22 Javascript Select Option Selected Value
May 29, 2019 - Learn how to get attribute value of selected drop-down list option using plain Javascript and jQuery on Education Ecosystem blog. A dropdown list provides a method of selecting only one option from a lots of options while only using up as much space as a single option except while a selection is being made. ... The following program shows how to get selected index value or selected text from a Javascript dropdownlist
 My Experience With Net Html Dropdown List
My Experience With Net Html Dropdown List
The second call takes that value (either the same value, or an empty string), and sets it again, either keeping the value in place (if it exists), otherwise returning to the default (first) option. Calling .val() four times in one line is a bit ugly, I know, but you can't argue with results.

Javascript select option selected value. In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. I will you use the onclick and onchange to get value selected option.you can easy to get selected option value bellow follow example. Display Value Of Selected Option in Select Tag Using JavascriptSource Code: http://1bestcsharp.blogspot /2017/03/javascript-get-selected-option-value.html... get selected text of html dropdown in javascript. javascript by Plain Penguin on Mar 17 2020 Comment. 1. var e = document.getElementById ("selectElementID"); var value=e.options [e.selectedIndex].value;// get selected option value var text=e.options [e.selectedIndex].text; xxxxxxxxxx.
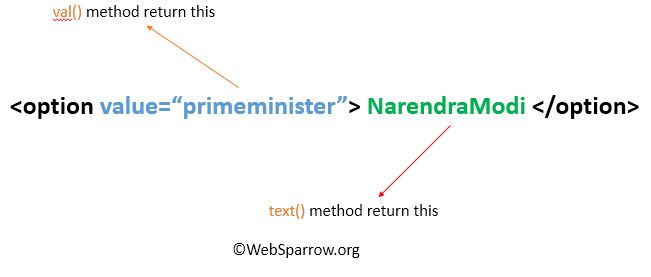
selected Optional A value of either true or false that sets the option's selected state; the default is false (not selected). If omitted, even if the defaultSelected argument is true, the option is not selected. The JavaScript function above takes in two parameters. The unique ID of our select element and the value that we want to select. Inside our function, we loop through each option in the select element. If the value of the option matches the value that we want to select, we change the selectedIndex of the element and break out of the for loop. Select elements typically have two values that you want to access. First there's the value to be sent to the server, which is easy: The second is the text value of the select. For example, using the following select box: <option value="2">Mrs</option>. If you wanted to get the string "Mr" if the first option was selected (instead of just "1 ...
Value Description; true|false: Specifies whether an option in a drop-down list should be selected or not. true - The option is selected; false - Default. Getting the Value and Text/Label of the Selected Options The selectedOptions property of the select element gives the list of options that are currently selected. Each element in this list is a DOM <option> element — so you can use the value and text property to get the value and inside text of the option. Method. Description. [ index] Returns the <option> element from the collection with the specified index (starts at 0). Note: Returns null if the index number is out of range. [add ( option [, index ])] Adds an <option> element into the collection at the specified index. If no index is specified, it inserts the option at the end of the collection.
Jun 14, 2016 - This will select the <option> with the value of 14. With plain Javascript, this can also be achieved with two Document methods: The HTML documment containing some option elements and the task is to get the text of options of select element by using its value with the help of JavaScript. There are two approaches that are discussed below: Approach 1: First, select the options by JavaScript selector, Use value Property (eg. option[i].value) to compare the values of option ... option: Required. Specifies the option to add. Must be an option or optgroup element: index: Optional. An integer that specifies the index position for where the new option element should be inserted. Index starts at 0. If no index is specified, the new option will be inserted at the end of the list
22/3/2019 · A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None"> -- Select -- </option> <option value="ID001"> China </option> <option value="ID002" selected> United State </option> <option value="ID003"> Malaysia </option> </select> Get option value : Mar 24, 2016 - I have a dropdown list like this: dog cat bird &... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
In order to pre-select an item on the drop down list you can do so prior to the page being rendered by adding a selected="selected" attribute inside the required option. So if we wish to pre-select item 3 for the above example, we can use... <select name="ddl_example2"> <option value="1">item1</option> 30/5/2019 · Method 1: Using the value property: The value of the selected element can be found by using the value property on the select element that defines the list. This property returns a String representing the value attribute of the <option> element in the list. If no option selected then nothing will be returned. Syntax: selectElement.value. Example: In this tutorial we will learn how to work with select dropdown with PHP 7 app. We will understand how to set & get selected values of Select Option (Select Drop-down) in PHP 7 Form. We will learn how to get single and multiple selected values from the select options list using PHP 7 programming language.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. <body> <select id="list" style="padding: 10px;" onchange="getSelectValue();"> <option value="js">JavaScript</option> <option value="php">PHP</option> <option value="c#">Csharp</option> <option value="java">Java</option> <option value="node">Node.js</option> </select> <script> function ... Jul 27, 2021 - Method 1: Using the value property: The value of the selected element can be found by using the value property on the select element that defines the list. This property returns a String representing the value attribute of the <option> element in the list. If no option selected then nothing ...
We can set the value of a select box using Javascript using the following. Suppose we have the following select box − <select id="my-select" value="1"> <option value="1">Select</option> <option value="2">Apple</option> <option value="3">Strawberry</option> <option value="4">Cherry</option> <option value="5">Guava</option> </select> If you select the first option, the value property of the <select> is empty. If you select the last option, the value property of the select box is Ember.js because the selected option has no value attribute. If you select the second or third option, the value property will be "1" or "2". #javascriptonchange #getselectoption #dropdowngetvaluejavascript client script code get the selected dropdown select option element value into html label
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To get the index of the selected option in the JavaScript options array of the select element, we can use the selectedIndex property of the select element object: index = oSelectOne.selectedIndex; We can now use this index to determine the value of the selected option: var selected_option_value = oSelectOne.options [index].value; 23/3/2011 · I'd use: function handleSelectChange(event) { // if you want to support some really old IEs, add // event = event || window.event; var selectElement = event.target; var value = selectElement.value; // to support really old browsers, you may use // selectElement.value || selectElement.options[selectElement.selectedIndex].
JavaScript select option value from any drop-down list. We can use it for the change the selected option by using JavaScript and get the value of any specific item. Select selectedIndex property is used to get the particular option value. selectedIndex property returns an indexed option value from the dropdown list. Apr 01, 2019 - - JavaScript - Get selected value from dropdown list Full Source. <html><body><select id="colors"> <option value="1">Red</option> <option value="2">Blue</option> <option value="3">Green</option> <option value="4">Yellow</option> <option value="5">Orange</option></select></body></html>. Get the selected value of dropdown list using JavaScript.
In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. HTMLSelectElement.selectedIndex. The HTMLSelectElement.selectedIndex is a long that reflects the index of the first or last selected <option> element, depending on the value of multiple. The value -1 indicates that no element is selected. document.querySelector('div.selector option[value=valueB]').text = 'Value whatever'; Further, in answer to the questions raised in comments: I need to get only the second <option> element with the same value as the other <option> and change text only to the second <option> To get all <option> elements with value="valueB":
This tutorial will show you how to use different form elements like drop-down list, radio button, check box and text box in a calculation. We will be using a ‘cake order form’ as an example. As the user makes selections in the form, the total price is calculated in real time. In addition to using javascript to restore the user's selected value, sometimes all the options of select are got. Depending on the needs, you may find a value from all the options, or you may temporarily save all the options to the client, so that we can restore the lost select option after the user clicks a certain applied button. 5 days ago - The HTMLSelectElement.selectedIndex is a long that reflects the index of the first or last selected element, depending on the value of multiple. The value -1 indicates that no element is selected.
Definition and Usage The selectedIndex property sets or returns the index of the selected option in a drop-down list. The index starts at 0. Note: If the drop-down list allows multiple selections it will only return the index of the first option selected. The above example shows typical <select> usage. It is given an id attribute to enable it to be associated with a <label> for accessibility purposes, as well as a name attribute to represent the name of the associated data point submitted to the server. Each menu option is defined by an <option> element nested inside the <select>.. Each <option> element should have a value attribute containing ...
The JavaScript value property requires an HTML value # This technique, using the JS value property, only works if the option elements themselves have a value on them. For example, here we have IDs instead of value properties. This would not work.
 How To Make Dropdown Option Selected Against A Variable In
How To Make Dropdown Option Selected Against A Variable In
 Angular How To Get Dropdown Selected Text Using Common
Angular How To Get Dropdown Selected Text Using Common
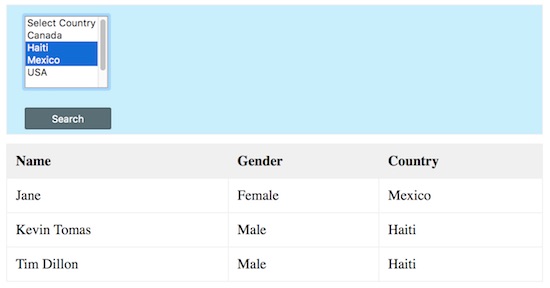
 Multi Select Dropdown Filter In Php With Database Search Phppot
Multi Select Dropdown Filter In Php With Database Search Phppot
 How To Get The Value Of Selected Option In A Select Box Using
How To Get The Value Of Selected Option In A Select Box Using
 Pass An Attribute Of Selected Option Of Dropdown List As An
Pass An Attribute Of Selected Option Of Dropdown List As An
 Create Beautiful Lt Select Gt Dropdown With Easydropdown Js
Create Beautiful Lt Select Gt Dropdown With Easydropdown Js

