22 Create Pdf From Web Page Javascript
Today, we'll talk about cool javascript library jsPDF that let you create PDF using javascript only. Yeah, that's right, no server-side script needed. You can process a dynamic content and generate a PDF on the fly when user click the button (or whatever event that you want) It's very quick and easy to create PDF file with jsPDF. Most PDF readers support the page parameter, but not much else. PDF.js supports page, zoom, nameddest, and pagemode. page is the most widely-supported PDF Open Parameter outside of Adobe products. PDFObject.embed("myfile.pdf", "#my-container", {pdfOpenParams: { page: 10 }}); //If supported, will cause the PDF viewer to load //the PDF and ...
In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start.

Create pdf from web page javascript. Usually, we download a PDF file on our computer, open the file and click the print button to print its contents. However, you can easily print a PDF document directly from your web page using JavaScript. All you need is an iframe on your web page or you can create an iframe dynamically, add the document to iframe and print it. Create PDF documents from scratch, or modify existing PDF documents. Draw text, images, and vector graphics. Embed your own fonts. Even embed and draw pages from other PDFs. PDF.js gives you the ability to render text layers atop PDF pages that have been rendered using Canvas. To do this, we need to fetch an additional JavaScript file from PDF.js GitHub's repo. Go ...
JavaScript PDF Creator is a leading HTML5 client solution for generating PDFs, used for event tickets, reports, certificates. With JavaScript PDF Creator Library, you can create PDF files easily from your web page. In order to use this JavaScript library, you need to include js file, create an object and call its methods precisely defining what ... If using Acrobat Pro DC, then click the "Create PDF" button in the Tools Center. Then click the "Web Page" option at the left side of the "Create a PDF from any format" screen to show your options at the right side of the screen. If using Acrobat XI Pro, then select "File| Create| PDF from Web Page" from the Menu Bar, instead ... Without getting into installing extra software you can add a button from http://pdfcrowd / which works well
If you refresh the web page now, you should see something like this on your screen: 5. Changing the Current Page. Our JavaScript PDF viewer is currently capable of showing only the first page of any PDF file given to it. 9/1/2010 · jsPDF: Generating your PDF Web Page Documents using JavaScript 0/5 0 votes / 17,030 previews / 5 comment 01/09/2010 jsPDF is an open-source JavaScript library written by James, this tool allow us...jsPDF: Generating your PDF Web Page Documents using JavaScript - jsPDF: Generating your PDF Web Page Documents using JavaScript I will walk you through getting started and integrating jsPDF into your browser-based JavaScript web application. At the end of this lesson, you will be able to do the following: • Use the fromHtml API End Point to get our HTML content container wrapper. • Create a PDF with multiple pages. • Create a function to convert images to base64 ...
Print.js is a tiny javascript library to help printing from the web. Print friendly support for HTML elements, image files and JSON data. Print PDF files directly form page. Our web application is likely to be already creating an HTML document using the information that will be added to our PDF. In the case of an invoice, the user might be able to view the information online, then click to download a PDF for their records. You might be creating packing slips; once again, the information is already held within the ... ); // Save the PDF doc.save('document.pdf'); Create PDF with Watermark in PHP using Dompdf. Conclusion. Our example code helps you to convert HTML to PDF and generate PDF file using JavaScript. You can easily add the Export to PDF functionality on the web page without depending on the server-side script. The PDF creation functionality can be ...
