28 Sharepoint 2010 Javascript Library
I am branding SharePoint 2010, and I hide the Ribbon by default and show when the user clicks a down arrow. The user can hide it again by clicking a hide icon. JQuery toggle and toggleClass work gr... The 401 is different; it would apply to unauthenticated users. Note that all files loaded into SharePoint document libraries are protected by authentication, so they aren't accessible from non-SharePoint pages. If this is the case, consider option iii, to store the script files on a separate content distribution site.
Extending The Ribbon In Sharepoint 2010 Techbubbles
Use JavaScript in a SharePoint Content Editor web part. Learn SharePoint Online from Scratch - a tips series from kalmstrom Business Solutions
Sharepoint 2010 javascript library. 1 Answer1. You can query Sharepoint. You issue a CAML query which is executed on the server and brings back only items that match the criteria that you specified. You specify the name of the custom column to search on and you specify the value to find. For efficiency , you can ask only for a few fields back (document url for example). Jul 31, 2013 - BoostSolutions, a Microsoft Gold Certified Partner, is a leading provider of SharePoint Web Parts and Add-ons. Fully compatible with SharePoint 2010, SharePoint 2013 and SharePoint 2016. The same way, we can add jQuery to SharePoint Online using content editor web part or by using a script editor web part. The below screen I have added from a SharePoint 2010 site. Step-1: First, edit the page on which you want to call the jQuery libraries. Then on one of the webpart zone click on Add a Web Part.
sharepoint 2010 javascript get items from a document library. Ask Question Asked 7 years ago. Active 7 years ago. Viewed 15k times ... This is a document library, and libraries don't follow the same conventions as regular lists with regards to the contents of the Title field. In these pages you will find a lot of different solutions for enhancing the SharePoint experience. Let me know what you think of this page and the solutions by posting in the forums. I have published a lot of solutions since the start in 2008. You find a complete list in the Archives. I cannot manage to support them all, but there are a lot of ... 15/6/2016 · Simplified JavaScript Library for SharePoint. In modern tech world, most of the applications are revolve around client side development. SharePoint also concentrated most on client side development from SharePoint 2010 onwards by introducing the different type of Client side APIs. Below are the commonly used APIs to accessing SharePoint objects ...
The loadQuery(clientObjectCollection, exp) method of the JavaScript object model in SharePoint Foundation 2010 does not support LINQ methods and operators that are used by the managed object model. Upload your CSS file and JS script file into SharePoint Style Library and then reference these files in your html. At least you will see the HTML as it was rendered from your local machine. Murugesa Pandian, Gear up for some solid action by doing IT. Thursday, January 3, 2019 6:46 PM. Murugesa Pandian. SharePoint and the 3rd party JavaScript libraries By Simon J.K. Pedersen on December 12, 2014 • ( 1 Comment). This post is sparked from a twitter dialog.Initially I didn't feel like I had anything meaningful to add to the discussion since I'm not a full time JavaScript developer by profession.
Also from what i understand that the Javascript object model of SharePoint 2010 needs to be running on the page hosted in the SharePoint and not on any other site. Is this assumption correct. - Saurabh Jul 12 '13 at 13:59 Mar 28, 2019 - This article the first part of a series I am planning to write with the JavaScript and SharePoint 2013. Let me continue with a series of articles in this topic. This JavaScript object library reference contains information that you can use to build custom sites, farm solutions, and apps for SharePoint. JavaScript in SharePoint 2013 is derived from the .NET server programming model, and the programming capabilities defined here reflect those found in the original .NET server source. In this article ...
Javascript:CoreInvoke should work, sharepoint also uses same to open document library in windows explorer. you can check this by using F12 (Developer tool ) and select image (from ribbon UI) which activate windows explorer. and try to use same javascript/link. If this helps Please mark it answer or Vote As Helpful. Thanks. Please share your ideas. I am using SharePoint 2010. Currently when uploading files to a document library, first the upload form is opening to upload the document and then the edit form. I would like to have both this in the same form. I am trying to create a webpart page with the controls to ... · Use the below code step by step :) (1) Html <input ... An archive of the CodePlex open source hosting site
Just as the tite I want to know how to use js to delete the document in sharepoint? any body can help me? · Hello, you can use this: var siteUrl = '/sites/MySiteCollection'; function deleteListItem() { this.itemId = 2; var clientContext = new SP.ClientContext(siteUrl); var oList = clientContext.get_web().get_lists().getByTitle('Announcements'); this ... Jan 24, 2016 - The best approach is to create a Scripts document library, preferably with versioning enabled to store your JavaScript files. Then on the pages you'd like to use them, add a Content Editor web part to the page and use the link box to point to your javascript files. ... Not the answer you're looking for? Browse other questions tagged 2010 ... Dec 22, 2016 - Whether you purchased a small ... 2010 intranet, javascript helps you build great interactive solutions without building a SharePoint app, or the staple of deploying farm solutions. You can create great single page applications inside SharePoint, or use some JS libraries in order to ...
