32 How To Send Email Javascript In Html
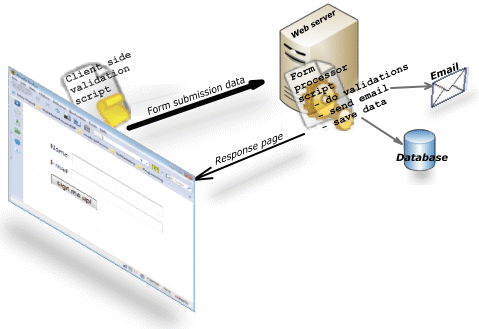
You can't send emails using JavaScript code alone due to lack of support for server sockets. For this, you need a server-side language that talks to the SMTP server. You can use JS in conjunction with a server script that will send emails from the browser based on your requests. This is the value we're going to introduce below. Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ...
 Create Simple Contact Form Using Javascript Formget
Create Simple Contact Form Using Javascript Formget
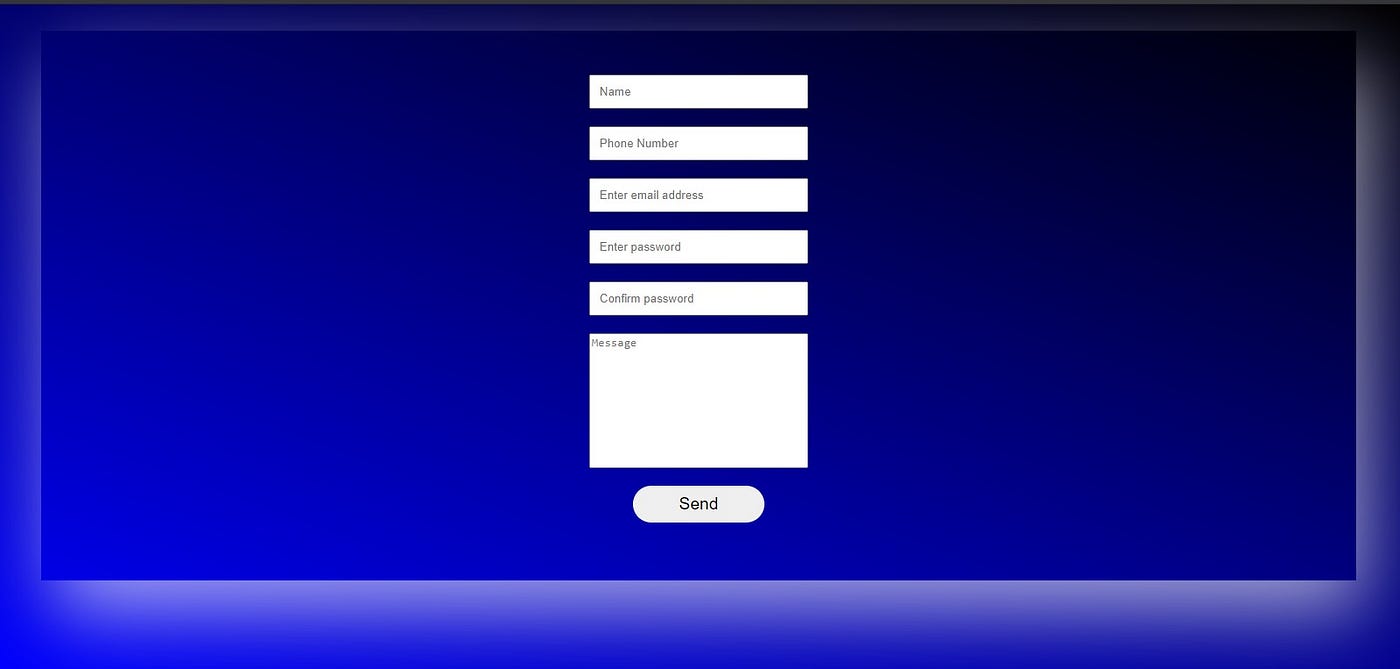
Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground.
