28 Http Request Library Javascript
The HttpUrlConnection class allows us to perform basic HTTP requests without the use of any additional libraries. All the classes that we need are part of the java package. So finally , I hope this answer will helps anyone who is looking on how to get a post request in node JS and how to send a Post request from nodeJS application. For further details about how to receive a post request please read the npm documentation for body-parser library : npm official website documentation
 How To Reduce Your Website S Http Requests
How To Reduce Your Website S Http Requests
The simplified HTTP request client 'request' with Promise support. Powered by native ES6 promises. JavaScript 1,099 ISC 68 12 2 Updated on Jul 21, 2020. forever-agent. HTTP Agent that keeps socket connections alive between keep-alive requests. Formerly part of mikeal/request, now a standalone module.

Http request library javascript. This library does not parse JSON by default, so we needed to add { json: true } as an argument when making the request. Got is a fantastic option if you just want an easy to use library that deals with HTTP requests in a sane way. Axios. Axios is another Promise based HTTP client that works for the browser as well as node.js. Check out the most popular open-source projects and the latest trends about the web platform and Node.js. Request Request is one of the most widely used HTTP clients in the Javascript ecosystem. However, currently, the author of the Request library has officially declared that it is deprecated. This does not mean it is unusable.
Node-fetch is a light-weight HTTP request library that brings the browser's Fetch API functionality to Node.js. You can install node-fetch from npm with the following command in your terminal: $ npm install node-fetch --save Similar to Axios, node-fetch latest release supports Promises. Here is a sneak peek. We have some JavaScript that makes an HTTP request to a service (ipinfo.io) that returns a whole bunch of data about your connection. Using JavaScript, we process all that returned data and surgically pinpoint the IP address that we so proudly display here. Aug 26, 2011 - The HTTP interfaces in Node.js are designed to support many features of the protocol which have been traditionally difficult to use. In particular, large, possibly chunk-encoded, messages. The interface is careful to never buffer entire requests or responses, so the user is able to stream data.
Http Request with AWS Lambda, Node.js 8.10, and Standard http library # serverless # aws # node # javascript The fetch () method is used to send the requests to the server without refreshing the page. It is an alternative to the XMLHttpRequest object. We will be taking a dummy API that will contain an array of array as an example and we will show GET and POST data by Fetch API method by making custom HTTP library. Using the options object, this request uses the GET method to retrieve JSON data directly from Reddit, which is returned as a string in the body field. From here, you can use JSON.parse and use the data as a normal JavaScript object. This same request format can be used for any type of HTTP method, whether it's DELETE, PUT, POST, or OPTIONS.
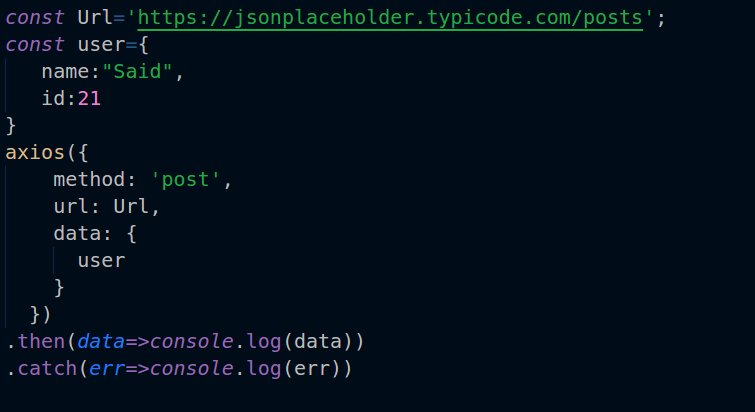
Jan 26, 2018 - Axios is a modern JavaScript library built on top of XMLHttpRequest for making AJAX calls. It lets you make HTTP requests from both the browser and the server. Additionally, it supports the Promise API that is native to ES6. Other prominent features of Axios include: Promises & Async/Await. request supports both streaming and callback interfaces natively. If you'd like request to return a Promise instead, you can use an alternative interface wrapper for request.These wrappers can be useful if you prefer to work with Promises, or if you'd like to use async/await in ES2017.. Several alternative interfaces are provided by the request team, including: To send an HTTP POST request, we need to first create the object by calling new XMLHttpRequest() and then use the open() and send() methods of XMLHttpRequest. To receive notifications when the status of a request has changed, we need to subscribe to the onreadystatechange event. Post request headers can be added using the setRequestHeader method.
