33 Javascript Foreach Return Value
Often statement 3 increments the value of the initial variable. This is not always the case, JavaScript doesn't care, and statement 3 is optional. Statement 3 can do anything like negative increment (i--), positive increment (i = i + 15), or anything else. Statement 3 can also be omitted (like when you increment your values inside the loop): Dec 02, 2019 - The some() method iterates through elements and checks if any value in the array satisfies a condition. The some() method accepts a boolean expression with the following signature: The some() method…
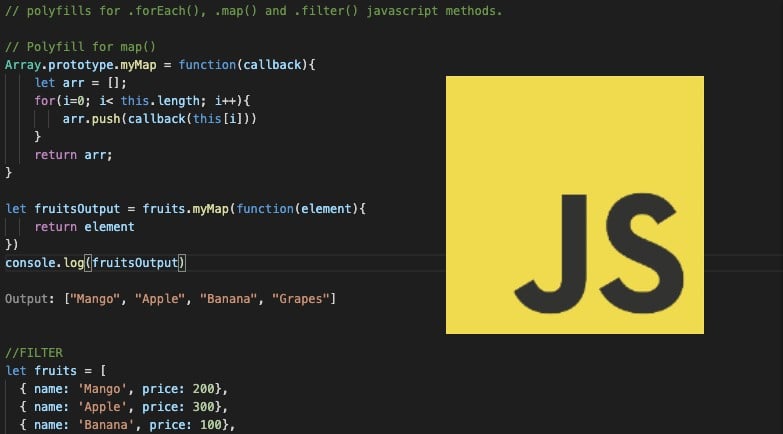
 Polyfills For Foreach Map And Filter Methods Of
Polyfills For Foreach Map And Filter Methods Of
Parameters of forEach in JavaScript The parameters are passed in the callback function, they are- currentValue — The current values being passed in the callback. In the snip the currentValue is student.

Javascript foreach return value. forEach () executes the callbackFn function once for each array element; unlike map () or reduce () it always returns the value undefined and is not chainable. The typical use case is to execute side effects at the end of a chain. forEach () does not mutate the array on which it is called. (However, callbackFn may do so) The forEach method executes the provided callback once for each key of the map which actually exist. It is not invoked for keys which have been deleted. However, it is executed for values which are present but have the value undefined. callback is invoked with three arguments: The function should accept an array as its first argument, execute the function passed as the 2nd argument on each array element and push the result in a new array · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin ...
forEach vs map: Return value. forEach and map both iterate elements. The choice of choosing one over another depends on the situation. The basic difference is map always returns a new array with ... Does anybody have any opinion on ... same as forEach but returns the array, thereby allowing chaining with sort, map, filter etc., while also preserving backwards compatibility? In general, functions returning undefined are often safe to switch to returning a more useful value; this is one ... Well, the forEach () method doesn't actually return anything (undefined). It simply calls a provided function on each element in your array. This callback is allowed to mutate the calling array. Meanwhile, the map () method will also call a provided function on every element in the array.
foreach return value javascript; foreach return value; array javascript foreach; how does the foreach() method differ from a for statement js; javascript foreach example; javascript foreach return html; elements foreach return; can you return in foreach; Array Method .forEach() javascript for each; return with foreach; js elements foreach ... JavaScript's forEach () function takes a callback as a parameter, and calls that callback for each element of the array. It calls the callback with the value as the first parameter and the array index as the 2nd parameter. The forEach () method calls a function once for each element in an array, in order. forEach () is not executed for array elements without values.
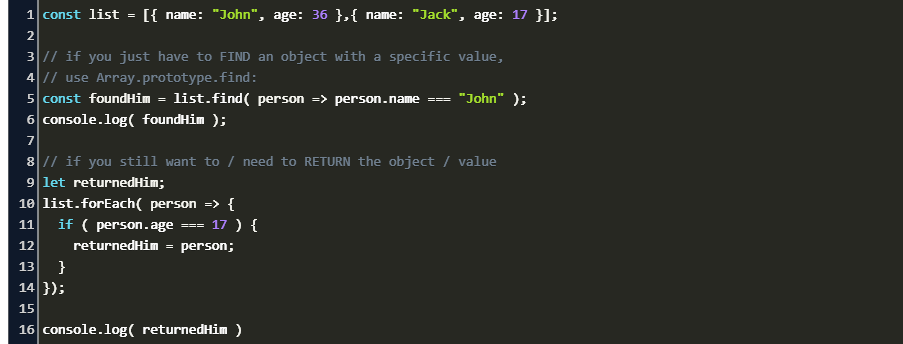
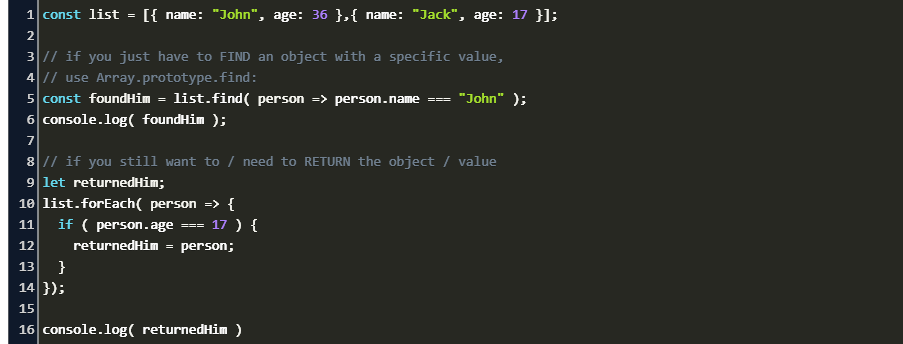
The method filter () will test every element of the array against our test in the callback function returning a new array with the values that return true in the callback. Like forEach () and map (), we are going to have three arguments in our callback function and an optional parameter to assign the value of this inside our callback function ... How to Break Out of a JavaScript forEach() Loop. Oct 5, 2020 JavaScript's forEach() function executes a function on every element in an array. However, since forEach() is a function rather than a loop, using the break statement is a syntax error: ... How to Return a Value From a forEach Loop; const list = [{ name: "John", age: 36 },{ name: "Jack", age: 17 }]; // if you just have to FIND an object with a specific value, // use Array.prototype.find: const ...
