33 Javascript Color Picker Code
By default, it will give yellow color, and when you will click the button, random color will be displayed. Following is the output −. Output. Following is the snapshot of sample output after clicking the button Click the button to get random color −. Above, we successfully generated random color. Simple Color Picker JavaScript Library. Pickr is a flat, simple, responsive and hackable JavaScript color-picker library. Created by Github user Simonwep, following no dependencies, particularly no jQuery. Fully compatible with all CSS Frameworks. Supports different color modes: Alpha channel, RGBA, HSLA, HSVA and more!
 12 Best Js Color Picker Libraries Javascript Libraries
12 Best Js Color Picker Libraries Javascript Libraries
ColorPicker is a small (45.4KB, 19.5KB gZip) but very advanced framework independent javaScript color picker and color conversion / calculation tool that supports the following color spaces: rgb, hsv, hsl, hex, cmyk, cmy, XYZ, Lab but also alpha, WCAG 2.0 readability standards (based on opacity levels of all layers), contrast, color similarity, grayscale, 2-layer or 3-layer overlap mix, etc...

Javascript color picker code. 12/10/2014 · Here is the updated code. Try this code to see if it helps. Thanks. <html> <head> </head> <body> <script> function fun () { var bg=document.getElementById ("t1").value; var txt=document.getElementById ("t2").value; var al=document.getElementById ("t3").value; var vl=document.getElementById ("t4").value; var hv=document.getElementById ("t5"). 21/8/2021 · Whether you need to change color picker's size or colors, or attach a function to its onchange event, the configuration can be fine-tuned for your web project. Mobile friendly With a built-in support for touch events, jscolor is designed to be easy to use on touch devices such as tablets and smartphones. 2008-2021 Jan Odvárko - East Desire | | Help with implementation | Help with implementation
JavaScript Color Picker | In Codepad you can find +44,000 free code snippets, HTML5, CSS3, and JS Demos. Collaborate with other web developers. Hover over the "VS Color Picker" extension, towards the right a settings symbol will show, click on it and a "Keyboard Shortcut" window will be opened, inside this new window you will find the "VS Color Picker" extension, double-click on it, and you will see a pop-up box requesting you to input your desired shortcut for calling the extension ... Colors HOME Color Names Color Values Color Groups Color Shades Color Picker Color Mixer Color Converter Color RGB Color HEX Color HSL Color HWB Color CMYK Color NCol Color Gradient Color Theory Color Wheels Color currentcolor Color Hues Color Schemes Color Palettes Color Brands Color W3.CSS Color Metro UI Color Win8 Color Flat UI Color ...
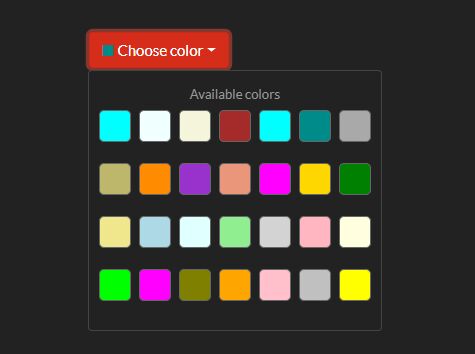
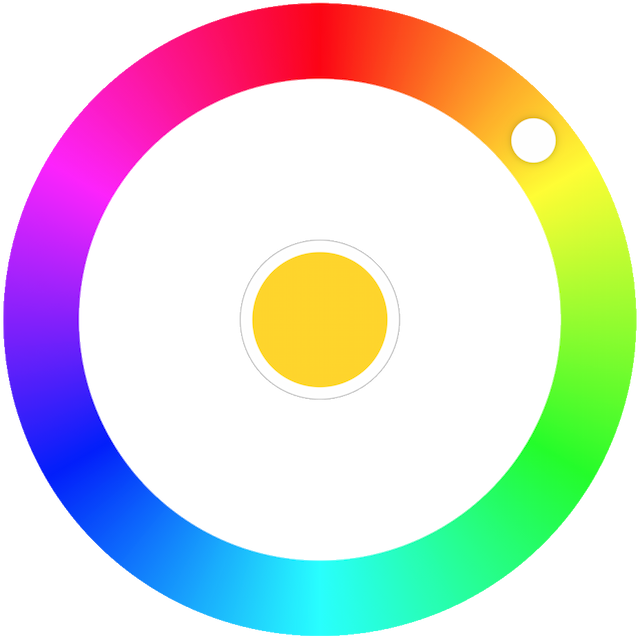
A mobile-friendly color picker that helps you to pick a color from a color wheel and then applies the HSV/HSL color code to an element you specify. Demo Download Tags: ... tui.color-picker is a pure JavaScript RGB color picker component that supports preset colors for the palette. Huebee is a JavaScript library for creating user-centric color pickers. Huebee displays a limited set of colors so users view all colors at a glance, make clear decisions, and select a color with a single click. You can update the simple example above to set a default value, so that the color well is pre-filled with the default color and the color picker (if any) will also default to that color: <input type="color" value="#ff0000"> If you don't specify a value, the default is #000000, which is black.