How to send email javascript in html. I recently ran into the need of sending an email without any server-side technology. Luckily, this is a piece of cake with the awesome Mandrill App. (Disclaimer: I know nothing about Mandrill ... Below is the JavaScript code and I've also assembled a demo that outputs the response from Mandrill. I also uploaded a gist for convenience. Don't bother using the same API key, it doesn't actually send out any emails. If you see raw HTML, double-check if the file was saved properly and if your editor relies on plain text. Copy the entire content of a page, either with Ctrl+A (Windows) / Cmd+A (Mac) or just use a mouse or a trackpad. Then, insert it into your Gmail's compose window and send it!
There is not a straight answer to your question as we can not send email only using javascript, but there are ways to use javascript to send emails for us: 1) using an api to and call the api via javascript to send the email for us, for example https://www.emailjs says that you can … NO! JavaScript can't email a form! but, there are alternatives to send the form data to an email address. There is no direct method provided by JavaScript to send the data submitted in the form to an email address. The main concern for not providing a 'JavaScript email form' feature is security. How to send email using javascript or jquery in html from gamil account. Please help me. Thank you in advance! Posted 20-Dec-11 18:36pm. Sumit Kumar Singh India. Updated 13-Jun-16 16:45pm Add a Solution. 2 solutions. Top Rated; Most Recent; Please Sign up or sign in to vote.
I want to set up a system where a user can send templated emails via my website, except it's not actually sent using my server - it instead just opens up their own local mail client with an email ready to go. The application would fill out the body of the email with predefined variables, to save the user having to type it themselves. 👉Free Tool for checking why emails going to spam: https://grademyemail.co/Refer this link for the detailed solution on How to Send Emails with Javascript an... After I click on the "Send" button a JavaScript function is called which sends the email via URL and the POST data appears in my email client - Outlook (which is okay for me) but there is a problem with the formatting.
A simple tutorial.The link to SmtpJS:https://www.smtpjs / The link to my website:https://cukmekerb.github.io/ The guide about Sending emails with Javascript first appeared on Mailtrap blog.. JavaScript is a programming language that you can use for both front-end and back-end development. When the name JavaScript is used in the context of sending emails, Node.js is the first thing that comes to mind. now.. if you updated your question to outline what you're seeing you might get better results.The answer to your actual question is "you can't" and is outlined in the dupes listed. the problem you're most likely having is that you don't cancel the form submission and the page reloads before the email client is loaded.. but that isn't being asked. - rlemon May 11 '17 at 15:18
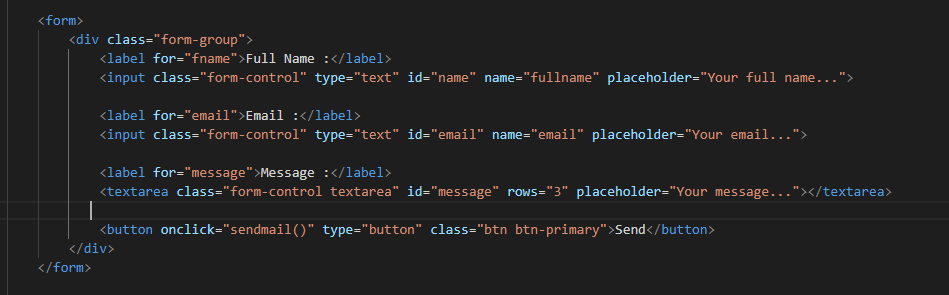
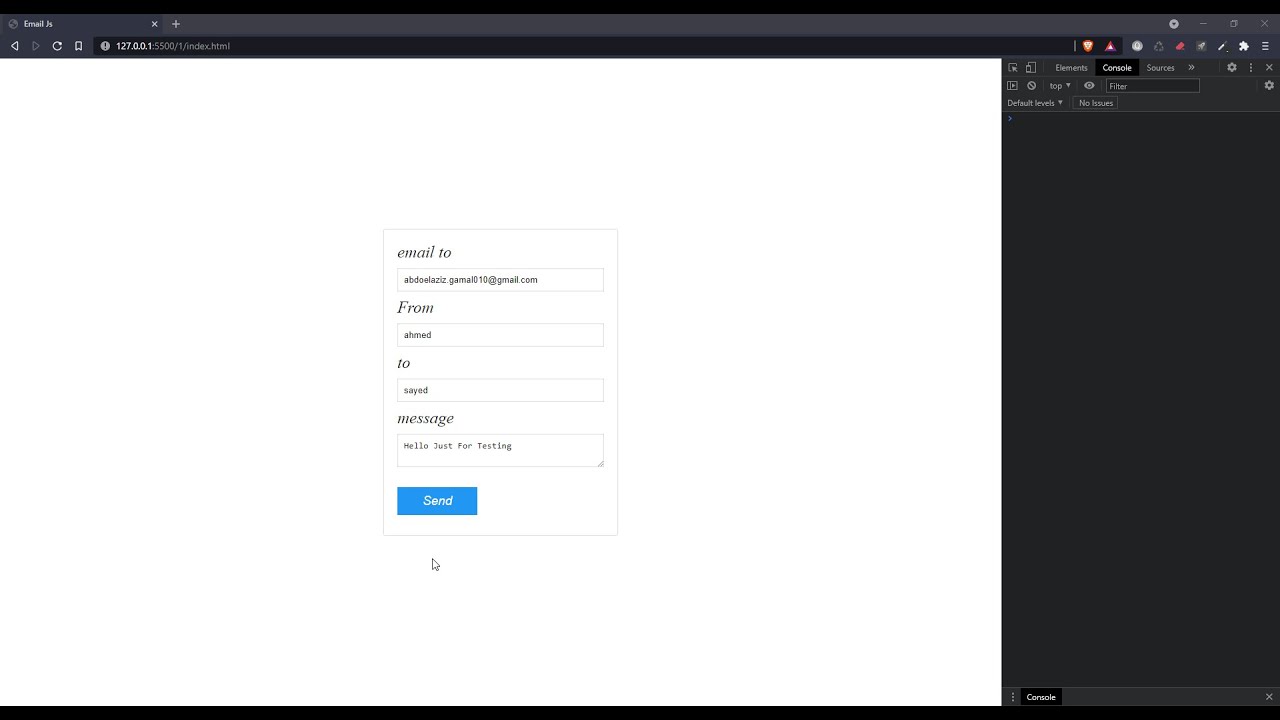
