22 Editor For Javascript And Jquery
The JavaScript Word Processor (Document Editor) is designed and optimized for high performance. jQuery. Tutorial. jQuery is a JavaScript Library. jQuery greatly simplifies JavaScript programming. jQuery is easy to learn.
 Top 7 Best Markdown Editors Javascript And Jquery Plugins
Top 7 Best Markdown Editors Javascript And Jquery Plugins
This is a simple HTML table containing data of individuals and now we will make it dynamic using javascript or jquery to be able to add, edit and delete rows. We are going to use, a plugin called bootstable by t-Edson which can be found here. Let's setup bootstrap and bootstable in our HTML file and our overall HTML file will look like this.

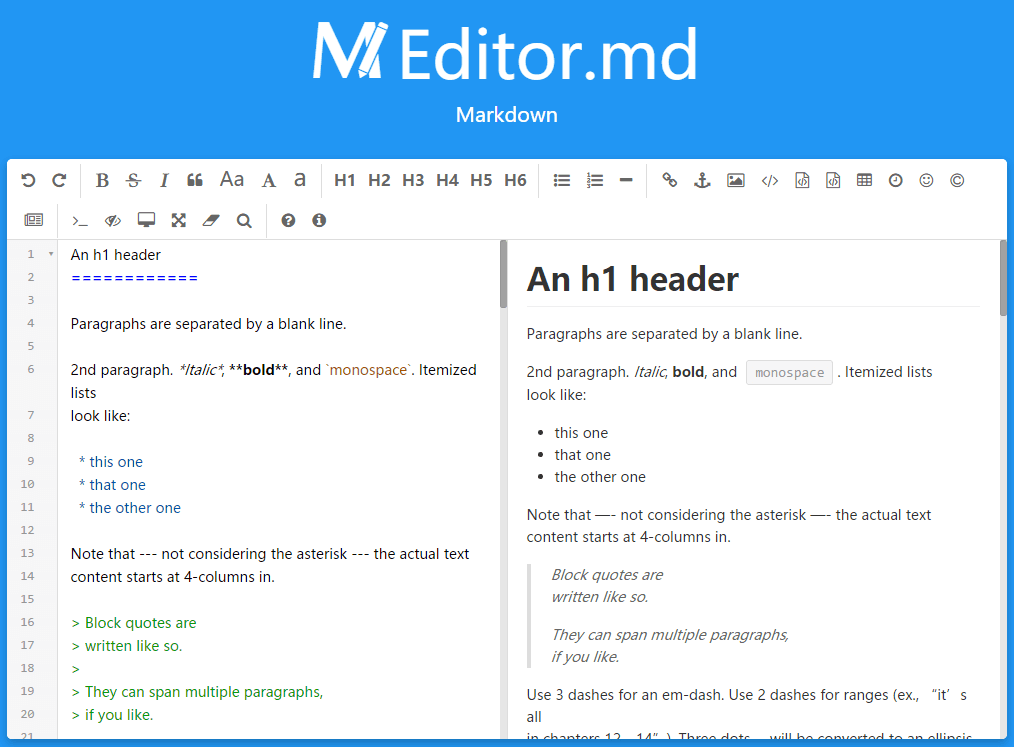
Editor for javascript and jquery. CodeLobster PHP Edition is a free portable handy editor (IDE) primarily intended for creating and editing PHP, HTML, CSS, JavaScript files with support Drupal CMS, Joomla CMS, Smarty template engine, Twig, JQuery library, CodeIgniter framework, CakePHP framework, Symfony framework, Laravel framework, Phalcon framework, Yii framework and ... A strong contender for the best free JavaScript IDE. Atom is an IDE built by GitHub and has a great deal of support from Facebook. It's a simplistic yet mighty text editor. It's free, open-source, and has the best GitHub integration. Atom has capabilities for easy editing and project browsing in one single window. Editor.md is an open source embeddable online markdown editor written in Javascript and based on CodeMirror, jQuery and Marked. The main features of Editor.md are: Support Standard Markdown / CommonMark and GFM (GitHub Flavored Markdown);
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Three ways you can add JavaScript or jQuery to a Divi website are: Use the code module. Use the Divi Theme Options console. Enqueue scripts using the functions.php file. If you would rather use a plugin, read our post which details the best plugins for adding CSS and Javascript to Divi. Vikas Lalwani introduces CSS filters and then shows us how to build a rudimentary image editor with filters and some help from jQuery. ... CSS, and JavaScript to create tiny apps for fun.