To create a PDF from the currently open web page, choose Convert Web Page To PDF.Then select a location, type a filename, and click Save.. To add a PDF of the currently open web page to another PDF, choose Add Web Page To Existing PDF.Then locate and select the existing PDF, and click Save. (Internet Explorer and Firefox only) To create and print a PDF from the currently open web page, choose ... I've just written a library called jsPDF which generates PDFs using Javascript alone. It's still very young, and I'll be adding features and bug fixes soon. Also got a few ideas for workarounds in browsers that do not support Data URIs. It's licensed under a liberal MIT license. I came across this question before I started writing it and thought I'd come back and let you know :) Generate PDFs ... 25/12/2017 · If you want to set default page number. In pdf.js, just set page number with parameter "pageNum" in example http://jsfiddle /sumanbogati/wagvs9Lf/4782/ The parameter "pageNum" you can get at line number 12 in given example. Hope this helps. Delete
3 Answers3. There is a new jQuery + cloud solution that will render any HTML page and its CSS (including print media rules) to PDF. The solution is setup to print any region of your webpage, you just tell the Formatter which container element you want to print and the library does the rest. What you get back is an embeddable PDF or the backend ... Adobe PDF Embed API is a free JavaScript library that allows you to quickly and easily embed PDFs in web applications with only a few lines of code. Learn more now. 21/1/2020 · We will need to call the addStyleTag before calling the page.pdf method. Generate PDF from local HTML file: To generate a pdf from an HTML file we need to specify the HTML file url using file:<path_of_file> inside the page.goto method. Create a lorem.html file inside the public directory with the following content
4/6/2021 · When we click this button, the HTML page will convert to a PDF file. if you need to convert the HTML page to PDF on the page load then you should apply onload the event. Create an object new jsPDF() and assign it to the variable pdf; Access the whole body of the page … Generally, a hyperlink is used to link a PDF document to display in the browser. An HTML anchor link is the easiest way to display a PDF file. But if you want to display a PDF document on the web page, PDF file needs to be embedded in HTML. The HTML < embed > tag is the best option to embed PDF document on the web page. 22/3/2021 · I came across this question before I started writing it and thought I'd come back and let you know :) Generate PDFs in Javascript Example create a "Hello World" PDF file. // Default export is a4 paper, portrait, using milimeters for units var doc = new jsPDF() doc.text('Hello world!', 10, 10) doc.save('a4.pdf') <script src="https://cdnjs.cloudflare /ajax/libs/jspdf/1.3.5/jspdf.debug.js"></script>
Convert web pages / URLs, HTML or even entire websites to PDF quickly and accurately. Use the latest HTML5 & CSS3 with JavaScript, including modern frameworks like Bootstrap and Flexbox. Set many options for PDF layout, headers and footers and much more! Add watermarks, stamps and/or (full) page backgrounds. Encrypt and Protect your PDF documents. 5/7/2021 · If you are a web developer or interested in web development, do check how 20 best web form design practices have helped me grow professionally. Javascript is one of the highest-paying programming languages and has very advanced programming features. This is a simple JavaScript function to convert HTML to PDF or to print or save HTML page as PDF. Convert web page to PDF with JavaScript. Weihui Guo. Jun 8, 2019 · 4 min read. We all know how to print or save a web page as a PDF from a browser. You may even add a button using window.print() to make it more convenient. But to send the page as a PDF attachment via email or convert multiple photos online as a PDF file cannot be done using ...
Paged.js is a free and open source JavaScript library that paginates content in the browser to create PDF output from any HTML content. Paged.js follows the Paged Media standards published by the W3C. In effect, Paged.js acts as a polyfill for the CSS modules to print content using features that are not yet natively supported by browsers. // a javascript library for easily printing files from your page // https://printjs.crabbly / // add in the html head area // add in your javaScript function myPrint(){ printJS('myFile.pdf'); } $('#printBtn').click(myPrint); 💡 Do you know: you can easily print a PDF document directly from your web page using JavaScript? Here's the method. Next, I am creating a window's object. The open() method will open a new window. I am creating a HTML page in the new window and adding the style and table contents to the window.
Add the following table in your HTML page. I will demonstrate how to generate PDF file of your HTML page with CSS using JavaScript and J query. Add the style of this HTML page. Add the "Print" button in this page, above the form tag. Add the following script in HTML page for converting it to pdf. Add other two scripts for converting the document. PDF preview Download. PDFs are ubiquitous across the web, with virtually every enterprise relying on them to share documents. We created jsPDF to solve a major problem with how pdf files were being generated. We decided to make it open-source to allow a community of developers to expand on it. In this practical project we will use pdf.js to create a custom pdf view interface with pagination using JavaScript. We will be using modern syntax such as a...