JavaScript Slideshow Library ( imglib.js) is included and slideshow control is rendered. Information about Picture entries is passed to the client side and Slideshow control is initialized ... (SharePoint 2010): People Search Results Custom Sorting using XSLT. 25/5/2011 · 1) Using the Content Editor Web Part to load your jQuery Library. The simplest way to load the library is adding a Content Editor Web Part to the page and adding the following script to its Source Editor in the tool pane: <script type="text/javascript" src="http://mysites/_layouts/jquery-1.5.2.min.js"></script>. The JavaScript client object model is a great addition to the SharePoint 2010 development kit and is useful in scenarios where data needs to access and manipulated after the page has been loaded. The object model provides an asynchronous way of displaying data on your Web Parts and Web Pages.
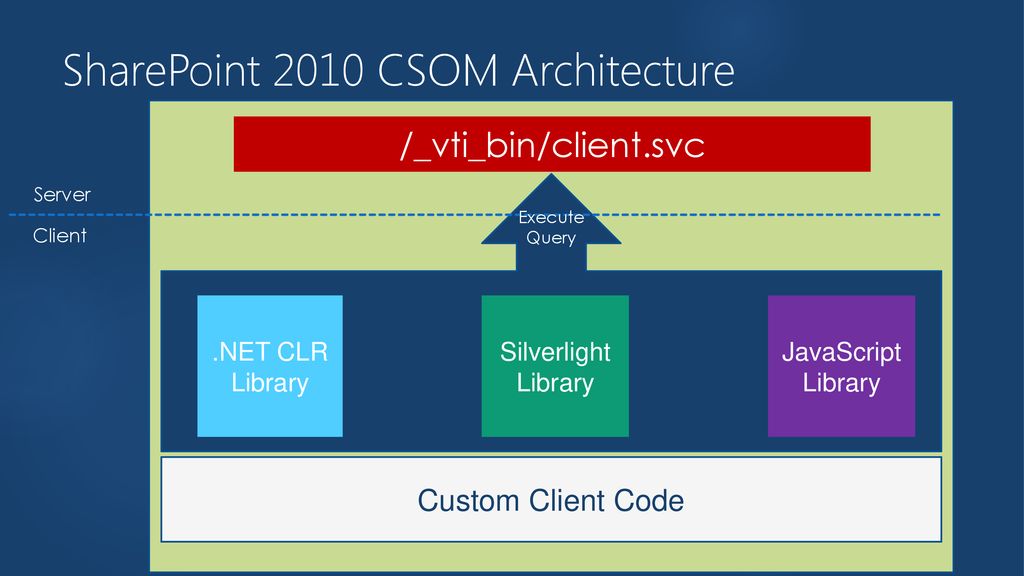
19/10/2009 · SharePoint 2010 now extends the object model to the client. A remote object model proxy is available for C# development (including Silverlight) and a Javascript client library which can be found at C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\SP.js, accessible at /_layouts/SP.js. I tried to understand what happens in the Javascript … Applies to: SharePoint Foundation 2010 This section contains the language reference for the namespaces of the ECMAScript (JavaScript, JScript) object model. This reference provides documentation for classes and members that are supported for public use in Microsoft SharePoint Foundation 2010. SharePoint Developer Documentation. Contribute to SharePoint/sp-dev-docs development by creating an account on GitHub.
I had integrated Office Web Apps in sharepoint 2010. When Document is selected from document Library in context menu I want to hide Option View in Browser and Edit in Browser Option from Document Library. Is is possible using jquery or javascript If yes can any tell me how ? I tried to copy/move the documents from one library to another library but I can not in MOSS 2007. At least I need the JavaScript code for move the documents in SharePoint 2010(I think so SharePoint 2010 can support client object model) and I am new to SharePoint 2010. SharePoint 2010: Bread Crumb for List/Library View Web Part in Wiki Page Let's have a look at why we need it. In SharePoint, if we have large folder hierarchy in list/library (i.e. more than 10 sub levels) and we have added list view web part of that list/library in a wiki page, then it's very difficult for end users to navigate through ...
