21 Javascript Contact Form Generator
Insert a copy of the form data in the user notification message. Hide blank fields and empty values in the user notification message. You must add at least one email field in the form to activate email notification. Name in inbox "From" field. This is the name that will be displayed in the user's inbox "From" field. Create your own HTML - PHP contact form in seconds. Our free online contact form generator helps you create HTML - PHP contact forms for your website, with no programming required. By using our easy to use contact form wizard you can design simple or complex contact forms that your users can use it to send you emails.After creating the web form, you get a code to paste in your...
 9 Best Wordpress Contact Form Plugins To New Leads Faster
9 Best Wordpress Contact Form Plugins To New Leads Faster
Creating a contact form. We have our Contact Service email service and Contact Form email template from the previous steps. Let's create a simple HTML form and send its content by email. <!DOCTYPE html> <html> <head> <title>Contact Form</title> <script type="text/javascript" src="https://cdn.jsdelivr /npm/emailjs-com@2/dist/email.min.
Javascript contact form generator. Created By Adam Moore (@ minikomi) to help take the stress out of writing all that markup to get bootstrap forms together. The original version of this was a big jQuery spaghetti mess, so as of March 2013 it has been rewritten using backbone.js and takes advantage of underscode.js templates . If you have a problem, or want a specific snippet ... Apr 05, 2021 - This article is about a JavaScript object (FormGen) for creating and managing Forms[1]; FormGen is sufficiently generalized for create a wide set of forms, from simple message box to relatively complex forms with text field, combos, radio buttons and so on[2]; moreover it is only an informal ... Formspree is a form backend, API, and email service for HTML & JavaScript forms. It's the simplest way to embed custom contact us forms, order forms, or email capture forms on your static website.
JQuery Form Builder - A form designer helps you create ready-to-use professional, beautiful, and mobile-friendly JQuery/Bootstrap web forms. Within minutes, you will have a fully functional web form runs on your website, featuring client side validation, server side validation, field masking, ... Note: the PHP contact form tutorial focuses on just making it work functionally, but you will just need to add security features to it yourself (Google it!). Good luck! I am sure that almost everyone can agree on the importance of contact forms for use on everything from static HTML websites to WordPress powered websites. Apr 05, 2020 - cleverform is a lightweight and flexible form generator that dynamically populates form fields with data defined in the JavaScript (JS Object & JSON Schema).
hosted or on-premise · Getting started is as easy as Sep 02, 2019 - A schema-based form generator component for Vue.js To create a contact form in JavaScript, you need to: Create an HTML for the Contact form; Read values from the Contact form; Check values of the fields on the form; Use the values from the form (send to the server, display values…) How does a contact form in JavaScript look like?
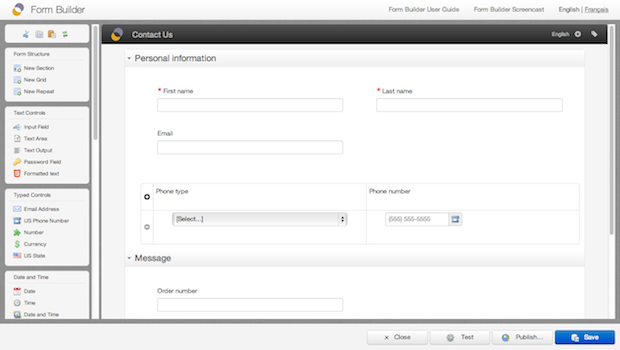
JavaScript Powered Forms by. This library is a plain JavaScript form renderer and SDK for Form.io. This allows you to render the JSON schema forms produced by Form.io and render those within your application using plain JavaScript, as well as provides an interface SDK to communicate to the Form.io API's. The benefits of this library include. © Copyright 2007-2015 - Form Builder - Appnitro Software Sep 05, 2012 - I'm looking to integrate a form builder into a site I'm using, but I'm hoping to find a library that has some or most of the functionality I'm looking for. I'm looking for a library that will give...