Find source code here https://github /jayanthbabu123/how-to-convert-html-web-pages-to-pdf-in-javascriptIt is a very common use case to give your users the... Once we have the canvas object we will use it to create an image using the build in toDataURL () function. toDataURL () function will return a base64 encoded image as string. Finally, we will use the jsPDF to create PDF document. Enough explanation lets dive into the actual code now. First, of let's create HTML from which we want to generate ... With PDFreactor you count on a powerful HTML to PDF converter software. The wide range of functions exceed most converter tools and bring your PDF converting to the next level. Printing with CSS. Typeset quality PDF. Web Standard Compliant. Easily convert HTML to PDF. Supports HTML5, CSS3, JavaScript.
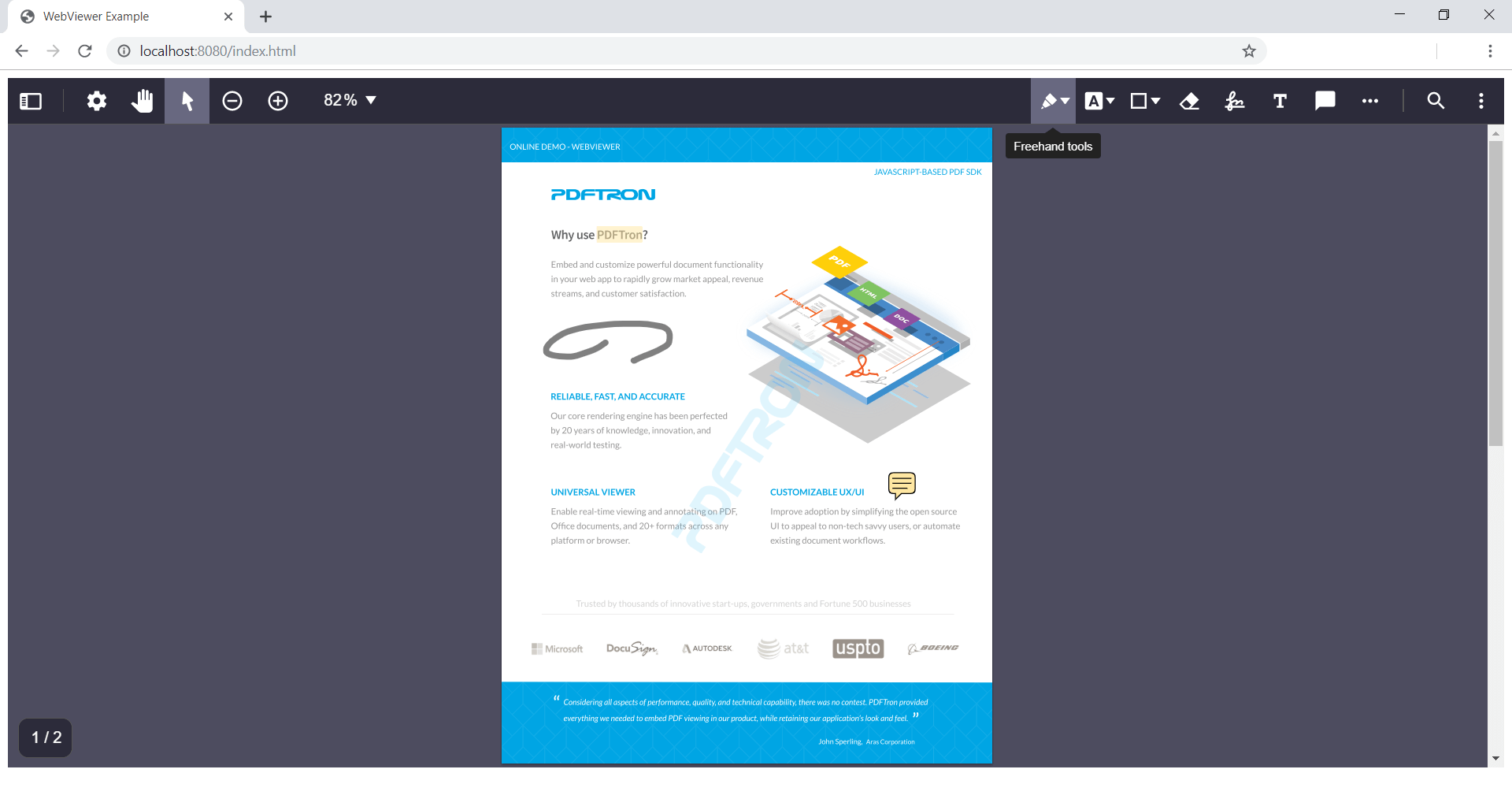
 How To Build A Pdf Viewer With Typescript Amp Pdf Js Pdftron
How To Build A Pdf Viewer With Typescript Amp Pdf Js Pdftron
 Jsreport Javascript Based Reporting Platform
Jsreport Javascript Based Reporting Platform
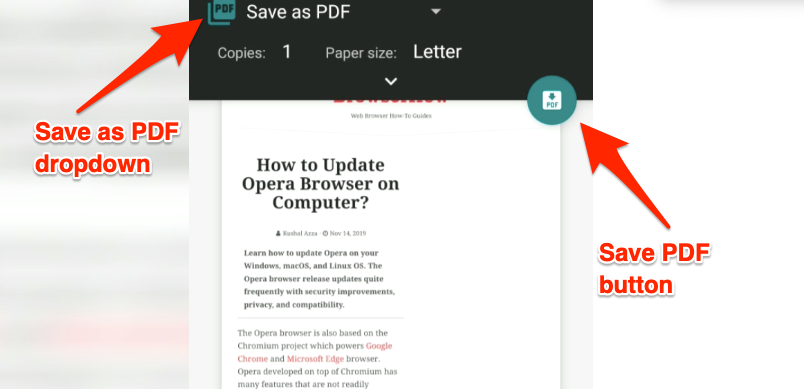
 How To Print And Save Web Page As Pdf On Chrome Android
How To Print And Save Web Page As Pdf On Chrome Android
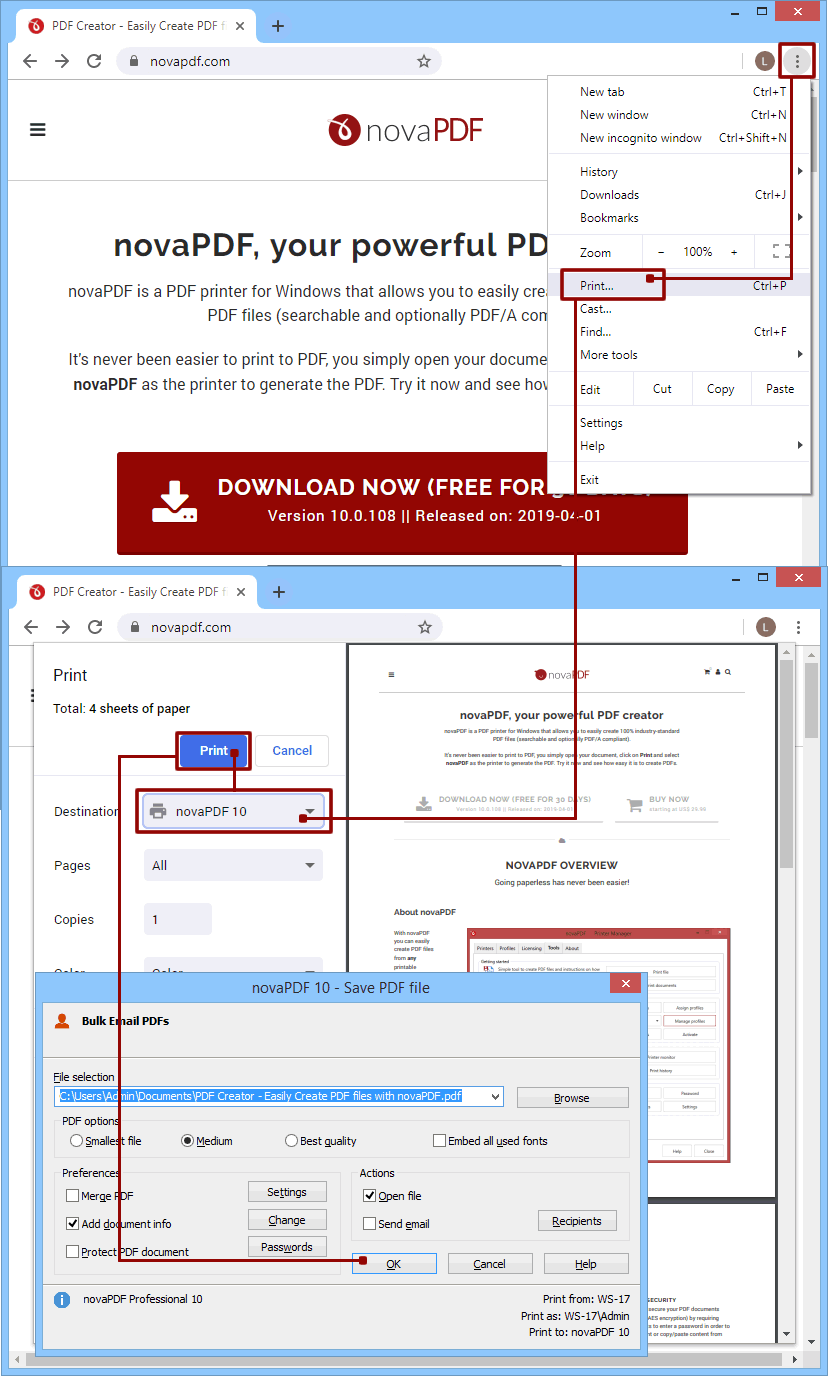
 Convert A Web Page To Pdf Novapdf
