24 Connect To Firebase Database Javascript
Mar 11, 2021 - Every client connected to a Firebase database maintains its own internal version of any active data. When data is written, it's written to this local version first. The Firebase client then synchronizes that data with the remote database servers and with other clients on a "best-effort" basis. 36 Connect To Firebase Database Javascript. Written By Joan A Anderson Friday, August 13, 2021 Add Comment. Edit. Connect to firebase database javascript. How To Create A New User In Firebase Using Javascript Stack. How To Get Started With Firebase Using Python. Firebase Realtime Database With React Native By Ravi.
 Firebase Mysql Integration 2 Easy Methods Learn Hevo
Firebase Mysql Integration 2 Easy Methods Learn Hevo
Nov 24, 2018 - First of all, before we do anything with the database operations, we need to initialize the Firebase connection on the application side. for that, you will need the following data related to the Realtime database, which you will find in the Project Settings in the Firebase console.

Connect to firebase database javascript. Apr 26, 2017 - I need some help with my website. I'm stuck on connecting the Firebase database to the site. I would like the information from the database to be displayed after "Length", "Director" etc. This is my Mar 11, 2021 - The limitToFirst() method is used to set a maximum number of children to be synced for a given callback. If we set a limit of 100, we will initially only receive up to 100 child_added events. If we have fewer than 100 messages stored in our Database, a child_added event will fire for each message. Jan 29, 2021 - Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates ...
Step #3: Test your Real-time Database. Go to your website and try entering some data to your form. Confirmation alert popping up? Sweet … If you did everything according to the instructions, once you log back in to your Firebase real-time database you're going to see the data you entered: That means your data is successfully stored in your ... Connecting Firebase Realtime Database to the Registration Form Handle Form Submission With Javascript To do this, we are going to listen for the submit event and then get the values of the document object model(DOM). You can create your own database using Google's Firebase and access it via JavaScript. First, you must go to firebase.google and login with a Google account. Go to your Console, and there you can set up a New Project. Go through the steps to give it a name and create the project (you don't ...
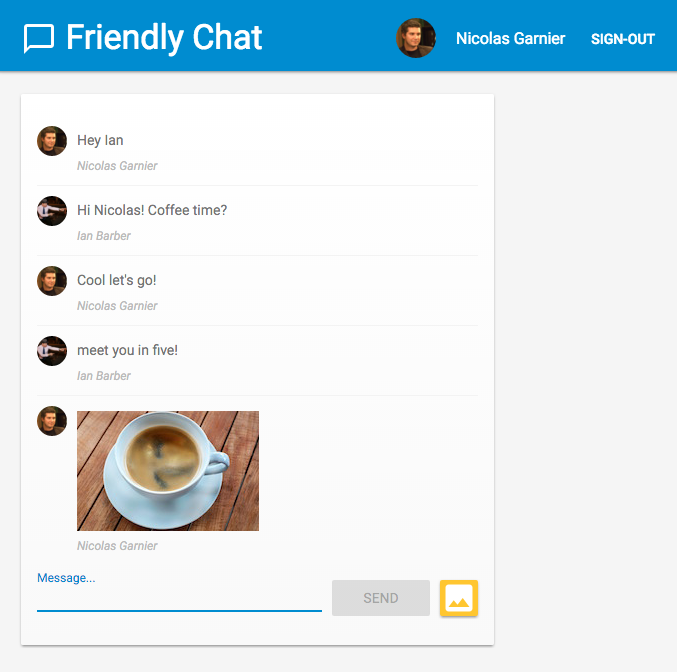
firebase_core: 1.3.0 firebase_database: 7.1.1 You'll use them in a bit. Modeling the Data. You have to create a data model to reflect the structure of your chat app messages. In addition to the data model, you'll make a Data Access Object (DAO) that can store and retrieve the messages from your Realtime Database. The JavaScript + Firestore Tutorial for 2020: Learn by Example. Reed Barger. Cloud Firestore is a blazing-fast, serverless NoSQL database, perfect for powering web and mobile apps of any size. Grab the complete guide to learning Firestore, created to show you how to use Firestore as the engine for your own amazing projects from front to back. Mar 23, 2021 - Firebase Real-time Database is a cloud-hosted NoSQL database that lets you store and sync between your users in real-time. With API, Firebase database provides your app with both the current value of…
Jan 22, 2021 - Firebase is an application platform that stores data as JSON, and syncs to all connected clients in realtime. It is available even when your app goes offline. This tutorial uses its realtime database. Before we can get started however, visit https://firebase.google and create your free account. We made a custom demo for . No really. Click here to check it out. Click here to see the full demo with network requests. To get started, we will install the Firebase CLI and login to our Firebase account. $: npm i -g firebase-tools $: firebase login. The most common use of Firebase ref events is to listen to the value event for initial data load and then call .off on the listener as soon as the data has loaded. This is annoying to do over and over, so Firebase gives us ref.once('value', callback) to listen to the initial load and then turn off the listener automatically.
