29 Best Javascript Testing Framework 2019
Mar 16, 2020 - Look at the slogan of Cypress.io above. They are right. The web has evolved, and yes- Testing has too. Mocha, Jest, Jasmine, Cypress, and Chai are the most popular tools in the category "Javascript Testing Framework". "Open source" is the primary reason developers pick Mocha over its competitors, while "Open source" is the reason why Jest was chosen.
 Best 9 Javascript Testing Frameworks In 2020
Best 9 Javascript Testing Frameworks In 2020
JEST is arguably the most popular JavaScript testing framework used and maintained by Facebook. The JEST testing framework provides a "zero-configuration" testing experience. JEST is a highly preferred framework for applications based on React. It provides an unambiguous and very convenient user interface.

Best javascript testing framework 2019. Best JavaScript unit testing tools Price Last Updated; 86. Mocha-Apr 24, 2019--Jasmine-Apr 25, 2017--CasperJS-Apr 28, 2017--Karma-Dec 26, 2016--JS Page. 29.99: Apr 12, 2021: ... The Mocha test framework itself runs on NodeJS, hence it makes everything related to it extremely simple. With Mocha's simple syntax and speed, testing your node.js app ... One of the most popular JavaScript unit testing frameworks, Jasmine provides you with everything you need out-of-the-box. Comes with assertions, spies, and mocks, so pretty much everything you may need to start developing your unit tests. Jasmine makes the initial setup easy and you can still add libraries if you really require unit functionality Top Eight JavaScript Automation Testing Frameworks In 2019. How to Test JavaScript Code in a Browser ... tutorials, javascript courses online, javascript debugging, javascript best practice ...
This JavaScript framework runs on Node.js and the browser to bring you the ability for fun and simple testing. Mocha runs tests serially, allowing you to easily track and report what's going on. It's sure to be a great addition to any developer's process. Image Source:- reactjs It is one of the best JavaScript framework and managed by a reputed brand like Facebook. Be its capacity to achieve best results in SEO, have simpler JSX, better Virtual DOM or influential JavaScript library, Reactjs is the developer's pick to create dynamic and superior web traffic applications. Jest is an open-source testing framework developed by Facebook. Jest's slogan is "Delightful JS Testing." I can gladly say that the framework really makes testing delightful. Although Jest supports unit testing of any JavaScript libraries and frameworks, the tool shows its best features when you're testing a React JS app.
Jan 03, 2020 - It’s that time of year again: The annual overview of the JavaScript tech ecosystem. Our aim is to highlight the learning topics and technologies with the highest potential job ROI. What are people… Oct 20, 2020 - What are the most popular JS frameworks in 2019, and what factors should you take into account when trying to choose the right one? Find out! Feb 08, 2019 - Even though Jest is primary used for testing React and React Native apps, Jest is still a universal testing tool which can adapt to any JavaScript library or framework, making it a great option as top JavaScript frameworks for 2019. Unlike Mocha, Jest can be used out of the box with minimum ...
2 days ago - It is only natural, the more options ... fits the best for you. Don’t worry though! I am going to highlight the top 9 JavaScript testing frameworks that make testing easier based upon your testing requirements. You can also read our other blog on Top JavaScript frameworks for 2019 where we have ... Mar 26, 2021 - They have started adapting to the JavaScript framework due to its ease of use in frontend as well as backend and rapid prototyping capabilities. With this transition, comes the need for excellent testing tools too. In this article, I will take you through some of the best javascript unit testing ... jQuery remains the most-used JavaScript library ever created and is distributed with WordPress, ASP.NET and several other frameworks. It revolutionized client-side development by introducing CSS...
Mar 16, 2020 - This guide is intended to catch you up with the most important reasoning, terms, tools, and approaches to JavaScript testing in 2018. Even though Jest is primary used for testing React and React Native apps, Jest is still a universal testing tool which can adapt to any JavaScript library or framework, making it a great option as top JavaScript frameworks for 2019. Unlike Mocha, Jest can be used out of the box with minimum ... Mocha with over 16,000 ⭐️on github is the most used javascript testing framework for years now. It is used with third party assertions, mocking and spying tools like chai or enzyme. Asides the massive ecosystem Mocha has well established options with a great documentation. It is very flexible and open to a lot of extensions.
