29 Hide Javascript From User
The bottom line is that browsers need to see the unencrypted, plain text source code to create a webpage. For that reason, it's impossible to hide your HTML source code. If the browser can read it, which it needs to be able to do to render a webpage, then so can a user. That's the bottom line. Create a new JavaScript file called NewFormHideShow.js Add the following base code to the JavaScript file. $ (document).ready (function () { }); The first step is to hide the columns.
 How To Hide A Link In Html 8 Steps With Pictures Wikihow
How To Hide A Link In Html 8 Steps With Pictures Wikihow
28/7/2011 · Very good answer. It indeed hide the javascript usage, however, only when you use the Element Inspector/Developer Tools, you can still see if you look via View Source. (At least on …

Hide javascript from user. Jul 10, 2018 - Anything which gives other users access to any of your accounts. Any customer data (hardcoding customer data is never a great idea by the way…) and in general: Any confidential data. That’s also the reason why you’ll never directly connect to a database from your frontend JavaScript code. In this post, this feature i.e. toggling password is implemented using JavaScript. 1)Create a HTML form which contain an input field of type password. 2)Create a checkbox which will be responsible for toggling. 3)Create a function which will response for toggling when a user clicks on the checkbox. Password is geeksforgeeks. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Disable Right Click. One way to deter people from viewing your site's source code is todisable the context menu when you right-click on a web page.The context menu usually contains options to view the page's source,or to open the inspector that developers usually use. Sep 06, 2006 - Turning off read rights prevents the user from downloading it, but also prevents my web page from using it. ... I'm sorry, Jack, but nobody wants to read your code. ... You won't be able to view the JS file, but if your browser caches all files that it downloads...then they can just look into their temp files and read your javascript ... Longer answer: You cannot hide it at all. It runs on the client and it cannot be compiled to machine code. However, you could minify it - that's basically obfuscating it by shortening variable names, removing whitespace, etc. While it's usually used to save bandwidth it also makes the code less readable.
Jun 15, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 16 Jun 2016 Node.js debugger based on Blink Developer Tools. Contribute to node-inspector/node-inspector development by creating an account on GitHub. Step 2) Add JavaScript: Example. function myFunction() {. var x = document.getElementById("myDIV"); if (x.style.display === "none") {. x.style.display = "block"; } else {. x.style.display = "none"; Try it Yourself ».
Toggle hide class only on selected div with JavaScript? How to hide e-mail address from an unauthorized user in JavaScript? When to use inline function and when not to use it in C/C++? How to take screenshot of a div with JavaScript; How to hide a soft keyboard on android after clicking outside EditText using Kotlin? Hello All, I have created basic web application for public using ArcGIS JSAPI 3.5/3.6 & ESRI 10.1 suit When user views the application then with the help of view source he can view the all REST URLs and we are getting unnecessary hits on those URLs So is there any way to hide the REST URLs? ... For example, a user may select an option when filling out an on-line form, and their selection might cause other related form fields to appear. In this lesson, you will use CSS and Javascript to show and hide the clock that you've created. ... It's common practice on today's web to hide content from ...
3.JavaScript Encryption. This is by far the most popular way to try to hide one's source code. It involves taking your code, using a custom made function to "encrypt" it somehow, and then putting it in an HTML file along with a function that will decrypt it for the browser. A User is able to view the source, however, it isn't ... Using Css style we can hide or show HTML elements in javascript. Css provides properties such as block and none to hide/show the HTML elements. Feb 26, 2020 - You can use jQuery to show or hide a form on click. Find out how to create a form that will show or hide on click in this tutorial.
How to Show/Hide or Toggle a DIV element using JavaScript. In jQuery, you can use the .toggle () method to toggle an element, any element. However, if you are looking for a pure JavaScript solution, then here it is. I am sharing a simple code here that shows how easily you can toggle or show/hide a DIV element using JavaScript. Using Style visibility Property Another way to show or hide DOM elements in JavaScript is by using the style visibility property. It is similar to the above display property. Feb 14, 2013 - Javascript code executes on the client browser, so the client browser sees the code, and every user can obtain it. At best you can obfuscate the code so as to (try to) hide its meaning and behaviour. Obfuscation will not deter motivated attackers (it will just makes them a bit angrier), so ...
