34 How To Call Android Function From Javascript
6/1/2013 · Javascript. In javascript you just change window.location, which will launch a fire and forget: window.location = 'color://' + color; Just chain your parameters like: window.location = 'myscheme://param1/' + value1 + '/param2/' + value2; Just make sure you use encodeURIComponent to encode your parameters (to create a valid url). More info. Android The javascript provides the callback method myCallbackFunction (), the name of which is passed to Android as parameter (along with a data string, a title and a message). The callback function looks as follows:
 9 Easy Ways To Make Your Android Phone Less Annoying Pcmag
9 Easy Ways To Make Your Android Phone Less Annoying Pcmag
How to call native Java functions from JavaScript for a React Native app (Android) React Native is a great framework to develop mobile apps for iOS and Android with the help of JavaScript. However, at some point of your project you might need to call native functions. In React Native, invoking a native function is called bridging.
How to call android function from javascript. 14/4/2011 · Please notice that we are giving this function the System.Web.Services.WebMethod attribute; this is the reason why we can access this function from JavaScript using PageMethods. In this function, we are receiving the full name that we got by joining the values from txtName and txtLastName in our "Greet" JavaScript function. Final Words. I guess that's it. 17/12/2018 · Next we need to create a property file to add our JS function code. For that right click res folder and New -> Android resource directory and select the “Raw” directory. Inside the raw directory create a file called config.properties. Inside that add a property value like this. jsExecute=var getRhinoHello=function(){return "hello rhino"} Invoking Lambda functions with the AWS Mobile SDK for Android. You can call a Lambda function from a mobile application. Put business logic in functions to separate its development lifecycle from that of front-end clients, making mobile applications less complex to develop and maintain. With the Mobile SDK for Android, you use Amazon Cognito to ...
The JavaScript function onClicked() is called on the global object Android, when the button is clicked. From Kotlin code perspective, this function might be binded by addJavaScriptInterface() method: I will share a simple code snippet on how to call Javascript function from android Java function and Javascript function to android Java function in webview. Actually it is easy to implement this such function. I think the hardest thing in this is, It's hard to debug. Example Cordova plugin for Android. When you realize, you are creating plugin to call one function on the android side it's ... How to install. Go to your cordova project and just copy paste the plugin there.
The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1: Calling android function from javascript. Archived Forums > ... I've been trying to access a function in android from my javascript. It works perfectly in Java, but somehow it won't work in C#. It does open the html file in C# correctly, but when I press the button I get " ... Calling a function using external JavaScript file We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document.
The function works fine, but the problem is that it runs immediately, when I add it in WebView. I only want to include it as a JavaScript function and it should be called only from the HTML, when the user will fill the reCAPTCHA. Calling Android function from JavaScript. Let's start with the easy part, the JavaScript part. To call your Android function all you have to do is this. That's nice but you need the Cordova plugin to do that so let's create one! How to create Cordova plugin 25/9/2011 · The solution for now is to load a JavaScript URL, e.g.: webview.loadUrl("javascript:(function() { " + "document.getElementsByTagName('body')[0].style.color = 'red'; " + "})()"); In some ways it seems blindingly elegant and obvious once you see it, but then it's still not quite as elegant as a method to execute JavaScript directly.
Create an Angular 2+ project using Angular CLI command and write the below code into AppComponent class. Note that the window object window ['angularComponentReference'] in AppCommonent Class and window.angularComponentReference in JavaScript should match. Now, build the project by running the command ng build and save all files into the ... Pretty simple what the code tries to do below - from the android app, call a javascript function with a test message, which inturn calls a java function back in the android app that displays test message via toast. The javascript function looks like: function testEcho (message) { window.JSInterface.doEchoTest (message); } So, how to call a function in JavaScript? The call function can be invoked as either a function or a method. What is more, it can be performed by using function methods and constructors. We will now review all options one by one, so you could understand the differences and cases in which they should be used.
Assuming we want to invoke a Javascript method add (a, b) which returns sum of two numbers, write the following code: 1. Object result = jsObj.call ("add", new Integer [] {17, 28}); The call () method's first parameter is the name of Javascript method, and the second one is an array of Object for the Javascript method's parameters. When any developer developing an Android app based on Webview, that time developer faces a number of problems. So, this post is based on one of that issue, which is - How to call native Java methods from Webview Javascript. 22/10/2013 · Calling functions in DLLs. Basically, calling a function in a DLL on Windows is easy. Load the DLL with LoadLibrary, get the address of the function with GetProcAddress and call it using a function pointer in C. The compiler generates the code that passes arguments to the function based on the declaration of the function pointer.
