28 Javascript Get Url Params
The URL interface is used to parse, construct, normalize, and encode URLs.It works by providing properties which allow you to easily read and modify the components of a URL. You normally create a new URL object by specifying the URL as a string when calling its constructor, or by providing a relative URL and a base URL. You can then easily read the parsed components of the URL or make changes ... Jun 16, 2021 - The get() method of the URLSearchParams interface returns the first value associated to the given search parameter.
 Pass Multiple Parameters In Url Using Javascript Code Example
Pass Multiple Parameters In Url Using Javascript Code Example
31/8/2020 · To access the query parameters of a URL inside the browser, using JavaScript, we can use the URLSeachParams interface that contains a get () method to work with it. You can get the value of a name parameter from the above url like this: If you have multiple parameters in a URL which is passed using & operator: You can access it like this:

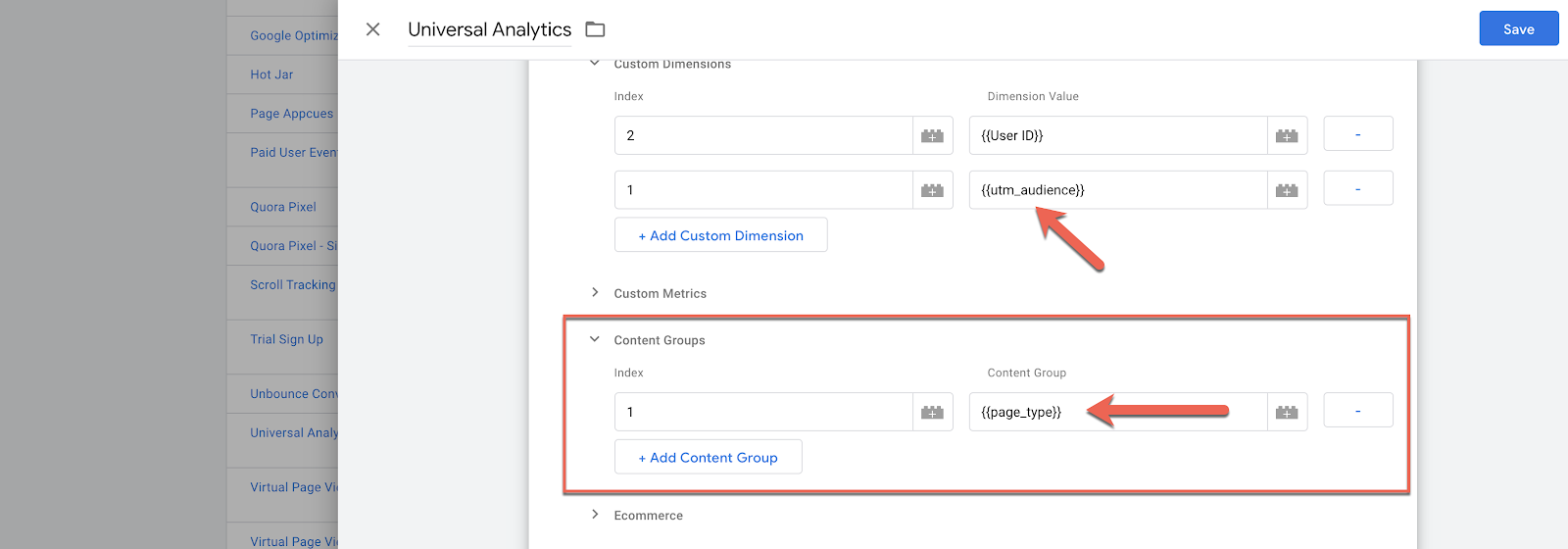
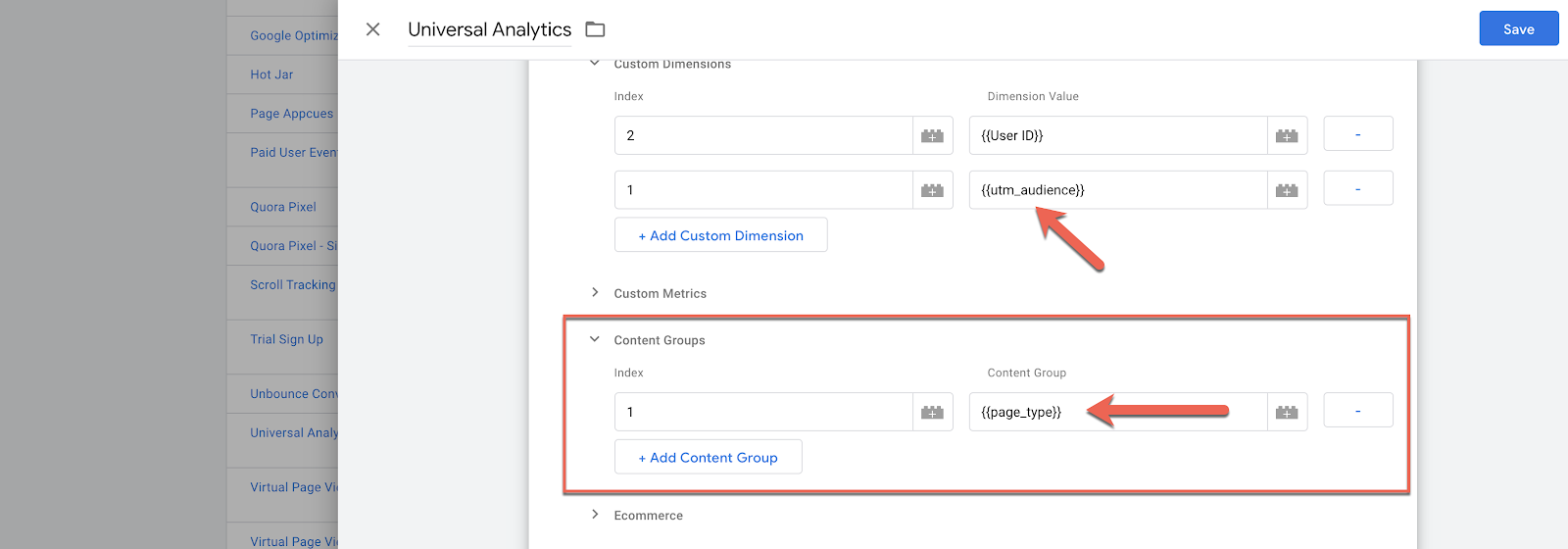
Javascript get url params. Nov 09, 2020 - Maybe something like this can be ... // will give you “javascript” on below url url: “https://css-tricks /snippets/javascript/get-url-and-url-parts-in-javascript/”... Jun 16, 2021 - The searchParams readonly property of the URL interface returns a URLSearchParams object allowing access to the GET decoded query arguments contained in the URL. Jul 03, 2021 - Any values that live in the URL Parameter can get passed to a custom dimension or content grouping. Do this via the Google Tag Manager using its built-in URL Variable (the easy approach). Alternatively, you can collect and pass these values using a custom Javascript implementation.
Sep 16, 2014 - Roshambo on snipplr has a simple script to achieve this described in Get URL Parameters with jQuery | Improved. With his script you also easily get to pull out just the parameters you want. URL parameters are used to send data server-side in a key-value pair format in an HTTP GET or POST request. Sometimes you will need to get URL parameter information client-side for your JavaScript