Convert A Web Page To Pdf Novapdf
 Pdfchef By Movavi Edit And Convert Pdf Files Online Right In
Pdfchef By Movavi Edit And Convert Pdf Files Online Right In
Embed Javascript Into Pdf File Inject Javascript Into Pdf
Royalty Free Pdf Reader Ocx Pdf Reader Ocx Activex For C
 10 Free Apps To Convert Pdf On Smartphones Amp Tablets Hongkiat
10 Free Apps To Convert Pdf On Smartphones Amp Tablets Hongkiat
 Converting Web Pages To Pdf Adobe Acrobat
Converting Web Pages To Pdf Adobe Acrobat
 How To Create A Pdf File In Windows
How To Create A Pdf File In Windows
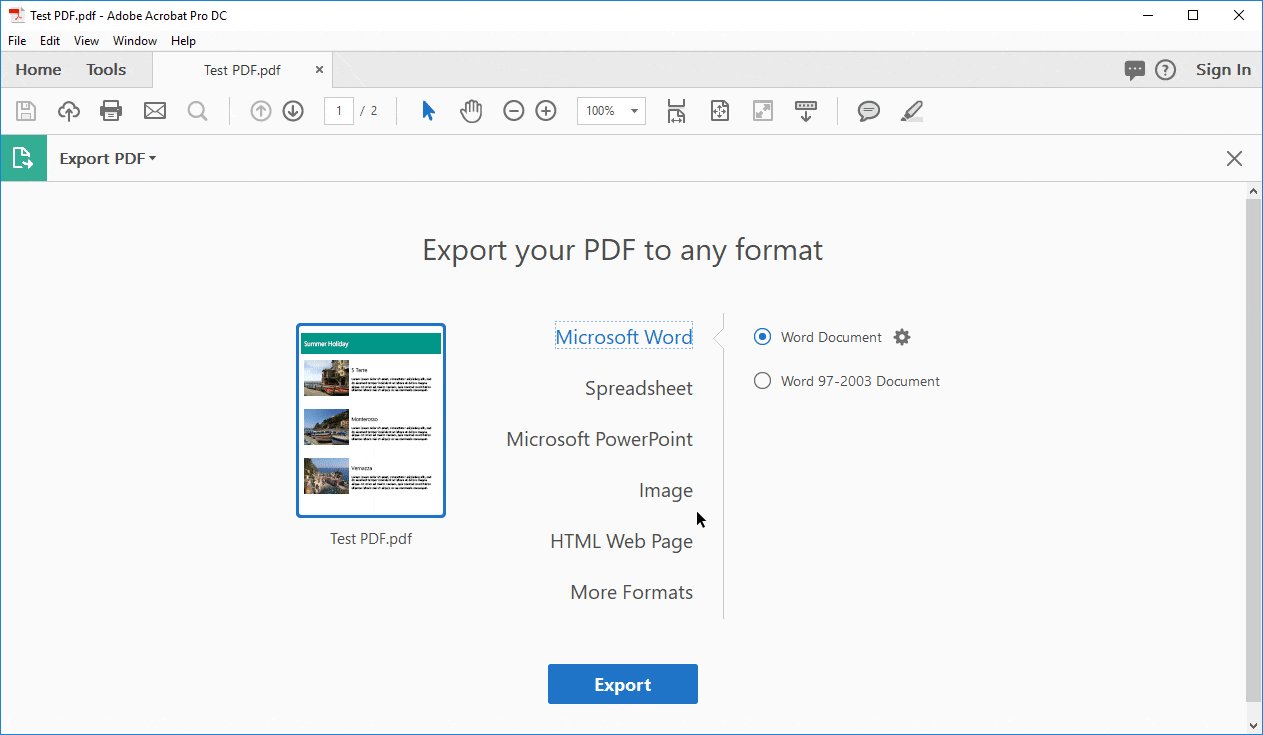
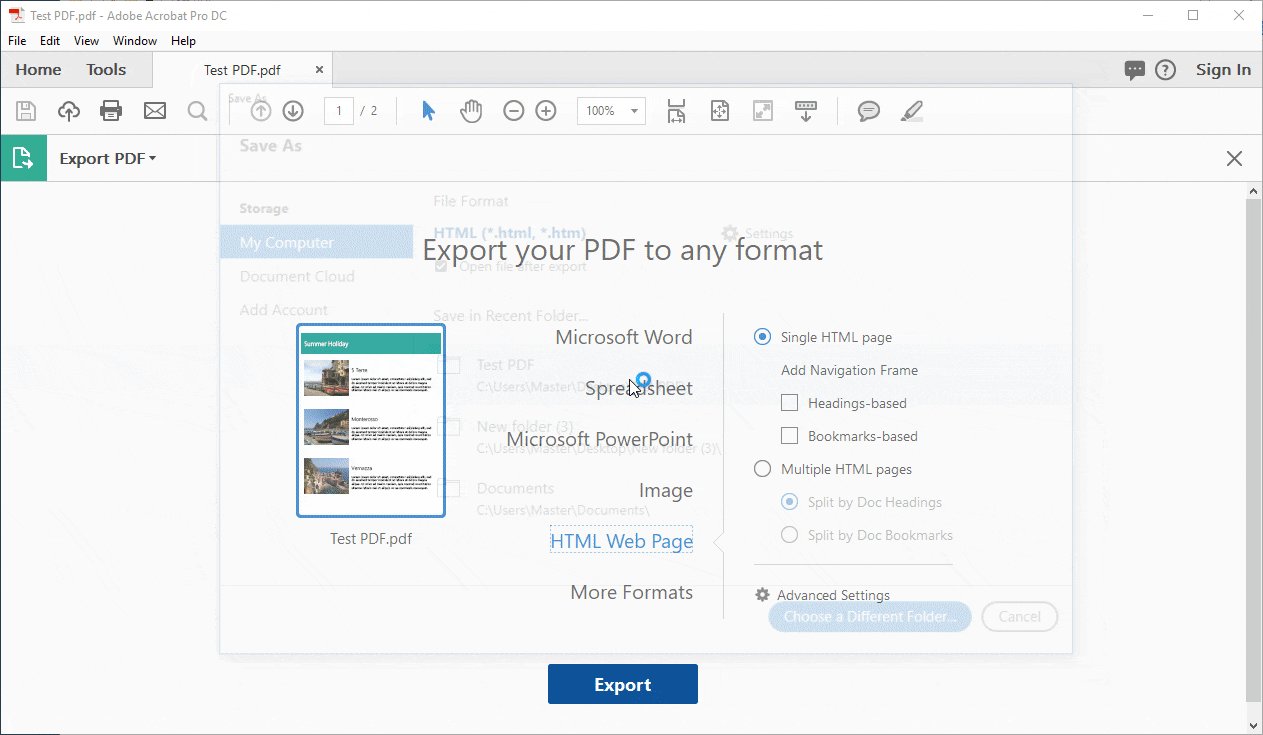