We have our Contact Service email service and Contact Form email template from the previous steps. Let's create a simple HTML form and send its content by email. page in the EmailJS dashboard. After filling the fields and sending the request we should find the new email in our personal inbox. If you can't find it take a look at the spam folder. Ability to send HTML email (with a WYSIWYG editor for composing) If you have any other improvements or suggestions, please feel free to add them in the comments. And don't forget, the full ... In order to send emails you need a programing language that can talk to a mail exchanger (SMTP server). Since HTML isn't a programming language and JavaScript does not have API for talking to SMTP, its not possible to send emails using these two.
If you want to send html formatted text to the receiver. html: "<h1>GeeksforGeeks</h1> <p>A computer science portal</p>". in order to send attachment just write the following code in sendMail () function: Attachments : [ { … Test the API. The API endpoint we want is Send . When we make a call to this endpoint with the proper information then an e-mail will be sent to the designated recipient. Fill in the "personalizations" data in the Request Body section. The only thing you really need to fill in is the first "email" field. Step 1. Getting started. 1. Include the script: <script src="https://smtpjs /v3/smtp.js"> </script>. 2. Send an email using: Email.send ( { Host : "smtp.yourisp ", Username : "username", Password : "password", To : 'them@website ', From : "you@isp ", Subject : "This is the subject", Body : "And this is the body" }).then ( …
Using Formspree to send our emails.Formspree Documentationhttps://formspree.io/Currently, you can't do this anymore with ajax unless you have the gold versio... Option 3 provides a much easier workaround for basic email sending from your HTML form and also gives you the capability to setup custom email notifications and custom autoresponders to help you create a complete form experience. Final Thoughts. We hope this article helped you learn the easiest way to send an email from an HTML form. Send an Email. Now you are ready to send emails from your server. Use the username and password from your selected email provider to send an email. This tutorial will show you how to use your Gmail account to send an email:
HTML forms can send an HTTP request declaratively. But forms can also prepare an HTTP request to send via JavaScript, for example via XMLHttpRequest. This article explores such approaches. 1) using an api to and call the api via javascript to send the email for us, for example https://www.emailjs says that you can use such a code below to call their api after some setting: 2) create a backend code to send an email for you, you can use any backend framework to do it for you. Now, if you try to send a JavaScript attachment using Gmail or if you want to download such an attachment from an older email, you'll get a new warning saying "Blocked for security reasons.". Alternatively, you'll also find the message "1 attachment contains a virus or blocked file. Downloading this attachment is disabled.". Google ...