SharepointPlus ($SP) is a JavaScript API for Sharepoint. This library offers some extended features for SharePoint entirely on client side (requires no server install). $SP will simplify your interactions with Sharepoint. Dec 02, 2020 - Ensure that your web parts won't negatively impact the performance of SharePoint pages that they're being used on. The jQuery library is added to the /_layouts folder in the SharePoint Root, in a folder called JSDemo (the /_layouts/ prefix is added automatically). By the way, adding files to the /_layouts folder is very easy in a SharePoint project in Visual Studio 2010, using a Mapped Folder. The second important attribute is the Location; it must be set ...
18/1/2016 · <script type="text/javascript"> var clientContext = null; var web = null; var meetingItems = null; var filePath = null; var file = null; debugger; ExecuteOrDelayUntilScriptLoaded(Initialize, "sp.js"); function Initialize() { clientContext = new SP.ClientContext.get_current(); web = clientContext.get_web(); this.list = web.get_lists().getByTitle("Documents"); clientContext.load(list, 'Title', 'Id'); var queryStart = … Jan 17, 2012 - Sometimes you have external content ... document library without uploading a file. Examples incl... ... This article applies to SharePoint 2007, 2010, 2013, 2016 and SharePoint Online. Updated 11/25/2015. I frequently get questions on chan... ... Many of my Site Owner customization tips require adding CSS and JavaScript to individual ... Even though SharePoint-hosted SharePoint Add-ins can't have server-side code, you can still have business logic and runtime interaction with SharePoint components in a SharePoint-hosted SharePoint Add-in by using JavaScript and the SharePoint JavaScript client object model library. We'll call it JSOM. Note the "M" on the end.
Sep 02, 2012 - To avoid the problem with the random edits made by 2010 just upload a text file containing the code to a library. Then in the CEWP just click the Edit Web Part option in the dropdown and add the link to the code file. This has added benefit of using any HTML, CSS and JavaScript editor such as Visual Studio or SharePoint ... Perform basic tasks in SharePoint using the JavaScript client object model. The following sections describe tasks that you can complete programmatically, and they include JavaScript code examples that demonstrate the operations. When you create a cloud-hosted add-in, you can add a reference to the object model by using HTML <script> tags. Jan 21, 2021 - With a combination of versatility ... write JavaScript. ... This jQuery plugin is a must have for SharePoint developers. It works for SharePoint 2007, 2010, 2013, and Office 365. Data access is so much easier with this plugin! And now there is a Visual Studio Intellisense file for SPServices! SPServices is a jQuery library which abstracts ...
JavaScript SharePoint REST Web Services Library. Contribute to gitbrent/SpRestLib development by creating an account on GitHub. Those existed already in SharePoint 2010 and are still present in 2013. With the SOD library it is possible to lazy load Javascript files and load them on the moment you need them. The sample script exists of three parts. In the first step we register Sod's (Script on Demand) where we define a key and as value the relative path to the ... Hi Jason, Thank you so much for your help. But one problem I'm not expert as I tried done copy the code plsu from link as most of them not working...
23/11/2010 · SharePoint 2010 ships with 3 new object models: A managed .NET API for building client applications using a SharePoint object model. A managed Silverlight object model. An object model to be used in Javascript, the ECMAScript library. For developers this is an important step forward. Mar 03, 2014 - I am new to SharePoint; currently i am learning SharePoint 2013. I don't know how to add JQuery library in a master page. I did all steps from this site, but it doesn't work (Jquery not loaded). My 2 Querying SharePoint Document Library. Following section will show how to query "Shared Documents" library through JQuery and render the contents in a tabular format. For this you can either call the List web service exposed by the SharePoint or you can use the JQuery library for SharePoint web services from here. I would prefer to go with ...