Open Test Explorer (choose Test > Windows > Test Explorer) and Visual Studio discovers and displays tests. If tests are not showing initially, then rebuild the project to refresh the list. For TypeScript, do not use the outfile option in tsconfig.json, because Test Explorer won't be able to find your unit tests. Since many front-end developers are also responsible for testing, a JavaScript version of an automated test tool is very helpful. Cypress Compared to most of the other tools on this list, Cypress is a more developer-centric test automation framework that focuses on making test-driven development (TDD) a reality for developers. According to npm's survey, despite a slowdown in React's growth in 2018, it will be the dominant framework in 2019. The State of JavaScript 2018 survey designates it as "a safe technology to adopt" given its high usage satisfaction ratio and a large user base. In 2018, the React team released versions from 16.3 to 16.7 with some major ...
The end of the year is the time for predictions. Now, when you know all the most famous JavaScript frameworks, it's time to present you the best JS HTTP Requests Libraries for 2019. Explore and use! We will look into the 5 most popular HTTP libraries and see how they achieve the same goal: Axios. This is a Promise-based HTTP library for ... JavaScript frameworks speed up the development workflow, enforce best practices, and provide you with a maintainable code base and an effective architecture. In this collection, you can find 8 awesome JavaScript frameworks that might be worth your attention in 2019. `Top 3 Best JavaScript Frameworks for 2019. ... There is a lot of noise with in terms of available options and developers often need to test the waters by learning multiple libraries/frameworks to ...
Angular JavaScript Framework App Setup What's more, since Angular 8 was released in 2019, it comes with Ivy, which is a next-generation compilation and rendering pipeline. Features of Angular JavaScript Framework Data-binding: The two-way data-binding reduces the efforts of writing lots of code. Sep 04, 2020 - Enzyme - JavaScript Testing utilities for React, by Airbnb. Jasmine - DOM-less simple JavaScript testing framework. Jest - Painless JavaScript Unit Testing 4. JavaScript frameworks: Ember.js. List of Top 10 Best JavaScript frameworks for Web Developers. Ember.js is one of the popular JavaScript frameworks in the list of top 10 JavaScript frameworks for Web Developers. It is an open-source front-end javascript framework used for building robust web applications.
Aug 13, 2019 - It is only natural; the more options you have in front of you, the more time it will take for you to decide which JavaScript automation testing framework fits the best for you. Don’t worry though! I am going to highlight the eight JavaScript automation testing frameworks that make testing ... Jun 12, 2019. Mar 18, 2020 ・9 min read. ... Here are examples of async testing in the JavaScript testing frameworks. ... React render test in the Mocha framework. My Take The best practice for rendering components is to just use the testing framework recommended for your front-end library. Use the tools that come installed and you won't need ... Mar 04, 2021 - This guide is intended to catch you up with the most important reasoning, terms, tools, and approaches to JavaScript testing for the year 2021. It combines information from the best articles recently…
8. QUnit - A Powerful, Easy-to-use JavaScript Unit Testing Framework. QUnit is a robust JavaScript testing framework for front-end development. Developers go ahead with QUnit for jQuery, jQuery Mobile, and jQuery UI libraries. The best part about QUnit is that it can be written separately and executed on any webpage. 1 week ago - There are different types of Javascript testing frameworks among which include unit, acceptance and coverage tools. All the Javascript test frameworks. Vue is a progressive, incrementally-adoptable JavaScript framework for building UI on the web. According to Github, Vue is most most Popular JavaScript Library on Earth with 118k+ stars.