1. Begin With the Page Markup. We'll start from scratch with a form element which contains a heading and an unordered list. We'll use a .container for setting a maximum width to the form and horizontally center its contents: Inside the list we'll place the form elements. The first list item, for example, will contain a select element with ... Creating a contact form in HTML: Tutorial 1. Create the HTML markup & CSS script. First, we'll generate the HTML code for a basic contact form that asks for a Name, Email, and Message. You can save a separate HTML file or copy and paste the HTML code. Afterward, we'll use the CSS script to style the HTML contact form and give it a nice look. 2. Collect contact details with ease using Zoho Forms. Embed contact forms in webpages. Copy and paste HTML or JavaScript code to embed contact forms in webpages. Share them on social media. Convert your social media pages into sales avenues by obtaining contact details from your audience. Use Zoho Forms' Wordpress plugin
Aug 05, 2016 - The first one is generating HTML ID attributes. All fields IDs are prefixed with a form ID. Also field entries (they are used for some field types like radio buttons) are prefixed with a field ID. So generated HTML ID attributes will look like FormID-FieldID-EntryID. 1. jQuery Form Builder. Github. jQuery Form Builder is one of the most widely known and used plugin to create a dynamic form builder with JavaScript. It has many options and is localizable. jQuery formBuilder is a 100% client-side plugin that gives users the power to create forms using an intuitive drag and drop interface. Similar to sliding contact forms, these contact form will be available on every page of your site. That means, your prospects can fill out your form from every page. Here, the popup button is just under the visitor's eye. When the user clicks on the popup button, the form will pop up and appear on the screen using JavaScript on click event.
The form builder tool allows you to either create a form from scratch or use built-in templates. In either case, you will probably find it to be the most feature-rich and user-friendly of all the form builder tools listed so far. Try creating a form using one of the Cognito form templates and see if it addresses all your needs. The structure of conditional fields in this contact form generator form builder is the following: You can specify and/or show/hide a field, when condition is true and provide conditions below, e.g. Show "How many visitors will you have" if "Will you have visitors" is "Yes". At 123 Form Builder, we use something called "server-side form validation." It might sound complicated, but you just need to know that this is an accurate way to check data. 123 Form Builder generates validation scripts for any type of form or survey, such as online order forms and event registration forms. You name it.
A Form and Data Management Platform for Progressive Web Applications. JavaScript 1,369 OSL-3.0 506 272 (8 issues need help) 5 Updated Aug 27, 2021 formio-viewer Free Contact Form Generator. Whether you need to collect leads, feedback, or email list signups through your website, you can create a custom contact form in minutes with our free contact form builder. Just drag and drop to customize your form, embed it without doing any coding, and instantly view responses on any device. Creating forms and managing data has always been difficult for businesses, but has recently become a lot easier thanks to Form.io and our form builder for JS. Our form and data management platform makes quick work out of creating sever-less, form-based business process applications.
HTML contact form. In this guide we'll show you how to create a simple HTML and PHP contact form to email using easy to understand code. One of the most useful pages of any website is the HTML contact form page. No website should be without a contact form. Scroll down a little to see our form created using HTML for the front-end. JavaScript Learn JavaScript ... Learn SQL Learn MySQL Learn PHP Learn ASP Learn Node.js Learn Raspberry Pi Learn Git Web Building Website Builder NEW Web Templates Web Statistics Web Certificates Web Editor Web Development Test Your Typing Speed Play a Code Game Cyber Security Accessibility. ... Learn how to create a contact form with CSS. Form Builder is an extraordinary form-creating software! Designing web-based forms has never been easier and fun as it is with FormBuilder. It features an easy drag-n-drop GUI, no-coding, stylish Flat, Metro, Bootstrap and Solid form themes, pure CSS style form aspects, as-you-type text validation, and anti-spam capture mechanism.
It's a small javascript form generator library that I recently wrote to support my own projects because I got fed up by the fact that all the form generators that I looked at either had a ton of dependencies, or were distinctly larger than my single page web-application. Jul 22, 2021 - In this article, we have listed the best javascript form libraries. These tools will help in the development, validation, and form customization. Kinto form builder. Best open source form builder - React. Kinto Form builder is an open-source form builder built with React on top of Kinto. Kinto is a unique project, and the form builder is very flexible in nature. I felt it deserved a place in my top 5 because of its flexibility.
Instantly Create Javascript Forms. Advanced Form Design. Our Javascript form generator has a drag-and-drop interface that’s easy for anyone to use, so you can make your form look exactly how you want without any coding. And if you’d still like to add custom Javascript to your forms, simply download the form’s full source code to edit it outside our Javascript form maker. Contact Form Generator Script - Free and Easy to use contact form script to have people securely contact you and hide your email address from spam bots and prevent spam. This Freeware professional PHP contact form script will obfuscate, conceal, and protect your email address so that spammers cannot see it. No coding knowledge required. Get 123 contact form generator plugins, code & scripts on CodeCanyon. Buy contact form generator plugins, code & scripts from $5.