On clicking, the above div should hide −. <button onclick="showOrHideDiv ()">Click The Button</button>. Use the style.display concept in JavaScript to hide div. Following is the code −. Aug 01, 2019 - Make sure that you import a jQuery ... vanilla JavaScript. For more information, see the article: Importing or upgrading jQuery. ... Hi Aurash, I am interested to add this feature in our Help Center. Could you tell me what does the Agents do when they are writing content to allow some sections for the Agents and mangers and hide them from End Users ... The A link tag has several optional attributes like "accesskey", which links a shortcut key on your keyboard to the link tag, or "type", which specifies the MIME type of the link target. While you'll rarely use these optional attributes, you will be using the 'href" attribute of the link tag. The "href" attribute defines the ...
The question posed to me was this "What is the simplest way to show and hide a menu in the JavaScript onclick event that won't move my content?" Upon pondering that question I came up with what I am going to show you below. First we need to write some HTML. There is nothing in the HTML that is complicated in any way, just a button and an ... Apr 16, 2011 - I wrote this awesome jQuery script but i dont want anyone to copy it! Obfuscate/minify your JavaScript code so that it becomes practically unreadable. Show / Hide Elements with JavaScript If you would like to show / hide certain elements of your page based on user action, such as clicking a button or choosing a value from a select box, you can use JavaScript to achieve your task. The first thing we need to do is decide which user action will cause elements to appear / disappear on the page.
It is impossible to totally hide the Javascript source code, as it is downloaded into client computers in cleartext. There are only ways to hinder and make it difficult to read the code. Open the developer's console, the Javascript is right there. Manually open the browser's cache, the Javascript is right there. The hide () method hides the selected elements. Tip: This is similar to the CSS property display:none. Note: Hidden elements will not be displayed at all (no longer affects the layout of the page). Tip: To show hidden elements, look at the show () method. Jun 14, 2018 - Functional forms are arguably the most important part of any lead generation strategy.
Aug 19, 2019 - The Kintone Developer Program is dedicated to supporting developers for building extensions on the Kintone platform by providing API documents, tutorials, sample codes, community support and free developer licenses. 2. var code = '<%= code %>'. 3. </script>. 4. . then when the user types in the code, i want to run a check to make sure it matches with the code i passed through. I'm doing this so it eliminates the struggle of going to the backend and refreshing again. However, when i right click, and inspect element, i can actually see the code in my web ... How to hide HTML element with JavaScript? Javascript Object Oriented Programming Front End Technology. Use the visibility property in JavaScript to hide an element. You can try to run the following code to learn how to work with visibility property to hide an element −.
1/10/2010 · There is no way to hide your code from the user. If the browser can see it, than Firebug can see it. Using a minifier/packer used to be a way to make it harder to get to the data, but sites like http://jsbeautifier / have the ability to take packed code and make it pretty. Short answer is there is no way of hiding code. Re: how to hide .js file from users on client machine... ... you can not hide the javascript. you can obfuscate it, but I find runing obfuscated code thru a javascript tidy makes it pretty simple to read. also the network tracing tools make it pretty simple to figure out how the requests work. ... 1/6/2015 · JavaScript is a client side language which runs locally on your machine. There is no way you can hide your js completely from the client. The best way is as suggested by ryanbesko. As an alternative you could hide your logic by processing data on the server and passing only the relevant output/information to the client.
Jun 27, 2012 - I need to show a form using a button, and hide it when the user presses another button, because the other button shows another form. I did a similar thing with a select box, but I can't figure out how to do this. ... Everyone is going to ask you what you've tried already because nobody here wants to do your work from ... The below are the steps to set permission to List column based on user groups. In the below example, we will see how we can hide the Name list column from the form using JavaScript and SPServices code. Step 1: Login to your SharePoint site and create a list as below image. Step 2: The below is the code to hide your custom column for specific ... Should you hide your frontend JavaScript code? CAN you hide your browser JavaScript code?Join the full JavaScript course: https://acad.link/jsExclusive disco...
Basically no. As the code will run on the client side, the user always will have access to these values even if you obfuscate it. You can make it harder to the user to access it if you use some obfuscation method, but you definitely can't hide your data completely from him. The optional speed parameter specifies the speed of the hiding/showing, and can take the following values: "slow", "fast", or milliseconds. The optional callback parameter is a function to be executed after the hide() or show() method completes (you will learn more about callback functions in a later chapter).. The following example demonstrates the speed parameter with hide(): Mar 12, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to "none". document.getElementById ("element").style.display = "none"; To show an element, set the style display property to "block". 15/2/2013 · First, any server-side javascript that you may run (e.g., if you webserver is node.js) should be hidden from visitors. Any client-side javascript must be downloaded by users to run on their browsers, and can't be hidden. You can minify/uglify your code and if you want, and you shouldn't feel compelled to also serve the original un-minified version. This tutorial will show you how to create a hidden Div and display it with the click of a link. There are a few reasons you may want to hide a Div in a website design. You may want to create a drop down type menu or a box that will show more information when you click a link. Another reason would be for SEO purposes. In theory hiding information in a Div is not against Google's rules.
