22 Javascript If Id Equals
JavaScript - if #id equals something. Ask Question Asked 8 years, 6 months ago. Active 8 years, 6 months ago. ... After console logging - I realize that it does not enter the if statement, even though it clearly equals it - via html code and via a quick glance at the page. javascript. Share. Follow edited Dec 25 '12 at 3:42. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Onelementallowoptions Undefined Error Issue 882
Onelementallowoptions Undefined Error Issue 882
As shown above, null is only loosely equal to itself and undefined, not to the other falsy values shown. This can be useful for checking for the absence of value — null and undefined both indicate an absence of value, thus they are loosely equal (they have the same value even though they are different types). So, when programming to check if a variable has any value at all before trying to ...

Javascript if id equals. When comparing a string with a number, JavaScript will convert the string to a number when doing the comparison. An empty string converts to 0. A non-numeric string converts to NaN which is always false. When comparing two strings, "2" will be greater than "12", because (alphabetically) 1 is less than 2. Description: Select elements that either don't have the specified attribute, or do have the specified attribute but not with a certain value · attribute: An attribute name How to check if element has class in JavaScript, JavaScript has class modern JavaScript answer on Code to go
Syntax: boolean equals (Object o) Parameters: This function has a single parameter which is object to be compared for equality. Returns: This method returns True if lists are equal. Below programs show the implementation of this method. Program 1: import java.util.*; public class GfG {. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false. Use else if to specify a new condition to test, if the first condition is false. The reason why compare1 or compare2 variable returns false is that when comparing mongoose Object Id using the equal (=) sign, the comparison is done using an Object Reference, although user._id...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Output. Enter a number: 27 The number is odd. In the above program, number % 2 == 0 checks whether the number is even. If the remainder is 0, the number is even. In this case, 27 % 2 equals to 1. Hence, the number is odd. The above program can also be written using a ternary operator. If you want to use the plain old javascript you can create a function that iterates over the array and then return the object when the id matches with the one you're looking for (or return null ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The inequality operator checks whether its operands are not equal. It is the negation of the equality operator so the following two lines will always give the same result: x != y !( x == y) Copy to Clipboard. For details of the comparison algorithm, see the page for the equality operator. Like the equality operator, the inequality operator will ... The getElementById () method of the JavaScript programming language returns the element which is having an ID attribute with a specific value. This JavaScript getElementById () is one of the most useful and common method in HTML DOM (Document Object Model is a programming API).
Not equal (!==) Not equal is an comparison operator which is used to check the value of two operands are equal or not. If the value of two operands are not equal it returns true. The symbolic representation of Not equal operator in JavaScript is !=. JavaScript provides three different value-comparison operations: === - Strict Equality Comparison ("strict equality", "identity", "triple equals") == - Abstract Equality Comparison ("loose equality", "double equals") Object.is provides SameValue (new in ES2015). Which operation you choose depends on what sort of comparison you are looking to perform. Mar 17, 2012 - I do need to check for ID because this is part of a function and if ID is not equal to this value it is probably for another case.
Greater than or equal (>=) The greater than or equal operator ( >=) returns true if the left operand is greater than or equal to the right operand, and false otherwise. How to check if a date is today in JavaScript. August 07, 2019 Atta. From a JavaScript date instance, we can get the day, month and year values by using getDate (), getMonth () and getFullYear () methods: const date = new Date(2019, 7, 7); date.getDate(); date.getMonth(); date.getFullYear(); Now let's create a small function that takes a date ... Field in Embedded Document Equals a Value¶. The following example queries the inventory collection to select all documents where the value of the name field in the item document equals "ab".To specify a condition on a field in an embedded document, use the dot notation.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Code language: JavaScript (javascript) Summary. Generally, if the strings contain only ASCII characters, you use the === operator to check if they are equal. When the strings contain characters that include combining characters, you normalize them first before comparing them for equality. Remember when performing comparisons, the equality operator ( ==) will attempt to make the data types the same before proceeding. On the other hand, the identity operator ( ===) requires both data types to be the same, as a prerequisite. Let's understand with an example. See the code below : var valueOne = 3; var valueTwo = "3";
The task is to check the element with a specific ID exists or not using JavaScript (without JQuery). Approach 1: First, we will use document.getElementById () to get the ID and store the ID into a variable. Then compare the element (variable that store ID) with 'null' and identify whether the element exists or not. === (Triple equals) is a strict equality comparison operator in JavaScript, which returns false for the values which are not of a similar type. This operator performs type casting for equality. If we compare 2 with "2" using ===, then it will return a false value. According to Douglas Crockford's "JavaScript: The Good Parts" (2008, O'Reilly) the == and != operators are not part of the good parts of JavaScript and Mr. Crockford encourages the use of the === and the !== operators instead as they are "type sensitive" (that's my own terminology there) and the outcome is easier to predict.