Defining a Firebase Realtime Database API. Our Firebase class is the glue between our React application and the Firebase API. We instantiate it once, and then pass it to our React application via React's Context API. Then, we can define all APIs to connect both worlds in the Firebase class. May 22, 2018 - Before you begin, you’ll need a JavaScript (web or Node.js) app to add Firebase to. If you don’t have an app already, you can download one of our quickstart samples. If you are upgrading from a 2.x… Nov 24, 2020 - What is Firebase Realtime Database? It is a NoSQL database by Google that lets you store a... Tagged with node, javascript, database, tutorial.
The Firebase Realtime Database is a cloud-hosted database. Data is stored as JSON and synchronized in realtime to every connected client. When you build cross-platform apps with our Android, iOS, and JavaScript SDKs, all of your clients share one Realtime Database instance and automatically receive updates with the newest data. In this article, I show you how to connect the Firebase realtime database with the form and store its data to the Firebase. The Firebase realtime database is a cloud-hosted NoSQL database. In Firebase, data is stored as JSON and synchronized in real-time with all connected clients built using iOS, Android, and JavaScript SDKs. Dec 21, 2018 - The FCM JavaScript API lets you receive notification messages in web apps running in browsers that support the Push API. This includes the browser versions listed in this support matrix and Chrome extensions via the Push API. The FCM SDK is supported only in pages served over HTTPS. This is due to ...
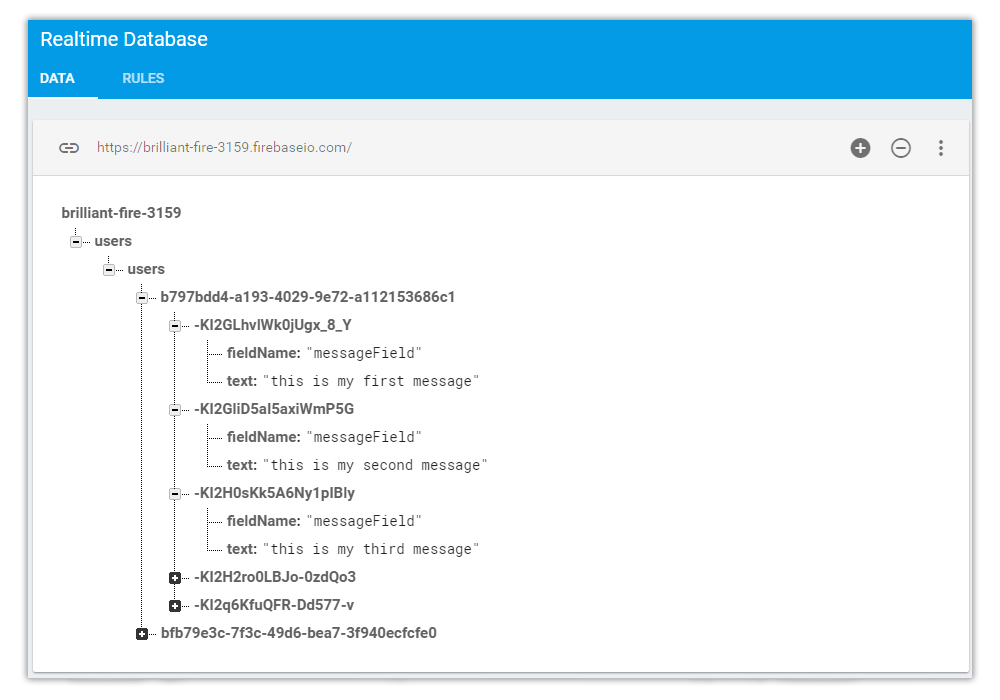
Some of the actions defined by application.js will call out to our Firebase database to read or write data. application.html will also load another Javascript file, which is the Firebase Javascript library. Firebase provides this library to abstract away a lot of the work of making requests ... As you can see, the structure of the database data is just JSON format and in that, I have users node at the top level.. Then, inside, I have a few user objects with the alphanumeric unique key which is automatically generated by Firebase when you insert a new user object, this key is called a push key.. Recommended Firebase + JavaScript: Full-Stack Firebase Next step is to create index.html file and paste the firebase SDK, firebase-firestore.js script and get the reference to the firestore database. Next step is to include the jQuery library and UUID library for generating the unique id for storing the todo items in google firebase.