20/10/2011 · The last exercise " Run Android Java code from Webpage " show how to call from WebView JavaScript to Android activity. Here will show how to call in reverse direction: Call JavaScript inside WebView from Android activity, with parameter passed. /assets/mypage.html. <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" ... So, we can call the function of JavaScript by its name in the input tag of the form tag. <form> <input type = "button" onclick = "msgprint()" value = "Message Print"> </form> Step 3: And, at last, we have to save the Html file and then run the file which calls the JavaScript function. Make sure your $ ("#makeCall") method is responding in html. Then make below changes.It will work. public class JsInterface { @JavascriptInterface public void makeCall () { Log.i ("Myactivity","inside android makecall"); // Here call any of the public activity methods....
Step 6: Generate Android artifacts. To generate an Android app from this Ionic project, you will need to add Android specific artifacts. First, you must ensure that the build environment for Android is correctly set up. Now open the config.xml file under qrcode path and change the value of the <name> tag to QRCodeGen. Listen for Javascript Function Calls - Android I hope what I want to do here is possible. I have an app that sends GPS coordinates to a Javascript web app and I need to allow the web app user to stop the Android app from sending coordinates by clicking a button in the web app. Javascript Web Development Front End Technology Object Oriented Programming. Let's say the following is our button −. <button onclick="displayingMessageOnButtonClick ()">Press Me</button>. We need to call a function on the click of above button.
You can do this by adding a JavaScript Interface to your WebView and exposing specific methods to the JavaScript code running in your web view. In other words, you'll need to wrap the calls to Android's Toast class in a method you create in your activity/fragment. How to call a method in Java - the basics. To call a method in Java, you type the method's name, followed by brackets. For example, the following will call a method called "helloMethod ... On this page, it has a javascript function controls.nextPage() that loads and runs just fine; it's used to not actually navigate to new web pages, but instead redraw virtual pages using javascript. I have this function bound to a button on the web page itself so that I can manually click it to test, again, works just fine when I touch the ...
How to call javascript function from android -Cordova/Phonegap . I'm using cordova/phonegap to make a Android app and trying to call JavaScript funtion from android/native . My main acitvity:-public class MainActivity extends CordovaActivity { @Override public void onCreate ... In this guide, we'll show you how to set up a simple Twilio Function, call it from a web browser, and then call that function from an Android application. Our function will return a joke as a string. You could extend it to make it choose a random joke from a list, or by category. We'll keep it simple, and just return a hard coded string. The rest of this guide provides instructions on how to write, deploy, and call an HTTPS callable function for iOS, Android, web, C++, and Unity. Write and deploy the callable function. Use functions.https.onCall to create an HTTPS callable function. This method takes two parameters: data, and optional context:
Calling Javascript function from application code is really easy and straightforward thing to do, and the only thing you need is access to the WebView object. To call a JavaScript you have two options, you can either call the function and forget about it or you can call the function and listen to the Call a PHP Function From JavaScript. We can use AJAX to call a PHP function on data generated inside a browser. AJAX is used by a lot of websites to update parts of webpages without a full page reload. It can significantly improve the user experience when done properly. Keep in mind that the PHP code will still run on the server itself.
