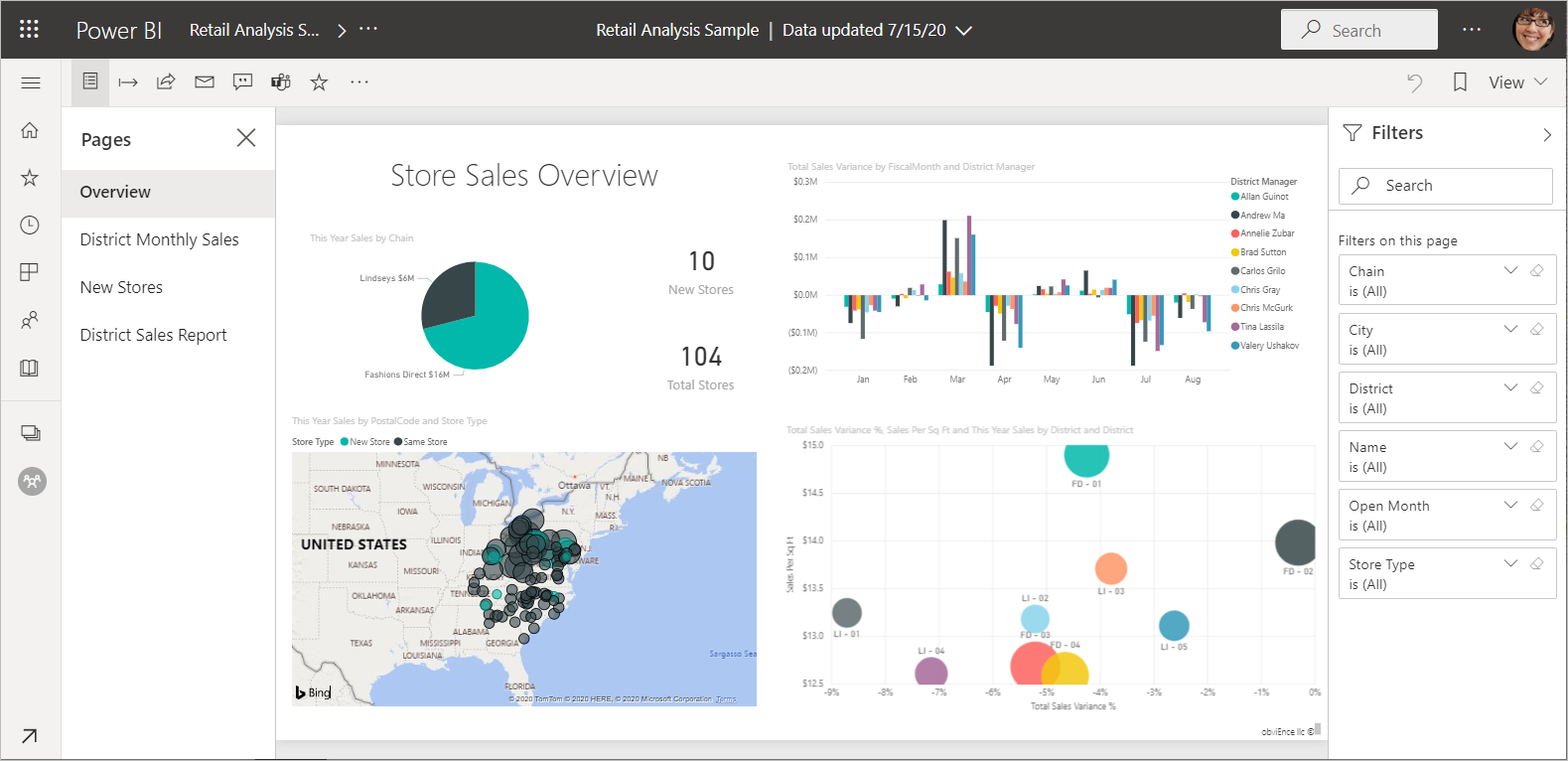
 Filter A Report Using Query String Parameters In The Url
Filter A Report Using Query String Parameters In The Url
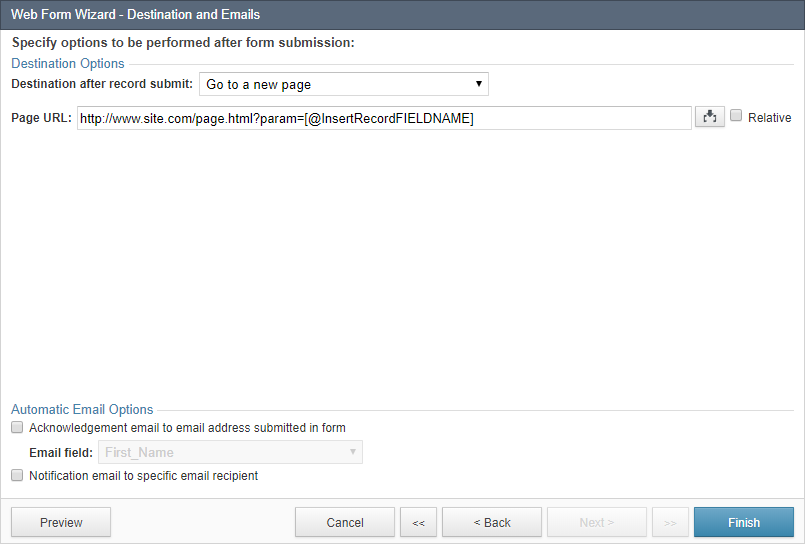
 Parameters As Query String Values Caspio Online Help
Parameters As Query String Values Caspio Online Help
 Update Url Query Parameters As You Type In The Input Using
Update Url Query Parameters As You Type In The Input Using
 How To Get To Request Parameters In Postman Stack Overflow
How To Get To Request Parameters In Postman Stack Overflow
 Url Parameters Query Parameters Httpparams In Angular