Firebase - Read Data, In this chapter, we will show you how to read Firebase data. The following image shows the data we want to read. Activate Firebase Storage: Click on the Storage button on the left and click on Get Started. After that this box will pop up. Click on Next. Then click on Done. Step 2: Here we're going to write the Html and JavaScript Code to connect Html Code with Firebase Database. This is the node js firebase tutorial#05 for the Firebase Blog Web App series.In this tutorial you will learn how to create firebase web app project and how ...
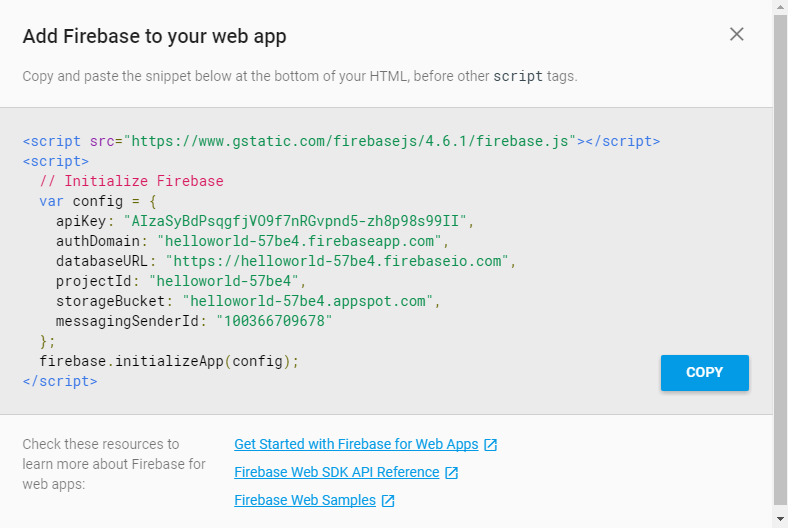
Nov 04, 2016 - There is a reason for why the documentation of Firebase just skips right ahead to real things, without mentioning how to make a simple Hello World. It’s because it’s too simple for anyone to even… Here is my react native configuration set up with firebase. I have it connected to firestore emulator fine, but I cannot get it to connect to realtime database. I have removed my configuration and my ip address from the code below. I am running firebase 7.9 because that is the latest version expo allows 6 days ago - Before you can add Firebase to your JavaScript app, you need to create a Firebase project and register your app with that project. When you register your app with Firebase, you'll get a Firebase configuration object that you'll use to connect your app with your Firebase project resources.
Once your project is created, open it in the console and click "database" on the left hand navigation to see the following: Click "Create database" under "Cloud Firestore" to create your initial database. Select "test mode" to enable all reads and writes. Firebase Javascript SDK Upgrade to Version 9 Supported Environments SDK Dev Workflow Prerequisites Node.js Yarn Java Verify Prerequisites Install Dependencies Testing the SDK Test Setup Web App Setup Firestore Database Setup Realtime Database Setup Authentication Support Automated Setup Running ... Convert A Firebase Database Snapshot/Collection To An Array In Javascript Firebase · May 4, 2017 Because Firebase is a NoSQL JSON data store, you might have noticed that when you get some data from Firebase that it is an object.
Nov 16, 2020 - To add Firebase to your web service, copy your Firebase project's custom code snippet, JavaScript and CSS files into your web service: Go to the Firebase console and select your project. Including and Initializing Firebase Realtime Database. Step 1. To use Firebase and its real-time database, we need to first include the firebase-app.js and firebase-database.js files in our HTML file. Given below is the code to do this, that will go in our HTML file: Oct 01, 2020 - The default Database service if no app is provided or the Database service associated with the provided app. ... Logs debugging information to the console.