program. In this tutorial, we will learn how to get URL parameters with JavaScript and look at some of the different ways we can work with them. Sep 01, 2016 - It basically reads the current ... the url parameters in an associative array, which we can easily access. So as an example if we had the following url with the javascript at the bottom in place. http://TestServer/Pages/NewsArchive.aspx?year=2013&Month=July · All we’d need to do to get the parameters ...
First, we set up an object to push our parameters into. var params = {}; We need to get the query string portion of our URL. To do that, we create a link, assign our URL as it's href value, and then grab the search portion (ie. the query string) of the URL. params. get ('price') // 29 params. get ('page') // null. To check if a certain query parameter is present, you can use the has() method: params. has ('size') // true params. has ('user') // false. You should always use the has() method to check the existence of the parameter before accessing its value. It avoids a false positive when the ... How to Get URL Parameters URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL.
13/4/2020 · How to get URL parameters: Client side. The Query String is part of the URL (Uniform Resource Locator). The first part shows the address of the website (” https://www.google / “) and the later part shows URL parameters (“https://www.google /doodles?q=losAngeles”). Passing URL parameters is a way to exchange small and meaningful information ... 13/12/2019 · Method 1: Using the URLSearchParams Object: The URLSearchParams is an interface used to provide methods that can be used to work with an URL. The URL string is first separated to get only the parameters portion of the URL. The split() method is used on the given URL with the “?” separator. It will separate the string into 2 parts. Search query parameters can be added, updated or deleted using Javascript URL and URLSearchParams objects. To know how to get query parameters using URL and URLSearchParams, refer the tutorial Get URL Parameters with Javascript. Edit / Update a Parameter. The value of a parameter can be updated with the set() method of URLSearchParams object.