See the Pen JavaScript Hide email addresses to protect from unauthorized user - string-ex-6 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript function to convert a string in abbreviated form. Next: rite a JavaScript function to parameterize a string. Mar 23, 2019 - Keep your code safe from prying eyes with a bit of cunning obfuscation. Jul 30, 2012 - I recently wrote my first gaming webapp: a HTML5 video puzzle. It was all fun to code but as I finished the game logic I had an interesting idea: why not somehow try to hide the code. At first I came up with simple standard stuff like hiding the context menu which usually appears on right click in o
 Hide And Show Div Elements Using Javascript Tabs In Javascript Css Tabs
Hide And Show Div Elements Using Javascript Tabs In Javascript Css Tabs
 Hide Div Class In Javascript Stack Overflow
Hide Div Class In Javascript Stack Overflow
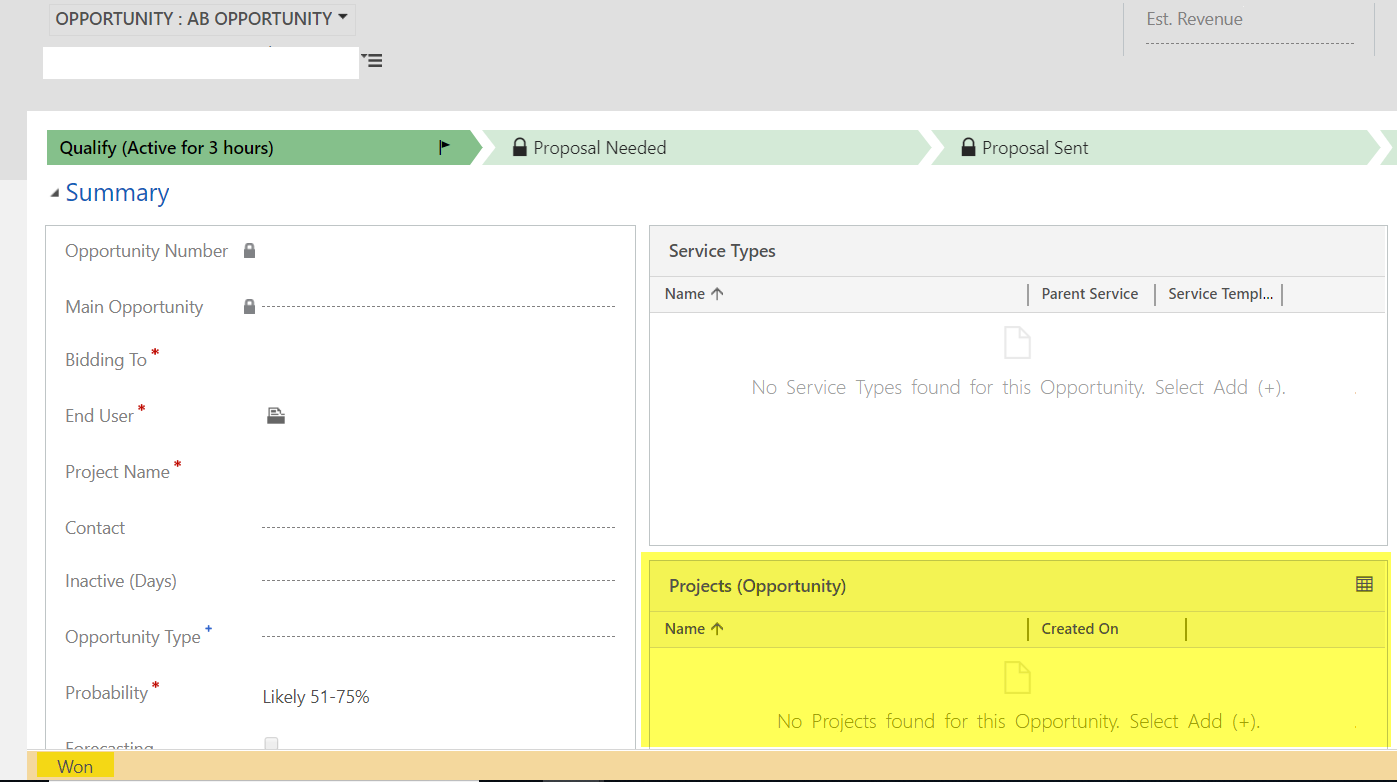