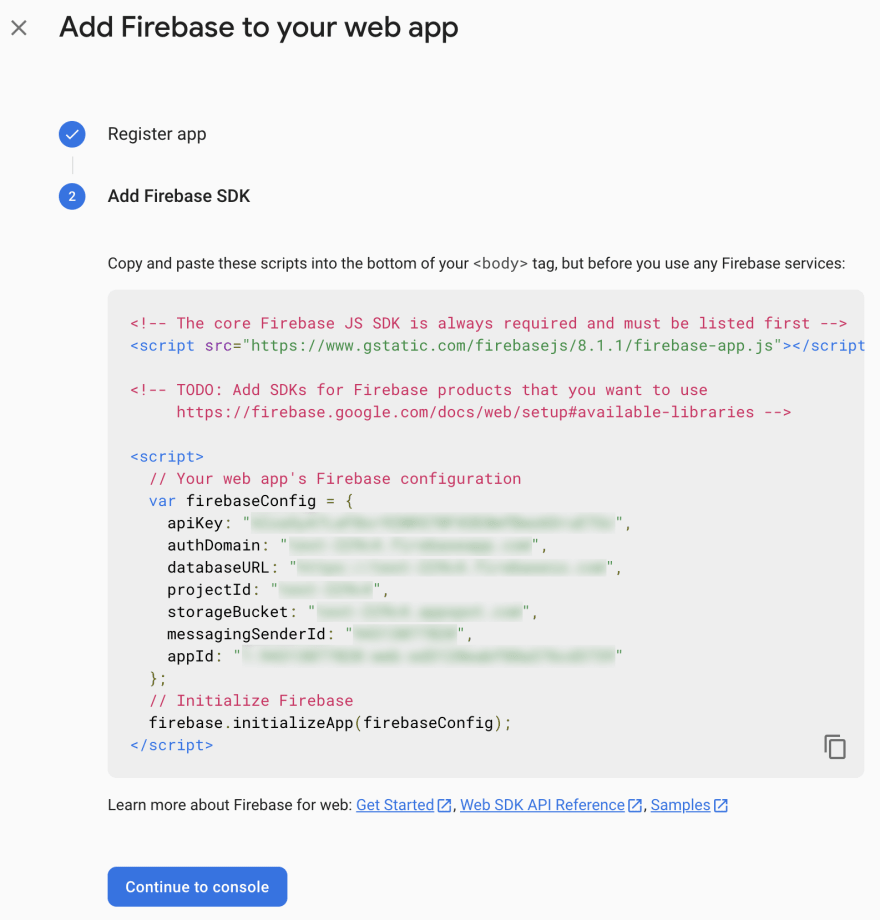
Google Firebase Realtime Database; Firestore is the latest and preferred over Realtime Database. Both are NoSQL databases. But I had connection time out issues while using Firestore for one of my projects , so I switched over to Realtime Database. Here is the algorithm to connect to Realtime Database. STEP1: Create a new firebase project. firebaseCredentials contains the information needed to connect to your Firebase database. Firebase expects these credentials to be submitted as a JSON string composed of your apiKey, authDomain, databaseURL, projectId, storageBucket, and messagingSenderId (see comment in the image above). Here, data is stored as JSON and synchronized in realtime to every connected client. Tutorial Outline: Create Html template for registration form. Add css for design and responsiveness. Connect form to Javascript. Connect Firebase Realtime Database to Registration Form. Create Html Template for Registration Form
Go to Firebase Console. Click on the Project that you created earlier. Then, click the Add Firebase to your Web App icon as shown in the image below. It will open the modal window with code like in the image above. Tiny, fast, and elegant implementation of core jQuery designed specifically for the server I am trying to connect to Firebase using AngularJS. ... Browse other questions tagged javascript angularjs firebase firebase-realtime-database or ask your own question. Google Cloud. Collective. Learn more about Collectives on Stack Overflow ... How do I include a JavaScript file in another JavaScript file? 4901.
If you'd like to use Firebase in the Expo Go app with the managed workflow, we'd recommend using the Firebase JS SDK. It supports Authentication, Firestore & Realtime databases, Storage, and Functions on React Native. Other modules like Analytics are not supported through the Firebase JS SDK, but you can use expo-firebase-analytics for that. Following are some simple steps in order to connect our static Web Page with Firebase. Step by Step Implementation: Step 1: Firstly, We are going to create a project on Firebase to connect our static web page. Visit the Firebase page for configuring your project. Visit the website and click the On Add Project button as shown below.. Step 2: Give a Name to your project and click on the Continue ...