The easiest way to call a REST API in JavaScript is to use the fetch library. It is built into the standard JavaScript library and can be used to make all sorts of HTTP calls. Documentation for the fetch library can be found at Moz but we will cover everything you need to interact with a REST API in this tutorial. 1 Answer1. Your problem is rather simple. The "host" for the server is only the server name, not the protocol. The field is used by the server to actually determine which host your tried to reach (since a single server could serve multiple sites with different domain names). You can skip the call to sf::Http::setHost () completely by just using ... Introduction to Libraries An XMLHttpRequest instance can perform either synchronous or asynchronous requests. JavaScript is single-threaded, so synchronous requests block other operations to be...
Apr 03, 2020 - All JQuery functionalities are added, not only those necessary to make HTTP requests. ... Qwest is a simple ajax library based on promises, and that supports XmlHttpRequest2 unique data like ArrayBuffer, Blob, and FormData. REST API (Representational state transfer) is an API that uses HTTP requests for communication with web services and must ... of the API of our interest, subscribe to it and test endpoints directly on the API page. Next, we can quickly create a JavaScript snippet using the axios library with requests to the desired endpoint and test its work in ... A comparison of the 94 Best JavaScript HTTP Request Libraries in 2021: postman-request, needle, vue-axios, apisauce, ky and more
Jan 04, 2021 - Promise based HTTP client for the browser and node.js - GitHub - axios/axios: Promise based HTTP client for the browser and node.js The V8 JavaScript Engine Run Node.js scripts from the command line How to exit from a Node.js program How to read environment variables from Node.js How to use the Node.js REPL Node.js, accept arguments from the command line Output to the command line using Node.js Accept input from the command line in Node.js Expose functionality from a Node ... Promise based HTTP client for the browser and node.js This is a Promise-based HTTP library for performing HTTP requests on both Nodejs and Browser. It supports all modern browser, even an included support for IE8 +.
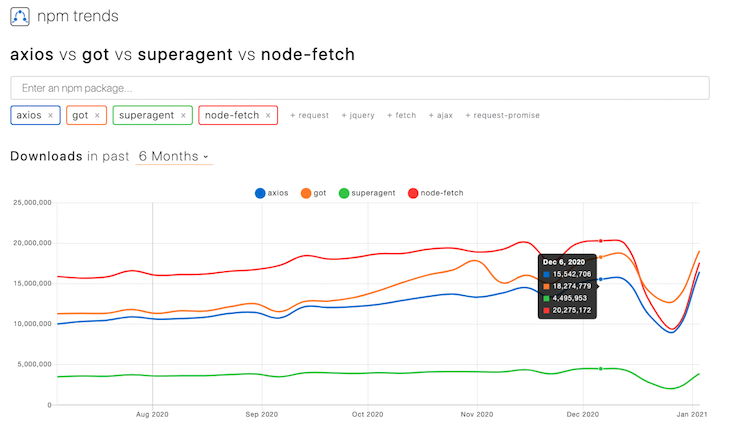
JavaScript has a set of great tools and methods that allow us to make HTTP requests whether it is to send or receive data from a certain server or endpoint. A couple of commonly used ways to make requests are XMLHttpRequest and Fetch. 1. Apr 02, 2021 - Make HTTP requests in Node.js using the native module as well as npm packages like Axios, Got, SuperAgent, and node-fetch. Approach: Steps required to make "library.js" file are as follows. In library.js file, make a function easyHTTP to initialize a new XMLHttpRequest () method. Set easyHTTP.prototype.get to a function which contains two parameters 'url' and a callback. Now initiate an object using open function.