Hide Add Button On A Subgrid By Applying Custom Javascript
Hide Edit Item Button If User Is Not Allowed To Ed
 Javascript To Hide Show Div In View Loop Item Targeting First
Javascript To Hide Show Div In View Loop Item Targeting First
 Show Hide Control On Form In Javascript On Record Status
Show Hide Control On Form In Javascript On Record Status
 Visual Studio Code User And Workspace Settings
Visual Studio Code User And Workspace Settings
 If Javascript Is Able To Execute In The User S Browser It
If Javascript Is Able To Execute In The User S Browser It
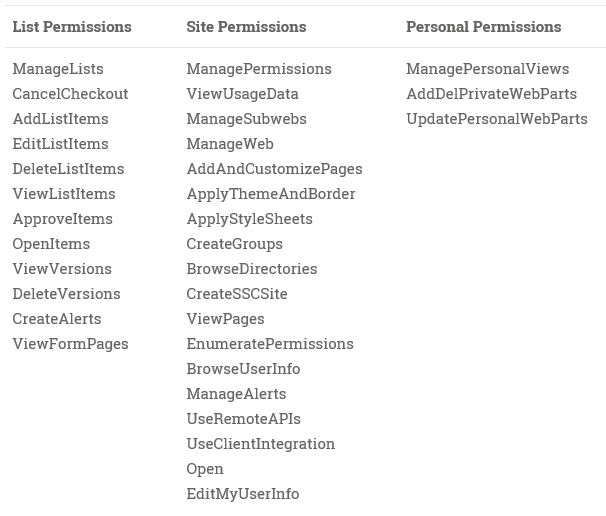
 Hide Sharepoint Top Ribbon For All Users Except Site
Hide Sharepoint Top Ribbon For All Users Except Site
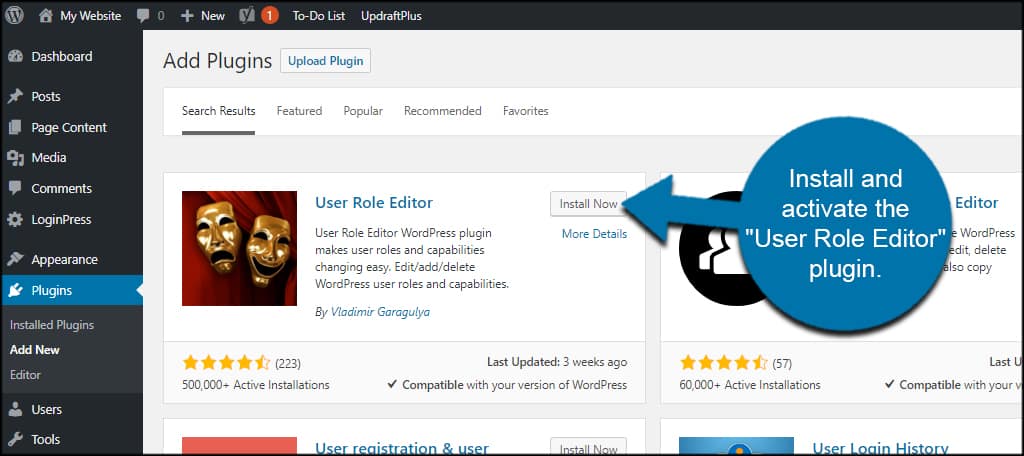
 How To Hide Admin Menu Items For Specific Users In Wordpress
How To Hide Admin Menu Items For Specific Users In Wordpress
 Hide And Show Div Using Javascript With Example Code Example