14/7/2017 · 3. Load jQuery library and the jQuery sumoeditor's JavaScript at the end of the html document. <script src="//code.jquery /jquery.min.js"></script> <script src="jquery.sumoeditor.js"></script> 4. Create a new EasyEditor object and specify the action buttons to be displayed in the WYSIWYG editor. 19/2/2011 · Netbeans IDE is great for javascript coding, irrespective of your favourite JS Library. This is turning into a who's who here, but I still believe IntelliJ IDEA is one of the leaders in javascript support. Aptana has an excellent jquery editor built into its javascript editor. In this step we create two divs one for editor controls and another is for image.In 'edit_controls' div we create five range fields to apply five different filters to our image.We use add_filter() function to apply filter to image by getting every range field value and then change the styling of image and applying that filters to image.You may also like resize and crop image using PHP and jQuery.
ContentTools is a small and beautiful content editor. The library doesn't use any JavaScript framework or library (not even jQuery) but plays nicely with any of them. The ContentTools package is... This free online tool helps you to tidy up the messy style sheets. Paste your code in the big text field, select the desired options and click the Organize button. Our CSS code generator and HTML generator wizards are also very popular. Look around in the navigation or browse the tiles above to explore HTML-CSS-JS, the website made for the ... This is a small jQuery script that makes use of contentEditable and document.execCommand API to create a responsive, TinyMCE style WYSIWYG HTML Editor for editable web content. How to use it: 1. Include Font Awesome Iconic Font for the editor icons.
Edit JavaScript in a live editor that shows the results of running JavaScript, CSS, and HTML ★ JavaScript and jQuery code completion ★ On-the-fly code analysis and warnings ★ Hands-on learning environment ★ HTML DOM is refreshed automatically as you write JavaScript Editor.js workspace consists of separate Blocks: paragraphs, headings, images, lists, quotes, etc. Each of them is an independent contenteditable element (or more complex structure) provided by Plugin and united by Editor's Core. There are dozens of ready-to-use Blocks and the simple API for creation any Block you need. Compatible with jQuery 1.7.0+ in Firefox, Safari, Chrome, Opera, Internet Explorer 8+. IE7 technically works, but no care has gone into CSS/layout bugs. tagEditor depends on accursoft's caret plugin (1.1 kB minified). Lightweight: 8.5 kB of JavaScript - less than 3.2 kB gzipped. Edit in place tags.
7/12/2020 · Is an open-source WYSIWYG HTML-editor written in JavaScript using jQuery UI. It features rich text editing, options for changing its appearance, style and many more. You can use it in any commercial or non-commercial projects. Source. Aloha Editor – HTML5 WYSIWYG Editor. Lets you experience a whole new way of editing. jQuery (Javascript only) DataTables (Javascript and CSS) Editor (Javascript and CSS). Optionally you can also select to install. Buttons (Javascript and CSS) Select (Javascript and CSS) Buttons and Select are often used in combination with Editor to provide buttons for control of the editing form and row selection options. Now, open lab2_ex3.html in your text editor. Take a moment to understand HTML/CSS code that's present. Note that We now also have the jQuery UI JavaScript file for functionality, as well as the CSS file for jQuery UI styling (which uses a number of images, also included in the jquery folder).
This is a full-featured, jQuery & Bootstrap based WYSIWYG editor for writing messages, comments, or articles on your blog or website. Features: Editor/Source mode. Visual Blocks View. Display the path of selectors. Character & Word counter. Custom editor buttons in the toolbar. Instead of using the ID Selector, this time we make use of the jQuery Class Selector. Note the similarity with the jQuery ID Selector, except that instead of the hash symbol #, we use the period . symbol. So, add the following line to your function: var element = $ (".cow_color"); Step 5: Replace the text with the stored value Earlier I have shared a JS Rich Text Editor program, but this is based on jQuery. Basically, WYSIWYG is an acronym for "what you see is what you get". A WYSIWYG is a kind of editor or program which allows to see what the result will look like while document creating.