The URLSearchParams interface has ... from the URL, such as get, getAll, keys, or has. You can read more about these functions on the MDN Web Docs. While this should be enough in most cases, we might want to convert this into a regular object anyway. ... There are some use-cases where we'll need to have the search parameters in an object ... I'll show you a few tools that you can use to get those URL params. Get URL. First thing we need to do is get the URL. Pretty simple really. All browsers support the url on the window with window.location. const url = window.location. That was easy. Get URL Parameters. Now to get the URL parameters we are going to use an api made for modern ... The searchParams property of the created URL object is a URLSearchParams object. The URLSearchParams object can then be used to access query parameters through its methods. forEach () method gets name-value pair of all parameters present. get () method gets value of a given parameter
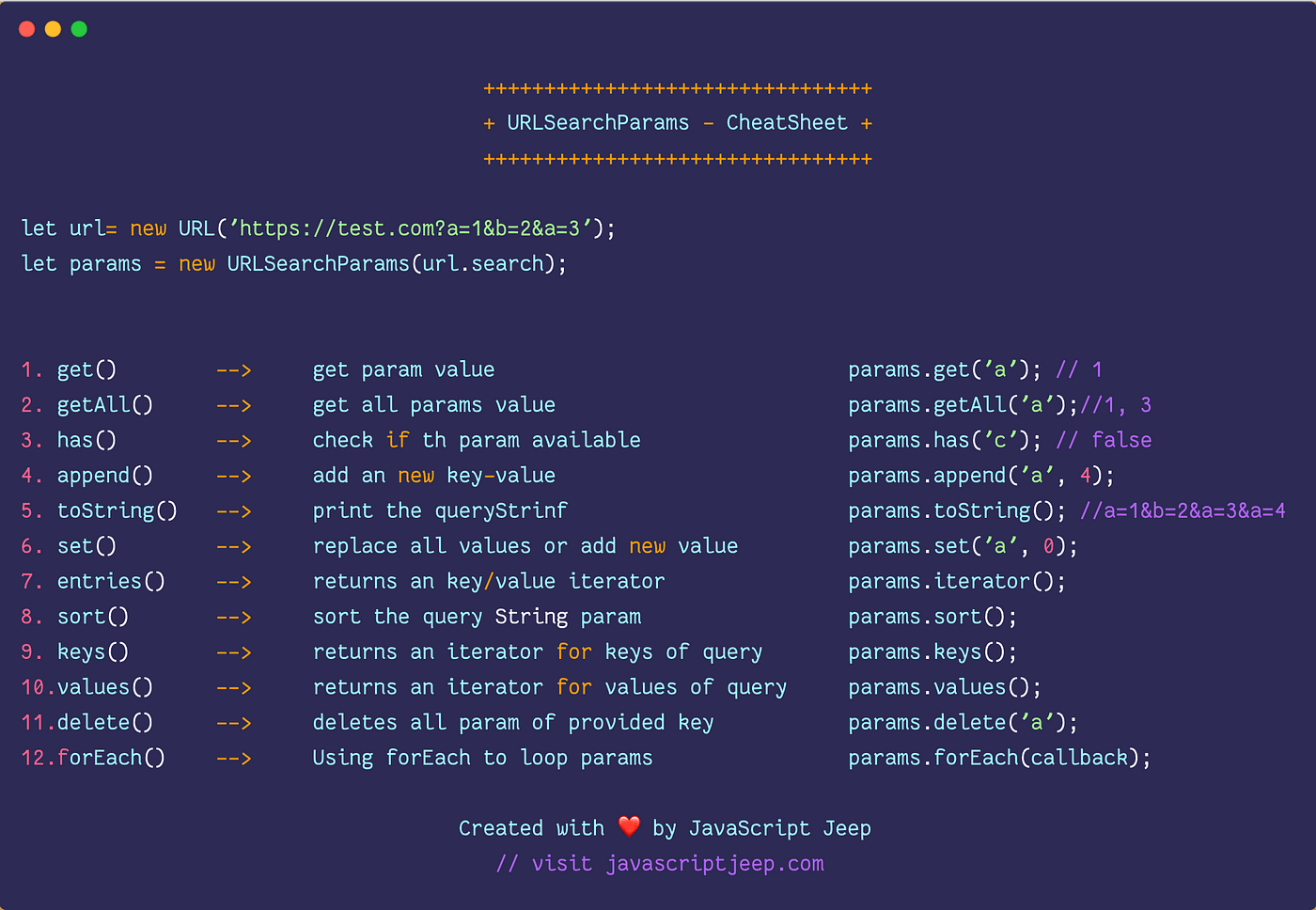
URLSearchParams.set () Sets the value associated with a given search parameter to the given value. If there are several values, the others are deleted. URLSearchParams.sort () Sorts all key/value pairs, if any, by their keys. URLSearchParams.toString () Returns a string containing a query string suitable for use in a URL. Reading URL. In JavaScript, I am creating a single function which works in both cases - Reading parameters of current Tab URL Reading parameters of user-defined URL # Create a Function. Creating a function readUrl() which takes a single argument. Below is the completed code of the function. Completed Code JavaScript Get URL Parameter We can get values of URL parameters using the searchParams object in JavaScript. Here we are going to learn some main methods to get various parameters from the URL.