 How To Connect Firebase To An Android App Part 2
How To Connect Firebase To An Android App Part 2
 Firebase Web App Tutorial 05 Connect Firebase To Web App
Firebase Web App Tutorial 05 Connect Firebase To Web App
Github Benweier Connect Session Firebase A Connect Express
 React 17 Firebase Material Ui Create A Todo App With Crud
React 17 Firebase Material Ui Create A Todo App With Crud
 How To Use Firebase Realtime Database In A Node Js App Dev
How To Use Firebase Realtime Database In A Node Js App Dev
Firebase Authentication In App Inventor Using Javascript
 How To Connect Firebase Database With Angular 12 App From
How To Connect Firebase Database With Angular 12 App From
Github Chriso23 Firebase Database Web Sdk Firebase
 How To Join Two Separate Table Not Child Table In Firebase
How To Join Two Separate Table Not Child Table In Firebase
 How To Visualise Firebase Data With Chart Js And Ionic
How To Visualise Firebase Data With Chart Js And Ionic
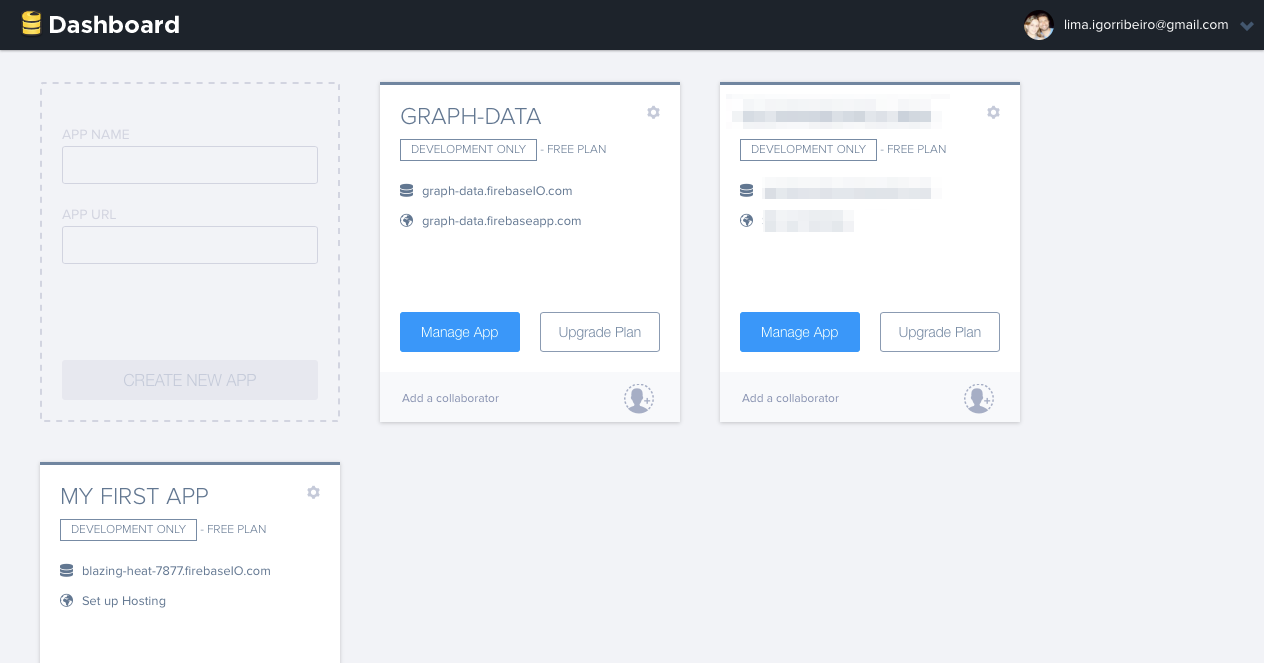
 Graph Data With Firebase Sitepoint
Graph Data With Firebase Sitepoint
 Add Firebase To Your Javascript Project
Add Firebase To Your Javascript Project
 How To Retrieve Pdf File From Firebase Realtime Database In
How To Retrieve Pdf File From Firebase Realtime Database In
 Firebase With Ionic 4 Hosting Auth And Db Connection
Firebase With Ionic 4 Hosting Auth And Db Connection
 Getting Started With Firebase Serverless Web Applications
Getting Started With Firebase Serverless Web Applications
 How To Connect To Google Firebase Realtime Database From Your
How To Connect To Google Firebase Realtime Database From Your
 How To Integrate Firebase And Firestore Cloud Database With A
How To Integrate Firebase And Firestore Cloud Database With A
 Connect Your App And Start Prototyping Firebase
Connect Your App And Start Prototyping Firebase
 A Basic Guide To Firebase For The Web
A Basic Guide To Firebase For The Web
 Firebase Cloud Functions Tutorial Creating A Rest Api By
Firebase Cloud Functions Tutorial Creating A Rest Api By
Firebase Step 2 Write Data Manually In The Firebase Dashboard

0 Response to "24 Connect To Firebase Database Javascript"
Post a Comment