In addition, this book isn't just about JavaScript—it's also about jQuery, the world's most popular JavaScript library. jQuery makes complex JavaScript programming easier… much easier. So with a little bit of JavaScript knowledge and the help of jQuery, you'll be creating sophisticated, interactive websites in no time. JavaScript Editor Explained. The window to the left is editable - edit the code and click on the "Run" button to view the result in the right window. The "Result Size" returns the width and the height of the result window in pixels (even when you resize the browser window). Summernote is a super simple wysiwyg bootstrap editor.Requires bootstrap and jQuery,Summernote support autocomplete features, hint for helping typing. It can be easily customized and initializated. 2.
In Script Editor Web Part JavaScript and JQuery script are easily added with a script tag. SharePoint script editor redirect. Here is an example of SharePoint script editor redirect. Let us say, you wan to redirect from one SharePoint page to another SharePoint page or even to an external page, then we can use the script editor sharepoint web ... How To Create A HTML, CSS, JS Code Editor Using jQuery HTML, JavaScript, JQuery. Demo, Download, Iframe. Published: October 12, 2013. Last Updated: October 12, 2013. Read {count} times since 2020 Table of Contents. There are a lot of HTML editing services in the Web. Online JavaScript Tools And Resources. Improve your front end developing efficiency with our free online JavaScript and jQuery tool collection. Use the JS beautifier, the cheat sheets or read the latest news in our blog.
How To Create Textarea Into A Rich Content Text Editor Using
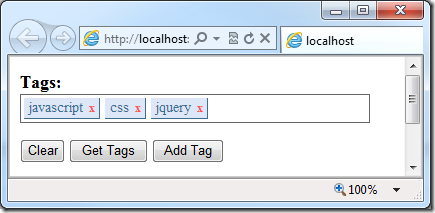
 Tag Editor Field Using Jquery Similar To Stackoverflow
Tag Editor Field Using Jquery Similar To Stackoverflow
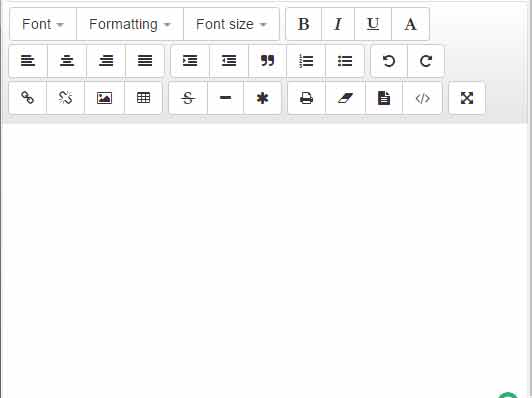
 2 Demos Of Bootstrap Jquery Based Wysiwyg Text Editor
2 Demos Of Bootstrap Jquery Based Wysiwyg Text Editor
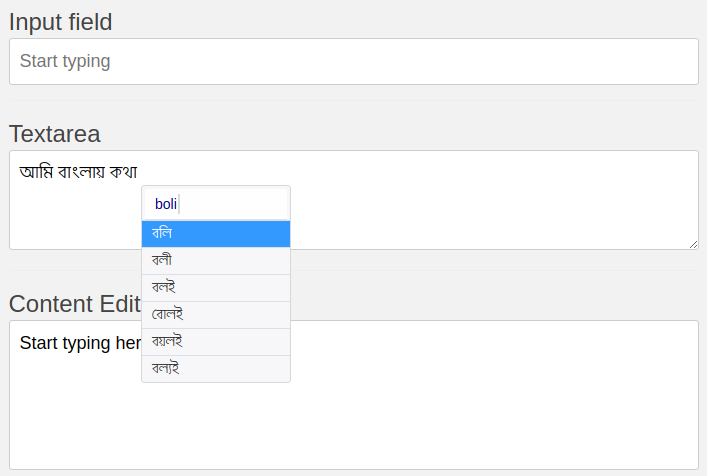
 Jquery Bangla An Input Tool For Bangla Language By
Jquery Bangla An Input Tool For Bangla Language By
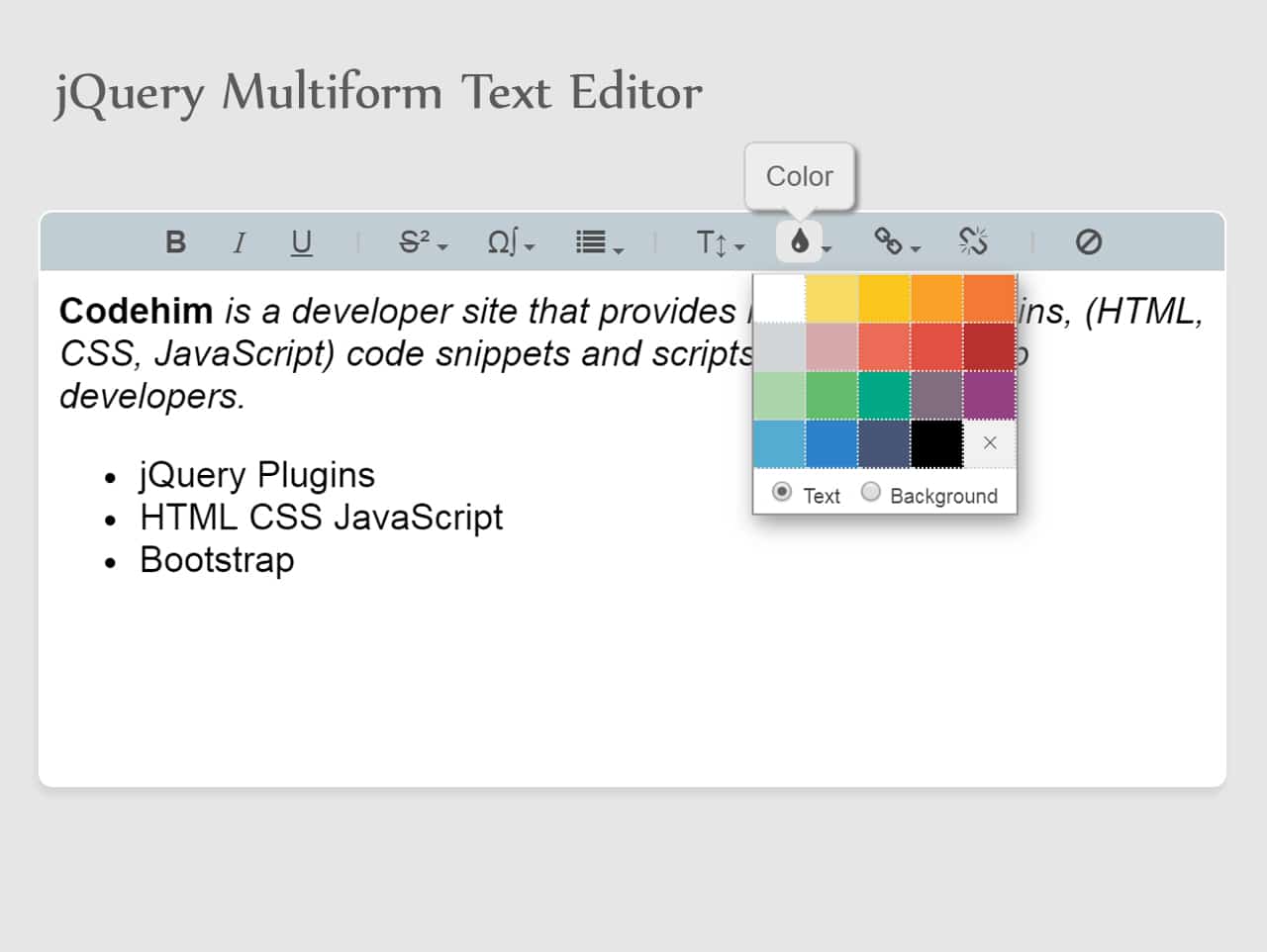
 Wysiwyg Rich Text Editor With Html5 Amp Jquery Codehim
Wysiwyg Rich Text Editor With Html5 Amp Jquery Codehim
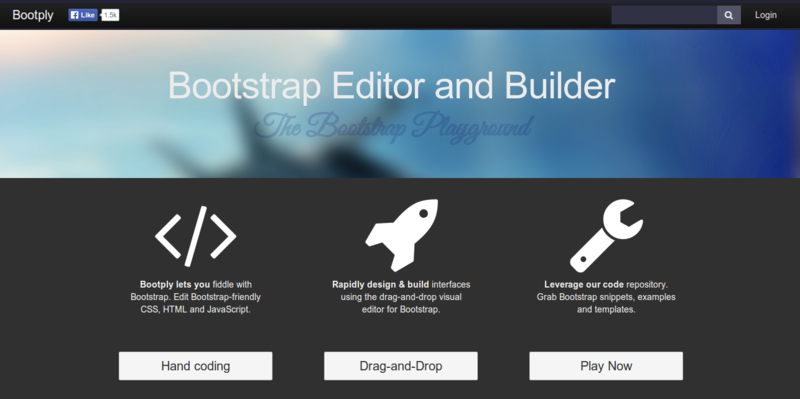
 Bootstrap Editor And Playground For Javascript Css Html5 And
Bootstrap Editor And Playground For Javascript Css Html5 And
 Json Editor Jquery Plugin Jquery Plugins
Json Editor Jquery Plugin Jquery Plugins