Get Query String Parameters with JavaScript Building Resilient Systems on AWS: Learn how to design and implement a resilient, highly available, ... Well, while something like PHP's $_GET would be useful, it's also true that query strings aren't alwas URL-encoded maps. We can get Javascript query string URL parameters by using JavaScript split, ECMAScript 6 split, reduce or JavaScript URLSearchParams. To get javascript url parameter values by name use a regular expression. 2020 Approach. This is the latest approach I use to capture the value of a URL parameter with JavaScript. /** * JavaScript Get URL Parameter * * @param String prop The specific URL parameter you want to retreive the value for * @return String|Object If prop is provided a string value is returned, otherwise an object of all properties is ...
JavaScript plugins that get UTM parameters such as utm_source don't work with custom URL parameters such as referral, promo, search, and so on. Also, those scripts are provided as-is, without much context or explanation, and therefore require a JavaScript developer or technical marketer to spend time implementing and troubleshooting them. How to get parameters from the URL using JavaScript: To get the parameters from the URL with JavaScript you need to pull in the URL and strip out the parameters using RegExp. Then split the parameters into their individual parameters using split, based on "&" or "&". Finally, split the parameters and their values by "=" and put the parameters ... Current URL. Use window.location.href to get the current URL address:
Jan 13, 2020 - Build your JavaScript skills on a rock-solid foundation. ... URL parameters (also called query string parameters or URL variables) are used to send small amounts of data from page to page, or from client to server via a URL. They can contain all kinds of useful information, such as search queries, ... In this example, I will be using option 2 and getting URL values when the page loads. Firstly, pass the url_string through URL object. Then using the searchParams.get and passing the parameter name like - geo. Output Results - The code will return the parameter value for you. Apr 26, 2021 - The URL object represents the URL defined by the parameters. We can use its searchParams property to return a URLSearchParams object that allows us to access the parameters decoded in GET. We can then use the get function attached to the URLSearchParams object to get the value of any parameter ...
Query string in URL is very useful to work with dynamic content. Generally, server-side language is used to get query string from URL. But you can also get query string parameters from URL to client-side. The query string parameters and values can be easily retrieved from the URL using JavaScript. In this tutorial, you'll learn how to get URL parameters with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL3 Sometimes ... Introduction. Often when you are building applications using Express, you will need to get information from your users.Two of the most popular methods are URL parameters and POST parameters. In this article, you will learn how to use Express to retrieve URL parameters and POST parameters from requests.
Mar 14, 2020 - How to get query string values in JavaScript with URLSearchParams · Accessing and modifying query string values using URLSearchParams ... The HTTP protocol allows the request to a web page to be made with a query string. ... In this case we have a single query parameter, named name, with the ... Does this work if there is a hash tag in the URI? If there is a #something in Chrome, then you have to use window.location.hash instead of window.location.search... - Jake Wilson Jan 8 '15 at 21:54 URLSearchParams.getAll () The getAll () method of the URLSearchParams interface returns all the values associated with a given search parameter as an array. Note: This feature is available in Web Workers.
Jun 08, 2021 - In this article I’m going to present how to get a URL parameter with JavaScript. The image above presents how will the variables passed in the link. There’s a question mark at the start, then the variable name – value pairs follow, separated by ampersands (&). The downside of using the GET ...
