22 Call Android Method From Javascript
On this page, it has a javascript function controls.nextPage() that loads and runs just fine; it's used to not actually navigate to new web pages, but instead redraw virtual pages using javascript. I have this function bound to a button on the web page itself so that I can manually click it to test, again, works just fine when I touch the ... JavaScript Function call () method The JavaScript Function call () method is used to call a function contains this value and an argument provided individually. Unlike apply () method, it accepts the argument list.
 Calling App In Android Know The Required Methods To Enable
Calling App In Android Know The Required Methods To Enable
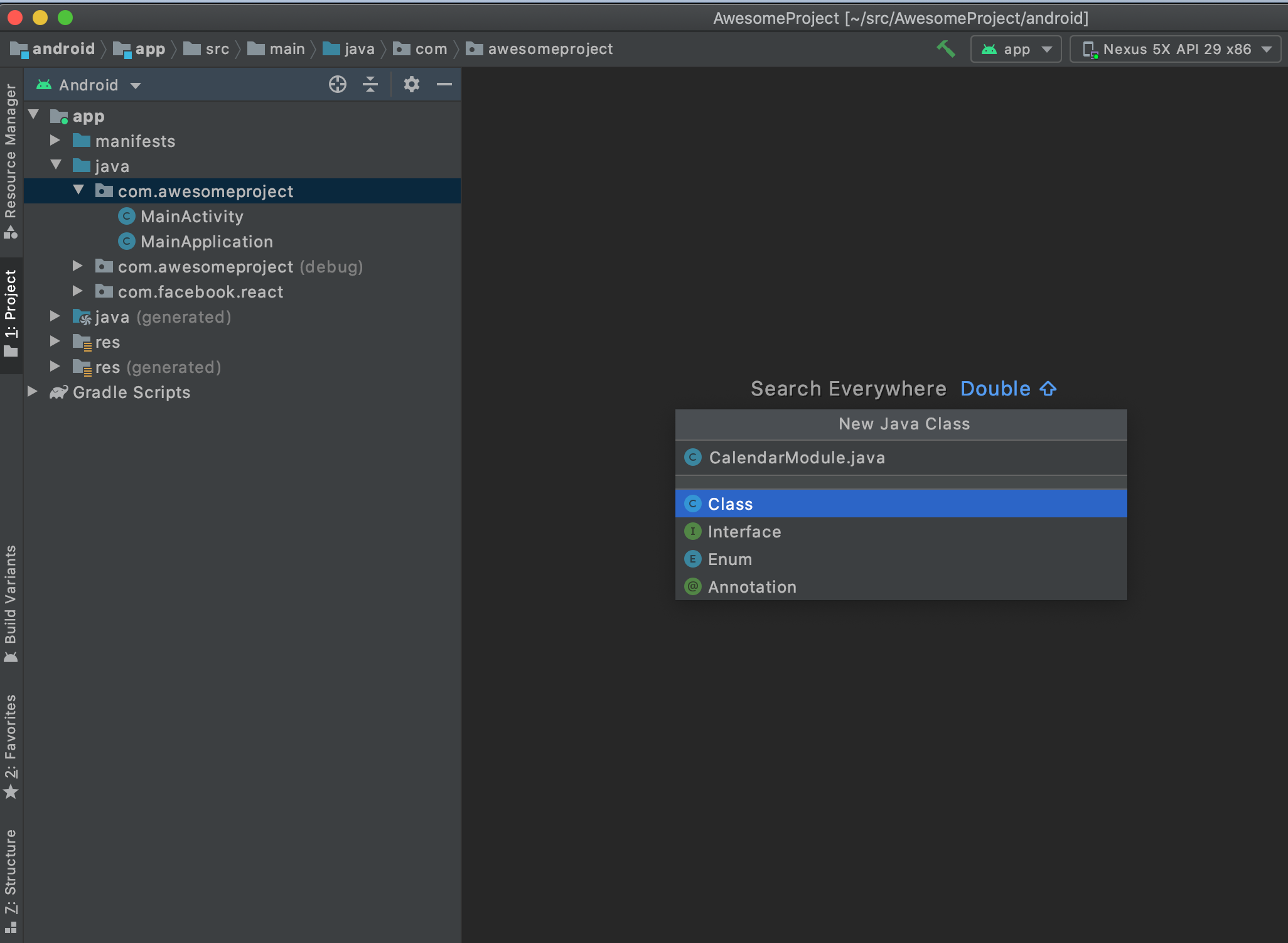
In the following guide you will create a native module, CalendarModule, that will allow you to access Android's calendar APIs from JavaScript. By the end, you will be able to call CalendarModule.createCalendarEvent ('Dinner Party', 'My House'); from JavaScript, invoking a Java method that creates a calendar event.