In this article, we will learn how to send mail using Simple Mail Transfer Protocol which is free JavaScript library. It is basically used to send emails, so it only works for outgoing emails. To be able to send emails, you need to provide the correct SMTP server when you set up your email client. 19/7/2020 · How to Get Email from HTML Form. Let’s first start off with the basics of HTML. Option-1: Using the Basics of HTML. Sending an email using just HTML after form submit. Here is a sample code to use: Unzip the file html5-contact-form-send-email; Open the file named "handler.php" Look for sendEmailTo add the email addresses to receive the form submissions. Upload the whole folder to your website; Open the formpage.html in your browser and test; See the customization guide. You can change the validations, edit the styles, and more See a video ...
Sending an Email Using a Template. In this example, use a Node.js module to send email with Amazon SES. Create a Node.js module with the file name ses_sendtemplatedemail.js. Configure the SDK as previously shown. Here is a simple example to send an email using JavaScript - mailto. You can use this code with any control (example - button) and even any event (example - onclick). This code will invoke the user's default email client with the required parameters pre-filled (like email address, subject, message body) and user just needs to click send in ...
Javascript Send Email Read This First Mailtrap Blog
 Can Javascript Email A Form Javascript Coder
Can Javascript Email A Form Javascript Coder
 An Introduction To Building And Sending Html Email For Web
An Introduction To Building And Sending Html Email For Web
 How To Send Html Email In Gmail
How To Send Html Email In Gmail
 How To Use Javascript For Creating Html Email Layouts
How To Use Javascript For Creating Html Email Layouts
 How To Send Html Email In Gmail
How To Send Html Email In Gmail
Html Email Editor Javascript Sablyan

Email Is Not Triggering To Multiple Recipients Through Rest
 How To Send A Json Object To A Server Using Javascript
How To Send A Json Object To A Server Using Javascript
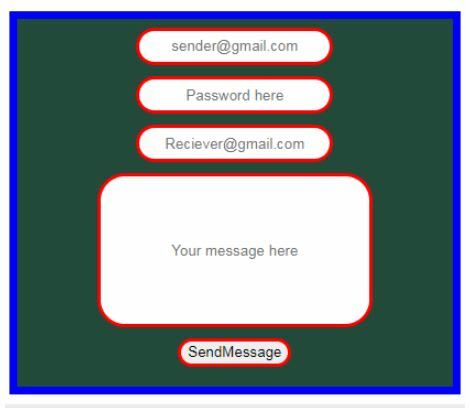
 How To Send An Email With A Form In Client Side Javascript
How To Send An Email With A Form In Client Side Javascript
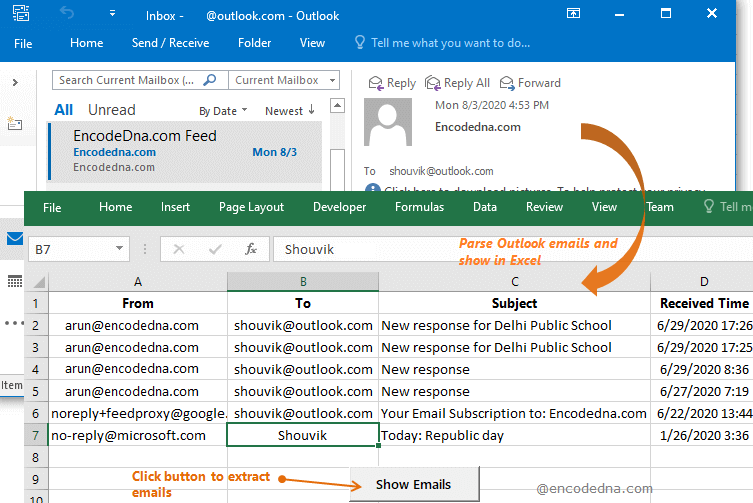
 Send Email From An Excel File Using Vba Macro And Outlook
Send Email From An Excel File Using Vba Macro And Outlook
 How To Export Gmail Messages To Html
How To Export Gmail Messages To Html
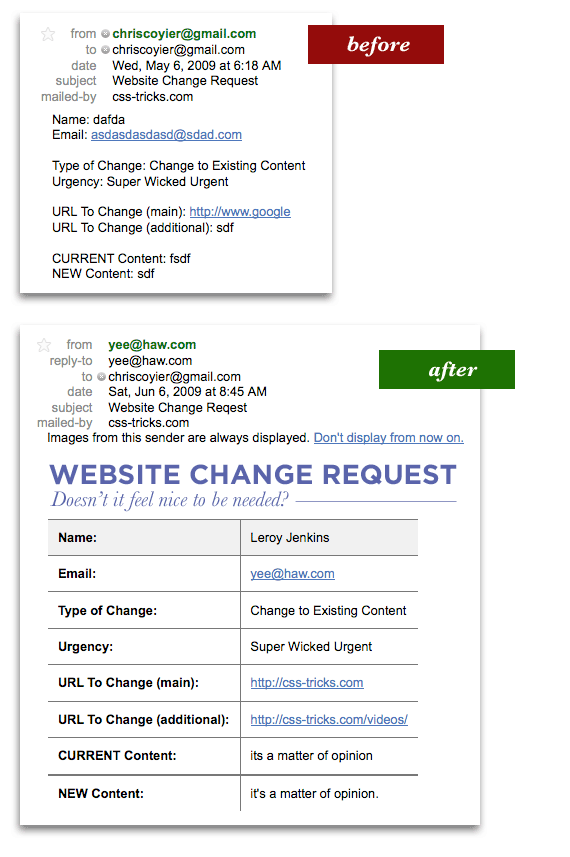
 Sending Nice Html Email With Php Css Tricks
Sending Nice Html Email With Php Css Tricks
 How To Create Your First Login Page With Html Css And
How To Create Your First Login Page With Html Css And
 1 20 Points Create A Professional Looking Thin Chegg Com
1 20 Points Create A Professional Looking Thin Chegg Com
 Send Emails From Your Website With Emailjs By Younes Rabi
Send Emails From Your Website With Emailjs By Younes Rabi