 Parse And Use Url Parameters In Google Tag Manager World Hacks
Parse And Use Url Parameters In Google Tag Manager World Hacks
 Get Url Parameters Using Javascript Hura Tips
Get Url Parameters Using Javascript Hura Tips
 Quick Tip Get Url Parameters With Javascript Sitepoint
Quick Tip Get Url Parameters With Javascript Sitepoint
 How To Change Url Query Parameters With Javascript
How To Change Url Query Parameters With Javascript
 How To Get Url Query Params In Jquery Or Javascript Codefew
How To Get Url Query Params In Jquery Or Javascript Codefew
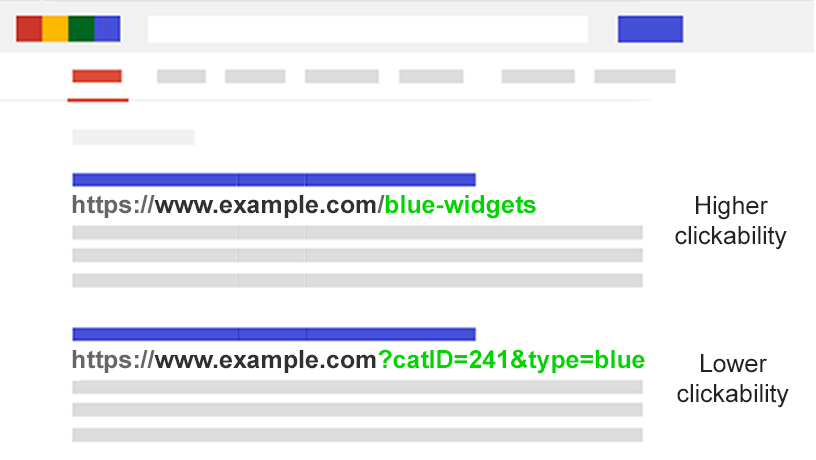
 An Seo Guide To Url Parameter Handling