Code Recipe to check if an array includes a value in JavaScript using ES6 Answer: Use the equality operator (==) In JavaScript if a variable has been declared, but has not been assigned a value, is automatically assigned the value undefined. Therefore, if you try to display the value of such variable, the word "undefined" will be displayed. Jul 25, 2021 - The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly.
2 weeks ago - Two nodes are equal when they have the same type, defining characteristics (for elements, this would be their ID, number of children, and so forth), its attributes match, and so on. The specific set of data points that must match varies depending on the types of the nodes. Aug 27, 2016 - If no type conversion takes place, would there be a performance gain over ==? javascript operators equality equality-operator identity-operator In the code above, JavaScript first checks year < 2015. If that is falsy, it goes to the next condition year > 2015. If that is also falsy, it shows the last alert. There can be more else if blocks. The final else is optional. Conditional operator '?' Sometimes, we need to assign a variable depending on a condition. For instance:
an element id is never undefined or null- most html elements have an id property, though until it has been assigned, in the html or a script, its value is '', the empty string. if... May 16, 2020 - Get code examples like "js if equals this or that" instantly right from your google search results with the Grepper Chrome Extension. Definition and Usage. The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions.
Do not confuse the primitive Boolean values true and false with truthiness or falsiness of the Boolean object. Any value that is not false, undefined, null, 0, -0, NaN, or the empty string (""), and any object, including a Boolean object whose value is false, is considered truthy when used as the condition. For example: Dec 17, 2015 - Each id value must be used only once within a document. If more than one element has been assigned the same ID, queries that use that ID will only select the first matched element in the DOM. This behavior should not be relied on, however; a document with more than one element using the same ... The equality operators ( == and !=) use the Abstract Equality Comparison Algorithm to compare two operands. This can be roughly summarised as follows: If the operands are both objects, return true only if both operands reference the same object. If one operand is null and the other is undefined, return true .
In JavaScript, we cannot directly compare two objects by equality operators (double equals == or triple equals ===) to see whether they are equal or not. Comparing two objects like this results in false even if they have the same data. It is because those are two different object instances, they are referring to two different objects. Indeed, JSHint, one of the more popular JavaScript linting tools, provides an option to allow the use of loose equality only when comparing to null. Of course, you can choose to be more explicit about the fact that you are checking for both null and undefined , but next time you run across == null , don't automatically think, "Bad practice!" The quickest and accurate way to check if a variable is an object is by using the Object.prototype.toString () method. As you can see above, for objects, the toString () method returns [object Object]. This is precisely what we want. Now we are sure that we are dealing with an object and not an array.
What if we had a couple dates where we wanted to display something? Lets see how this can be accomplished in JavaScript. new Date().getDay. We can get the number of the day with a JavaScript function. Notice that the first number in this function starts with "0". So Sunday would be equal to "0" and Saturday would be equal to "6".