Call android method from javascript. Distance between the location of the callable function and the location of the calling client can create network latency. To optimize performance, consider specifying the function location where applicable, and make sure to align the callable's location with the location set when you initialize the SDK on the client side.. Optionally, you can attach an App Check attestation to help protect ... Calling Android function from JavaScript. Let's start with the easy part, the JavaScript part. To call your Android function all you have to do is this. That's nice but you need the Cordova plugin to do that so let's create one! How to create Cordova plugin Create an Angular 2+ project using Angular CLI command and write the below code into AppComponent class. Note that the window object window ['angularComponentReference'] in AppCommonent Class and window.angularComponentReference in JavaScript should match. Now, build the project by running the command ng build and save all files into the ...
You can do this by adding a JavaScript Interface to your WebView and exposing specific methods to the JavaScript code running in your web view. In other words, you'll need to wrap the calls to Android's Toast class in a method you create in your activity/fragment. The JavaScript function onClicked() is called on the global object Android, when the button is clicked. From Kotlin code perspective, this function might be binded by addJavaScriptInterface() method: Binding JavaScript to Android WebView allows you to bind JavaScript code to Android code through an interface. To do this, we must use the addJavaScriptInterface () method, which is passed the class that provides the interface for JS, and the name that will be used to display the instance in JS (for example, " AndroidFunction ").
Pretty simple what the code tries to do below - from the android app, call a javascript function with a test message, which inturn calls a java function back in the android app that displays test message via toast. The javascript function looks like: function testEcho (message) { window.JSInterface.doEchoTest (message); } Android-JavascriptInterface-Sample. Call Java (Android) methods from Webview using Javascript. How To. Create a class named JSInterface inside any Activy or other Intent. Create a class with public methods with @JavascriptInterface annotations (Not @JavaScriptInterface) React Native is a great framework to develop mobile apps for iOS and Android with the help of JavaScript. However, at some point of your project you might need to call native functions. In React Native, invoking a native function is called bridging.
How to call a method in Java - the basics. To call a method in Java, you type the method's name, followed by brackets. For example, the following will call a method called "helloMethod ... Now, in the above code you can see one instance of the ScriptManager and two textboxes and a button at the end. In the button control you will see an attribute 'OnClientClick' to fire the JavaScript Method named "HandleIT()" and this JavaScript Method will call the code-behind C# page method. JavaScript call () Method with Arguments. Javascript Web Development Object Oriented Programming. The JavaScript call () function allows us to use the same method from different objects. The parameters are passed separately here. Following is the code for the JavaScript function call () −.
Listen for Javascript Function Calls - Android I hope what I want to do here is possible. I have an app that sends GPS coordinates to a Javascript web app and I need to allow the web app user to stop the Android app from sending coordinates by clicking a button in the web app. Calling android function from javascript. Archived Forums > ... I've been trying to access a function in android from my javascript. It works perfectly in Java, but somehow it won't work in C#. It does open the html file in C# correctly, but when I press the button I get " ... Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document.
Call a PHP Function From JavaScript. We can use AJAX to call a PHP function on data generated inside a browser. AJAX is used by a lot of websites to update parts of webpages without a full page reload. It can significantly improve the user experience when done properly. Keep in mind that the PHP code will still run on the server itself. Calling Javascript function from application code is really easy and straightforward thing to do, and the only thing you need is access to the WebView object. To call a JavaScript you have two options, you can either call the function and forget about it or you can call the function and listen to the Published on 23-Feb-2018 10:17:30. Related Questions & Answers; How to use setInterval function call in JavaScript?