Best Javascript Color Picker Plugins helps us to find the code of any color we wish to choose. Several websites provide us the color codes. The color codes are just the frequency value of three colors RED, GREEN and BLUE. We use the color codes in such a way that, the codes reveal the use of those colors to make a final color. 31/3/2015 · html. <input type="color" id="color-picker" />. Notice the type color, which in the browsers that support it, will show a native colour picker. To make our project more credible we’ll add some context markup: html. <div class="container"> <div class="output" id="output"></div> <div class="result-wrp"> <input type="color" id="color-picker" /> <span ... CODE - editcolor.js <!--// Begin Script "editcolor.js" /* Color Picker JavaScript webmaster@indigotide Features: HSL to RGB conversions RGB to HSL conversions DHTML!!! Color Bar Controls DHTML!!! Notes: By definition Saturation = 0 is Grey Scale By definition Luminosity = 0 is always black */
In this video, you will learn how to create color picker in javascript & HTML. Best Javascript Color Code Picker Plugins causes us to discover the code of any color we wish to pick. To consider a site as a triumph it must contain an extraordinary User Interface. One of the most noteworthy pieces of UI is colors as it is the most essential segment of fantastic site design. In the website, color picker widget allows the user to choose the color and set the color code to the input field. In this tutorial, we will show you how to add color picker widget to the input field on the website. The jQuery Color Picker is a simple plugin to attach color picker to web element.
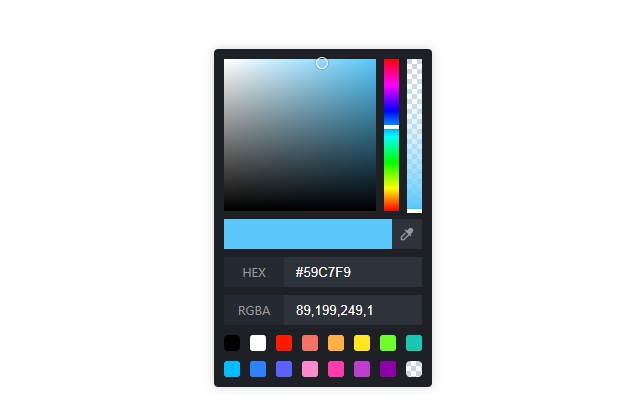
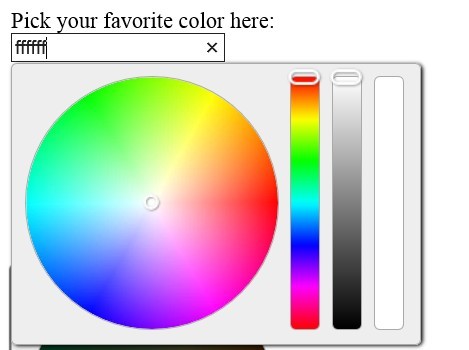
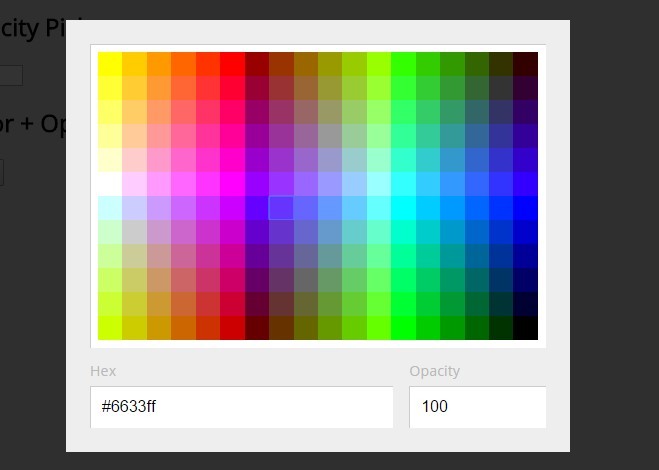
As you adjust the parameters that define the color, it gets displayed in all three standard Web CSS formats. In addition, based on the currently-selected color, a palette for HSL and HSV, as well as alpha, is generated. The "eyedropper" style color picker box can be toggled between HSL or HSV format. The JavaScript color picker libraries come to the fore as they allow you to get your desired color value by simply clicking on the color provided and applying the resulting RGB values to your web projects. 1. ColorPicker (v. 1.0) ColorPicker is a highly intuitive, convenient and lightweight JS framework independent color picking tool. Pure CSS and JavaScript Color Picker. Here we have a simple color picker. It is divided into two sides one where you can select the color range, and the other one, based on that election, you can choose a particular tone. It also gives you the values for red, green and blue, and also the hexadecimal value of the color so you can use it in any ...