Assign the returned value of the recursive function to indirectReturnVar, otherwise it gets lost in the ether. indirectReturnVar = findNodeForAttributeValue (node.childNodes [fi], innerXmlAttributeName, innerXmlAttributeValue); } } Return the value outside the recursive loop. According to MDN, forEach returns undefined. Basically, all the effects in your callback (console logging) are side effects of processing the array (they aren't creating a new array and passing it back as a result of the array function, nor are they reducing the array and passing that value back as a result of the array function). The forEach () loop was introduced in ES6 (ECMAScript 2015) and it executes the given function once for each element in an array in ascending order. It doesn't execute the callback function for empty array elements. You can use this method to iterate through arrays and NodeLists in JavaScript.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. array.forEach () method iterates over the array items, in ascending order, without mutating the array. The first argument of forEach () is the callback function called for every item in the array. The second argument (optional) is the value of this set in the callback. The return statement stops the execution of a function and returns a value from that function. Read our JavaScript Tutorial to learn all you need to know about functions. Start with the introduction chapter about JavaScript Functions and JavaScript Scope. For more detailed information, see our Function Section on Function Definitions ...
Sep 20, 2019 - Why is the return value for .forEach() always undefined? Since forEach returns void, you should not use it when you want to generate or build a value to keep using in your JavaScript code. The most common mistake I see with forEach is when developers it like a for loop to build one Array out of another. For example: forEach returns undefined by specification. If you want to find out if a particular value is in an array, there is indexOf. For more complex problems, there is some, which allows a function to test the values and returns true the first time the function returns true, or false otherwise: a.some (function (value) {return value == 2})
6 days ago - Its return value is undefined. Finally, the Javascript Array foreach() function Example is over. Oct 26, 2018 - According to MDN, forEach returns undefined. Basically, all the effects in your callback (console logging) are side effects of processing the array (they aren’t creating a new array and passing it back as a result of the array function, nor are they reducing the array and passing that value back ... 13/5/2019 · forEach() throws away return values and always returns undefined. so no matter what you do inside your code the return value from forEach is never returned. You can create a flag that sets to false when your condition is met(Its a suggestion if you want to go with ForEach)
16/2/2016 · @Maryam - the .forEach() function is supposed to continue the loop - it ignores the return value from your function. If you use .every() instead you can break out early but only by returning false - that is to say that you can't directly return a value to the code outside the loop, you have to assign the value to a variable declared outside. Aug 11, 2020 - I'm doing exercises on FreeCodeCamp in Javascript, and wanted to try to use the forEach method. My plan was to search for a value and then return it … The forEach () method takes in: callback - The function to execute on every array element. It takes in: currentValue - The current element being passed from the array. thisArg (optional) - Value to use as this when executing callback. By default, it is undefined.
Sep 02, 2019 - The moment I realized forEach() does not return anything. ... Javascript developer. I jot stuff down so I won't forget. In contrast, the forEach () method returns undefined. This can cause negative effects in some cases, such as when trying to chain multiple method calls together. As such, the forEach () method is generally used to perform serial execution of a function against a list of inputs. Jul 17, 2018 - Have you ever been writing some code and then don’t get back the expected results? You look at the code 10 times and think, there is something wrong, and its not my logic? And most of the time, it is…
Mar 30, 2020 - Well, these were my thoughts until recently: “just a regularfor loop where you can easily use break or return or continue“. No, it won’t. If you come from a Java background, you would probably ask… Jul 23, 2020 - Return value: The return value of this method is always undefined. This method may or may not change the original array provided as it depends upon the functionality of the argument function. Below example illustrate the Array forEach() method in JavaScript: How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · File C:\Users\Tariqul\App...