Sep 23, 2020 - Explore five of the most popular ways to make HTTP requests in Node.js in 2020, including Axios, SuperAgent, Node Fetch, and Got. Nov 30, 2020 - The end of the year is the time for predictions. Now, when you know all the most famous JavaScript frameworks, it’s time to present you the best JS HTTP Requests Libraries for 2019. Explore and use! Aug 13, 2019 - In this guide, I’ll show you how to use the Fetch API (ES6+) to perform HTTP requests to an REST API with some practical examples you’ll most likely encounter. Want to quickly see the HTTP examples? Go to section 5. The first part describes the asynchronous part of
XMLHttpRequest is a built-in browser object that allows to make HTTP requests in JavaScript. Despite of having the word "XML" in its name, it can operate on any data, not only in XML format. We can upload/download files, track progress and much more. I was testing an API using Insomnia, a very cool application that lets you perform HTTP requests to REST API or GraphQL API services. They have a nice button that generates code to replica an API request from the app, where you design all your request data visually. Fetch is a javascript API, which returns ES6 Promises. Before I knew about new ES versions of javascript, I was mostly using jQuery library for HTTP requests. jQuery is a library that simplifies ...
Request is a fantastic option if you just want an easy to use library that deals with HTTP requests in a sane way. If you want to use Promises, you can check out the request-promise library. Axios. Axios is a Promise based HTTP client for the browser as well as node.js. Using Promises is a great advantage when dealing with code that requires a ... Check out the most popular open-source projects and the latest trends about the web platform and Node.js. Jul 27, 2021 - The Request interface of the Fetch API represents a resource request.
Now, when you know all the most famous JavaScript frameworks, it's time to present you the best JS HTTP Requests Libraries for 2019. Explore and use! We will look into the 5 most popular HTTP libraries and see how they achieve the same goal: Axios. This is a Promise-based HTTP library for performing HTTP requests on both Nodejs and Browser. May 07, 2020 - Apart from directly making an Ajax call with JavaScript, there are other more powerful methods of making an HTTP call such as $.Ajax which is a jQuery method. I’ll discuss those now. ... jQuery has many methods to easily handle HTTP requests. In order to use these methods, you’ll need to include the jQuery library ... Aug 05, 2019 - This leads us to more modern approaches to HTTP requests with JavaScript. ... I didn’t find out about the fetch function in JavaScript until recently. I had strictly been using third-party libraries or built in framework options to get the job done in my applications.