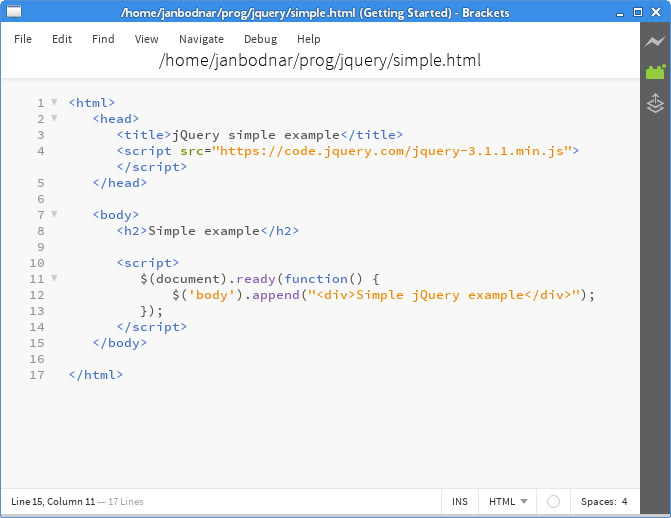
 Jquery Tutorial Introduction To Jquery
Jquery Tutorial Introduction To Jquery
 Codepen Style Html Css Js Code Editor Peneditor Css Script
Codepen Style Html Css Js Code Editor Peneditor Css Script
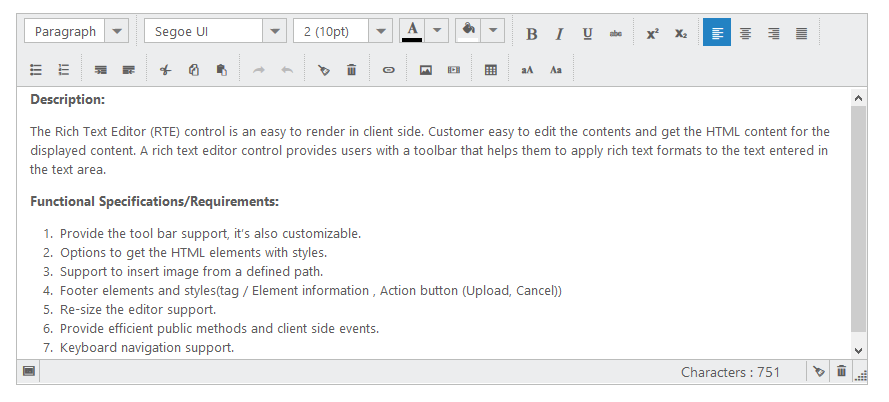
 Jquery Rich Text Editor Wysiwyg Html Editor Syncfusion
Jquery Rich Text Editor Wysiwyg Html Editor Syncfusion
 Jquery Gantt Editor Gantt Jquery Gantt Chart
Jquery Gantt Editor Gantt Jquery Gantt Chart
 25 Awesome Javascript Rich Text Editors Bashooka
25 Awesome Javascript Rich Text Editors Bashooka
 Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
Turn On Jquery And Html5 Code Hinting In Komodo Edit Atomic
 Html Editor Component Javascript Html5 Amp Jquery Ignite Ui
Html Editor Component Javascript Html5 Amp Jquery Ignite Ui
 Top 5 Best Code Editor Plugins Written In Javascript Our
Top 5 Best Code Editor Plugins Written In Javascript Our
 Can T Find Jquery Color Change Option Ides Support
Can T Find Jquery Color Change Option Ides Support
 Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
 Telerik Web Forms Jquery Intellisense Telerik Ui For Asp
Telerik Web Forms Jquery Intellisense Telerik Ui For Asp
0 Response to "22 Editor For Javascript And Jquery"
Post a Comment