Feb 14, 2018 - :clipboard: A schema-based form generator component for Vue.js - GitHub - vue-generators/vue-form-generator: A schema-based form generator component for Vue.js 1. Our PHP Contact Form Generator is an easy-to-use PHP contact form script that allows anyone to create various web forms and embed them into a website. The PHP form builder lets you easily create email forms and encourage visitors to contact you, send feedback, book dates, or upload files. A hassle-free installation and a highly usable UX are ... HTML Form Generator. Basic HTML contact form generator. Tick what to add to your form and get the code clicking the big button. You can add labels, radio buttons, checkboxes, fieldset, input tag, textarea and button. Once you've got the code for your form, copy-paste the desired fields to add them more than once.
Free JavaScript form builder tool that allows you to create complex form faster with intuitive drag-n-drop interface and ability to export a ready source code. Online Form Builder - free JavaScript form generator for web applications Contact the maintainer; You help us. If you found value in formBuilder or a contributor helped you out of a jam, consider becoming a contributor yourself. Here are some ways you can: Spread the word, it helps the community grow Thank a dev, a little thanks goes a long way 😊 Mar 18, 2021 - JSON Form is a JSON based form builder library which dynamically generates form fields from JSON data on the client side. ... A super tiny form to JSON converter that makes it easier to serialize your current form data to a JavaScript/JSON objects containing field names & values.
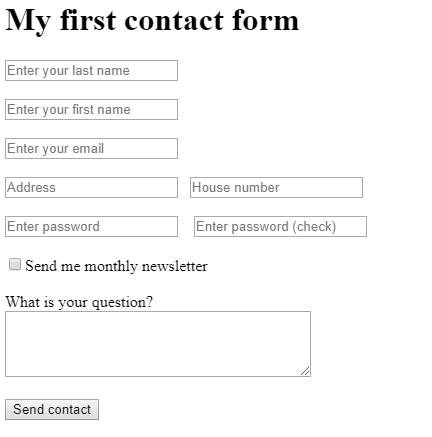
Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ... FormaJS is a Vanilla JavaScript form creator library to create a customizable, interactive, pretty nice HTML form from minimal form markup. ... Yet another dynamic form generator/builder/creator written in pure JavaScript. Elfsight Contact widget is designed to suit your every need to receive feedback and stay in touch with your clients. Choose out of 20 types of fields, add as many of them as you need, reorder them, change labels, add placeholders and choose which ones will be required to submit a message and which are better to hide not to overload the form.