Jan 06, 2020 - Stay up to speed with the biggest JavaScript developments of 2018, and some predictions as to what 2019 will bring. Titanium. The framework allows mobile app developers to create native apps with the help of web technologies like JavaScript, HTML, and CSS. It is one of the best JavaScript Frameworks today with their apps being on over 460,587,474 devices and with more than 91609 developers working on it. All frontend developers already know the ease that jQuery framework has brought to their lives, in handling DOM events and accessing elements. Since Qunit was built as a part of jquery (is even used by jQuery itself for unit testing) hence it makes testing of DOM elements a lot easier. See More
Discover the most popular JavaScript features & technologies of the year. State of JavaScript 2019. 0 St 1 Js 2 20 3 19 Back to introduction. ... Tools for testing your code. Rankings. Export. Share. Share on Twitter Share on Facebook Share on LinkedIn Share by email Get image. Satisfaction S. On Visual Studio, go to the Extensions menu and then click on "Manage Extensions.". In the new window, select "Online" from the options in the left panel. Then use the search box in the left and search for "chutzpah," like in the following image: As you can see, the search brings two results. For this tutorial, we're going to use ... 5 days ago - What is JavaScript? JavaScript is a programming language which is defined as high level, dynamic and interpreted language used with HTML web applicationsJavaScript is also used for other than web docu
Jul 06, 2020 - We’ll cover the basics of unit testing tools such as Jasmine and Mocha and focus a bit more on Jest and Enzyme for React.
 Choosing A Js Testing Framework Xrpractices
Choosing A Js Testing Framework Xrpractices
 11 Best Javascript Unit Testing Framework And Tools
11 Best Javascript Unit Testing Framework And Tools
 Testing Javascript With Kent C Dodds
Testing Javascript With Kent C Dodds
 Javascript Unit Testing Frameworks In 2020 A Comparison
Javascript Unit Testing Frameworks In 2020 A Comparison
 Best Javascript Unit Testing Frameworks Asap Developers
Best Javascript Unit Testing Frameworks Asap Developers
 The Top Javascript Frameworks For Front End Development In 2020
The Top Javascript Frameworks For Front End Development In 2020
 Top 5 Javascript Automation Testing Frameworks In 2020
Top 5 Javascript Automation Testing Frameworks In 2020