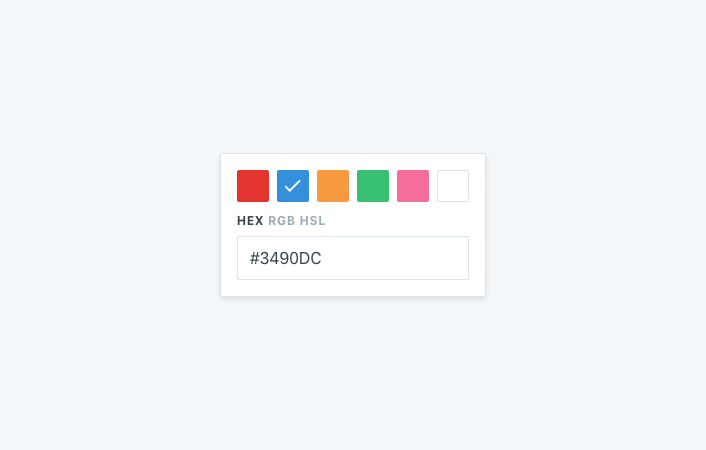
Advanced Javascript ColorPicker ColorPicker is an advanced and highly customizable JavaScript color picker that doesn't rely on any JS frameworks. It can display the entire color palette (~16.78 mil. colors) in 6 different color modes. Farbtastic Farbtastic is a jQuery color picker plugin for easily adding a color picker into any webpage. 31/3/2019 · In this tutorial we will create a Basic Color Picker using JavaScript. This code can generate a color picker application in order to change the color of an object. The code itself use a jQuery plugin to manipulate all the textboxes the page without instantly, also preventing the page to refresh every time there is a changes. As you see, our color picker consists of two main components: the preview element and the hidden (by default) color picker element. Once we click by preview element - we will display color picker. Step 2. JS. Our next step - is javascript. Please review our result code: js/script.js
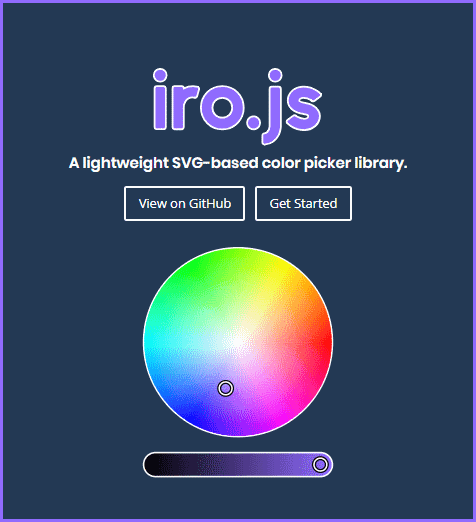
An advanced, fast and small (45.4KB, 19.5KB gZip) JavaScript (framework independent) color picker (color chooser) that uses only one javaScript (x.min.js) file, so no extra HTML, CSS, images, etc... on IE9+ and internet browsers. Iro.js is a javascript color picker, it allows us to pick up color and get color value in html page. In this tutorial, you can use it easily following by our steps and codes. HTML Color Picker using JavaScript. Back to coding, To complete this program with debugging free code you have to create three files. The first file is to HTML and the second file gonna be CSS for design part and the third file JavaScript for function-related, Create an HTML file named ' index.html ' and put those codes given below.