Hide And Show Div Using Javascript With Example Code Example

 User Javascript And Css App Reviews Features Pricing
User Javascript And Css App Reviews Features Pricing
 When A User Closes A Lt Div Gt Hide That Lt Div Gt On All Site Pages
When A User Closes A Lt Div Gt Hide That Lt Div Gt On All Site Pages
 Hide Display A Specific Table Column Using Javascript In
Hide Display A Specific Table Column Using Javascript In
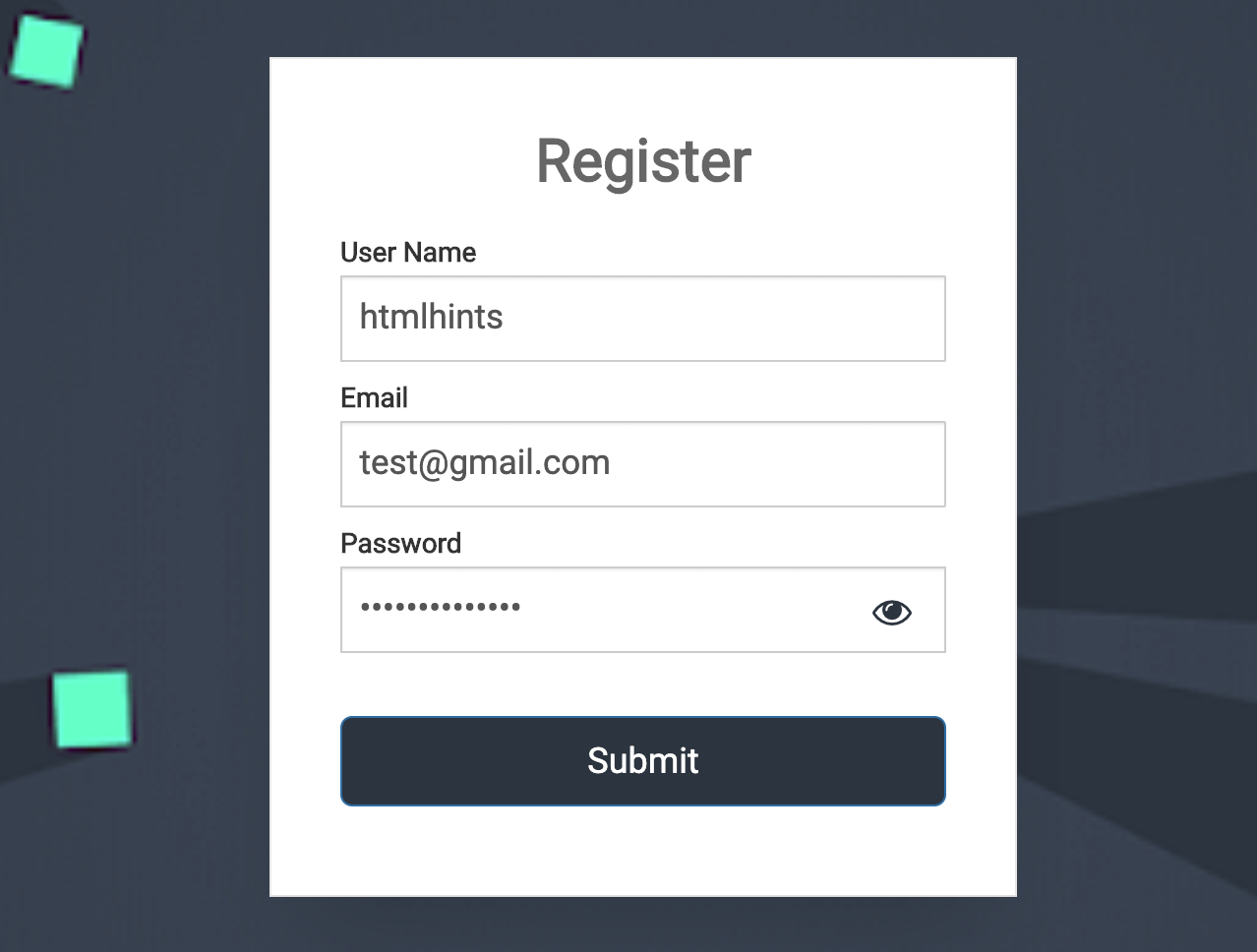
 Hide Show Password Using Eye Icon In Html And Javascript
Hide Show Password Using Eye Icon In Html And Javascript
 Show Only One Block With Jquery And Hide Other Block When
Show Only One Block With Jquery And Hide Other Block When
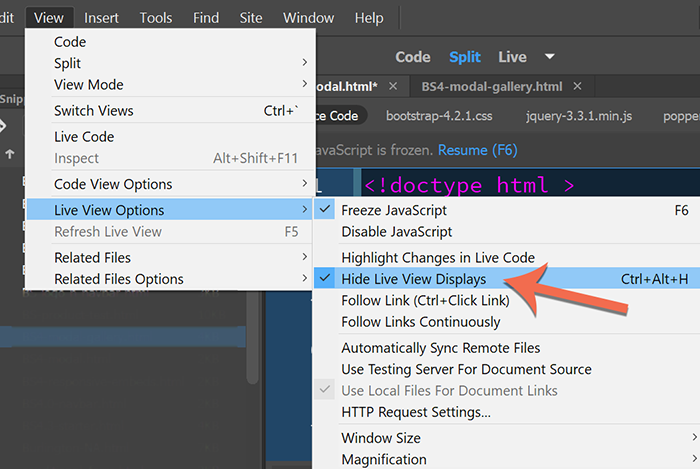
 Stop Js From Running On Live Split View Adobe Support
Stop Js From Running On Live Split View Adobe Support
 Register Form Validation With Show Hide Password By Using