I have previously posted two articles on this topic: Preview metadata in list view on mouseover and Preview metadata in list view on mouseover - updated version.. Note that this one is for SharePoint 2010 only. This solution does the same as the previous solutions, but it is rewritten for SharePoint 2010 and is cleaner and simpler. SharePoint 2010 provides an easy way to do cache busting on CSS and JS files stored in the LAYOUTS folder. If you store your files in the 'Style Library' or content DB then you have to revert to manual methods or get creative with your own solutions. Greatly simplifies SharePoint integration by reducing operations to concise Promise-based methods · Supports Angular, Electron and Node application libraries, also works with Webpack · Pure JavaScript with no other dependencies (not even jQuery) - easily compiled by parsers and lightning fast
Hottest Sharepoint Buzz Ever Jpoint Fernando Leitzelar Pmp
 How To Show A Pop Up In Sharepoint
How To Show A Pop Up In Sharepoint
 Learn How To Create A Shared Picture Library In Microsoft
Learn How To Create A Shared Picture Library In Microsoft
 15 Sprestlib Javascript Sharepoint Library Ideas Sharepoint
15 Sprestlib Javascript Sharepoint Library Ideas Sharepoint
 Jerry Yasir Client Object Model Amp Rest Improvements In
Jerry Yasir Client Object Model Amp Rest Improvements In
 How To Run Javascript On Sharepoint Pages Sean C Davis
How To Run Javascript On Sharepoint Pages Sean C Davis
 Sharepoint 2010 Dialog Box Using Javascript Technet
Sharepoint 2010 Dialog Box Using Javascript Technet
 Rich Text Column In Sharepoint Document Library European
Rich Text Column In Sharepoint Document Library European
 How To Run Javascript On Sharepoint Pages Sean C Davis
How To Run Javascript On Sharepoint Pages Sean C Davis
Sharepoint 2010 Smartech Force Knowledge Share
 Javascript Intellisense For Sharepoint Channel 9