How to call javascript function from android -Cordova/Phonegap . I'm using cordova/phonegap to make a Android app and trying to call JavaScript funtion from android/native . My main acitvity:-public class MainActivity extends CordovaActivity { @Override public void onCreate ... In the Button above, we have put an onClick property and set it to call function which is in the java File. We assign on click function directly like this : android:onClick="call". First we will make an Intent object of type intent.ACTION_CALL. Next, we set data to that object with the URI parse method. The code above calls the Android javascript interface (see below). The javascript provides the callback method myCallbackFunction (), the name of which is passed to Android as parameter (along with a data string, a title and a message). The callback function looks as follows:
The JavaScript call () Method The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. Wv.addJavascriptInterface (myJavaScriptInterface, "AndroidFunction" ); Webview provides the addJavascriptInterface method. This method contains two parameters: The class instance to bind to JavaScript. The name to be used to expose the instance in JavaScript. For webview, we need to call some settings to enable the JavaScript. On Android SDK, Javascript runs in a WebView. ... (that can also be done by applying a Javascript interface and calling WebView's addJavascriptInterface method). We then call loadUrl and ...
The only difference between these methods is that while call () method takes arguments one by one separately, apply () method takes arguments as an array: Example. function simpleFunction(x, y) { return x * y; } simpleObject = simpleFunction.call (simpleObject, 22, 2 ); // Will return 44. Try it Live. Example. .NET method calls. JavaScript method calls from C# when the return type has circular references. Size limits on JavaScript interop calls. This section only