Register Form Validation With Show Hide Password By Using
 How To Hide Div Element By Default And Show It On Click Using
How To Hide Div Element By Default And Show It On Click Using
Hide Date Peoplepicker Multiline Rich Text Fields Using Jquery
 3 Ways To Hide Javascript Code From Client Simple Examples
3 Ways To Hide Javascript Code From Client Simple Examples
Show And Hide Element In Javascript
 How To Show Hide Div In Html Javascript Code Example
How To Show Hide Div In Html Javascript Code Example
 Hide And Show Web Resource With Javascript Code Microsoft
Hide And Show Web Resource With Javascript Code Microsoft
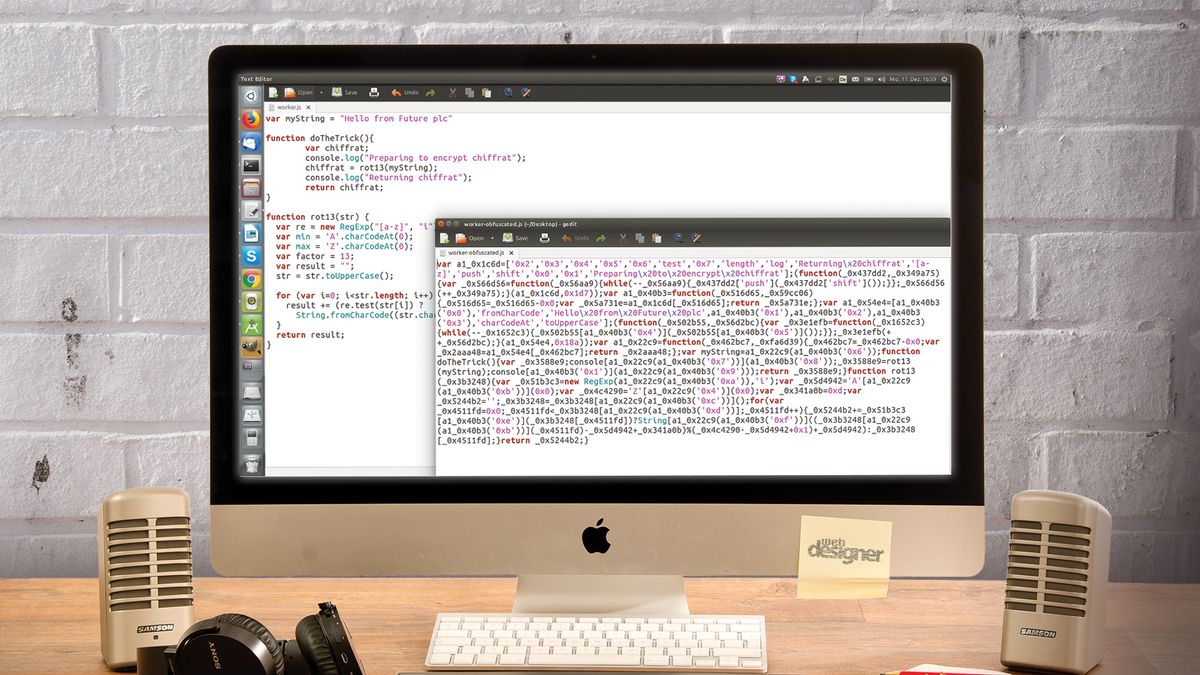
 How To Hide Your Javascript Code From View Source Creative Bloq
How To Hide Your Javascript Code From View Source Creative Bloq
 Javascript Hide Unhide The Content Persistent Storage
Javascript Hide Unhide The Content Persistent Storage

0 Response to "29 Hide Javascript From User"
Post a Comment