25 Switch Case Default Javascript
15/6/2020 · Creating a default case is similar to a normal case with value. In case of default case, you start with default keyword, instead of case. This keyword is then followed by colons and block of code. Remember that this code will be executed by default, either if no case matches or if no case block stops the execution of switch statement. Jan 30, 2020 - If the input month is not in the range, the script jumps the default branch and sets the dayCount variable to -1 that indicates the invalid month. In this tutorial, you have learned how to use the JavaScript switch case statement to control complex conditional branching in the script.
 Javascript Switch Case Basic Programming Tutorials
Javascript Switch Case Basic Programming Tutorials
switch (new Date().getDay()) { case 1: case 2: case 3: default: text = "Looking forward to the Weekend"; break; case 4: case 5: text = "Soon it is Weekend"; break; case 0: case 6: text = "It is Weekend";}

Switch case default javascript. Apr 01, 2020 - Dulplicate case values are not allowed. The default statement is optional. If the expression passed to switch does not matches with value in any case then the statement under default will be executed. This rule aims to require default case in switch statements. You may optionally include a // no default after the last case if there is no default case. The comment may be in any desired case, such as // No Default. Nov 11, 2017 - If it does not match, x will be skipped and the y case will be tested against the expression. If y matches the expression, the code will execute and exit out of the switch block. If none of the cases match, the default code block will run.
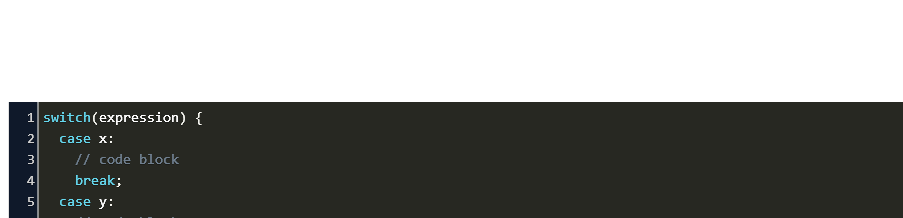
16/1/2021 · The switch has one or more case blocks and an optional default. It looks like this: switch( x) { case 'value1': ... [break] case 'value2': ... [break] default: ... [break] } The value of x is checked for a strict equality to the value from the first case (that is, value1) then to the second ( value2) and so on. Jan 09, 2021 - The comparison value will match either a statement value or trigger a default code block. Switch statement is used as an alternate to multiple if .. else statements. Switch statements are a more efficient way to code when testing multiple conditions. This case statement is used to execute various ... The switch statement always begin with the keyword "switch", plus a required parameter that contains the expression (or variable) you wish to evaluate. This expression is then matched against the value following each "case", and if there is a match, it executes the code contained inside that case. If no match is found, it executes the default ...
The switch can includes multiple cases where each case represents a particular value. Code under particular case will be executed when case value is equal to the return value of switch expression. If none of the cases match with switch expression value then the default case will be executed. The break statement tells the JavaScript interpreter to break out of the switch...case statement block once it executes the code associated with the first true case. The break statement is however not required for the case or default clause, when it appears at last in a switch statement. switch (result) { case null: case "": console.log("Something went wrong"); break; case "getID": console.log("Success"); break; default: console.log("doSomething"); } Share Improve this answer
3 weeks ago - The default case always entered. If you're running into a similar multi-case switch statement issue, you're looking for this: 27/5/2015 · Another option which might work, depending on your use-case, is to move the defaultcase out of the switch. switch(c){ case 'a': //do something, condition does not match so go to default case //don't break in here, and don't allow fall through to other cases. case 'b': //.. case 'c': //.. Sep 03, 2016 - The default case always entered. If you're running into a similar multi-case switch statement issue, you're looking for this:
6/8/2021 · switch (expression) { case 1: //this code will execute if the case matches the expression break; case 2: //this code will execute if the case matches the expression break; } If none of the cases match the expression, then the default clause will be executed. default: // code block. } This is how it works: The switch expression is evaluated once. The value of the expression is compared with the values of each case. If there is a match, the associated block of code is executed. If there is no match, the default code block is executed. Example. 9/4/2021 · The default case is optional, meaning you can simply run through the switch statement without generating any output. But it's always better to include one default case so that you know the switch statement is properly executed by JavaScript. You can only include one default case in a switch statement, or JavaScript will throw an error.
The interpreter checks each case against the value of the expression until a match is found. If nothing matches, a default condition will be used. switch (expression) { case condition 1: statement(s) break; case condition 2: statement(s) break; ... case condition n: statement(s) break; default: statement(s) } 1 week ago - If no matching case clause is found, the program looks for the optional default clause, and if found, transfers control to that clause, executing the associated statements. If no default clause is found, the program continues execution at the statement following the end of switch.