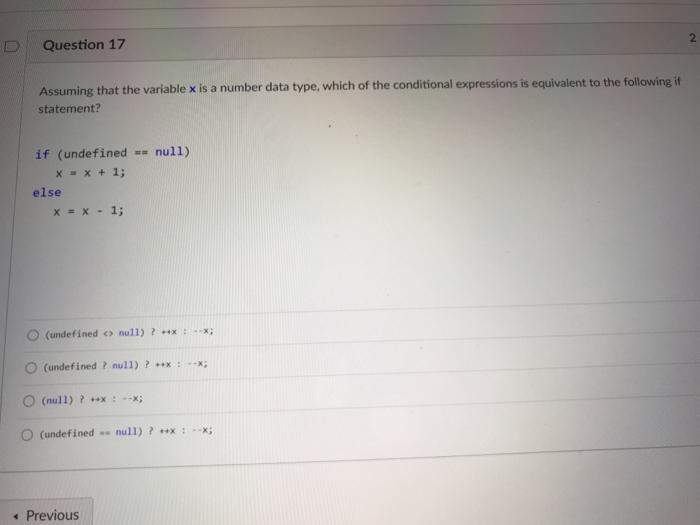
 Multiple If Statements Javascript Code Example
Multiple If Statements Javascript Code Example
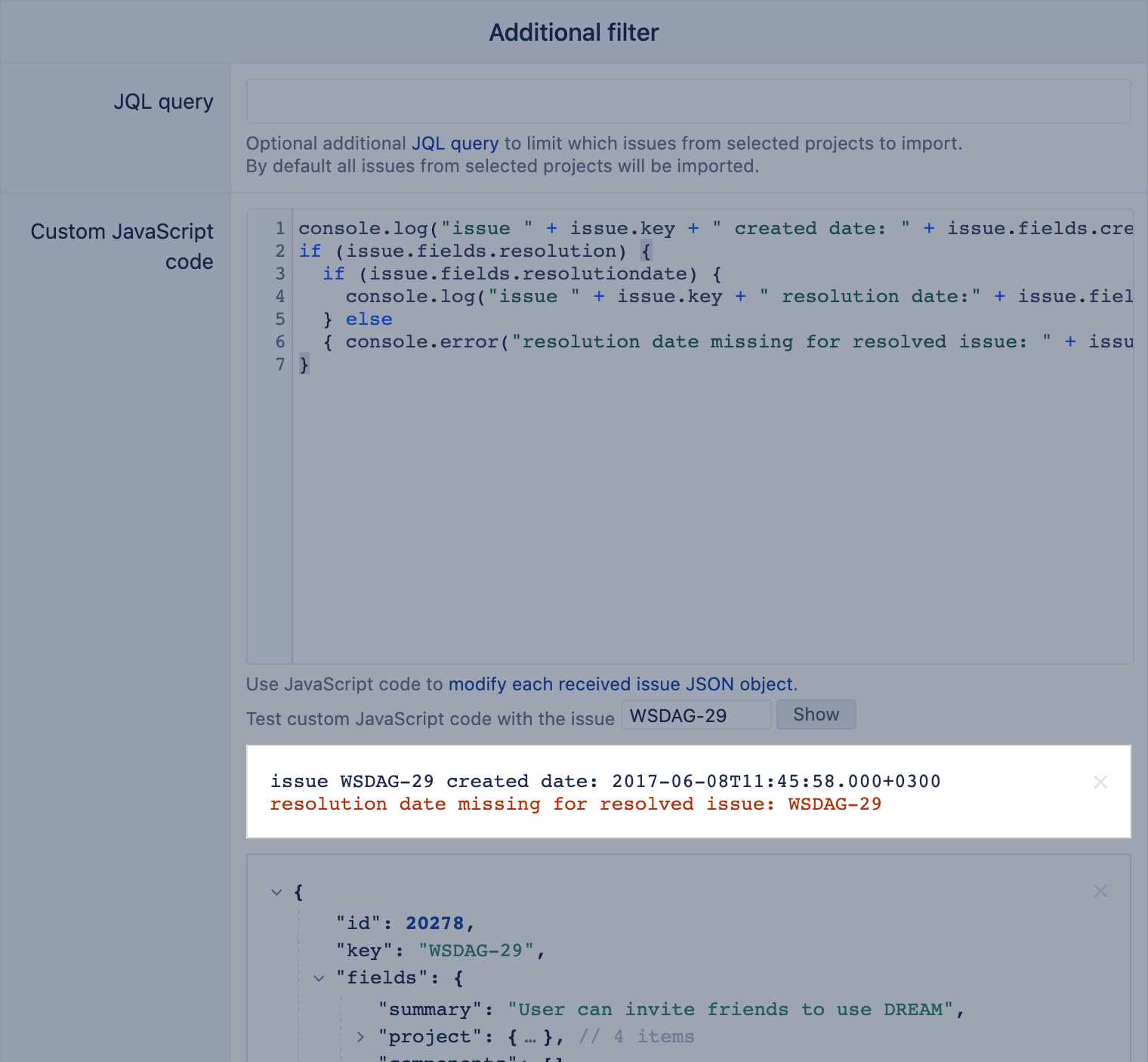
 Data Adjustments Using Javascript Eazybi
Data Adjustments Using Javascript Eazybi
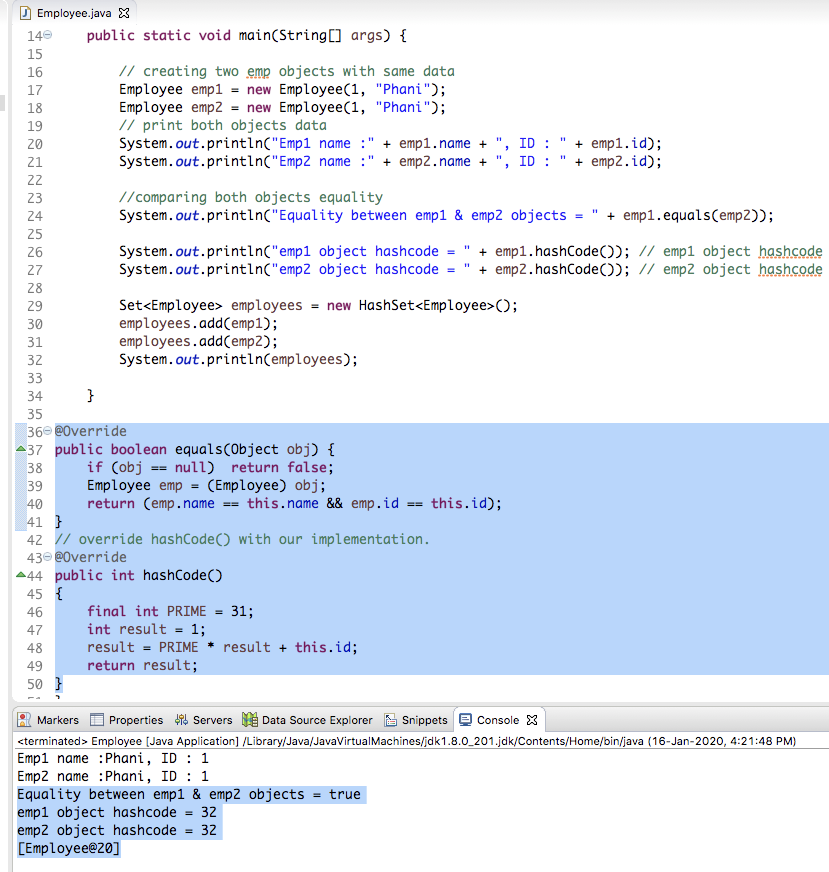
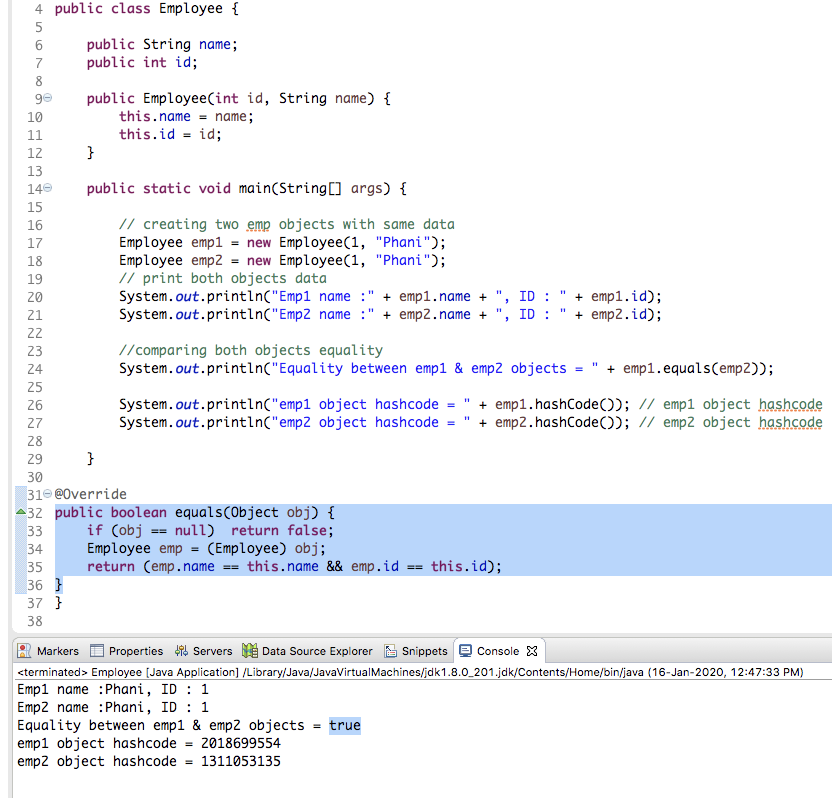
 Why Overriding Equals And Hashcode In Java By Phani
Why Overriding Equals And Hashcode In Java By Phani
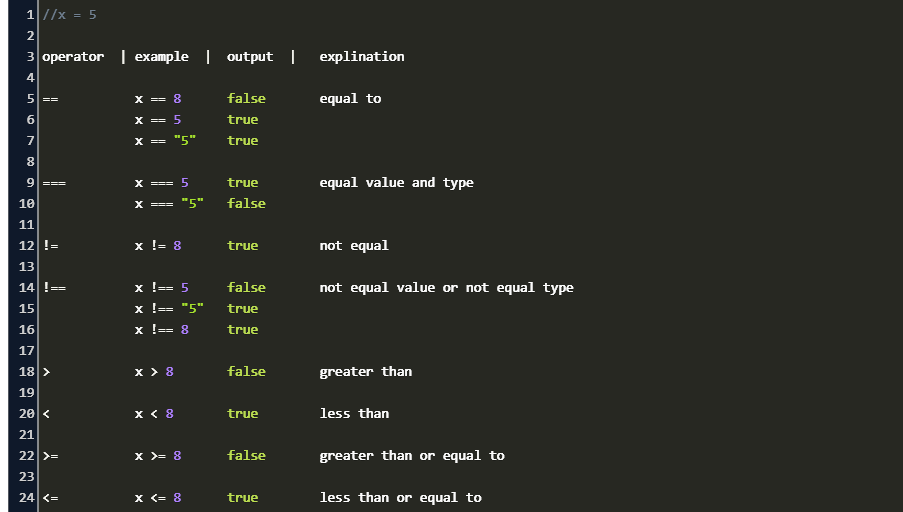
 Which Equals Operator Vs Should Be Used In
Which Equals Operator Vs Should Be Used In
 How To Compare String And Number In Javascript Code Example