Url Parameters Query Parameters Httpparams In Angular
 How To Exclude Url Query Parameters In Google Analytics
How To Exclude Url Query Parameters In Google Analytics
Get Query String Parameters Using Javascript Learn Web
 Get Url Parameters With Javascript Chuvash Eu
Get Url Parameters With Javascript Chuvash Eu
 Demystifying Query Parameters In The Smartsheet Api
Demystifying Query Parameters In The Smartsheet Api
 Rest Api Design Best Practices For Parameter And Query String
Rest Api Design Best Practices For Parameter And Query String
 Parameters As Query String Values Caspio Online Help
Parameters As Query String Values Caspio Online Help
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 Use Url Query Strings To Add Properties Mixpanel Help Center
Use Url Query Strings To Add Properties Mixpanel Help Center
 How Get Query Parameters From Url Get Help Vue Forum
How Get Query Parameters From Url Get Help Vue Forum
 Introducing Bigquery Parameters In Data Studio
Introducing Bigquery Parameters In Data Studio
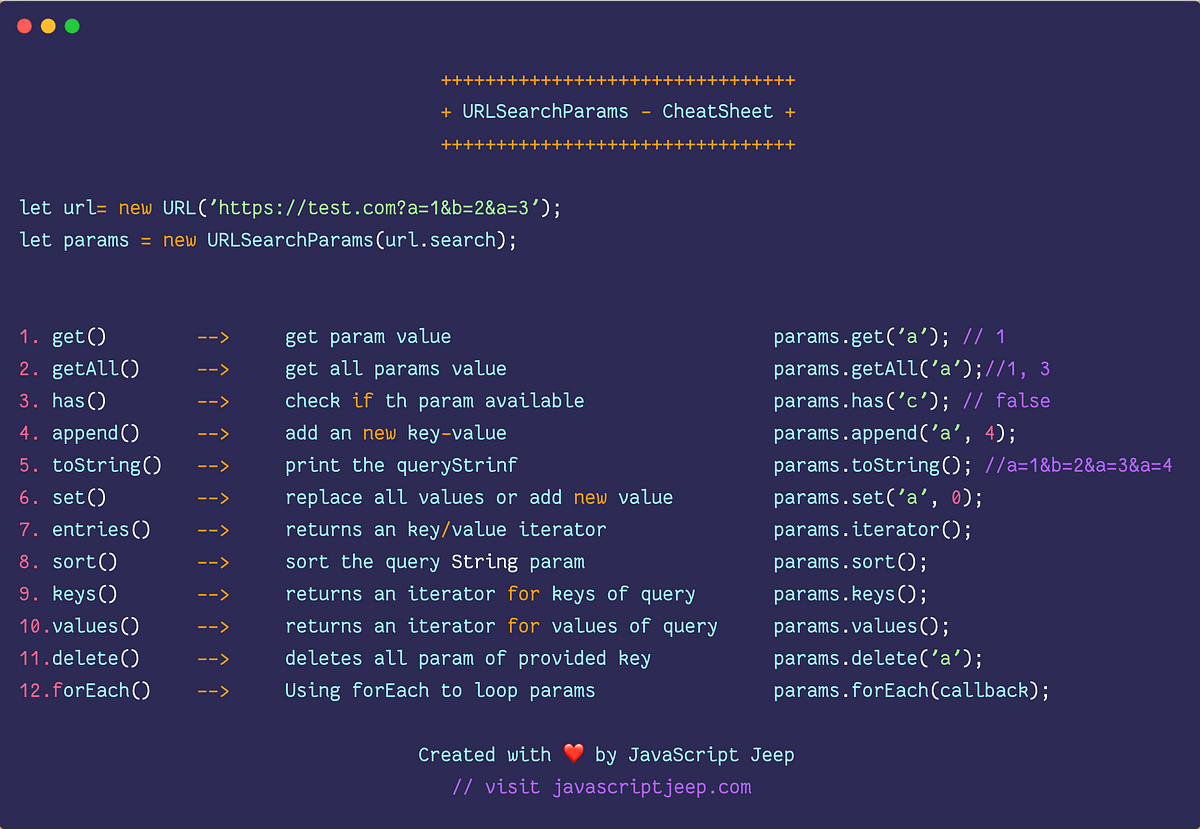
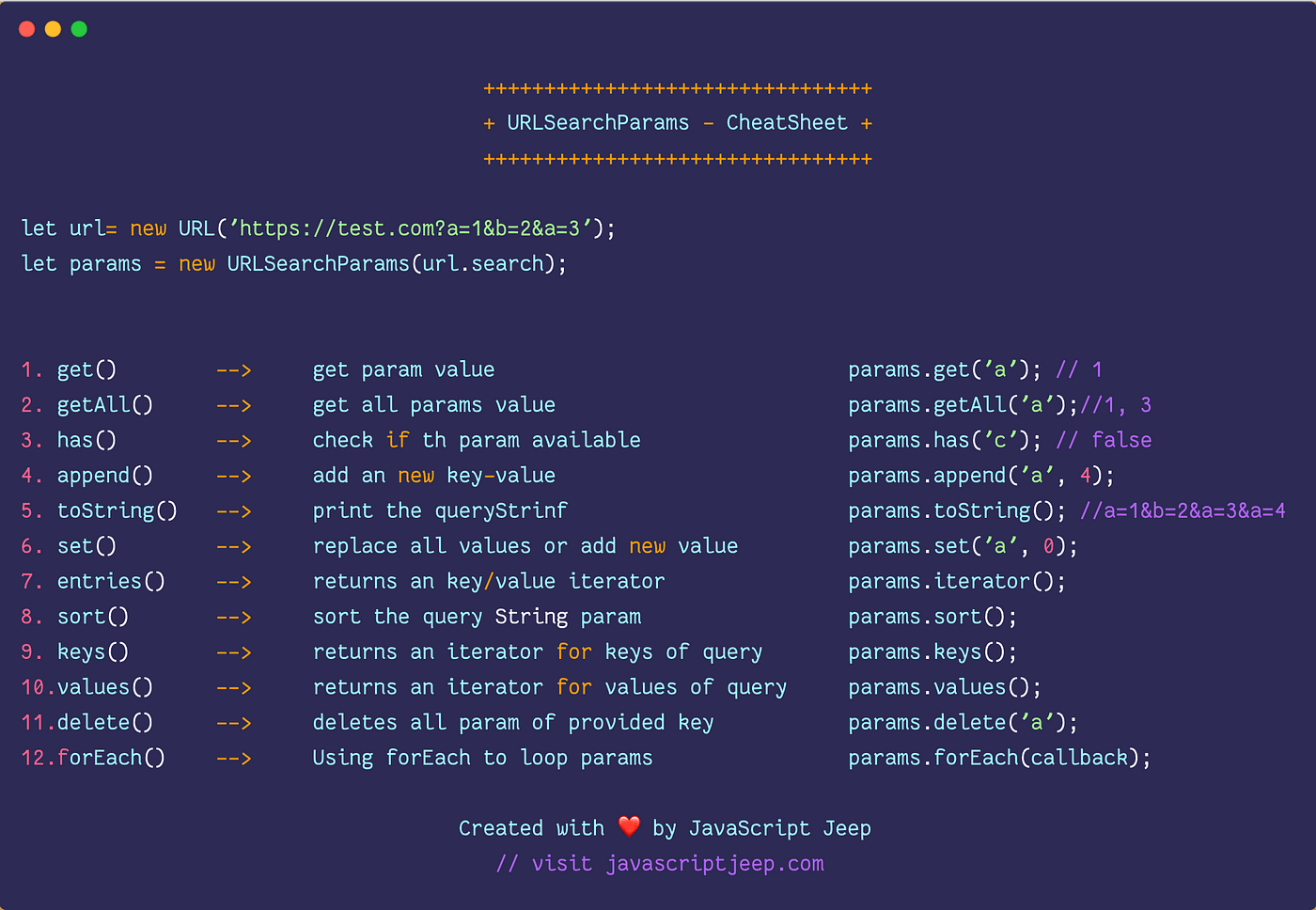
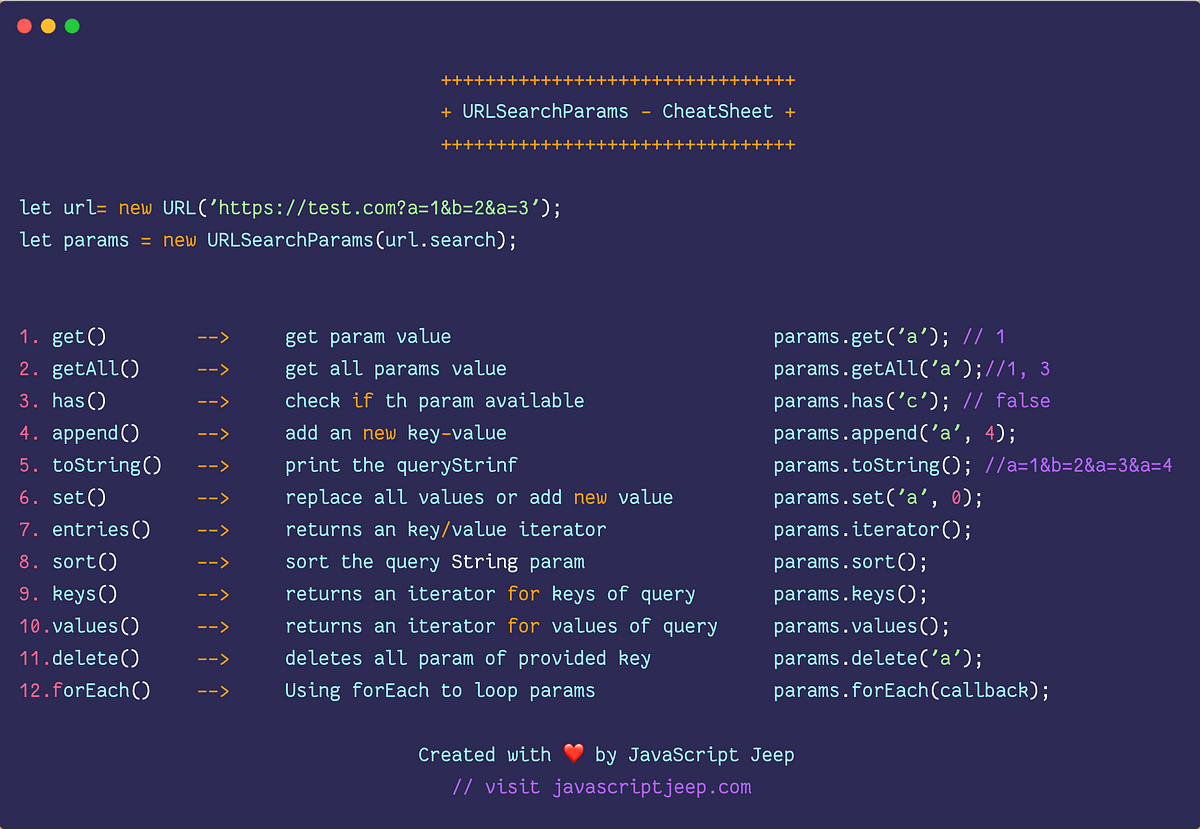
