28 How To Create A Pop Up Window In Javascript
Here's What's Happening. <SCRIPT LANGUAGE="javascript"> starts the JavaScript. window.open is the JS command to open a new browser window. 'titlepage.html' is the name of the page that will fill the window. 'newwindow' is the name of the window. This you need. To create popup chat window with CSS and JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html>
 How To Shift Focus Back To Parent Window From Child Window
How To Shift Focus Back To Parent Window From Child Window
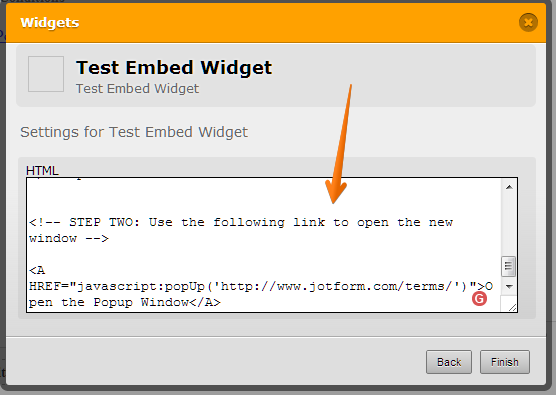
<input type=button value="Open Popup" onClick="javascript:popUp('page.html')"> </form> Make sure you edit page.html with the url of the page you want to opne in your popup window. ... ">Open Popup[<;/a> Again make sure you edit page.html Well thats our tutorial, hopfully now you will be able to make your own pop up windows. Dig this tutorial ...

How to create a pop up window in javascript. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: 4/8/2016 · <script language="javascript" type="text/javascript"> <!-- function popitup(url) { newwindow=window.open(url,'name','height=200,width=150'); if(!newwindow){ alert('We have detected that you are using popup blocking software...');} if (window.focus) {newwindow.focus()} return false; } // - … You can use JavaScript to create popup windows. Popup windows are different to simply opening a new browser window. If you only want to open a new browser window you can add the target="_blank" attribute within the <;a> element (see this article on opening a new window in HTML). JavaScript popup windows however, are more powerful.
Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. 30/7/2013 · You can use window.opener to interact with the opening window, since it sounds like you want to open a new window. So if you have a javascript function declared in the opening window as. function test(){ alert("I'm the parent!"); } you can call it from a popup window by calling. window.opener.test(); 25/1/2020 · There are three different kinds of popup methods used in JavaScript: window.alert(), window.confirm() and window.prompt(). Alert. The alert method displays messages that don’t require the user to enter a response. Once this function is called, an alert dialog box will appear with the specified (optional) message.
Many jQuery plugins are available to implementing a popup on the web page. But if you want to use your own modal popup without using any third party jQuery plugins, this tutorial will help you to make a simple modal popup using JavaScript and CSS. This simple modal popup will less impact on page load time than the jQuery plugin. Make a Popup Window. Modify the size and appearance values below, and then click the generate code button. The pop up script will appear in the box below the button along with your popup link for testing. URL: Menu Bar: Tool Bar: Location: Scrollbars: Status: Width: Height: Resizable: How to center a Window in Java? How do I create a popup window in Tkinter? How to return a number of bits used to display one color on a window screen in JavaScript? How to create a modal popup using JavaScript and CSS? How to display a JFrame to the center of a screen in Java? How to open a browser window in full screen using Selenium ...
Similar to sliding contact forms, these contact form will be available on every page of your site. That means, your prospects can fill out your form from every page. Here, the popup button is just under the visitor's eye. When the user clicks on the popup button, the form will pop up and appear on the screen using JavaScript on click event. window.open. The syntax to open a popup is: window.open(url, name, params): url An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there's already a window with such name - the given URL opens in it, otherwise a new window is opened ... Create a popup window in plain javascript. Ask Question Asked 8 years, 2 months ago. Active 1 year, 8 months ago. ... So essentially I need to display a pop-up window that shows a select box with available options and get the user's selection and then continue processing.
Using the window.open method. beginner javascript window open. The syntax of the window.open method is given below: open (URL, windowName [, windowFeatures]) URL The URL of the page to open in the new window. This argument could be blank. windowName A name to be given to the new window. The name can be used to refer this window again. Add a button which links to a JavaScript Function. Inside the JavaScript Function, use the JavaScript default function to call the print dialog box. Use DOM onload Event in body tag. Use window alert method for pop-up dialog-box and window.print to print the document. Use <;a> href attribute to hyperlink text. Welcome to a quick tutorial on how to create a simple popup with HTML, CSS, and Javascript. I am sure there are tons of popup plugins all over the Internet, but some of them depend on 3rd party frameworks and add too much loading bloat. So here it is - We will walk through a very simple no fluff popup. Read on!