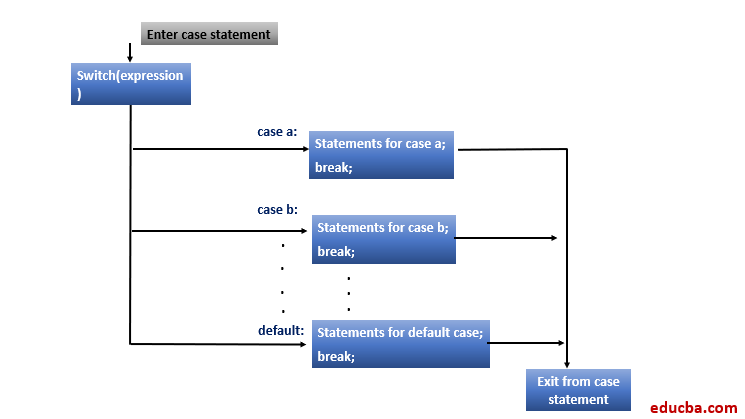
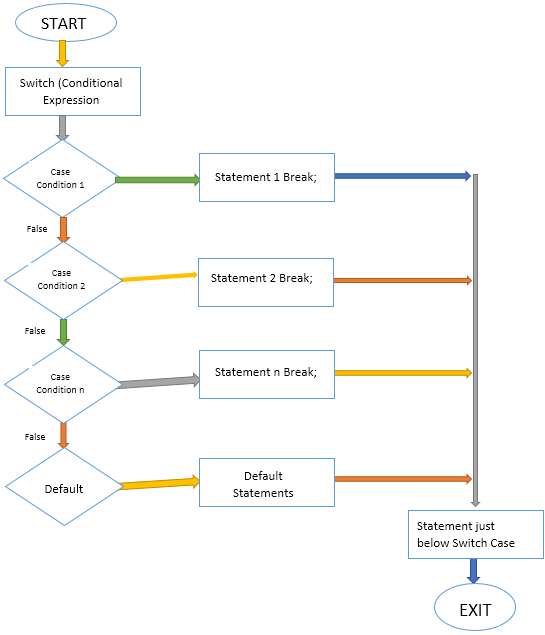
 Switch Statement In Javascript How Does It Works Concept
Switch Statement In Javascript How Does It Works Concept
 Switch Case In Javascript Geeksforgeeks
Switch Case In Javascript Geeksforgeeks
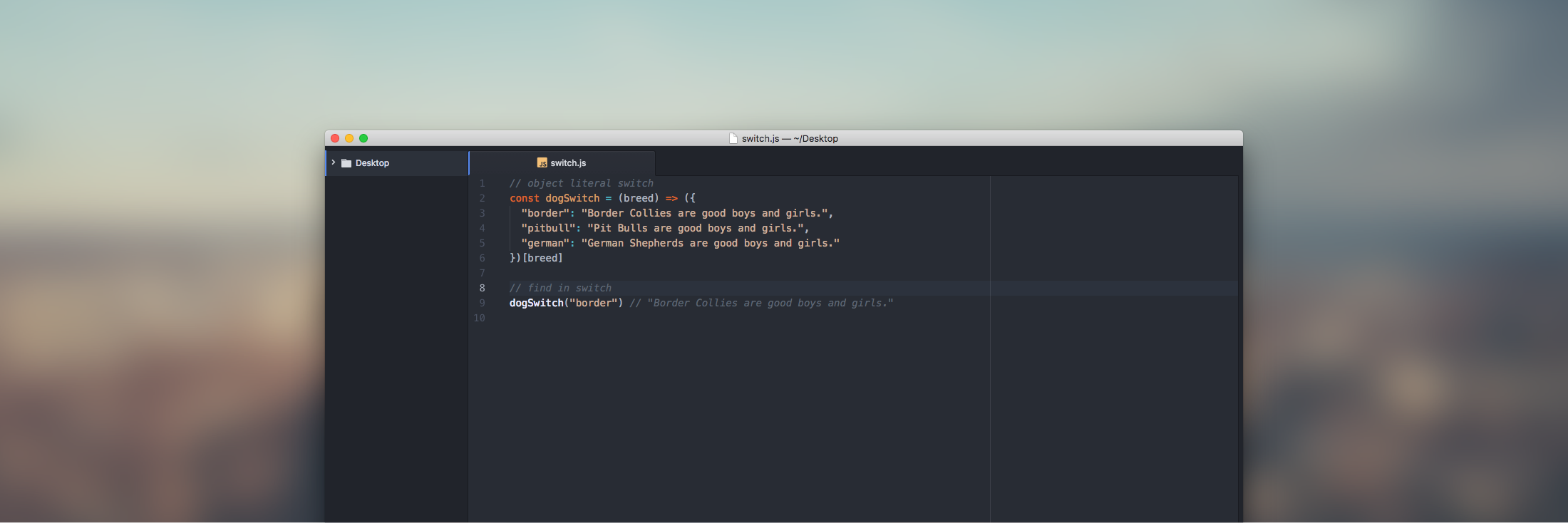
 The Default Case Pattern A Cleaner Way To Write Switch By
The Default Case Pattern A Cleaner Way To Write Switch By
 Things I Didn T Know About Javascript Switch Statements By
Things I Didn T Know About Javascript Switch Statements By
 Case Statement In Javascript Working And Examples Of Case
Case Statement In Javascript Working And Examples Of Case
 Introduction To Javascript Switch Cases
Introduction To Javascript Switch Cases
 Javascript 无法修复在switch 语句中缩进case 语句的eslint
Javascript 无法修复在switch 语句中缩进case 语句的eslint
 Adding A Default Option In Switch Statements Freecodecamp Basic Javascript
Adding A Default Option In Switch Statements Freecodecamp Basic Javascript
 Javascript Switch Case Clientserver
Javascript Switch Case Clientserver
 Rewriting Javascript Replacing The Switch Statement By