 Urlsearchparams In Javascript Learn About How To Use
Urlsearchparams In Javascript Learn About How To Use
 Urlsearchparams In Javascript Learn About How To Use
Urlsearchparams In Javascript Learn About How To Use
 4 Ways Get Query String Values From Url Parameters In
4 Ways Get Query String Values From Url Parameters In
 Quick Tip Get Url Parameters With Javascript Sitepoint
Quick Tip Get Url Parameters With Javascript Sitepoint
 Get Query Params From Url Code Example
Get Query Params From Url Code Example
 Get Query String Value From Url Query String Value In
Get Query String Value From Url Query String Value In
 Get Vs Post Key Difference Between Http Methods
Get Vs Post Key Difference Between Http Methods
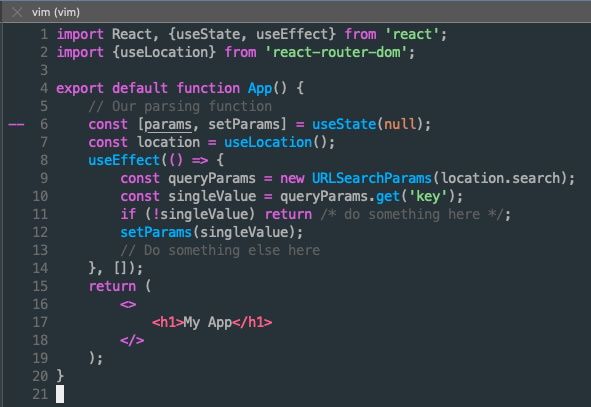
 How To Use Query Parameters With React Js React Router By
How To Use Query Parameters With React Js React Router By
 Query Strings Vs Url Parameters Javascript In Plain English
Query Strings Vs Url Parameters Javascript In Plain English
 Reading Query Parameters In Node Js Geeksforgeeks
Reading Query Parameters In Node Js Geeksforgeeks
0 Response to "26 Javascript Get Query Parameter"
Post a Comment