How To Call Native Java Functions From Javascript For A React
 React Native Tutorial Building Android Apps With Javascript
React Native Tutorial Building Android Apps With Javascript
 How To Call Cordova Android Function From Javascript
How To Call Cordova Android Function From Javascript
How To Call Android Functions From Javascript By Beniamin
 Top 10 Best Javascript Editors For Android 2021 The Tech
Top 10 Best Javascript Editors For Android 2021 The Tech
 How To Run Javascript Code On Android Js Run App Write Run Javascript Amp Jquery On Android
How To Run Javascript Code On Android Js Run App Write Run Javascript Amp Jquery On Android
Call In App Android Verzglasnetha S Ownd
Is It Possible To Automatically Answer Calls On Android Over
Detecting Incoming Phone Calls In Android
 Thread By Imhvardhanan Javascript Cheatsheet Thread
Thread By Imhvardhanan Javascript Cheatsheet Thread
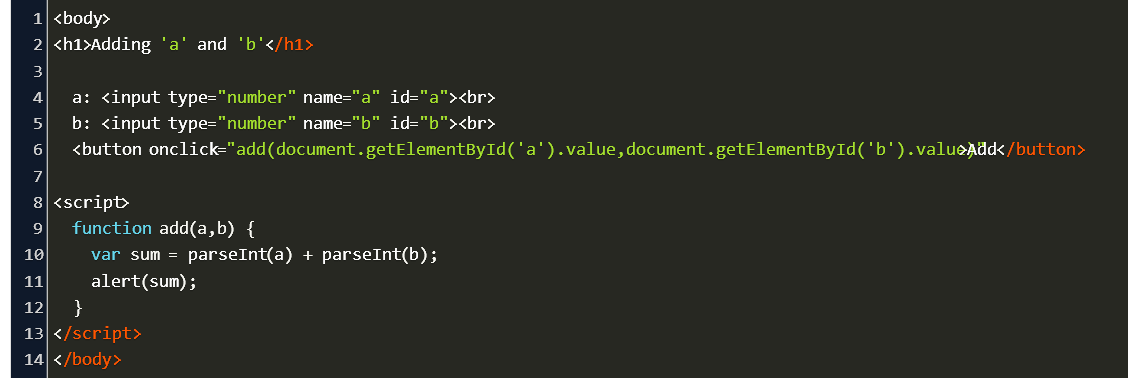
 Passing Html Vlaues To Javascript Function Code Example
Passing Html Vlaues To Javascript Function Code Example
 Prep Webview Part 2 Javascript Interface Docsbay
Prep Webview Part 2 Javascript Interface Docsbay
 How To Call Twilio Functions From Android Twilio
How To Call Twilio Functions From Android Twilio
 How To Make Rest Api Calls In React Native Rapidapi
How To Make Rest Api Calls In React Native Rapidapi
 Mutual Interaction Between Android Webview And Js Page Calls
Mutual Interaction Between Android Webview And Js Page Calls
Java Vs Javascript Which Is The Best Choice For 2021
 Voice Calling Using Data What Is Data Calling
Voice Calling Using Data What Is Data Calling
 Call Javascript Function From Android Activity Class Stack