How To Convert Pdf Files To Other Formats
 How To Embed Javascript Into Pdf File Method Youtube
How To Embed Javascript Into Pdf File Method Youtube
 Puppeteer Html To Pdf Generation With Node Js Risingstack
Puppeteer Html To Pdf Generation With Node Js Risingstack
 Convert Your Form Data To Pdf Using Javascript
Convert Your Form Data To Pdf Using Javascript
 A Better Way To Embed Pdf Documents In Web Pages Digital
A Better Way To Embed Pdf Documents In Web Pages Digital
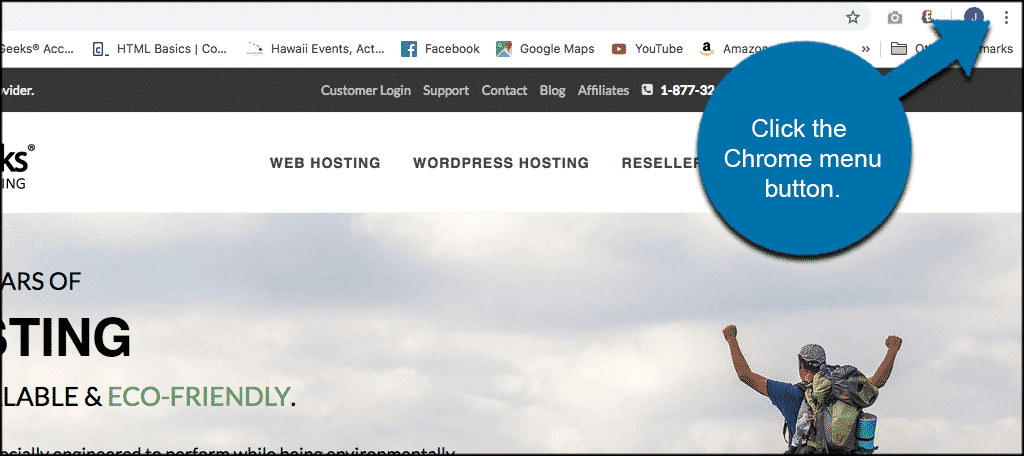
 How To Save A Webpage As A Pdf In Chrome Browser Greengeeks
How To Save A Webpage As A Pdf In Chrome Browser Greengeeks