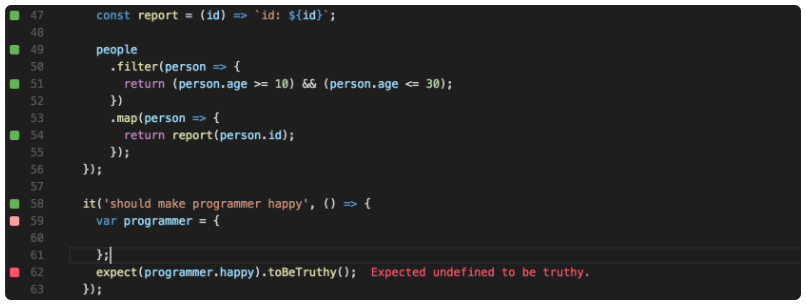
 An Overview Of Javascript Testing In 2021 By Vitali Zaidman
An Overview Of Javascript Testing In 2021 By Vitali Zaidman
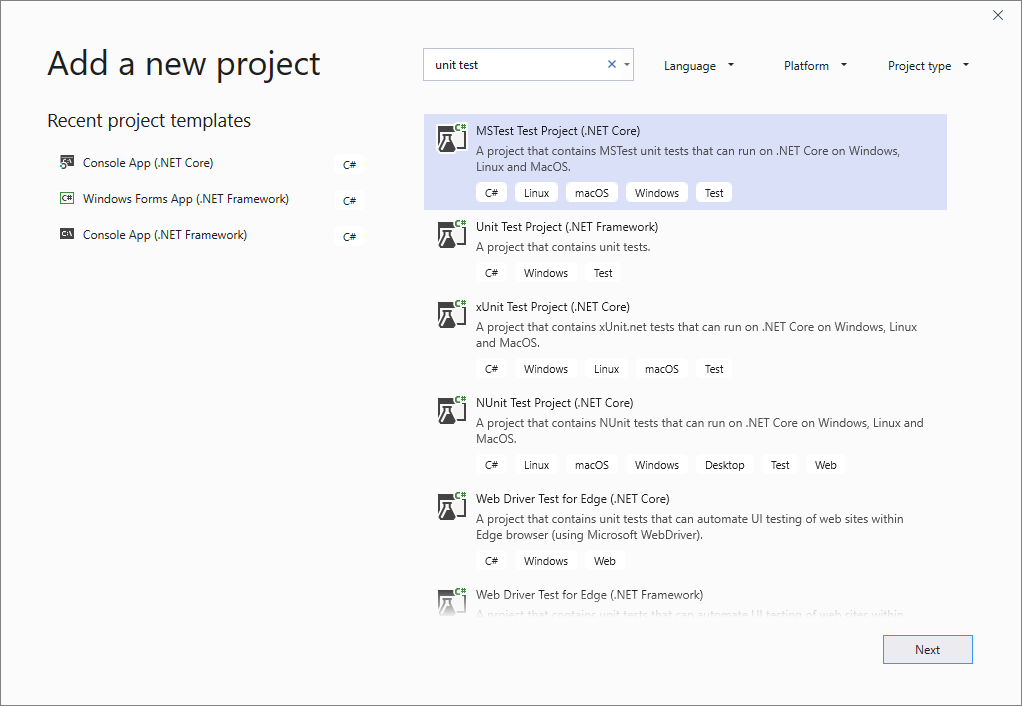
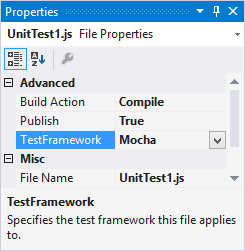
 Get Started With Unit Testing Visual Studio Windows
Get Started With Unit Testing Visual Studio Windows
What Is The Best Testing Framework For Reactjs Quora
 An Overview Of Javascript Testing In 2021 By Vitali Zaidman
An Overview Of Javascript Testing In 2021 By Vitali Zaidman
 Top Javascript Testing Frameworks In Demand For 2019 By
Top Javascript Testing Frameworks In Demand For 2019 By
 15 Best Performance Testing Tools Load Testing Tools In 2021
15 Best Performance Testing Tools Load Testing Tools In 2021
 Behavior Driven Development Bdd And Functional Testing By
Behavior Driven Development Bdd And Functional Testing By
 Unit Testing Javascript And Typescript Visual Studio
Unit Testing Javascript And Typescript Visual Studio
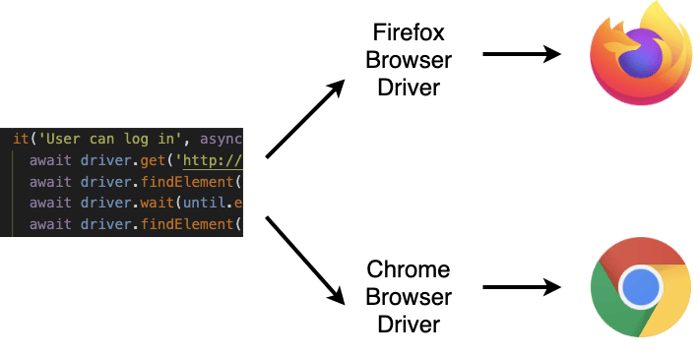
 Selenium With Javascript How To Run Automation Tests
Selenium With Javascript How To Run Automation Tests
 11 Tools And Libraries For Testing In React By Jonathan
11 Tools And Libraries For Testing In React By Jonathan
 Javascript Unit Testing Frameworks In 2020 A Comparison
Javascript Unit Testing Frameworks In 2020 A Comparison
The Top Javascript Frameworks For Front End Development In 2020
 5 Best Javascript Frameworks For Frontend Comparison In 2020
5 Best Javascript Frameworks For Frontend Comparison In 2020
 Best 9 Javascript Testing Frameworks In 2020
Best 9 Javascript Testing Frameworks In 2020
 Comparison Of Different Unit Testing Frameworks In Javascript
Comparison Of Different Unit Testing Frameworks In Javascript
 Top 4 Unit Testing Frameworks For Node Js
Top 4 Unit Testing Frameworks For Node Js
 Best 9 Javascript Testing Frameworks In 2020
Best 9 Javascript Testing Frameworks In 2020
 Which Javascript Ui Testing Framework To Use In 2020
Which Javascript Ui Testing Framework To Use In 2020
 Top 3 Javascript Testing Frameworks 2021
Top 3 Javascript Testing Frameworks 2021
 Top 5 Javascript Testing Frameworks To Choose From In 2020
Top 5 Javascript Testing Frameworks To Choose From In 2020
 Which Javascript Ui Testing Framework To Use In 2020
Which Javascript Ui Testing Framework To Use In 2020
0 Response to "29 Best Javascript Testing Framework 2019"
Post a Comment