In this video, we will discuss, how to open a popup window using JavaScript.Create a simple modal popup using HTML, CSS, and Javascript. In this video, we cr... Creates a popup window object. Popup windows are typically used for displaying drop-down menus or custom tooltips. It is a simple window (without borders, scrollbars, title bar, etc.). The popup window is not shown initially; use the show method to display the window. Create Pop-up Windows How to Use Javascript to Create Popup Windows. If you're in a hurry and quickly have to create a pop-up window for a single link then use the pop-up window generator. If you can, then use the jQuery popup code instead - it's lot more compact and sturdy. Also jQuery does a great job of reducing the cross-browser problems ...
A Very Simple Popup Box - HTML, CSS, JavaScript Popup boxes are the most useful way of showing a warning or any other important information to the website visitors in many HTML5 templates . In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button. This may be what you want, but at other times a small window on top of the large browser window is much better. This small window is popularly known as a popup. First the basic syntax of how to create a popup, then an explanation of the script, including a table of the most common arguments you can give to a popup and the problem of focusing. In the above JavaScript code, we apply the click event listener to the button so that clicking the button open our new popup window. We have taken the content of the div element inside a variable and write it into our new popup window. To open the new popup window, we have used the JavaScript window open () method.
JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. Writing From a Sub Window to Its Opener Window If this script was contained in the pop up window, and we wanted to write to the opener window, we'd simply replace "frog" in each of the above statements with "opener". Remember - opener is how JavaScript refers to the window that launched a new window. View the Source 21/3/2018 · The alert () method creates a pop-up that is generally tied to the underlying window that displayed it. As such, it is not a freely floating window. You must close the alert before you can get back to the underlying window. Additionally, the alert dialog window can’t be moved outside of the browser area of the original window.
Previously,I used the window.showModalDialog() function to popup a window: window.showModalDialog("myHtml") In myHtml,there are some html elements,like the textarea and two buttons. But now the situation changed,any html file is not allowed.So I have to create the html elements dynamically in the popup window.Is it possible? Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this tutorial, I'll show you how to Generate Popup Window in Javascript to make a link open in a pop up window. Basically, it's about making Modal window or popup window also know as modal window using JavaScript.