applies to Blazor Server apps. In Blazor WebAssembly, the framework doesn't impose a limit on the size of JavaScript (JS) interop inputs and outputs. Make sure your $ ("#makeCall") method is responding in html. Then make below changes.It will work. public class JsInterface { @JavascriptInterface public void makeCall () { Log.i ("Myactivity","inside android makecall"); // Here call any of the public activity methods....
 Angular Native Nativescript With Angular 2 Mobidev
Angular Native Nativescript With Angular 2 Mobidev
 React Native Webview The Complete Guide Logrocket Blog
React Native Webview The Complete Guide Logrocket Blog
 Android Native Modules React Native
Android Native Modules React Native
Java Vs Javascript Which Is The Best Choice For 2021
 How To Call Android Functions From Javascript By Beniamin
How To Call Android Functions From Javascript By Beniamin
 Google Online Security Blog Pha Family Highlights Bread
Google Online Security Blog Pha Family Highlights Bread
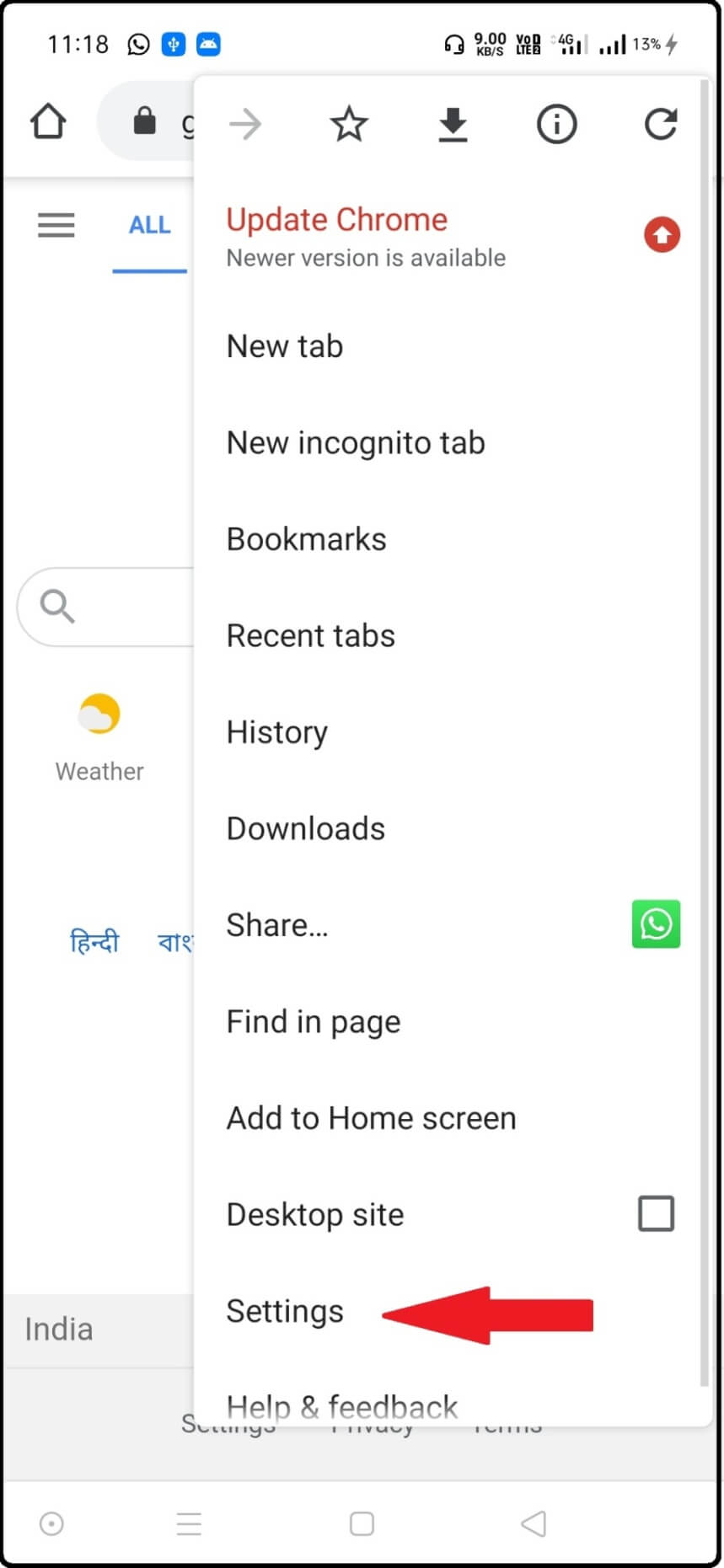
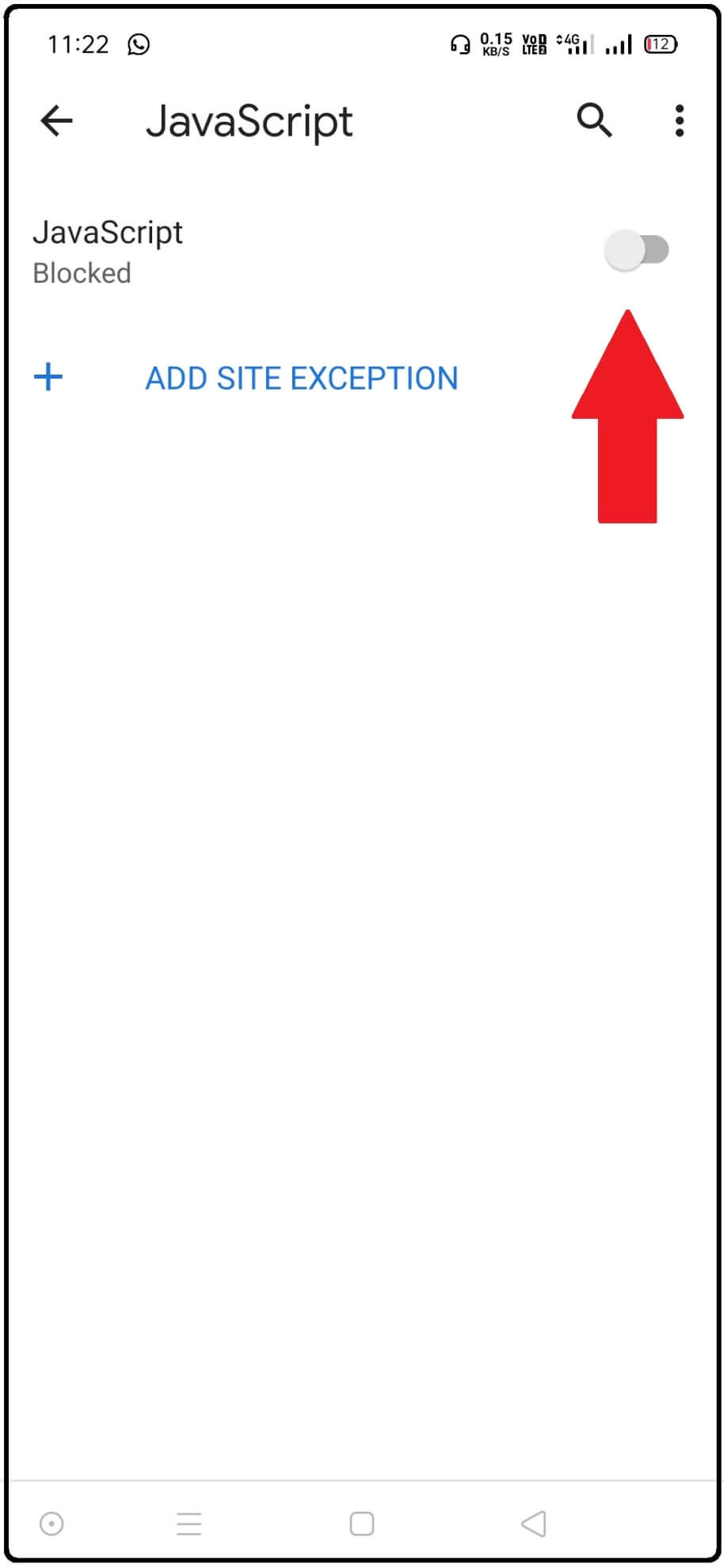
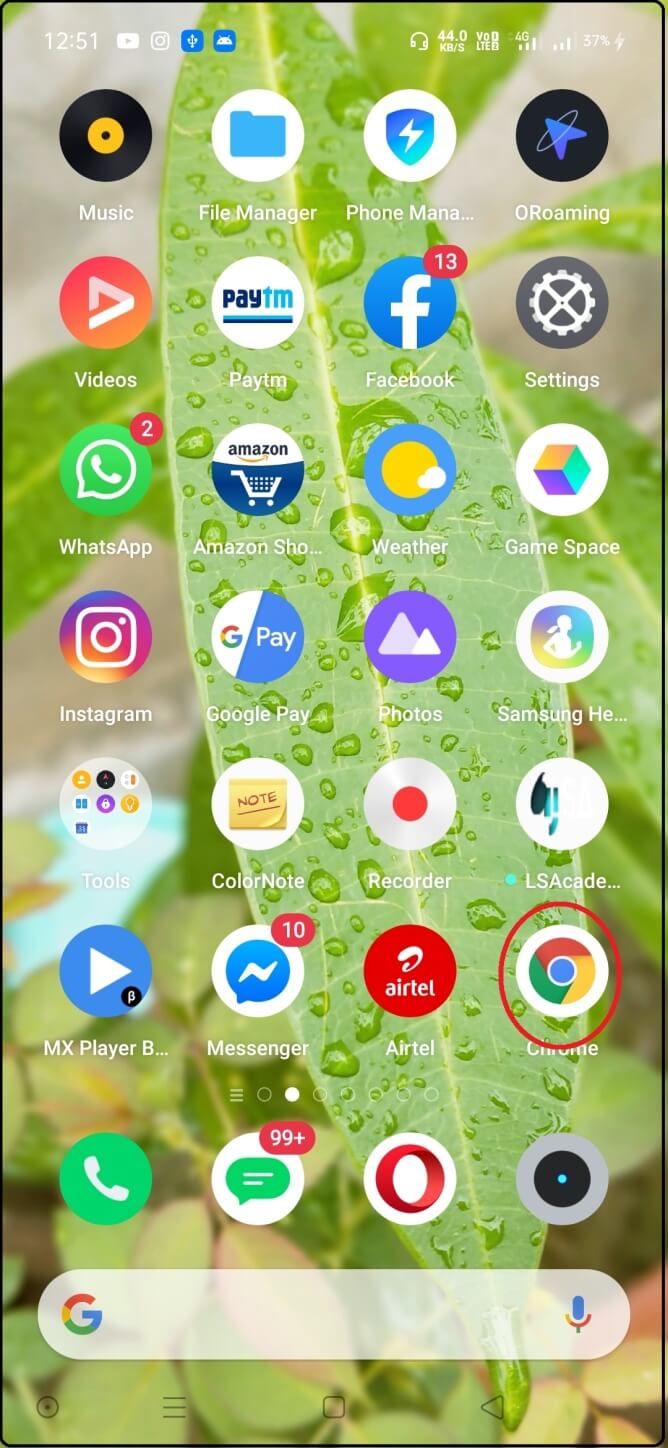
 How To Enable Javascript On Android Javatpoint
How To Enable Javascript On Android Javatpoint
 React Native Firebase Webrtc For Video Call Stack Overflow
React Native Firebase Webrtc For Video Call Stack Overflow
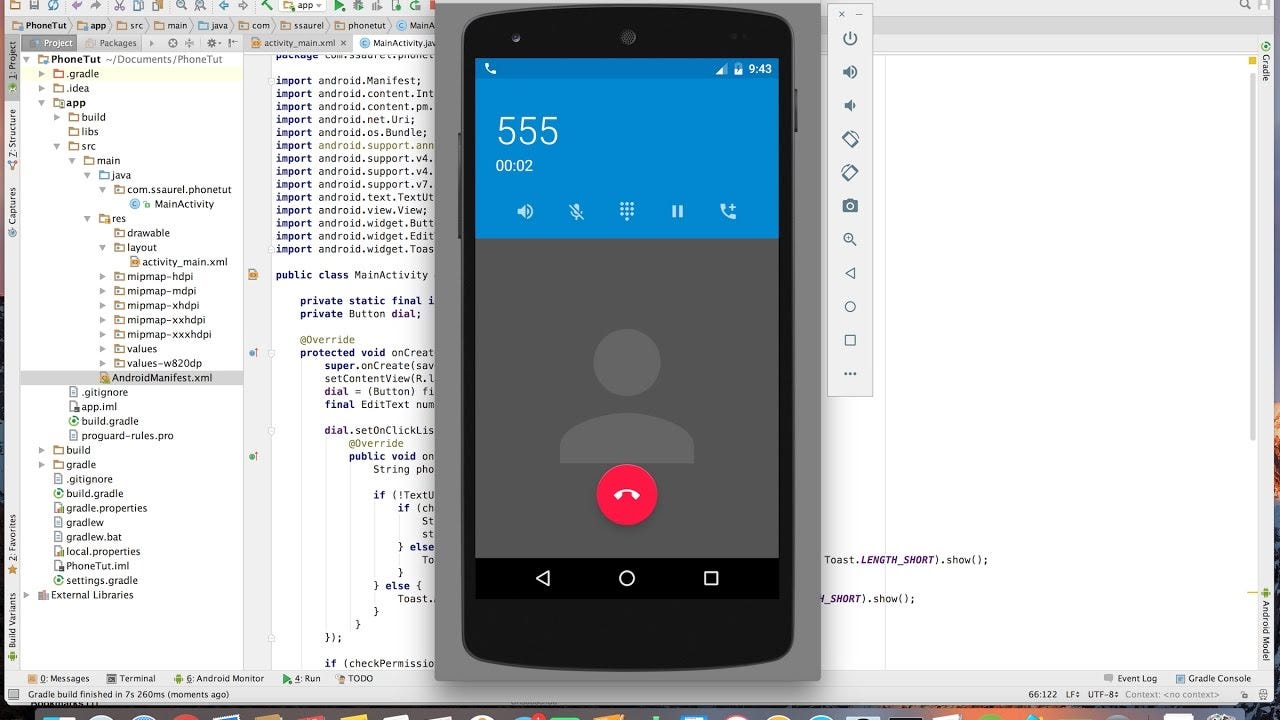
 Learn To Make Calls Programmatically On Android By Sylvain
Learn To Make Calls Programmatically On Android By Sylvain
 React Native Webview The Complete Guide Logrocket Blog
React Native Webview The Complete Guide Logrocket Blog
 Pass Data From Android Code To Javascript Method Loaded From
Pass Data From Android Code To Javascript Method Loaded From
 How To Enable Javascript On Android Javatpoint
How To Enable Javascript On Android Javatpoint
 Chapter 16 Android Web Development Android In Action
Chapter 16 Android Web Development Android In Action