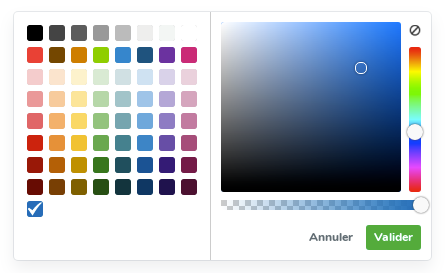
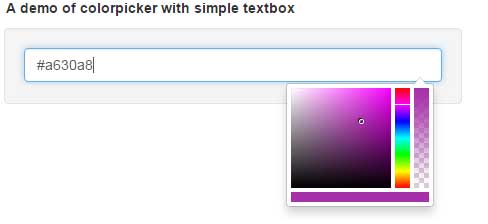
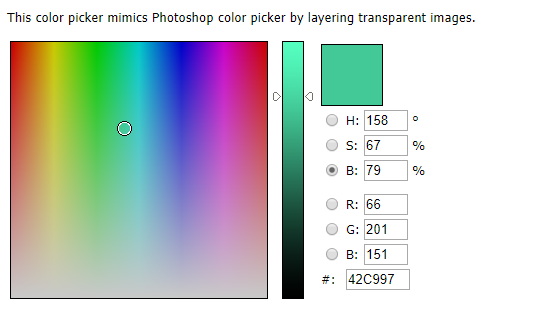
1. Include JS and CSS. Let's create a HTML file and add the following JS library and CSS links to implement bootstrap 3. 2. Create HTML content. In the next step, create a HTML content and bind the color picker with it. Therefore we will create a div element that contains input and span elements. Helper with GUI to generate color codes such as CSS color notations. css hex palette gui checkbox color-picker convert vscode dialog style color-palette hsl rgb picker vscode-extension hsb hsv hwb cmyk multiple-cursors dialog-box closing color-notations. Updated on May 29. Colpick is a simple Photoshop-style color picker jQuery plugin. It's interface is familiar for most users and it's also very lightweight loading less than 30 KB to the browser. Features. No images! Just a JS and a CSS file. Very intuitive Photoshop-like interface. Light and dark easy-to-customize CSS3 skins.
Create a Simple Color Picker using JavaScript. It is quite easy to develop such a client-side application. The primary colors as we know are Red (R), Green (G), Blue (B) and by mixing them we can form any color that we want. In this article, we will learn to get the RGB value from the user and use CSS to form the color using RGB (red, green ... When we click on it, it displays a choice for colors for the user. Observe the working of this color picker given below: Step 1: Clicking on the button with 'Black' as its default background color. The above code simply creates a button as shown above. Step 2: Click and Select your new color. 4/9/2019 · Bootstrap Colorpicker is a modular color picker plugin for Bootstrap. Iro.js. SVG-based JavaScript color picker library with zero dependencies. ColorPicker. This is a collection of different color pickers created on a single engine. Each color picker is a separate javascript and the css file and you can use the one you need in your application. React Color
 10 Best Color Picker Plugins In Jquery And Vanilla Javascript
10 Best Color Picker Plugins In Jquery And Vanilla Javascript
 How To Create An Html Canvas Color Picker With Javascript
How To Create An Html Canvas Color Picker With Javascript
 Github Radial Color Picker Vue Color Picker Radial Color
Github Radial Color Picker Vue Color Picker Radial Color
 Color Picker React Js Example Css Codelab
Color Picker React Js Example Css Codelab
 A Simple Color Picker With Vue Js
A Simple Color Picker With Vue Js