Line 1 opens the script element. Line 2 begins the popup () function, taking two arguments. The first argument, mylink, is the object (the link or image map) calling the function, or it can be a string representing the URL for the popup. The second argument, windowname, is a unique name for the popup window.
 How To Create A Floating Or Pop Up Window With Javascript
How To Create A Floating Or Pop Up Window With Javascript
 How Do I Create A Popup Window When Doing Oauth Stack Overflow
How Do I Create A Popup Window When Doing Oauth Stack Overflow
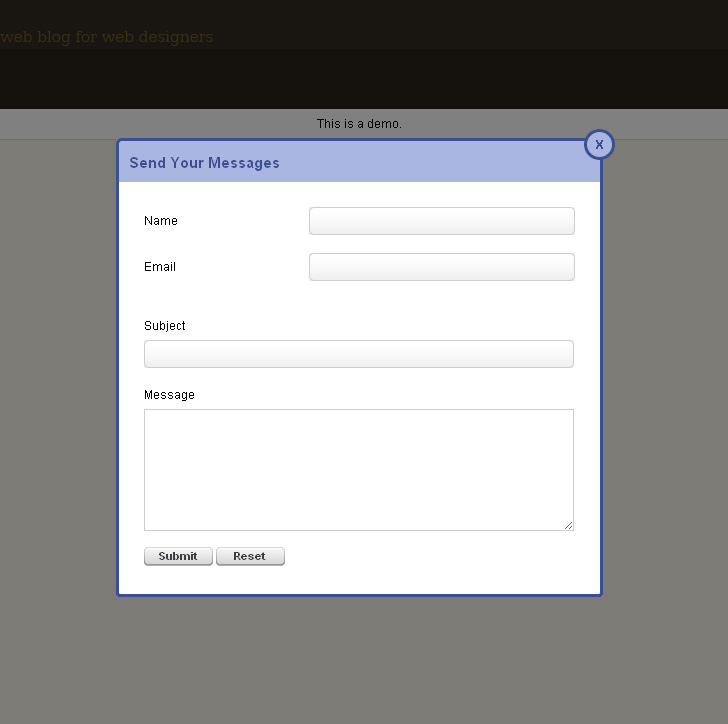
 How To Create A Popup Form With Css And Javascript
How To Create A Popup Form With Css And Javascript
 Popup Terms And Condition When Link Is Click
Popup Terms And Condition When Link Is Click
Javascript Popup Window Javascript Popup Window
 How To Create A Simple Javascript Popup Window Utah
How To Create A Simple Javascript Popup Window Utah
 Create Draggable Dialog Popup Window In Pure Javascript
Create Draggable Dialog Popup Window In Pure Javascript
 A Very Simple Popup Box Html Css Javascript
A Very Simple Popup Box Html Css Javascript
 Simple Popup Using Css And Jquery Bijusubhash Com
Simple Popup Using Css And Jquery Bijusubhash Com
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Pop Up Window Proprofs Knowledgebase Faqs
Pop Up Window Proprofs Knowledgebase Faqs
 Selenium Alert Amp Popup Window Handling How To Handle
Selenium Alert Amp Popup Window Handling How To Handle
 Toast Popup Modal Dialog Javascript Library Jsframe Js
Toast Popup Modal Dialog Javascript Library Jsframe Js
Github Mapshakers Leaflet Control Window Simple Popup
 Elegant Javascripts Pop Up Window With Jquery Ui Dialog Method
Elegant Javascripts Pop Up Window With Jquery Ui Dialog Method
Top 10 Jquery Plugins For Modal Windows
 Css Pop Up Window At Start Of Shopify Site Html Amp Css
Css Pop Up Window At Start Of Shopify Site Html Amp Css
The Pop Up Window To Create An Annotation Download
 How To Open Your Form In A Popup Window
How To Open Your Form In A Popup Window
 How To Get All The Form Elements With Values In A Popup
How To Get All The Form Elements With Values In A Popup
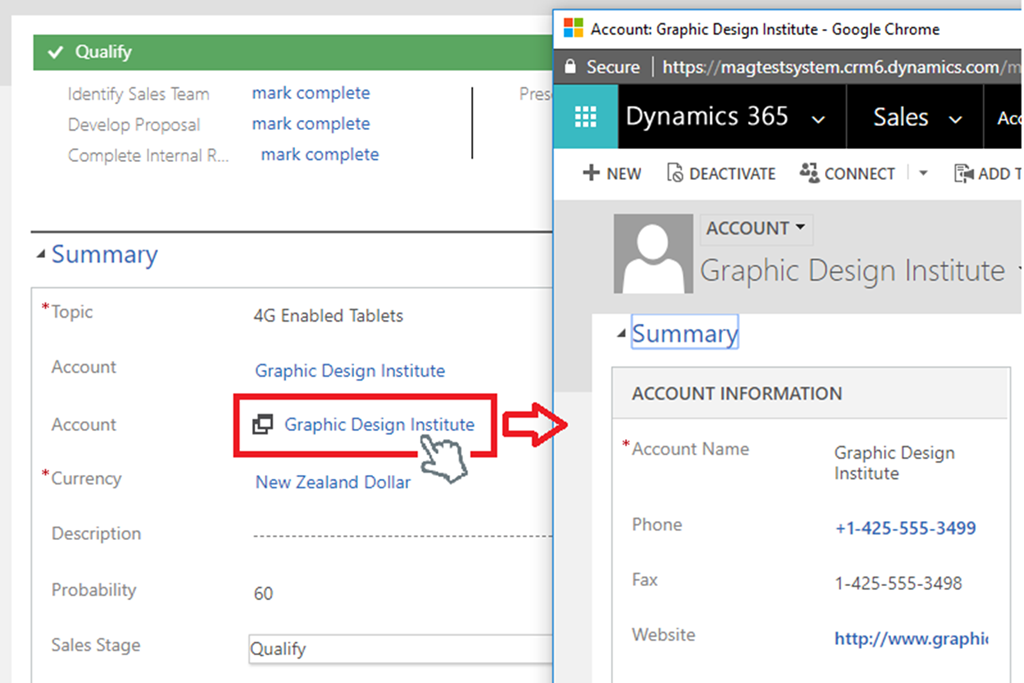
 Dynamics 365 Open Lookup In New Window Magnetism Solutions
Dynamics 365 Open Lookup In New Window Magnetism Solutions
 Add New Item Pop Up Window Sharepoint Stack Exchange
Add New Item Pop Up Window Sharepoint Stack Exchange
 Javascript Popup Window Popup Login Form
Javascript Popup Window Popup Login Form
 How To Build A Javascript Alert Box Or Popup Window
How To Build A Javascript Alert Box Or Popup Window

0 Response to "28 How To Create A Pop Up Window In Javascript"
Post a Comment