An Seo Guide To Url Parameter Handling
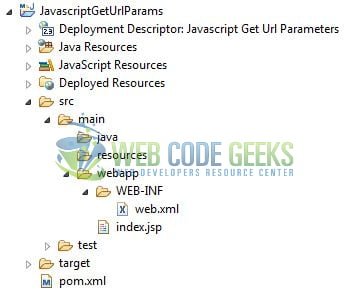
 Javascript Get Url Parameter Example Web Code Geeks 2021
Javascript Get Url Parameter Example Web Code Geeks 2021
 Get A Url S Query Parameters With Javascript
Get A Url S Query Parameters With Javascript
 How To Easily Get Url Parameters With Javascript Url Variables Tutorial
How To Easily Get Url Parameters With Javascript Url Variables Tutorial
 How To Get Url Parameters Using Javascript Errorsea
How To Get Url Parameters Using Javascript Errorsea
 Js Get Url Query Params Code Example
Js Get Url Query Params Code Example
 Remove Url Parameters With Javascript Or Jquery
Remove Url Parameters With Javascript Or Jquery
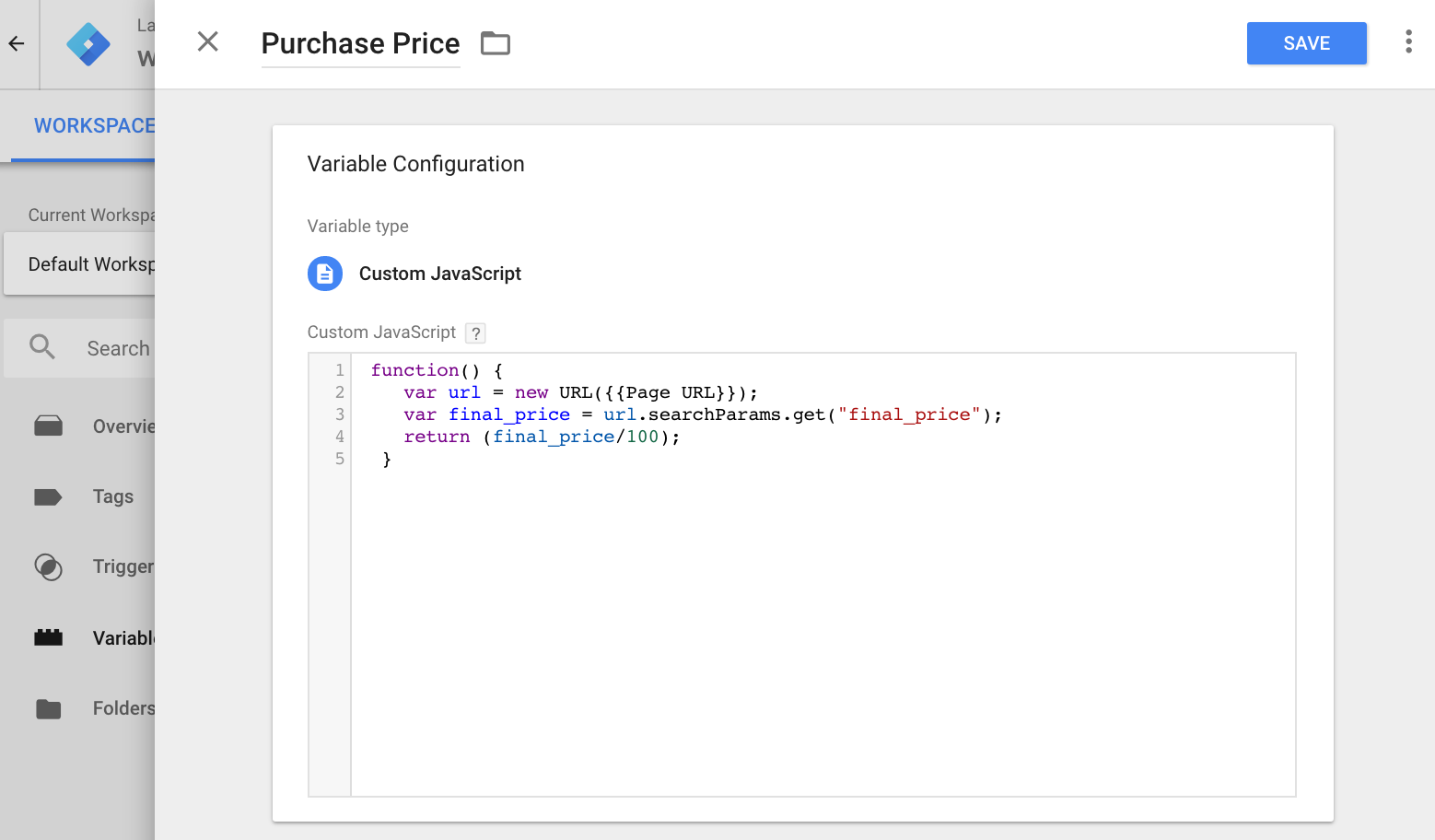
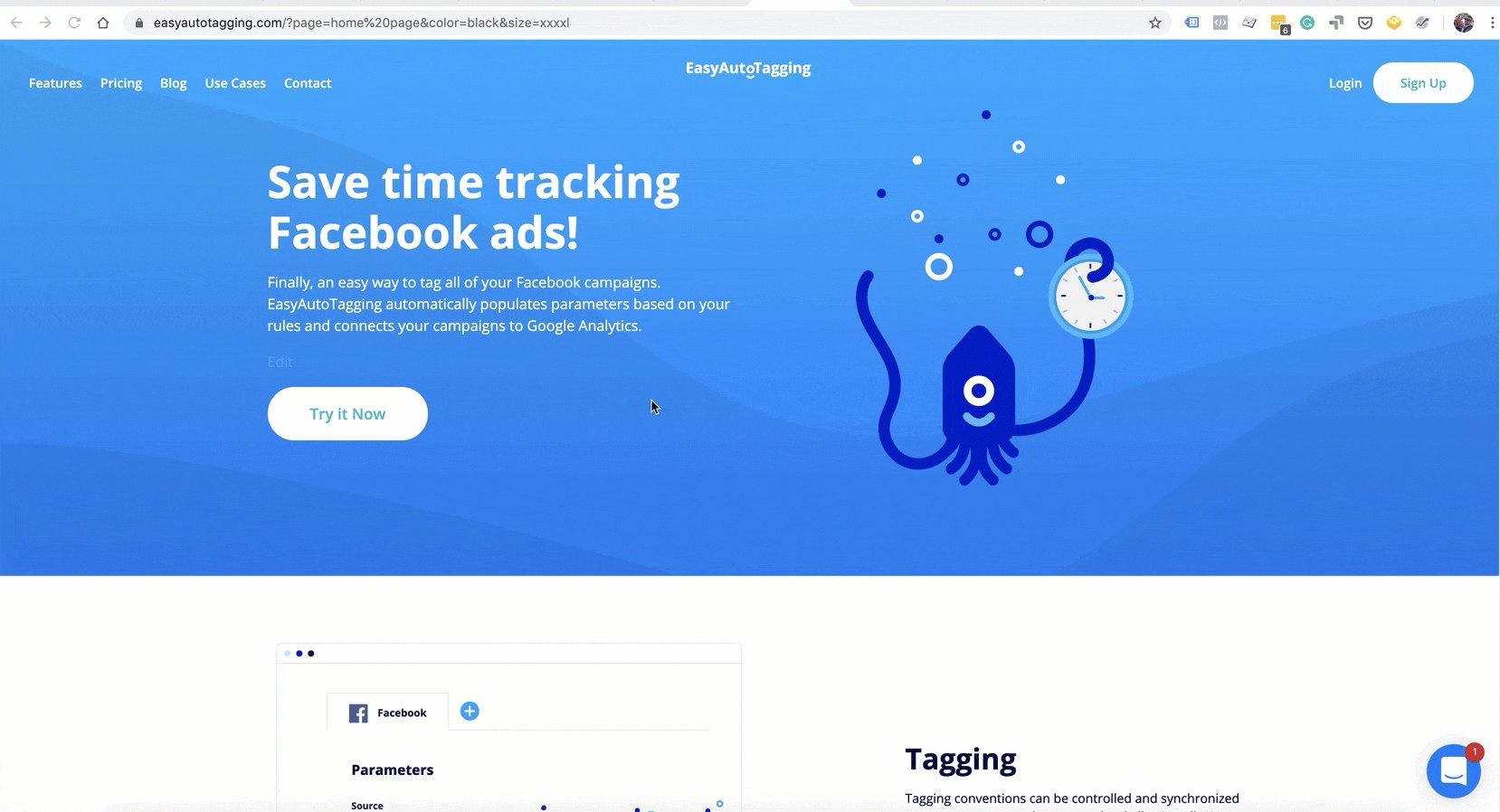
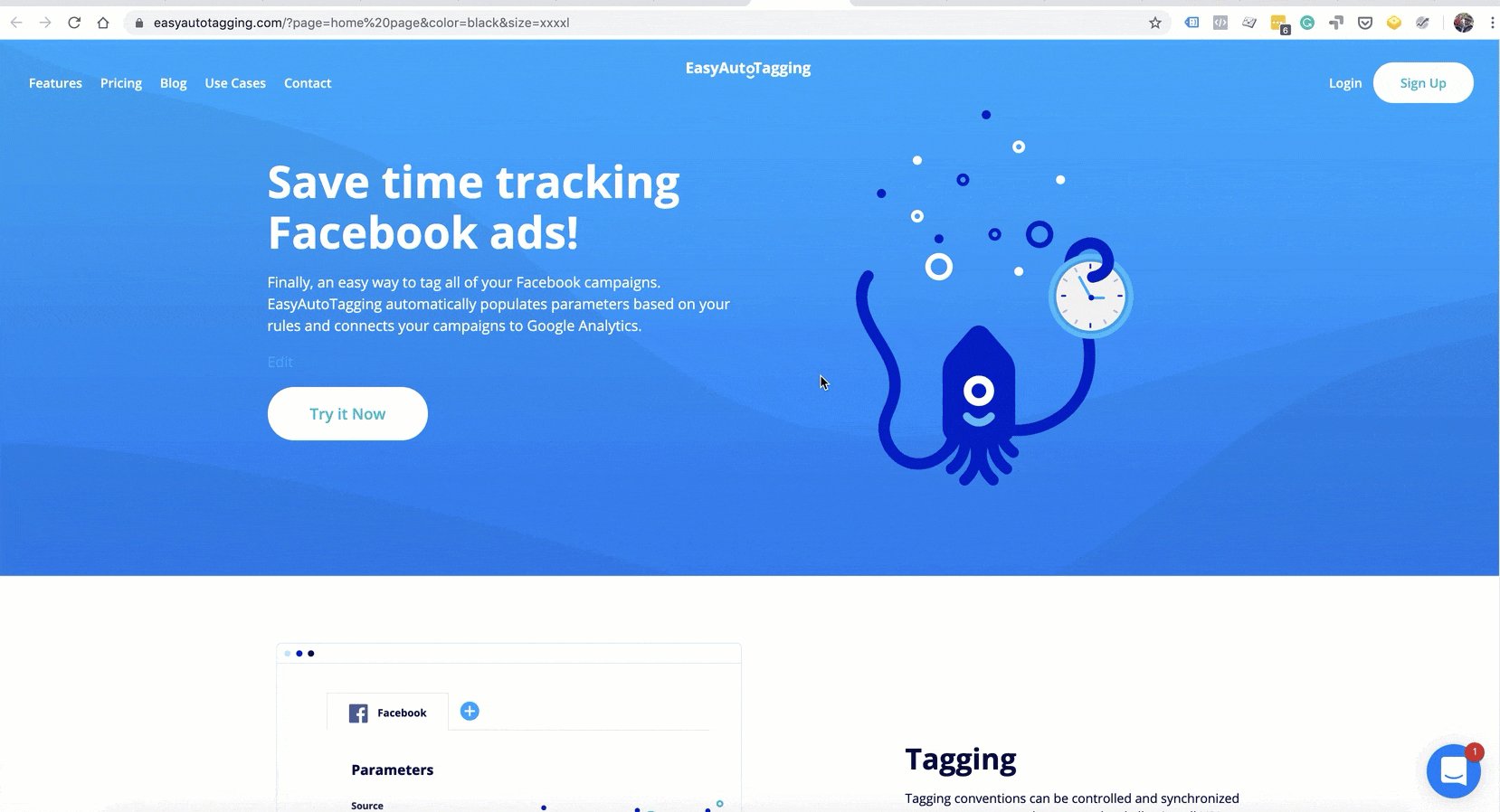
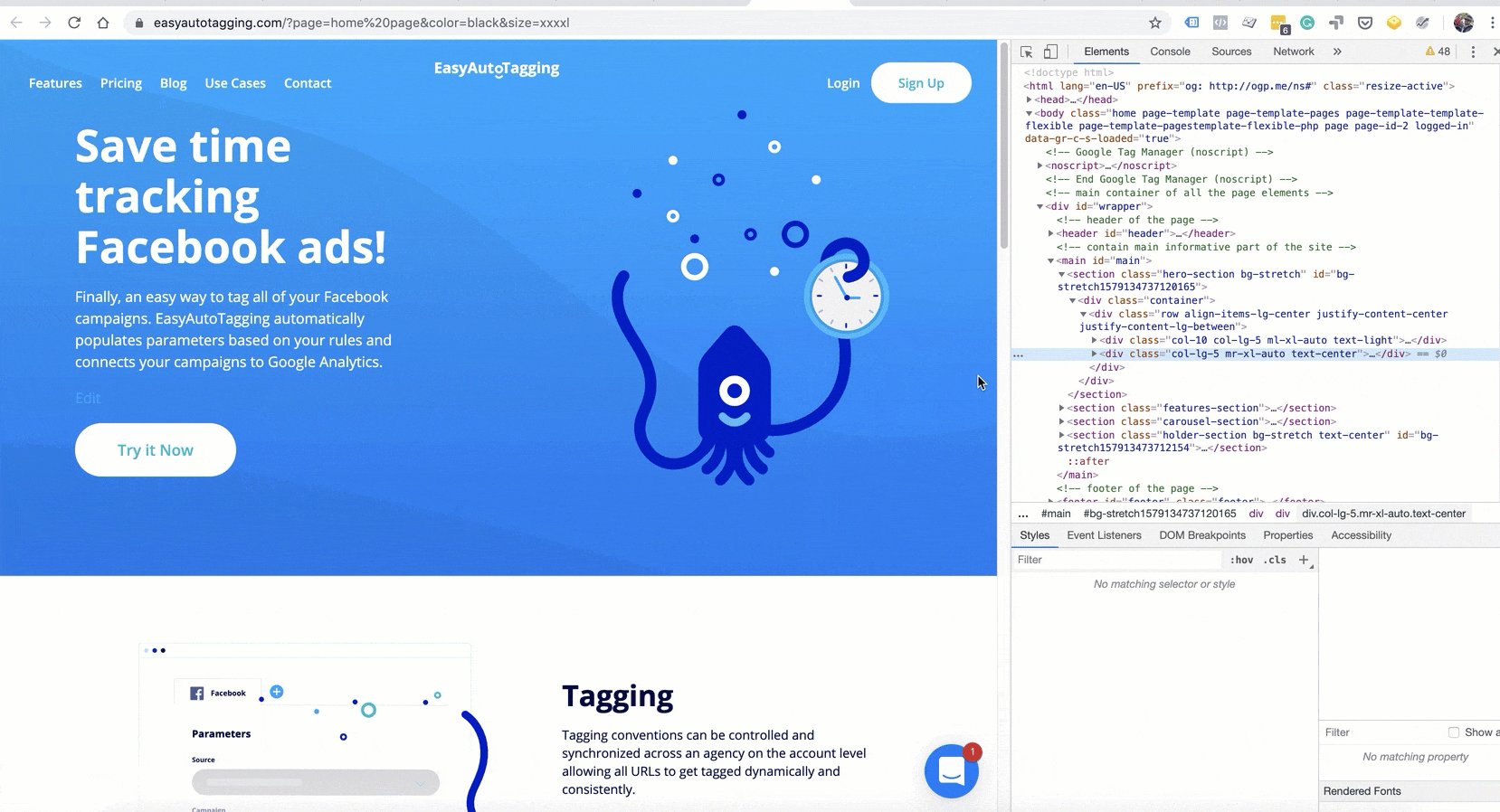
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Modify Url Parameters Function For Your Rest Api Connection
Modify Url Parameters Function For Your Rest Api Connection
 How To Get Url Parameters With Javascript The Easiest Way
How To Get Url Parameters With Javascript The Easiest Way
 Urlsearchparams In Javascript Learn About How To Use
Urlsearchparams In Javascript Learn About How To Use
 How To Get Url Parameters In Javascript Stack Overflow
How To Get Url Parameters In Javascript Stack Overflow
 Jquery Get Url Parameter Code Example
Jquery Get Url Parameter Code Example
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
Kb18028 How To Hide The Url Parameters Using Get And Post
 A Complete Guide How To Segment A Url With Javascript
A Complete Guide How To Segment A Url With Javascript
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 How To Get Url Parameters Using Javascript Geeksforgeeks
How To Get Url Parameters Using Javascript Geeksforgeeks
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
0 Response to "28 Javascript Get Url Params"
Post a Comment