 How To Get Selected By Only Value In React Select Clue Mediator
How To Get Selected By Only Value In React Select Clue Mediator
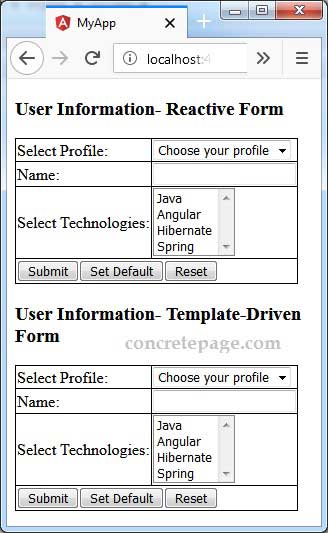
 Angular Select Option Set Selected Dynamically
Angular Select Option Set Selected Dynamically
Populating A Select Box Based Upon A Selection From Another
 How To Select Random Value From A Dropdownlist Using Selenium
How To Select Random Value From A Dropdownlist Using Selenium
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 Redirect To New Page From Dropdown Selected Value
Redirect To New Page From Dropdown Selected Value
 Html Select Option Should Create Dynamic Select Options Based
Html Select Option Should Create Dynamic Select Options Based
 How To Reset Select Value To Default Using Jquery Javascript
How To Reset Select Value To Default Using Jquery Javascript
 How To Create Drop Down List With Multiple Checkboxes In Excel
How To Create Drop Down List With Multiple Checkboxes In Excel
 How To Get Selected Option Value In Javascript Mywebtuts Com
How To Get Selected Option Value In Javascript Mywebtuts Com
 10 Best Multiple Select Plugins In Javascript 2021 Update
10 Best Multiple Select Plugins In Javascript 2021 Update



0 Response to "22 Javascript Select Option Selected Value"
Post a Comment