 Create A Color Picker Similar To Photoshop S Using
Create A Color Picker Similar To Photoshop S Using
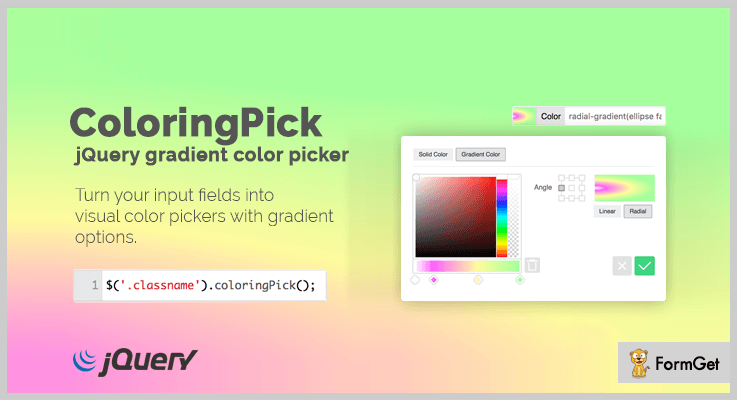
 5 Best Jquery Color Picker Plugins Free And Paid Formget
5 Best Jquery Color Picker Plugins Free And Paid Formget
 Build A Simple Product Visualiser With Gravity Forms Color
Build A Simple Product Visualiser With Gravity Forms Color
 Vanilla Js Color Picker With Alpha Channel Vanilla Picker
Vanilla Js Color Picker With Alpha Channel Vanilla Picker
 How To Create A Color Picker With Html5 Canvas Webdesigner
How To Create A Color Picker With Html5 Canvas Webdesigner
 Html Color Picker Find Color Codes For Website Using Color
Html Color Picker Find Color Codes For Website Using Color
 Javascript Color Picker Programmer Sought
Javascript Color Picker Programmer Sought
 10 Best Javascript Color Pickers Plugins
10 Best Javascript Color Pickers Plugins
 Fashion Jquery Color Picker Amp Selector Plugin Wheel Color
Fashion Jquery Color Picker Amp Selector Plugin Wheel Color
 Knockout Js Color Picker Binding Handler Jquery 2 Dotnet
Knockout Js Color Picker Binding Handler Jquery 2 Dotnet
 Best Js Color Picker Libraries
Best Js Color Picker Libraries
 Top 5 Best Javascript And Jquery Color Picker Plugins Our
Top 5 Best Javascript And Jquery Color Picker Plugins Our
 A Bootstrap Jquery Color Picker With 7 Demos
A Bootstrap Jquery Color Picker With 7 Demos
 12 Best Js Color Picker Libraries Javascript Libraries
12 Best Js Color Picker Libraries Javascript Libraries
 Jquery Color Picker Plugins Jquery Script
Jquery Color Picker Plugins Jquery Script
 Color Picker Libraries To Use In 2021 Logrocket Blog
Color Picker Libraries To Use In 2021 Logrocket Blog
11 Javascript Color Pickers Plugins
 Input Type Color Gt Html Hypertext Markup Language Mdn
Input Type Color Gt Html Hypertext Markup Language Mdn

 Top 5 Best Javascript And Jquery Color Picker Plugins Our
Top 5 Best Javascript And Jquery Color Picker Plugins Our
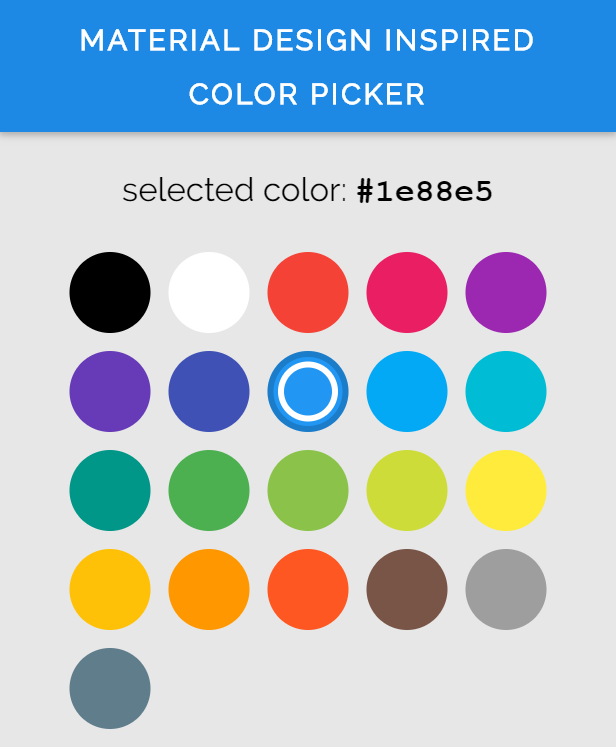
 Github Bennyalex Material Design Inspired Color Picker A
Github Bennyalex Material Design Inspired Color Picker A
 Top 5 Best Javascript And Jquery Color Picker Plugins Our
Top 5 Best Javascript And Jquery Color Picker Plugins Our
 Introducing New Color Picker Amp Dark Mode Elementor
Introducing New Color Picker Amp Dark Mode Elementor
 Powerful Color Picker Components In Pure Javascript
Powerful Color Picker Components In Pure Javascript


0 Response to "33 Javascript Color Picker Code"
Post a Comment