Javascript Math Calculate The Sum Of Values In An Array
 Tracing Arbitrary Methods And Function Calls On Android And
Tracing Arbitrary Methods And Function Calls On Android And
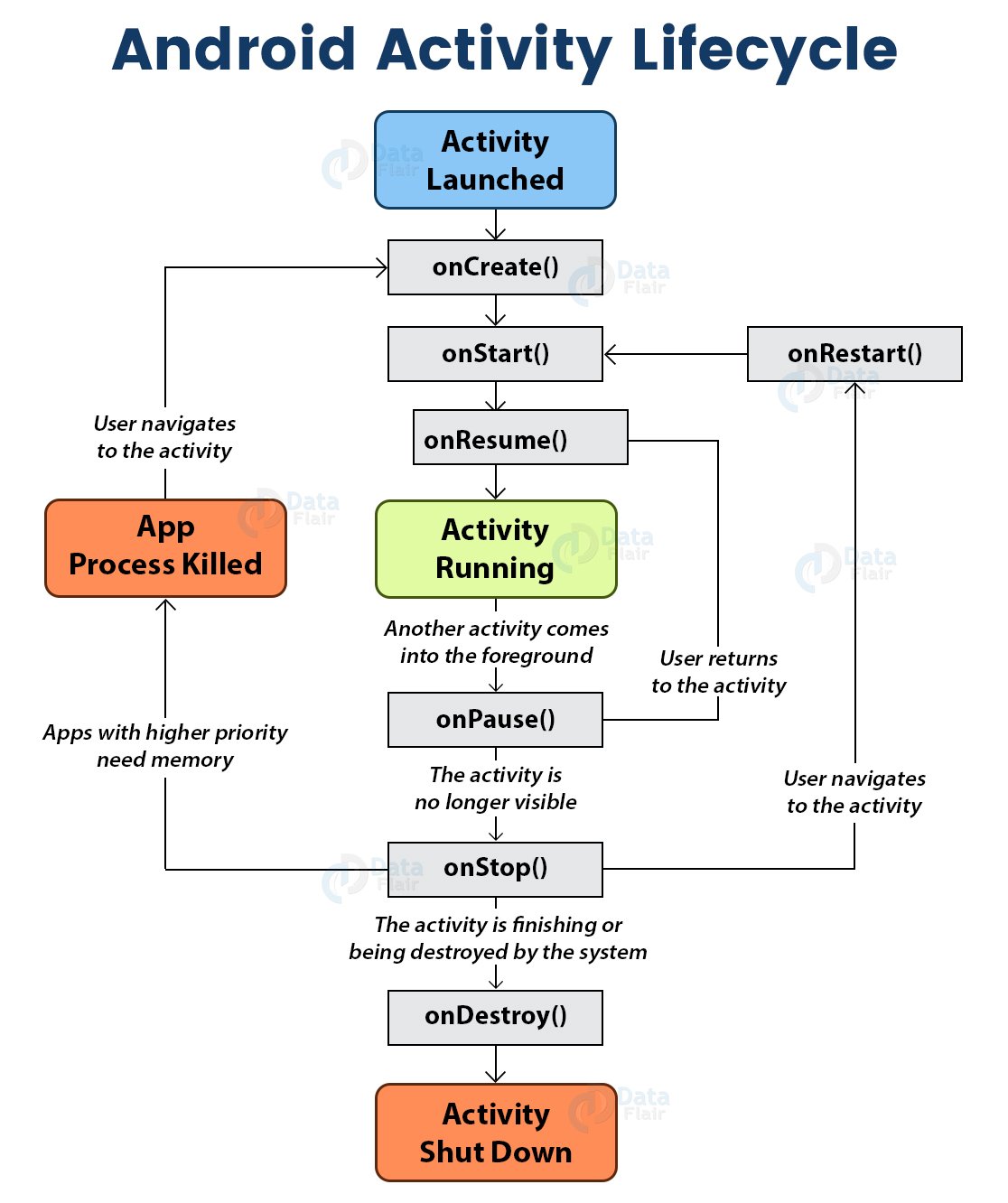
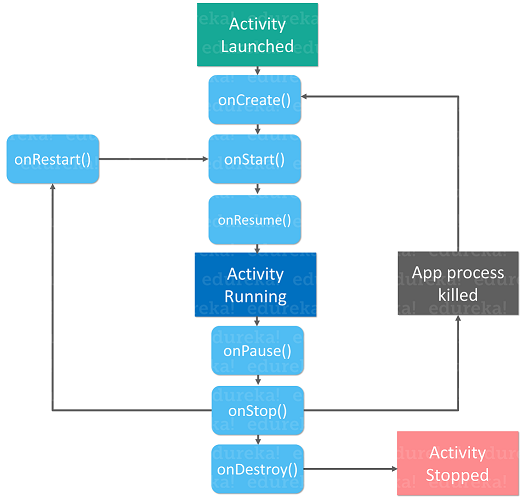
 Android Activity Lifecycle With Callback Methods Amp Usage
Android Activity Lifecycle With Callback Methods Amp Usage
 How To Enable Javascript On Android Javatpoint
How To Enable Javascript On Android Javatpoint
 Mixed Development Of Android And Javascript Programmer Sought
Mixed Development Of Android And Javascript Programmer Sought
 Deep Linking Guide For Developers Appsflyer
Deep Linking Guide For Developers Appsflyer
 Use Javascriptinterface On Android The First Cry Of Atom
Use Javascriptinterface On Android The First Cry Of Atom
 What Is Android Activity Life Cycle Activity Life Cycle
What Is Android Activity Life Cycle Activity Life Cycle
0 Response to "22 Call Android Method From Javascript"
Post a Comment