Call Javascript Function From Android Activity Class Stack
 Ios 15 Makes Facetime Between Android And Iphone Easy Here S
Ios 15 Makes Facetime Between Android And Iphone Easy Here S
 Android Example Calling Javascript From Android Java Coding
Android Example Calling Javascript From Android Java Coding
 Microsoft Makes On App For Android Only Video Techielobang
Microsoft Makes On App For Android Only Video Techielobang
 Webview Interaction With Javascript Android Tools
Webview Interaction With Javascript Android Tools
How To Call Native Java Functions From Javascript For A React
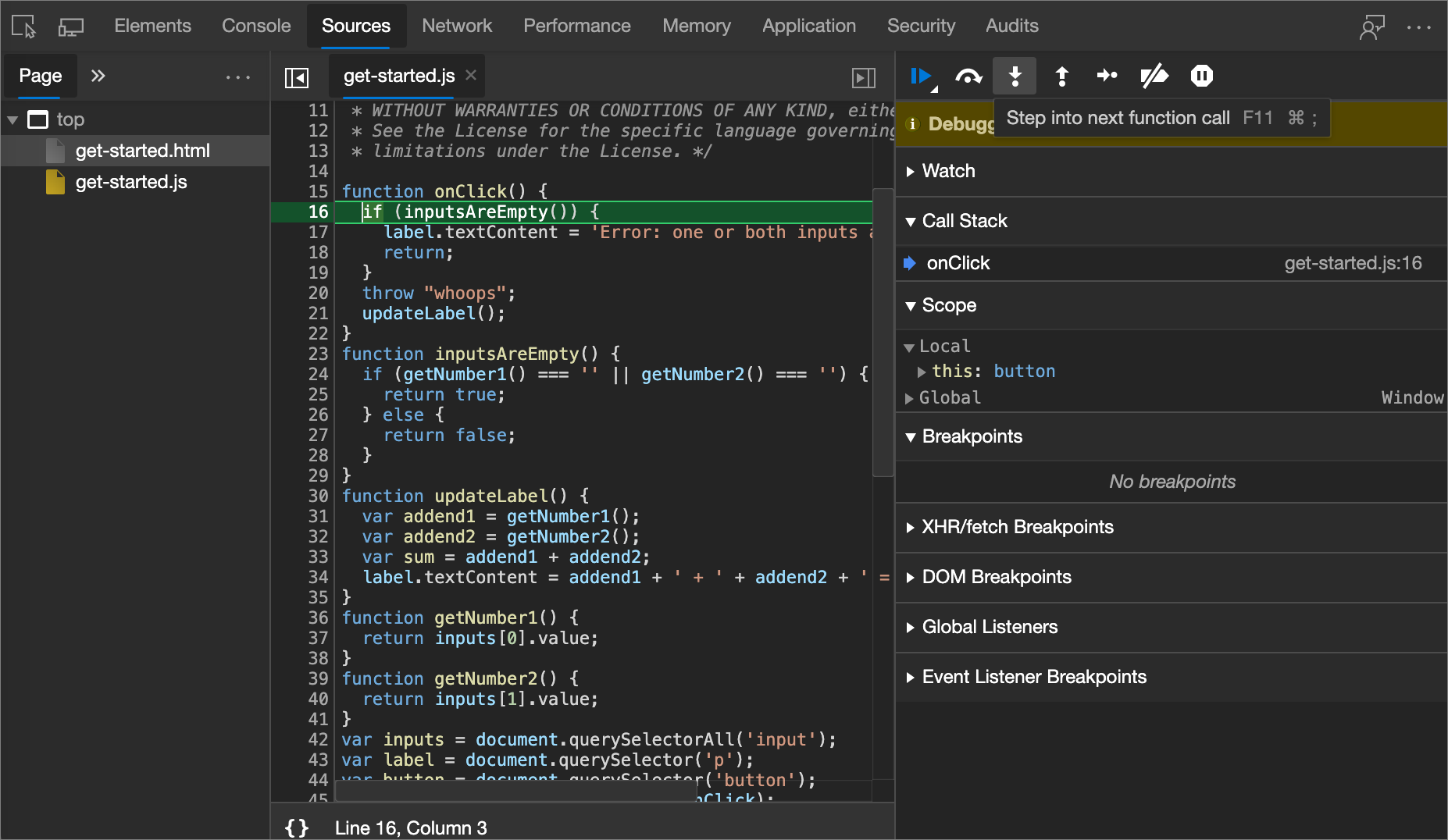
 Use The Debugger Features Microsoft Edge Development
Use The Debugger Features Microsoft Edge Development
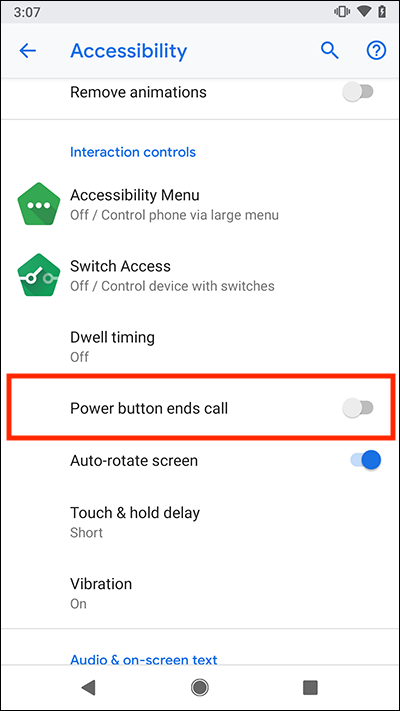
 Ending Calls Using The Power Button In Android Pie My
Ending Calls Using The Power Button In Android Pie My
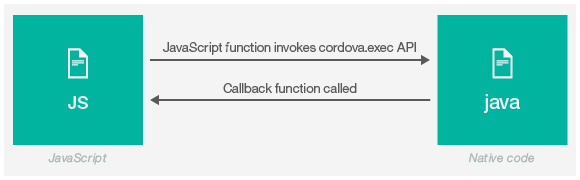
 Android Implementing Cordova Plug Ins Ibm Mobile
Android Implementing Cordova Plug Ins Ibm Mobile
 How To Call A Javascript Function In Html Javatpoint
How To Call A Javascript Function In Html Javatpoint
Android How To Call Native Java Methods From Webview Javascript
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 React Native Tutorial Building Android Apps With Javascript
React Native Tutorial Building Android Apps With Javascript
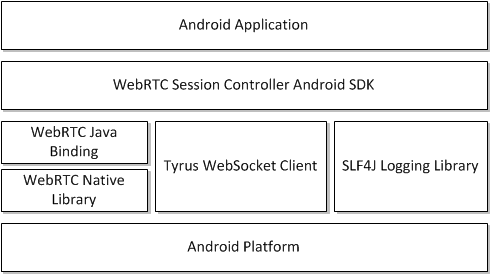
 Developing Webrtc Enabled Android Applications
Developing Webrtc Enabled Android Applications
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal

0 Response to "34 How To Call Android Function From Javascript"
Post a Comment