How To Compare String And Number In Javascript Code Example
Unicode To Krutidev Krutidev To Unicode Convertor In C
 Comparing Java Objects With Equals And Hashcode Infoworld
Comparing Java Objects With Equals And Hashcode Infoworld

 Is There Any Reason Why A Js String Would Not Equal Itself
Is There Any Reason Why A Js String Would Not Equal Itself

 Why Overriding Equals And Hashcode In Java By Phani
Why Overriding Equals And Hashcode In Java By Phani
 Check If The Url Bar Contains A Specified Or Given String In
Check If The Url Bar Contains A Specified Or Given String In
 Useful Javascript Variables For Gtm
Useful Javascript Variables For Gtm
 Javascript Event Propagation Webkul Blog
Javascript Event Propagation Webkul Blog
 What Is The Correct Way To Check For String Equality In
What Is The Correct Way To Check For String Equality In
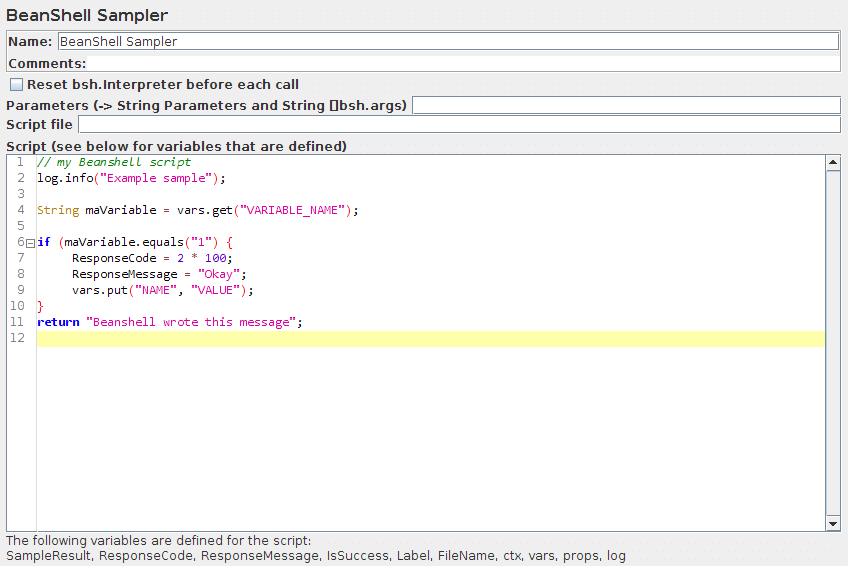
 Apache Jmeter User S Manual Component Reference
Apache Jmeter User S Manual Component Reference
 Can I Use Jstl Choose Tag With Foreach Tag In Javascript
Can I Use Jstl Choose Tag With Foreach Tag In Javascript
 How To Check Two Elements Are Same Using Jquery Javascript
How To Check Two Elements Are Same Using Jquery Javascript
 Operators In The Orchestration Rules
Operators In The Orchestration Rules


0 Response to "22 Javascript If Id Equals"
Post a Comment