 How To Convert Pdf Files To Other Formats
How To Convert Pdf Files To Other Formats
 How To Embed Pdf Document In Html Web Page Codexworld
How To Embed Pdf Document In Html Web Page Codexworld
 How To Export Generate Convert Html Css To Pdf Using Javascript
How To Export Generate Convert Html Css To Pdf Using Javascript
 Run A Javascript To Move To A Page In The Same Pdf Document
Run A Javascript To Move To A Page In The Same Pdf Document
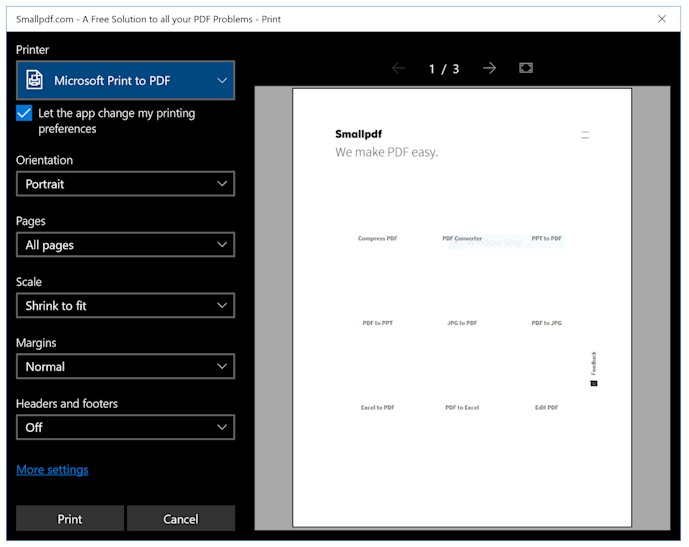
 How To Save A Webpage As A Pdf Smallpdf
How To Save A Webpage As A Pdf Smallpdf
0 Response to "22 Create Pdf From Web Page Javascript"
Post a Comment