 10 Free Online Html Form Builders Hongkiat
10 Free Online Html Form Builders Hongkiat
 The 9 Best Online Form Builder Apps In 2020 Zapier The
The 9 Best Online Form Builder Apps In 2020 Zapier The
 How To Create An Html Contact Form From Scratch
How To Create An Html Contact Form From Scratch
 The 9 Best Online Form Builder Apps In 2020 Zapier The
The 9 Best Online Form Builder Apps In 2020 Zapier The
Github Formoid Formoid No Brainer Bootstrap Forms
 The 9 Best Online Form Builder Apps In 2020 Zapier The
The 9 Best Online Form Builder Apps In 2020 Zapier The
 How To Make A Working Contact Form In Html 123 Form Builder
How To Make A Working Contact Form In Html 123 Form Builder
 Random Number Generator In Javascript Top 6 Examples To Learn
Random Number Generator In Javascript Top 6 Examples To Learn
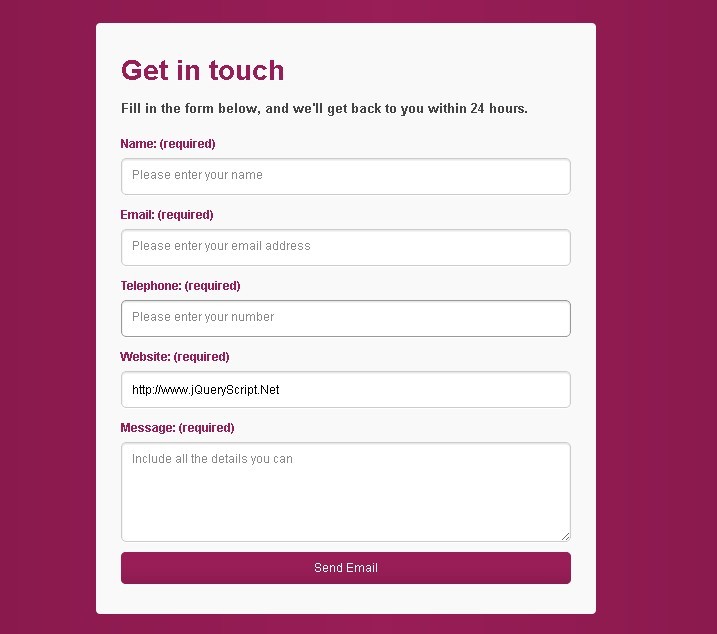
 Responsive Html5 Contact Form With Js Detection Free Jquery
Responsive Html5 Contact Form With Js Detection Free Jquery
 Php Contact Forms And Online Survey Builder Emailmeform
Php Contact Forms And Online Survey Builder Emailmeform
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
20 Wonderful Form Html Generator Examples That You Ll Surely Like
 Free Javascript Form Builder Drag Amp Drop
Free Javascript Form Builder Drag Amp Drop
 How To Host Static React Website With Contact Forms For Free
How To Host Static React Website With Contact Forms For Free
 22 Javascript Contact Form Page Design Example Onaircode
22 Javascript Contact Form Page Design Example Onaircode
 Create A Javascript Contact Form With The Smart Forms Framework
Create A Javascript Contact Form With The Smart Forms Framework
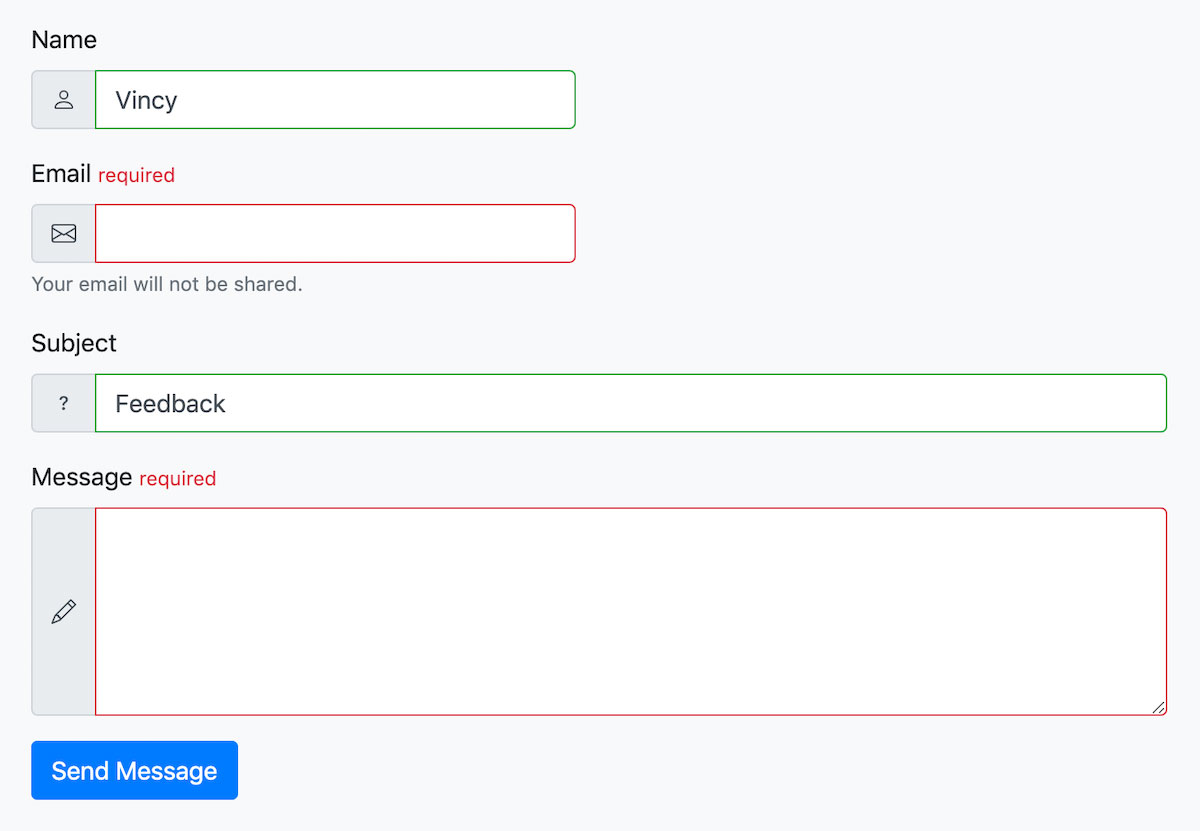
 Bootstrap Contact Form With Javascript Validation And Php
Bootstrap Contact Form With Javascript Validation And Php
 Bootstrap Html Contact Form With Captcha Step By Step Tutorial
Bootstrap Html Contact Form With Captcha Step By Step Tutorial

0 Response to "21 Javascript Contact Form Generator"
Post a Comment