 Using Css In Html Emails The Real Story Css Tricks
Using Css In Html Emails The Real Story Css Tricks
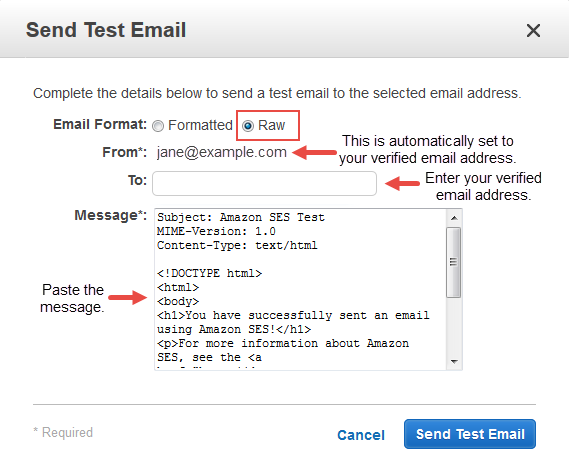
 How To Send An Email Amazon Web Services Aws
How To Send An Email Amazon Web Services Aws
 Contact Form With Flip Animation Effect Using Html Css
Contact Form With Flip Animation Effect Using Html Css
 How To Send Emails In Javascript Node Js With Sendgrid
How To Send Emails In Javascript Node Js With Sendgrid
 How To Send Html Email In Gmail
How To Send Html Email In Gmail
 Send Email With Javascript Contact Form Emailjs Vps And Vpn
Send Email With Javascript Contact Form Emailjs Vps And Vpn
Javascript Send Email Read This First Mailtrap Blog
 How To Call A Javascript Function In Html Javatpoint
How To Call A Javascript Function In Html Javatpoint
 Html Form Tutorial Javascript Coder
Html Form Tutorial Javascript Coder
 How To Send An Email From Javascript Geeksforgeeks
How To Send An Email From Javascript Geeksforgeeks
 Form Validation Using Javascript Form Validation By
Form Validation Using Javascript Form Validation By
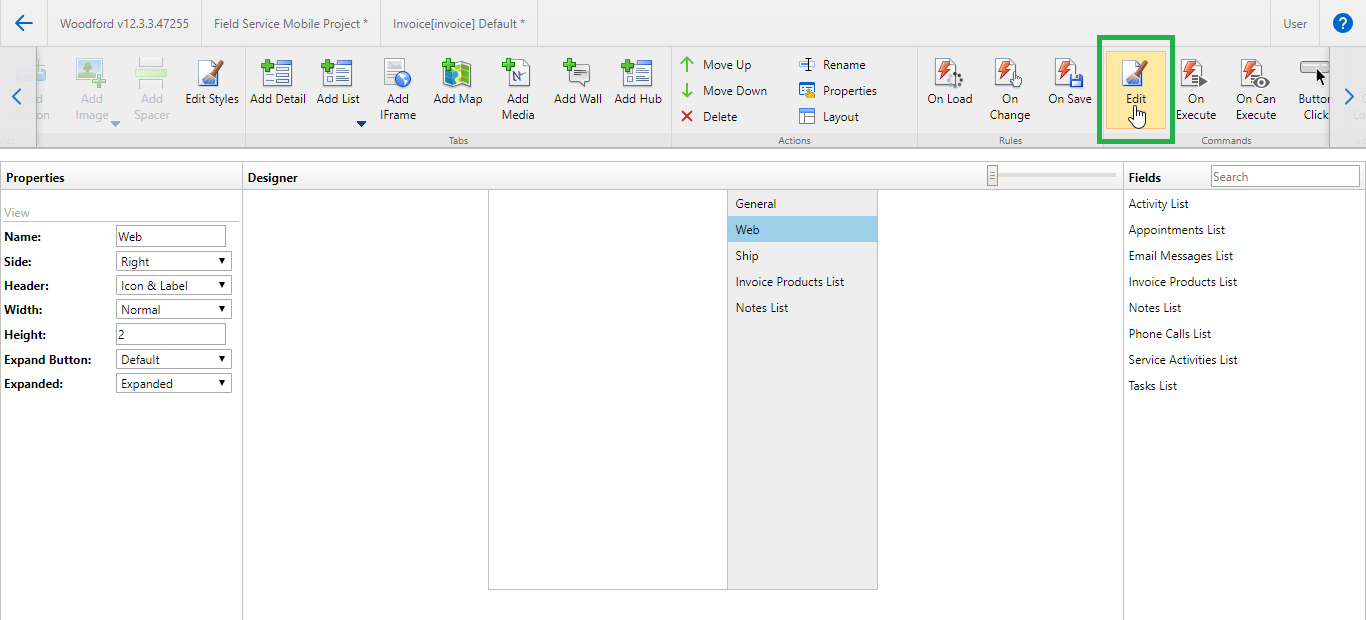
 Sm Support Tip Javascript Variables In Send Html Email
Sm Support Tip Javascript Variables In Send Html Email
 How To Create Html Page And Send Html Email
How To Create Html Page And Send Html Email
 How To Send Email With Attached Dynamics 365 Crm Report In
How To Send Email With Attached Dynamics 365 Crm Report In
0 Response to "32 How To Send Email Javascript In Html"
Post a Comment