Rewriting Javascript Replacing The Switch Statement By
 Javascript Conditional Statements
Javascript Conditional Statements
 Programminghunk Switch Statements In Java
Programminghunk Switch Statements In Java
 Switch Case Javascript Code Example
Switch Case Javascript Code Example
 Javascript Switch Code Example
Javascript Switch Code Example
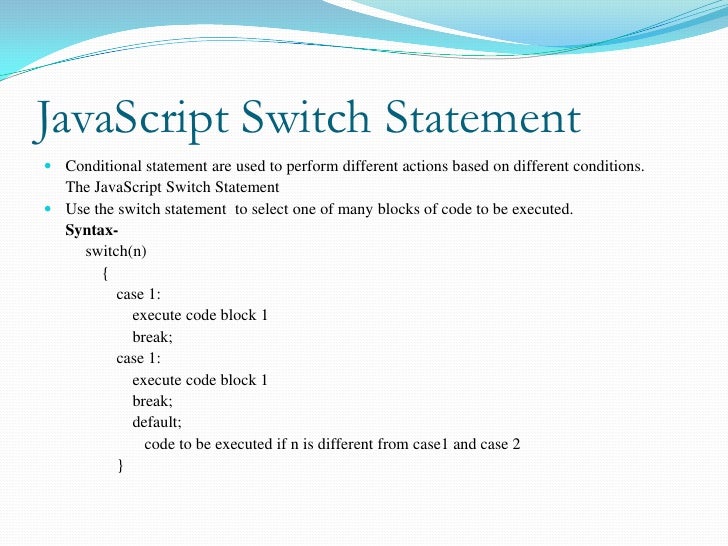
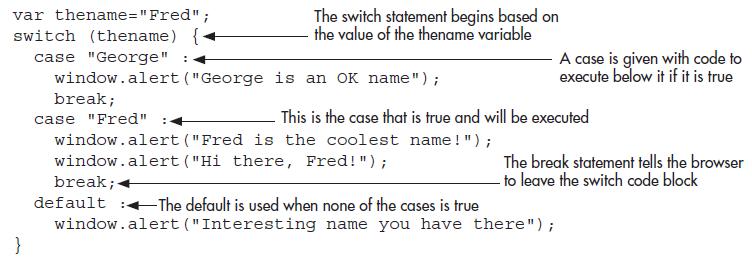
 Javascript Switch Statement Computer Notes
Javascript Switch Statement Computer Notes
 Switch Case Statement In C Examples
Switch Case Statement In C Examples
 Switch Statement In Javascript How Does It Works Concept
Switch Statement In Javascript How Does It Works Concept
 Switch Case Does Not Collapse In Javascript Visual Studio
Switch Case Does Not Collapse In Javascript Visual Studio

 Where Is The Error In Switch Case Javascript Helperbyte
Where Is The Error In Switch Case Javascript Helperbyte
 Javascript Tutorial 12 Switch Case And Break Youtube
Javascript Tutorial 12 Switch Case And Break Youtube
Use Switch Statement On Day Of Week Value Returned From Date


0 Response to "25 Switch Case Default Javascript"
Post a Comment