The forEach () method is a plain old JavaScript function, which means you can't use looping constructs like break or continue. There are workarounds, but we recommend using slice () and filter () to filter out values you don't want forEach () to execute on. Each value is visited once, except in the case when it was deleted and re-added before forEach() has finished. callback is not invoked for values deleted before being visited. New values added before forEach() has finished will be visited. forEach() executes the callback function once for each element in the Set object; it does not return a value. Get code examples like "javascript foreach return value" instantly right from your google search results with the Grepper Chrome Extension.
16/7/2021 · You can't make JavaScript's forEach() function return a custom value. Using return in a forEach() is equivalent to a continue in a conventional loop. // Prints "2, 4" [1, 2, 3, 4, 5].forEach(v => { if (v % 2!== 0) { return; } console.log(v); }); Variable. You can declare a variable before calling forEach() and set the value … 20/6/2020 · const list = [{ name: "John", age: 36 },{ name: "Jack", age: 17 }]; // if you just have to FIND an object with a specific value, // use Array.prototype.find: const foundHim = list.find( person => person.name === "John" ); console.log( foundHim ); // if you still want to / need to RETURN the object / value let returnedHim; list.forEach( person => { if ( person.age === 17 ) { returnedHim = person; } }); … The Object.values () function returns an array of the object's own enumerable property values. In other words, it returns an array over the object's values that you can iterate through using forEach ().
1 day ago - The array is the same values from the point the forEach execution began. However, if an item is deleted or removed from the array during the forEach operation it will not be processed by the forEach callback. forEach does not modify the array itself, the callback method can. The method returns ... Nov 19, 2019 - The ins, outs and common pitfalls of the forEach array method in JavaScript.
Javascript Under The Hood Building Our Own Foreach And Map
 Parallel Foreach In C With Examples Dot Net Tutorials
Parallel Foreach In C With Examples Dot Net Tutorials
 How To Use Loops In Javascript
How To Use Loops In Javascript
 Array Foreach Not Returning Boolean Stack Overflow
Array Foreach Not Returning Boolean Stack Overflow
 Breaking The Loop How To Use Higher Order Functions To
Breaking The Loop How To Use Higher Order Functions To
 Why Is My Foreach Not Working In Javascript Code Example
Why Is My Foreach Not Working In Javascript Code Example

 Javascript Foreach Vs For Loop To Iterate Through Arrays
Javascript Foreach Vs For Loop To Iterate Through Arrays
 Javascript Async And Await In Loops Zell Liew
Javascript Async And Await In Loops Zell Liew
How To Create For Loop In Jelly When Returning Multiple
 Foreach Loop In Javascript Javascript Array Foreach
Foreach Loop In Javascript Javascript Array Foreach
 How To Break Or Return From Java Stream Foreach In Java 8
How To Break Or Return From Java Stream Foreach In Java 8
 Exploring The Javascript Foreach Method For Looping Over Arrays
Exploring The Javascript Foreach Method For Looping Over Arrays
 Foreach L P In Javascript Javascript Provides N Number Ways
Foreach L P In Javascript Javascript Provides N Number Ways
 Convert A Foreach Loop To Linq Visual Studio Windows
Convert A Foreach Loop To Linq Visual Studio Windows
 Javascript Array Foreach Method Complete Guide
Javascript Array Foreach Method Complete Guide
 What Is The Difference Between Foreach And Map Method In
What Is The Difference Between Foreach And Map Method In
 Foreach Is For Side Effects The Array Method Foreach Is
Foreach Is For Side Effects The Array Method Foreach Is

 Javascript Foreach How Foreach Method Works In Javascript
Javascript Foreach How Foreach Method Works In Javascript
 Exploring The Javascript Foreach Method For Looping Over Arrays
Exploring The Javascript Foreach Method For Looping Over Arrays
 Foreach L P In Javascript Javascript Provides N Number Ways
Foreach L P In Javascript Javascript Provides N Number Ways
 Javascript Foreach How To Iterate Array In Javascript
Javascript Foreach How To Iterate Array In Javascript
 Convert A Foreach Loop To Linq Visual Studio Windows
Convert A Foreach Loop To Linq Visual Studio Windows
 Reading Array Elements With Foreach In Reactjs Stack Overflow
Reading Array Elements With Foreach In Reactjs Stack Overflow
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
Javascript Under The Hood Building Our Own Foreach And Map
 Javascript Map Vs Foreach What S The Difference Between
Javascript Map Vs Foreach What S The Difference Between
 Comparing Js Iteration Methods Map Filter Foreach Reduce
Comparing Js Iteration Methods Map Filter Foreach Reduce
 The Foreach Loop In Apps Script
The Foreach Loop In Apps Script
 For Each Over An Array In Javascript Stack Overflow
For Each Over An Array In Javascript Stack Overflow

0 Response to "33 Javascript Foreach Return Value"
Post a Comment