Nov 02, 2020 - httpSignature - options for the HTTP Signature Scheme using Joyent's library. The keyId and key properties must be specified. See the docs for other options. followRedirect - follow HTTP 3xx responses as redirects (default: true). This property can also be implemented as function which gets ... So they eventually proposed a new programming interface that would let JavaScript make an asynchronous HTTP request back to the web server from which the page came, and process the results once they returned. In response, the Internet Explorer team added a new global object named XMLHttpRequest, which could do just that.
 The Ultimate Guide To Http Requests In Ruby Rubyguides
The Ultimate Guide To Http Requests In Ruby Rubyguides
 Apache Jmeter User S Manual Component Reference
Apache Jmeter User S Manual Component Reference
 Ask Reddit What S Your Favorite Http Client Request Library
Ask Reddit What S Your Favorite Http Client Request Library
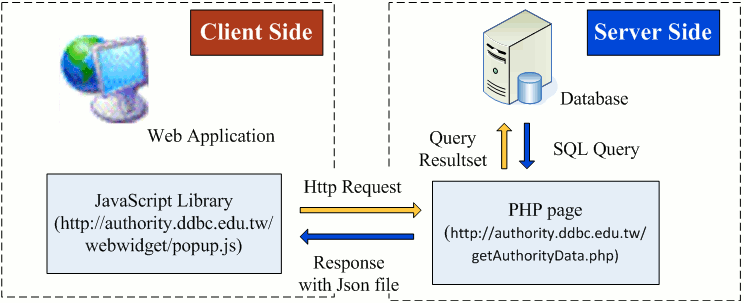
 Ddbc Authority Web Services Architecture
Ddbc Authority Web Services Architecture
 5 Ways To Make Http Requests In Ruby
5 Ways To Make Http Requests In Ruby
 5 Ways To Make Http Requests In Java
5 Ways To Make Http Requests In Java
 Can Reactjs Be Used For Back End By Rajkumar Desai Issuu
Can Reactjs Be Used For Back End By Rajkumar Desai Issuu
 Yammer Rest Api Yammer Success Center
Yammer Rest Api Yammer Success Center
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Phoenix Liveview Interactive Real Time Apps No Need To
Phoenix Liveview Interactive Real Time Apps No Need To
 5 Ways To Make Http Requests In Node Js Logrocket Blog
5 Ways To Make Http Requests In Node Js Logrocket Blog
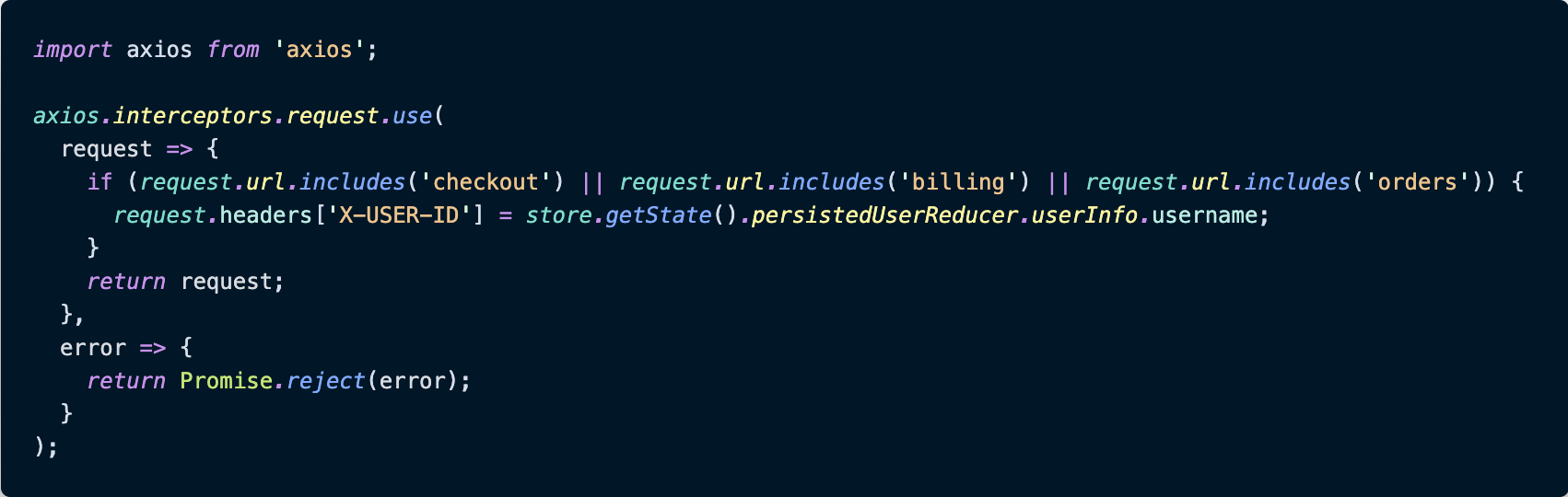
 Setting Up Axios Interceptors For All Http Calls In An
Setting Up Axios Interceptors For All Http Calls In An
 Javascript Hindi 50 Axios Crash Course Http Library Get
Javascript Hindi 50 Axios Crash Course Http Library Get
 Javascript Send Http Get Post Request And Read Json Response
Javascript Send Http Get Post Request And Read Json Response
 An Introduction To Websockets By And Large Every Developer
An Introduction To Websockets By And Large Every Developer

 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 Post Request Using Ajax By Making Custom Http Library
Post Request Using Ajax By Making Custom Http Library
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In

94 Best Javascript Http Request Libraries In 2021 Openbase
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Fcc Technical Documentation Page Axios
Fcc Technical Documentation Page Axios
 Request Is Going Into Maintenance Mode This Is What You Need
Request Is Going Into Maintenance Mode This Is What You Need
 Performing An Http Request In Python Datacamp
Performing An Http Request In Python Datacamp
 Writing Tests Postman Learning Center
Writing Tests Postman Learning Center

0 Response to "28 Http Request Library Javascript"
Post a Comment