Javascript Intellisense For Sharepoint Channel 9
 Understanding And Programming The Sharepoint Rest Api
Understanding And Programming The Sharepoint Rest Api
 Javascript Querying Sharepoint Date Column Returning Date
Javascript Querying Sharepoint Date Column Returning Date
 How To Hide Sharepoint 2010 Ribbon Tab Group Button
How To Hide Sharepoint 2010 Ribbon Tab Group Button
The Easiest Way To Add Script And Brand Your Sharepoint And
 Vardhaman Deshpande View Amp Edit Infopath Forms In The
Vardhaman Deshpande View Amp Edit Infopath Forms In The
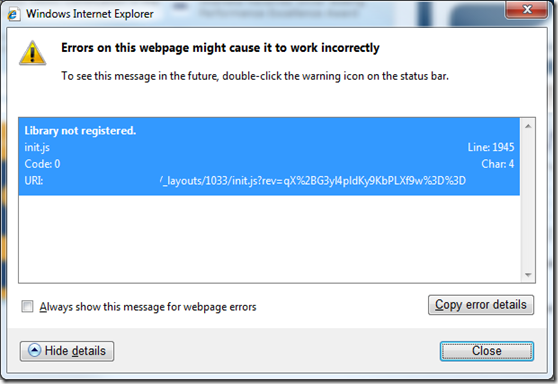
 Init Js Library Not Registered Office 2010 X64 Amp Sharepoint
Init Js Library Not Registered Office 2010 X64 Amp Sharepoint

 Inline Editing In Sharepoint 2010 How To Enable Not
Inline Editing In Sharepoint 2010 How To Enable Not
 Exporting Sharepoint Filtered List Data To Excel Csv Using
Exporting Sharepoint Filtered List Data To Excel Csv Using
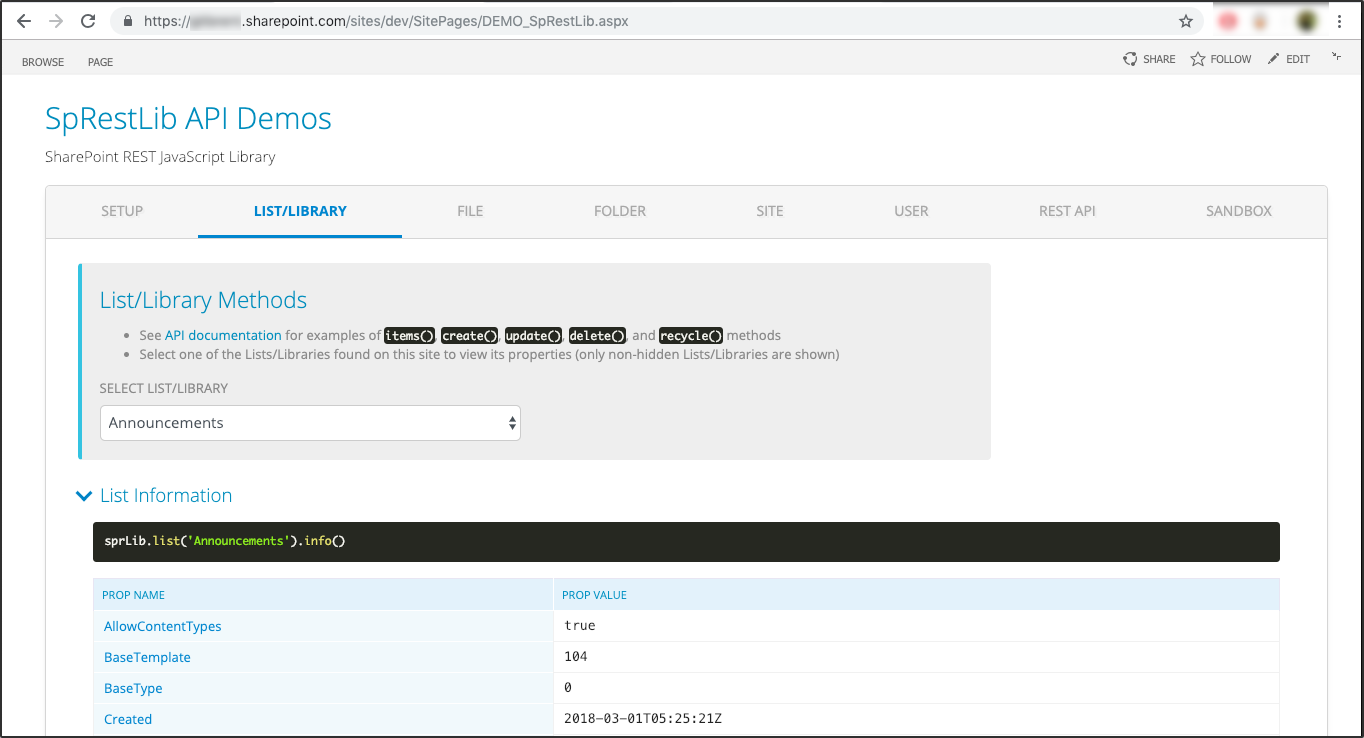
 Github Gitbrent Sprestlib Javascript Sharepoint Rest Web
Github Gitbrent Sprestlib Javascript Sharepoint Rest Web
 Using Jquery With Sharepoint Online C Sample
Using Jquery With Sharepoint Online C Sample
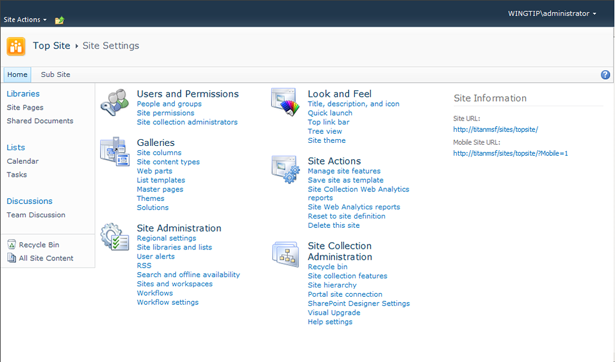
 Managing Site Settings In Microsoft Sharepoint Foundation
Managing Site Settings In Microsoft Sharepoint Foundation
![]() Adding A Fixed Footer To Your Sharepoint 2010 Master Page
Adding A Fixed Footer To Your Sharepoint 2010 Master Page
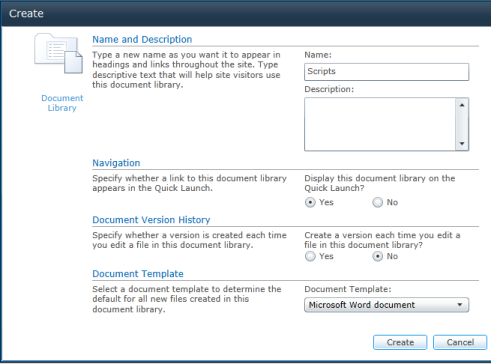
 Migrate Sharepoint 2010 Document Libraries To Sharepoint
Migrate Sharepoint 2010 Document Libraries To Sharepoint
 Using Jquery With Sharepoint Online C Sample
Using Jquery With Sharepoint Online C Sample
 Sharepoint Online Jsom Examples 25 Examples Enjoysharepoint
Sharepoint Online Jsom Examples 25 Examples Enjoysharepoint
0 Response to "28 Sharepoint 2010 Javascript Library"
Post a Comment